功能動畫在增強用戶體驗中的作用
已發表: 2021-03-06通往更好用戶體驗的道路涉及各種因素,包括網站設計和功能、產品質量、客戶服務、電子商務等等。 雖然大多數 UX 計劃都需要廣泛的研究、測試和徹底的規劃,但我們可以使用的一些最好的工具是小而簡單的東西,它們會給人留下持久的印象。 功能動畫就是其中之一,它在 UX 中發揮著更大的作用。
雖然由於成本限制、佈局問題和網站性能,許多網頁設計師可能已經放棄了將動畫納入手,但現在將動畫添加到任何類型的網站都更加可行和負擔得起。 網絡專業人士必須了解網站上的潛在動畫並欣賞其價值。

由 Miguel Oliva Marquez 製作的動畫頭像上傳 UX。

玩轉人類生物學和自然
人是視覺驅動的動物,圖像是建立聯繫的最佳方式之一。 動畫將視覺興趣更進一步,並結合了運動。 人眼自然會關注運動,因此視覺動畫自然會比靜態展示更吸引人。
現代設計中最廣為人知的原則之一是極簡主義,或者用盡可能少的設計元素創造視覺趣味。 華而不實、過頭的設計有損於預期的信息。 通常情況下,他們會因為忙碌、困惑或只是難以快速評估有價值的信息而完全讓人們遠離信息。
雖然結合動畫可以提高參與度,但不要過度使用它至關重要。 與現代設計的大多數其他方面一樣,少即是多。
微交互獎勵用戶
向您的網站添加功能動畫的最佳方法之一是通過微交互。 這是另一個植根於人類心理學的概念:人們喜歡知道他們何時成功完成了一個動作。

推特最愛的推特。
以 Twitter 為例:當你“收藏”一條推文時,小心形圖標開始顯示為灰色,一旦你按下它,它就會亮起紅色,並帶有小而快速的顏色。 這個小動畫是一種有趣且視覺上有趣的方式,讓用戶知道他們已經成功地“收藏”了一條推文。 當他們在滾動時意外點擊了“收藏”按鈕時,它還可以幫助他們注意到。
如何將動畫融入您的網站
有無數種方法可以將功能動畫融入微交互。 尋找您希望訪問者點擊的網站部分,或具有最有價值信息的部分。 每個網站都是不同的,因此您可以自行尋找在設計精美的網站頁面上產生更多視覺興趣的方法。
尋找訪問者可以操縱頁面內容的區域。 如果某個部分擴展,請考慮為該過程設置動畫的方法。 如果您希望用戶提交聯繫信息,請確保有一個小動畫讓他們知道他們已經正確發送了他們的信息。

Adrian Somoza 的投資組合探索。
如果您想讓功能動畫成為您網站真正有價值的方面,那麼您需要使用動畫作為向訪問者傳達反饋的一種方式。 讓他們知道他們在做什麼,在他們正確完成動作時向他們展示,或者使用精心設計的動畫引導他們與您的品牌一起旅行。
為移動設備設計
如果您還沒有採用移動優先的網站設計方法,那麼您就落後了。 移動設備上的互聯網流量每天都在驚人地增長。 越來越多的人在智能手機和其他移動設備上使用互聯網進行各種操作,從看電影、支付賬單和購物,到探索他們最喜歡的品牌和媒體渠道的內容。 現代公司需要設計能夠很好地響應移動瀏覽的網站。
由於人們使用拇指而不是鼠標來瀏覽移動網站,因此在規劃動畫時記住拇指導航很重要。 人們在想要滾動時錯誤地點擊鏈接或提交表單的情況並不少見,因此請確保您的移動網站易於瀏覽。 一旦您確定訪問者在您的移動網站上滑動和滑動不會有任何問題,請尋找添加功能性動畫的地方。
功能動畫的最佳實踐
小動畫可以使您的網站對訪問者更有用。 通過一些深思熟慮的計劃,即使是一個小的添加也可以將平淡無奇的頁面變成更有趣的東西。 一些網站具有導航按鈕,當用戶讓鼠標指針懸停在它們上方時,它們會改變大小或顏色。 這些簡單的動畫不僅在視覺上更有趣,而且還讓用戶知道他們將去哪里或點擊該點會發生什麼。

谷歌的材料設計運動指南。
確保您的動畫不會花費太長時間才能工作也很重要。 請記住,少即是多。 快速、引人注目的動畫將比冗長、複雜的動畫更有趣、更吸引人。 我們需要應對短暫的注意力,所以不要添加延長完成動作的動畫。 訪問者應該將這些動畫視為成功完成動作的有趣、有趣的小跡象。
保持動畫簡短和甜蜜的另一個原因是您的頁面加載時間。 人們不喜歡等待,大多數現代消費者沒有耐心等待加載緩慢的網站。 如果大而笨重的動畫文件拖慢了您的網站加載時間,您網站的訪問者將很快失去興趣並探索競爭對手的網站,而不是與不穩定和加載緩慢的頁面抗衡。
當心一些常見的動畫陷阱
除了減慢您網站的加載時間並關閉注意力短暫的訪問者之外,過多的動畫會使您的頁面看起來過於裝飾和故意浮華。 旨在讓潛在客戶驚嘆的大膽、閃爍的字幕和冗長的動畫的時代早已一去不復返了。
今天,動畫的目標應該是增強您網站的功能和吸引力。 不要僅僅為了裝飾而製作動畫——確保你加入的每個動畫都有一個目的,並且不會減損頁面的內容。
考慮入職也很重要。 如果您啟動一個新網站或開發一個新的移動應用程序,您將需要向新用戶展示如何導航並充分利用他們的時間。

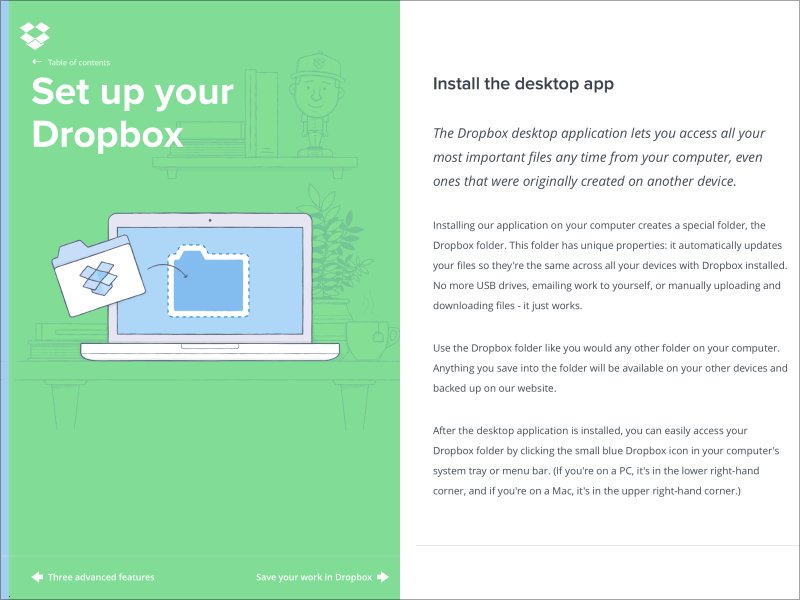
上野的 Dropbox/指南。
開發一個教程流程,向用戶展示您的應用程序或新網站的所有功能和控件,並在他們完成流程時考慮為每個步驟製作動畫。 這不僅會在視覺上更有趣,而且客戶也會喜歡這些有趣、引人入勝的附加功能,而且他們更有可能享受花在您的應用程序上的時間。
取得平衡
最終,功能動畫的成功結合取決於可用性。 如果您正在考慮是否在網站的任何部分添加動畫,請考慮添加動畫是否會增強用戶體驗。 如果答案不是肯定的“是”,那麼可能不值得做出改變。 嘗試在創造更多視覺興趣之間找到平衡,而不會顯得太忙或太浮華。
功能性動畫應該讓您網站的訪問者感到高興,並使他們對您的網站和內容的體驗更加難忘和引人入勝。 通過專注於極簡主義和響應式設計的基本原則,您可以創建更具視覺衝擊力的網站,讓訪問者保持興趣。
