25 個免費的 HTML 和 CSS 聯繫表單模板
已發表: 2018-05-28聯繫頁面是幾乎所有網站的重要組成部分。 與您的客戶/客戶的關係、接收反饋、客戶支持和其他形式的在線交流可以通過編碼良好的聯繫表來促進。
當然,可以在聯繫頁面上簡單地提及您的電子郵件地址,但這有時可能會帶來不便,因為爬蟲可以輕鬆收集您的電子郵件地址,您很快就會被垃圾郵件淹沒。 HTML 和 CSS 聯繫表單可以保護您免受這種情況的影響,從而防止大量垃圾郵件到達您的收件箱。
您可以使用許多工具在您的聯繫頁面上添加時尚的自定義表單。 對於 WordPress,您可以使用 WordPress 插件,其他 CMS 系統可能會提供類似的工具,但是,如果您有一些編碼知識,則可以輕鬆使用這些免費的 HTML 和 CSS 聯繫表單模板之一。
這些設計獨特的自定義表單模板將使您的聯繫頁面脫穎而出! 其中一些甚至具有附加功能,例如地圖! 查看下面的免費 HTML 和 CSS 聯繫表單模板,然後選擇您最喜歡的!
聯繫表格 1
Contact Form 1 是一個現代的交互式聯繫表單模板,帶有隨光標移動的郵件圖標和其他炫酷的視覺效果。 這種類型的聯繫表格非常適合交互式網站。 它還具有現場驗證功能,並且完全響應。
聯繫表格 2
聯繫表格 2 有一些可愛的彩色口音。 這是一個帶有微妙動畫效果的全角表單模板。 該按鈕採用彩色漸變,一旦您將其懸停,它就會發生變化,您可以輕鬆地對其進行修改以適應您網站的調色板。
聯繫表格 3
聯繫表格 3 是另一個很酷的聯繫表格模板,用途非常廣泛。 它添加了一個有趣的新功能,即消息的雙重選項,因此用戶可以將其用作聯繫表或查詢表。 它還帶有照片背景和亮綠色。 這些可以很容易地定制。
聯繫表格 4
此聯繫表格與上面介紹的表格類似,但與此不同的是,它在背景中具有霓虹色漸變,表格的主要元素採用簡單的白色。 這種編碼良好的聯繫表單支持字段驗證,並且易於集成到您使用的任何平台中。
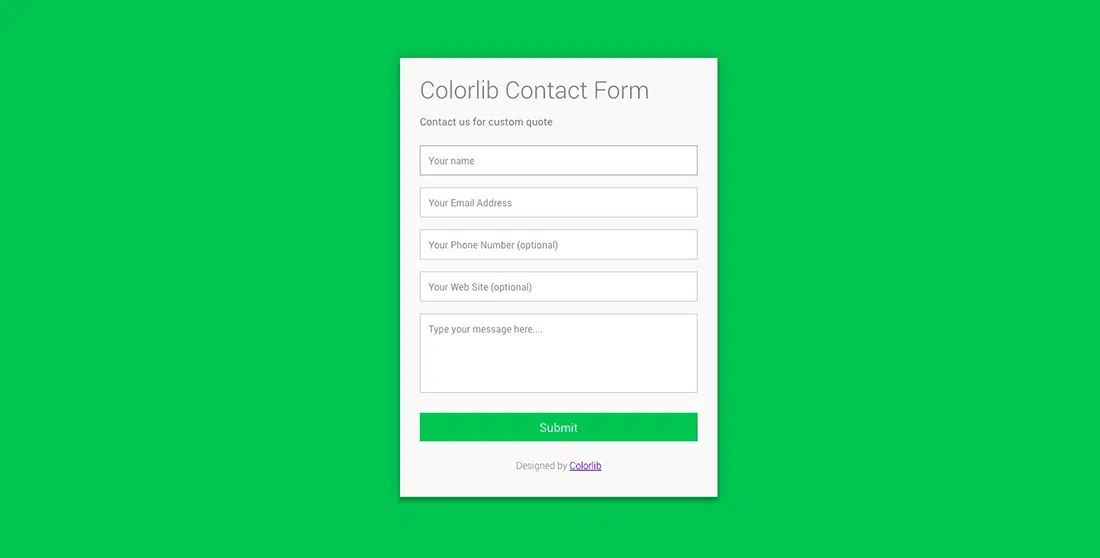
Colorlib 聯繫表
Colorlib 聯繫表單是一個簡單但有效的聯繫表單模板,帶有字段標籤、字段驗證和極簡設計的指標。
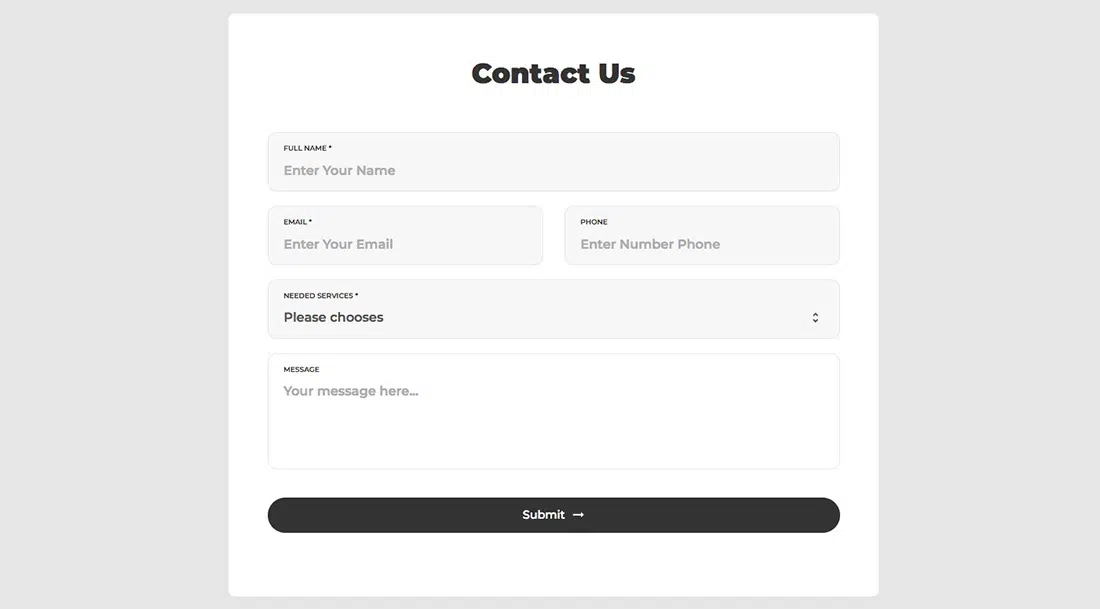
聯繫表格 5
聯繫表格 5 的聯繫表格結構很好,非常適合博客或雜誌網站。 它是黑白的,簡單而乾淨。 使用的字體是粗體的,整體設計反應靈敏,即使在小屏幕上也易於使用。
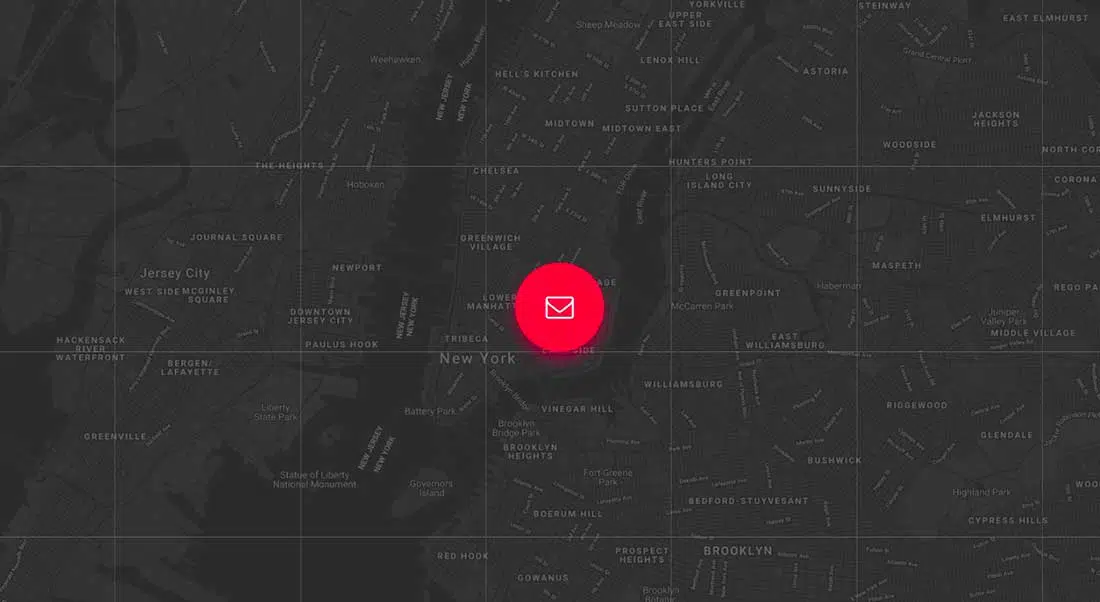
聯繫表格 6
聯繫表格 6 是一種獨特的聯繫表格設計,具有創造性的佈局。 背景不是靜態的,而是由 Google 地圖提供支持的交互式地圖。 陰影效果也很有趣。 看看它在行動!
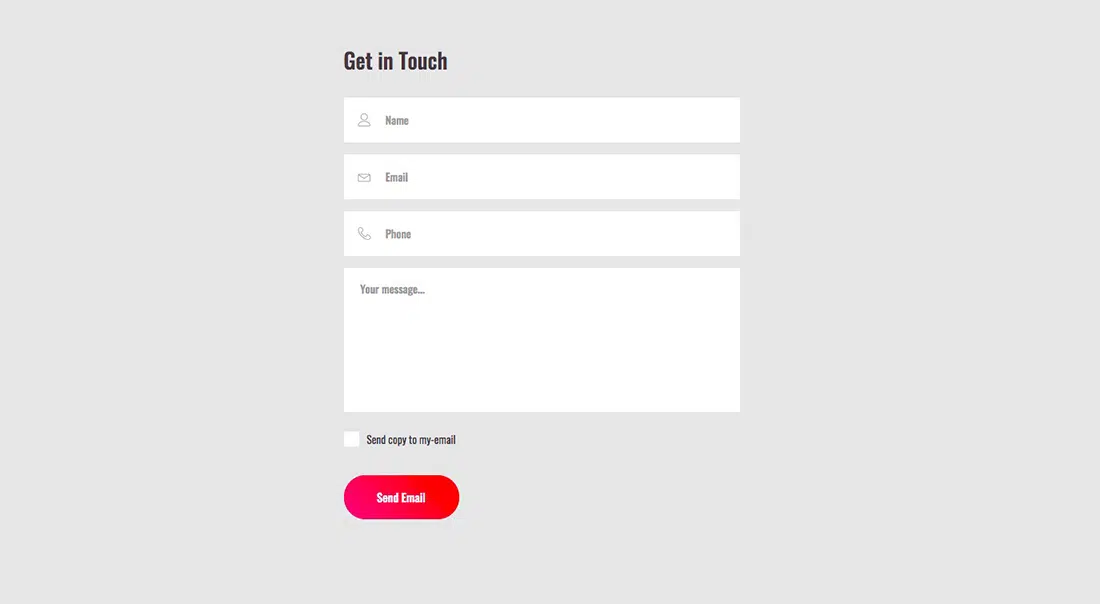
聯繫表格 7
Contact form 7 具有更企業化的風格,採用簡約的設計和直接的佈局。 它提供了向用戶發送消息副本的選項,方法是勾選表單底部的框。 此表格甚至可以與電子郵件營銷工具或 CRM 系統集成以立即響應。
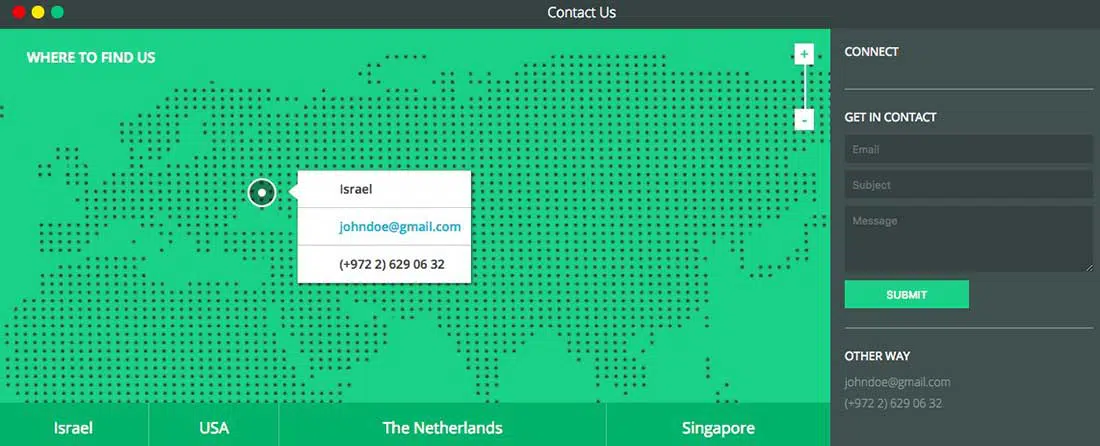
聯繫表格 8
聯繫表格 8 類似於上面的地圖表格,但設計更簡潔、更輕巧。 背景中的地圖也是交互式的,由谷歌地圖提供支持,表單保持打開狀態。 還可以選擇將消息作為副本發送,如上表所示。
聯繫表格 9
聯繫表格 9 另一種豐富多彩的表格,是上述兩種聯繫表格的組合。 背景是交互式穀歌地圖,但它被美麗的霓虹漸變覆蓋。 消息表單很簡單,只有三個字段,並帶有微妙的陰影效果。
聯繫表格 10
聯繫表格 10 是一個簡單而現代的聯繫表格模板,您可以免費安裝在您的網站上。 這種靈活的 HTML 和 CSS 聯繫表單易於自定義,因此您可以根據需要添加新字段。
聯繫表格 11
Contact Form 11 設計大膽,色彩鮮豔,矢量插圖精美。 背景是紫色的,但可以通過一些 CSS 調整輕鬆更改顏色。 即使從移動設備上也可以清楚地看到文本。

帶有地圖的響應式聯繫表
Lentie Ward 是這個獨特的聯繫表單模板背後的設計師。 這個表單是用 Haml 和 SCSS 技術以及一些 JavaScript 製作的。 結果是一個複雜的表單模板,背景中有一張很酷的地圖。 如果您想在聯繫頁面上為訪問者提供壯觀的體驗,請務必使用此表格。
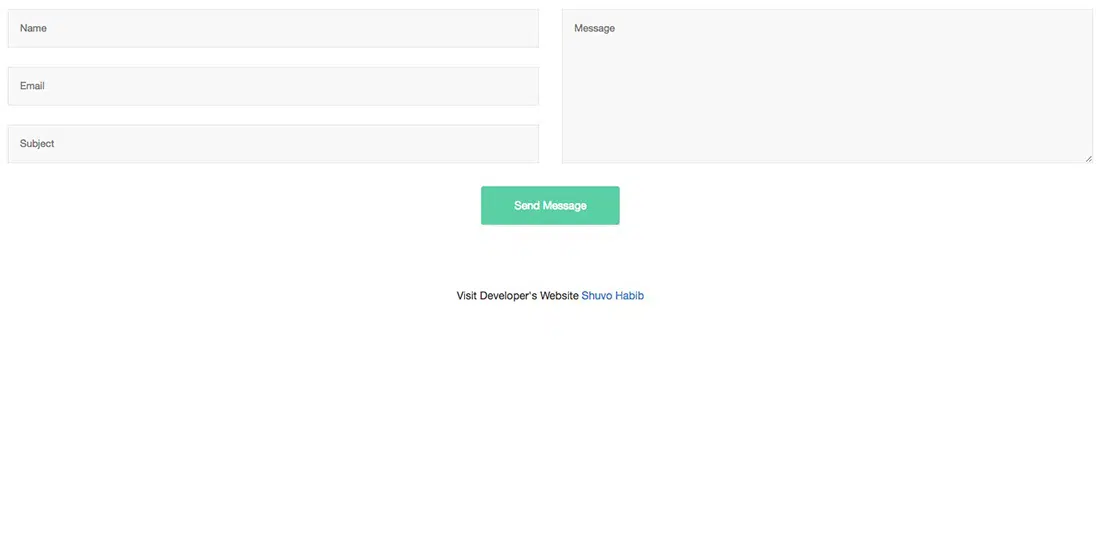
聯繫表格 Bootstrap 3
此聯繫表格是由設計師 Shuvo Habib 在 Bootstrap 的幫助下創建的。 它乾淨、簡單且全寬。 它包含用戶需要的所有基本信息。
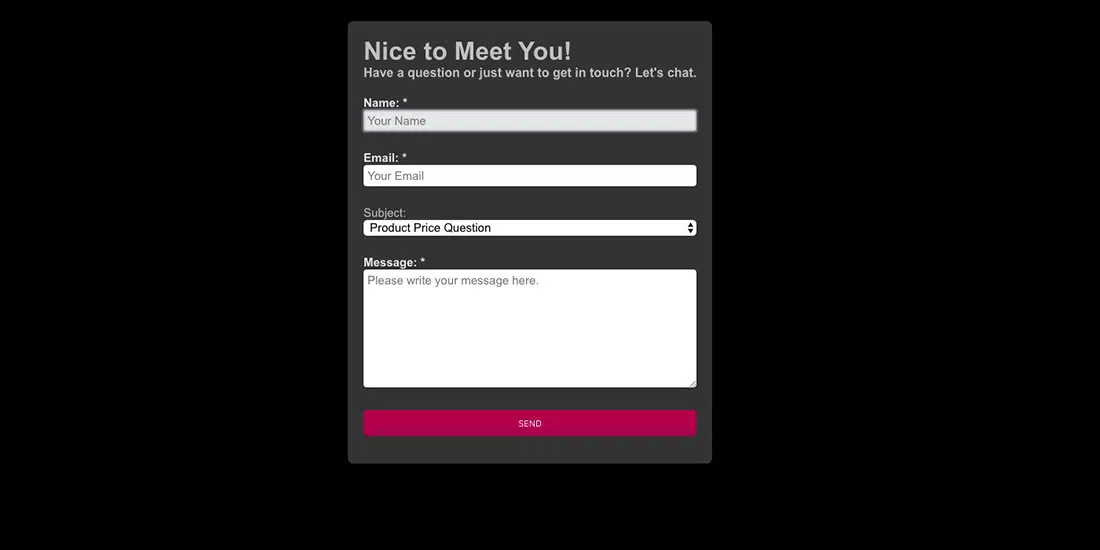
響應式聯繫表
這個響應式聯繫表單模板由 Lisa Wagner 設計。 它針對移動設備進行了優化,具有深色佈局,非常適合您網站上的支持部分。 可以通過一些 CSS 調整輕鬆修改顏色。
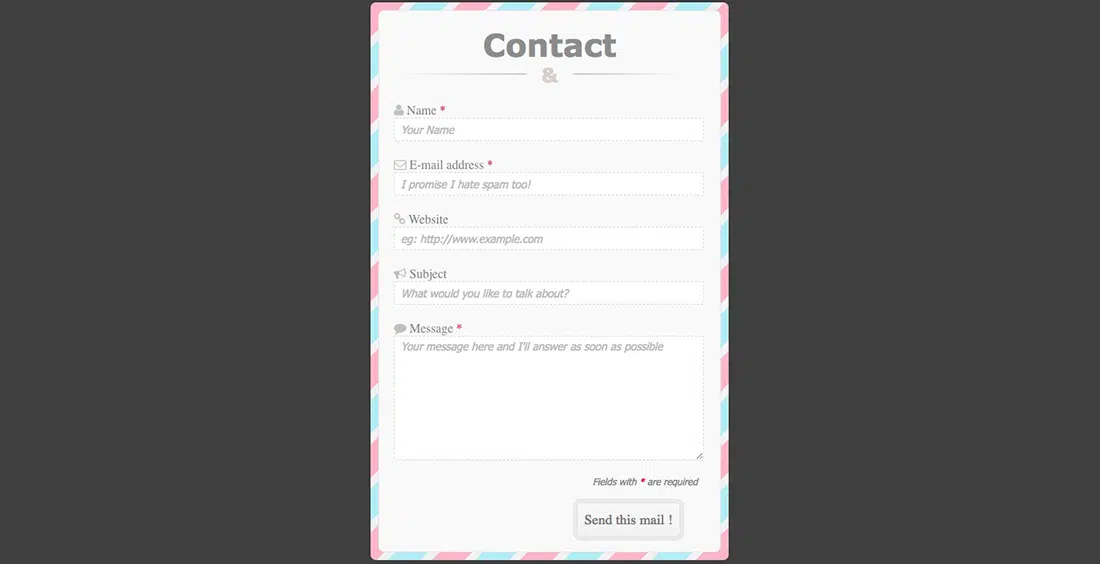
CSS3 聯繫表
這個 CSS3 聯繫表單是由 Hong Liu 創建的,它是完全響應式的。 它還有一個很棒的彩色邊框,給人一種複古的感覺。 它非常適合任何具有淺色調色板的網站。
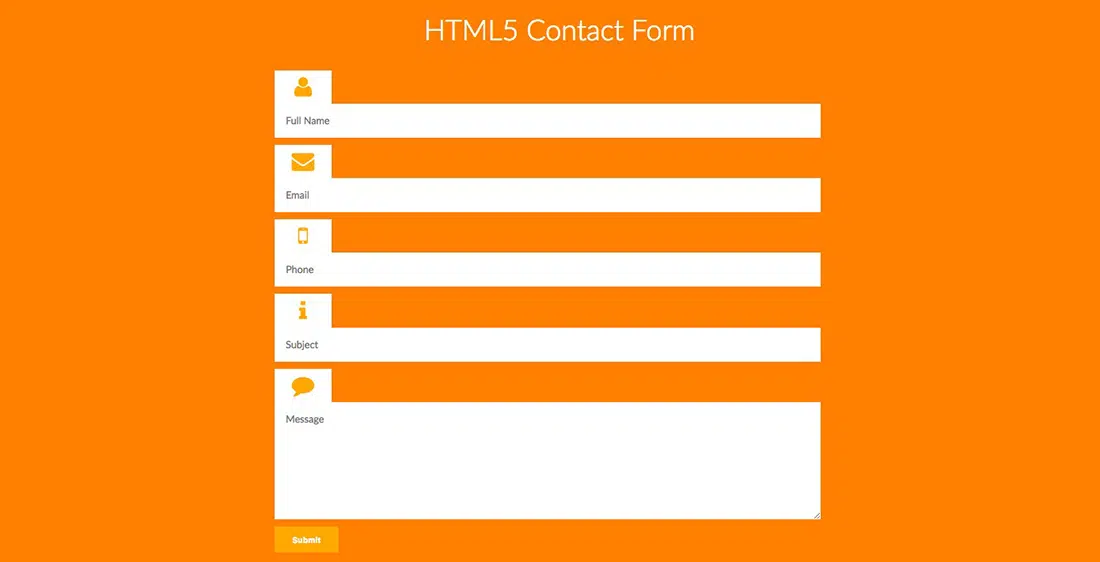
HTML5 聯繫表
這是另一個HTML5 全角聯繫表單 。 該設計對每個字段的標籤都有一種有趣的方法。 顏色可能太亮了,但可以通過一些 CSS 修改輕鬆更改。
簡約形式
顧名思義,這是一種極簡主義的形式,具有乾淨、超簡單的設計。 此表單設計由 Matheus Marsiglio 創建,僅包含三個基本字段——電子郵件、姓名和消息。
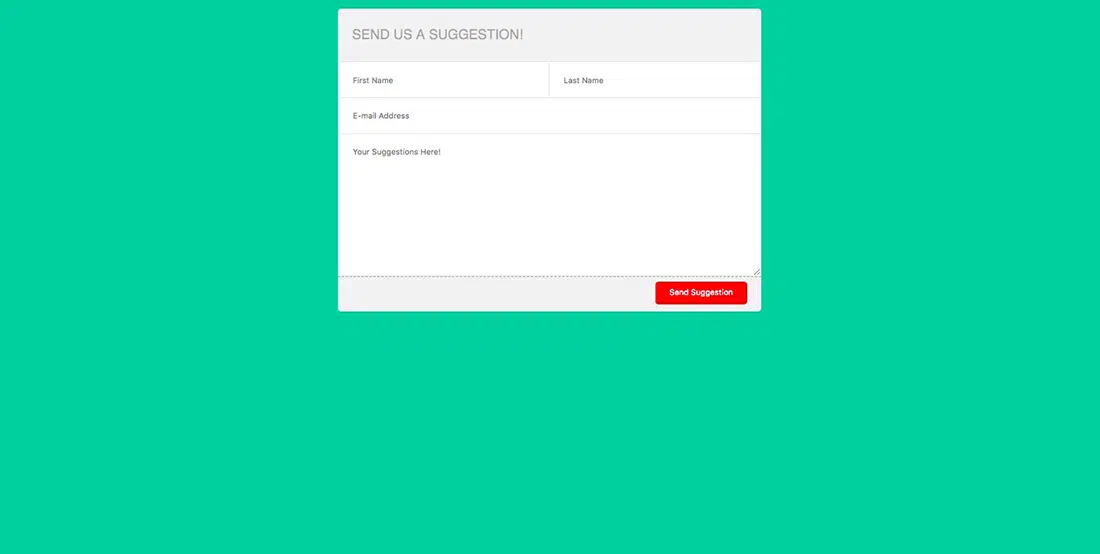
每天筆聯繫表
Pen a Day 聯繫表是一種輕量級的設計,非常適合網站上的反饋表。 佈局乾淨且基本,並且具有建議框所需的每個字段。
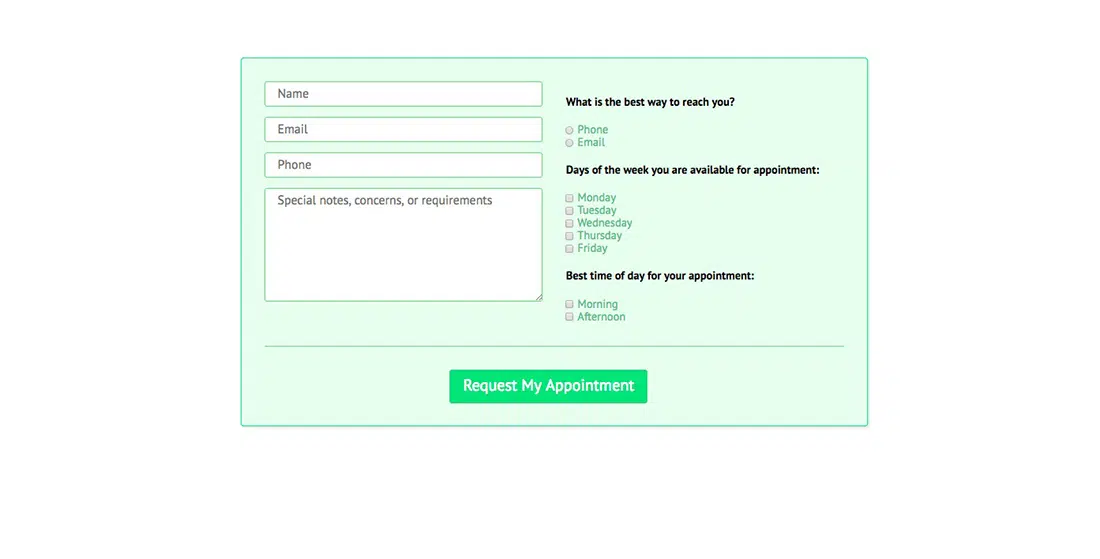
預約聯繫表
您需要預約聯繫表嗎? 這個模板是給你的! 這個現代的 CSS3 和 HTML5 聯繫表格由 Andrew Wright 創建,讓您可以輕鬆管理約會和為您的企業預訂客戶! 甚至還有一項功能可以讓用戶指定聯繫的最佳時間。
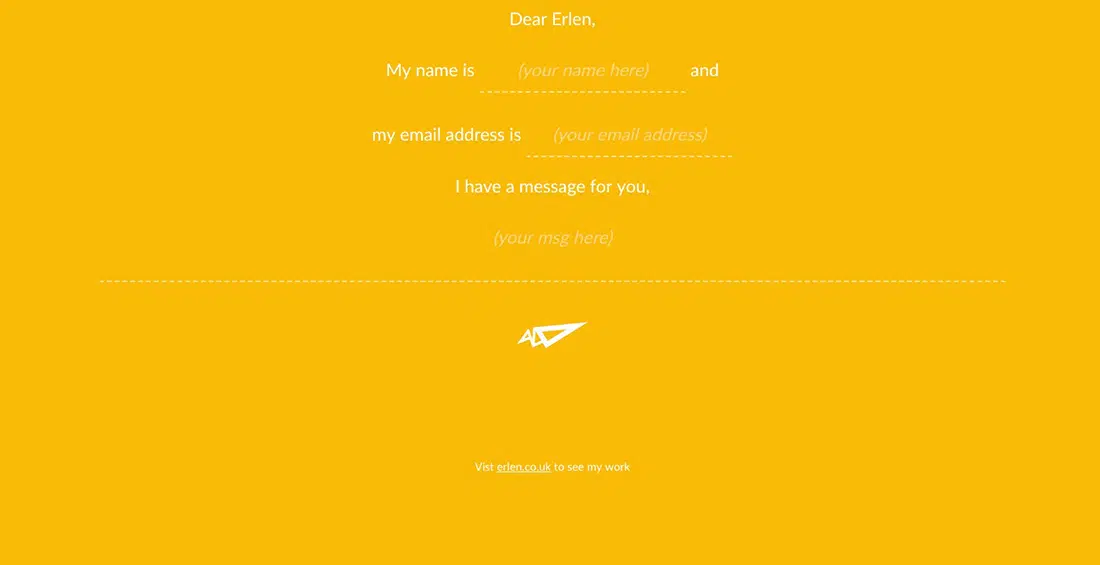
快速最小聯繫表
這種快速且易於使用的最小聯繫表由 Erin Masson 創建。 它具有用於填寫聯繫方式的交互式設計。 它可以很容易地適應任何網站的調色板。
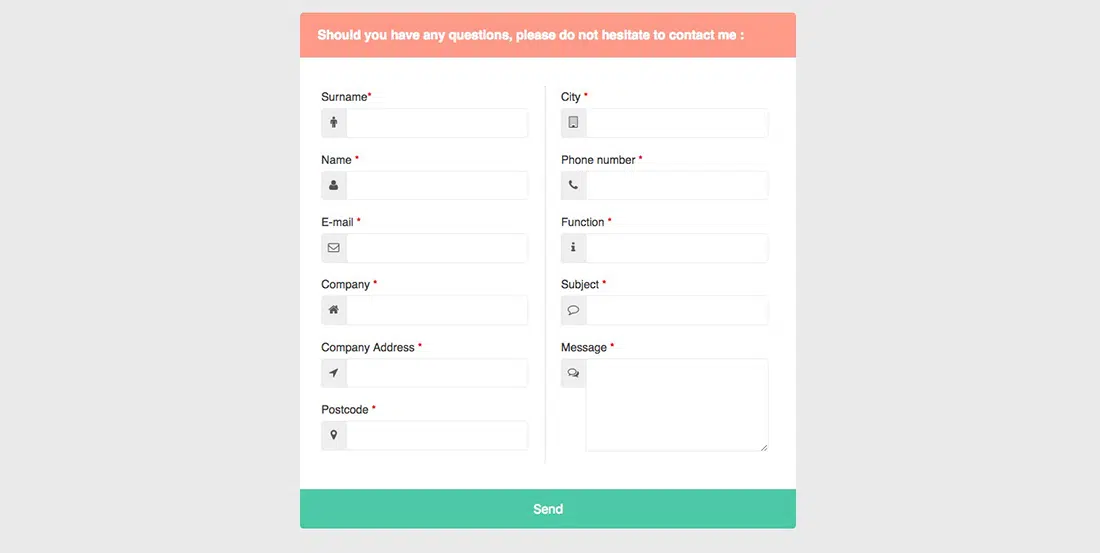
令人愉悅的聯繫表格
正如其名稱所述,此聯繫表單模板具有令人愉悅的設計。 由 Grandvincent Marion 開發,這個精心製作的聯繫表格讓您可以通過以盒裝佈局排列的詳細字段收集有關潛在客戶/客戶的大量信息。
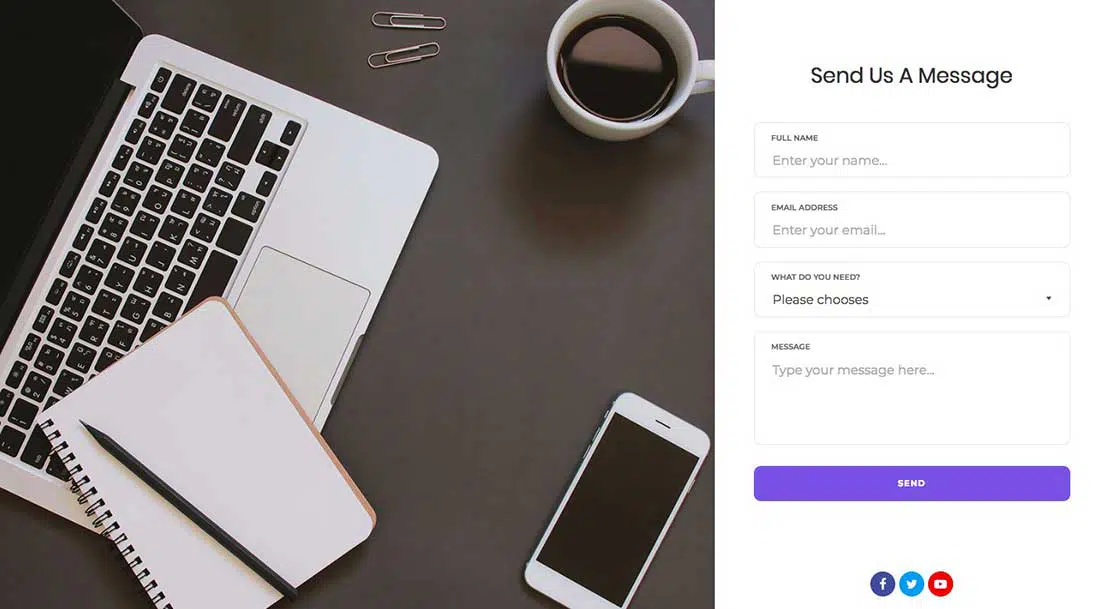
Colorlib 的聯繫表
這個非常免費的聯繫表單模板與頁面左側的大圖像配對。 它具有聯繫表格的基本字段和簡單的設計。 此外,表格底部還有一些排列整齊的社交媒體圖標。
優雅的聯繫表
這個由 Mark Murray 創建的優雅聯繫表單使用 Compass 框架。 這種現代設計可以輕鬆適應您網站使用的任何 CMS。 試試看!
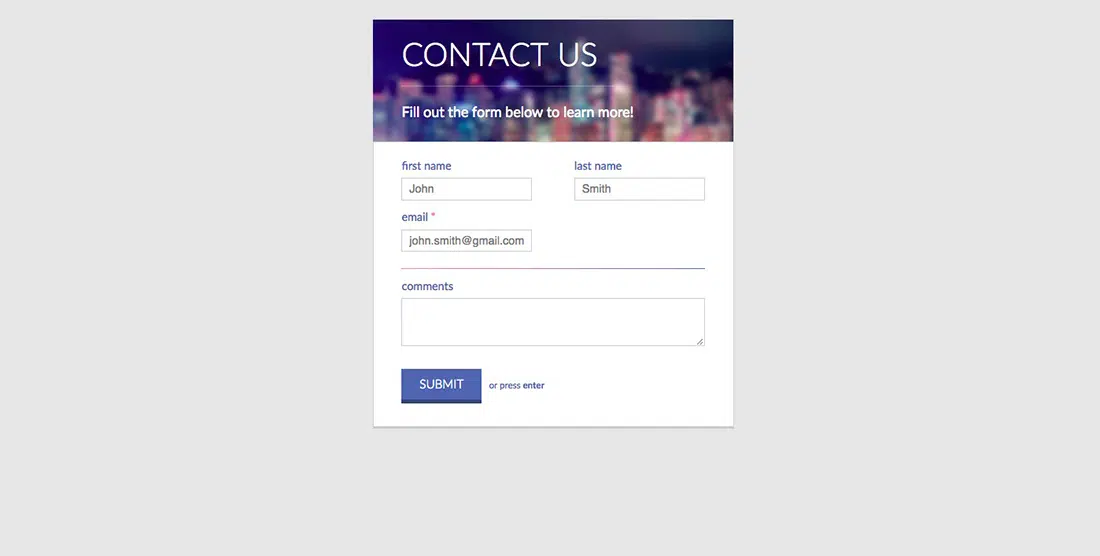
清潔聯繫表
這個乾淨的聯繫表單模板是由 Nick Haskell 設計的,也使用了 Compass 框架。 與此列表中的其他免費聯繫表單不同,此模板在表單頂部使用背景圖像。 它的設計具有視覺吸引力和專業性。