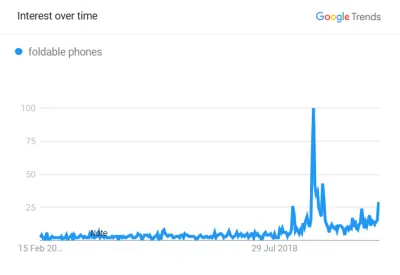
可折疊網絡實際上意味著什麼?
已發表: 2022-03-10經過多年的討論、試驗和智能手機銷售的平穩,可折疊設備終於進入市場。 三星、華為和摩托羅拉都發布了可折疊屏幕的手機,而蘋果等公司也緊隨其後。 “可折疊網絡”即將到來。
它的設備形式多樣,從筆記本電腦到手機,再到新奇的雙屏混合設備。 這類新的小玩意沒有包羅萬象的定義,但大多數都屬於兩個類別之一。 “可折疊”是屏幕字面上折疊的設備,而在“雙屏”上,屏幕是分開的,但可以作為一個使用。 在網頁設計方面,這兩種類型可能會遵循類似的規則。 如果這項技術大放異彩,那麼網頁設計可能會迎來十多年來最大的變革。

這一切聽起來很令人興奮,但它實際上意味著什麼? “可折疊網絡”將帶來新的挑戰、新的機遇,並且很可能帶來新的語法。 自智能手機以來,網絡可能會發生最大的變化。 用戶和編碼人員都已經習慣了這種競爭環境:台式機和移動設備以及一些平板電腦。 不再。 如果您認為自己在什麼都沒看到之前就了解響應式設計。
延伸閱讀
- “未來是可折疊的:開發 Galaxy Fold 的應用生態系統”,三星新聞編輯室
- “可折疊手機來了。 我們真的想要他們嗎?”Brian X. Chen,紐約時報
新Web標準、新體驗、新問題
柔性屏幕技術自 1970 年代以來一直在研究,但直到世紀之交才得到認真開發。 直到最近幾年,消費設備才開始進入市場——各種形狀和尺寸。
有些,比如 Galaxy Z Flip,模仿了老式翻蓋手機。 其他的,如華為 Mate X,將屏幕包裹在手機的外部。 還有很多像電子書一樣構建,當設備完全打開時,兩個內部顯示器合二為一。 通常在外部有一個單獨的、較小的屏幕,因此用戶在使用時不必展開它。

硬件問題有據可查,並且正在解決中。 可折疊設備即將到來。 那不是重點。 這裡的重點是該技術將如何影響 Web 開發人員、UX 設計師以及其他任何以提供優質瀏覽體驗為業務的人。
CSS 和 JavaScript 的更新
新硬件意味著更新的軟件。 微軟對可折疊技術的到來特別敏感,部分原因是該公司正在開發自己的可折疊設備。 三位微軟開發人員——Bogdan Brinza、Daniel Libby 和 Zouhir Chahoud——發布了一個解釋器,他們在其中提出了一個新的 JavaScript API 和一個 CSS 媒體查詢。 Chahoud 在 2 月 3 日通過 GitHub 帖子對此進行了擴展。
他們強調了可折疊設備的潛在問題,包括:
- 可折疊市場中的各種硬件。
有些設備是無縫的,而有些則不是,而且它們的形狀千差萬別。 Windows Surface Duo 和 Galaxy Fold 的形狀都像書本——一本有縫,一本沒有。 無縫的摩托羅拉 Razr 讓人回想起舊的翻蓋手機,屏幕的兩個“半”更接近正方形而不是矩形。 還要考慮到,三部分折疊出現在現場肯定只是時間問題。 由於可折疊產品的形狀和大小多種多樣,因此針對 _class _of 設備而不是特定硬件非常重要。 - “折疊區域”功能。
可折疊屏幕的奇蹟需要一些犧牲。 一個主要問題是折疊附近的屏幕可能會很尷尬。 位於部分折疊屏幕上或跨過部分折疊屏幕的內容可能難以查看或與之交互。 書籍和雜誌傾向於避免跨頁打印內容; 可折疊屏幕可能也是如此。 更重要的是,一些可用性測試表明觸摸屏響應在可折疊設備上並不可靠。
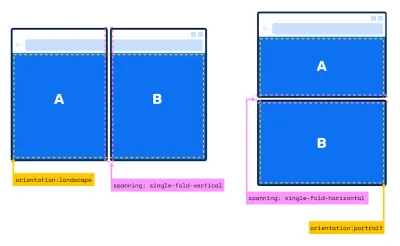
為了解決這些問題和其他問題,Brinza、Libby 和 Chahoud 提出了一個跨越 CSS 媒體功能,它可以測試瀏覽器窗口是跨兩個屏幕顯示還是跨折疊顯示。 如果是,則可以相對於折疊或接縫定位內容。 這影響了響應式設計的持續發展,它越來越需要考慮的不僅僅是屏幕尺寸。
因此,還提出了環境變量,提供了一種識別段大小和方向的方法。 這樣的添加將有效地允許網站在三個維度上塑造自己。 同一頁面在扁平時的行為與在 L 形時的行為不同。
CSS 建議伴隨著 JavaScript API 的新窗口段枚舉,這將允許網站的行為更加動態。 例如,顯示的內容可能會根據屏幕是否彎曲而改變,或者根據用戶是觸摸顯示屏的一半還是另一半而表現不同。 新的 JavaScript API 還改進了 CSS 不可用的非文檔對像模型目標的功能,例如 Canvas2d 或 WebGL。

這些提議不超過兩個屏幕或部分,但目前該技術似乎正朝著這個方向發展。 如果這些提議得到實施,它們將為響應式網頁設計添加一個新層。 我們不能再假設站點只需要在單個矩形空間中運行的時候可能很快就會到來。 Brinza、Libby 和 Chahoud 提出的新 CSS 和 JavaScript 規範將為開發人員提供一種解決方法。

Chahoud 預計不會有很多出牙問題:
“我們將雙屏和可折疊設備視為另一個響應式網頁設計目標,這是網頁開發人員多年來一直在使用特定於手機、台式機、平板電腦等的 CSS 所做的事情。”
如果新的網絡原語保持領先於技術,開發人員將能夠專注於改進其網站的功能。
全新折疊雙屏體驗
改進的功能包括什麼? 主要的收穫之一是鎮上有一個新的褶皺。 雖然只要有滾動(報紙設計的倒退),“首屏”就已經存在了,但開發人員很快將不得不應對頁面中間的折疊問題。
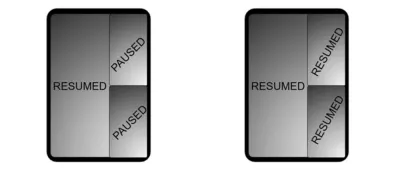
至少這可能意味著調整內容,這樣用戶就不必與折疊的任何東西進行交互。 如果折疊時觸摸控制受到限制,或者設備部分折疊,則重新定位某些元素以便它們位於屏幕的一半或另一半是有意義的。

“我認為不僅在增加的房地產中,而且在'定義'的房地產中都有很多機會,”Chahoud 說。 “折疊(無論設備是無縫的還是有接縫的)將屏幕分成兩個定義明確的顯示區域,創作者可以按區域組織特定的內容。”
這真的很方便。
— 阿德里安·韋克勒 (@adrianweckler) 2020 年 2 月 19 日
將其切換到自拍模式,將其對折,它(顯然)直立以供您通話。 pic.twitter.com/5reTQlpkXp
在更雄心勃勃的一端,可折疊設備實際上意味著迷你雙屏設置,其中顯示屏的兩半可以用於不同的事情。 事實上,當你把可折疊網絡歸結為可折疊網絡時,它與 Nintendo DS 之類的設備有著驚人的相似之處——一個帶有兩個屏幕的單一設備。 從那時起,技術有了很大的進步,兩台顯示器可以無縫連接,但核心體驗非常相似。

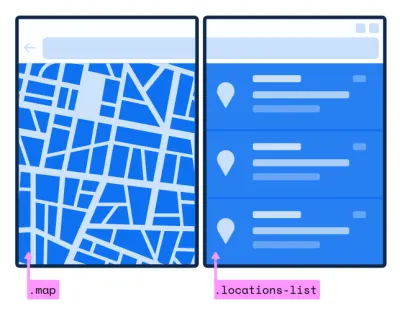
在網頁設計方面,這允許以更像應用程序的方式呈現內容。 Chahoud 說:“我相信針對雙屏或可折疊設備的設計將是底部的兩列網格,代表可用的邏輯或物理顯示區域。” 三星開發人員文檔更進一步,建議輔助顯示器本身可以分成兩部分,總共提供三個單獨的“屏幕”。

在烹飪網站上,這可能意味著在一個屏幕上顯示食譜,在另一個屏幕上顯示配料。 在新聞網站上,這可能意味著在一個屏幕上放文章副本,在另一個屏幕上放相關閱讀。 一如既往,這取決於內容。 在最雄心勃勃的情況下,可折疊網絡可以像雙屏手機一樣發揮作用。
整理
對許多人來說,可折疊設備的興起與其說是改變遊戲規則,不如說是對用戶體驗的適度改善。 Steve Krug,《別讓我思考! A Common Sense Approach to Web Usability將可折疊網絡視為一種進化而非革命。 “可折疊手機總是讓我覺得下一個合理的步驟,”他說。 不是因為雙屏功能,而是因為它們讓平板體驗更加便攜,滿足了“可以隨身攜帶的平板電腦”的願望。
Phablet,以及成為有史以來最差組合的頂級競爭者(它在 2019 年世界錦標賽中以微弱優勢輸給了“猜測”),很可能會找到一個新家。 與其說手機這麼大,它基本上就是平板電腦,不如說是平板手機,取決於設備是打開、關閉還是介於兩者之間。
“有些應用程序可以從分屏或不同的寬高比中受益,但在大多數情況下,如果你只是想要更大的屏幕來觀看視頻,這些設備不會給你帶來任何新的東西。”
— 史蒂夫·克魯格
在許多情況下,“可折疊網絡”僅僅意味著為平板電腦大小的顯示器更好地優化網站。 目前平板電腦在全球僅佔 3% 左右的市場份額(相比之下,移動設備為 52%,台式機為 45%)。 如果可折疊設備產生影響,它們將更難被忽視。
當 Apple 之類的公司發布可折疊設備時,可以肯定地說它會像熱蛋糕一樣暢銷。 隨著更多可折疊技術進入市場,網頁設計將需要提高其響應能力以維持現有功能。 至少還有一些整理工作要做。
延伸閱讀
- “Galaxy Fold 文檔”,三星開發者,三星
- “可折疊手機有可能將用戶體驗變成一場災難”,Moses Kim,Medium
- “響應式設計的演變”,Notist 的 Rachel Andrew(演講幻燈片)
- “微軟開發者日:構建雙屏體驗”,微軟(視頻)
變通
那麼可折疊網絡是什麼意思呢? 簡而言之,這取決於你。 這一趨勢可能標誌著響應式設計的下一步。 借助新的 CSS 和 JavaScript 功能,開發人員將能夠構建多屏體驗,而在此之前,桌面、移動設備和平板電腦都是單一的、不間斷的矩形。
這些經驗能走多遠還有待觀察。 可以肯定的是,“可折疊網絡”不會是現成的。 無法保證設備會像智能手機一樣起飛,尤其是大多數設備的價格仍超過 2,000 美元。 硬件方面將出現初期階段,一段動盪時期之後,技術可能會適應可靠的風格。
開發人員和設計人員的職責是盡可能地推動這些平台。 可折疊網絡為網站提供了以前無法實現的流動性和功能性的機會。 這意味著使網站比以往任何時候都更具響應性。
這也標誌著探索未知領域的獨特機會。 雖然不是翻天覆地的變化,但可折疊網絡可能是自 iPhone 以來對現狀的最大變化。 就語法而言,這意味著什麼非常有待商榷。 Web 標準不是在煙霧繚繞的密室中炮製出來的。 現在是參與、提供反饋、提出建議和試驗的時候了。
這裡有一些參與的資源。
- “提出新的 CSS 基元以在可折疊和雙屏設備上實現出色的 Web 體驗,”Zouhir Chahoud,GitHub
- “
css-media-queriesFoldables 支持和啟用”,Adam Argyle,GitHub - Windows 10X 開發工具(下載)
- Microsoft Edge 內幕頻道(下載)
- 在下方評論!
移動優先設計即將變得更加複雜,但也更加令人興奮。 可折疊的網絡可能是手持設備第一次感到擴展而不是限制。 對於某些網站,這意味著調整,而對於其他網站,則意味著重新設計。 可能的範圍取決於開發人員的創新。
那麼,你認為什麼是可能的?
