需要修復的令人沮喪的設計模式:生日選擇器
已發表: 2022-03-10你以前見過他們。 從一個網站到另一個網站,似乎到處都在追趕你的令人困惑和令人沮喪的設計模式。 也許它是一個禁用的提交按鈕,它永遠不會傳達真正的錯誤,或者工具提示——一旦打開——就在你需要糾正錯誤時覆蓋輸入字段。 它們無處不在,而且很煩人,經常把我們從一個死胡同扔到另一個死胡同,這看起來像是一個精心策劃但設計不佳的捕鼠器。

這些模式不是惡意的,也不是邪惡的。 它們與欺騙性的 cookie 提示或偽裝成消防栓和人行橫道的神秘驗證碼沒有太多共同之處。 它們的設計也沒有惡意或有害:沒有人早上醒來希望提高跳出率或降低轉化率。
只是多年來,一些或多或少的隨機設計決策已被廣泛接受和採用,因此它們被一遍又一遍地重複——通常沒有受到數據或可用性測試的質疑或驗證。 它們已經成為既定的設計模式。 而且往往很窮。 在測試過程中一次又一次地出現在用戶投訴中。
在這個新系列文章中,讓我們仔細研究其中一些令人沮喪的設計模式並探索更好的替代方案,以及在構建或設計模式時要牢記的大量示例和問題。 這些見解來自您和社區中的同事進行的用戶研究和可用性測試,當然,它們都將在即將發布的每個帖子中引用。
我們將從一個我們都曾在某個時候經歷過的不起眼且看似無害的模式開始——臭名昭著的生日選擇器,它經常碰巧無法訪問、使用起來緩慢且麻煩。 我們已經詳細介紹了完美的日期和時間選擇器,但生日選擇器值得單獨討論。
部分:設計模式
- 第 1 部分:完美的手風琴
- 第 2 部分:完美的響應式配置器
- 第 3 部分:完美的日期和時間選擇器
- 第 4 部分:完美的功能比較
- 第 5 部分:完美滑塊
- 第 6 部分:完美的生日選擇器
- 第 7 部分:完美的大型下拉菜單
- 第 8 部分:完美過濾器
- 第 9 部分:禁用按鈕
- 訂閱我們的電子郵件通訊,不要錯過下一個。
令人沮喪的用戶體驗:2021 年開始的生日下拉菜單/小部件
每次您申請工作、開設銀行賬戶或預訂航班時,您可能都必須輸入您的出生日期。 顯然,輸入是一個date ,所以看到界面使用一個被廣泛採用的類似 date-picker-calendar-alike 小部件(本機或自定義)或下拉請求該特定輸入應該不足為奇.
我們可能會發現為什麼這些選項經常被首選的原因。 從技術的角度來看,我們要確保輸入正確,並儘早發現錯誤。 我們的驗證必須足夠防彈以驗證輸入,提供清晰的錯誤消息並解釋客戶需要做什麼來修復它。 我們只是沒有下拉或日曆小部件的所有這些問題。 此外,我們可以通過僅提供符合要求的選項來輕鬆防止任何區域設置或格式差異。
似乎防止錯誤發生的最好方法是以難以出錯的方式設計 UI。 這可能意味著在表單設計中要嚴格和明確——基本上只允許格式良好的輸入。 畢竟,如果所有可用的選擇都是格式良好的,那麼提供格式錯誤的輸入是不可能的。 但是,雖然輸入確實格式正確,但不一定要準確,尤其是在提供輸入令人厭煩和沮喪的情況下。
在實踐中,我們實際上也因過於復雜和嚴格的密碼要求而犯了類似的錯誤。 經常看到人們對這些要求如此惱火,以至於他們將密碼貼在屏幕上的便籤上,或者將密碼隱藏在桌面上的personal.txt文件中,以便在需要時重新輸入密碼。 企業 Wi-Fi 密碼和用於網上銀行的複雜 SuperPIN 就是很好的例子。
事實證明,人們在改變規則方面很有創造力,所以當一個系統不可用時,它就不安全; 當表單輸入不可用時,我們收到的數據將不太準確並導致更多錯誤。 最終,這當然會導致用戶被鎖定並被迫放棄 UI 的情況,因為他們無法取得任何進展。
那枚硬幣也有反面。 我們當然可以消除所有復雜性並始終提供單個輸入字段,允許用戶輸入他們喜歡的任何內容。 在實踐中,這意味著他們實際上會鍵入他們喜歡的任何內容,而且通常以一種結構不良且效率低下的方式。
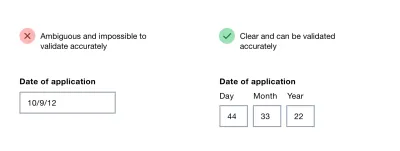
在生日輸入的情況下,在可用性測試中,客戶輸入從7 月到7 月到06到6的任何內容,通常帶有隨機的分隔符和一些拼寫錯誤,並且天、月和年的混合順序。 在提交後驗證輸入不能很好地為用戶服務,因為他們不知道什麼輸入格式會起作用。 顯然它也不能很好地滿足我們的需求。
在我們的設計中,我們需要提供尊重、直接的指導,以及可訪問的技術實現。 這給我們帶來了原生日期選擇器和下拉菜單的一些常見缺點。
原生日期選擇器和下拉菜單的陷阱
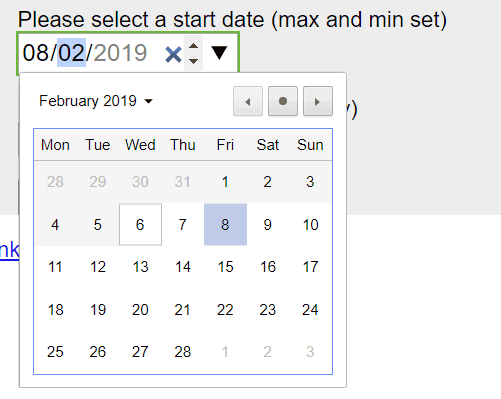
不幸的是,由<input type="date">提示的本地日期選擇器伴隨著大量的可訪問性噩夢。 在撰寫本文時,當開箱即用時,它們對於幾乎任何類型的日期輸入都不是一個非常容易訪問的選擇。 不僅有很多屏幕閱讀器問題,還有焦點和佈局問題、令人困惑和通用的錯誤消息。
我已經看到很多實現完全禁用鍵盤輸入(見上文),要求客戶專門使用本機日期選擇器的日曆小部件。 這是痛苦的,痛苦的緩慢。 如果沒有鍵盤輸入後備,用戶必須在幾天、幾個月和幾年之間展開漫長的旅程,需要進行數十次點擊或點擊。
雖然我們立即知道日期,但界面會提示我們在日期之間導航,然後在我們到達那里後在每月概覽中找到我們的日期。 這就是為什麼這些經歷令人沮喪的原因。

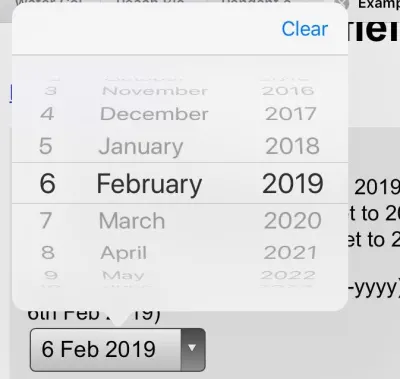
在這種情況下,下拉菜單更快更容易導航。 默認情況下可以訪問它們,而且無需在月和年之間導航,只需在 3 個列表中找到正確的數字——天、月和年。 但下拉仍然很慢。 他們有縮放問題。 捏可滾動選項很累。 它們佔用了大量空間。 年份的清單很長。 而在指定輸入時,我們需要點擊控件,然後滾動(通常不止一次),找到並選擇目標,然後繼續下一個下拉菜單。 這也不令人振奮。

因此,將下拉菜單視為最後的 UI 並通常替換為按鈕(例如用於過濾器)、切換、分段控件或自動完成框,這些框結合了文本框的靈活性和<select>的保證 -盒子。 下拉菜單本身並不壞。 只是用戶花費了比必要時間更多的時間來填寫數據。
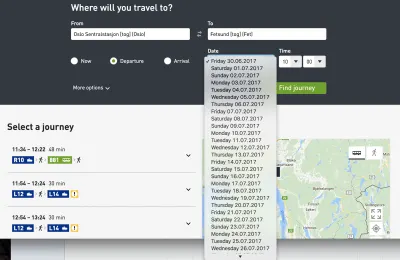
然後是關於默認值的問題。 雖然使用下拉菜單,我們通常默認不輸入任何內容( mm/dd/yyyy ),但使用日期選擇器,我們需要為日曆視圖提供一些起點。 在後一種情況下,具有諷刺意味的是,“開始”日期通常恰好是填寫表格的日期,例如2021 年 5 月 15 日。 當然,這似乎不是最佳選擇,但正確的日期應該是什麼時候? 我們需要從某個地方開始,對吧?
好吧,雖然確實沒有合適的日期。 我們可以早晚開始,3 個月前或明天開始,但對於生日選擇者來說,所有這些選項都是純粹的猜測。 因此,它們有些令人沮喪:如果沒有任何輸入,客戶可能需要從 1901 年一直滾動到 1980 年代後期,並且在設置了一些輸入後,他們需要對其進行更正,通常來回跳躍數十年。 這種交互將需要無可挑剔的滾動精度。
無論我們做出什麼樣的選擇,我們幾乎總是會出錯。 對於酒店預訂網站、送餐服務以及許多其他用例來說,這可能會有所不同——不僅僅是生日輸入。 這將我們帶到了關於如何客觀地評估表單輸入設計得如何的對話。

評估表單設計的質量
設計可以看作是一個非常主觀的事情。 畢竟,對於給定問題的正確方法,每個人似乎都有自己的看法和偏好。 但與任何一種自我表達或藝術不同,設計應該解決問題。 那麼,問題是特定設計如何解決特定問題。 設計師的意圖表現得越明確,客戶犯的錯誤就越少,被打斷的越少,設計就越好。 這些屬性是可衡量和客觀的。
根據我自己的經驗,表單是用戶體驗中最困難的方面。 從微拷貝和表單佈局到內聯驗證和錯誤消息,有很多困難的方面。 正確處理表單通常需要將後端錯誤和第三方錯誤正確地呈現到前端,並將復雜的底層結構簡化為一組可預測且合理的表單字段。 在復雜的遺留應用程序和第三方集成中,這很容易成為令人沮喪的噩夢。

因此,在表單設計方面,在我們的項目中,我們總是嘗試根據以下 9 個屬性來衡量特定解決方案的質量:
- 心智模型
我們的表單設計在多大程度上適合客戶的心理模型? 在詢問個人詳細信息時,我們需要準確詢問我們幫助客戶入門所需的最低要求。 我們不應要求提供任何敏感或個人詳細信息(性別、生日、電話號碼),除非我們有充分的理由並在 UI 中進行解釋。 - 複雜
我們在移動設備和桌面設備上每頁顯示多少輸入元素? 如果一個表單包含 70-80 個輸入字段,而不是將它們全部顯示在一個頁面上,或者使用多列佈局,那麼使用任務列表模式將復雜性分解為更小的、可管理的塊可能是個好主意。 - 輸入速度
客戶需要多少時間和精力才能正確填寫數據? 對於給定的輸入,假設在此過程中沒有出錯,需要多少次點擊/擊鍵/操作才能準確地完成具有給定數據的表單。 - 可訪問性
在談到輸入速度時,我們需要確保我們支持各種交互模式,主要是屏幕閱讀器用戶和鍵盤用戶。 這意味著正確設置標籤、大按鈕、放置在輸入字段上方的標籤以及正確傳達錯誤等等。 - 可擴展性
如果我們需要將 UI 翻譯成另一種語言或調整它以適應另一種形式因素,它會有多簡單,會引起多少問題? (一個有問題的解決方案的典型示例是浮動標籤模式,我們將在單獨的帖子中討論它。) - 中斷的嚴重性
我們多久打斷一次客戶,無論是加載微調器、早期或晚期內聯驗證、凍結部分 UI 以根據提供的 UI 調整界面(例如,一旦選擇了一個國家)、錯誤預填充數據的頻率、或錯誤的自動更正數據? - 表格成功率
有多少客戶成功地完成了表格而沒有出現任何錯誤? 如果表單設計得很好,絕大多數客戶根本不會看到任何錯誤。 例如,這要求我們利用瀏覽器的自動填充功能,標籤順序是合乎邏輯的,並且進行編輯是常規且明顯的。 - 恢復速度
成功發現錯誤、修復錯誤並進入表單下一步的客戶比例有多高? 我們需要跟踪錯誤消息出現的頻率,以及最常見的錯誤消息。 這也是為什麼拜訪客戶支持並首先與他們核實客戶經常抱怨的問題通常是一個好主意的原因。 - 表單失敗率
有多少客戶放棄了表格? 這通常不僅是因為表單的複雜性,還因為客戶無法找到修復錯誤的方法,因為驗證器過於激進或禁用了“提交”按鈕。 這種情況也會發生,因為表單在沒有充分理由的情況下詢問了太多敏感和個人信息。
為了了解表單的工作情況,我們對客戶在他們自己的機器上(無論是移動設備、平板電腦、筆記本電腦還是台式機)在他們自己的操作系統上、在他們自己的瀏覽器中訪問界面進行了可用性研究。 如果可能的話,我們要求記錄屏幕,並使用有聲思維的協議來跟踪錯誤發生的位置、方式和原因。 我們還研究了客戶從一個表單域移動到另一個表單域的速度、他們何時停下來思考以及大多數錯誤發生的時間。
顯然,點擊或點擊的絕對數量並不總是表明輸入是簡單的或繁瑣的。 但是某些輸入模式可能更容易產生錯誤或引起混淆,而其他輸入模式可能是異常值,與其他選項相比需要更多時間。 這就是我們在測試中尋找的東西。
現在,讓我們看看如何將其應用於生日輸入問題。
設計更好的生日輸入
如果有人問你生日,你可能會記住一串特定的數字。 它可能在dd/mm/yyyy或mm/dd/yyyy中排序,但它將是一個 8 位數字的字符串,您從很小的時候就一直在各種文檔中重複。
我們可以利用一個簡單的單一輸入字段來利用這個簡單的生日輸入模型,該字段將結合所有三個輸入——日、月和年。 這意味著用戶只需鍵入一串 8 個數字,並一直保持在鍵盤上。

但是,這種方法帶來了一些問題:
- 我們需要支持自動格式化和屏蔽,
- 我們需要解釋日/月輸入的位置,
- 我們需要在輸入中支持
Backspace按鈕的行為, - 我們需要跟踪和隱藏/顯示/永久顯示掩蔽,
- 我們需要支持跳轉到特定值(例如月份),
- 我們需要最小化輸入中的憤怒點擊和導航,以更改移動設備上的特定值,
- 如果不使用自動生成,我們需要提出一套清理和驗證規則來支持任何類型的分隔符。
在他關於表單設計模式的書中,Adam Silver 認為使用多個輸入而不是一個輸入很少是一個好主意,但它是一個不錯的選擇日期。 我們可以清楚地傳達每個輸入所代表的內容,並且可以使用焦點樣式突出顯示特定輸入。 此外,驗證要容易得多,我們可以輕鬆地交流輸入的哪些特定部分似乎無效,以及如何修復它。
我們可以在輸入完成時自動將用戶從一個輸入轉換到下一個輸入,或者允許用戶自行在字段之間移動。 乍一看,前者似乎更好,因為輸入只需要 8 位數字,一個接一個地輸入。 然而,當人們修復錯誤時,他們通常需要輸入緩衝區——輸入字段中的空間來糾正現有的輸入。
例如,經常看到人們輸入01,意識到他們犯了錯誤,然後將輸入更改為010,然後刪除第一個0,最終得到一個反轉(和正確)的字符串 - 10。通過避免從一個字段自動過渡到下一個字段,我們可能會減少麻煩,並使 UI 更易於預測和處理。
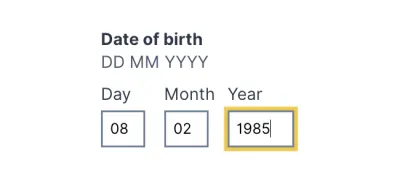
為了解釋輸入,我們需要提供日、月和年的標籤,也許還需要顯示正確輸入的示例。 標籤不應該是浮動標籤,但可以舒適地位於輸入字段上方,以及我們可能想要顯示的任何提示或示例。 另外,每個輸入也可以突出顯示。

多年來,在多年的測試中,我無法發現這個解決方案的一個問題,而且在 Gov.uk 上使用的模式也不足為奇。
畢竟當你需要一個日期選擇器時
雖然上面的解決方案對於生日輸入可能綽綽有餘,但對於更一般的情況可能還不夠好。 我們可能需要一個沒有生日那麼字面意義的日期輸入,客戶將不得不選擇一天而不是提供它(例如“ 7 月的第一個星期六” )。 對於這種情況,我們可以使用用戶也可以使用的日曆小部件來增強三個輸入字段。 默認輸入將取決於當前日期或大多數客戶傾向於選擇的未來日期。
![Adam 在他的 <a href='NoStyle Design System]() 中提供了一個簡單的 <a href='https://nostyle.herokuapp.com/components/memorable-date'>代碼示例</a> 用於記憶日期模式.](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam 在他的 NoStyle 設計系統中為難忘的日期模式提供了一個簡單的代碼示例。 它解決了大量的開發工作並避免了大量的可訪問性問題,所有這些都是通過避免點擊日曆小部件或不必要的滾動下拉輪來實現的。
包起來
當然,一個好的表單控件取決於我們期望的日期輸入類型。 對於我們希望客戶選擇到達日期的旅行計劃者來說,帶有日曆查找的靈活輸入可能會很有用。
但是,當我們向客戶詢問他們的出生日期時,我們要求的是一個非常具體的日期——一個非常具體的字符串,指的是確切的日、月和年。 在這種情況下,下拉菜單是不必要的。 日曆查找也不是,默認為或多或少的隨機值。 如果您確實需要,請盡可能避免使用原生日期選擇器和原生下拉菜單,並改用可訪問的自定義解決方案。 並依靠三個簡單的輸入字段,在輸入字段上方放置標籤和說明。
我們還發布了一篇關於設計完美日期和時間選擇器的長篇著作,以及您可能想用來設計或構建一個的清單。
相關文章
如果您覺得這篇文章有用,這裡是我們多年來發表的類似文章的概述——還有更多的文章正在向您介紹。
- 完美的響應式配置器
- 完美的功能比較
- 完美滑塊
- 完美的手風琴
- 由 Adam Silver 撰寫的表單設計模式書,在 SmashingMag 上發表
- 訂閱我們的電子郵件通訊,不要錯過下一個。
