為 HTTP2 做好準備:Web 設計師和開發人員指南
已發表: 2022-03-10超文本傳輸協議 (HTTP) 是管理服務器與網站訪問者瀏覽器之間連接的協議。 自 1999 年以來,我們第一次有了這個協議的新版本,它承諾為每個人提供更快的網站。
在本文中,我們將了解適用於 Web 設計人員和開發人員的 HTTP2 基礎知識。 我將解釋新協議的一些關鍵特性,看看瀏覽器和服務器的兼容性,並詳細說明隨著我們看到更多采用 HTTP2 時您可能需要考慮的事情。
關於 Smashing 的進一步閱讀:
- 預載:它有什麼用?
- 你需要知道的關於 AMP 的一切
- 提高 Smashing Magazine 的性能
通過閱讀本文,您將大致了解在短期和長期的工作流程中需要考慮哪些變化。 如果您想進一步深入研究提出的問題,我還將提供大量資源。 我的目標是為您提供足夠的背景知識,以便您在計劃遷移到 HTTP2 時能夠做出正確的決定。
HTTP簡史
HTTP 是一個古老的協議,最初定義於 1991 年,最後一次重大修訂——HTTP/1.1——發佈於 1999 年。1999 年的網站與我們今天開發的網站大不相同。 在http2 解釋中,Daniel Sternberg 指出,現在加載一個普通網站的主頁所需的數據量為 1.9 MB,顯示一個頁面需要超過 100 個單獨的資源——“資源”是圖像或字體中的任何內容到 JavaScript 或 CSS 文件。
HTTP/1.1 在檢索顯示現代網站所需的大量資源時表現不佳。 正如我們將在本文後面看到的那樣,我們作為 Web 開發人員所知道的許多性能最佳實踐都來自於我們應對 HTTP/1.1 的限制。
SPDY
2009 年,谷歌的兩名工程師發布了他們一直在從事的名為 SPDY 的研究項目。 這個項目解決了 HTTP/1.1 中的一些問題。 SPDY 著手:
- 允許跨單個 TCP 連接的並發請求,稱為多路復用;
- 允許瀏覽器優先考慮資產,以便服務器首先發送對頁面顯示至關重要的資源;
- 壓縮和減少 HTTP 標頭;
- 實現服務器推送,服務器可以在被請求之前將重要資源推送到瀏覽器。
此外,SPDY 需要在瀏覽器和服務器之間建立加密 (HTTPS) 連接。
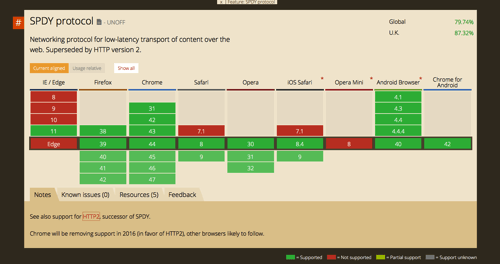
SPDY 不會取代 HTTP; 相反,它是協議的隧道,並修改了現有 HTTP 請求和響應的發送方式。 它需要服務器和連接到該服務器的瀏覽器的支持。 借助 NGINX 中的支持以及 Google 提供的用於在 Apache 中啟用支持的軟件包,SPDY 的採用量相當合理。 瀏覽器支持也很好,所有主流瀏覽器的現代版本都支持它。

HTTP2
我們已經看到 SPDY 取得了一些成功,獲得了服務器和瀏覽器的採用。 但是,您可能還發現,儘管支持 Internet Explorer 11,但 Microsoft 的 Edge 瀏覽器已經放棄了它。 這裡發生了什麼事?
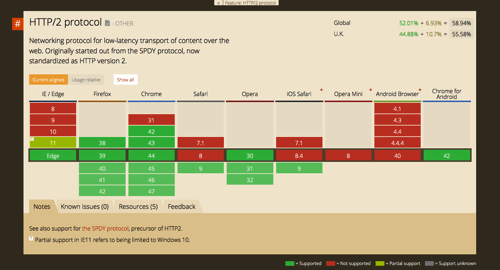
由於 Microsoft 實現了對 HTTP2(最新版本的 HTTP 協議)的支持,Edge 中已放棄對 SPDY 的支持。 雖然目前其他瀏覽器仍保持對 SPDY 的支持,但 Chrome 將在 2016 年取消支持,其他瀏覽器可能會跟進。 在撰寫本文時,Edge、Firefox、Chrome 和 Opera 同時支持 SPDY和HTTP2。 隨著 Safari 9 的推出,包括 iOS 在內的 Safari 將在今年晚些時候加入該團隊。

HTTP2 建立在 SPDY 的成功之上,後者被用作新協議的起點。 因此,SPDY 的大部分目標都在 HTTP/2 中實現。 已放棄對 HTTPS 連接的要求。 也就是說,所有瀏覽器供應商都決定只為 TLS (https) 連接實現 HTTP2。 因此,雖然您可能在服務器到服務器的通信中使用帶有明文的 HTTP/2,但我們為瀏覽器提供 HTTP2 的用例意味著您需要讓您的網站在 https 上運行,然後才能考慮遷移到 HTTP2。
HTTP2 規範於 2015 年 2 月完成; 一年過去了,現代瀏覽器中的瀏覽器支持非常出色。 與 SPDY 一樣,HTTP2 需要瀏覽器和服務器級別的支持,並且已經有許多 Web 服務器實現。 您可以在 HTTP/2 wiki 上跟踪這些內容。 W3Techs 還發布了 2015 年 7 月的帖子,詳細介紹了採用率。 考慮到它相對較新,該協議的採用正在迅速發生。
我們是否必須更改我們的網站?
HTTP/2 與 HTTP/1.1 向後兼容,因此可以完全忽略它,一切都會像以前一樣繼續工作。 協議更改對用戶完全透明。 許多本文的讀者多年來一直在使用 HTTP/1.1 以外的協議。 如果您有一個 Gmail 帳戶並使用 Chrome 訪問它,那麼您將一直使用 SPDY,然後使用 HTTP/2,而對此一無所知。
但是,許多您認為是最佳實踐的事情可能會損害 HTTP/2 下的性能。 隨著時間的推移,隨著越來越多的服務器更新為使用 HTTP/2 並且越來越多的人擁有支持 HTTP/2 的瀏覽器,您的網站曾經根據最佳實踐進行了很好的優化,但會開始看起來比針對新協議優化的網站要慢。
我們需要改變什麼來擁抱 HTTP/2?
在本文的其餘部分,我們將介紹一些常見的最佳實踐,這些實踐將隨著 HTTP/2 的採用而成為反模式。 正如我們所看到的,對於許多網站來說,過渡將是一個緩慢的過程。 要遷移到 HTTP/2,您的服務器軟件將需要更新以支持該協議——這可能很容易或幾乎不可能,具體取決於您的託管方式。
在專門針對 HTTP/2 更改您的網站之前,您還需要考慮您的訪問者是否傾向於擁有支持它的瀏覽器。 吸引大量使用最新瀏覽器的人的網站所有者將能夠比日誌顯示大多數用戶使用舊瀏覽器的所有者更快地進行切換。 為了反映這一點,我還將就如何在這個過渡時期工作提出一些建議。
轉向 TLS
對於很多網站來說,遷移到 HTTP/2 最困難的事情可能根本不是 HTTP/2,而是需要通過安全連接運行網站。 如果您正在開發新站點或更新舊站點,您的第一步應該是確保盡快啟動或遷移到 https。 這不僅對 HTTP/2 很重要,Google 使用安全連接作為排名信號,並且瀏覽器開始將非 https 網站標記為“不安全”。 將來您會發現一些強大的 HTML5 功能(例如地理定位)在沒有安全連接的情況下將無法使用。
如果您有一個當前只有 http 的網站,那麼我的建議是優先考慮遷移到 https,然後再決定您的 HTTP/2 策略。
將多個圖像文件轉換為 Sprite
在 HTTP 1.1 中,檢索一張大圖像對瀏覽器來說比對小圖像發出大量請求要高效得多。 這是因為多個請求彼此排在後面。 為了解決這個問題,我們被建議將我們的小圖標變成一個 sprite 文件。

生成的精靈與一個 HTTP 請求一起返回,防止了多個請求排隊的問題。 但是,即使訪問者在僅顯示其中一個圖標的頁面上,他們仍然需要下載比他們需要的更大的文件才能看到那個圖像。
借助HTTP/2 的多路復用能力,這種資源排隊不再是問題。 在許多情況下,單獨提供小圖像會更好; 您只需要提供訪問者所在頁面所需的內容。 在某些情況下仍然需要創建精靈; HTTP 請求只是性能的一個方面。 將一些圖像組合在一個 sprite 中可能會獲得更好的壓縮效果,因此整體下載大小會更小,尤其是在正在加載的頁面上使用所有這些圖像的情況下。 然而,精靈不再是最好的選擇。
使用數據 URI 內聯圖像
HTTP/1.1 中多個 HTTP 請求問題的另一個解決方法是使用數據 URI 在 CSS 中內聯圖像。 以這種方式嵌入圖像會使樣式表變得更大。 如果您將此與用於連接資產的另一種優化技術相結合,則訪問者可能會下載所有這些代碼,即使他們從未訪問過使用圖像的頁面。
由於 HTTP/2 中的 HTTP 請求非常便宜,這種“最佳實踐”將阻礙而不是幫助提高性能。
連接 CSS 和 JavaScript
作為我們構建過程的最後一步,我們中的許多人將連接我們網站上使用的所有小型 CSS 和 JavaScript 文件。 我們經常希望在開發過程中將它們分開,以便更輕鬆地管理這些資源——但我們知道向瀏覽器提供一個文件比提供五個文件更有效。 我們再次嘗試限制 HTTP 請求。
如果您這樣做,那麼登陸您主頁的訪問者可能會下載您網站所需的所有 CSS 和 JavaScript,即使他們從不使用其中的大部分內容。 作為開發人員,您可以通過在構建過程中仔細選擇並包含網站每個區域的特定文件來解決此問題,但這可能需要大量工作。
連接的另一個問題是需要立即從緩存中清除所有內容。 您不能給一些從不更改較長到期日期的文件,而給經常更改的代碼庫部分提供較短的日期。 如果在單個頁面上使用的一行 CSS 被更改,這一切都必須過期。
我想你知道這是怎麼回事! HTTP 請求在 HTTP/2 的世界中很便宜。 在開發過程中根據將要使用它們的頁面來組織你的資產會好得多。 然後,您可以只提供訪問者需要的代碼。 下載很多微小的樣式表並不重要。 您還可以根據事物變化的頻率進行組織; 壽命長的資產可以得到更長時間的照顧。
在主機之間拆分資源:分片
使用 HTTP/1.1,您受限於打開的連接數。 如果加載大量資源是不可避免的,繞過此限制的一種方法是從多個域中檢索它們。 這稱為域分片。 這可以實現更好的加載時間,但本身可能會導致問題,更不用說為您的網站準備它的開發開銷了。
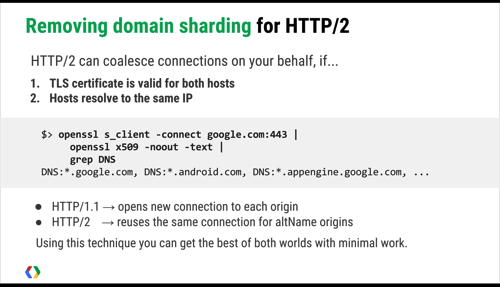
HTTP/2 消除了對域分片的需求,因為您可以根據需要請求盡可能多的資源。 事實上,這種技術可能會損害性能,因為它會創建額外的 TCP 連接並阻礙 HTTP/2 對資源進行優先級排序。
現在如何準備 HTTP/2
如果您正在啟動一個您希望有一定壽命但可能由於服務器支持而無法啟動 HTTP/2 的項目,那麼值得考慮如何為 HTTP/2 做準備。 您現在可以在構建過程中添加一些東西,這將使以後的切換更容易。
除了 Sprite 和數據 URI 之外,還創建單獨的資產
如果您正在創建精靈,請將這些單獨資產的創建和優化也添加到您的流程中,或者如果您認為這些可以最好地提高性能,則添加較小的特定於頁面的精靈。 當您的網站達到臨界點時,這將使您更容易從大精靈切換到小(或沒有)精靈。
數據 URI 也是如此。 如果您當前在 CSS 中使用這些,請準備好圖像,以便在您放棄此技術時使用。
按網站部分組織您的資產
使用 CSS 和 JavaScript 連接,很容易優化以簡化開發,因為無論如何文件都會被壓縮在一起。 當您切換到 HTTP/2 時,您將通過仔細管理資源來獲得最佳性能,以便僅將某個頁面所需的東西傳遞到該頁面。 因此,現在開始以這種方式組織您的開發將獲得回報。 目前,您可能仍然可以連接,當達到臨界點時,您可以停止構建過程的這一部分並單獨提供資源。
管理域分片
HTTP/1.1 當前的最佳實踐是將分片限制為兩個主機名。 如果 TLS 證書對兩個主機都有效並且主機解析到相同的 IP,那麼有一種方法可以讓 HTTP/2 合併連接。 由於瀏覽器實現者要求 HTTP/2 在 HTTPS 上運行,因此有必要讓 TLS 證書在 HTTP/2 上運行。 請參閱 Velocity Conference 中 Ilya Grigorik 幻燈片的第 26 張幻燈片。

更多未來
最終,我們將獲得大量關於 HTTP/2 的最佳實踐。 為了獲得最佳性能,此協議會將大量控制權交還給您,這意味著您需要為每個項目做出決策。 我沒有在本文中介紹如何利用 HTTP/2 的新特性,例如服務器推送。 該技術允許您決定哪些資源是優先級,並指示服務器在不太重要的事情之前分發這些資源。
何時切換?
對於無法完全控制他們部署到的服務器的設計人員和開發人員,可能必須等到他們使用的服務器更新後才能做出決定。 已經有提供 HTTP/2 的託管公司——即使是共享託管——所以部署到支持服務器是你可以向客戶推薦的東西,如果你知道他們會受益的話。
一旦您的網站託管在支持 HTTP/2 的服務器上,是繼續針對 HTTP/1.1 優化還是針對 HTTP/2 進行優化的決定將歸結為您的大多數用戶支持的協議。 請記住,HTTP/2 是向後兼容的——您不需要做任何特定的事情。 您需要做出的決定是何時對其進行優化。
您需要根據您的分析數據做出決定。 如果更多的訪問者使用支持 HTTP/2 的瀏覽器,那麼我建議這是為這些用戶進行優化的合理轉折點。 我們中的許多人已經達到了這一點。 您應該使用來自 Can I Use 等網站的數據,以及從您自己的分析和對可能受眾的了解中收集的數據。 例如,支持 HTTP/2 的移動設備的用戶將最敏銳地感受到 HTTP/2 的許多好處。 如果您的移動流量比例很高,則可能表明您需要盡快遷移到 HTTP/2。 但是,如果您的移動流量來自使用 Opera Mini 瀏覽的用戶的比例很高,那麼這將是推遲遷移到 HTTP/2 的一個原因,因為它目前不支持,而在某些地區擁有大量用戶世界部分地區。
如果您今天正在構建一個全新的網站,我建議您在整個構建過程中牢記 HTTP/2 優化。 如果在發佈時,由於瀏覽器或服務器的支持,您覺得需要對 HTTP/1.1 做出讓步,很多可以在構建過程中完成,讓您一感覺就切換到 HTTP/2 版本時機成熟了。
你的 HTTP/2 行動計劃
- 使用安全連接啟動或立即遷移到 TLS這應該是您的首要任務。
- 在構建過程中為 HTTP/2 做好準備。 您現在構建的任何網站都可能受益於在其生命週期內針對 HTTP/2 進行的優化。 使用上述提示創建可以針對兩種協議進行優化的構建過程。
- 檢查您的統計數據。 通過將您網站上的瀏覽器使用情況與 Can I Use 上的支持表進行比較,您可以了解有多少百分比的訪問者將從 HTTP/2 優化中受益。
- 檢查您的主機。 當您達到可以從切換中受益的地步時,您需要確保您的服務器支持 HTTP/2。 與您的託管服務提供商或服務器管理員聯繫,了解他們的遷移計劃。
- 推出 HTTP/2 優化。 一旦你的服務器支持 HTTP/2,剩下的就看你自己了。 停止使用舊的最佳實踐並切換到新的。 這意味著使用不支持 HTTP/2 的瀏覽器的用戶將獲得較慢的體驗,這就是為什麼您的更改背後的驅動程序應該是大多數人受益的臨界點。
當您確實遷移到 HTTP/2 時,對速度提高進行基準測試並查看哪些技術在您的網站上產生了最大的差異會很有趣。 隨著人們遷移網站,我期待看到來自真實案例的信息。 這些信息將幫助我們開發新一代的最佳實踐。
了解更多
越來越多的關於 HTTP/2 的信息可以在線獲得。 我在這裡列出了一些資源供您參考,其中許多是我在撰寫本文時提到的。
- “超文本傳輸協議版本 2 (HTTP/2)”(規範),Internet Engineering Task Force 這適用於喜歡閱讀規範或需要了解細節的人。 對於其他人來說,HTTP/2 FAQ 是對主要特性的一個很好的總結。
- http2 解釋,Daniel Sternberg 如果您想在計劃策略時深入了解協議的細節,這本免費電子書值得一讀。
- 高性能瀏覽器網絡,Ilya Grigorik,O'Reilly 這本書涵蓋了 HTTP/1.1 最佳實踐和 HTTP/2。 對於想要提高今天的績效並為未來做準備的人來說,這將是有用的。
- “HTTP/2 來了,讓我們進行優化”(幻燈片) Ilya Grigorik 這套出色的幻燈片提供了有關本文所涵蓋的一些要點的更多信息。
- HTTP/2 指標:Firefox 和 Chrome 這個瀏覽器插件告訴您您所在的網站是否通過 HTTP/2 提供服務。
- 如需更多閱讀內容,請參閱由 Rebecca Murphey 策劃的大量鏈接列表。
