獲得(斷開)連接:用於更深層次人類體驗的淺層交互設計
已發表: 2022-03-10我們的物體之間的聯繫越來越緊密。 我的手錶連接到我的手機,它連接到我客廳的揚聲器,我也可以連接(或不連接)我臥室的揚聲器。 當我和朋友出去吃飯時,我們必須齊心協力讓我們的手持設備和可穿戴設備保持靜音或以其他方式置於我們社交體驗的“背景”中,以便我們能夠專注於彼此。
隨著我們的人工製品和我們周圍的一切變得更加緊密相連,我們冒著人類彼此越來越分離的風險——不是以一種悲劇性的、反烏托邦的方式本身,而是以一種我們需要考慮的真實方式為這些體驗而設計。 作為交互設計師和用戶體驗研究人員,我們有責任考慮如何為家庭、學校、戶外和周圍的日常體驗以及我們值得信賴的顧問(如財務規劃師、醫生和教育工作者)創建界面。
SmashingMag 的進一步閱讀:鏈接
- 用於更深層次人類體驗的淺層交互設計
- 仔細研究角色:它們是什麼以及它們如何工作
- 雲端交互設計
我們需要考慮應該使哪些數字體驗更加深入和身臨其境,將我們帶入互聯網連接的世界,以及我們應該使哪些數字體驗變得淺薄,以支持我們彼此之間的互動。 我們將後一種設計形式稱為“淺層交互設計”,並將其視為範式的轉變,遠離更具沉浸感的設計實踐形式。
在本文中,我們將討論淺層交互設計的概念,並展示我們如何將這種方法的一些基本原則應用到與災難恢復相關的學習遊戲中。 遊戲的目標是高度社交的; 因此,淺層交互設計是確保遊戲成功的關鍵組成部分。 我們使用淺層交互設計原則來確保人與人之間的交互優先於人機交互。
我們將在整個過程中提供金融領域的示例,並在最後包括一個醫療保健示例,以展示這些想法如何超越我們的特定案例研究,並強調考慮何時何地進行淺交互設計的重要性日益增加。
什麼是淺交互設計?
淺層交互設計是一種全新的人機交互思維方式。 我們將淺層交互設計定義為用戶體驗的模式和特徵,它們促進與技術設備的表面或淺層交互,以盡量減少分心。 淺層交互設計專注於讓技術擺脫阻礙,以支持積極的社交互動,比如關注你周圍的人和環境。 使用淺層交互設計來加強人與人之間的交互對於涉及物理群體之間的協作和合作的活動至關重要。

相比之下,沉浸式交互設計是大多數交互設計師多年來一直關注的。 沉浸式設計模式和功能促進了人與技術界面和用戶體驗之間更深入的互動。 傳統上,我們使用網站上的低跳出率和長時間停留時間等關鍵指標來幫助證明我們創造了身臨其境的體驗。
沉浸式設計包括鼓勵用戶留在應用程序中的任何特性或功能。 例如,考慮基於內容的網站,鼓勵您在完成第一篇文章後閱讀下一篇文章,或者考慮鼓勵您將購買的商品與其他人的商品進行比較的電子商務網站,以便在您完成後繼續購物簽出或查看最近的購買。 這些體驗讓您沉浸在技術中,而不是鼓勵您在現實生活中與他人建立聯繫。
淺層交互設計的附加上下文
數字工具可用於增強任何數量的人際互動,例如預約醫生或與您的財務顧問會面。 讓用戶而不是在他們面前的人參與技術的沉浸式方法可能會侵蝕這些社交體驗。 我們確定淺層交互設計原則的目標是幫助設計師批判性地思考用戶的目標及其使用環境,以確保他們支持正確的社交交互類型。
注意:在本文中,我們將與您的財務顧問會面作為我們遊戲案例研究的平行示例。
與您的財務顧問會面的傳統方法可能包括大量文件,形式為包含大量靜態信息的龐大報告。 為了支持會議,您的顧問可能會花費大量時間深入研究用於檢查基金業績和其他分析的顧問端工具。 你自己可能會花很多時間嘗試在雅虎財經或晨星等網站上做功課。 這些人工製品以及它們讓用戶沉浸在信息中的方式可能會阻礙你們兩個之間進行更加動態、互動的對話。
相比之下,設計與您的財務顧問會面的淺薄、數字支持的方法可能涉及基於平板電腦的體驗,您和您的顧問可以一起探索交互式數據可視化。 使用淺顯的方法,您永遠不會離開主屏幕,而是使用標註和模態屏幕來獲得洞察力,而不會在沉浸式查詢的兔子洞中深入挖掘數據。 通過保持交互的淺層,數字化增強並支持了財務顧問和客戶之間的對話,而不是破壞它。
案例研究:使用淺交互設計創建社交學習遊戲
我們的設計背景
我們的設計挑戰是創建一個支持面對面角色扮演遊戲的數字工具,該遊戲可以在大約一小時內與 14 歲及以上的觀眾一起玩。 該遊戲可以作為破冰者玩,也可以納入更大的抗災和應急響應課程中。 它面向廣泛的受眾,包括社區團體、應急管理學生和 FEMA 軍團學員,僅舉幾例。
我們與美國國家科學院的科甚蘭科學博物館合作,研究、設計和開發數字工具和一套支持印刷品(即撲克牌、角色徽章、挑戰板),以使遊戲栩栩如生。 遊戲的一個關鍵組成部分是它具有高度的社交性。 當我們考慮如何將數字化集成到社交遊戲體驗中時,我們很快意識到我們的傳統設計方法還不夠好。 我們需要重新思考如何讓玩家沉浸在社交而非數字化的體驗中。 淺層交互設計很快成為我們在遊戲設計過程中部署、迭代和發展的策略。
我們的方法
在 2013 年秋季和 2014 年春季,我們使用了以用戶為中心的迭代設計過程。我們對博物館參觀者進行了前端採訪,以了解災難恢復等主題的社會元素。 我們了解到,災難對人們來說是一個非常私人的問題——幾乎每個人都經歷過或認識經歷過的人。 復原力的概念存在於個人和社區層面,人們有興趣更好地了解在災難發生前應該做什麼,以便變得更有復原力。
我們與一組玩家一起進行了五次遊戲測試,以在此過程中對遊戲進行改進和迭代。 我們在當前狀態下玩遊戲,並使用後續調查來收集有關我們有興趣改進的社交、數字和學習體驗的數據。 每當我們添加新元素或增加與遊戲材料和數字工具的交互深度時,我們都會對其進行測試,以確保社交參與不會受到影響,從而實現關鍵的學習目標。
當我們通過遊戲的迭代工作時,我們發現了許多技術可以增強遊戲的機會領域。 例如,技術(即平板電腦或移動設備)可以通過成為單一信息點來減少玩遊戲所需的非關鍵紙質材料的數量。 沒有數字,我們需要紙來完成所有工作。 除了資源卡和角色徽章等重要的紙質元素外,我們還打印了每個階段的規則表和所有資源的描述,這給玩家帶來了混亂,也給引導者帶來了後勤上的麻煩。
在我們測試的過程中,我們也意識到可以通過驚喜和意外事件來增強災難的戲劇性,讓社交體驗更加愉快。 技術可以支持聲音、動畫和非線性遊戲,更好地反映災難發生時現實生活中發生的情況。 我們還從我們的玩家那裡了解到,他們對敘事元素和讓得分更複雜的方法非常感興趣。 技術當然可以通過為角色背景故事提供信息數據庫和基於沿途發生的事情進行遊戲評分來增強這兩個領域。
以下是我們在頭腦風暴會議中想到的一些想法:
- 多個個人設備玩家使用他們的個人設備,遊戲中的每個人都在訪問數字設備進行遊戲。
- 詳細的評分和排行榜在“準備”和“響應”階段使用部門和社區的詳細評分和實時排行榜。
- 社交媒體整合社交媒體供稿允許社區間交流。
- 資源跟踪資源被掃描和跟踪。
- 角色類敘事增強包括具有特殊角色和故事情節的角色類。
- 城市健康玩家可以獲得城市健康的“實時”視圖。
- 數據可視化數據可視化顯示了整個遊戲中正在發生的事情和位置。
那麼,我們應該從哪裡開始呢? 儘管我們對所有可能性都感興趣,但我們知道我們必須過濾掉那些有可能減損遊戲社交體驗的可能性,並仔細設計一個不會讓玩家沉浸其中的用戶界面和數字框架數字體驗。
我們的挑戰
問題在於,我們的大多數想法都鼓勵更多與技術的互動,而不是與房間裡的玩家互動。 在真正的災難中,技術和通信往往是最先崩潰的事情,這使得災難的社會現實成為開車回家的重要信息和體驗遊戲的重要方式。 這些想法將創造一種身臨其境的數字體驗和一種膚淺的社交體驗——這正是我們需要避免的。 我們需要擺脫技術的阻礙。 我們需要設計解決方案,讓技術淡出背景,並在合適的時間重新出現,以支持人與人之間的互動。
在我們添加任何數字內容之前,我們確定了遊戲的三個關鍵方面,這些方面在紙質原型製作中非常成功。
紙質遊戲中的成功互動:
- 社交遊戲沒有任何數字工具,遊戲本質上是社交的。 玩家專注於遊戲,不會因技術或其他任何東西而分心。 我們找到一種方法來保護這一點至關重要。
- 反思性學習遊戲結束的討論也很成功。 它確實將關鍵的學習成果帶回家,並讓玩家參與到反思過程中。 我們不想失去社交學習體驗的這一方面。
- 移動輔導員Paper 易於拿起和四處走動,這使輔導員可以輕鬆地在房間內走動以管理遊戲。 主持人體驗是遊戲的一個關鍵元素,我們需要支持它並確保他們的數字體驗不會影響他們管理房間和與玩家共同創造體驗的能力。
我們希望在設計支持並進一步增強這種體驗的數字工具的同時,保留社交體驗的這些方面。 然後,我們確定了通過數字工具增強遊戲的關鍵機會領域:
數字增強的機會:
- 減少對紙張的需求。 數字工具可以減少對紙質遊戲材料的需求,例如規則表、資源描述和我們測試過的其他紙片。 在這種情況下,技術可以成為這些信息的存儲庫。 我們只需要確保它不會讓人們沉浸在數字體驗中以至於忘記周圍的人。
- 增強遊戲的趣味性。 玩家,雖然是社交的,但在我們的紙質遊戲原型版本中相當低調。 這是一個真正的機會,可以使用淺層的互動來增強遊戲的社交方面,讓它感覺更刺激和更具戲劇性。
- 創造非線性體驗。 紙質遊戲通過腳本強制採用線性路徑,沒有留下太多空間來對玩遊戲的獨特群體做出反應。 我們想看看我們是否可以創建一個數字工具來支持非線性遊戲,從而加強遊戲中引導者和玩家之間的社會關係。
- 提供一個工具來支持引導者。 儘管紙質版讓主持人保持移動成為可能,但他們很難跟踪遊戲中發生的事情。 我們想要一種可以幫助引導者“上手玩”的體驗,讓遊戲的各個方面(比如得分)更有趣、更具社交性。
像這樣的機會並不是我們設計的遊戲環境所獨有的。 相反,它們是組織和團體決定在其整體方法中添加數字體驗的常見原因。 再次考慮財務管理的例子。 財務顧問經常創建大型報告和靜態文檔以與客戶共享; 他們希望人們更積極地參與他們的財務規劃; 客戶希望能夠以非線性方式跳來跳去探索餅圖和基金; 顧問需要能夠幫助他們促進與客戶進行更有意義對話的工具。 儘管我們的設計環境側重於學習,但您可以看到這些想法在數字支持將繼續發揮更大作用的其他機會中體現出來的速度有多快。
淺層交互設計
為了抓住這些機會,在保持我們已經知道的關於遊戲的工作的同時,我們專注於淺層交互設計原則。 以下是我們用來實現目標的六個淺層交互設計原則。 我們還將簡要指出我們已經看到特定原則被採納的領域,或者提供機會在其他領域更廣泛地考慮這些想法。
1. 淺層工作流程
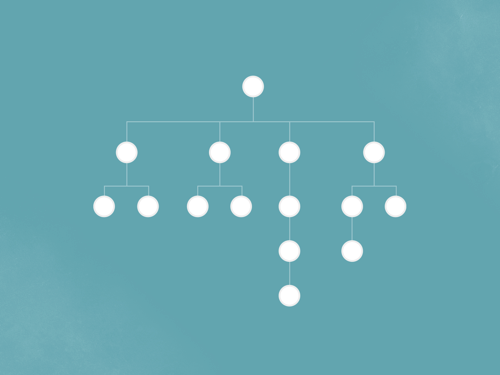
創建淺層數字體驗時,首先要從體驗的架構或框架著手。 如下圖所示的層次結構圖闡明了數字體驗的結構模式。 沉浸式數字體驗的典型層次圖將顯示深入體驗的許多內容層:


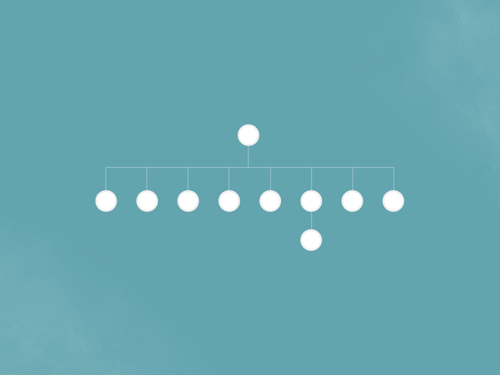
您可以看到內容是嵌套的,從而加深了對體驗的沉浸感。 為了讓我們的遊戲體驗膚淺,我們需要一個深度更少的結構,一個更扁平的結構,以防止玩家過於沉浸在數字體驗中,更像這樣:

在該框架中添加交互,我們使用一致的“點擊、查看、關閉”模式來保持體驗淺顯。 內容始終來自單一來源,玩家從不會遠離主屏幕。 在下面的示例中,玩家可以點擊屏幕上的任何源點,例如右側的新聞項目。 模態屏幕為玩家提供信息,而無需讓他們深入體驗。 相反,信息被浮出水面,玩家可以快速關閉模式並準確地回到他們開始的地方。
提示:我們可以想像這在您與顧問一起檢查有關您的投資策略的動態投資組合數據的情況下如何應用。 使用共享設備,你們兩個可以查看您的投資組合併挖掘您投資的特定領域,以更好地了解業績或現金流。 淺層體驗中的點擊、查看、關閉範式使您可以與顧問保持對話,而不會過於沉迷於導航密集的分析系統。
2. 將物理與數字相結合
創造淺層數字體驗的另一個機會領域是利用和支持現有的遊戲關鍵紙質材料。 作為設計師,我們經常沉浸在數字之中,以至於忘記了紙張所提供的簡單性以及它為與他人保持物理聯繫所創造的機會。 對於遊戲,我們將角色徽章、資源卡和大型挑戰板等重要物品保留在紙質格式中,因為這些物品支持遊戲的社交方面。 我們將來自資源描述、規則和其他細節的信息嵌入到工具本身中,以減少紙張上的混亂,並利用數字化的優勢。 然後,我們增加了一些引人入勝的元素,如風暴追踪器和罐裝社交媒體提要,以增加一些刺激性和戲劇性,並為玩家提供更多信息以在他們玩遊戲時進行討論。
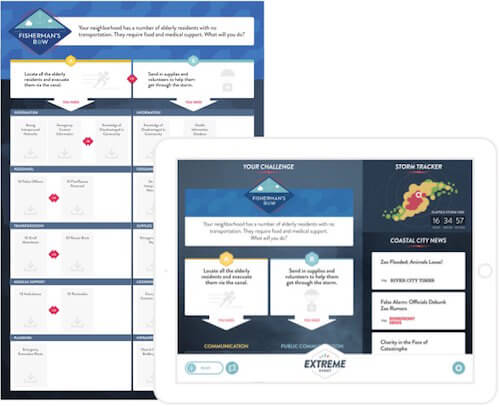
我們還盡可能多地模仿了數字體驗中的紙質設計,以減少玩家的認知負擔,並使社交和數字之間的混合體驗無縫銜接。 玩家需要立即了解他們的數字設備上的內容與遊戲中的物理對象之間的聯繫,因此我們對設計進行了鏡像,如下圖所示物理(左)和數字(右):

提示:我們財務生活的一個常見工件是我們的月結單。 將這種淺層交互設計的原則應用到那種體驗中會表明,最直觀的體驗會模仿你每月報表的各個方面。 想像一下,與您的顧問一起使用您的月度報表的數字版本,能夠在您瀏覽餅圖、折線圖和績效率時提出問題。
3. 一台設備的多用戶設計
在我們的流程開始時,我們激烈辯論的一個功能是是否利用大多數人隨身攜帶的個人移動設備。 我們最終決定,玩家會因為自己的設備而分心。 他們可能會被電子郵件或 Facebook 所牽制,並完全破壞遊戲的面對面方面。
取而代之的是,我們選擇了一種 iPad 優化的體驗,需要一群人擠在一起並與設備互動。 遊戲的最終版本有一個設備可以容納 2 到 8 人的桌子。 為了支持同一設備的群組使用,我們確保頁面內元素足夠大以供群組查看,並且我們使用簡單的信息圖表使內容一目了然。 我們還採用了雙面板滾動設計,左側面板與右側面板分開滾動,鼓勵多個玩家從設備的任一側與設備互動。
提示:我們看到這些類型的交互發生在博物館和商場售貨亭的大型桌面體驗中,但我們還沒有看到這種平板設備設計方法的示例,可能會在協作工作的小組之間共享。 您可以想像與您的財務顧問並肩而坐,並使用像這樣的多用戶界面與他們協作探索數據。
4. 明顯的感官通知
紙上的原型告訴我們,在恰當的時刻使用技術可以增強災難的戲劇性和刺激性。 這種戲劇性和興奮感助長了房間裡發生的社交互動。 我們希望確保我們的數字設備不需要太多關注,但我們可以在必要時使用明顯的聲音和動畫來吸引玩家的注意力。 我們使用動畫來鼓勵玩家專注於設備足夠長的時間來處理信息,然後重新投入到解決他們的挑戰中。 我們使用聲音在恰當的時刻提醒玩家注意他們的設備,而不是強迫他們一路上直接監控他們的設備。
當然,通知並不是一個新想法,但它們對於淺層交互設計的想法至關重要。 我們在智能手錶等可穿戴設備中看到越來越多的此類通知。 智能手錶通過用戶手腕上的短按或嗡嗡聲為用戶提供明顯的感官通知,在正確的時間將用戶的注意力吸引到設備及其連接的設備上。
提示:我們知道通知對於我們不需要每天都參與的體驗類型尤其重要。 在財務方面,您實際上並不需要每天檢查您的退休計劃。 但是,如果市場上發生了對您的投資產生重大影響的重大事件,您會想知道,以便與您的財務顧問聯繫。 簡單的通知可以在正確的時間讓我們注意重要的事情,而不是要求我們將時間投入到不必要的數字體驗上。
5. 情境指導和支持
促進者角色在角色扮演遊戲中至關重要,就像在許多其他社交體驗中一樣(例如看醫生、會見財務顧問等)。 引導者為社交互動的水平定下基調,並且需要與體驗的最終用戶互動。 下面是我們遊戲主持人的視圖。 屏幕左側是一個腳本。 該腳本包含有用的提示和對話,供主持人在擔任首席復原官時使用。 這些信息有助於任何經驗水平的引導者提供一致的體驗並鼓勵社交互動和遊戲。
屏幕右側是一個“操作面板”,允許主持人管理參與者如何以及何時專注於他們的設備。 在整個遊戲過程中,引導者使用操作面板向特定群體發送提示或挑戰,讓引導者控制玩家在遊戲中面臨的難度級別。 以這種方式管理玩家的注意力可以保持與數字工具的交互很淺,並允許非線性遊戲。
在整個數字工具中提供支持和提示有助於指導引導者和參與者在 UI 中的體驗,並提供更豐富和更有效的體驗。 教育和指導被認為對新用戶有用,這主要體現在最初使用數字體驗期間經常發現的教程中。 這些教程經常被急於開始的用戶很快忽略。 在淺層交互設計中,支持是上下文相關的,有助於在正確的時間提供有意義的指導。 在正確的時間提供正確的信息有助於用戶更有效地實現目標。 在混合數字社交體驗的背景下,提高數字效率可以為人們騰出更多時間進行面對面互動。
提示:在我們的財務環境中,這建議在客戶需求的背景下提供教育內容,而顧問通常最符合這些需求。
6.關鍵學習時刻沒有技術
最後,一個不那麼明顯的淺層原則是在不需要時簡單地刪除與技術的任何重要交互。 在創建數字工具時,我們反復問自己:“這裡需要技術嗎?” 遊戲的最後階段可能是對學習目標最關鍵的階段。 它涉及由主持人領導的討論,以幫助玩家反思遊戲的機制以及它們與現實生活的關係,從而加強遊戲的社交方面。 這個討論組件在紙質原型製作過程中完美無缺,我們認為沒有理由干涉它。 因此,我們在討論期間消除了交互、動畫和聲音,以將注意力集中在對話上。
這是玩家在遊戲的計分和討論期間看到的屏幕類型的示例。 用戶只需幾秒鐘即可閱讀和解釋它,使他們能夠快速沉浸在更廣泛的群組對話中,而不是嘗試與屏幕上的內容或消息進行交互。

提示:最後看一下我們的財務示例,我們可以想像真正不需要任何數字中斷或支持的對話的各個方面。 顧問經常向客戶提出一系列重要問題,以評估他們的風險承受能力和生命階段目標。 儘管技術可以找到進入這種對話的方法,但在這種情況下顧問的目標是與客戶建立關係。 這需要密切的傾聽和同理心,而技術只會干擾。 在這樣的時刻,我們建議不要妨礙技術,並利用其他淺層交互設計原則(如明顯的感官線索)在以後的正確時間將用戶吸引回數字體驗。
將淺層交互設計應用於您的設計環境
在我們的背景下,我們專注於淺層交互設計原則,以確保玩家始終專注於遊戲玩法、學習和房間裡的人。 正如我們自始至終展示的那樣,這些相同的想法可以應用於遊戲和學習環境之外的其他領域。 我們使用了一個財務管理示例來展示一些非常不同的使用範圍,但是其他領域呢,比如醫療保健? 這裡再舉一個例子,它會強化淺層交互設計何時何地是從你的工具箱中取出的正確工具。
也許醫療保健中最重要的關係是醫生和患者之間的關係。 新興技術剛剛開始揭開在醫療情況下增強信息共享和效率的方法的表面。 例如,可以想像一位醫生擁有一台平板電腦來查看患者的數字醫療記錄。 為了確保專注於與患者的互動,(假設的)平板電腦界面應實現淺層內容層次結構,允許引導者點擊與對話相關的信息,同時允許他們快速查看信息,然後關閉它而不會跳過在談話中擊敗。
為了確保從紙質到數字化的輕鬆過渡,UI 中的內容可以以與離線材料類似的方式組織。 醫生很樂意查看患者圖表。 與其強迫他們重新學習如何以數字方式與這些內容進行交互,不如將這種體驗融入紙質材料中的線索,以簡化向數字化的過渡。 這並不一定意味著 UI 需要完全複製物理對象。 在數字空間中復制物理對象可以超越物理限制。 體驗可以融合互動、內容分組或其他熟悉元素的精髓,以快速促進數字和紙質之間的聯繫。
這似乎很簡單,但在醫患對話中,限制使用的設備數量至關重要。 醫生和護士已經受到一連串技術設備的轟炸——包括平板電腦、室內監視器、他們自己的個人設備等等。 房間內設備與人的比例越低,醫療保健環境就越精簡,使醫生能夠專注於他們的患者,而不是學習新的小工具。
最後,上下文支持在這種情況下與在任何其他情況下一樣相關和有價值。 數字患者圖表可以宣傳重要內容,並可能建議可能與患者相關的其他內容。 例如,如果患者最近報告跌倒,則數字工具可能會通知醫生該患者可以通過其健康保險獲得與預防跌倒相關的健康和保健計劃。 醫生可以在就診的情況下向患者提供這些信息,並減少搜索內容所需的時間。
結論
正如我們所展示的,並且大多數讀者可能會同意,上下文在設計中很重要。 沒有一套應該使用或檢查的淺層交互模式或功能列表。 我們在本文中確定了六項原則,但可能還有更多。 我們也不建議將淺層交互設計作為未來設計用戶體驗的唯一方法。 相反,我們建議設計師仔細考慮他們的用戶和利益相關者的目標(與任何以用戶為中心的設計工作沒有什麼不同),以提前確定淺層交互是否能更好地支持項目的目標。 下表強調了何時使用淺層原則與沈浸式原則:
| 何時考慮沉浸式設計原則 | 何時考慮淺層設計原則 |
|---|---|
| 當主要目標是使用技術時 | 當主要目標是與人相處時 |
| 對於將在網上發生的社交體驗 | 對於將親自發生的社交體驗 |
| 對於內容豐富的體驗 | 對於內容輕鬆的體驗 |
| 當目標是對現實生活的轉移 | 當目標是增強現實生活時 |
淺層交互設計原則將繼續變得更加重要,尤其是隨著可穿戴設備變得更加無處不在和物聯網日益成為現實。 We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
相關內容
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
