移動網頁設計的未來:視頻遊戲設計和講故事
已發表: 2022-03-10隨著技術的變化和設計技術的發展,我們不可避免地會在設計質量方面經歷巨大的增長。 我們也可以在視頻遊戲設計中看到類似的相似之處。 例如:
這是 CERN,1991 年的第一個網站。只有一些基本的 HTML 和充足的空白:

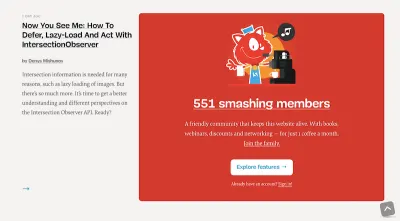
來自 Smashing Magazine 的這個例子是我們在 2018 年設計網站和在線共享信息的方式:

現在,如果您查看視頻遊戲設計的歷史,您會注意到一條類似的軌跡; 像 Pong 這樣的早期遊戲非常簡單,沒有任何真實的故事:
但現在有像俠盜獵車手這樣的遊戲,讓玩家坐在真正的駕駛座上,讓他們控制自己體驗的速度、方向和結果:
隨著技術的進步和設計技術的發展,數字設計的改進是不可避免的。 然而,真正令人印象深刻的是我們現在如何能夠使用設計來講述一個故事。 換句話說,我們不再需要使用長卷來設置情節或描述公司所做的事情。 這在為移動體驗設計時尤其有用,它已經對我們可以“告訴”和“展示”的數量設置了非常嚴格的限制。
在這篇文章中,我想看看視頻遊戲設計師如何正確地設計故事講述方面的三種方式,以及網頁設計師如何使用這些技術為用戶提供身臨其境的體驗,並更快、更有效地推動他們進行轉化。
我們在網頁設計中需要更多的三種視頻遊戲講故事技巧
自從 70 年代末期推出視頻遊戲以來,在圖形、用戶控制,當然還有故事發展方面,視頻遊戲已經取得了長足的進步。 隨著視頻遊戲設計與網頁設計同時發展,兩者之間存在相似的特徵和趨勢。 唯一的問題是,我不知道是否有很多網頁設計師認為從視頻遊戲中獲取設計技巧。
誠然,當您開發專業網站時,壓倒性地使用令人震驚的顏色和俗氣的對話效果不會那麼好。 然而,我們需要關注的是電子遊戲設計師使用設計元素講述故事的方式——並通過使用這些元素有效地引導玩家到達終點。
隨著訪問者註意力的縮短和對更具吸引力的體驗的需求增長,網頁設計師可以從在網絡上使用這些講故事的技術中受益匪淺,更重要的是,在移動設備上。
1. 讓您的訪客成為英雄
從電子遊戲的早期開始,目標就是讓玩家坐在前排座位上,讓他們成為故事的主人公。
以 PAC-MAN 為例:
玩家始終是英雄(即 PAC-MAN),他或她的任務是解決問題(即與鬼戰鬥)並到達終點。
現代遊戲也是如此,儘管許多遊戲的路線是讓玩家覺得他們可以控制自己的英雄之旅。 Telltale 遊戲就是一個很好的例子。
基本上,他們的每款遊戲都是圍繞一個眾所周知的故事製作的。 在上面的示例中,遊戲基於電視節目《權力的遊戲》中展開的事件。 在整個遊戲過程中,玩家被要求走進這個世界,並對接下來發生的事情做出積極的選擇。 有時這是通過對話(在 6:00),有時是通過行動(在 11:55)。
最後,遊戲中的每個玩家最終都在同一個地方,無論他們轉向哪個方向或說什麼線。 這並沒有讓玩家的體驗變得不那麼迷人,因為他們自始至終都積極參與其中,並且最終會有獎勵——即使這是他們與所有玩過這款遊戲的人分享的獎勵。
這正是網站應該為訪問者做的事情,對吧? 它們允許訪問者完全控制體驗,以便他們想要到達終點。 對於網絡,這轉化為轉化。 正如視頻遊戲所證明的那樣,做到這一點的最佳方式是讓訪問者能夠選擇他們穿越故事的方式。
以下是您可以通過網頁設計執行此操作的一些方法:
創建用戶角色
在為網站制定戰略和規劃時,先開髮用戶角色,然後再做任何其他事情。 你的角色應該有一個他們面臨的關鍵“問題”。 那麼你的工作就是建立用戶的旅程,幫助他們找到解決問題的方法。
啟用頭像設置
對於那些擁有允許用戶創建個人資料的網站的人來說,這是一個讓他們能夠定義自己獨特身份的絕佳機會。 允許他們上傳自己的照片並個性化他們的個人資料。 您還可以為他們提供不同的訪問設置,以指導他們看到的內容類型、接收的優惠類型等。
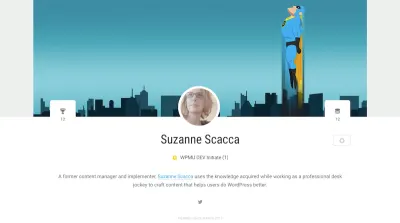
像 WPMU DEV 這樣的 WordPress 會員網站就是一個很好的例子。 用戶可以創建自己的個人資料,並根據他們在社區中投入的工作量來獲得積分和特殊身份。

使用相關內容
在電子遊戲設計中,有一種叫做“ludonarrative dissonance”的東西。 基本上,它“是一種不愉快的情況,我們要求玩家做他們不想做的事情……或者阻止他們做他們想做的事情。”
在過去設計網站時,您可能遇到過這種阻力。
您查看分析並發現某些頁面上的高跳出率,甚至直接在主頁內。 您發現有一個視覺元素或一行文案與您的觀眾不相符。 那是因為它破壞了原本應該是身臨其境的體驗。 通過使用與訪問者產生共鳴的內容,讓他們覺得你在講述他們的故事,他們不會感到脫節並且想要偏離目標。
旋轉幻想
這是一個有趣的事實:當數據以敘述形式呈現時,人們記住數據的可能性要高出 22 倍。
面對現實吧; 如果您代表企業或其他專業實體建立網站,您就沒有像電子遊戲那樣的戲劇性故事。 這很好。
消費者訪問網站並不是為了沉浸在數小時的史詩故事中。 也就是說,他們仍然希望通過您與他們分享的內容來參與。
那麼,為什麼不通過視覺敘事來描繪一個奇妙的場景呢? 大腦消化視覺內容的速度比書面內容快 60%,因此您的網頁設計和其他視覺效果(如視頻、動畫等)是做到這一點的關鍵。
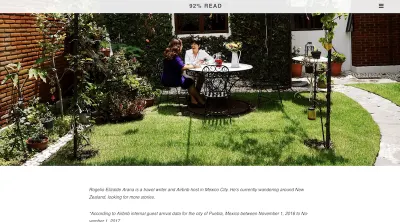
Airbnb 博客在這種視覺敘事方面總是做得很好。

雖然每個故事都可能通過 800 到 1,000 個字來講述,但它還伴隨著極具吸引力的視覺效果,告訴您您在這個特定目的地的體驗。
2. 使用符號盡量減少干擾
讓我們具體談談從移動設備查看的網站,好嗎? 截至 2017 年 8 月,52.64% 的網站訪問是通過智能手機完成的。 而且,從 2017 年開始,最流行的智能手機尺寸在 5 到 6 英寸之間,並且隨著時間的推移只會繼續流行。

對於大多數網站訪問者來說,這並沒有太多的空間來填充內容,是嗎? 那麼,如果您的房地產有限,您如何有效地講故事呢? 如果我們要從視頻遊戲設計手冊中取出一頁,那麼我們應該轉向符號。
Kontra 對此提出了一個很好的觀點:
“[O] ne,經常被忽視的,遊戲 UX 的強項是對象徵主義的偏好。將意義轉化為符號的能力是朝著消除視覺混亂邁出的一大步。”
功能極簡主義已經是您在自己的網頁設計工作中所做的事情,但是您是否考慮過它如何與講故事方面聯繫起來? 在視頻遊戲方面,符號有助於掃清道路,讓玩家可以專注於他們面前的故事。 您會在二維橫向捲軸遊戲中最常看到這一點:
街頭霸王和其他格鬥遊戲將健康欄置於頂部:
刺猬索尼克將生命計數器放在底部:
甚至還有像 Virtua Racing 和其他與地理相關的遊戲,它們將導航放在一邊供玩家參考:
如您所見,符號的使用使遊戲空間保持清晰且易於遵循。
無論您是主要為桌面用戶還是移動用戶設計,您的目標都是設計一個鼓勵用戶跟隨而不被分心的空間。 因此,雖然您可能認為全屏覆蓋導航是您網站的創意選擇,或者永遠存在的實時聊天彈出窗口會獲得更多參與,但您可能會對自己造成極大的傷害。
通過在整個站點中使用易於識別的符號,您可以保持設計乾淨、清晰且不會分散注意力。 您正在編織的故事是最重要的事情,您不想妨礙訪問者能夠到達它。
MSR 就是一個很好的例子:

該網站適用於他們的建築設計公司。 他們沒有寫大量的文字來講述他們做了什麼以及他們是如何做到的,而是讓圖像自己說話。 然後,他們使用了許多符號來幫助遊客繼續他們旅程中的其他景點。
以下是您可以使用符號來整理您的網站的一些方法:
- 漢堡圖標(用於導航)
- 個人資料照片圖標(用於帳戶詳細信息)
- 鉛筆圖標(用於編輯界面)
- 齒輪圖標(用於設置)
- 購物車圖標(結帳)
- 放大鏡(擴大搜索欄)
- 連接器圖標(打開社交共享和 RSS 提要選項)
- 問號(擴展實時聊天、搜索或幫助選項)
- 等等。
這裡要注意的一件事是,您不想過度使用圖標。 從上面的視頻遊戲示例中可以看出,整個界面並沒有散佈圖標。 它們只是用來代替玩家已經熟悉並經常提及的元素。 這就是您應該為自己的網站處理圖標的方式。 想想你的圖標是多麼容易破譯,以及哪些是絕對必要的。 整理並不意味著將每個元素都隱藏在一個圖標下。 你只是想整理一下。
如果您擔心您的圖標對用戶的意義可能會造成混淆,那麼請使用標籤、替代文本或工具提示為需要它的人提供進一步的詳細說明。
3. 明智地使用空間
電子遊戲的一大優點是它們如何使用實際的牆壁和路障來防止玩家進入他們不應該進入的領域。 我現在最喜歡的一款遊戲叫做 LittleBigPlanet。 雖然它類似於像超級馬里奧這樣的橫向捲軸冒險,但它的設計超越了這類游戲中通常經歷的基本二維。
如您所見,玩家會遇到許多堅硬的表面,然後促使他或她在層之間來回移動,爬上各種元素,並在遊戲結束時找到更理想的路線。
像 Halo 這樣的第一人稱射擊遊戲也使用物理元素將玩家限制在主遊戲空間中,並按計劃完成任務和故事。
作為一名網頁設計師,您沒有在您的網站上圍繞用戶的旅程製作牆壁的奢侈。 也就是說,您不必設計一個網站並將其全部交給機會。 有一些方法可以引導訪問者通過直接的轉化路徑。
Kill Screen 寫了一篇關於電子遊戲中空間敘事藝術的有趣文章。 在其中,作家Sharang Biswas 解釋了“空間可以被設計”的想法。 它們可以用來促進某些途徑,鼓勵特定的行為,甚至引發情緒反應。”
您可以通過多種方式通過設計來做到這一點:
使用聚光燈
在電子遊戲中,您可以使用光和暗來吸引人們注意重要的路徑。 在網站上,使用明度或暗度並不總是那麼容易,因為太暗的設計或太亮的文本可能會導致糟糕的用戶體驗。 相反,你想做的是創造一個“聚光燈”。 您可以通過在設計的關鍵區域注入戲劇性的顏色或大膽的風格化字體來做到這一點。
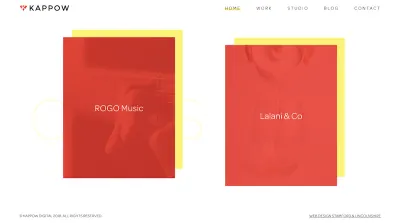
在一個顏色使用非常少的網站中,Kappow 很好地使用它來突出顯示訪問者應該訪問的網站的兩個關鍵區域:案例研究。

添加線索
如果您以前玩過恐怖視頻遊戲,您就會知道聲音元素對它的重要性。 這是一個關於直到黎明如何使用聲音(以及視覺足跡)來嘗試將玩家引導到正確方向的示例:
老實說,我不是網站上的音樂的忠實粉絲,即使它們來自我首先訪問該網站的自動播放視頻。 我確信我不是唯一一個有這種感覺的人,因為沒有多少網站使用背景音樂或自動播放音頻了。
也就是說,雖然您可能無法通過下方播放的聲音將訪問者引導到頁面下方,但您可以使用其他元素來引導他們。 一方面,您可以使用動畫等交互式元素將他們的注意力吸引到需要去的地方。 讓我們以《憤怒的小鳥》之類的遊戲為例。
看看小紅鳥在等待輪到時是如何上下跳躍的? 這是一個微妙的手勢,但如果他們想進入下一個級別,肯定會吸引初次玩家的注意力到他們應該直接交互的屏幕區域。 如果您試圖將訪問者的目光吸引到聯繫表單或可點擊按鈕等關鍵元素上,網站上的動畫也會同樣有效。
但它不僅僅是動畫。 其他視頻遊戲設計師只是在景觀周圍植入線索,引導玩家完成旅程。 我並不是建議您的網站開始到處隱藏復活節彩蛋。 相反,您可能需要考慮使用微妙的箭頭或線條來定義訪問者應該“玩耍”然後向下移動的空間。
使用吉祥物
對於某些品牌來說,使用真實的吉祥物來引導遊客了解故事可能是有意義的。 如果它是一個已經建立起來的吉祥物並且不會對體驗造成太大影響,那麼為什麼不把它帶到旅途中以確保遊客在所有正確的地點辦理登機手續呢?
或者你可以像 BarkBox 一樣,使用一系列相關的吉祥物來引導訪問者瀏覽網站的不同部分(尤其是註冊和訂閱過程)。

概括
隨著注意力的縮短和訪問者只想獲得網站上的好東西,設計師必須在他們如何傳達他們網站的“故事”方面變得更有創意。 理想情況下,您的網頁設計將更多地展示該故事而不是講述,這就是視頻遊戲設計在這方面取得成功的方式。
請記住:講故事不僅僅歸於大品牌,它們可以編織關於消費者生活如何因產品而改變的明亮而閃亮的故事。 也不僅僅適用於為觀眾開發數小時遊戲玩法的視頻遊戲設計師。 故事只需要向最終用戶傳達如何通過您的站點的解決方案解決他們的問題。 通過受視頻遊戲講故事技術啟發的微妙設計策略,您可以有效地分享和塑造自己的故事。
