功能藝術:將插圖應用於 UI 設計的 7 個理由
已發表: 2019-02-07插圖這個詞本身代表了將光投射到某物上的想法。 將一個複雜的想法轉化為視覺表現並不是一件容易的事。 插圖可以幫助觀眾理解和闡明無形的想法或體驗。 從歷史上看,插圖一直是報紙、社論、書籍、海報、傳單和教育材料等印刷品的重要組成部分。 最近,它發現自己在數字媒體中佔有一席之地。 由於它能夠喚起情感和視覺吸引力,它們一直是 UI 設計中的核心視覺元素。 在本文中,我們將考慮在 Web 和移動應用程序的 UI 設計中使用插圖的好處和缺陷。
加入插圖的 7 個理由
1. 插圖為您的設計增添新奇感
我們大腦的很大一部分都致力於視覺處理——插圖可以幫助用一張靜止的圖像傳達一個想法或一個概念。 由於它能夠澄清概念,公司一直在他們的博客文章、評論、網站和登錄頁面中使用它們。 通過了解他們的目標受眾並將概念與他們的業務目標保持一致,插畫師能夠找到吸引更廣泛人群的隱喻和配色方案。
2. 創意講故事的插圖
插圖可以通過一系列相互關聯的圖像塊展示人物、故事、營造氛圍和傳達信息,從而確定平台的整體基調、情緒和聲音。 為了讓一個故事令人難忘,它的各個部分之間必須有很強的聯繫。
3. 插圖作為視覺觸發器
圖像可以比文字更快地傳達一個想法。 即使圖形具有高度抽象性,人們也非常擅長識別視覺標記並將其轉換為信息。 如果您正在考慮在用戶界面中使用插圖,請考慮以下一些有用的因素。
1. 視覺以更快的速度傳輸到大腦,即使文本是傳輸信息的感知來源,它們通常最終還是被大腦存儲為圖像。
2. 人們往往會更長時間地記住圖像,因此通過插圖或圖像傳達的信息以更快的速度得到處理,從而使交互更容易和更快。
3. 插圖往往比照片般逼真的圖形或圖像看起來和感覺更普遍。 這使得該平台可供不同國家的人們使用。 這些因素在應用程序中的圖像與用戶之間建立內在聯繫方面發揮著重要作用。
4. 插圖幫助支持網絡和移動界面中的副本
人們可以非常快速地感知插圖,但這並不一定意味著他們能夠正確閱讀您的信息。 圖像可以通過多種方式被感知,但是當它伴隨著文本時,更容易創造積極的用戶體驗。 圖像可以吸引用戶的注意力,但為了輕鬆識別圖像,您使用的視覺隱喻應該易於理解並且應該引起用戶的共鳴。 這就是為什麼設計師經常傾向於使用文本和圖像的混合來傳達所需的信息。

5. 插圖有助於提高品牌知名度和可識別性
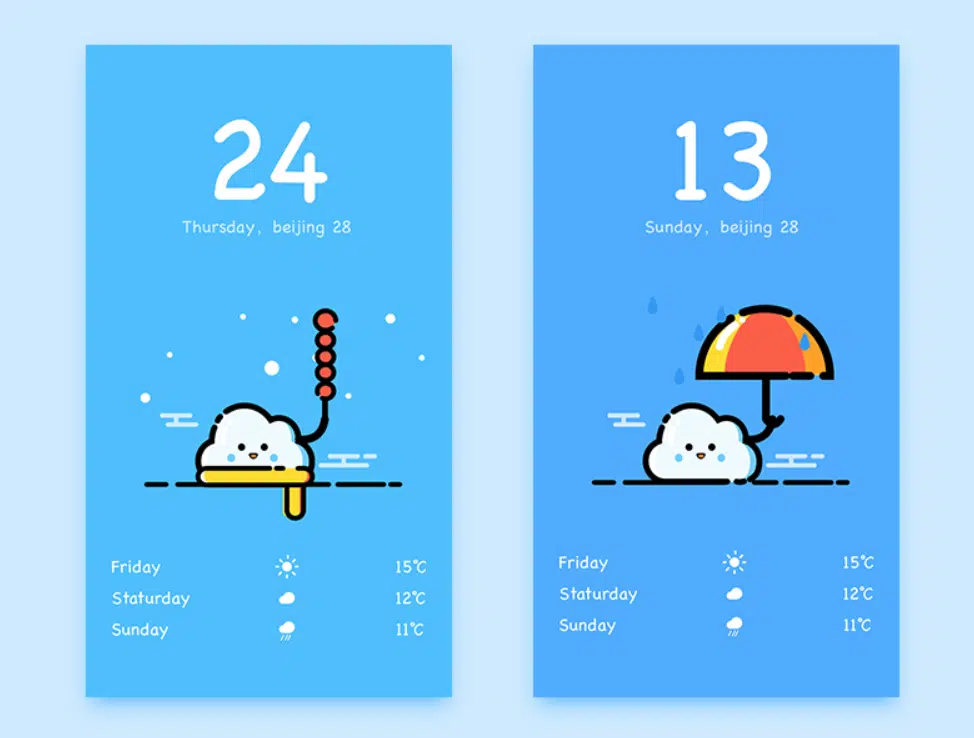
插圖可以圍繞目標受眾的期望進行設計。 選擇正確的顏色、圖像和形狀可以幫助告知應用程序的不同功能界面。 由於圖像傾向於在用戶的大腦中停留更長時間,因此在應用程序中使用時讓它們提供更多信息是很有用的。 這有助於使它們高效且易於識別。 要為 Web 或移動應用程序創建有效的品牌,需要的不僅僅是插圖。 它要求您創建一個故事,設定情緒,並為平台創造聲音。 這就是插圖被廣泛用於入門屏幕和天氣應用程序的原因
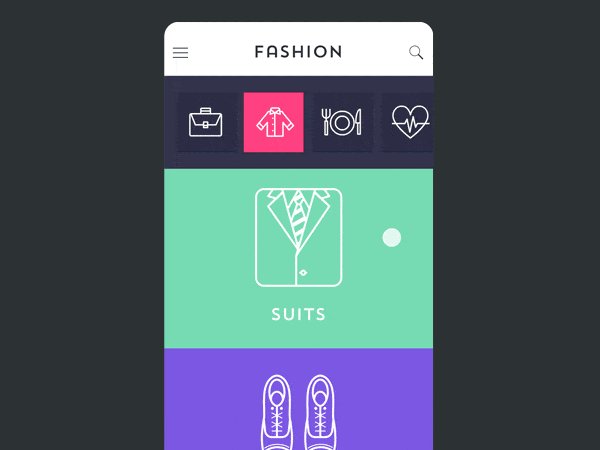
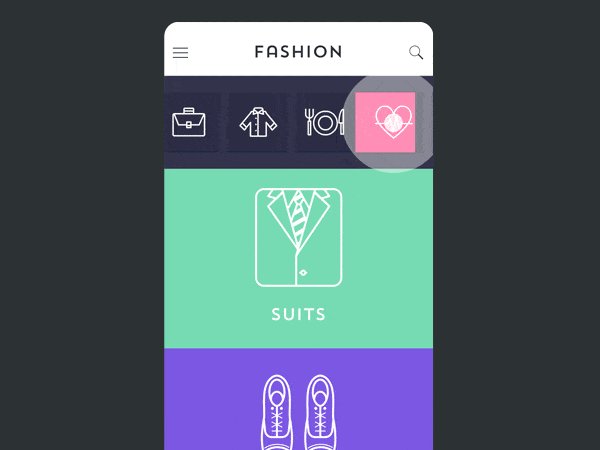
6. 插圖和互動
動畫是改進應用程序整體設計的好方法。 動畫插圖不僅可以增強可用性,還可以增強 UI 的整體外觀和風格。 這一運動為想法增添了更多力量,改善了互動並設定了頁面的氛圍。 在用戶界面中,基本的交互需要幾秒鐘的時間,只有在向用戶傳達的信息清晰完成時,才應該在此處添加圖形或插圖。 如果圖像被錯誤解碼,他們可能需要額外副本的幫助。
7. 引人入勝的設計的插圖和視覺隱喻
在藝術和設計中,視覺隱喻是捕捉用戶想像力的好方法。 這種抽象概念的方式使他們思考並考慮提供的想法。 要創造引人入勝的用戶體驗,重要的是要包含能喚起愉悅、愉悅、樂趣和愉悅的設計。 插圖有能力做到這一點。 通過使用形狀、線條、紋理和曲線,設計師能夠喚起用戶的不同情感反應。 通過研究用戶行為及其模式,設計師和插畫師可以使用插圖作為一種強大的工具,在交互的最初幾秒鐘內產生重大影響。
結論
創建滿足每個用戶的插圖是完全不可能的。 認知方案因用戶而異,但在為 UI 設計插圖時需要考慮以下幾個方面。 1. 目標受眾及其環境 2. 全球影響力和知名度。 在設計界面時牢記這些因素很重要。 僅僅讓他們看到元素和佈局是不夠的,還要創建一個易於理解和有意義的圖形。