11個非常引人注目的幾何網站設計
已發表: 2020-08-04幾何學不一定是每個人在學校最喜歡學習的科目。 然而,它是我們日常生活中最相關和最有目的的數學學科之一。 幾何形狀通常用於以誘人的方式描繪某些想法或概念。 如今,您會看到的大多數網站都受到平面設計佈局的限制。 圖像、演示文稿或視頻通常被分成框或矩形。 某些網站設計師正在對通用平面佈局網站設計採取不同的方法並註入幾何網站設計,以賦予他們的網站更多的深度和相關性。
使用空格和最小正方形和矩形來使網站響應的想法已經過時了。 當今有如此多的網站可用,擁有一個在人群中脫穎而出的網站變得至關重要。 一個網站應該值得重新審視,並通過網站設計背後的純粹創造力和思想來吸引觀眾。
網站設計師將幾何網站設計用於三個主要目的 -
- 導航:線條和形狀通常用於直觀地引導用戶瀏覽網站。 它引導他們採取行動呼籲以及網站所有者希望觀眾關注的網站的重要部分。
- 視覺效果:有很多有前途的形狀可以為網站元素添加定義,並給用戶一個新的視角來更好地體驗網站。 它有助於此類網站從其他競爭對手使用的通用網站中脫穎而出。 幾何設計是使網站在視覺上看起來很吸引人而又不會壓倒網站設計的最佳方式。
- 框架:幾何形狀可以用作平鋪來保存重要的內容信息,例如需要從網站的其餘內容中向訪問者突出顯示的圖像。
在這裡,我們向您展示了 25 個非常引人注目的幾何網站設計——
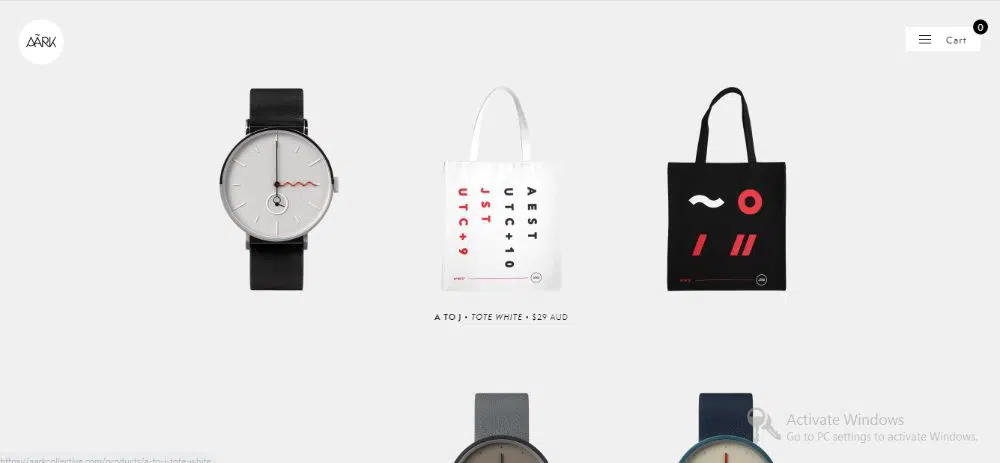
1. 方舟集體:
Ark Collective 似乎是一個基本的電子商務網站,主要銷售手錶以及其他一些產品。 主頁以平面佈局的超現實手錶迎接您,這些手錶看起來是二維和平面的。 它幾乎讓用戶在第一時間就被甩了,想著為什麼他們被放置得如此尷尬。 但是,一旦將鼠標懸停在它們上,您就會看到手錶的側視圖,立即為所有手錶增加深度和個性。 這種平滑而輕盈的幾何過渡使該網站從大多數網站中脫穎而出,這些網站會以幻燈片格式從各個角度上傳多張手錶圖像。 這種懸停在動畫上使網站變得生動有趣。
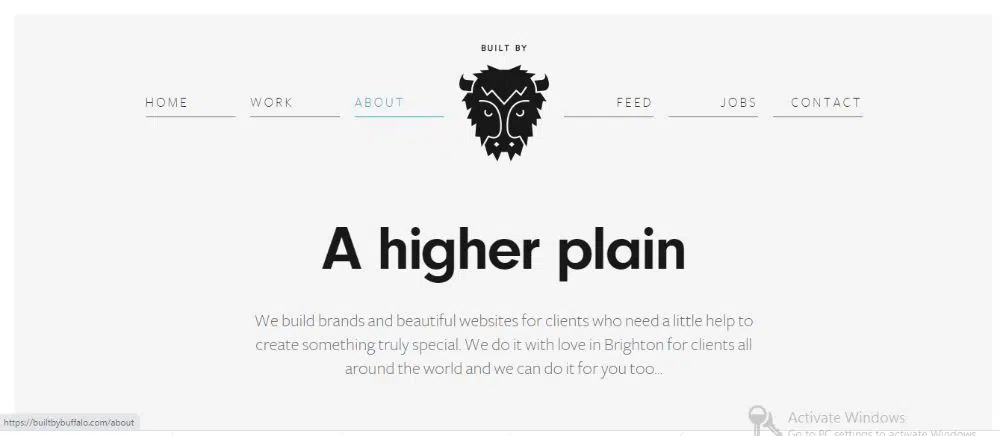
2.由水牛建造:
由 buffalo 構建的是一個非常聰明的網站,它本質上非常小,沒有很多花哨的動畫或視覺效果。 它通過對內容使用嚴格的幾何形狀來利用幾何設計。 他們不斷在圓圈和六邊形之間切換以突出顯示其內容。 整個網站在整個網站上使用相同的細線來演示分節符。 通過使用相同的形狀或相同的線條,網頁設計師引入了元素之間的協同作用,從而為訪問者提供一致且易於遵循的體驗。
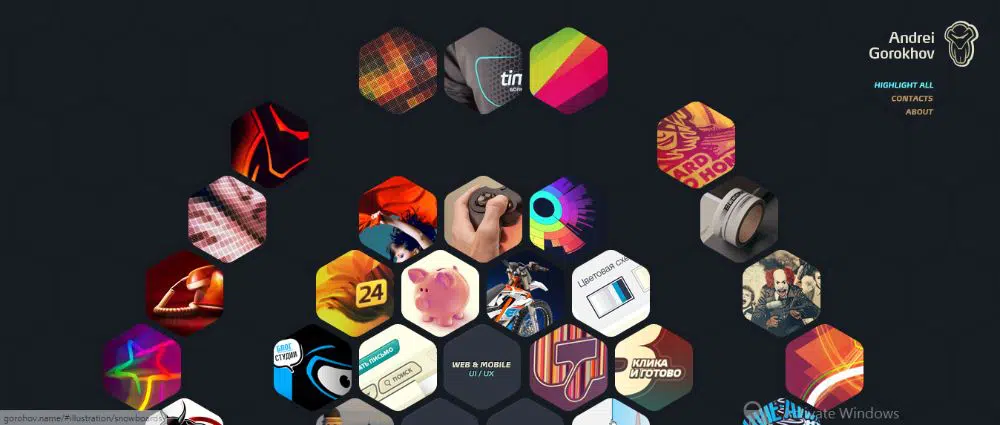
3.安德烈·戈羅霍夫:
Andrei Gorokhov 是一位偉大的設計師,他以最吸引人的方式在他的作品集網站中實施了幾何網站設計。 該網站有廣泛的六邊形。 整個網站有相鄰的六邊形。 當您訪問該站點時,您會注意到只有一些六角形瓷磚是彩色的,而其他六角形瓷磚則沒有。 這是一個直接的視覺提示,即網站所有者想要首先檢查哪些圖塊,然後再繼續其他塊。 這種基本而巧妙的方法使網站導航更容易,不會對觀眾造成太大影響。 當您將鼠標懸停在褪色的瓷磚上時,它們也會彈出所有顏色。 這是一個真正具有未來感和吸引力的網站設計。
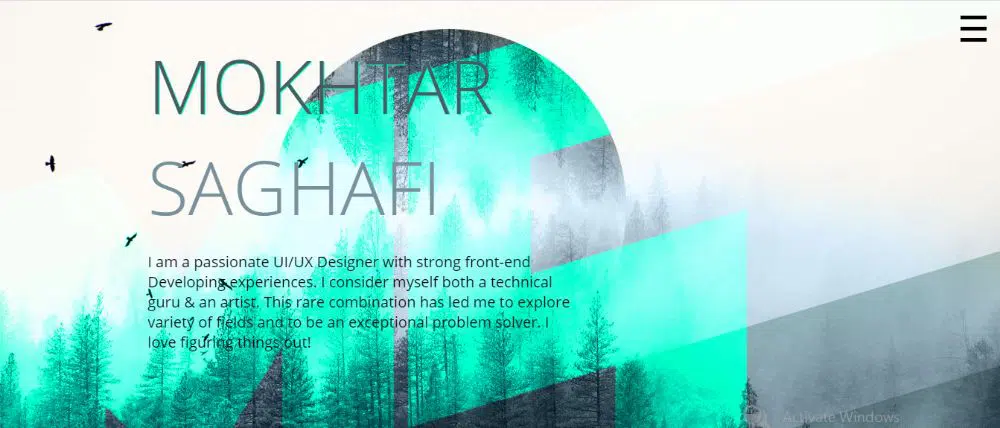
4. 莫赫塔爾·薩哈菲:
Mokhtar Saghafi 是一名 UI/UX 設計師。 難怪他使用不同的新鮮方法來設計自己的網站。 Mokhtar Saghafi 是第一個使用菱形作為主要幾何形狀而不是六邊形或其他更常用幾何形狀的網站。 它有效! 整個網站都有對角線,當您向下滾動網站時,這些對角線會改變背景元素的顏色。 瓷磚呈菱形,當您將鼠標懸停在每張卡片上時,它們會使用一些漂亮的動畫。 有一個覆蓋所有麵包屑的側托盤,當您單擊它時,您可以在對角線上拆分頁面,您可以在其中訪問“主頁”、“所有作品”和其他此類麵包屑。 該設計看起來鋒利而有效。 考慮到網站中使用的圖形和動畫元素,網站的響應能力和加載時間也令人印象深刻。
5.案例3D:
Case3D 是一家為建築空間和房地產工作的公司。 如果您訪問他們的網站,您可能甚至不需要聽到我們提及它。 他們真正使用了幾何形狀和幾何網站設計元素來表明他們的意思。 該網站在其中使用了一些沉重的幾何元素。 該網站並沒有過多地依賴網站過渡來使用幾何設計,而是利用大量繪製的幾何形狀來保持訪問者的參與度。 他們展示工作的方式突出了他們在該領域的熟練程度,這會自動給他們的潛在客戶留下深刻印象。

6.帽槍集體:
分屏曾經是擺脫網站設計常規方形和矩形佈局的最新鮮方式,然而,隨著時間的推移,它們也開始變得重複和單調。 Cap guncollective 在他們的網站上以一種更新鮮、更吸引人的方式引入了分屏。 他們的網站被對角線分成兩半,在網站上繪製了兩個不同的三角形。 分屏設計技術有助於突出其對比但互補的服務。 他們使用六邊形來介紹團隊,將每個成員的圖像放在六邊形而不是正方形或圓形內。
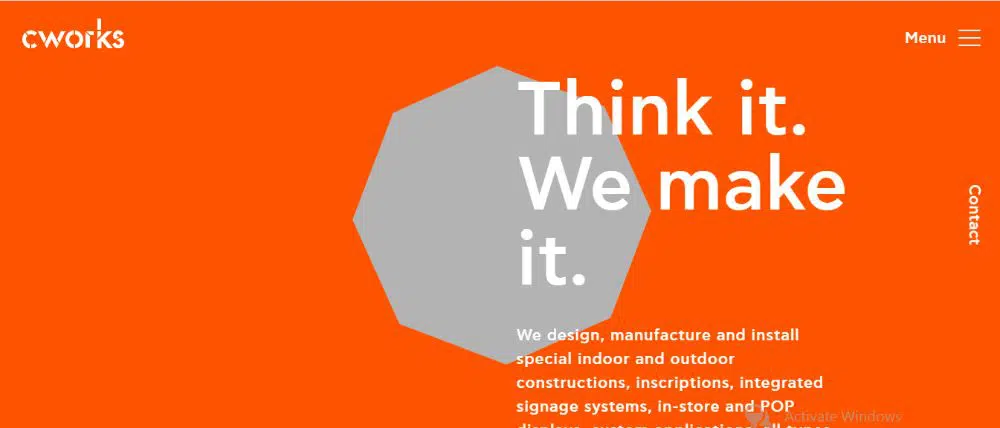
7. Cworks:
Cworks 是最新鮮的網站之一,它以一種微妙而創新的方式使用幾何網站設計。 它利用了背景中的三角形,與網站上單調的橙色畫布形成鮮明對比。 這種對比自然將訪問者的注意力吸引到頁面中心的三角形上。 它並沒有就此結束。 您可能會認為您有一個靜態三角形將您的注意力吸引到頁面的中心,但它實際上是一個不顯眼的焦點,不斷將形狀更改為不同的幾何形狀,看起來更加令人印象深刻。 隨著您不斷向下滾動,形狀會向右或向左移動,並且網站的顏色代碼會不斷變化,從而使用戶界面和體驗保持新鮮。
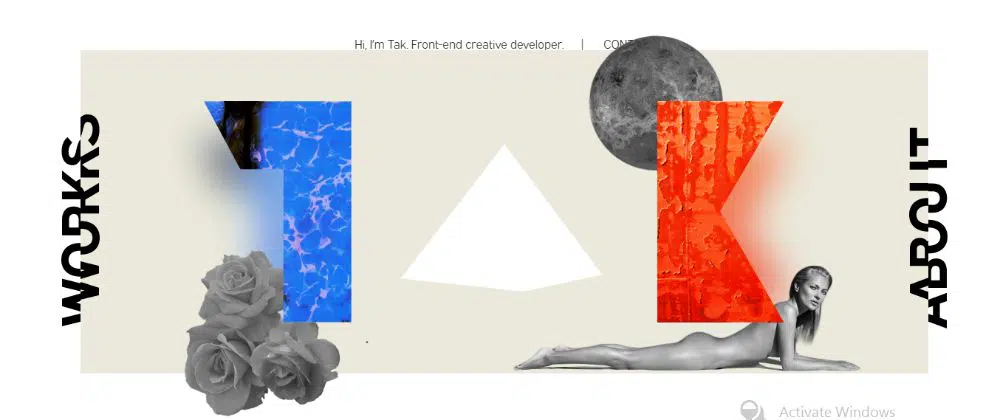
8. 老武:
Takeshi Old 為遊客提供了非常獨特的店內體驗。 該網站加載了一個基本的旋轉三角形,一旦網站加載,它將佔據網站的中心空間作為金字塔。 起初,您會看到許多設計元素看起來像是漂浮在彼此之上。 網站的左右部分各有一個詞,分成兩半,不易閱讀。 當您將鼠標懸停在任一文本上時,該文本將被解析並讀取作品(左)和關於(右)。 您還會注意到,當您將鼠標懸停在網站的中間部分時,所有元素都會隨著您的光標移動,從而產生一種誘人的視差效果,使所有對像看起來都是 3D 的。
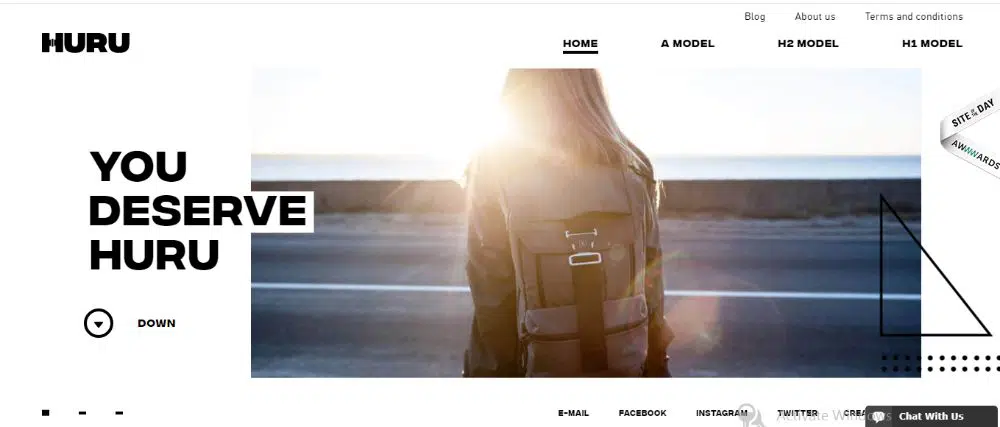
9.呼魯:
Huru 在整個榮耀中使用三角形。 他們利用帶有超細線條的經典直角三角形,在元素之間留有足夠的空間,不會讓人不知所措。 三角形是 Huru 美學不可分割的一部分,與其他裝飾細節相得益彰。 它充當額外的界面層,也有助於網站的對稱平衡。 它反映了左側的字母。
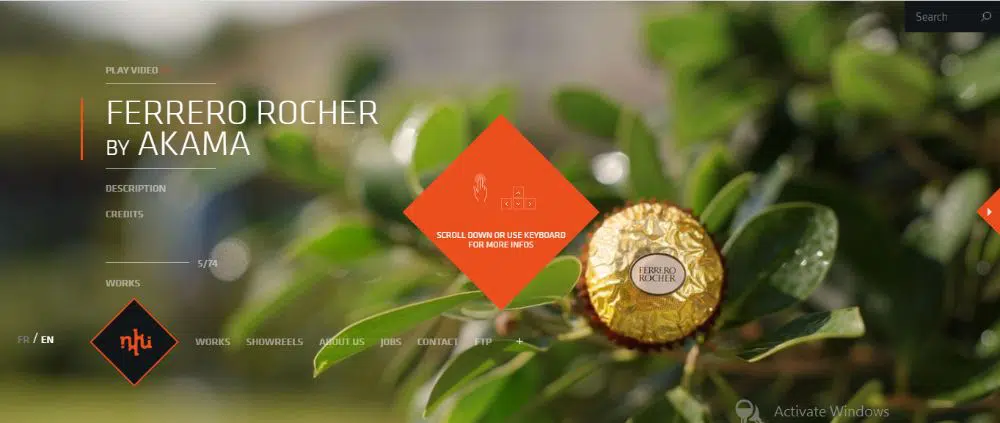
10.NKI:
NKI 是一個有趣的後期製作工作室網站,專門從事 2D/3D 動畫、VFX 和其他此類酷服務。 當您加載網站時,您會看到他們位於六邊形內的徽標。 網站加載後,六邊形會提供有關如何使用網站以獲得最佳體驗的詳細信息。 它允許用戶滾動進出瀏覽網站,甚至可以使用上、下、左、右箭頭在網站中導航,新鮮且受歡迎。 當您滾動足夠多時,網站會在背景中分成許多塊,所有這些都是公司從事的項目。 現在,如果您將鼠標懸停在右側,瓷磚將繼續向右移動,以顯示公司完成的越來越多的工作,而無需滾動它們。 同樣,如果您向上,它將分別向上、向下和向左滾動。 當您單擊其中一個圖塊以查看項目時,您會在項目的任一側看到兩個三角形指針,當您單擊時,您會看到上一個或下一個項目。 您還可以使用左右箭頭鍵四處移動,這使用戶體驗很有希望。
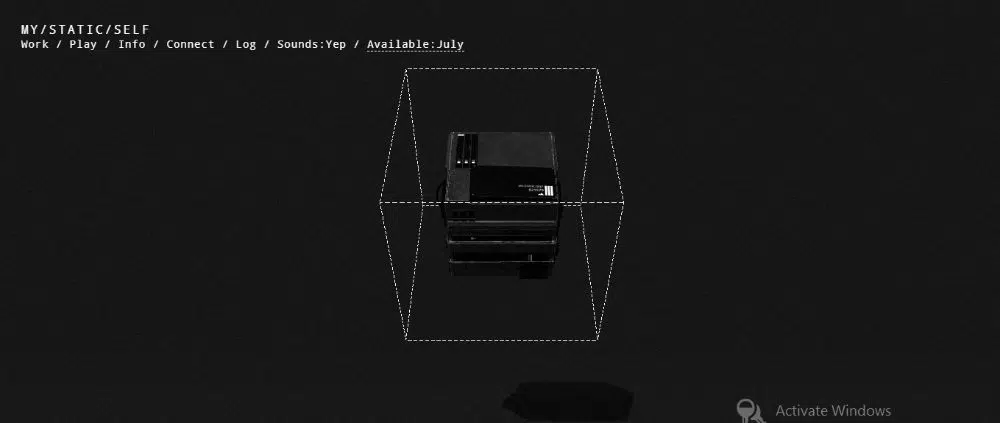
11. Mystaticself:
該網站有可能以其未來主義的幾何設計讓訪問者驚嘆不已。 當您打開網站時,您會看到網站中心似乎是一堆堆在一起的文件。 它們被一個虛線立方體包圍,整個形狀感覺就像是懸浮的,它們在形狀下方添加了陰影。 該形狀在空閒時也會不斷發出隨機故障效果,這使網站保持有趣。 當您將鼠標懸停在文件中的不同文件上時,虛線立方體的形狀會擴展並在更寬的立方體中圍繞所選圖層。 當您將鼠標懸停在頂部下方的位置時,形狀也會隨之變化,依此類推。 每個播放器代表麵包屑,這些麵包屑也可以水平使用,以便於導航。 當您按下其中一個麵包屑時,該網站似乎經歷了一個快速的故障過程,並且背景顏色發生變化,並彈出有關該麵包屑的相關選項卡。 這種幾何與故障的混合搭配使網站引人入勝,並讓訪問者的注意力保持鎖定,即使他們在網站上沒有做太多事情。 聲音效果也非常具有電影感,有助於引人入勝的體驗。
這些是您可以從中獲取靈感的 11 個非常引人注目的幾何網站設計。 所有這些網站都以不同但有效的方式利用了幾何形狀和效果。 使用幾何設計的優點是它不會壓倒您的網站設計或目的,但如果您有效地計劃它,它會很好地補充它。 確保使用這些元素來增強訪問者的網站外觀和體驗。