為您的網站提供 12 個免費的模態窗口庫和插件
已發表: 2021-04-25瀏覽器警報很煩人。 從來沒有人喜歡過他們。 但在模態窗口出現之前,這就是我們所擁有的一切。
由於我們今天擁有快速發展的 JavaScript 技術,加上龐大的開源社區,您可以快速設置乾淨的模式窗口。
在這篇文章中,我分享了我挑選的最好的免費模態窗口插件,所有這些插件都有多種功能和样式可供選擇。
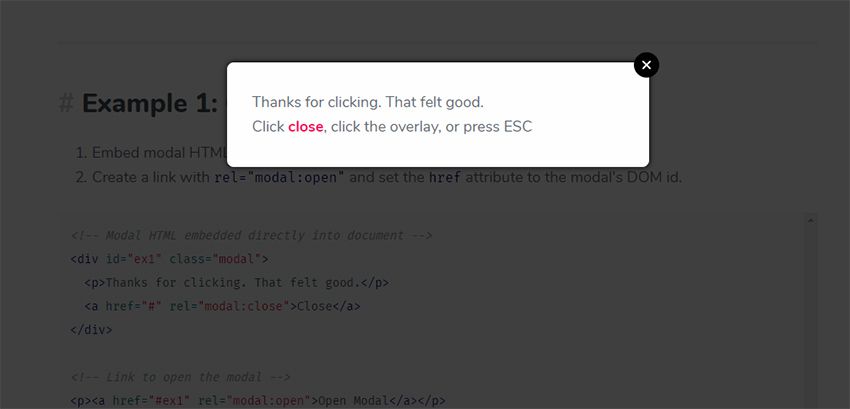
1. jQuery 模態


尋找超級乾淨且易於使用的東西? 那麼 jQuery Modal 應該是你的首選資源。
這個易於訪問的插件適用於鍵盤快捷鍵(ESC 關閉),甚至支持觸摸操作。 整個庫重約 1KB,非常小。
更不用說實際的設計足夠乾淨,可以在任何網站上使用。 絕對是我最喜歡的超級乾淨的用戶體驗之一。
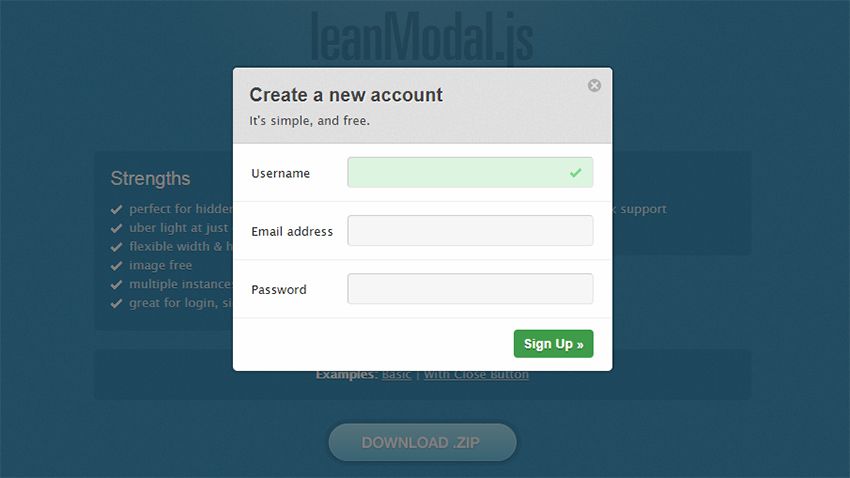
2. 精益模態

與 jQuery Modal 插件一樣,leanModal jQuery 插件具有非常相似的“乾淨”設計。
它們看起來相似,並提供相似的體驗。 但leanModal 脫穎而出,因為它支持自定義動畫效果的API 回調和更多的技術內容。
這兩個庫都是輕量級的,它們都運行在 jQuery 上。 在我看來,無論哪種方式,你都不會出錯。
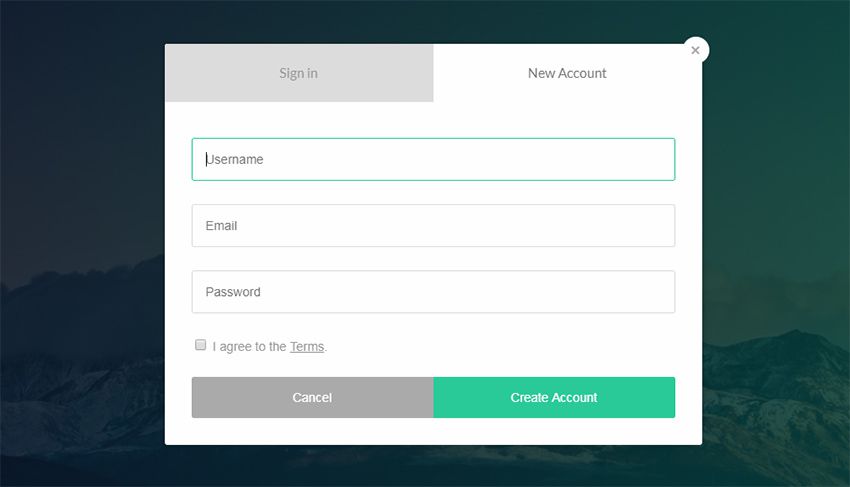
3.iziModal.js

進入更複雜的模態設計方面,我們有 iziModal.js。
這絕對是一個更大的插件,並且在美學方面有很多。 它支持數十種帶有滑下效果、淡入淡出效果的動畫,甚至可以在登錄/註冊表格之間切換的選項卡式模式。
iziModal 因其簡潔的設計和出色的 UI/UX 效果而成為個人最愛。
但是,設置起來更具技術性,並且文件大小更大。 如果你能看過去那些東西,你會喜歡這種體驗。
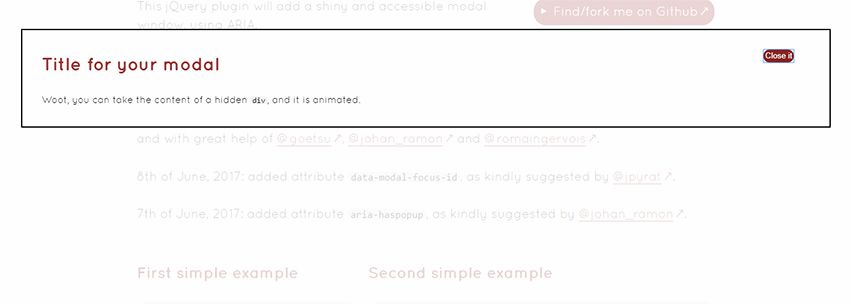
4. ARIA 模態

W3 的 WAI-ARIA 首字母縮寫詞冗長且令人困惑。 它實際上只是定義了您應該如何處理更易於訪問的網絡的豐富體驗。
很少有模態窗口在設計時考慮到了可訪問性。 然而 ARIA Modal jQuery 插件是我找到的最好的。
它會經常更新,應該適用於所有設備、所有瀏覽器、所有輸入(點擊和触摸)。
唯一的問題是,以可訪問性為重點的插件通常在表面上有點“醜陋”。
如果您更關心可訪問性而不是美學,這將是完美的。
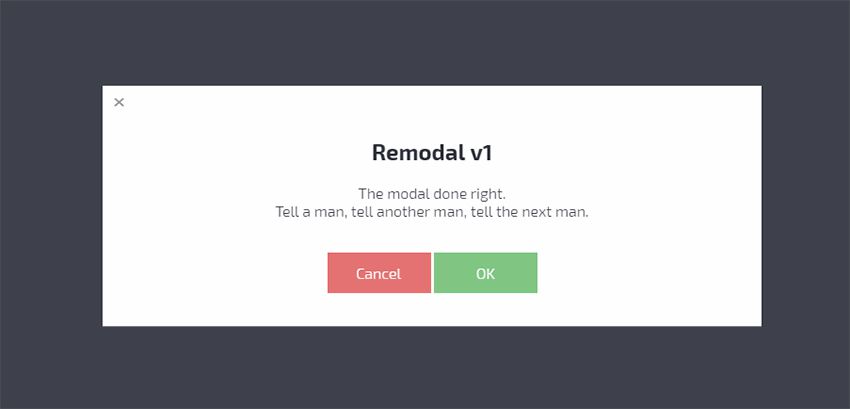
5. 再模態

Remodal 腳本是為提高速度而設計的。 它運行在 CSS 動畫之上,並且可以在一個超小的 jQuery 腳本上運行。
但是,Remodal 存在一個小問題:開發人員不再支持它。
您可以在 GitHub 存儲庫上閱讀更多信息,但此插件將永遠保留在 v1.0 中,除非有人分叉代碼。 我仍然認為它是一個可用的插件,不太可能帶來任何安全風險。
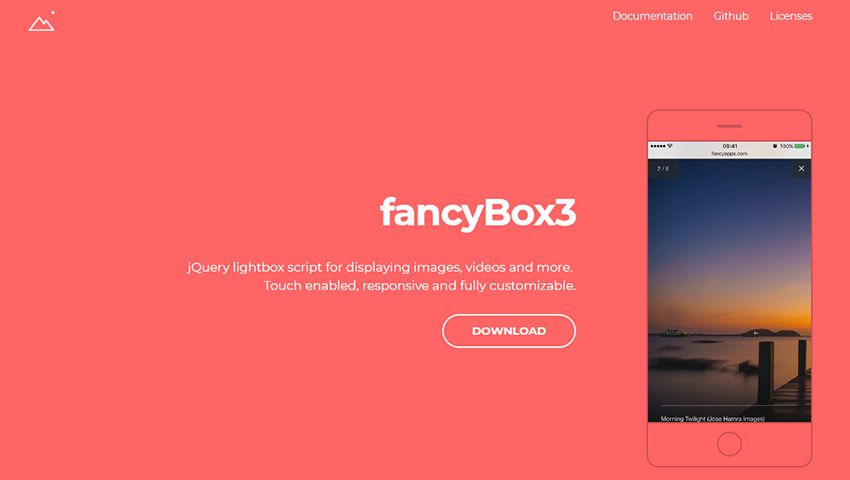
6.花式盒

雖然技術上不是一個完整的“模態”腳本,但我真的想包含 FancyBox,因為它模仿了模態行為。
FancyBox 插件在 jQuery 上運行,並從縮略圖列表創建模態幻燈片庫。 它不允許您像通常發現的那樣創建模態警報框,因此它不是直接的模態窗口插件。
但是,它會在頁面上與另一個模態腳本很好地融合,因為圖像幻燈片燈箱感覺就像一個真正的模態窗口。
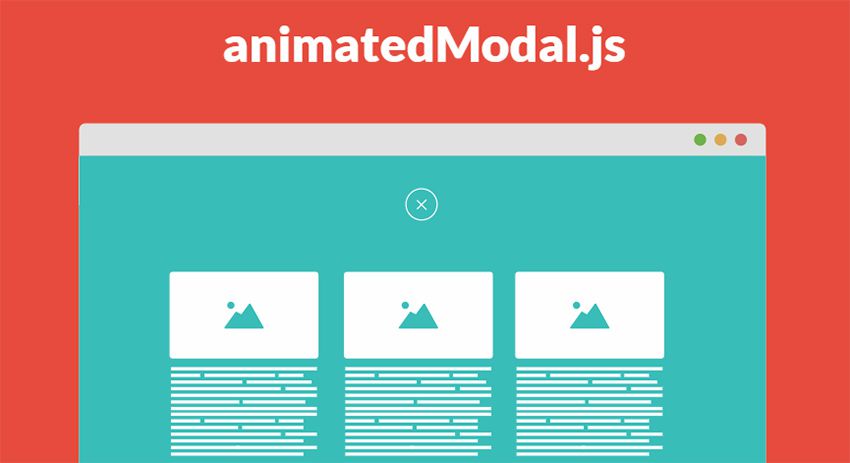
7.animatedModal.js

animatedModal.js 是獨一無二的,因為它佔據了整個屏幕,而不僅僅是頁面上的一小塊空間。
這可能不是您想要的,這完全沒問題! 我喜歡這種風格化的模式,因為它有一個隨和的設計和一個龐大的動畫效果庫(加上一個用於定制它們的 API)。
但是無法繞過相當大的全屏效果,所以這只適用於喜歡這種風格的開發者。
8. 簡單模式

使用 SimpleModal 腳本,您會發現美觀和可用性之間的良好平衡。 模態窗口感覺很自然,但它不依賴於瘋狂的動畫或冗長的 JS。
在主頁上,您會找到從嵌入式視頻到圖像、自定義內容、確認/取消模式、登錄字段等所有內容的示例。
絕對是一個多功能的模態腳本,有足夠的自定義空間。
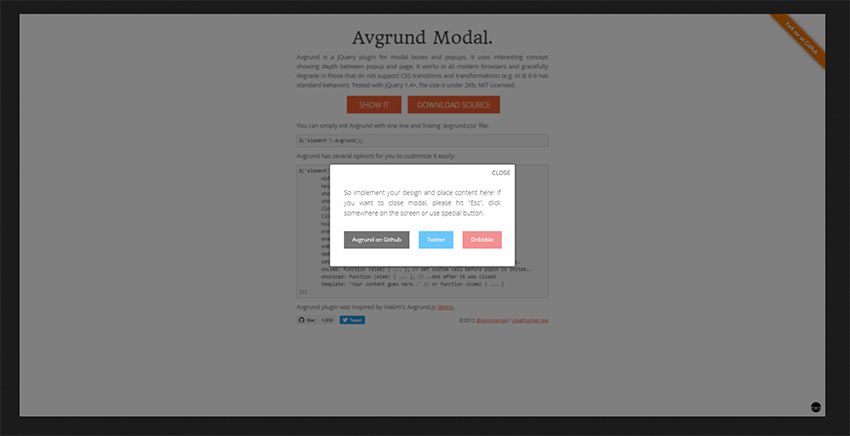
9. Avgrund 模態

對我來說真正脫穎而出的腳本是那些做不同事情的腳本。 Avgrund Modal 就是這些腳本之一。
激活此模式後,動畫會將整個頁面移動到背景中。 這不是適用於每個網站的東西。 但它超級獨特,而且非常有趣。
它在 jQuery 上運行,支持所有現代瀏覽器,並為可追溯到 IE6 + 的舊瀏覽器提供自然回退。
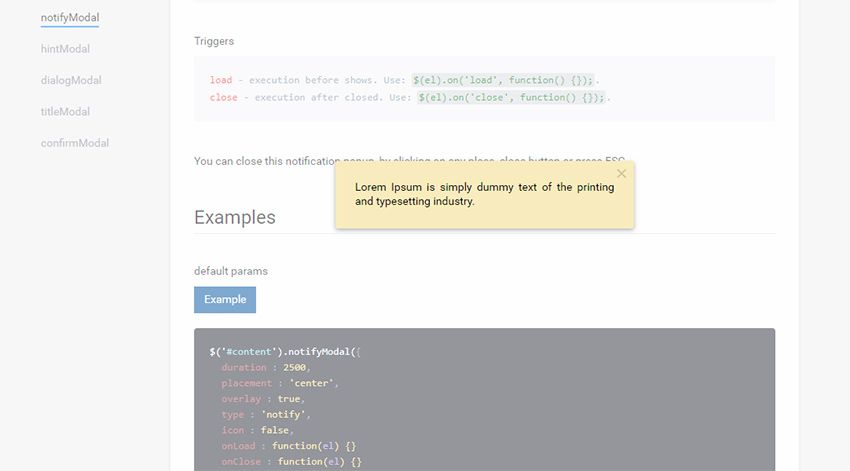
10.流行模式

看看 popModal 頁面,你就會明白為什麼這個東西如此受歡迎。 使用 popModal,您可以設計自定義窗口,支持冗長的滾動文本、確認/取消按鈕,甚至是簡單的通知消息。
所有的 CSS 代碼都超級容易編輯,讓您完全控制設計。
我不喜歡動畫風格,但絕對不可怕。 我認為 popModal 在與動畫自然融合的網站上效果最好。
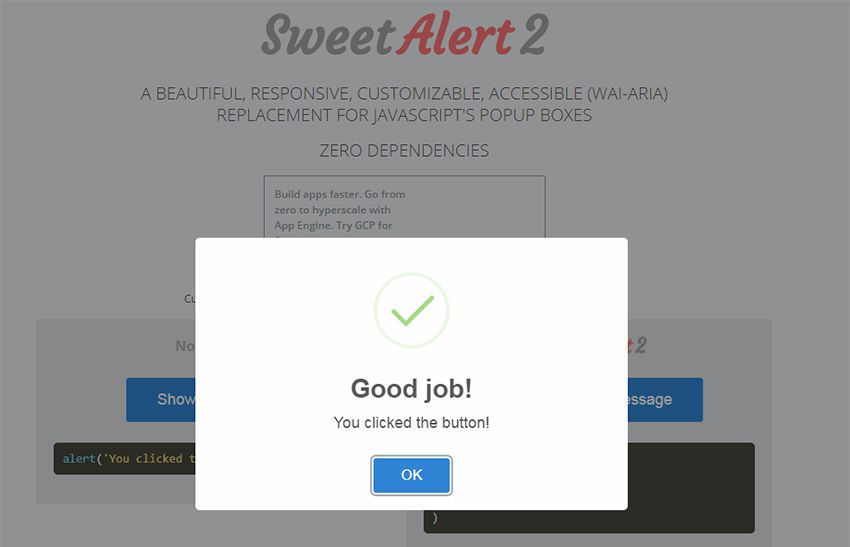
11. SweetAlert2

這是我在網絡上最喜歡的警報腳本之一:SweetAlert2。
它是一個零依賴的香草 JS 庫,並且基於 WAI-ARIA 標準完全可訪問。 如果您查看主頁,您實際上可以將傳統的警報框與 SweetAlert 模式進行比較。
區別就像白天和黑夜。
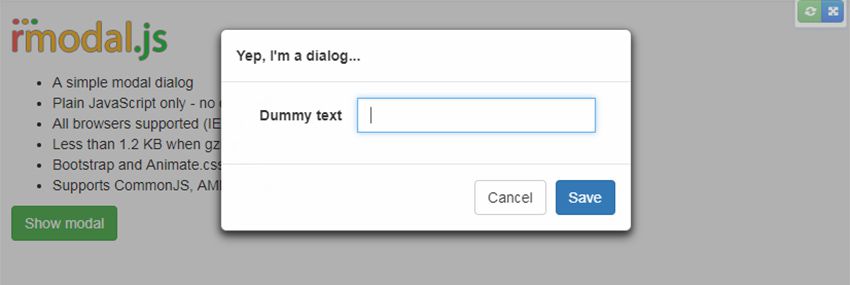
12. rmodal.js

我介紹的大多數庫都依賴於 jQuery。 但是您可以使用一些完全沒有所有依賴項的模態腳本(上面的 SweetAlert2 就是其中之一)。
rmodal.js 提供了一種自然的模式窗口設計,可以適應任何網站。 它不依賴任何 JS 庫,而且非常小,總共縮小了 1.2KB。
如果您正在考慮將它與 BS3/BS4 佈局結合起來,它也可以與 Bootstrap 配合使用。
但是看一下示例預覽,看看 rmodal 在瀏覽器中是如何工作的。 它不會取悅所有人,但對於無依賴腳本來說,這是一個不錯的選擇。
