使用語音原型設計未來
已發表: 2022-03-10(本文由 Adobe 贊助。)支持語音的界面正在挑戰圖形用戶界面的長期主導地位,並迅速成為我們日常生活的一部分。 根據 Adobe 進行的一項調查,76% 的智能音箱用戶在去年增加了語音助手的使用率。
在本文中,我將分享一個可用於創建基於語音的體驗的流程。 但在我們深入探討如何設計語音的具體建議之前,了解用戶對它的期望很重要。
為什麼人們對語音的期望更高?
語音用戶界面 (VUI) 不僅改變了人們與機器交互的方式,而且還提高了交互質量的標準。 當人們與 GUI 交互並遇到問題時,他們通常會責怪自己,但當人們與 VUI 交互並且無法完成任務時,他們會責怪系統。
這是為什麼? 嗯,說話是人與人之間最自然方便的交流媒介,人們對自己的說話技巧充滿信心。 這可能對保留率產生直接影響:Voicelabs 2017 年的一份報告指出,用戶在下載語音應用程序後的第二週內活躍的可能性只有 6%。
設計過程
許多設計師認為設計基於語音的體驗與圖形用戶界面完全不同。 這不是真的。
設計基於語音的體驗並不是 UX 設計的新方向。 這是下一個自然步驟。 可以調整我們用於基於語音的產品的視覺界面的設計過程。
在開始開發語音產品之前,應該執行五個步驟:
- 研究
- 定義
- 創建
- 測試
- 細化
這個過程的偉大之處在於它可以應用於所有類型的語音接口,無論是啟用語音的、僅語音的還是語音優先的。
1. 研究
與我們設計的任何其他數字產品類似,我們需要在語音用戶界面的背景下應用用戶至上的設計。 用戶研究的目標是了解目標用戶的需求和行為。 您在此步驟中收集的信息將成為產品需求的基礎。
確定目標受眾
定義和研究產品的目標受眾應該是設計過程的第一步。
以下是此步驟中要重點關注的內容:
- 查看當前的體驗以及用戶現在如何解決他們的問題。 通過識別痛點,您會發現語音可以使您的用戶受益的案例。
- 用戶語言。 目標用戶與其他人交談時使用的確切短語。 這些信息將幫助我們為不同的話語設計一個系統。
2. 定義
在這一步中,我們需要塑造我們未來的產品並定義它的功能。
定義交互的關鍵場景
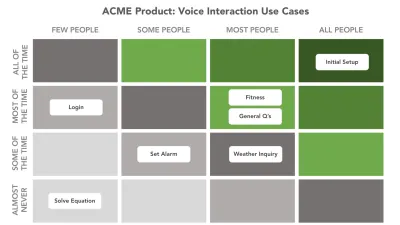
場景出現在應用程序的具體想法之前——它們是一種思考人們可能不得不使用 VUI 的原因的方式。 您需要對目標用戶具有高價值的設計方案。 如果您有很多場景並且不知道哪些重要哪些不重要,請創建用例矩陣來評估每個單獨的場景。 該矩陣將告訴您哪些場景是主要的,哪些是次要的,哪些是可有可無的。

確保關鍵場景與語音配合使用
使用語音應該有一個令人信服的理由。 與任何替代體驗相比,用戶應該能夠使用語音更快或更有效地解決問題。
語音交互可能更適合用戶的一些常見情況:
- 當用戶的手很忙時(開車或做飯時);
- 當使用語音是一種更簡單、更自然的交互方式時(例如,告訴智能揚聲器“播放爵士樂”比跳到媒體中心並使用 GUI 選擇正確的選項要容易得多)。
此步驟的目標是確定您的用戶將從中受益的常見和特定案例。 考慮語音交互的局限性也很重要。 例如,從一長串菜單項中進行選擇會導致語音交互出現問題。 一個好的經驗法則是保持選擇簡短和重點——最多 3 個選擇。 如果你發現你有超過 3 個,最好重新構建場景。
3. 創建
對於語音原型,從繪圖板開始很重要。 第一步是處理您體驗的語音用戶流,這是所有用戶交互映射回的基礎。
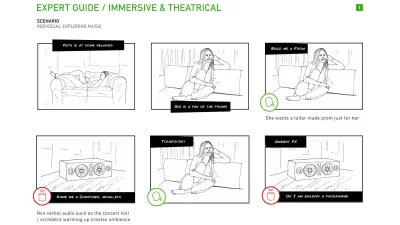
使用故事板
故事板在上下文中可視化交互和流程,讓它們感覺更真實。

寫對話
對話是語音用戶流的構建塊。 對於語音應用程序將支持的每個關鍵場景,開始在用戶和應用程序之間創建對話對話。 努力使與應用程序的交互像與真人定期交談一樣熟悉。 人類對話很複雜; 它往往有很多曲折。 在處理場景和編寫對話時,考慮到這一點很重要。
關於創建精彩對話的一些一般性建議:
- 減少完成任務所需的步驟數。
盡可能消除不必要的信息和問題。 設計應該以最少的步驟解決用戶的問題。 請記住,完成任務所需的時間越長,體驗就越不愉快。 沒有人喜歡浪費他們寶貴時間的產品,對於重複性任務尤其如此。 無論是用戶第一次完成任務,還是本月第 100 次,您的應用都應該提供令人愉悅的用戶體驗。 - 不要教“命令”。
鑑於語音發現的難度很大,一些設計師試圖教用戶命令,以便他們知道該說什麼。 不要那樣做。 措辭應該自然而直觀,以便用戶知道在特定情況下該說什麼。 - 簡短地回答您的問題和回答。
當您使用長句子時,使用太多信息使用戶超載相對容易。 盡可能將信息簡化為本質。 用戶可以享受來自 VUI 的簡潔明了的信息。 想想哪些信息是主要的,哪些信息是次要的。 遵循數量最大化原則,即說話者向聽眾提供盡可能多的信息,以推進交互的感知目的,但不要太多。
這是一個不遵循最大數量原則的對話:
用戶:“哪裡有吃披薩的好地方?”
系統:“我有五個地方給你。 第一個是“Pizza & Pasta”,位於 1300-1398 Diamond St San Francisco,距離您 15 分鐘路程,營業時間為上午 8:00 至晚上 8:00,第二個是“意大利”,位於 4100- 4148 20th St San Francisco,距您 1 小時車程,營業時間為上午 9:00 至下午 6:00,...”
對話試圖在一個回合中呈現所有選項。 最好通過提出一個明確的問題來縮小列表範圍:
用戶:“哪裡有吃披薩的好地方?”
系統:“附近有幾家比薩店——你想步行還是開車?”
處理錯誤
不管你的 VUI 有多好,有一件事是肯定的:事情會出錯。 您需要針對這些情況進行設計。 優雅地處理錯誤是您在設計語音時將面臨的最大挑戰之一,並且在編寫對話時立即開始考慮這一點至關重要。
以下是一些可能導致錯誤狀態的常見情況:
- 拼寫錯誤
一些用戶可能會誤讀單詞,自然語言處理系統將無法理解該請求。 - 歧義
即使在人與人之間,言語有時也是模棱兩可的。 例如,有人可能會說“好”,這可以被定義為“是的,我同意”,或者只是表明他們正在傾聽。 - 系統無法為用戶提供有價值信息的情況。 例如,用戶想預訂航班,但係統沒有相關選項。
在任何情況下,對話都不應該陷入死胡同; 該系統應提供有價值的選擇。 始終嘗試讓對話回到正軌。
讓我們看看第一個例子:
用戶:“給我訂週一從聖地亞哥飛往達拉斯的航班。”
系統:“週一我找不到任何從聖地亞哥到達拉斯的航班。”
很明顯,用戶面臨死胡同。 但是,修改對話框為用戶提供一些選項相對容易:
用戶:“給我訂週一從聖地亞哥飛往達拉斯的航班。”
系統:“週一我找不到從聖地亞哥到達拉斯的任何航班。 要不要再找個約會對象?”
食品訂購應用程序的另一個示例:
用戶:“送貨的郵政編碼是多少?”
系統:“嗯,811415”
用戶:“此 ZIP 無效。 再試一次。”
不僅“無效”這個詞技術性太強,而且它也無助於讓用戶回到正軌。 最好向用戶提供提示,以便他們了解下一步應該做什麼:

系統:“送貨的郵政編碼是多少?”
用戶:“嗯,811415”
系統:“這個 ZIP 比預期的要長。 它應該是五位數,而不是六位數。 “
用戶:“81415”
反映您的獨特身份
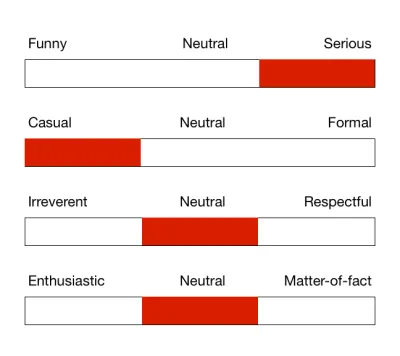
無論你是否計劃,所有的聲音都會投射出一個角色。 不要讓你的 VUI 角色碰運氣,在你寫的對話中反映你獨特的品牌和身份。 想像一下您理想的員工應該如何與客戶互動,並嘗試在對話的措辭中體現出來。
語氣對用戶對產品的看法具有可衡量的影響。 這就是為什麼在選擇語氣時考慮用戶的情感需求很重要的原因。

在互動中培養同理心
語音界面應該考慮到用戶的情緒。 人們不僅喜歡友好的人,還喜歡友好的電腦。 例如,當有人想預訂航班機票並提供旅行信息時,系統可能會響應“聽起來很有趣!” 每次響應應該略有不同,以防止與機器交互的感覺。
確認任務何時完成
考慮用戶在對話流程中需要確認的位置至關重要。 通常,人們期望在對話結束時得到最終確認。 例如,當用戶安排活動時,他們可能希望聽到“活動現在在您的日曆上”。 另一個典型場景是結賬流程——讓用戶知道交易已成功記錄。
對重要操作使用顯式確認,對日常任務使用隱式確認。 例如,如果您要求您的 Alexa 向您的朋友匯款,用戶可能希望聽到“[金額] 已發送到 [人名]”,而不僅僅是“好的”。 同時,當你要求 Alexa 關掉車庫裡的燈時,一直聽到“車庫裡的燈都關了”可能太多了,所以一定要仔細測試確認,找出你的用戶的確認感覺對於成功使用 VUI 至關重要。
利用上下文
一個好的對話系統會跟踪對話,記住所有之前的回合和之前的交互。 一個可靠的系統將使用這些信息通過提供更個性化的體驗來為用戶創造更好的體驗。
例如,當用戶訂購披薩時,系統可能會提醒他們之前的訂單:
用戶:“我想點披薩。”
系統:“上次您從 Pizza & Pasta 訂購 Quattro Formaggio。 要不要再訂?”
用戶:“是的,我願意!”
覆蓋替代短語
人們可以用不同的詞來描述同一件事,在設計 VUI 時考慮到這一點至關重要。 對於您在上一步中設計的每個語音用戶流,請考慮用戶可以用不同的方式表達這些請求。 考慮他們可能使用的單詞變體和同義詞。
根據您的語音產品的功能,用戶在與 VUI 交互時可以發聲的話語數量很容易達到數百個,這使得映射它們的任務非常複雜。 幸運的是,有一些特殊的工具可以幫助你。 例如,如果您為 Alexa 設計應用程序,您可以為此目的使用 Amazon Echo Utterance Expander。
測試你的對話
現在,當您編寫完所有對話後,就該開始測試它們了。 為什麼? 因為我們說話的方式遠沒有我們寫作的方式那麼正式。 為了確保您設計的對話聽起來自然,在進行原型製作之前對其進行測試至關重要。 兩種簡單的技術將幫助您做到這一點:
- 使用對話錄製和播放音頻。 您會聽到不自然的單詞和句子的細微差別。
- 角色扮演對話,以確保它們自然而直觀。 一種稱為“綠野仙踪”的技術將幫助您快速識別對話中的問題。 如果您是 Mac 用戶,您可以使用名為 Say Wizard 的工具來簡化操作。
原型您的應用程序
現在我們已經編寫、映射和測試了我們的對話,我們終於可以繼續設計和原型化體驗了。 Adobe XD 使設計人員可以輕鬆地為支持語音的亞馬遜或谷歌應用程序創建工作原型,並與真實用戶進行測試。 該工具允許您對應用程序的實際語音輸入和輸出進行原型製作。 典型的交互包括用戶輸入和系統響應:
- 要設計用戶請求,我們需要創建語音觸發器。 要添加新的語音觸發器,請將連接器從一個畫板中的元素拖到另一個。 當屬性菜單打開時,從觸發器菜單中選擇
Voice並在命令字段中添加您的話語。 -
Speech Playback將模擬語音應用程序的響應。 要添加語音播放,您需要選擇時間作為Trigger並將操作設置為Speech Playback。
Adobe XD 允許您為 Amazon Echo Show 等語音優先產品和 Google Home 等純語音產品製作原型。
一些 folx 在#adobexd 中詢問了純語音原型 - 下面我使用 XD 製作了一個 Google Home 計時器的快速原型:
從 Illustrator 到 XD 的矢量文件
燈光的自動動畫
語音命令作為觸發器
言語反應
...沒有屏幕,沒問題 pic.twitter.com/pz3pEvZVmZ- Susse Snderby (@SusseSonderby) 2018 年 10 月 23 日
最後但同樣重要的是,如果您為 Amazon Echo Show 或 Amazon Echo Spot 設計 Amazon Alexa Skill,XD 會為這些設備提供 VUI 套件。 你可以在這裡下載。 這個 VUI 工具包提供了開始構建 Alexa 技能所需的所有構建塊。

4. 測試
測試是設計過程中必不可少的一部分。 沒有測試,你不能說你的應用程序是否適合你的用戶。
用目標用戶測試你的原型
與您的目標受眾代表進行可用性測試,並觀察用戶如何與您的應用交互。 跟踪任務完成率和 CSAT(客戶滿意度得分)。 如果可能,請嘗試為每個會話錄製視頻。
使用測試模擬器
亞馬遜和谷歌都提供測試工具,讓您在模擬硬件設備及其設置時測試您的技能或動作。 此測試將使您對現實世界中的語音體驗有一個很好的感覺。
5. 細化
將語音應用投放市場後進行優化。
收集分析
一旦你推出了你的應用程序,你應該跟踪應用程序是如何與分析一起使用的。 以下是一些需要關注的關鍵指標:
- 意圖和話語,
- 用戶參與度指標,
- 行為流動。
您需要的大多數指標都可以在您的技能開發者帳戶中找到,而無需任何額外的編碼。
結論
人機交互從來都不是關於圖形用戶界面的。 首先,它一直是關於溝通的。 很明顯,語音將成為新一代用戶與技術交互的一種自然方式,作為設計師,您應該準備好迎接這些新挑戰以及它們為看待交互設計的新方式帶來的機遇。
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
