早期了解 WordPress 中的完整站點編輯
已發表: 2021-01-11對於 Web 開發人員來說,這是一個存在的問題:網站的內容管理系統 (CMS) 與其設計之間應該有多少分離?
對於很多 DIY 服務(Wix、Squarespace 等),網站的幾乎每個方面都可以進行可視化編輯。 無論是內容、設計還是佈局,您都可以隨心所欲地進行調整。 而且您無需了解代碼即可執行此操作。
但是,除了一些無代碼頁面構建器產品外,WordPress 傳統上一直遠離成熟的網站編輯器。 主題定制器允許用戶更改主題的某些方面——但僅限於其開發人員定義的那些方面。
這即將改變。 完整站點編輯 (FSE) 將允許 Gutenberg 塊編輯器用於編輯整個網站 - 主題和所有內容。
這個新奇的功能可能會徹底改變 WordPress 主題的可能性。 有了這個,我想早點看看它可以做什麼。 這是我發現的……
在 WordPress 中設置完整的站點編輯
在撰寫本文時,完整的站點編輯尚未合併到 WordPress 核心中。 它是通過 Gutenberg 插件提供的 beta 功能。 所以,我會先抓住插件並激活它。
然後是尋找兼容主題的問題。 Q 是第一個支持 FSE 的 WordPress 主題,將作為本實驗的畫布。 安裝並激活免費主題後,我們現在可以看看它的作用。
另一個需要注意的事項:我在本地安裝的 WordPress 上做這一切。 當涉及到完整的站點編輯時,有很多需要測試和修復的錯誤。 因此,它還沒有準備好用於生產環境。 相應地測試!
初步觀察
激活 Q 主題後,WordPress 有一些明顯的差異。 在後端,菜單上現在有一個站點編輯器條目。 並且在登錄時瀏覽前端時,管理欄上會顯示一個編輯站點鏈接。 哦,還有一個關於完整站點編輯是實驗性的警告通知(我們將忽略那個)。


主題本身非常簡單——這是理想的。 這為我們提供了更輕鬆的定制途徑。 當您考慮它時,您可能不想拆除複雜的設計,而只是將其重新構建成其他東西。 少即是多。

窺視網站編輯器
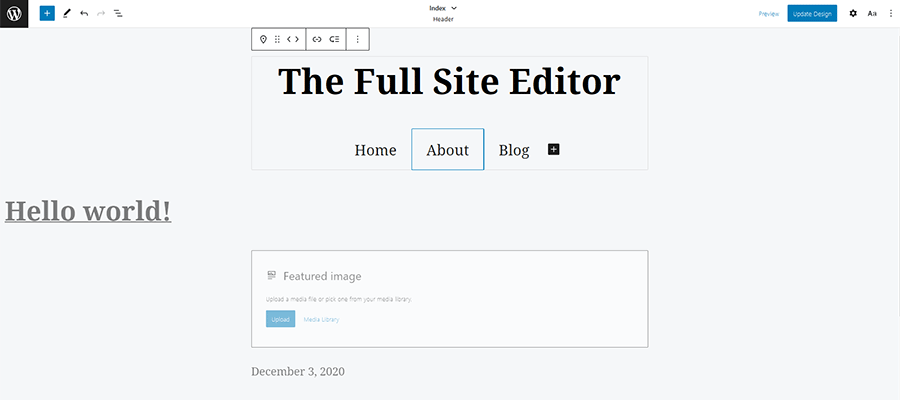
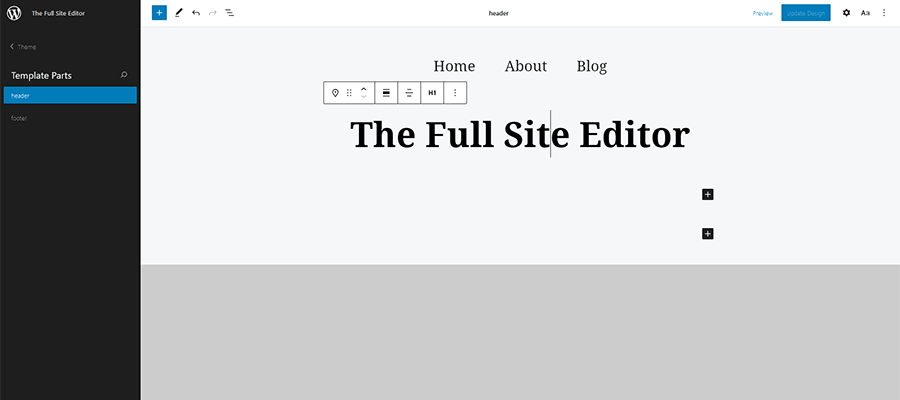
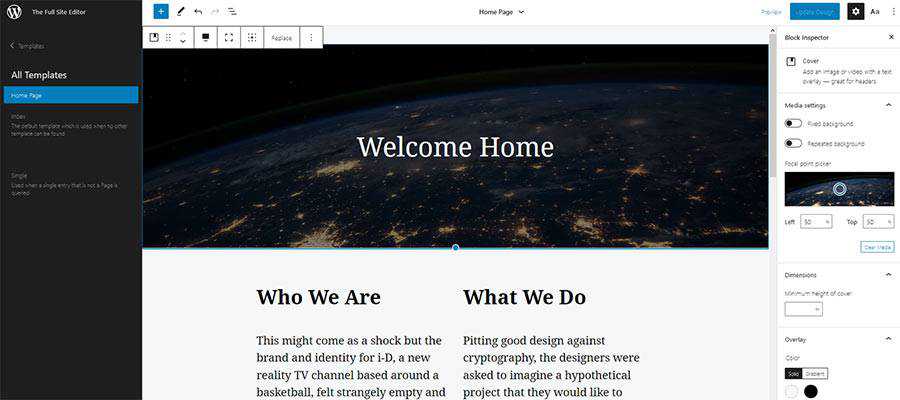
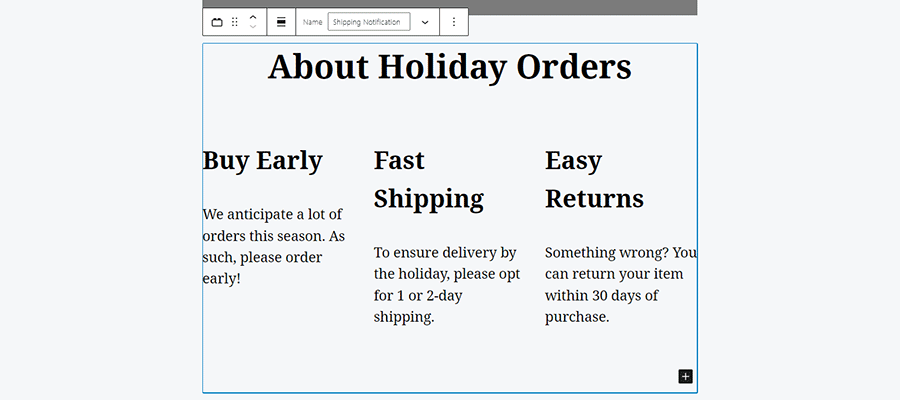
現在,關於那個網站編輯器。 單擊它會打開 Gutenberg 塊編輯器。 但這一次它不僅僅是一個標準的空白頁。 相反,我現在可以訪問所有內容——頁眉、導航(通過實驗性導航塊)、內容區域和頁腳。
正如預期的那樣,對這些項目中的任何一個進行更改只需單擊一個塊並開始工作。 單個塊可以轉換為其他東西,編輯甚至刪除。 塊也可以重新定位。 例如,將導航菜單放在網站標題上方是一件輕而易舉的事。 用多列佈局替換單列標題也是如此。

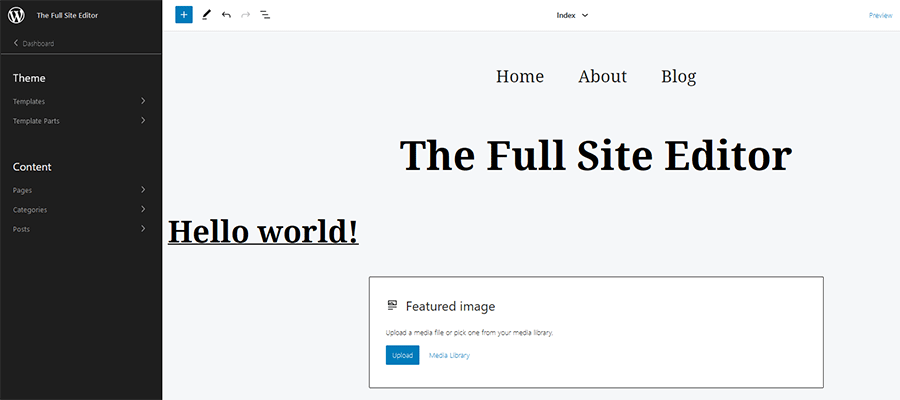
但還有更多。 單擊屏幕左上角的 WordPress 徽標,您將打開站點編輯器的側邊欄。 在那裡,您可以查看和創建主題模板(如網站的索引或帖子模板)或模板部分(如頁眉和頁腳)。 請注意,您還可以通過 WordPress 中的外觀菜單訪問這些項目。 還有一種方法可以訪問網站的頁面、帖子和分類。

這裡真正的好處是您可以選擇僅隔離要編輯的模板部分。 如果我從Theme > Template Parts拉出標題,這就是我在塊編輯器中看到的全部內容。 但是,如果我更願意在整個主題的上下文中對其進行編輯,我可以留在最初的站點編輯器頁面上。

創建新模板
如果您熟悉 Gutenberg 塊編輯器,那麼創建新的主題模板將相當簡單。 該過程與製作任何其他頁面或帖子非常相似。 使用可用的塊創建您想要的佈局並保存 - 就是這樣!
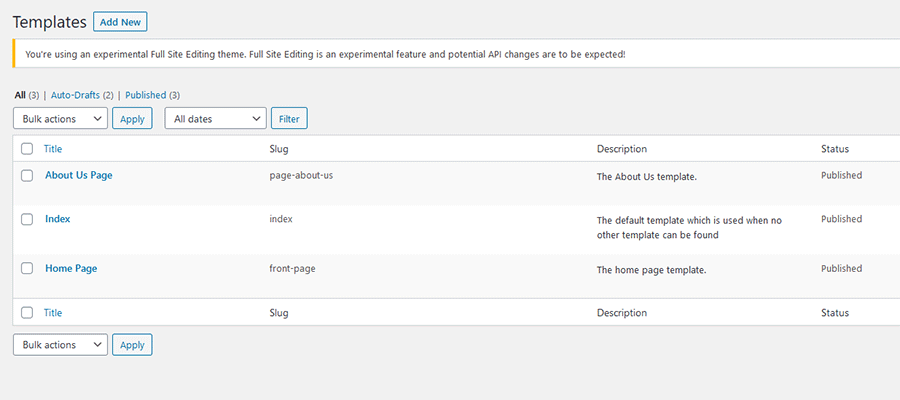
需要注意的一點是,此時,自定義模板似乎需要遵循 WordPress 模板層次結構命名約定。 也就是說,自定義模板的 slug 應該與主題中相應用途的名稱相匹配(最後沒有.php )。
例如,如果你想構建一個在主頁上使用的模板,它的 slug 應該命名為front-page 。 想要定位“關於我們”頁面 ( yoursite.com/about-us/ )? 帶有page-about-us的模板可以解決問題。

模板可通過編輯器右上角的設置菜單下載。 這允許您手動將模板保存到您的設備,然後上傳到服務器,從而保護您免受任何潛在的事故。

使用模板部件
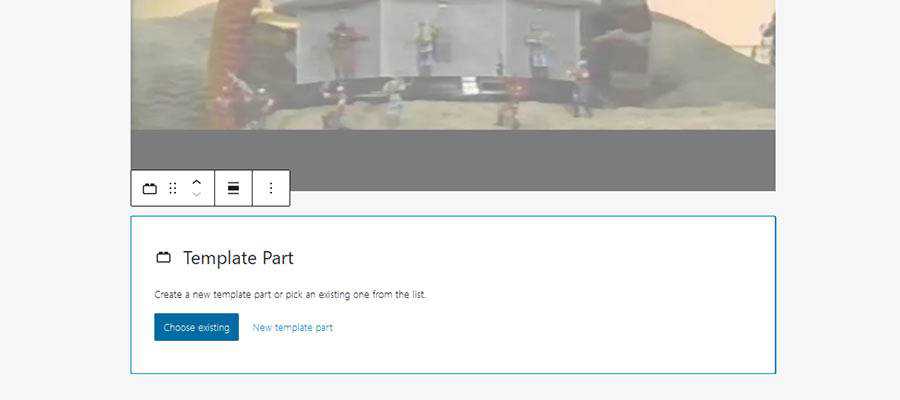
如前所述,WordPress 全站點編輯允許我們編輯和創建模板部分。 這包括網站的頁眉和頁腳,但還有很多其他可能性。
可以創建模板部件,然後通過塊將其包含到任何模板中。 您還可以將模板部分添加到特定頁面或帖子。

當您想在多個頁面或帖子類型中添加特定內容時,這可能會派上用場。
例如,考慮一個您希望在個人帖子和存檔頁面上顯示的特色帖子塊。 或者,您可能只想在使用一個或多個特定模板時出現一個導航菜單。
模板部件是一種無需條件邏輯等高級技術即可進行設置的方法。

關於 WordPress 主題未來的問題
總的來說,我對這次完整的網站編輯體驗感到積極。 在消除錯誤和提高可用性方面還有很長的路要走。 主題支持也將成為一大障礙。 但這有可能成為一個非常有用的功能。
儘管如此,還是有一些問題浮現在腦海中:
完整的網站編輯針對誰?
Gutenberg 塊編輯器的首要論點之一是有必要保持相關性。 DIY 市場的競爭對手在構建網站時採用了更加直觀的方法,而 WordPress 已經落後。
這樣,完整的站點編輯將針對以下用戶是有道理的: a) 不知道或不想使用代碼; b) 希望訪問其網站的大部分(如果不是全部)元素。
網頁設計師有什麼用?
有一些好處。 例如,打開標頭可能允許客戶快速更新新的電話號碼或地址。 這可以使設計師免於處理非常基本的更改。
然而,有些事情網絡專業人士會想要鎖定。 通常對站點進行客戶端校對以防止損壞。 佈局和功能是我們不願冒險的必需品。
讓我們希望有一些方法可以輕鬆地對後端可以編輯和不能編輯的內容進行細粒度控制——就像現有的主題定制器一樣。 否則,這將是另一個需要擔心的潛在噩夢。
全站編輯將如何影響商業主題市場?
這將是令人著迷的觀看。 現在,似乎很少有為古騰堡定制的主題。 他們仍然依賴第三方頁面構建器插件來進行高級佈局。 有些產品,如 Divi 和 Beaver Builder,已經擁有自己的完整站點編輯功能。
因此,如果採用全站點編輯的速度很慢,請不要感到驚訝。 除非有需求並明確表明他們可以如何受益,否則主題開發人員不太可能趕上潮流。 更不用說許多現有的功能需要重構。
在我看來,開發人員需要以一種增加用戶靈活性的方式來實現這一點,同時最大限度地降低損壞風險。 這可以採取提供預製(並部分鎖定)模板並讓用戶選擇他們想要的模板的形式。 但是我們還處於遊戲的早期階段。
更無縫的 WordPress
如此多的 WordPress 生態系統是零散的。 從這裡獲取一個主題,從那裡(以及那里和那裡)獲取一個插件,並嘗試將它們融合在一起。 這是其吸引力的一部分,並且效果非常好。
但是設計體驗並沒有從這種流程中受益。 主題的外觀和佈局總是以某種方式分開。 無論是破解模板還是使用主題定制器,都涉及很多問題。
愛它或恨它,完整的站點編輯是統一設計過程的一步。 有了它,所有東西都可以在單個 UI 中的單個位置製作。 這是一種更加無縫的體驗,應該會讓很多用戶受益。
