為圖形和網頁設計師設計的 20 個免費 Photoshop 操作
已發表: 2016-11-11Adobe Photoshop 動作對於設計師來說是必不可少的工具,可以用來簡化他們的工作流程。 這些自動化腳本只需幾秒鐘即可為您完成所有工作,並且在重複性任務方面可以真正節省時間。 無論它們是用於導出文件、添加濾鏡/紋理/陰影、調整大小等。Photoshop 操作都非常適合任何圖形或網頁設計師。
這些免費的 Photoshop 操作可供下載,其中一些包含視頻教程或有關如何使用它們的分步指南。 這些動作很容易添加到您的 PSD 文件中。 它們預先設計並記錄了任務,因此您只需選擇文件或圖層並按下播放即可。
所有這 20 個免費的 Photoshop 操作都可以下載並用於個人和商業目的。 看看它們,看看哪一個對你有用!
iOS 7 模糊
iOS 7 模糊是一個 Photoshop 動作,可以在任何頂層的頂層添加模糊效果。 這個 Adobe Photoshop 動作是由 Matt Smith 創建的,它需要一些定制才能獲得最終結果,但這是值得的。 它是為了在 iOS 7 控制中心上複製模糊效果而創建的,它應用了兩種不同類型的模糊以獲得逼真的效果!
沒有更多的綁帶
Jeff Broderick 創建了 No More Banding 動作。 此 Photoshop 操作可清除任何條帶效果,但不利的一面是,它會增加文件大小。 條帶是計算機圖形中顏色表示不准確的常見問題。 這個動作提供了一個簡單的解決方案,您所要做的就是選擇動作並按下播放。 您必須在每個智能對像中應用該操作。
PSD轉PNG自動機
我認為這是不言自明的:這個 Automator 將 PSD 文件及其所有圖層轉換為 png。 此操作很容易轉換您的文件。 您所要做的就是在操作中拖放文件。 這是日常 Photoshop 用戶的實時節省程序。 它只是在您的 PSD 文件所在的同一目錄中創建一個名為“PNG”的新文件夾。
放大作用
放大操作對於演示非常有用。 它為 PSD 文件添加了移動放大鏡,其他一切都變得模糊。 對於所有設計師來說,這是一個很棒的 Photoshop 動作,可以用來展示他們的作品。 您可以將放大鏡移動到原始文件上的任意位置,說明非常簡單! 您也可以在 Dribbble 上發布最終結果。
保存為 iOS
此動作由 ENVOY 代理創建,主要用於 iOS 導出。 此操作源自與 save for web 相同的想法,但它針對所有 Retina 而不是 Retina 屏幕進行了優化。 此操作基本上使您將藝術從 Photoshop 保存到 iOS 比以前更容易和更快! 試試看吧!
長影
長陰影動作在任何類型的圖層上添加 3D 陰影。 這個很棒的 Photoshop 動作讓您可以自定義陰影的方向和長度。 當然,它是免費使用的。 您可以在 2 個方向和 2 個陰影長度之間進行選擇,非常適合 1024px 圖標。 兼容 Photoshop CS3 或更高版本。 下載並享受!
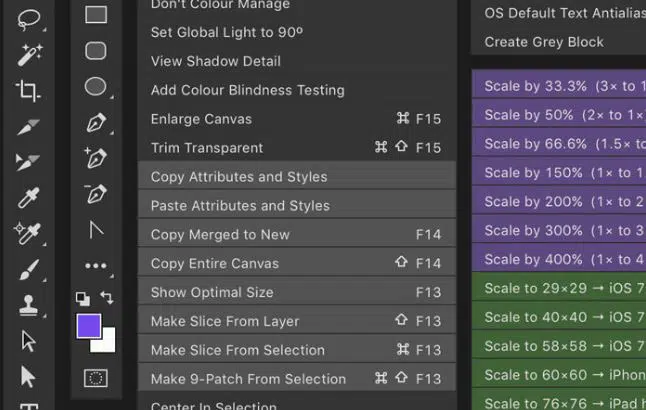
比亞戈行動
Bjango 是許多可供選擇的操作的集合。 看一看! 除了 Photoshop 操作,它還為開發人員和圖形/網頁設計師提供 Photoshop 腳本、macOS 工作流程、榛規則和其他隨機好東西。 最好的部分:它們都是開源的並且可以免費使用! 趁他們還熱的時候去拿他們!
截圖 Photoshop
ScreenShot 動作從常規屏幕截圖中生成傾斜的屏幕截圖。 就像有人拍了你電腦屏幕的照片一樣。 這種類型的圖像可能對您的某些演示非常有用,並且該操作可以真正節省時間! 它非常易於操作,並且可以免費用於您想要的任何目的。
重新調整它
Retinize 可幫助您構建圖標和界面的視網膜副本。 這個很棒的 Adobe Photoshop 操作主要用於優化您的 iOS 或具有 Retina 顯示屏的網站的設計。 您只需要選擇您想要的圖層,運行操作,然後命名您的文件,就是這樣! 十分簡單!
導出為 SVG
這個免費贈品允許您輕鬆地將矢量圖層和圖形從 PSD 導出到 SVG。 這是為 Adobe Photoshop 和 Illustrator 創建的動作,但僅來自 CS5 版本或更新的版本。 只需單擊一下即可導出,此操作確實讓您的生活更輕鬆! 這是一種用於簡化有史以來最煩人的工作流程之一的解決方案。

立體顯示
立體顯示是一種 Adobe Photoshop 動作,它使用陰影和傾斜邊緣製作出令人驚嘆的 3D 效果。 下載文件時,您將獲得一個視頻教程,以幫助您充分利用此操作。 它非常適合模型或演示,並且效果非常酷。
iPhone 6/6+ 動作
iPhone 6/6+ 是一個 Photoshop 動作,旨在幫助您在為 iOS 設備進行設計時簡化工作流程。 此操作將 PSD 文件中的所有圖形組織成視網膜尺寸。 就像上面提到的其他操作一樣,這也使您的生活變得更加輕鬆,尤其是如果您在 Photoshop 中為 iPhone 6 或 6+ 進行設計。
藝術家
Artista 是一款出色的 Adobe Photoshop 操作,可讓您處理照片、圖像、設計。 只需刷一下想要的區域,然後點擊播放,就真的很容易使用。 您可以選擇創建充滿活力的線條或繪畫過濾器,甚至可以組合動作為您生成的圖形元素。 此操作使創建看起來像繪畫的藝術圖像變得非常容易和快速。
LoremPicsum
Lorem picsum 是一個非常易於使用的 Adobe Photoshop 動作。 您可以從 PSD 文件中將其用作操作,也可以從直接 URL 中使用。 看看它是否對你的工作有用。 您可以選擇自己喜歡的卡通片,如飛出個未來、海底總動員、辛普森一家等,您將獲得一個佔位符! 您可以將 Photoshop CS 的操作下載到 CC。
Pixel2Vector
Pixel2Vector 是由 Michael Tzscheppan 創建的免費 Photoshop 動作。 這是一個很棒的 PSD 動作,可以真正節省時間。 Pixel2Vector 自動將任何使用像素的圖層轉換為矢量形狀或自定義形狀工具。 您只需單擊一下即可! 它是免費使用的,它還附帶一個小演示視頻,幫助您充分利用它!
GUI 自動化工具箱
GUI 自動化工具箱是一種可幫助您簡化設計工作流程的操作。 它適用於 Android 和 iOS 設計,並且適用於 Adobe Photoshop 和 Illustrator。 它可以幫助您自動調整大小和導出、將選擇轉換為畫板、導出畫板等等!
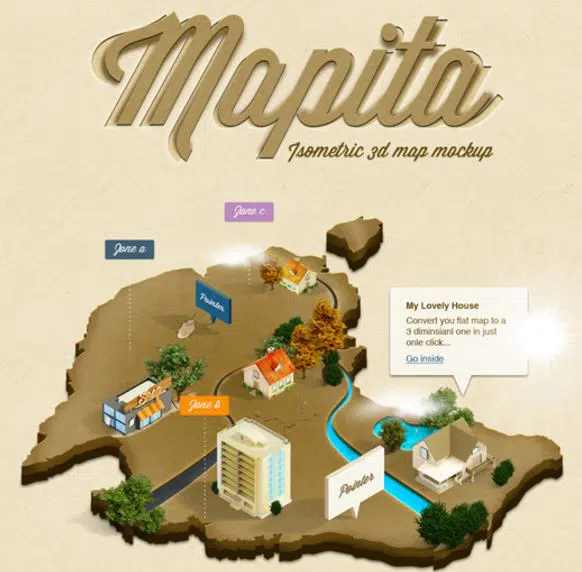
3D 等距動作
此操作 Mapita 是將平面地圖轉換為 3D 樣式設計的最簡單方法。 它有 3 種使用沙子、雪或草的樣式。 轉換 3d 地圖後,您可以添加建築物、樹木或其他 3d 對像以使其更加逼真。 這是一個很棒的等距 3D 地圖模型,包含許多元素甚至指針。 您只需要發揮創意並創建自己的地圖!
壁紙製造商
壁紙製作器是一個免費的動作,它會自動生成壁紙並以您可能需要的各種尺寸導出它們。 為任何類型的屏幕導出壁紙從未如此簡單。 您基本上只需要等待,因為此操作會自動為您導出壁紙尺寸! 挺棒的!
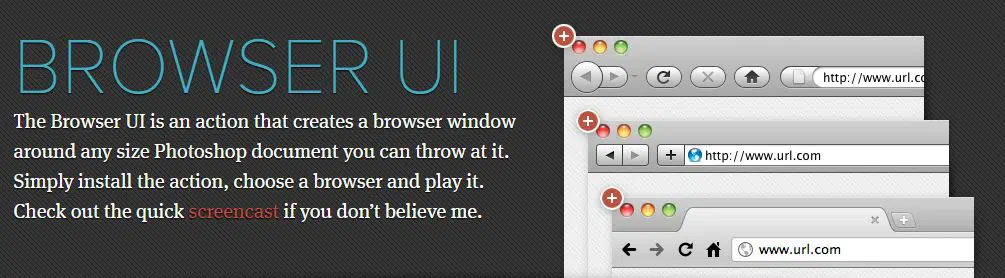
瀏覽器界面
瀏覽器 UI 是一種 Adobe Photoshop 操作,可將瀏覽器窗口添加到任何 PSD 文件。 如果您想查看您的設計在瀏覽器中的外觀,此操作非常有用。 您只需要安裝該操作並選擇所需的瀏覽器。 標準版是免費的,但您也可以花 3 美元購買豪華版。
平面瀏覽器 UI
平面瀏覽器 UI 是另一個 Photoshop 操作,可將瀏覽器模板添加到您現有的 PSD 文件中。 最小的平面瀏覽器非常適合演示或僅用於檢查您的工作在瀏覽器中的外觀。 它最適用於 jpg 和 png,但也適用於智能對象。 嘗試一下,看看它是否最適合您!