設計摩擦以獲得更好的用戶體驗
已發表: 2022-03-10在體驗設計中,摩擦是任何阻礙用戶實現目標或完成任務的東西。 它是覆蓋實際內容、登錄頁面上的困難措辭或結帳流程中不必要的可選問題的時事通訊註冊覆蓋。 這與直覺和輕鬆相反,與“不要讓我思考”相反。
話雖如此,摩擦有時仍然是一件好事。 例如,在遊戲設計中,實際上需要摩擦。 在正確的時間發生適量的摩擦是使遊戲具有足夠挑戰性的原因。
但摩擦可以派上用場的不僅僅是遊戲設計。 在本文中,我將展示一些用例,其中摩擦可以成為 UX 設計師工具包的有效部分,以幫助提高可理解性甚至改善用戶體驗。
減速以防止錯誤
確認具有嚴重後果的行動
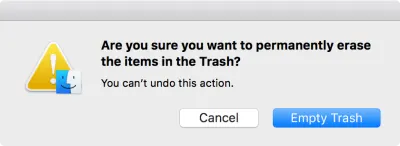
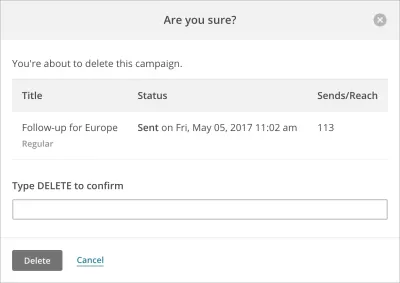
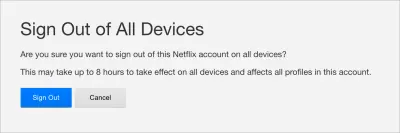
錯誤預防是一項基本的可用性原則,在產品設計中摩擦最常見的用途是讓錯誤難以做某事(尤其是在涉及不可逆轉的動作時):

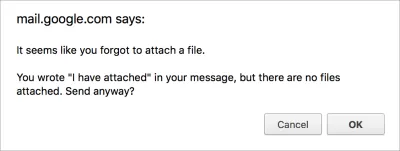
根據操作的嚴重程度,某些對話框甚至可能需要用戶付出額外的努力,例如輸入特定命令。 該解決方案不僅使錯誤確認刪除變得更加困難,而且還減慢了用戶的速度,迫使他們閱讀覆蓋消息以徹底了解正在發生的事情。

從用戶的角度來看,這樣的確認是過程中的一個額外步驟(實際上是一個摩擦),但同時,他們確信他們不會意外執行難以撤消的操作。

預測可能的錯誤
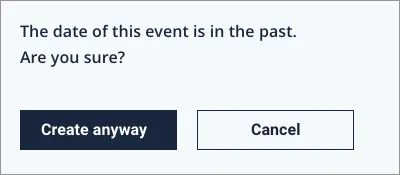
錯誤預防還需要盡快驗證用戶輸入。 智能驗證不僅檢查輸入格式是否正確,還考慮到更廣泛的上下文,並警告以後是否可能會導致問題。

顯然,這樣的預測並不總是正確的,並且有可能故意給出看似無效的值,並且警告對話框只是用戶的障礙。 儘管如此,在大多數情況下,智能驗證是防止錯誤的有效工具。

延遲重要行動讓您重新考慮它們
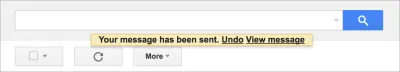
許多電子郵件客戶端都有一個方便的功能,您可以在發送後立即“取消發送”電子郵件。 此功能的作用基本上是在您單擊“發送”按鈕後等待幾秒鐘,以便為您提供取消它並修復任何可能的電子郵件問題的時間範圍。 這意味著電子郵件傳遞過程會持續幾秒鐘,但同時您的發件箱也會得到保障。

增強安全性的額外步驟
防止意外交易
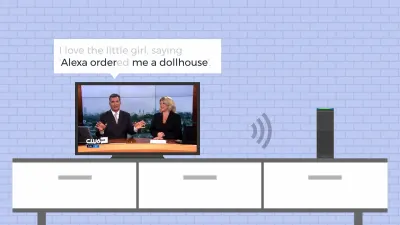
關於亞馬遜的語音助手有一個引人入勝的故事:有一天,Echo 設備開始自動下訂單,因為當地電視台的一句話觸發了它們。 發生這種情況是因為設備的默認設置不需要用戶端的任何確認來下訂單。 也就是說,如果你說,“Alexa,給我訂一個玩具屋”,訂單會立即下達(有趣的是,甚至沒有明確應該訂購哪種產品)。 這是一個極其無摩擦的購物體驗的例子,下單太容易了,一次意外的購買破壞了用戶體驗。

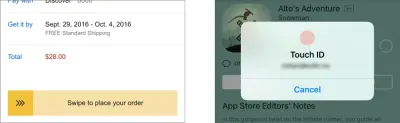
相比之下,典型的電子商務結賬流程需要在下訂單之前至少進行一次明確的確認。 在移動設備上,它甚至可能是一個特定的手勢或指紋批准,以防止意外購買。 在結帳過程中通常需要這種摩擦,以便用戶感到控制。

多步認證
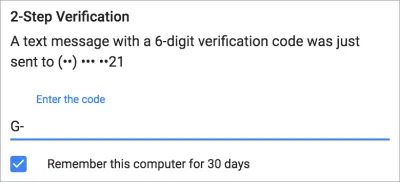
安全措施有時可能會給用戶帶來摩擦。 例如,許多應用程序在登錄或進行重大交易(例如從您的銀行賬戶轉賬)之前需要第二個身份驗證因素(例如使用 Google Authenticator、接收驗證文本或類似的東西)。 對於用戶來說,這意味著身份驗證過程中的一個額外步驟,但這種額外的努力代表了對他們的帳戶和數據的額外保護層。

重大行動前的雙重身份驗證
在執行敏感操作之前必須重新登錄並不少見,尤其是涉及個人數據的操作。 經典的例子是,如果您想更改密碼,首先需要輸入您當前的密碼(即使您已經登錄)。
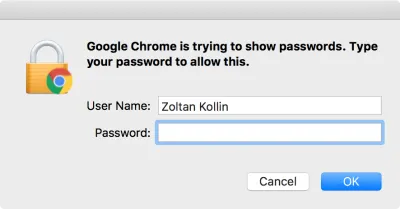
顯示您保存的密碼可能更加敏感。 例如,谷歌瀏覽器可以存儲您的登錄憑據,但只有輸入計算機密碼才能讀取存儲的密碼,從而更好地保護您的數據。

這種再次登錄的模式在手機上也存在。 即使您的手機支持使用指紋解鎖(一種設計為明確無摩擦的模式),有時,例如在重新啟動設備後,您仍然需要輸入密碼以獲得額外的安全性。
讓漫長的流程看起來更短
讓用戶在等待時保持忙碌
有一個與休斯頓機場相關的指導性案例研究,該機場以一種非常出乎意料的方式成功地結束了乘客對行李領取處長時間等待的投訴。 機場管理人員在審查投訴時發現,雖然乘客從到達口到行李提取區只需要一分鐘,但他們必須在那裡等待七分鐘才能拿到行李。
機場嘗試了一個令人驚訝的解決方案:它重新佈置了該區域,以便乘客必須步行更多才能到達行李領取處。 這樣一來,他們就不用在那兒等了,投訴馬上就結束了。 教訓是,如果你讓你的用戶忙,他們不會注意到一個過程是否比他們通常預期的要長。
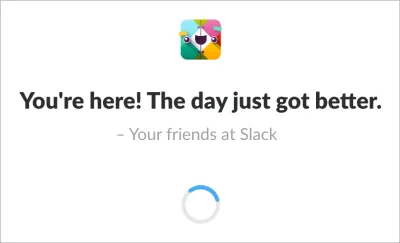
Slack 通過在加載期間顯示內置和自定義報價來利用相同的原理。 閱讀這些片段會稍微減少感知的等待時間(更不用說,它為產品增添了一種很好的人性化)。


使加載過程更加漸進和透明
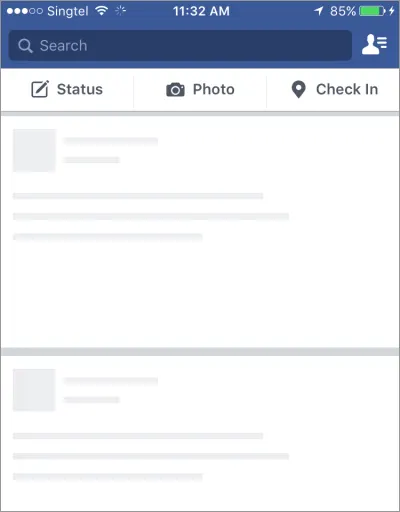
許多網站在加載過程中顯示進度指示器,甚至更好的是頁面骨架,在加載時逐漸顯示實際內容。 連續不斷地顯示內容,給人一種加載過程是流暢的(而且更快)的感覺。

用動畫掩蓋等待的痛苦
加載指示器通常旨在讓用戶知道加載過程正在發生並且一切都在控制之中。 從用戶界面的角度來看,此類動畫可能被認為是不必要的,甚至會分散注意力,因為它們不會增加太多直接價值。 然而,如果設計得足夠好,它們可以成為一個很好的工具,讓用戶的眼睛保持忙碌,讓等待過程不被注意。

延長建立信譽的行動
放慢過程可以提高結果的感知質量
有一個關於 Coinstar 機器的軼事,這是一種用於將硬幣兌換成紙幣的設備。 當機器推出時,它幾乎可以立即數硬幣,但客戶認為它不可靠——他們認為它不可能在這麼短的時間內計算出正確的數量。 設計師隨後改變了用戶體驗,即使計算速度很快,但結果的顯示卻有很大的延遲。 由於這種變化,人們開始信任機器,因為現在計算似乎足夠徹底。
增加額外延遲以獲得更好的安全感
根據另一個軼事,Well's Fargo 開發了一種基於眼睛掃描的移動銀行應用程序登錄方式,該應用程序運行速度非常快。 用戶的眼睛被掃描和處理,用戶在毫秒內登錄。 事實上,登錄體驗對用戶來說太快了; 他們覺得自己在沒有徹底驗證眼圖的情況下就登錄了,他們報告說他們不會繼續使用這種不可靠的登錄方法。 因此,在下一次迭代中,設計人員只是在身份驗證過程中增加了幾秒鐘的延遲,客戶立即開始聲稱登錄過程是徹底和安全的。
假進度條的力量
放慢進程有時不足以改變看法。 據稱,Facebook 對安全檢查過程進行了一些試驗,在該過程中檢查用戶的隱私和安全設置只需要幾毫秒,並且被認為不夠徹底。 為了改善感知,Facebook 增加了一些延遲,以及一個虛假的進度條,以便用戶更好地了解這個過程的徹底性。

教育和改變用戶的行為
讓人們更有意識
從 ATM 取款的過程中設計了一個智能摩擦。 原來取款的流程是插卡,先輸入密碼,選擇取款金額,取款,最後取回卡。 然而,這個過程卻讓很多人忘記了把卡拿回來,因為他們一拿到錢,就下意識地以為“任務完成了”就離開了。 因為將信用卡留在 ATM 上不僅對客戶而且對銀行來說都是巨大的風險,因此必須重新設計流程。 這就是為什麼現在大多數自動取款機都會先退還您的卡,並且只有在短暫的延遲之後才會給您錢。 這個過程可能會持續一段時間,但銀行現在可以確保人們不會忘記他們的信用卡。
教學責任
有時用戶的決定的後果是難以預見的,尤其是當它影響到其他用戶時。 在這種情況下,確認不僅可以確保該操作是有意採取的,而且可以確保它是負責任地使用的。
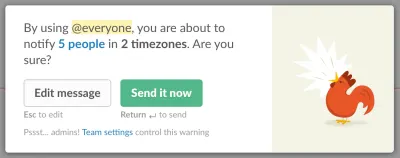
例如,Slack 在向群組發送推送通知之前會發出智能警告。 這樣,它不僅讓用戶意識到這種行為的直接後果,而且教育他們謹慎使用這個選項。

輕推
輕推是行為科學中的一個概念,它指的是改變人們行為(為了更好)的小技巧,而不限制可用的選項。 最常被引用的輕推示例之一是在男廁所小便池中蝕刻家蠅的圖像以“提高目標”。
輕推通常需要對不利但更可取的選擇增加摩擦,因此人們傾向於接受它。 考慮一下辦公樓中的電梯,它每 60 秒才來一次。 按下按鈕後,員工可能需要等待一分鐘。 這個技巧讓人們走樓梯而不是等待電梯——選擇更健康、更可取的選擇。
在他出色的著作《工作規則》中,Laszlo Bock 分享了 Google 如何使用輕推讓員工在公司廚房選擇更健康的零食。 它的技巧之一是將糖果隱藏在不透明的容器中,同時將水果明顯地存放在玻璃容器中。 這種故意的摩擦改變了員工的行為; 他們開始選擇更健康的零食。 不言而喻,這樣的方法只能用來造福於人; 否則,它們只是另一種形式的深色圖案。
在產品管理中利用摩擦力
摩擦銷售
營銷人員和增長黑客經常使用摩擦來提高轉化率並產生潛在客戶。 考慮推廣升級選項的推送通知,或涵蓋用戶嘗試閱讀的內容的時事通訊註冊彈出窗口。 雖然通過查看轉化率很容易衡量這些方法的有效性,但請確保這種分心不會讓用戶感到沮喪。
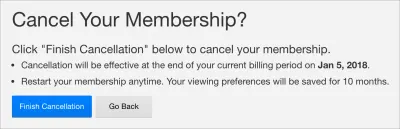
找到合適的摩擦量對於離職流程也很重要。 當用戶試圖取消會員資格或取消訂閱時事通訊時,要求額外確認並清楚地傳達他們行動的後果可能對他們有幫助,但不用說,在取消流程中增加太多摩擦是一種黑暗模式避免。

瞄準正確的用戶
對於基於用戶生成的內容構建的服務,這是一種相當標準的技術,可以在引導過程中增加摩擦,以確保只有忠誠的用戶才能發布和共享內容,並打擊垃圾郵件和低質量內容。 例如,在 Product Hunt 中,您必須通過完成一些入職任務才能加入討論,直到成為貢獻者。
有時摩擦是針對正確的用戶並且只針對正確的用戶。 關於 Snapchat 有一個流行的觀點,如果你不是千禧一代,你可能會發現它的界面違反直覺且無法使用。 這是設計使然。 為了將其應用程序定位到青少年,Snapchat 故意讓“父母很難讓他們的孩子難堪”。 換句話說,它在其 UI 中增加了摩擦力,以過濾掉不需要的觀眾。
使用摩擦來確定最忠誠的潛在客戶也是高價值服務的一種眾所周知的技術。 例如,房地產和金融等行業的查詢表通常很長,包含額外的字段和特定問題,以過濾掉對服務不真正感興趣的用戶。 提供商寧願收集更少但更合格的潛在客戶。
用摩擦創造價值
有時摩擦真的可以產生影響——以積極的方式。 推特剛推出時,很多人都很難理解微博服務的概念,因為微博服務被限制在 140 個字符以內。 用戶必須學習如何在如此短的推文中進行交流才能使用該產品,但與此同時,Twitter 始終保持簡潔且易於消化,即使在移動設備上也是如此,這是與其他社交媒體平台的主要區別。 (而且 Twitter 多年來一直沒有放鬆限制。)
摩擦通常用於基於訂閱的產品中,以區分計劃並敦促人們升級。 對於低端計劃,這種摩擦通常涉及更少的功能或更少的存儲空間。 例如,Spotify 的免費計劃會在歌曲之間播放廣告,以推動人們升級以獲得更好(且無摩擦)的聆聽體驗。
宜家以銷售需要組裝的家具產品而聞名。 這種商業模式的一個好處是可以保持低價,但研究還發現人們對自建產品(包括此類家具)的評價過高,這就是所謂的宜家效應。 這意味著在使用之前必須自己組裝家具的摩擦實際上增加了它的感知價值。
結論:消除不必要的摩擦,擁抱良好的摩擦
設計師的一般經驗法則是盡可能減少用戶的認知負擔。 一般來說,人們希望盡可能輕鬆地完成工作,因此始終識別並消除不必要的摩擦,例如:
- 一個過程中的步驟太多,
- 做出不必要的決定和要回答的問題,
- 導航不清晰,
- 不熟悉的設計模式,
- 屏幕上有太多信息和視覺噪音,
- 以及您的用戶研究表明的任何類似問題。
儘管如此,如果合理使用,摩擦對於本文中描述的場景來說是一種非常有效的用戶體驗設計工具。 無論是在採取重大行動之前放慢人們的速度,花時間解釋正在發生的事情還是稍微輕推用戶,不要害怕跳出框框思考,如果上下文需要它並且如果它會影響整體用戶體驗更好。
延伸閱讀
- “摩擦可以改善用戶體驗的 3 種方式”,Dina Chaiffetz,Invision 博客
- “如何通過摩擦來獲得更好的用戶體驗,” UX 雜誌的 Clint Schnee
- “宜家效應的入職培訓:如何使用用戶體驗摩擦來建立保留,”Archana Madhavan,Amplitude
