12個你會發現有用的新鮮網頁設計工具
已發表: 2020-07-30網頁設計是當今時代最重要的領域,網站和互聯網幾乎無處不在。 在過去幾年中,互聯網和瀏覽網站的使用和訪問呈指數級增長。 因此,網頁設計工具取得了巨大的發展,使網頁設計師和開發人員的日常生活更加輕鬆。 網頁設計師及其設計多年來一直在發展。 最初,由於渲染時間長和互聯網連接速度慢,我們曾經使用最少的圖形進行簡單的設計。 現在,隨著連接速度的升級,圖形的使用得到了最大化。 此外,這導致了引人注目的網站設計,為世界提供了很多創意。
本博客重點介紹非常適合網頁設計師和開發人員的工具列表。 有些工具是新鮮的,而有些工具多年來已經升級。 讓我們看一下以下工具:
1. 典型:
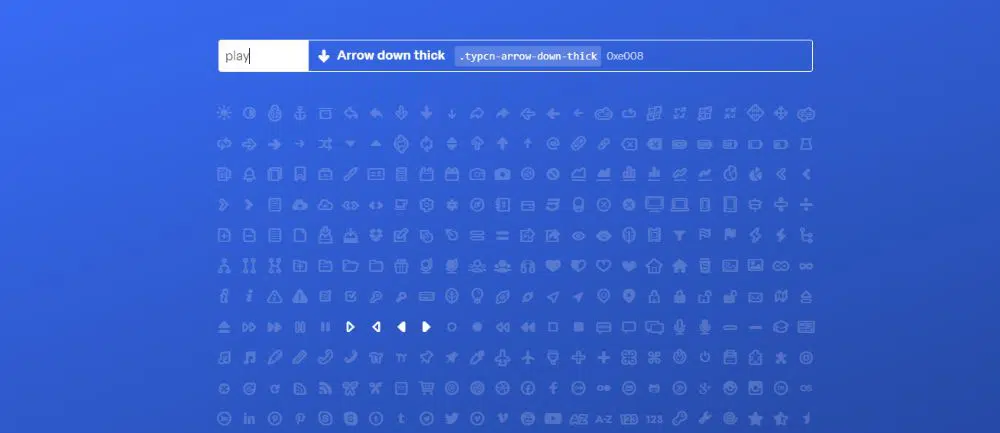
Typicons 是一個簡單而有用的平台,供您使用免費使用的矢量圖標。 這些矢量圖標嵌入在 Web 字體工具包中,使其更易於用於您的應用程序或網站的 UI。 這些典型圖標將矢量圖標與字符配對,就像 Windings 一樣,節省了空間和時間。 然後它使用 CSS3 偽選擇器。 他們有大量 336 像素完美的通用矢量圖標列表。 這些圖標集也可以在 Github 上找到。 你也可以利用這個項目來構建你的 Typicons 的自定義版本。 查找相關圖標所需要做的就是利用他們網站上的搜索欄輸入與您想要的圖標相關聯的單詞,它會從網站上可見的圖標列表中突出顯示與該字體相關的圖標。
2. 視覺工作室:
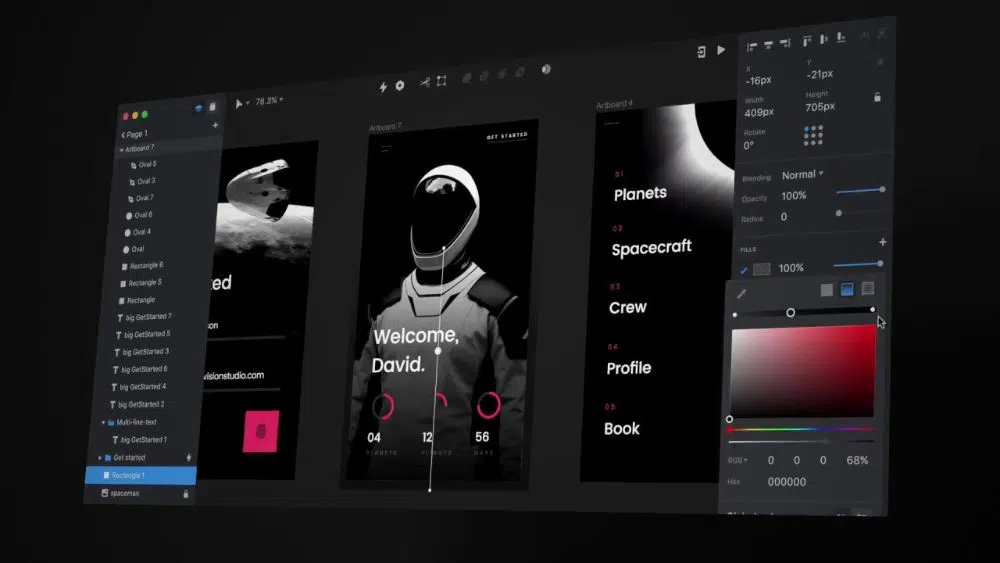
InVision Studio 不僅僅是一個網頁設計工具。 它是一個數字產品設計系統,具有增強和提升創造和協作的特性,與其他任何系統不同。 它具有響應式設計以及適應性強的佈局框架。 快速原型創建和技術先進的動畫,用於設計世界之外的運動體驗。 它具有集中式設計,因此團隊以一致性、連通性和隨時更新的方式工作。 這是一個開放平台,可在其應用商店中獲得定制的附加組件和工具包。
3. 金剛鸚鵡猩紅:
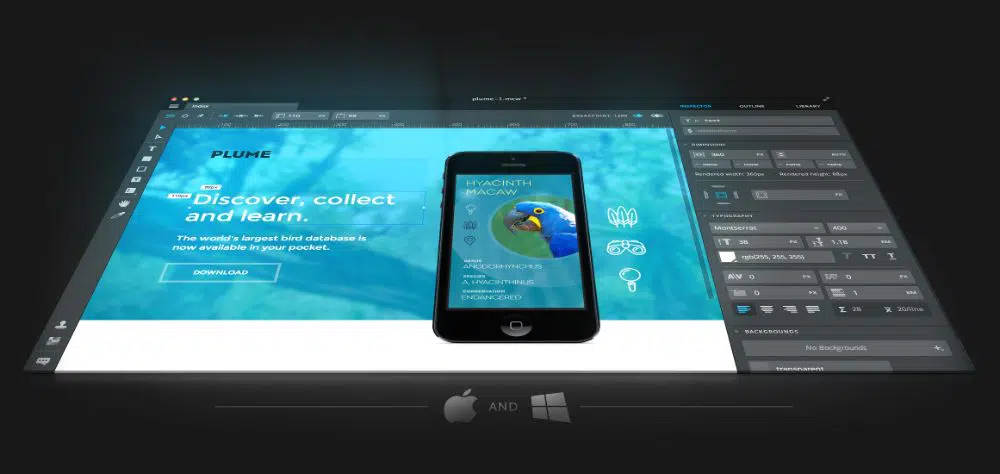
Macaw 是直接來自未來的未來主義網頁設計工具,可幫助網站設計師開發一流的網站。 我們稱其為未來主義,因為它還沒有供開發人員使用。 它作為一個簡單的圖像編輯器工作,但是當網站設計師創建或編輯網站的元素時,Macaw 為他使用的工具編寫 HTML 代碼和 CSS 代碼。 金剛鸚鵡反應靈敏; 因此很容易設置斷點來幫助網站設計師在將其託管在服務器上之前優化其網站。 增強的排版幫助他使用系統中的字體,或者允許他使用來自網絡的不同字體或新字體。
設計網站元素的樣式並從一點修改它們變得非常容易。 要查看網站的外觀,網站設計師可以將他的網頁設計廣播到他選擇的網絡。 為了增強快速原型設計,網站設計人員可以使用變量並命名它們,還可以向其中添加腳本。 在頁面之間共享資產和元素並將它們保存在一個文檔中是當今開發人員的新開發功能。
網站設計師可以通過將元素放置在靜態、絕對或固定位置來優化元素的使用,以進行動態佈局設計。 將元素保存在庫中也很容易,以便能夠在開發人員設計的任何頁面上使用它們。
4.鶺鴒:
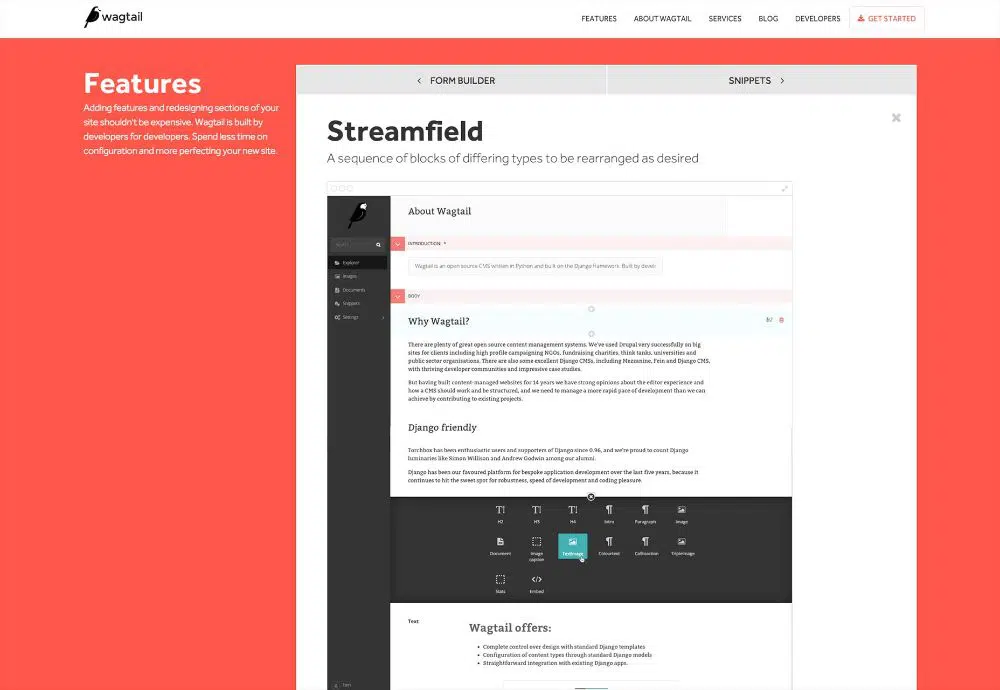
Wagtail 不是網頁設計工具,但可用於網站的內容管理和設計。 它是另一個用 Python 開發並基於 Django 框架的開源內容管理系統。 WagtailStreamfield 不遵循常規指南來管理和維護內容。 它允許以新聞、故事、博客文章等為特色的自由流動內容。 Wagtail 還具有要使用的圖表和地圖等獨家內容。 網站設計師將內容以塊的形式表示,他們可以在任何他喜歡的地方使用、重複和組織。
Wagtail Streamfield 為我們提供了豐富的 API,幫助網站設計師定義他的塊,範圍從簡單的子塊到自定義塊。 Streamfield 將內容作為 JSON 保存在數據庫中。 它確保維護字段內容的完整信息,而不僅僅是它的 HTML 表示。
5.無花果:
Figma 是一個界面設計工具。 它使多個設計師能夠實時協作處理多個項目。 對於項目中涉及多個利益相關者的人來說,該工具特別重要,這將有助於塑造最終項目的結果。 如果您對此感到滿意,該軟件可用於 Windows、Mac 甚至網絡應用程序。 有免費和高級版本,您可以根據自己的要求撥打電話。 它具有與 Adobe Sketch 類似的 USP,並具有跨平台特性。 它使整個過程順利進行,因為您還可以與項目中的其他人共享圖形。
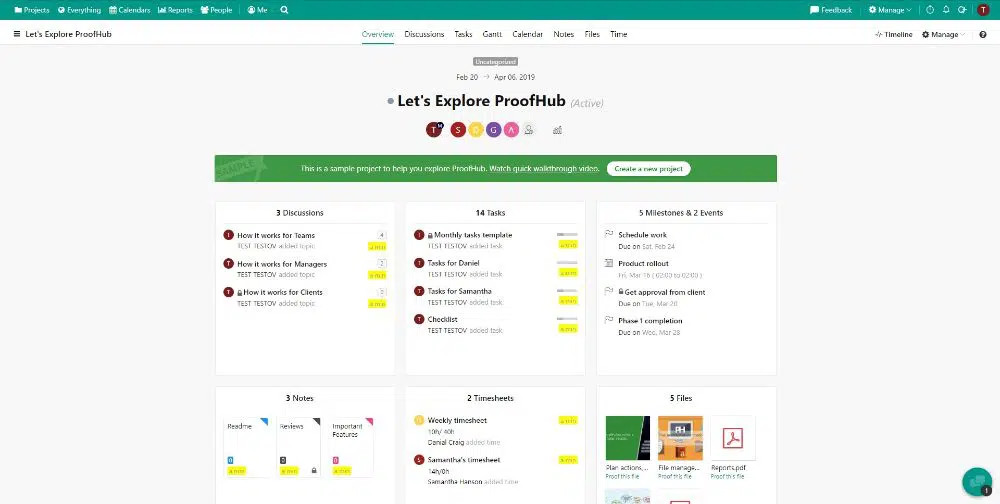
6.證明中心:

網站設計師幾乎總是犯的一個錯誤是在啟動網站之前沒有校對或檢查他們的網站設計。 特定的網頁設計檢查要執行的要求有不同的階段。 此外,這也是網站設計師忽視檢查設計問題的要求的根本原因。 因此,ProofHub 是一個網頁設計工具,可以幫助網站設計師管理所有與網頁設計相關的功能。
確切地說,它不是一個網頁設計工具,但它可以幫助網站設計師輕鬆修改和溝通。 它可以幫助網站設計師加快網站開發過程,並在項目工作完成時定期發送電子郵件。 隨著團隊的創建,作為網站設計師,他可以在網站開發和設計中分享和交流信息,以便進行補充和修改。
7. Proto.io:
Proto.io 是一個了不起的應用程序,它允許用戶創建栩栩如生的原型。 您可以為從粗略理解開始到完全成熟的設計結束的想法創建這些原型。 該工具還為您的項目提供了一系列可能性,包括自定義矢量動畫。 最好先用手繪插圖開發最初的想法,然後用線框製作它們,然後用高保真原型完成它。 您可以開始嘗試各種演示。 Proto 確實是一個端到端的解決方案,您無需下載許多中介來完成您的項目。
8.阿克蘇爾:
Axure 是市場上最好的線框圖工具之一。 它最適合需要動態數據的複雜項目。 它可以幫助您專注於模擬技術性項目並且需要將注意力集中在結構和數據上。 他們的新 Axure RP 9 是為開發人員規劃軟件原型的最強大方式,無需他們編寫代碼。 您可以使用 Axure 創建客戶旅程和線框圖。
9. 藍魚:
它的安裝程序包大小約為 53 MB,是網站設計師作為網站設計師偶然發現的最小的網站設計工具。 使用此安裝程序包大小,安裝也非常快速和簡單。 Bluefish 提供了一個唯一的文本界面,網站設計人員可以在其中編寫乾淨的代碼並自定義工具欄及其菜單。 除其他功能外,它還允許網站設計人員突出顯示語法。
除了 HTML,在 Bluefish 中,還使用了 PHP、SQL、JavaScript、Java 和 XML 等其他語言。 它具有最強大的搜索功能,允許在各種網站設計項目中搜索特定的文本或代碼。
10. 谷歌網頁設計師:
此工具用於使用 HTML5、JavaScript 和 CSS 設計廣告等創意內容。 此外,網站設計師可以使用具有非常易於使用的界面的 Google Web Designer 完成此任務。 除了形狀、覆蓋文本外,它還有一個窗口,顯示項目中 3D 功能的時間線。 用戶友好的界面在顏色選擇方面提供了許多選項,有助於關注網站設計中的微小細節。
Google Web Designer 有一個庫,其中包含視頻和音頻等額外的網頁設計元素,可以幫助設計廣告和其他交互式內容。 如果網站設計師是專業人士,他可以在設計視圖和代碼視圖之間切換。 因此,它是一個強大的工具,網站設計師可以使用它來設計的不僅僅是廣告。
11.奇蹟:
人們曾經體驗過或接觸過的所有數碼產品,一般都是在漫威設計的。 網站設計師可以通過線框快速設計網站,使用 Marvel 進行設計和原型設計。 該工具可以為工作流程提供動力,因為它可以快速開發和生成設計規範並連接網站元素的集成。 它支持所有級別的低保真度、高保真度以及介於兩者之間的所有內容。
它可以幫助進行交互式設計,而無需擔心語法和編碼。 有了這個功能,網站設計師只需設計網站的界面,開發完全自動化。 網站設計師可以讓不同用戶測試界面,他可以看到他們如何與設計和界面交互。 通過隊友之間的安全協作,想法和反饋的集中是完全無縫的。
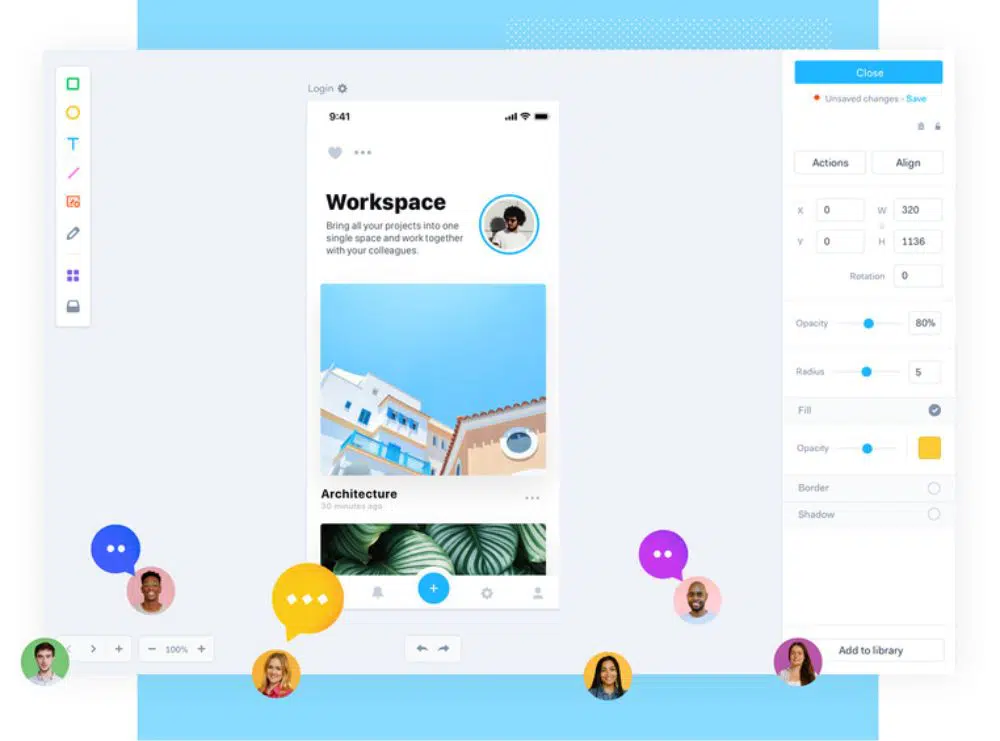
12.前沿:
Frontify 是一個網頁設計工具,可以像我們在此處描述的其他工具一樣輕鬆進行原型設計。 該工具專門以組的形式一起進行品牌塑造和造型設計。 網站設計師可以創建他的調色板,定義他的網站設計風格並創建他的 UI 元素庫。 該庫可以與隊友共享和交換,以便將它們重用於相同或不同的網頁設計項目。
此工具很有用,同時牢記針對公司品牌特定要求的不同解決方案。 它將公司的品牌從不知名的品牌變為最受歡迎的品牌之一。 網站設計師可以使用此軟件查看和管理所有數字資產。 通過充分利用精選的集合、類別和自動化任務來最大限度地發揮潛力。 它通過簡化在線旅程以實現快速數字部署、可重複使用的組件和模式以及協作良好的數字生態系統,從而提高網站設計師的數字生產力。
該工具還可用於即時創建引人注目的基於 Web 的品牌手冊,通過可共享的更新(網站設計師可以與指南一起共享的資產)提高質量和品牌的整體一致性。
結論:
如果我們查看上面列表中的每個工具,就會發現每個工具都具有使其與眾不同的獨特功能。 此外,對於我們今天討論的每個工具都是如此。 然而,隨著時間的推移,該工具的實用性取決於快速原型設計、用戶友好界面、使用簡單性和自動編碼。 這些功能幫助網頁設計師在設計方面而不是語法和編碼方面有效地工作。
當所有方面都滿足某些檢查時,可以說網站是完全優化的。 如果內容和編碼經過優化以滿足搜索引擎及其機器人的需求,但用戶界面存在問題,那麼該網站將變得無關緊要。