10 個免費的開源日期選擇器插件
已發表: 2021-02-09選擇菜單是日期選擇器的常見選擇,因為它們易於設置。 但是經過幾十年的 MM/DD/YY 菜單,我認為我們的用戶應該得到更好的。
在表單中添加日期選擇器非常簡單,而且大多數日期選擇器插件都是完全免費的。 一旦你學會了基本的設置過程,你就再也回不去了,所以這真的只是找到一個好的問題。 我在網上搜索了最好的插件,並將它們全部整理在這篇文章中。
你會發現 vanilla JS 插件、jQuery 插件,甚至是 Bootstrap 等框架的擴展。 無論您需要什麼,這裡一定有一個適合您的插件。
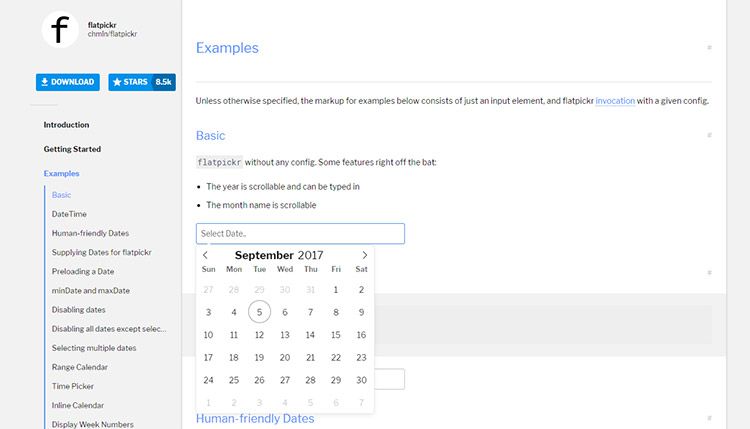
1. 扁平拾取器


輕量級的 Flatpickr 插件易於使用,甚至更易於設置。 它的設計考慮到了簡單性,因此默認 UI 應該融入任何佈局。
如果您看一下示例頁面,您會注意到這個日期選擇器並不是很複雜。 但這通常是用戶想要的:輸入數據並繼續前進的簡單界面。
使用 Flatpickr,您可以自定義初始日期、月份和年份,以及可以選擇哪些日期的限制。 此外,您還可以使用 12H 或 24H 時鐘添加可選的時間參數。
毫無疑問,這是更好的日期選擇器插件之一,僅就其設計、用戶體驗和功能而言。
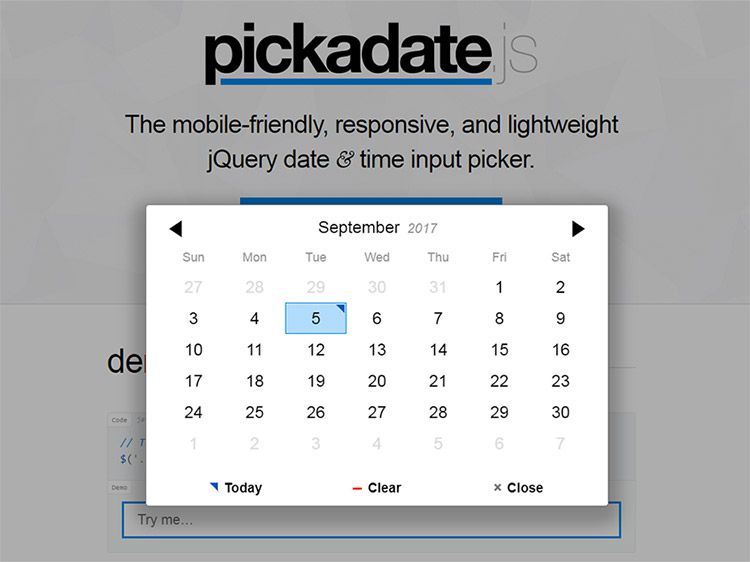
2. Pickadate.js

我真正喜歡的另一個選擇是 Pickadate.js 插件。 這旨在對移動設備友好且完全響應,因此它是適用於所有設備的絕佳解決方案。
Pickadate 在 jQuery 上運行,因此您確實需要該庫作為依賴項。 然而,這個文件非常輕量級,並且不需要太多就可以讓它工作,所以即使使用 jQuery,你也不應該注意到任何頁面滯後。
這提供了日期和時間選擇菜單,因此無論您收集什麼數據,它都是一個功能齊全的選項。
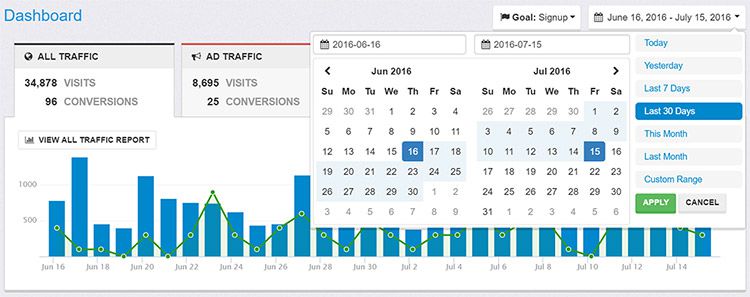
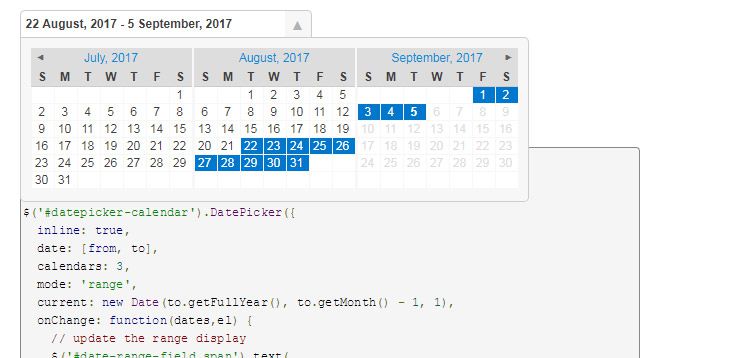
3. 日期範圍選擇器

輸入範圍選擇器在調度程序和可視數據應用程序中非常常見。 例如,谷歌分析使用他們自己的日期範圍選擇器來獲取特定網站上的訪問者數據。
要重新創建此效果,請嘗試使用日期範圍選擇器。 它旨在適應 Bootstrap 的 CSS 樣式表,但也可以單獨使用。
此外,它還支持多月選擇器、單月選擇器和常見日期範圍(過去一周、過去一個月等)的預定義值。
迄今為止我見過的設計最精良的 JS 範圍選擇插件。
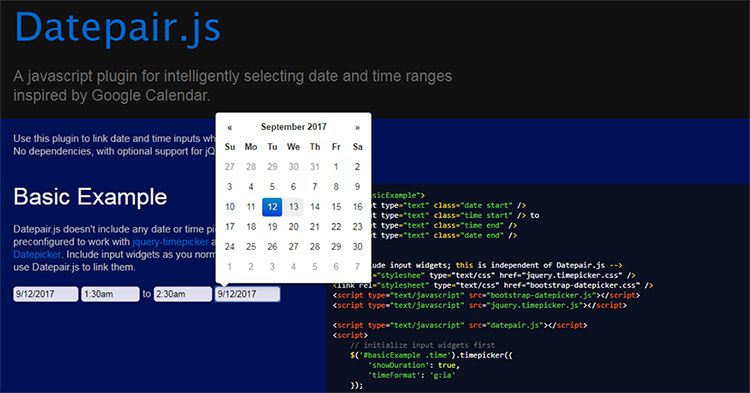
4.日期對.js

要使用更簡單的方法進行範圍選擇,請嘗試 Datepair.js。
這依賴於用於選擇範圍的開始日期和結束日期的雙輸入字段。 它還可以根據您的設置和您配置插件的方式包括時間範圍。
這比單個日期選擇器 UI 更好嗎? 這取決於您(或您的客戶)來決定。
但這是一個簡單的設置插件,您的訪問者可能更喜歡單字段輸入。
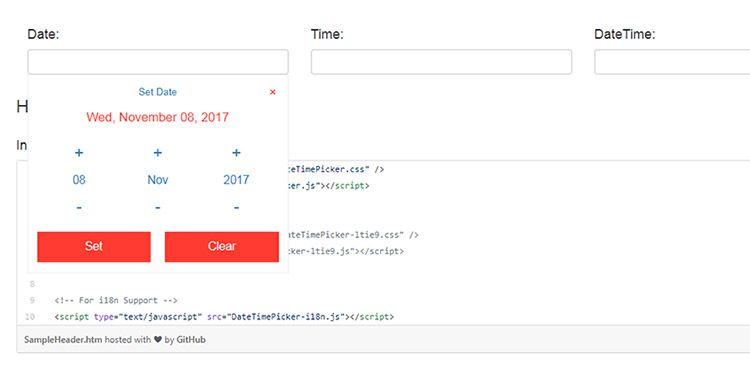
5. 日期時間選擇器

這是一個更獨特的插件,界面非常不正常。
DateTimePicker 插件有自己的響應式下拉菜單,允許用戶使用加號和減號圖標選擇他們的日期/時間。
一方面,這更容易跳轉並通過點擊幾下快速更改月份/年份。 但這也不是典型的日曆 UI,因此可能需要不熟悉此界面的用戶進行一些調整。
一切都有利有弊,所以我說看看插件,看看你的想法。 這確實支持單獨的日期和時間輸入,但您也可以將它們組合在一起,只需單擊一下即可選擇日期時間。
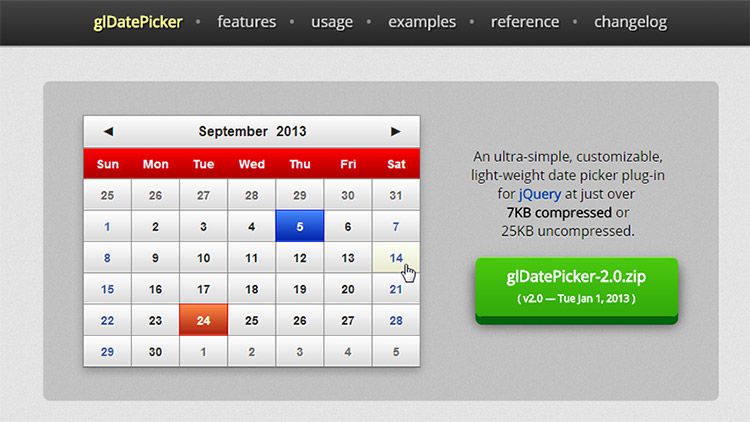
6.glDatePicker

有關詳細設計和大量可選功能,請查看 glDatePicker 插件。 考慮到您獲得的數量,它相當輕巧,並且在縮小時約為 7KB。
這運行在 jQuery 之上,因此您也必須考慮這一點。 但它是為日曆日期選擇屏幕提供華麗主題的少數插件之一。
它有一些預先設計的模板,但它還帶有 CSS 屬性,您可以自己重新設置樣式。 更不用說所有的 JS 函數都有回調,所以如果您對編碼感到滿意,您可以將自己的功能添加到組合中。
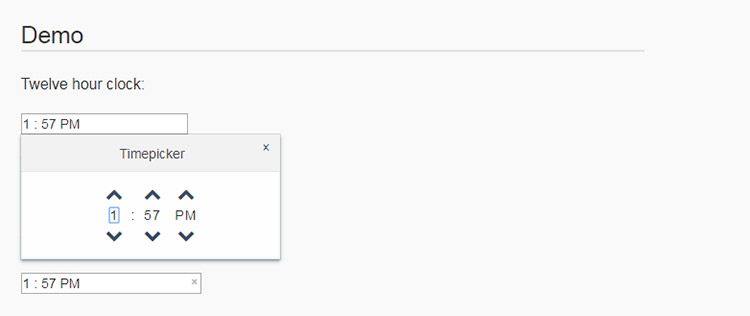
7. 拾荒者

雖然這在技術上不是一個日期選擇器,但它是最好的時間選擇器之一。
Wickedpicker 是一個 jQuery 驅動的時間選擇插件,適用於任何輸入字段。 它支持用戶輸入小時/分鐘和 AM/PM 設置。 您還可以使用簡單的 JS 選項在 24 小時時鐘上運行它。
一些日期選擇器插件有時間選擇,但它是一個額外的功能。 該插件專為時間輸入而設計,因此如果您只需要它,它是一個不錯的選擇。
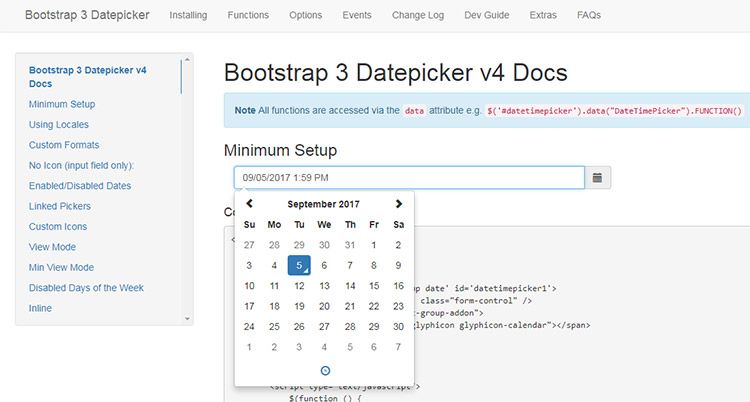
8. 引導日期選擇器

任何熟悉 Bootstrap 的人都知道它對新項目有多麼有用。 如果你經常在 Bootstrap 上設計網站,那麼你應該保存這個 Bootstrap Datepicker。
它是專門為 BS3 佈局製作的少數插件之一,它也應該與即將發布的 Bootstrap 4 版本兼容。
該設計包括用於更改月份和年份的部分以及用於更改日期選擇器中的分鐘/小時的時間選擇器。 它完美地融入了 BS GUI,因此它無疑是任何使用 Bootstrap 的人的必備品。
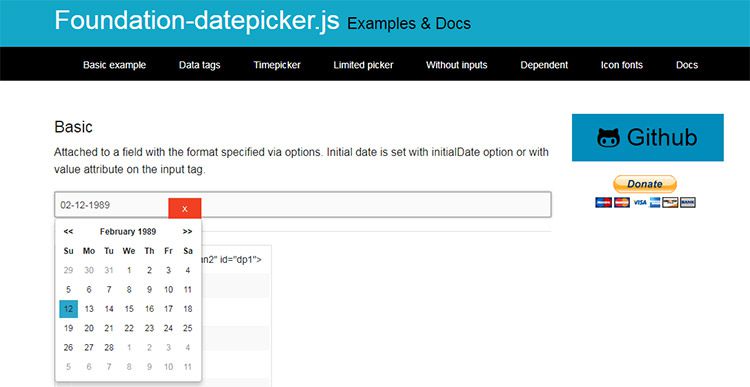
9. 基礎日期選擇器

另一個流行的前端框架是 Foundation,如果你更喜歡那個庫,你應該看看這個 Foundation datepicker 也是 100% 免費的。
它還帶有一個時間選擇器和在日期選擇屏幕中包含時間的選項。 您甚至可以根據固定設置定義日期(即只有特定日期可用)並將這些日期限制在特定時間。
您甚至可以使用固定選項(例如 15 分鐘間隔)重新設置時間輸入的樣式。
你可以用這個插件做很多事情,所以它是對任何 Foundation 網站的一個很好的補充。
10. FoxRunSoftware 日期選擇器

這是 GitHub 上用於 jQuery 日期選擇器的頂級插件之一。 它只是簡單地命名為“DatePicker”,但為了區別於其他,它是由 FoxRunSoftware 設計的插件。
它帶有一個乾淨的界面,默認情況下,它使用 3 個月的 GUI 窗口進行日期選擇。 這感覺就像谷歌分析選擇器,只是它有點小。
回調的代碼非常簡單,您可以對如何管理 UX 進行大量控制。 如果您想複製 Analytics GUI,當然值得保存一個日期選擇器。
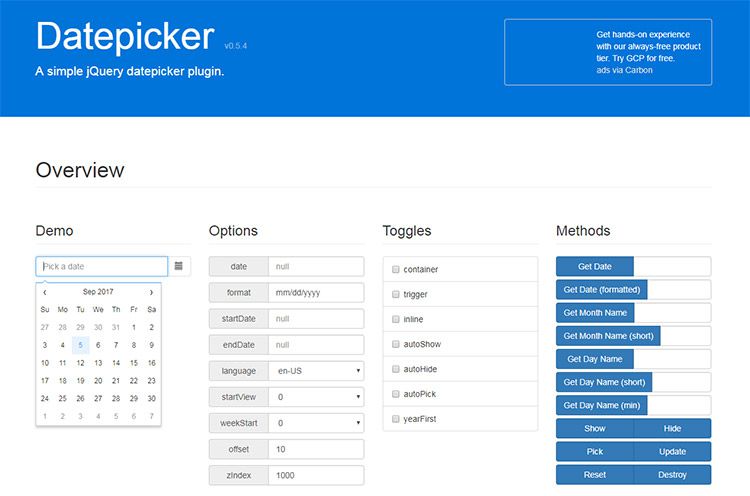
11. jQ 日期選擇器

這是另外一個 datepicker 插件,其簡單的標題為 Datepicker。 它再次運行在 jQuery 上,但這個是由中國開發者 Fengyuan Chen 設計的。
這個 Datepicker 插件非常棒,它為新的 JS 開發人員提供了大量的文檔。
主演示頁面非常適合玩弄,但如果您想在您的網站上安裝和運行此插件,請查看 GitHub 存儲庫。
如果您正在尋找更多的 datepicker 插件,請嘗試搜索 GitHub。 Web 開發人員一直在發布新插件,因此您永遠不知道會找到什麼。
