令人沮喪的設計模式:損壞的過濾器
已發表: 2022-03-10過濾器無處不在。 雖然我們經常認為它們出現在預訂航班或在線購物時,但過濾器經常用於幾乎每個具有多個數據點的界面中。
不過,難以理解的不一定只是龐大的數據量; 數據通常具有復雜性和缺乏一致性,因此需要進行一些過濾——這是數據網格、企業儀表板、疫苗跟踪和公共記錄登記處的常見場景。
部分:設計模式
- 第 1 部分:完美的手風琴
- 第 2 部分:完美的響應式配置器
- 第 3 部分:完美的日期和時間選擇器
- 第 4 部分:完美的功能比較
- 第 5 部分:完美滑塊
- 第 6 部分:完美的生日選擇器
- 第 7 部分:完美的大型下拉菜單
- 第 8 部分:完美過濾器
- 訂閱我們的電子郵件通訊,不要錯過下一個。
為舒適的範圍而設計
作為客戶,我們使用過濾器將大量選項減少為更易於管理和高度相關的選擇。 也許只有幾十張付款單而不是數千張,或者只是幾件襯衫而不是整個系列。
我們有特定的興趣屬性,特定的意圖,我們需要以某種方式與界面進行通信。 我們通過將我們的意圖分解為一組可用功能來做到這一點。 該意圖可能相當具體或相當籠統,但在這兩種情況下,設計都應盡量減少客戶從默認狀態(未選擇過濾器時)到最終狀態(成功應用所有過濾器時)所需的時間。

不過,這只是故事的一部分。 應用相關過濾器是容易的部分,但顯示足夠的相關結果稍微困難一些。 事實上,對於每個界面和每個意圖,我們都有一個特別舒適的範圍,這是我們認為我們可以相對輕鬆地管理的首選選項數量。
這一系列選項不必適合單個屏幕,也不必顯示在單個頁面上,或者僅限於我們可以輕鬆記住的小候選名單。 它可以是散佈在許多頁面上的幾十到幾百個項目。
重要的是,這個範圍符合我們的期望:
- 我們正在尋找高度相關的選項,
- 我們可以很容易地理解我們正在探索的內容,
- 我們可以發現所有選項之間的差異,並且
- 我們可以在合理、可預見的時間內處理所有事情。

與僅根據某些首選屬性(軟邊界)重新排列結果的排序不同,過濾器始終表示硬邊界。 他們嚴格限制結果的範圍。 沒有足夠的合適的過濾器和用戶在舒適的範圍內拍攝; 太多的過濾器和用戶最終會得到零結果並完全放棄該網站。
舒適範圍因產品而異。 可以從選項實際上有多麼不同來推斷它所在的位置。 在可用性測試中,我們看到人們可以毫無問題地探索 20-30 種車輛、40-50 種運動鞋、70-80 束鮮花,甚至翻閱 100-200 張付款單。 然而,在探索 15 種不同類型的銳器或 AAA 電池時,他們感到完全不知所措。 根據經驗,似乎選項越不同,我們對稍大的選項集就越感到舒服。
那麼,最終的問題是,當我們的界面幫助用戶快速獲得足夠的結果時,如何找到這種微妙的平衡。 這個問題的一個答案在於聽起來非常明顯:消除用戶通往舒適範圍的道路上的任何障礙。 不過,寫起來容易做起來難——尤其是當你有幾十個甚至幾百個過濾器必須可以在移動設備、桌面以及介於兩者之間的任何地方訪問時。
過濾的複雜性
乍一看,過濾似乎並不是一項特別複雜的工作。 當然,我們可以就不同類型過濾器的正確表單元素進行冗長的辯論——自動完成、單選、切換、選擇下拉菜單、滑塊和按鈕等等——但從本質上講,所有表單元素都是基本的輸入,對吧?
好吧,事實證明,有很多方面的經驗使設計過濾器變得相當困難:
- 過濾器可以有各種口味和形狀,用於定價、評級、顏色、日期、時間、尺寸、品牌、容量、功能、經驗水平、年齡範圍、症狀、產品狀態等。
- 過濾器通常數量眾多,並且需要跨屏幕顯示,
- 過濾器通常有不同的狀態(選中、未選中、禁用)
- 過濾器通常需要合理的默認值,並且它們必須記住用戶的輸入,
- 過濾器可以相互依賴,並且這些依賴關係需要很明顯,
- 過濾器可能難以驗證,例如當用戶可以輸入複雜數據時,例如時間或日期,
- 過濾器需要支持並顯示有意義的錯誤信息,
- 還有很多其他人。
過濾器永遠不會單獨存在; 以某種方式,它們總是與它們所依據的結果相關聯。 這種連接通常會導致過濾器和匹配結果有些同步,因為後者取決於 UI 註冊輸入的速度以及成功處理它需要多長時間。
現在,解決每一項挑戰的所有精細複雜性簡直就是一項艱鉅的工作,但有些問題比其他問題稍微令人沮喪,使整體體驗變得痛苦和煩人,從而導致高放棄率和高跳出率。 讓我們探討一些關鍵的。
避免使用微小的可滾動窗格
在與嘗試在自己的設備上使用過濾器的客戶進行幾次可用性會話後,人們會發現一些常見的挫敗感一遍又一遍。 最煩人的模式之一來自包含數十個選項的冗長過濾器部分。 這些選項通常隱藏在一個可滾動的小窗格中,一次顯示 3-4 個選項,並且需要垂直滾動才能瀏覽選項。
這些部分通常會導致客戶以極其專注和精確的方式垂直、緩慢、準確地滾動。 當他們在移動設備上這樣做時,一些過濾器會被錯誤地激活,從而促使客戶更加專注。 這種模式的一個典型例子是“品牌”過濾器,它通常包含數百個選項,按受歡迎程度或字母排序。

另一種選擇是一次顯示多達 7-10 個選項,手風琴會展開並在點擊/單擊時顯示所有選項。 這些選項不必全高顯示,但可以位於更大的可滾動窗格中。 但是,不應通過滾動窗格來激活它們。
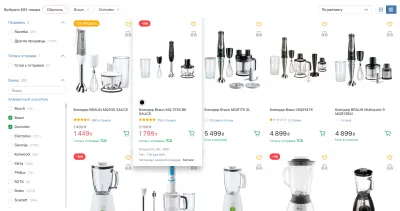
如果一些流行的選項在頂部突出顯示,那麼通過搜索自動完成和字母視圖來補充過濾器也是一個好主意。 一個很好的例子是來自烏克蘭的電子商務零售商 Rozetka.ua(見上文)。
始終為滑塊提供文本輸入後備
每當用戶可以定義大範圍的值時,無論是零售店的定價範圍、火車旅行的最長持續時間還是保險計劃的最小/最大承保範圍,我們可能會使用某種滑塊。 所有滑塊都有一個共同點:當我們想要鼓勵客戶快速探索許多選項時,它們非常棒,但當用戶有特定的想法並因此需要更精確時,它們會非常令人沮喪。
想想我們在將價格從 200 美元提高到 215 美元,或者在飛行期間再增加一個小時時通常不得不經歷的挫折。 使用滑塊這樣做很困難,因為它需要令人難以置信的精度,並且總是會產生錯誤並導致挫敗感。
我們已經詳細介紹瞭如何設計一個完美的滑塊,但可能每個滑塊需要的最重要功能是支持不同的交互速度。 實際上,有幾種常見的交互類型:
- 當客戶想要快速探索許多選項時,帶有軌道和拇指的優秀滑塊可以完美運行;
- 當客戶想要更精確地進行探索時,我們可以通過添加步進器(+/-)來幫助實現向前和向後的精細跳躍,
- 當客戶心中有一個確切的值時,我們可以通過提供最小/最大值的文本輸入字段來提供幫助,因此用戶可以直接輸入值而無需使用滑塊,
- 在所有這些情況下,解決方案都必須易於訪問並支持僅鍵盤交互。
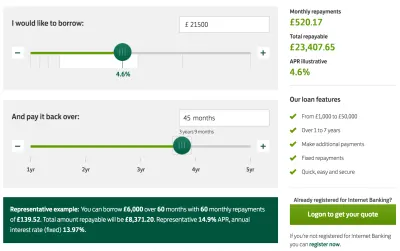
看看下面勞埃德銀行的例子。 個人貸款計算器完美支持所有類型的交互。 此外,請注意激活拇指時的焦點樣式,以及頂部利率滑塊下方顯示的範圍,以指示客戶當前正在導航的位置。 利率根據客戶想藉多少錢而變化。

精心設計的滑塊的另一個有趣示例來自 Made.com 的 Sofasizer,它允許您根據需要的尺寸過濾沙發。 Made.com 沒有使用一組輸入字段,而是選擇使用帶有“調整大小”圖標的可視界面。 您可以拖動手柄來調整大小,也可以在高度和寬度輸入字段中輸入準確的值。
永遠不要在單個輸入上自動滾動用戶
你以前去過那裡。 也許在興奮之餘,您前往零售店,點擊所有正確的類別鏈接,在子導航中左右滑動,然後鷹眼看到您現在終於準備好投入使用的那台閃亮的新筆記本電腦。 接下來期待您的可能不是您希望放縱自己的體驗。 看看下面的例子。 你能發現似乎正在發生的事情嗎?
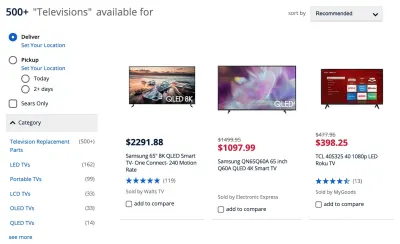
在此來自 Dell.com 的示例中,當您選擇筆記本電腦功能時,一次只註冊一個輸入。 如果您碰巧快速選擇了多個選項,則只會應用最後一個輸入。 註冊輸入時,頁面會刷新,將客戶一直跳到過濾側邊欄的頂部。 這意味著您想要使用的過濾器越多(通常從上到下導航),您就越需要繼續向下滾動才能找到正確的過濾器。
這種實現如此普遍的一個原因不是因為我們希望將客戶自動滾動到過濾器區域的頂部,而是因為我們希望通過應用過濾器將他們推向產品結果的頂部。 一旦應用了新的過濾器,卡在列表中間的某個地方就不會特別有用。 事實上,每次過濾器更新時最好顯示結果的頂部,但這並不意味著我們也需要自動滾動過濾器。
事實上,即使您只想以這種方式指定 6-10 個功能,您也需要與 auto-scroll 進行一場非常頑固的滾動鬥爭,一次只註冊一個過濾器。 可以一次點擊或單擊多個過濾器,但不幸的是,在這種情況下,UI 不會按預期響應。 整體體驗非常令人沮喪和迷失方向,也是因為網站感覺很慢,並且總是需要越來越多的努力才能繼續過濾。 不是最小化從默認狀態到最終狀態的時間的最佳示例。
解決這些問題的一種方法是完全刪除過濾器的自動滾動,並找到一種更好的方法來指示一次只能進行一個輸入。 例如,我們可以凍結整個界面,從而禁用任何輸入,直到新數據從服務器返回。 然後我們需要等待新的結果被注入到 DOM 中,然後才讓 UI 回來。 雖然它比以前的解決方案稍微清晰一些,但事實證明它本身就有問題。
永遠不要在單個輸入上凍結 UI
每次我們在單個輸入上凍結 UI 時,我們都會主動減慢客戶表達意圖的速度。 實際上,我們讓他們指定他們感興趣的內容變得更加麻煩,優先顯示結果而不是輸入。 不過,這似乎是一個錯誤的優先級。 讓我們看一下下面的例子。
在 Sears.com,每次做出選擇時,不僅 UI 會被完全屏蔽; 用戶也被推到頁面頂部。 這對於包含手風琴的過濾器尤其令人沮喪(例如,“品牌”中的“查看更多”鏈接)。 對於每個新過濾器,用戶必須向下滾動並打開手風琴以找到他們想要選擇的特定屬性。 沃爾瑪(參見下面的示例)遵循相同的模式。
在這些情況下,我們需要依靠 JavaScript 在凍結狀態和工作狀態之間可靠地切換,即使數據沒有從服務器返回,或者返回緩慢,或者格式錯誤。 這是一個非常脆弱的假設。
現在,我們當然不知道用戶何時完成輸入,但確保在與過濾器的整個交互過程中,客戶永遠不必等待界面響應是合理的。 現在,如果我們仔細看看上面的三個例子,我們會發現一個相似之處。 所有這些都會在選擇時自動應用每個過濾器,禁用任何進一步的選擇,直到新的結果頁面返回。
但是,客戶快速添加多個過濾器是非常常見的,有時在同一類別中。 UI 的行為不能很好地支持這個意圖。
那麼,我們還有其他選擇嗎? 一個明顯的替代方法是將何時更新結果的決定權交給用戶。 這可能意味著添加一個“應用”按鈕並鼓勵客戶在看到任何結果之前先選擇所有過濾器。 但這不一定是唯一的選擇。 實際上,事實證明,我們可以做到這兩點:在與過濾器交互的同時看到最新的結果,沒有任何延遲。 我們只需要從結果的同步顯示轉移到它的異步對應部分。
始終異步顯示結果
我們已經提到過濾器和匹配結果通常是同步的。 但是,我們可以拆分 UI 的各個部分並分別異步渲染它們。 在這種情況下,在每個過濾器輸入上,匹配結果可以異步更新,而過濾器始終保持可訪問性並位於同一位置。 每輸入一個新的過濾器,用戶就會看到一閃而過的新內容流入。
上面的 BestBuy 示例顯示了這種模式的作用。 當我們在左側邊欄中選擇過濾器時,它們會在後台應用,而如果我們選擇這樣做,我們可以繼續選擇越來越多的過濾器。 產品列表異步更新:每次從服務器返回數據時,新內容都會填充到匹配結果列表中,因此永遠不會出現禁用狀態。

我們可以通過顯示在應用新過濾器時正在加載新產品來使其更加明顯。 Coolblue 就是一個很好的例子,它的左側顯示了一個異步側邊欄過濾 UI。
這裡值得強調的是,過濾器區域中的每一個輸入都需要註冊,然後應用到產品列表中。 我們注意到,對於許多客戶來說,這是一種預期行為,除非您在過濾器區域附近保留一個浮動的“應用”按鈕。
避免過濾器輸入的佈局移位
只要界面不阻塞輸入,客戶當然希望他們可以一個接一個地設置多個過濾器。 但是,根據過濾器所在的位置,有時它們可能會遇到意外的佈局變化,因此它們必須再次在頁面上定位自己,上下滾動以找到它們離開的位置,然後繼續下一個輸入。 看看下面的例子。 VictoriaPlum 上似乎有什麼問題(如下所示)?
每次用戶與過濾器交互時,一旦有新產品進入,過濾區域就會發生一個小的變化。 通常有以下三個原因:
- 在每個過濾器輸入上,客戶已展開的過濾器部分會自動折疊,
- 之前可用的過濾器變得不可用,它們被隱藏起來,降低了過濾區域的高度,
- 應用過濾器的概述位於過濾器區域上方,因此隨著每個新過濾器的大小增加,它也會將過濾器向下推。
為了避免第一個問題,我們需要保持手風琴的狀態並保持它們打開,即使用戶設置了新的過濾器或刷新了頁面。 我們還需要保留刷新或導航時的過濾設置。 事實上,我們看到客戶希望過濾器仍然可以應用,即使他們返回到以前的類別或頁面(例如,使用“返回”按鈕)。
對於第二個問題,如果過濾器不再可用,我們可以禁用它們,而不是自動隱藏它們,但還要解釋它們被禁用的原因(友好的提示可能會有所幫助)以及需要做什麼才能重新啟用它們. 然後我們還可以添加一個選項來“隱藏所有不可用的選項”。
最後,我們可能要重新考慮過濾器區域上方應用過濾器的位置。 雖然他們可以生活的選擇真的不多,但更好的選擇似乎是過濾結果上方的區域。
在結果上方顯示過濾器
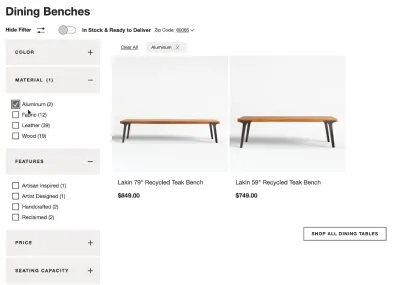
為了完全避免佈局變化,我們可以在產品結果上方顯示應用的過濾器。 這將使過濾區域在整個用戶交互過程中保持穩定和可預測。 事實上,它不必在任何時候都可見。 在下面的示例中,Crate & Barrel 允許客戶按需隱藏和顯示過濾器,而應用的過濾器被添加到產品上方的專用區域。 請注意,清除所有過濾器的選項也是可用的。 (不過,自從錄製了視頻後,產品頁面發生了變化。)

另一種選擇是將所有過濾器部分轉換為疊加層,並在點擊/單擊結果上方時顯示它們。 事實上,您甚至可以使用浮動過濾器,因此當客戶向下滾動頁面時,過濾器仍然可以隨時訪問。
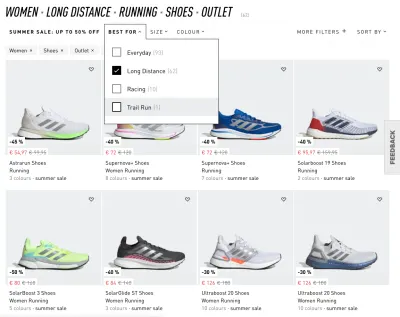
這種模式的一個例子是阿迪達斯(見下圖)。 過濾器欄是持久的; 即使用戶向下滾動頁面,過濾器覆蓋也不會自動關閉——它需要用戶輸入,再次將控制權交給用戶。 但是,一旦選擇了其中一個過濾器,它就會自動關閉。 如果用戶想要選擇多個過濾器,他們必須一遍又一遍地重新打開同一個過濾器組。 保持過濾器持久可能是一個更好的主意。 儘管如此,結果仍然是:沒有佈局變化,沒有在狹窄的走廊中令人沮喪的滾動,並且過濾器總是可以訪問的。

並不是說默認情況下在結果上方顯示過濾器總是更好。 在 Asos 上,每個過濾器輸入都會導致跳轉到頁面頂部,因此客戶必須手動向下滾動才能繼續過濾。 與其重新渲染整個頁面,不如分別重新渲染過濾器區域和產品列表更有意義。
不過總的來說,前兩個選項(Crate & Barrel 和 Adidas)似乎效果很好,它們為產品展示留出了更多空間,同時避免了我們之前討論的所有麻煩。 當我們想要避免障礙或混亂時,這是一個非常可靠的模式。 但是我們仍然可以做更多的事情,例如使用一個好的“應用”按鈕。
在“應用”按鈕上顯示結果數
當我們習慣於無縫流暢的交互、淡入和定時動畫時,為過濾器添加“應用”按鈕幾乎感覺有點過時。 但是,如果我們想將客戶推向舒適的範圍,幾乎沒有比盡快顯示結果數量更好的方法了。

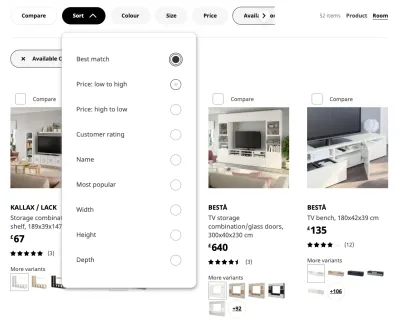
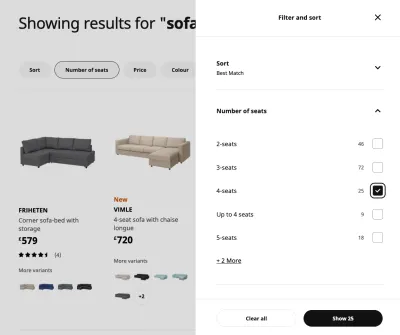
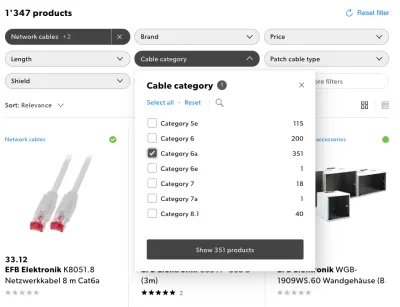
宜家在結果頂部提供過濾器。 有時過濾器出現在下拉覆蓋中,有時作為過濾器下方的藥丸。 但大多數時候,與前面的示例不同,當選擇過濾器時,它會在右側顯示一個側邊欄 mega-filter-overlay ,所有可用的過濾選項都分組在那裡。 當客戶通過過濾器時,產品列表會在後台異步更新。 更重要的是,請注意“應用”按鈕,其標籤會根據輸入而變化。
對於每個過濾器輸入,都會向服務器發送一個新請求,檢索結果數量,然後在 UI 中顯示該數量。 這是讓用戶非常清楚地了解他們離舒適範圍有多遠或多近的好方法。

另一個例子是 Galaxus.ch(見下文),這是一家瑞士電子商務零售商,在過濾方面提供一流的體驗。 過濾器顯示在產品結果上方; 點擊/單擊時會出現過濾器覆蓋。 沒有減速,快速響應時間以及有源過濾器與過濾器區域的可愛集成。 一個很好的參考示例,在設計任何類型的濾波器時都值得考慮。

一般來說,具有“應用”按鈕以及內容區域的實時更新似乎效果最好。 它確實結合了兩種解決方案的優點:在結果到達時立即顯示結果,同時保持過濾器隨時可用。
避免在移動設備上分屏
我們在文章中探討的問題同樣適用於大屏幕和小屏幕。 但是,在小屏幕上,尤其是在連接速度較慢的情況下,這些問題變得更加嚴重。 大多數時候,界面往往會在單個過濾器輸入上阻塞整個 UI ,從而導致移動中的客戶出現大量延遲(例如 Crutchfield、Walgreens)。 另一方面,通常將屏幕拆分以顯示過濾器覆蓋,同時仍顯示在後台更新的產品列表(例如 Nordstrom)。

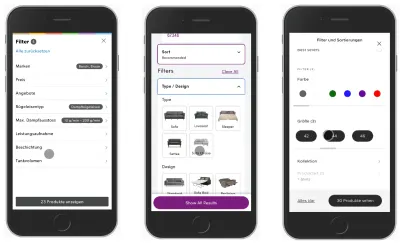
不過,一般來說,如果過濾器的整頁覆蓋效果更好,那麼試驗一下可能是一個更好的主意。 它提供了更多空間來試驗多列視圖,或者甚至顯示可滑動區域來選擇過濾器,而無需在單獨的頁面之間移動。 事實上,使用可以折疊和展開的手風琴而不是將用戶帶到單獨的頁面可能是一個好主意——類似於我們討論過的巨型下拉菜單。


與桌面不同,在所有這些示例中都有一個“應用”按鈕很重要,您可以通過在按鈕上添加產品數量作為標籤並在用戶向下滾動時將按鈕保持在底部粘性來使其稍微有用.
過濾設計清單
像往常一樣,在設計任何類型的過濾器時,請牢記以下所有事項 - 在與您的設計師和開發人員進行對話之前避免錯過重要細節的小幫手。 您也可以在真正的 Smashing Magazine 上找到一整套智能界面設計模式清單。
- 我們可以避免過濾器圖標並按原樣顯示過濾器嗎?
- 如果不是,我們選擇什麼圖標來表示過濾?
- 圖標 + 填充是否足夠大,可以舒適地點擊?
- 我們將圖標放在頂部、底部還是浮動(移動/桌面)?
- 當用戶點擊/點擊圖標時究竟會發生什麼?
- 點擊/單擊時圖標將如何變化?
- 點擊時我們會有某種動畫或過渡嗎?
- 過濾器會顯示為整頁/部分覆蓋還是滑入?
- 我們可以避免側邊欄過濾,因為它通常很慢嗎?
- 我們是否默認公開流行或相關的過濾器?
- 我們是否顯示每個過濾器的預期結果數量?
- 我們可以使用水平滑動器在過濾器之間移動嗎?
- 我們可以避免下拉菜單並只使用按鈕/芯片+切換嗎?
- 對於復雜的過濾器,我們是否提供過濾器內的搜索?
- 我們是否使用圖標來解釋各種過濾器之間的差異?
- 我們是否為過濾器使用了正確的元素,例如滑塊、按鈕、切換?
- 過濾器是否會自動應用(是的,用於滑入式)?
- 過濾器是否在確認時手動應用(“應用”)(是的,用於疊加)?
- 我們如何傳達已經選擇的過濾器?
- 選定的過濾器可以顯示為可移動藥丸、芯片或標籤嗎?
- 我們是否根據選擇推薦相關過濾器?
- 我們是否跟踪所選過濾器之間的不兼容性?
- 錯誤消息或警告如何出現在 UI 中?
- 我們是否允許客戶一次快速重置所有過濾器?
- 過濾器(或過濾器按鈕)是否在移動/桌面滾動時浮動?
- 用戶可以點擊同一個位置來打開/關閉過濾器嗎?
包起來
網絡上的過濾體驗經常被破壞和令人沮喪,使客戶難以獲得那些閃亮舒適的相關結果範圍。 在設計下一個過濾器時,請查看您可能希望避免的一些常見問題,並希望避免因損壞和無法訪問的實現而帶來的所有挫敗感。
- 設計舒適的選項範圍,以應對客戶想要快速添加多個過濾器的情況——一個接一個。
- 對於冗長的過濾器組,避免使用微小的可滾動窗格,並一次顯示多達 7-10 個選項,手風琴會展開並在點擊/單擊時顯示所有選項。 添加搜索自動完成和字母視圖。
- 使用滑塊時始終添加步進器 (+/-) 和文本輸入字段,
- 客戶經常希望設置多個相同類型的過濾器。 永遠不要在單個輸入上自動滾動用戶,也永遠不要自動折疊一組過濾器。
- 永遠不要在單個輸入上凍結 UI ,也不要讓您的客戶在設置過濾器時等待界面響應。
- 始終異步更新過濾器並顯示結果,以便在每個過濾器輸入上,可以異步更新匹配的結果,而過濾器始終保持可訪問性並位於同一位置。
- 始終避免過濾器輸入的佈局變化,並考慮在結果上方顯示過濾器。
- 在移動設備上, “應用”按鈕可能會粘在屏幕底部。 更新產品數量並將其顯示在按鈕上。
系列文章
如果您覺得這篇文章有用,這裡是我們多年來發表的類似文章的概述——還有更多的文章正在向您介紹。
- 完美的手風琴
- 完美的響應式配置器
- 完美的生日選擇器
- 完美的日期和時間選擇器
- 完美的大型下拉菜單
- 完美的功能比較
- 完美滑塊
- 由 Adam Silver 撰寫的表單設計模式書,在 SmashingMag 上發表
- 訂閱我們的電子郵件通訊,不要錯過下一個。
