浮動標籤和綠色燈塔分數
已發表: 2022-03-10在 Smashing 的幕後總會發生一些事情。 在過去的幾個月裡,我們一直在努力改善網站的性能,但我們也從表單中刪除了浮動標籤,重新設計了我們的錯誤消息,修改了我們的會員儀表板,重構和調整了我們的響應表,並使用了新的未來幾個月將在網站上發布的一系列新文章的作者。 所以,這是你每月的 Smashing 更新。
浮動標籤不見了
在我們發表了 Adam Silver 關於為什麼浮動標籤是一個壞主意的文章之後,我們在 Twitter 和關於它們的評論中看到了巨大的討論。 當然,您可以使用它們節省相當多的垂直空間,但它的成本有很多可訪問性和自動填充問題。 具有諷刺意味的是,在 2 月下旬發表那篇文章時,我們的大多數表單中仍然使用浮動標籤,我們想探索刪除它們是否真的有助於我們改善網站的整體體驗。

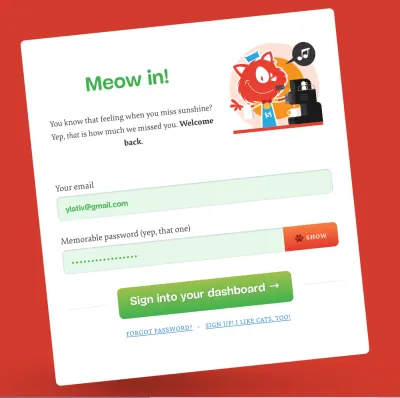
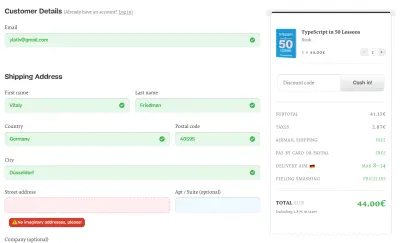
所以我們刪除了浮動標籤並重新設計了輸入字段,將標籤放在輸入字段上方,就像 Adam 建議的那樣。 我們還利用這個機會對我們的實際表格進行了一些細微的調整,我們仍在努力。 但結果看起來已經更好了。

經過幾天的改進,我們偶然發現了autofill的樣式問題。 我們想使用:-webkit-autofill CSS偽類調整字體大小和自動填充使用的字體——當<input>元素的值被瀏覽器自動填充時,它匹配——但它不支持跨瀏覽器的範圍,坦率地說,當訪問者離開輸入字段後驗證自動填充的值時,會造成相當大的麻煩。
事實上,我們不得不研究表單設計的各種案例:
- 當根本沒有提供數據時會發生什麼?
- 當我們從 localStorage 檢索數據並將其自動插入輸入字段時會發生什麼情況,但自動填充尚未激活?
- 當一些值是自動填充的,而另一些不是時會發生什麼?
- 內聯驗證會發生什麼,我們什麼時候驗證?
- 如果某些自動填充的輸入字段有錯誤會發生什麼?
- 輸入值應該如何出現在
:active和:focus上?
坦率地說,事實證明這是一個相當大的漏洞,我們目前仍在研究所有這些問題。 鑑於我們的絕大多數讀者——像你這樣優秀的人——都在使用自動填充,因此值得花時間圍繞它設計體驗。

經過一些改進,在 Adam 的初始文章發表大約 2 週後,我們將更改推送到現場。 我們確實設法通過移除浮動標籤來解決移動設備上的大量可訪問性問題和佈局問題。 但我們現在還不能說它是否對業務指標有任何影響——好吧,我們需要等待一本大書發布才能看到這一點。
移動版 Lighthouse 中的綠色分數
一段時間以來,圍繞提高性能的工作是 SmashingMag 的一個持續旅程。 去年年底,我們注意到我們在 2020 年看到了業績的大幅下降,所以我們捲起袖子開始工作。 通過更改 CSS 和 JavaScript 的交付,我們在桌面視圖中的站點上大多數頁面都進入了綠色分數區域; 然而移動端的表現仍然很低,大多數文章的平均得分在 60-70 之間。
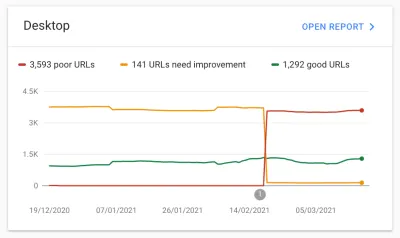
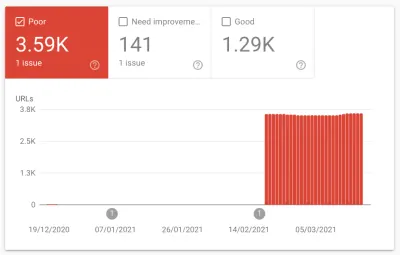
更積極優化的最終提示是 Google Search Console 中的“Core Web Vitals”儀表板。 2 月 19 日,超過 3590 篇文章被標記為 CLS 分數較差 (>0.25) — 在桌面和移動設備上。 我們最初認為這可能與我們最近所做的 cookie 橫幅調整有關,但事實證明這是一個 Google 搜索更新,似乎更積極地懲罰了我們的高 CLS。


因此,我們轉向 Twitter 詢問社區是否有人對我們可以做什麼有進一步的建議。 來自世界各地的人們的反饋非常棒——通過 Twiter 的 DM 提交了一些全面的評論,以及人們對我們可以做什麼的一般想法。
Patrick Meenan 建議推遲我們在同一天實施的 service worker 安裝。 顯然,Service Worker 是在 LCP 之前安裝和激活的,並導致了爭用。
Gael Metais 建議更積極地對 Web 字體進行子集化,並研究 AVIF 文件的緩存問題。 第二天,我們對字體進行了子集化並實時推送。 由於媒體管理當前的運行方式,我們無法快速修復 AVIF 問題,但隨後 Barry Pollard 建議測試對圖像使用 base64 編碼是否會有所幫助。
Base64 編碼在 HTTP/2 的世界中似乎是一個有點奇怪的概念,但我們決定構建一個小型原型來測試它是否有幫助。 那麼,做到了嗎? 哦,是的,它確實做到了。
我們對早期的結果感到非常驚訝。 經過幾次迭代,我們最終以一種稍微複雜但非常有效的方式提供了LCP 作者的個人資料照片:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- 如果瀏覽器支持 AVIF,它將獲取 AVIF 圖像的 base64 編碼字符串(無瀏覽器請求)。
- 如果瀏覽器不支持 AVIF,它會獲取一個 JPEG 文件(正確緩存),
- 內容協商通過瀏覽器中的
<picture>+srcset進行。
這僅適用於主頁和文章頁面上的 LCP 作者個人資料照片。 目前,我們大約35% 的移動流量在 iOS 上,因此這些用戶不會更快地獲取圖像,但是僅編碼大型 JPEG 圖像,或同時編碼 AVIF 和 JPEG 文件會不必要地使我們想要的 HTML 膨脹避免。
然後,我們調整了構建以在構建期間自動為 AVIF 文件生成 base64 字符串(如果作者圖像可用作 AVIF 圖像)。 當我們不再需要它時,這也使我們很容易將其刪除。
此外,我們使用 YellowLab.Tools 刪除了重複和冗餘,根據 CSS 審計工具的報告重構了一些 CSS,並調整了我們的 browserslist 配置以減少對 IE10 和 IE11 的優化。

總的來說,我們有:
- 將網絡字體負載減少了 38%,
- 將關鍵 CSS 的大小減少了 14%,
- 將 JS 文件的大小減少了 8%,
- (可能)將 HTML 的大小增加了 1% 左右,
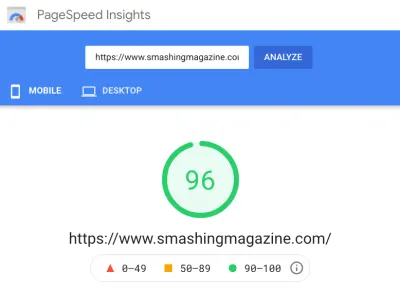
影響非常明顯! 多年來,我們第一次在移動設備上達到了 90-95的綠色得分區,同時在桌面設備上也取得了大約 96-100的成績。 還有一個在後台運行的 React 應用程序和在幕後發生的大量腳本。
還有很多工作要做,尤其是在 JavaScript 世界中,但我們似乎走在了正確的軌道上——另外,在 Simon Hearne 的慷慨幫助下,我們即將實現 f-mods。
最好的一點:所有的功勞都歸功於令人難以置信的社區以及慷慨、熱情和善良的人們,他們一直通過 Twitter 向我們發送建議和建議。 為此,我們非常感激——這是社區中人們真正的力量和善良。 謝謝! ️

關於粉碎的新文章系列
我們不僅忙於性能和用戶體驗優化。 您可能會因為我們發布的文章而訪問該網站,因此我們一直在嘗試一些新的東西。
3 月,我們開始撰寫一系列新的文章,專門介紹工具和資源,這些工具和資源可以幫助您作為設計師或開發人員更好地完成工作。 您可以將它們視為很好的老式匯總,但我們會花時間準備帶有指針的片段,您可以隨著時間的推移不時使用它們。

我們已經開始使用圍繞 CSS 的工具,但請期待在其他所有前端方面有更多類似的部分。 我們希望讓您與他們保持密切聯繫,所以請做好準備! 以下是我們迄今為止發表的第一篇文章:
- CSS 審計工具
- CSS 生成器
我們還一直在邀請新作者和像您這樣的聰明人從您正在進行的項目中進行有趣的案例研究。 因此,如果您最近一直在從事一個有趣且具有挑戰性的項目,請與我們聯繫——無論是圍繞可訪問性、CSS/JS、性能、遷移、重構還是幾乎任何其他方面。 如果您以前從未寫過文章,請不要擔心——我們在這里為您提供幫助和指導。
此外,如果您發布了一個開源工具並希望引起更多關注,請告訴我們,我們也希望您在雜誌上展示您的項目。 當然,如果您有任何反饋,請在此處留下評論,讓我們知道您的想法!
新的 Smashing 在線研討會
大約一年前,我們開始舉辦自己的在線研討會,每個研討會對我們整個團隊來說都是一次難以置信的經歷。 來自世界各地的優秀與會者齊聚一堂,共同學習,許多想法被付諸實踐——尤其是在現場設計和編碼會議中。
以下是我們計劃在未來幾個月舉辦的研討會的簡要概述:
| 日期 | 作坊 | 揚聲器 | 話題 |
|---|---|---|---|
| 3 月 30 日至 31 日 | 設計完美的導航 | 維塔利弗里德曼 | 用戶體驗,設計 |
| 4 月 8 日至 16 日 | 架構設計系統 | 內森·柯蒂斯和凱文·鮑威爾 | 工作流程和代碼 |
| 4 月 20 日 – 5 月 5 日 | 網絡性能 | 哈里·羅伯茨 | 工作流程,代碼 |
| 4 月 22 日 - 5 月 6 日 | 智能界面設計模式 | 維塔利弗里德曼 | 用戶體驗,設計 |
| 5 月 3 日至 11 日 | 製作人們想要使用的設計系統 | 丹購物中心 | 工作流程,代碼 |
| 5 月 6 日至 14 日 | 用戶體驗和產品設計心理學 | 喬·里奇 | 用戶體驗,設計 |
| 5 月 20 日至 6 月 4 日 | 反應性能 | 伊万·阿庫洛夫 | 工作流程,代碼 |
| 5 月 25 日至 6 月 8 日 | 動態 CSS | 莉亞維魯 | 工作流程,代碼 |
| 6 月 9 日至 23 日 | 2021 年前端的新冒險 | 維塔利弗里德曼 | 工作流程,代碼 |
| 7 月 8 日至 22 日 | 使用現代 CSS 升級 | 斯蒂芬妮·埃克斯 | 工作流程,代碼 |
啊,我們還有研討會捆綁包,您可以從中選擇 3、5 甚至 10 張門票,用於您選擇的研討會——正在進行的、即將舉行的或將來發生的研討會。 此外,如果您想在新的研討會出現時第一個收到通知,請隨時在此處訂閱。 此外,您還可以獲得早鳥票。

我們的免費聚會:: 加入 Smashing Meets!
4 月 27 日,您可以在 Smashing Meets 上直播加入我們,這是一個友好且包容的在線聚會,面向在網絡上工作的人。 這個“行動大聲說話”版包含三個精彩的會議,我們的專家將在其中設計和編碼 - 幫助一個了不起的非政府組織獲得更好的網站。
Smashing Meets 對每個人都是免費的,所以請告訴您的朋友和同事加入! 當然,如果您加入我們的社區並成為會員,我們會很高興。 Smashing 會員資格每月只需 3 美元。 您可以訪問所有數字 Smashing Books、網絡研討會,並獲得許多免費贈品和活動、服務和產品的友好折扣。
Smashing Podcast:收聽並獲得靈感
去年,我們每兩週發布一個新的 Smashing Podcast 劇集,反饋非常好! 下載量超過 56,000 次(每周剛剛超過 1000 次,而且還在增長!),我們在播客上有 34 位不同背景的嘉賓,有很多可以分享!
如果您沒有看到您想听到和了解更多信息的主題,請隨時聯繫 Drew McLellan 或通過 Twitter 與我們聯繫——我們很樂意收到您的來信!
| 1. 什麼是藝術指導? | 2. 自由職業有什麼好處? |
| 3. 什麼是設計代幣? | 4. 什麼是包容性組件? |
| 5. 什麼是可變字體? | 6. 什麼是微前端? |
| 7. 什麼是政府設計系統? | 8. Microsoft Edge 有什麼新功能? |
| 9. 如何使用 UI 框架? | 10. 什麼是道德設計? |
| 11.什麼是Sourcebit? | 12. 什麼是轉化優化? |
| 13. 什麼是在線隱私? | 14. 如何舉辦在線研討會? |
| 15. 如何在 10 天內構建一個應用程序? | 16. 如何優化我的家庭工作空間? |
| 17. Drupal 9 有什麼新功能? | 18. 我如何學習 React? |
| 19. 什麼是 CUBE CSS? | 20. 什麼是蓋茨比? |
| 21. 現代最佳實踐對 Web 不利嗎? | 22. 什麼是無服務器? |
| 23. 什麼是 Next.js? | 24. 什麼是 SVG 動畫? |
| 25. 什麼是 RedwoodJS? | 26. Vue 3.0 有什麼新功能? |
| 27. 什麼是 TypeScript? | 28. 什麼是十一? |
| 29. Netlify Dogfood The Jamstack 是如何實現的? | 30. 什麼是產品設計? |
| 31. 什麼是 GraphQL? | 32. 2020年度回顧 |
| 33. 什麼是機器學習? | 34. Web 性能狀況如何? |
| 35. HTML 控件的下一步是什麼? | 第二季將於 4 月 6 日回歸! |
最後......我們友好的粉碎電子郵件通訊
通過我們的 Smashing Newsletter,我們旨在為您帶來有用、實用的花絮,並分享人們在網絡行業中所做的一些有用的事情。 有這麼多才華橫溢的人在從事出色的項目,如果您能幫助宣傳並給予他們應得的榮譽,我們將不勝感激! 此外,通過訂閱,沒有第三方郵件或隱藏廣告,您的支持確實有助於我們支付賬單。 ️
JavaScript、捆綁器、框架
- 什麼是正確的捆綁工具?
- 選擇正確的 JavaScript 框架
this與that- JavaScript 運算符查找
- 遷移到 TypeScript 的策略
- JavaScript 開發者的閱讀清單
CSS 技術和工具
- 100% 是什麼意思?
- CSS可以動畫的令人驚訝的事情
- 使用純 CSS 創建隨機性
- 構建強大而現代的單線佈局
- 審計 CSS
- 高級 CSS 選擇器
- 使用疊加層提高對比度
電子郵件生產力和會議
- 使用反饋階梯編碼代碼審查
- 為真正重要的事情騰出時間
- 讓電子郵件更好
- 為您的開發環境同步顏色主題
- 收集客戶的反饋
- 如何撰寫招聘廣告
前端可訪問性
- 可訪問的模態
- 可訪問的標籤
- 實現應用程序範圍的鍵盤導航
- 查找並修復可訪問性問題
- 使用
prefers-reduced-*支持用戶首選項 - 可訪問的自動完成
- 使圖標鏈接可訪問
這是一個包裝!
呼,感謝您一直閱讀到最後! 我們是一個小團隊,擁有超過 15 名充滿激情和敬業精神的人,他們分佈在世界各地,我們盡最大努力幫助您和我們美好的社區在我們的工作中做得更好。 所以感謝你堅持了這麼久!
坦率地說,我們迫不及待地想在網上和親自見到你,但有一點是肯定的:我們真誠地感謝你月復一月的出色表現,為此,我們永遠感激不盡。 當然,我們會及時通知您我們的更新 - 當然! ;-)(但您也可以隨時訂閱我們的時事通訊!)
保持粉碎,每個人!
