如何在 Affinity Designer 中創建平面矢量圖
已發表: 2022-03-10(這是一篇贊助文章。)如果您在設計界,您可能已經聽說過 Affinity Designer,這是一款適用於 Apple macOS 和 Microsoft Windows 的矢量圖形編輯器。
2015 年 7 月,Serif Europe 推出了這款令人驚嘆的軟件,許多像我這樣的設計師和插畫家現在都將其用作專業工作的主要工具。 與其他一些軟件包不同,它的價格非常實惠,沒有訂閱模式,而且如前所述,它適用於 Mac 和 PC。
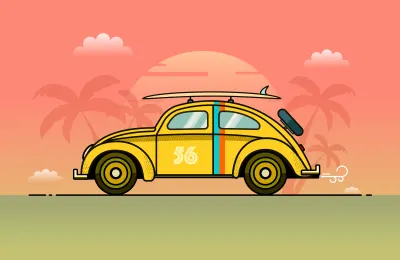
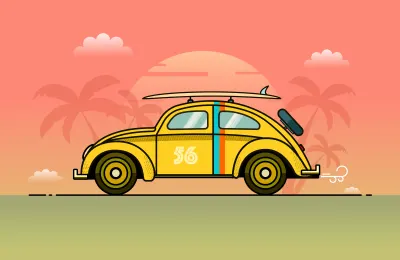
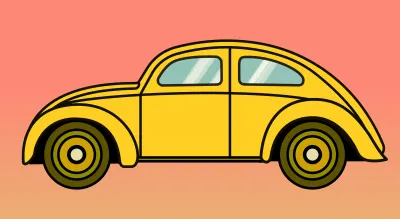
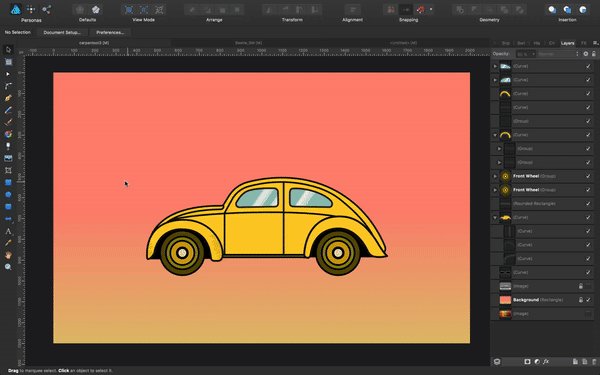
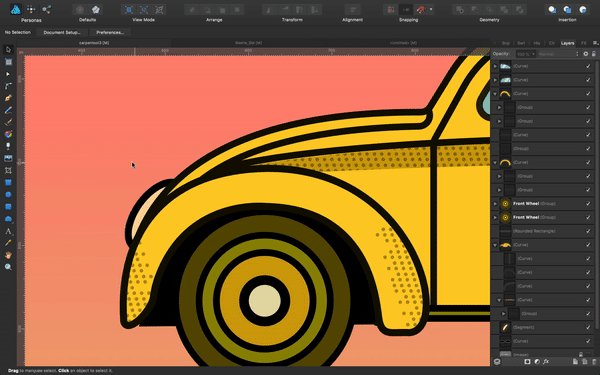
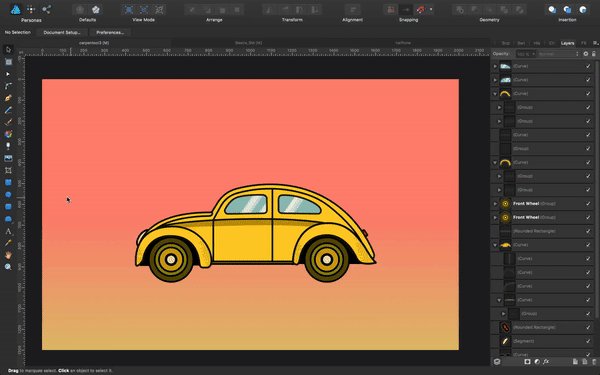
在本文中,我想向您介紹它的一些非常用戶友好的主要工具和功能,作為該軟件的介紹,並向您展示我們如何創建大眾甲殼蟲的漂亮平面矢量圖。 插圖將放大到所需的任何分辨率和大小,因為不會使用位圖。
注意:從今天(7 月 11 日)起,Affinity Designer 也可用於 iPad。 儘管 iPad 應用程序的特性和功能幾乎完全匹配 Affinity Designer 的桌面版本,但它更多地依賴於使用觸摸屏(和 Apple Pencil),因此,您可能會發現工作流程中的一些差異。

我還將解釋我在工作時做出的一些決定和遵循的方法。 你知道那句老話“條條大路通羅馬”嗎? 在這種情況下,許多道路將帶我們到達我們想去的地方,但有些道路比其他道路要好。
我們將看到如何使用鋼筆工具來描繪主要的汽車輪廓,如何打斷曲線和線段,如何將對象轉換為曲線,以及如何使用美妙的拐角工具。 除其他外,我們還將學習如何使用漸變工具、什麼是“智能複制”、如何從可以用作藝術品參考的圖像中導入調色板、如何使用蒙版以及如何創建半色調圖案。 當然,在此過程中,您還將學習一些有用的鍵盤快捷鍵和命令。
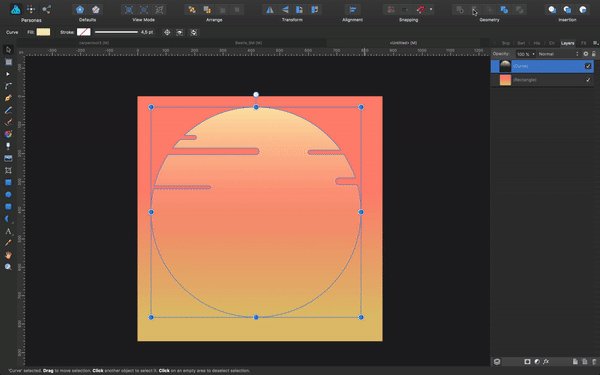
注意: Affinity Designer 具有三個工作環境,稱為“角色”。 默認情況下,Affinity Designer 設置為繪圖角色。 要從繪圖角色切換到像素角色或導出角色,您必須單擊位於主窗口左上角的三個圖標之一。 當您需要組合矢量和位圖時,您可以隨時開始使用繪圖角色並切換到像素角色。

簡介:扁平化設計時代
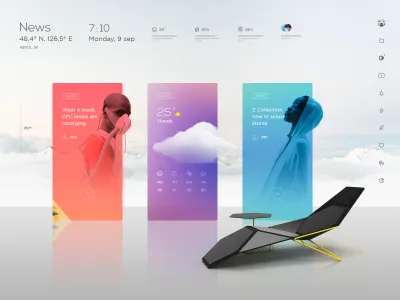
近年來,我們看到了“扁平化設計”的興起,與設計中所謂的擬物化表示形成鮮明對比。
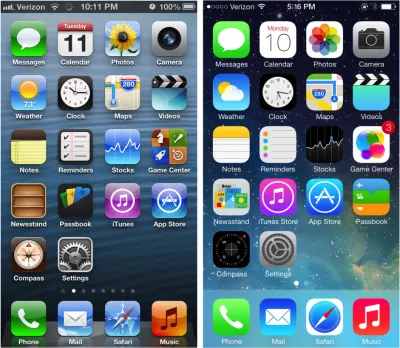
簡而言之,扁平化設計擺脫了擬物化設計用來與用戶交流的隱喻,我們已經在設計中看到了這些隱喻,尤其是在用戶界面設計中已有多年。 Apple 在其早期的 iOS 和應用程序設計中擁有一些最好的擬物化示例,如今它被廣泛用於許多行業,例如音樂軟件和視頻遊戲。 隨著微軟(使用 Metro)以及後來谷歌的材料設計和蘋果的 iOS 7,移動應用程序、用戶界面以及大多數係統和操作系統已經擺脫了擬物化,將其或其中的元素僅用作對新設計語言(包括漸變)的增強和陰影)。 可以想像,這些系統上的插圖也受到新設計潮流的影響,插圖畫家和設計師開始創作符合新時代和需求的藝術品。 一個由平面圖標、平面信息圖表和平面插圖組成的全新世界在我們眼前打開。





讓我們畫一個平面插圖!
我在這裡提供了這項工作的源文件,因此您可以使用它來探索它並在我們設計它時更好地跟進。 如果您還沒有 Affinity Designer 的副本,您可以下載試用版。
1.畫佈設置
打開 Affinity Designer,然後單擊Cmd + N (Mac) 或Ctrl + N (Windows) 創建一個新文檔。 或者,您可以轉到“菜單”→“文件”→“新建”。 確保不要選中“創建畫板”框。
將類型設置為“Web”,會自動將字段DPI設置為72。現在應該理解為PPI,這裡不再贅述。 如果您想了解有關該主題的更多信息,請查看以下兩個資源:
- “這是 PPI 而不是 DPI”,論壇,Affinity
- “PPI 與 DPI:有什麼區別?”Alex Bigman,99designs
另外,請記住,您可以隨時更改此設置。 矢量的質量不會受到縮放的影響。
將大小設置為 2000 × 1300 像素,然後單擊“確定”。
我們的白色畫布現在已經設置好了,但在我們開始之前,我建議你先保存這個文件並給它一個名字。 因此,轉到“文件”→“保存”,並將其命名為“甲殼蟲”。
2. 從圖像導入調色板
我在 Affinity Designer 中經常使用的功能之一是它能夠導入圖像中包含的顏色並從中創建調色板。
讓我們看看這是如何做到的。
對於我想畫的插圖,我想到了暖色,就像日落一樣,所以我用這個查詢搜索了谷歌:“暖色黃色橙色紅色調色板”。 從它找到的所有圖像中,我選擇了一張我喜歡的並將其複製到我最近創建的畫布中的 Affinity Designer 中。 (您可以直接從瀏覽器將圖像複製並粘貼到畫布上。)
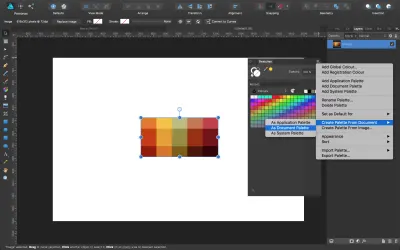
如果 Swatches 面板尚未打開,請使用菜單“View”→“Studio”→“Swatches”。 單擊面板右上角的菜單,選擇“從文檔創建調色板”選項,然後單擊“作為文檔調色板”。 單擊“確定”,您將在色板面板中看到圖像中包含的顏色形成一個新的調色板。 如果您還沒有使用名稱保存文件,它的默認名稱將是“Palette”。 如果您有,此調色板的名稱將與您的文檔相同,但如果您想重命名它,只需再次轉到“色板”面板右側的菜單並選擇“重命名調色板”選項。
我將其稱為“甲蟲調色板”。

我們現在可以去掉那個參考圖像,或者簡單地將它隱藏在“圖層”面板中。 我們將使用此調色板作為指南,以創建具有和諧色彩的藝術品。
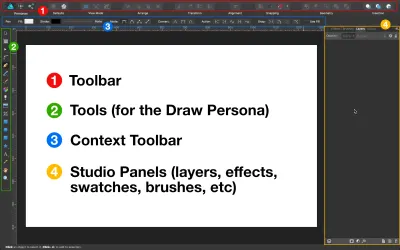
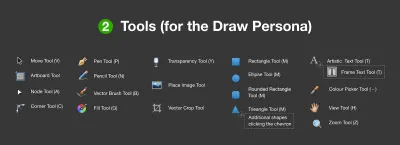
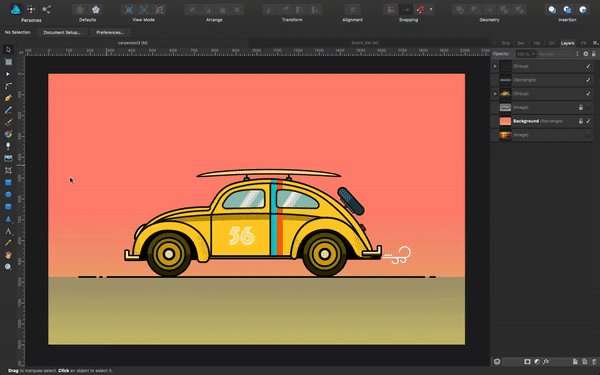
界面:在我們繼續之前,我將簡要介紹 Affinity Designer 中用戶界面的主要部分,以及一些最常用工具的名稱。


3. 使用漸變工具創建背景
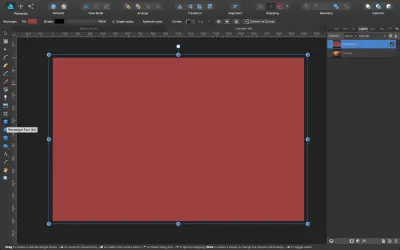
接下來是創建背景。 為此,請轉到左側顯示的工具,然後選擇矩形工具。 沿著畫布拖動它,確保給它一個初始的隨機填充顏色,以便您可以看到它。 填充顏色芯片位於頂部工具欄中。

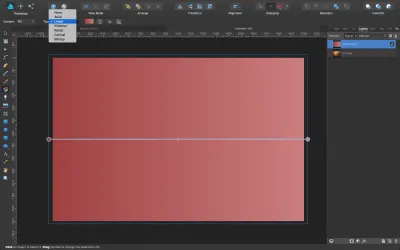
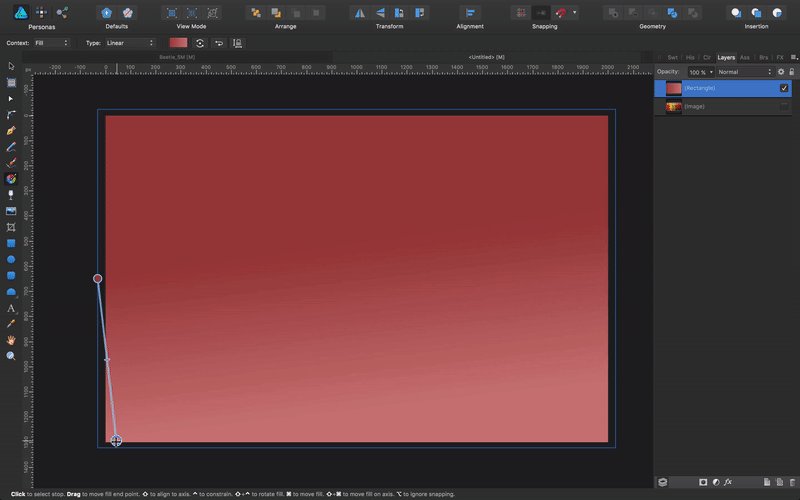
接下來,選擇填充工具(色輪圖標,或按鍵盤上的G ),然後在頂部的上下文工具欄中,選擇類型:“線性”。

我們在這裡有幾個選項:“無”刪除填充顏色,“純色”應用一種純色,其餘都是不同類型的漸變。
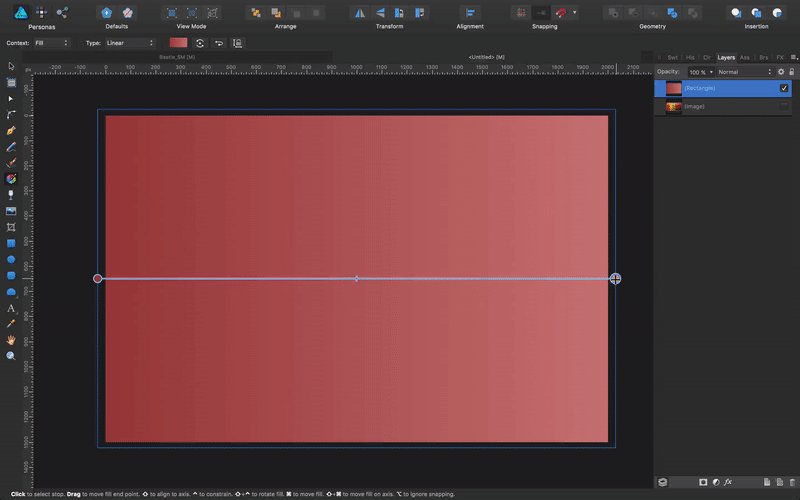
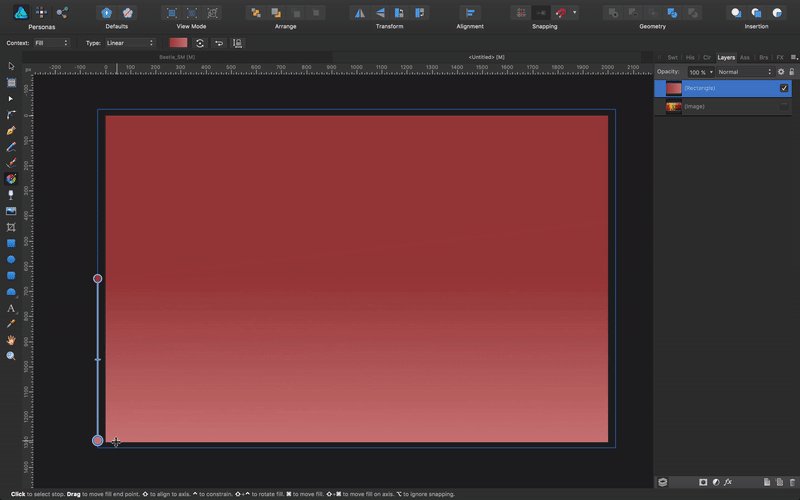
要拉直漸變並使其垂直,請將光標放在一端並拉動。 當您靠近垂直線時,按Shift :這將使其完全垂直並垂直於畫布的底部。

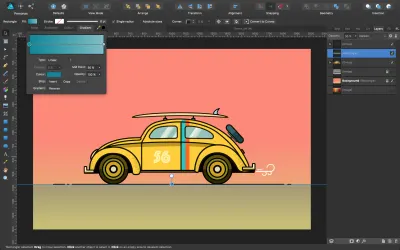
接下來,在上下文工具欄中,單擊色卡,您將看到一個與我們剛剛應用的漸變完全對應的對話框。 現在單擊色卡,將打開一個附加對話框。
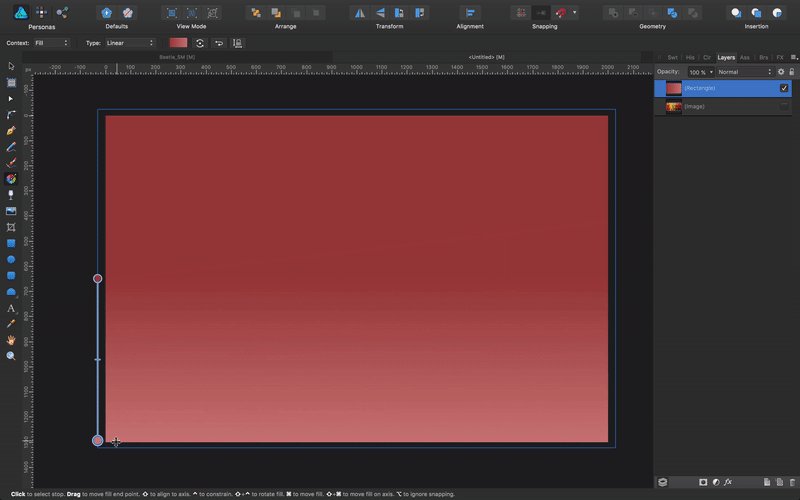
在組合中,單擊“顏色”選項卡,然後選擇“RGB Hex Sliders”; 在標有#的字段中,輸入值: FE8876 。 按“確定”。 您現在將看到漸變如何更新為新顏色。 對漸變對話框中的其他色標重複此操作,並輸入此值: E1C372 。
你現在應該有這樣的東西:

讓我們轉到圖層面板並將圖層重命名為“背景”。 雙擊它以重命名它,然後將其鎖定(通過單擊右上角的小鎖圖標)。
4. 使用鋼筆工具繪製汽車輪廓
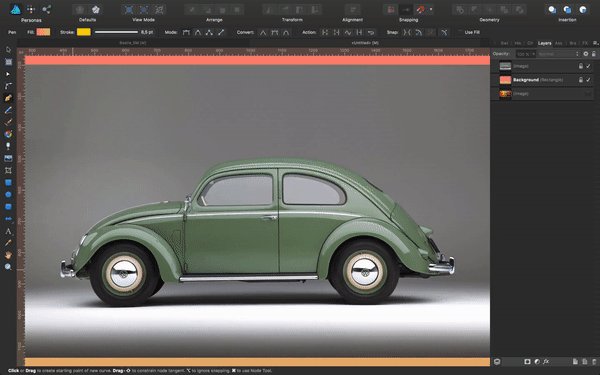
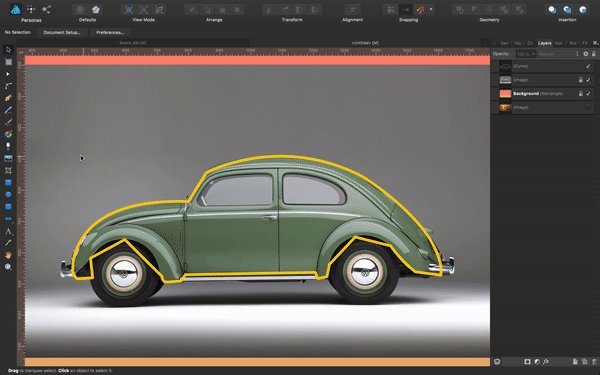
接下來我們需要做的是尋找一張圖像,作為我們繪製汽車輪廓的參考。 我在谷歌上搜索了“大眾甲殼蟲側視圖”。 從我找到的圖像中,我選擇了一隻綠色甲殼蟲並將其複制並粘貼到我的文檔中。 (記得用參考圖像鎖定圖層,以免它意外移動。)
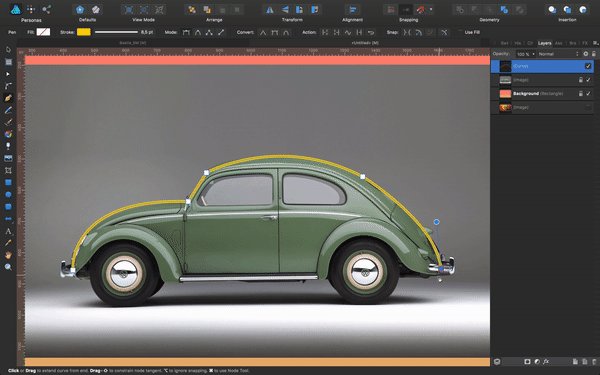
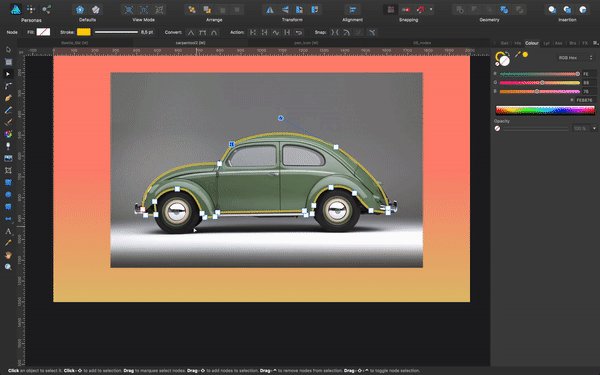
接下來,在側面工具欄中,選擇鋼筆工具(或按P ),稍微放大一點,以便您可以更舒適地工作,然後按照圖片中汽車的輪廓開始繪製一段。 在“描邊”面板中為描邊設置 8 像素寬度。
注意:您不需要創建圖層,因為您跟踪的線段將自動放置在圖像頂部。
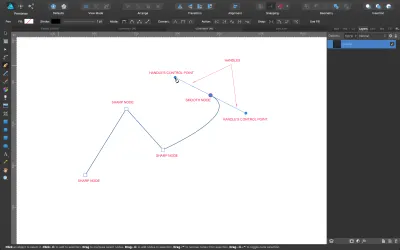
鋼筆工具對於初學者來說是最令人生畏的工具之一,它顯然是學習矢量圖形最重要的工具之一。 雖然需要練習才能達到完美,但了解一些有助於您更好地使用該工具的簡單操作也是一個問題。 讓我們深入了解細節!
當您在 Affinity Designer 中使用鋼筆工具進行跟踪時,您將看到兩種類型的節點:首先出現方形節點,當您拉動手柄時,它們將變成圓形節點。

Affinity Designer 帶有幾種筆模式,但我們將只使用默認的一種,稱為“筆模式”,當我們跟踪汽車時,我們將通過單擊Alt來去掉其中一個手柄,這樣下一個要跟踪的段的部分將獨立於前一個,即使連接到它。
以下是如何進行。 選擇鋼筆工具,單擊一次,移動一段距離,再次單擊(節點 1 和 2 之間將創建一條直線),拖動第二個節點(這將創建一條曲線), Alt鍵單擊要刪除的節點第二個控制句柄,然後繼續節點 3,依此類推。
另一種方法是選擇鋼筆工具,單擊一次,移動一段距離,再次單擊(將在節點 1 和 2 之間創建一條直線),拖動第二個節點(這將創建一條曲線),然後,在不移動鼠標的情況下,按住 Alt並單擊第二個句柄的點以移除此句柄,然後繼續處理節點 3,依此類推。

注意:不要害怕追踪不完美的片段。 隨著時間的推移,您將更好地掌握鋼筆工具。 現在,每個節點和線看起來像我們希望它最終看起來的樣子並不是很重要。 事實上,Affinity Designer 使修改段和節點變得非常容易,因此從粗略的線條開始就可以了。 有關如何輕鬆使用鋼筆工具(適用於初學者)的更多信息,請查看 Isabel Aracama 的視頻教程。
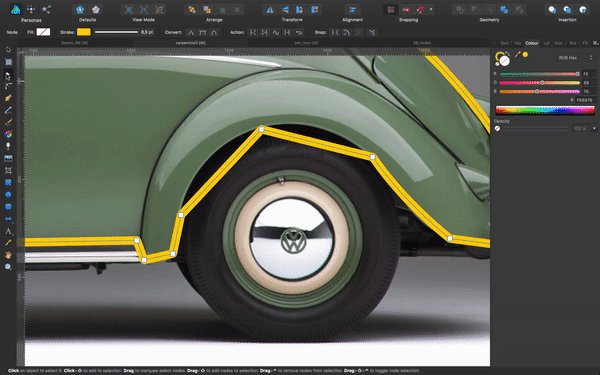
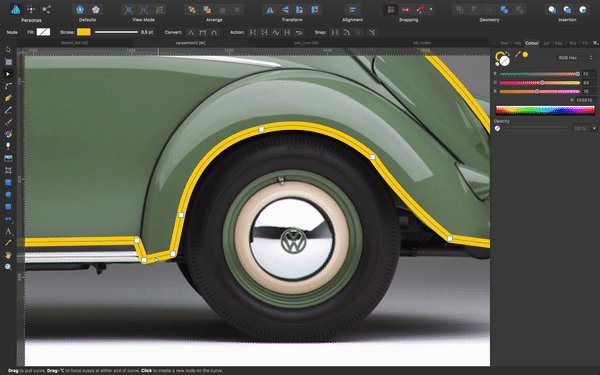
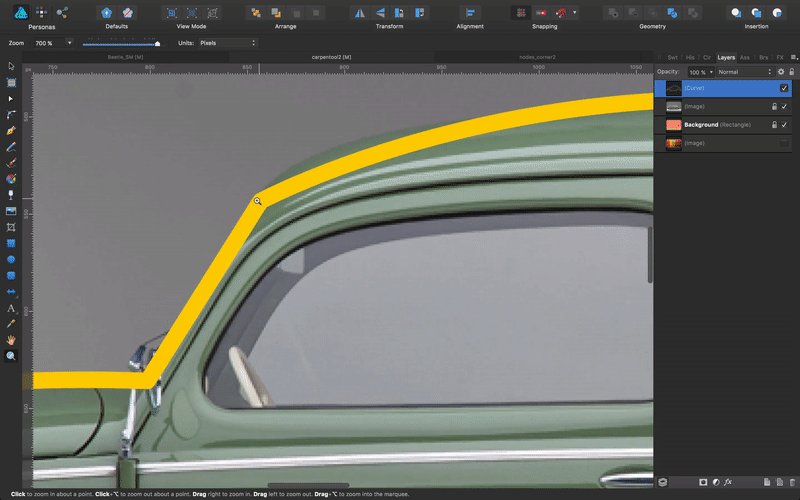
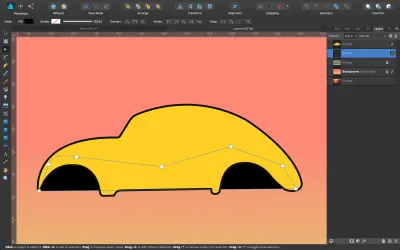
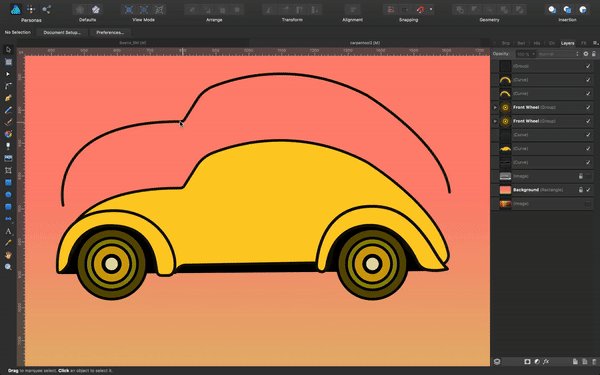
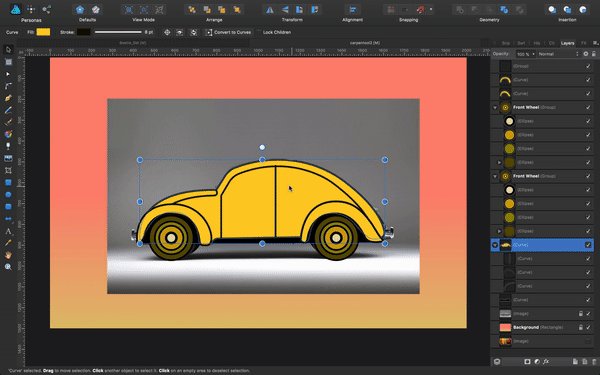
5. 重新雕刻段並使用拐角工具
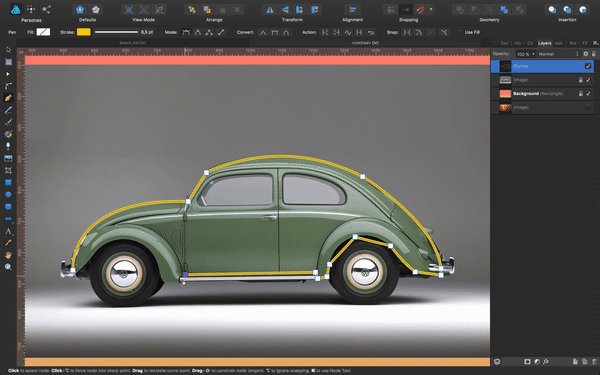
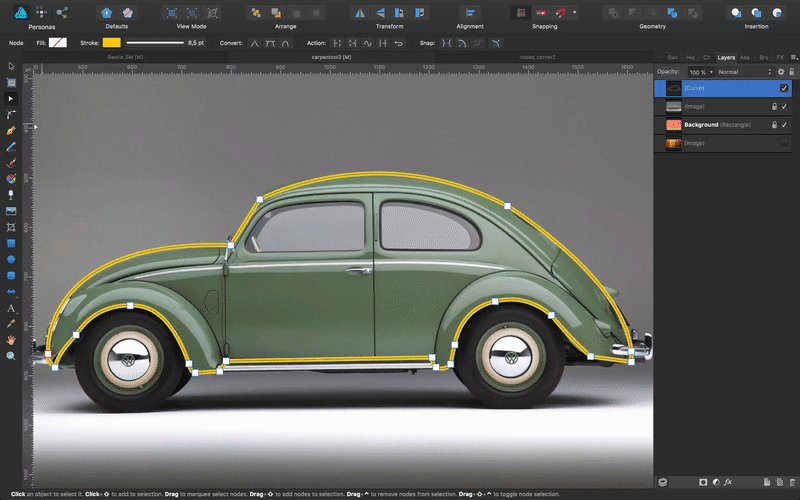
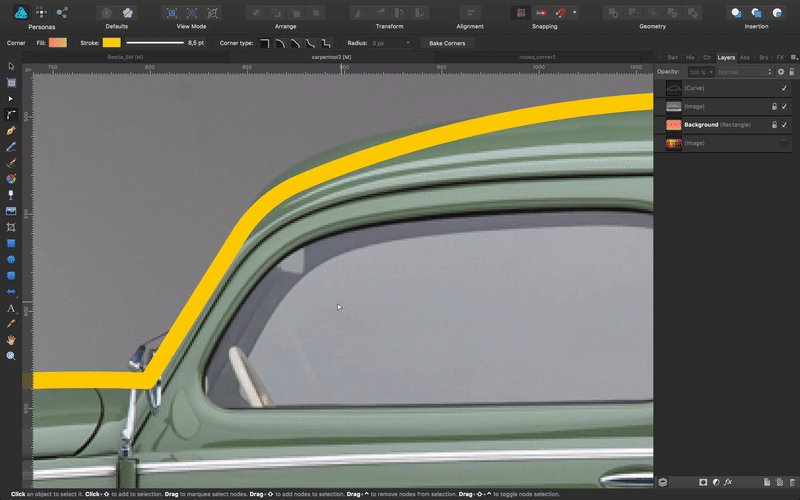
我們現在需要的是讓所有這些粗糙的線條看起來平滑而彎曲。 首先,我們將拉直段以使其平滑,然後我們將使用角工具對其進行改進。
單擊側面工具欄中的節點工具,或按鍵盤上的A選擇它。 現在,開始拉線段以跟隨參考圖片的線條。 您還可以使用手柄通過相應地移動和拉動它們來幫助使線條形成您需要的形狀。 只需以使其完全符合參考圖像的方式進行操作,但如果它還不完美,請不要費心。 使用節點工具 (A),您既可以選擇和移動節點,也可以單擊並拖動曲線本身來更改它們。

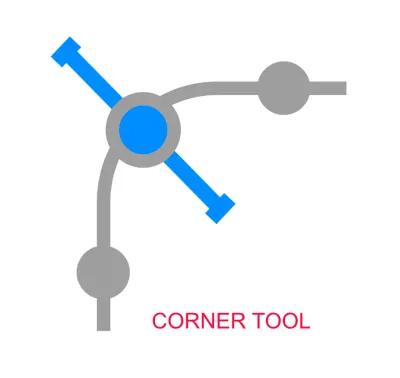
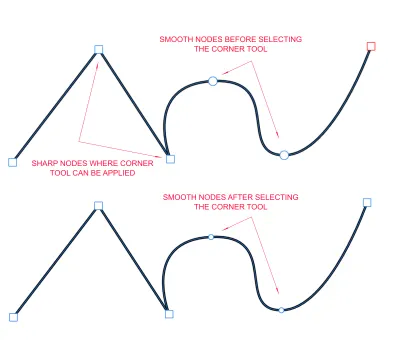
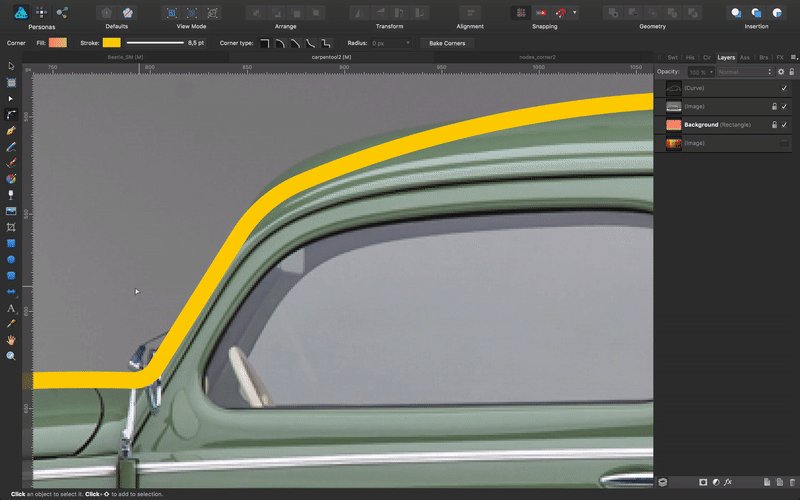
一旦所有的線段都在我們需要的地方,我們將使用拐角工具(快捷鍵: C )平滑它們的拐角。 這是我在 Affinity Designer 中最喜歡的工具之一。 實時角工具允許您將節點和段調整到完美。 按C選擇它,或從工具邊欄中選擇它。 該方法非常簡單:將角工具傳遞到要平滑的尖銳節點(方形節點)上。 如果需要,請切換回節點工具 ( A ) 以通過拉動線段或其手柄來調整線段的一部分。 (平滑節點(圓角節點)不允許更多的柔化,當您選擇角工具時,它們會顯示一個較小的圓圈。)



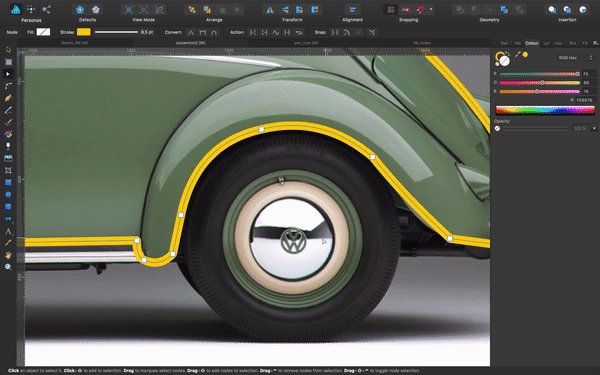
一旦我們的角和線段看起來不錯,我們將要填充形狀並更改筆觸的顏色。 選擇我們剛剛為汽車創建的閉合曲線,點擊填充色卡,在 HEX 色域中輸入FFCF23 。 點擊旁邊的筆劃色卡,輸入131000 。

現在使用鋼筆工具創建一個形狀,並用黑色( 000000 )填充它。 將其放在汽車車身後面(黃色形狀)。 您將創建的新對象的確切形狀並不重要,只是它的底部必須是直的,如下圖所示。 通過圖層面板或菜單“排列”→“後一個”將其放置在主體(黃色形狀)後面。

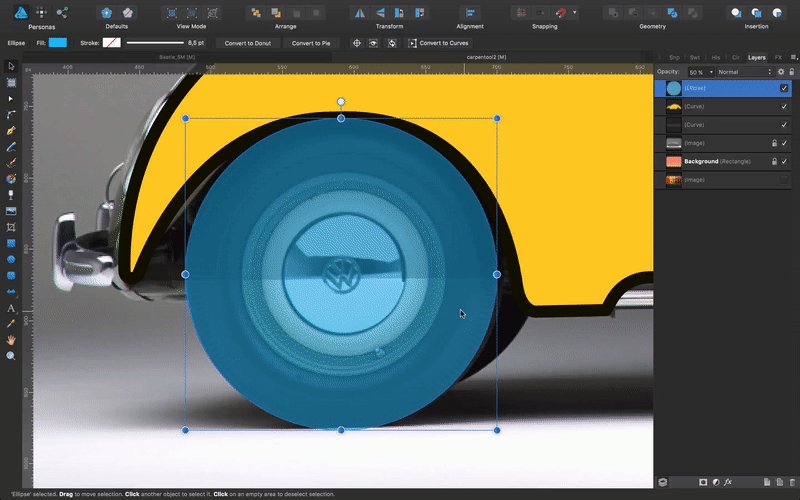
6. 使用 Smart Copy 創建輪子
接下來我們需要將輪子安裝到位。 在工具中,選擇橢圓工具,然後在畫布上拖動,創建一個與參考圖片中的輪子大小相同的圓圈。 拖動時單擊Shift以使圓圈成比例。 此外,按住Ctrl (Windows) 或Cmd (Mac),您可以從中心向外創建一個完美的圓圈。
注意:如果需要,隱藏到目前為止創建的圖層以更好地查看,或者只是暫時降低它們的不透明度。 您可以通過選擇任何形狀並按鍵盤上的數字(從 1 到 9)來更改不透明度,其中 1 將應用 10% 的不透明度,而 9 將應用 90% 的不透明度值。 要將不透明度重置為 100%,請按 0(零)。
選擇與其他顏色形成對比的隨機顏色。 我喜歡一開始就這樣做,以便我可以看到形狀對比鮮明和差異化。 當我對它們感到滿意時,我會應用最終顏色。 將不透明度設置為 50%(單擊鍵盤上的5 ),以便在繪製時能夠透視。
放大您的車輪形狀。 按Z選擇縮放工具,並在按住Alt鍵的同時拖動形狀,或在“圖層”面板中雙擊與其對應的縮略圖。 (它不需要預先選擇,儘管這將幫助您在“圖層”面板中直觀地找到它。)
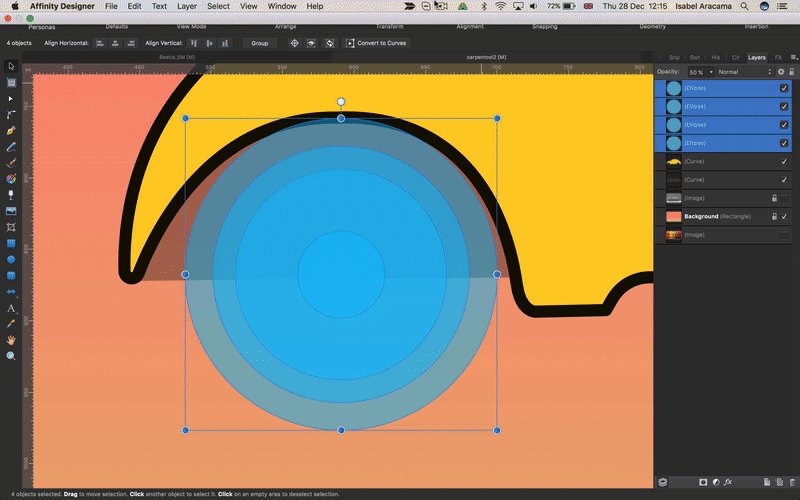
我們現在將學習如何使用智能複制,我們將粘貼一些同心圓。
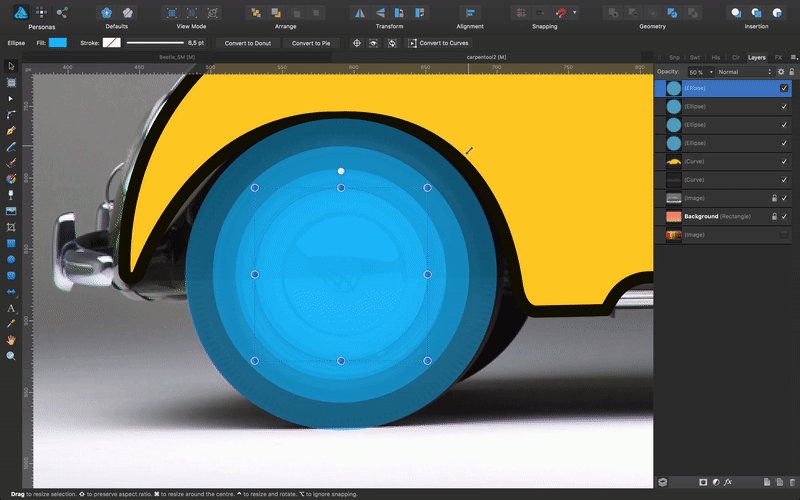
選擇圓圈並按Cmd + J (Mac) 或Ctrl + J (Windows)。 一個新的圓圈將放置在原來的圓圈之上。 選擇它。 該命令位於“編輯”→“複製”下,也稱為智能複製或智能複制。
單擊Shift + Cmd (Mac) 或Shift + Ctrl (Windows),然後拖動以將其轉換為較小的同心圓。 重複三遍,每次縮小一點,以適合您的參考。 通過按Shift + Cmd (Mac) 或Shift + Ctrl (Windows) 智能複制形狀將使形狀以相對方式變換。 這將從您的第三個智能複制形狀開始發生。

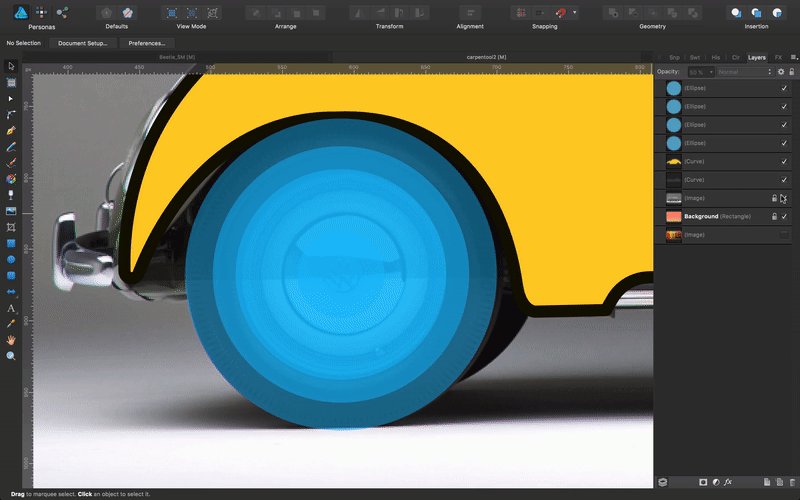
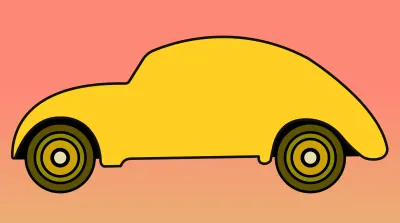
所以,我們有了輪子的同心圓,現在我們必須改變顏色。 轉到色板面板,然後在之前創建的調色板中,選擇與我們應用於汽車車身的黃色搭配得很好的顏色。 您可以選擇一種顏色並稍微修改它以適應您認為最適合的顏色。 我們需要應用填充和描邊顏色。 請記住,除了最內圈,我們將應用 11.5 像素的筆觸,讓筆觸與汽車的其餘部分(8 像素)具有相同的寬度。 此外,請記住將每個同心圓的不透明度恢復為 100%。
我選擇了這些顏色,從外圈到內圈: 5D5100 、 918A00 、 CFA204 、 E5DEAB 。
現在我們要選擇並將所有這些組合在一起。 將它們全部選中,然後按Cmd + G (Mac) 或Ctrl + G (Windows)。 在圖層面板中將新組命名為“前輪”。 複製該組,並在按下Shift的同時選擇它並沿畫布拖動,直到它與後輪重疊。 相應地命名圖層。

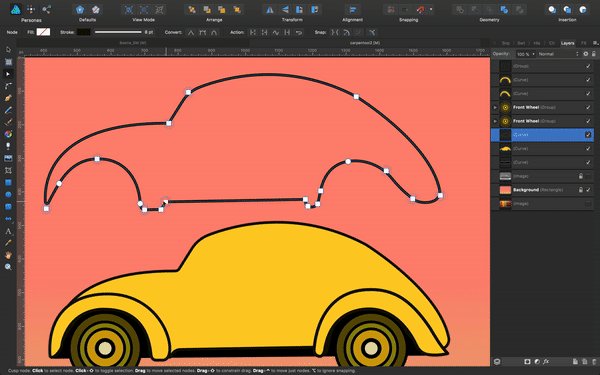
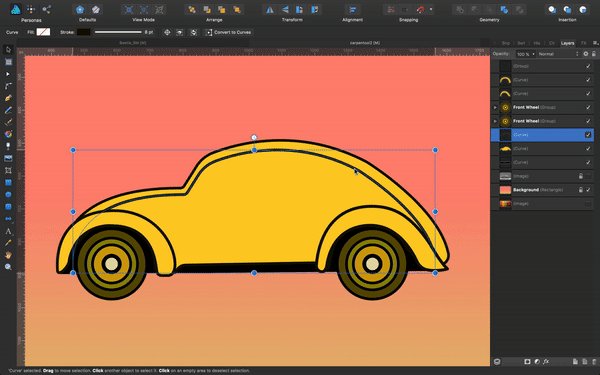
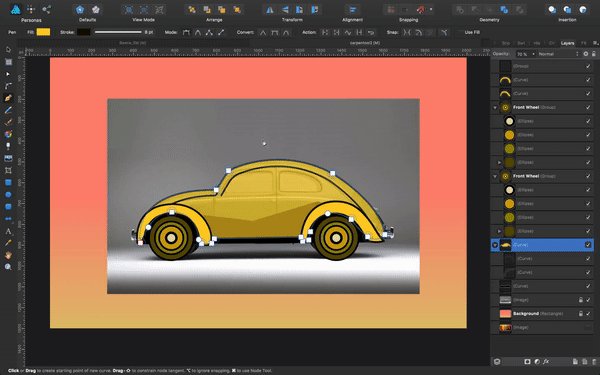
7. 打破曲線和剪裁蒙版以繪製汽車車身的內部線條
要繼續工作,請隱藏所有圖層或降低不透明度,以免它們妨礙您。 我們需要追踪前後擋泥板。 我們必須做與我們為主要車身所做的相同的事情。 選擇鋼筆工具並在其上描出輪廓。
跟踪後,使用手柄、節點和角工具對其進行修改。 我還稍微修改了汽車後面的黑色形狀,使其在車身下部表現得更多。

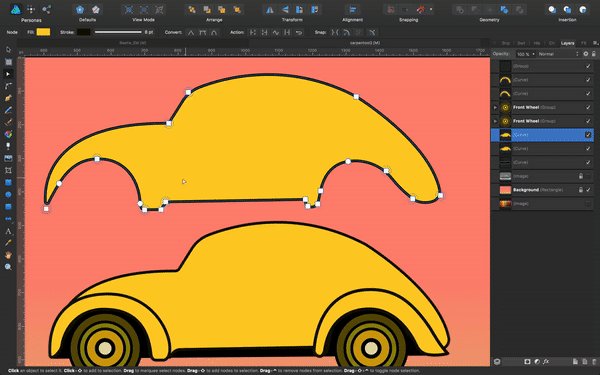
現在我們要追踪定義汽車的一些內部線條。 為此,我們將復制主要的黃色形狀,刪除其填充顏色並將其放置在畫布中的插圖上。
按鍵盤上的A ,然後單擊段的任何底部節點。 在頂部的上下文工具欄中,單擊“操作”→“折斷曲線”。 您現在將看到所選節點已變成紅色輪廓的方形節點。 單擊它並拉到任何地方。 如您所見,該段現在是open 。 單擊Delete或Backspace鍵 (Windows) 或Delete鍵 (Mac),對所有底部節點執行相同操作,只留下最左邊和最右邊的節點,同時要非常小心頂部的剩餘部分該段根本沒有變形。

我使用這種方法有一個主要原因:複製現有線條可以使外觀更一致,線條更和諧。
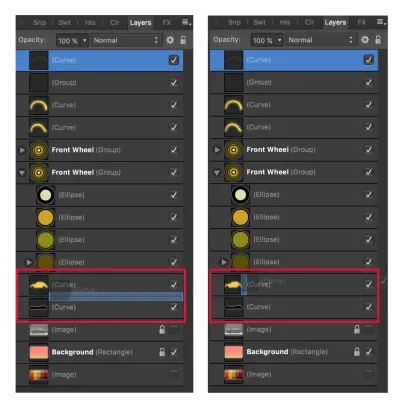
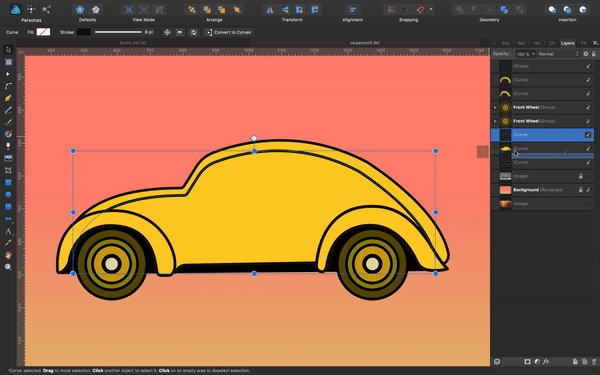
現在選擇新打開的曲線,並使其更小,以便在您將它們彼此疊放時適合主要的黃色形狀。 在“圖層”面板中,將此曲線拖入黃色形狀圖層以創建剪貼蒙版。 創建剪貼蒙版的原因很簡單:我們希望一個對像在另一個對像中,這樣它們就不會重疊(即兩個對像都是可見的),而是一個嵌套在另一個對像中。 不這樣做會導致嵌套對象的某些位可見,這不是我們想要的; 我們需要完美、簡潔的線條。
注意:不要將剪貼蒙版誤認為是蒙版。 您將知道您正在剪輯而不是蒙版,因為縮略圖(蒙版在應用時顯示類似裁剪的圖標)並且因為當您要剪輯時,水平顯示藍色條紋,略高於圖層的一半。 另一方面,蒙版在縮略圖旁邊顯示一個小的垂直藍色條紋。


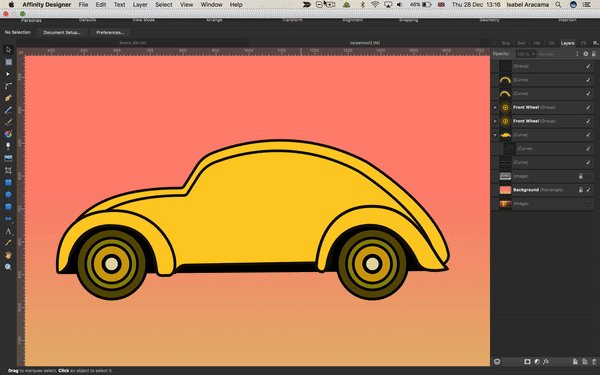
現在我們已經應用了剪貼蒙版將新創建的片段插入到汽車的主要形狀中,我已經破壞了一些節點並稍微移動了一些節點,以便完全按照我想要的方式放置它們。 我稍微拉長了寬度,並使用我們已經看到的完全相同的方法將前面與其餘部分分開。 然後,我應用了更多的角工具來軟化我認為需要軟化的任何東西。 最後,使用鋼筆工具,我添加了一些額外的節點和線段來創建定義汽車的其餘內線。
注意:要在未直接在“圖層”面板中選擇對象時選擇蒙版、剪貼蒙版或組中的對象,您必須雙擊直到選擇對象,或按住Ctrl (Windows) 或Cmd ( Mac) 並單擊。

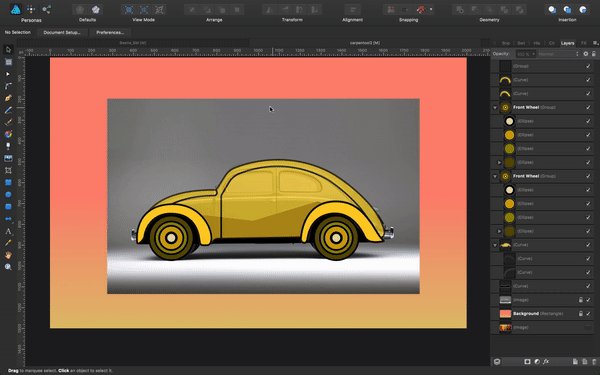
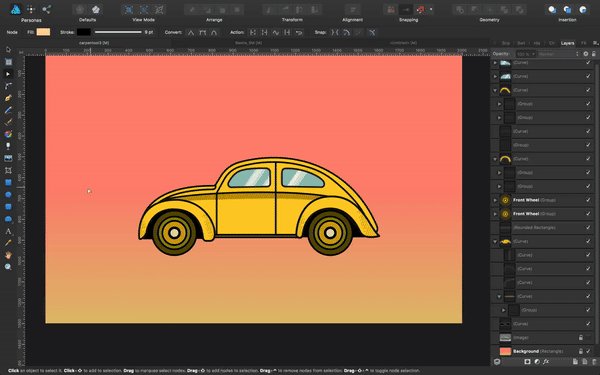
使用上述方法進行一些修改和調整後,我們的汽車看起來像這樣:

8. 使用一些原始形狀繪製窗戶
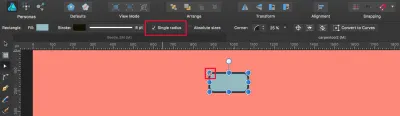
在側工具欄中,選擇圓角矩形工具。 在畫布上拖動以創建形狀。 形狀的大小應該適合汽車的車身並且看起來成比例。 無論您如何創建它,您以後都可以調整它的大小,所以不要太擔心。
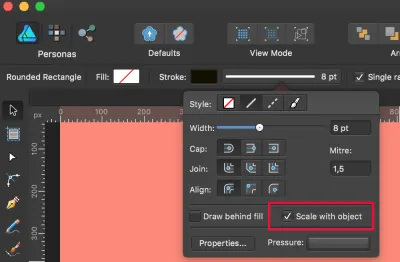
注意:當您使用筆觸創建形狀並調整其大小時,如果您希望筆觸與對象成比例縮放,請務必選中“筆觸”面板中的“與對象縮放”。 我建議您在需要使用筆劃調整對像大小時,直觀地比較選中和取消選中此選項之間的區別。


將圓角矩形放在畫布上後,用藍色填充它。 我用過#93BBC1 。 接下來,使用節點工具選擇它(按A )。 您現在將在左上角看到一個橙色的小圓圈。 如果你向外或向內拉,你會看到那個角落的角度是如何變化的。 在頂部的上下文工具欄中,您可以取消選中“單半徑”,並將所需的角度分別應用於矩形的每個角。 取消選中它,然後在左上角的橙色小圓圈上向內拉。 如果你拉,你可以將它四捨五入到一定的百分比,但你也可以在它的輸入字段中輸入想要的值,甚至使用它附帶的滑塊(它會顯示你是否點擊了小雪佛龍)。 讓我們應用 100% 的值。


原始形狀在矢量操作方面不是那麼靈活(與曲線和線條相比),因此,為了對這種形狀應用進一步的更改(除了填充、描邊、角、寬度和高度),我們需要對其進行轉換到曲線。
注意:一旦將原始形狀轉換為曲線,就無法返回,也無法通過橙色的小點來操縱形狀。 如果您需要進一步調整,則需要使用角工具進行調整。
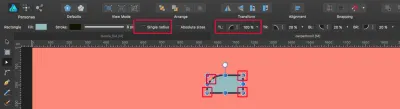
使用節點工具 ( A ) 選擇矩形,然後在頂部的上下文工具欄中,單擊“轉換為曲線”按鈕。 邊界框將消失,並且將顯示形成形狀的所有節點。 另外,請注意在“圖層”面板中,對象的名稱如何從“圓角矩形”更改為“曲線”。
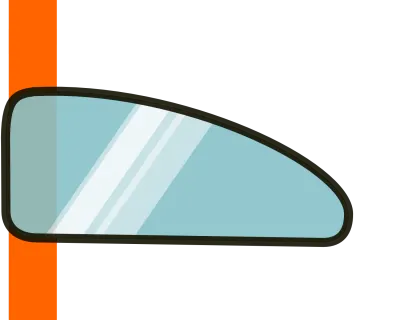
現在您需要操縱形狀以創建一個看起來像車窗的對象。 查看參考圖片以更好地了解它的外觀。 此外,調整汽車中其餘的繪製線條,使其完美地融合在一起。 如果形狀看起來不完美(還),請不要擔心。 讓他們正確是一個實踐問題! 使用鋼筆工具,幫助自己使用Alt和Shift鍵,觀察分段節點的行為有何不同。 創建前窗口後,按照相同的方法繼續創建後窗口。
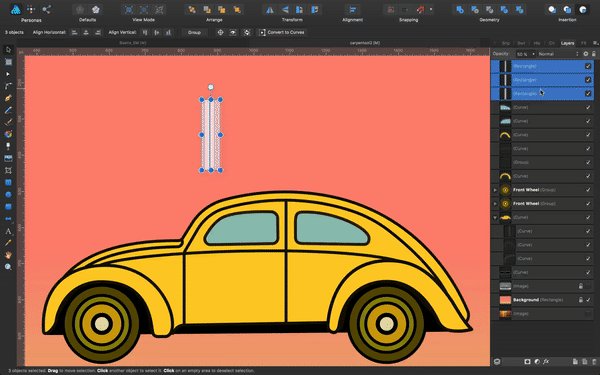
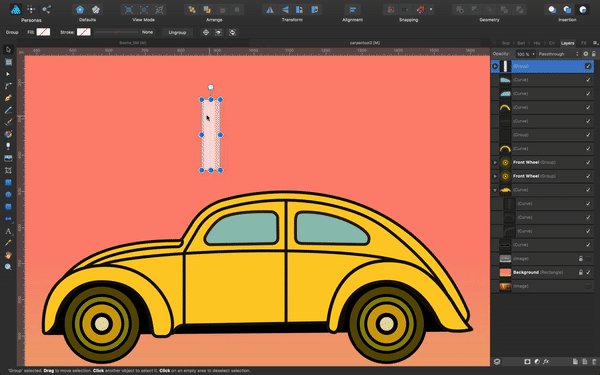
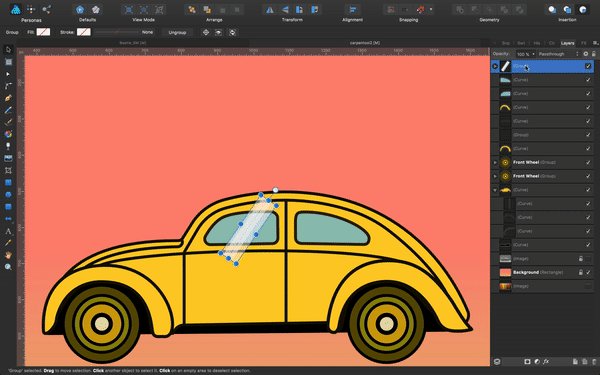
我們還需要創建窗口的反射,我們將通過繪製三個矩形來完成,用白色填充它們,將它們重疊並相互偏移一點,並將不透明度設置為 50%。
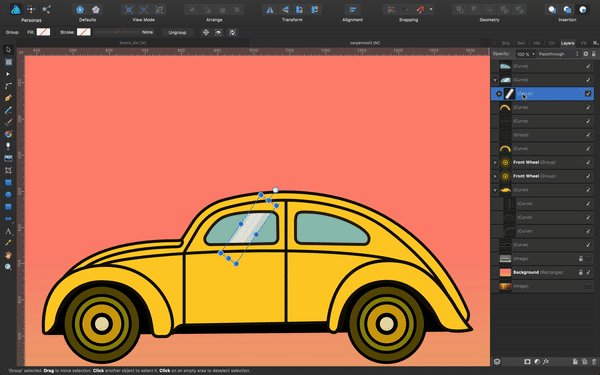
將光標放在頂部邊界框的白色圓圈上,當它變成一個兩端的彎曲箭頭時,移動它給矩形一個角度。 創建一個剪貼蒙版,將它拖到圖層面板中的窗口形狀上,就像我們之前看到的那樣。 您也可以按照以下替代方法執行此操作:
- 在菜單“圖層”→“插入”→“插入內部”下選擇窗口對象。
- 使用鍵盤快捷鍵Ctrl + X (Windows) 和Cmd + X (Mac),選擇您的窗口對象 → “編輯” → “粘貼在內部” ( Ctrl / Cmd + Alt + V )。
對後窗重複此操作。 要增加視覺趣味,您可以復制反射並稍微更改矩形的不透明度和寬度。

9. 增加視覺趣味:半色調圖案、陰影和反射
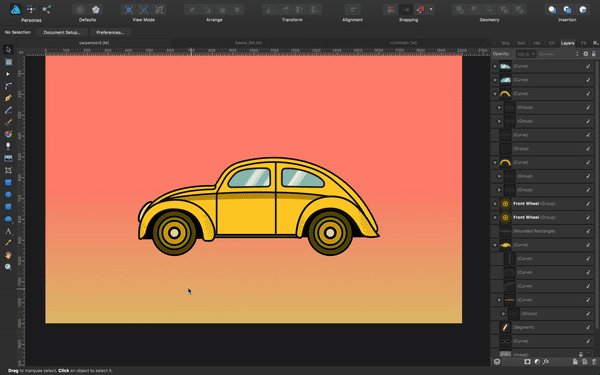
在我們開始使用陰影和反射之前,我們需要在汽車上添加一個額外的部分,以便所有元素看起來都很好地集成在一起。 讓我們創建位於門下方的部件。 這是一個簡單的矩形。 把它放在相應的層順序上,使它看起來像下圖,並繼續將所有的部分插入在一起,使它看起來緊湊。 我還將稍微移動前擋泥板以使前部更短。

現在讓我們創建半色調圖案。
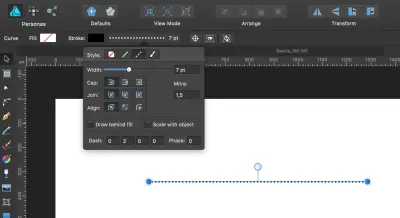
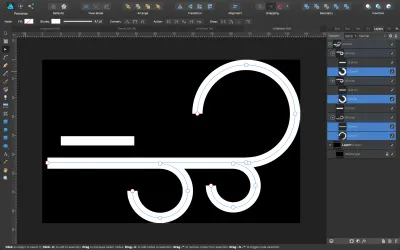
使用鋼筆工具 ( P ) 在畫布上畫一條線。 在“描邊”面板中(您也可以在頂部的“鋼筆”工具的“上下文工具欄”部分中為描邊執行此操作),將大小設置為 7 像素。 如果需要,我們可以在以後輕鬆更改此值。 選擇“Dash”線型,其餘對話框設置如下:

現在,複製這一行,並將新的行放在下方,向左偏移一點。

將兩行分組,使用智能副本複制該組,然後創建如下內容:

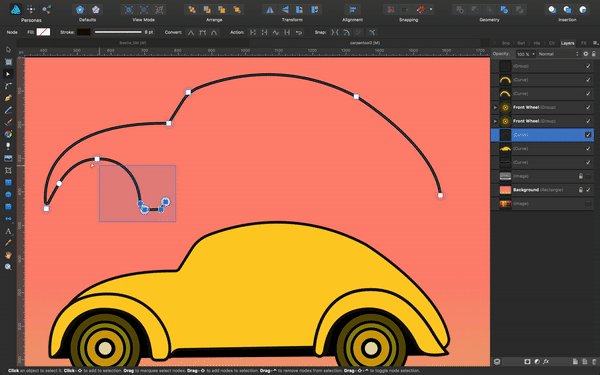
在 Affinity Designer 中拖動選擇時,只會選擇完全位於選擇區域內的對象。 如果您想選擇所有對象而不必完全拖動它們,您有以下選項:
- Mac:按住⌃ ( Ctrl ) 鍵將允許您在繪製時選擇所有接觸選擇框的對象。
- Windows:單擊並按住鼠標左鍵,開始拖動選擇,然後也單擊並按住鼠標右鍵。 當您同時按住兩個按鈕時,所有接觸選擇框的對像都將被選中。
- 或者,您可以將此行為設置為全局首選項。 在 Mac 上,轉到“Affinity Designer”→“首選項”→“工具”,並選中“與選擇框相交時選擇對象”。 在 Windows 上,轉到“編輯”→“首選項”→“工具”,並選中“與選擇框相交時選擇對象”。
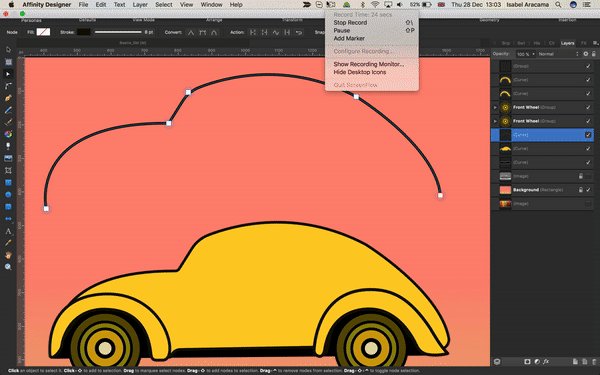
為了使插圖更有趣,我們將稍微改變一些行的開頭和結尾。 為此,我們選擇節點工具 ( A ),並將節點向內移動一點。
它現在應該是這樣的:

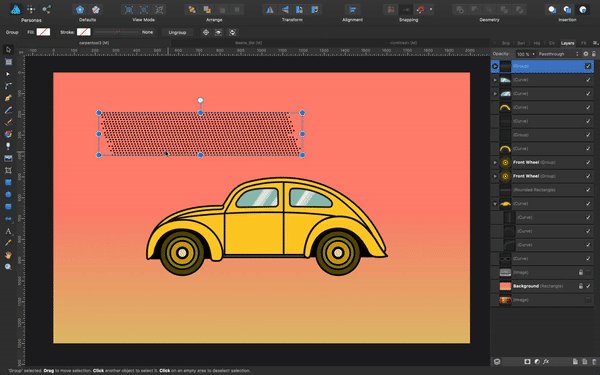
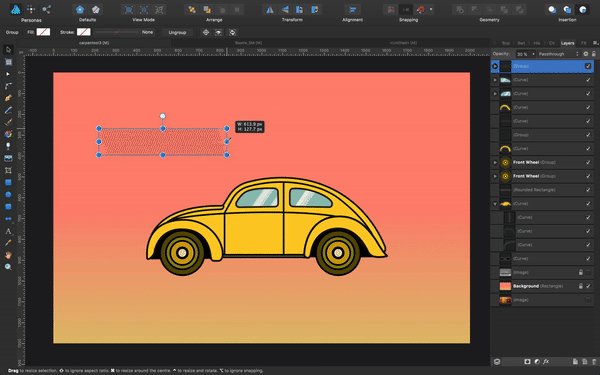
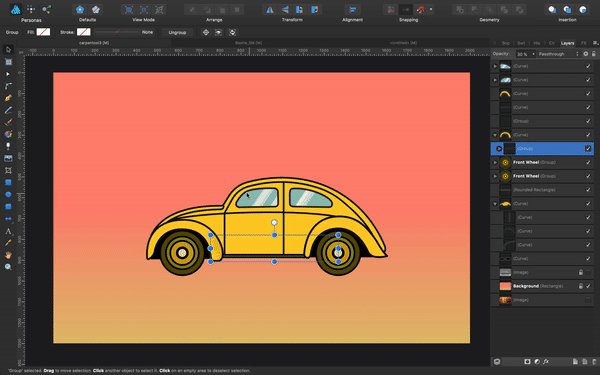
要將圖案應用到我們的設計中,請確保所有內容都已分組,將其複制並粘貼到我們的汽車藝術品中,將其不透明度降低到 30%,並減小尺寸(確保在“描邊”面板中選中“按對象縮放”) . 然後我們將創建一個剪貼蒙版。 在整個插圖中保持此圖案的角度、顏色和大小的一致性非常重要。

現在,將半色調圖案應用到後擋泥板和汽車側面; 確保首先為其創建一個佔位符,無論是擋泥板本身還是新形狀。 如果您需要以和諧的方式使圖案適應您的繪圖,請進行一些調整。 您可以更改整體大小、點的大小、透明度、角度等,但在將這些更改應用於圖案位時,請盡量保持一致。
對於窗戶下方的陰影,我畫了一條曲線作為佔位符,並應用顏色#CFA204使其看起來更暗。
10. 創建汽車的其餘元素
現在,一切都是為了創造構成汽車的其他元素:保險槓、後輪和衝浪板,以及設計貼紙。
- 前後燈
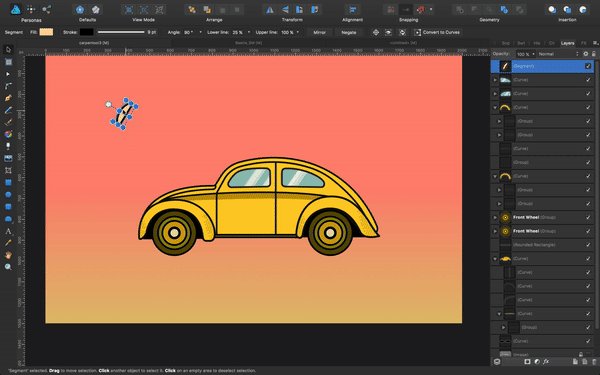
對於前燈,切換到分段工具並繪製形狀。 然後我們需要稍微旋轉它並將其放置在汽車主體下方的某個位置。 背光燈也可以這樣做,但使用矩形工具。 前燈的顏色為#FFDA9D#FF0031後燈的顏色為#FF0031。

- 衝浪板
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
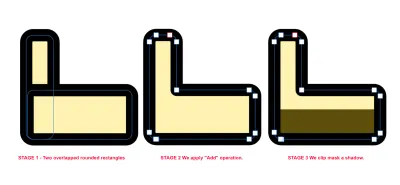
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
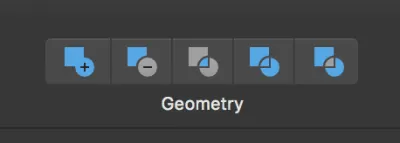
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


注意:如果您嘗試將“陰影”對象粘貼到保險槓內,則僅當保險槓是一個完整的對象時才會起作用(破壞性操作)。 因此,如果您使用Alt +“添加”,現在將無法使用。 但是,您仍然可以通過將復合形狀(由兩個對象組成的非破壞性操作的結果)轉換為一個曲線(一個完整的矢量對象)來解決此問題。 您只需單擊複合形狀,然後在菜單中轉到“圖層”→“轉換為曲線”(或使用組合鍵Ctrl + Enter )。
後窗
我們仍然缺少將使用鋼筆工具創建的後窗以及汽車的裝飾。 對於兩個彩色條紋,我們需要方形工具,然後將這兩個矩形剪輯蒙版到主體中。 大小為 30 × 380 像素,顏色為#0AC8CE和#FF6500。 通過確保將它們放在正確的圖層上來剪輯它們,以便我們之前繪製的暗線在它們上方。56 號
對於數字“56”裝飾,使用藝術文字工具(“T”),然後輸入“56”。 選擇一種與插圖風格相匹配的漂亮字體,或者試試我用過的字體。
文本對象的顏色是#FFF3AD 。
(我在後擋泥板後面添加了一個額外的方形,看起來像排氣管的末端。顏色是#000000 。)
- 彩條
現在我們已經完成了這個,檢查顏色條紋和它們重疊的窗口。 如您所見(並且因為我們在窗玻璃中添加了一些透明度),橙色條紋是透過它可見的。 讓我們再次使用一些布爾函數來解決這個問題。

複製窗口對象。 在“圖層”面板中選擇窗口對象(您剛剛複制的那個)和橙色條紋。 應用“減法”操作。


現在,橙色條紋具有完美的形狀,以不重疊的方式貼合窗戶。

- 抽煙
要從排氣中產生煙霧,請使用白色筆劃繪製一個 5.5 像素大小且無填充的圓圈。 將其轉換為曲線並斷開其中一個點。 從底部節點,用鋼筆工具畫一條直線。
複製這個“破碎”的圓圈,調整為更小的圓圈,翻轉並放置它們,使它們看起來像這樣:

注意:現在汽車已經完成,將其所有圖層組合在一起。 如果你這樣做,繼續工作會容易得多!
11. 創建地面和背景元素。
- 地面
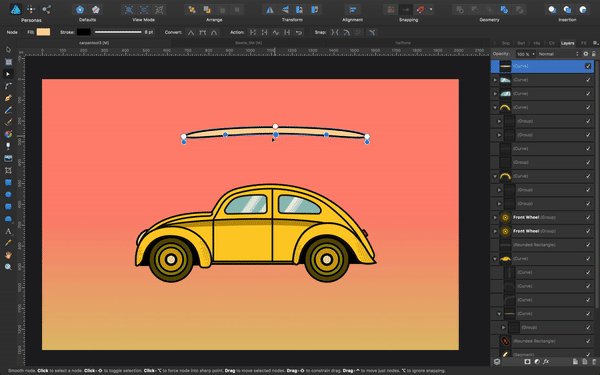
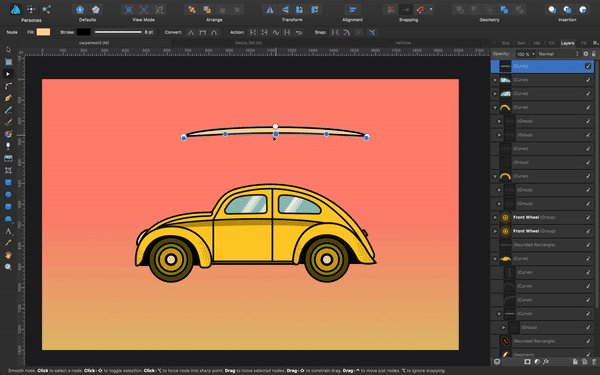
讓我們為地面畫一條簡單的線,並添加兩個打破它的部分,以創造視覺興趣並暗示一些運動。 我們還想添加一個額外的部分來創建地面。 為此,我們將使用矩形工具繪製一個矩形,漸變顏色為#008799用於左停止,#81BEC7用於右停止。 給它 30% 的不透明度。

- 雲
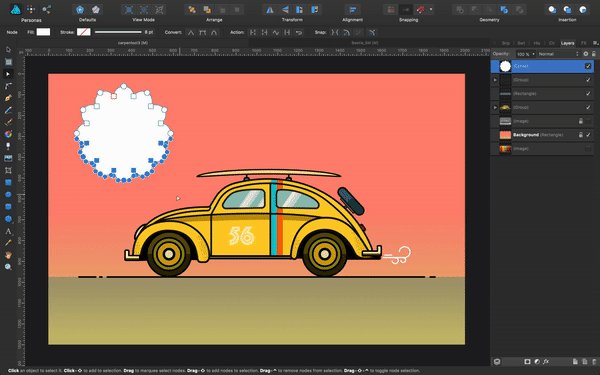
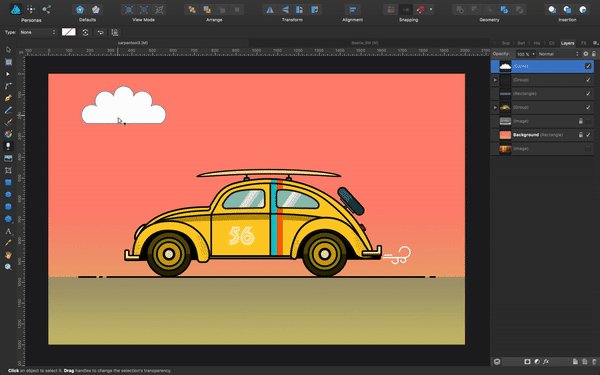
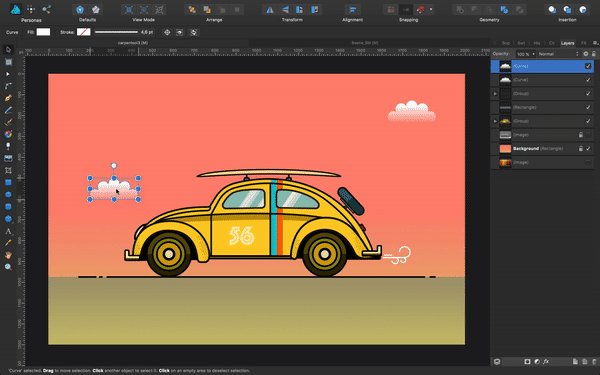
對於雲,從(原始)矢量形狀列表中選擇雲工具。 通過按住 Shift 來繪製雲以保持比例。 讓它變白。 將其轉換為曲線,並使用節點工具 ( A ) 選擇底部節點並將其刪除。 子選擇左下角和右下角節點(刪除所有其他節點後),然後在上下文工具欄中,選擇轉換部分中的“轉換為銳利”。 這將使您的底部部分筆直。 使用透明度工具 ( Y ) 應用一些透明度,並複制此云。 把雲彩放在你的畫裡,按照你的意願散開,大小不一。
我的云有 12 個氣泡,內半徑為 82%。 您可以執行相同操作或根據自己的喜好更改這些值。

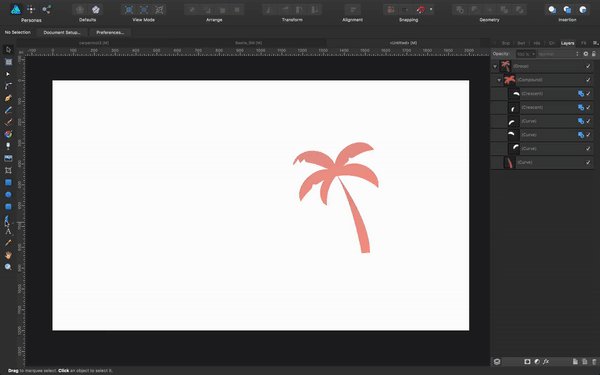
- 棕櫚樹
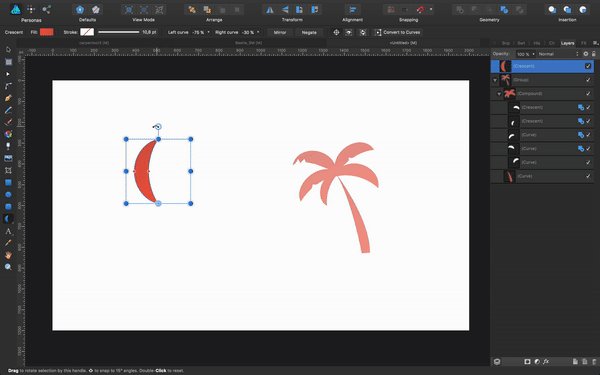
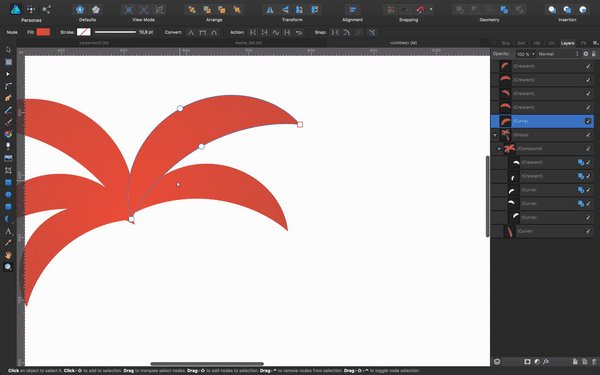
要創建棕櫚樹,請使用左側原始形狀列表中的新月工具。 給它一個漸變顏色,左停是#F05942,右停是#D15846。
拖動以繪製新月形。 將其旋轉中心移動到邊界框的底部,並給它一個 -60 度角。
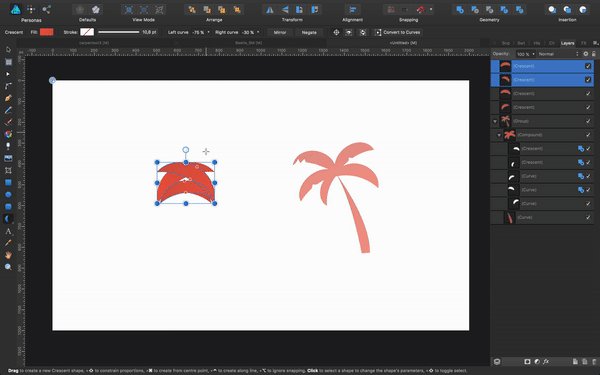
旋轉中心可以在移動(和節點)工具的上下文工具欄部分中顯示。 它看起來像一個小十字準線圖標。 單擊它時,將顯示用於移動對象旋轉中心的十字準線。 通過Cmd + C和Cmd + V (Mac) 或Ctrl + C和Ctrl + V (Windows) 複製它,或者通過單擊然後Alt + 拖動對象,並將新月牙的角度移動到 -96度。 讓它小一點。 複製這兩個形狀並水平翻轉它們。
我還創造了額外的新月。

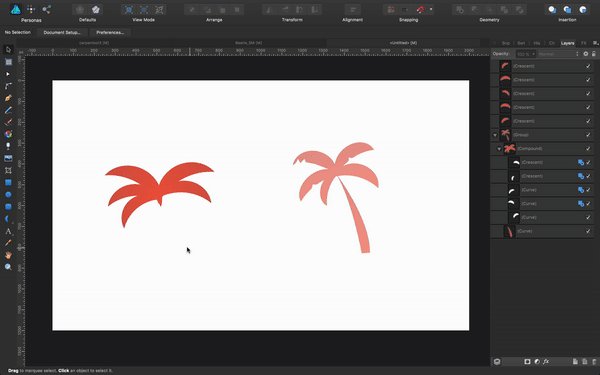
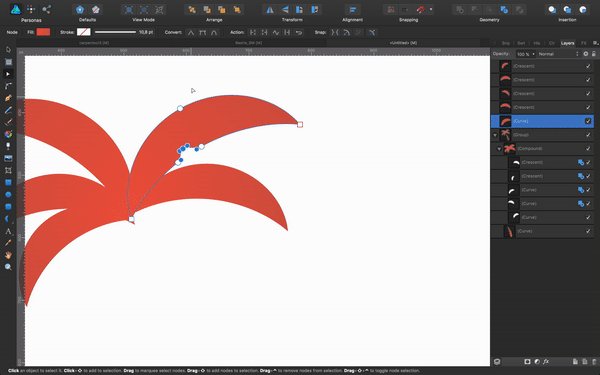
要在葉子上創建凹痕,將對象轉換為曲線,使用節點工具添加節點,然後向內拉。 要使渦流尖銳,請使用“轉換”→“尖銳”。

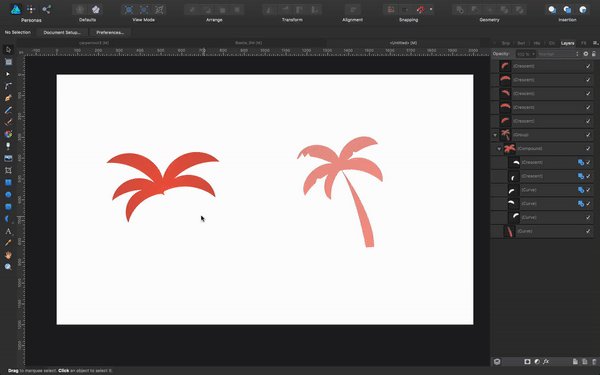
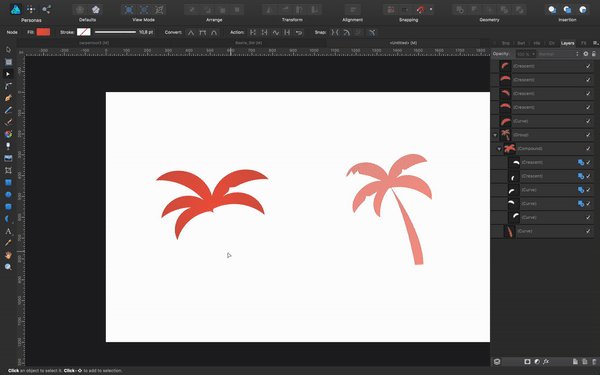
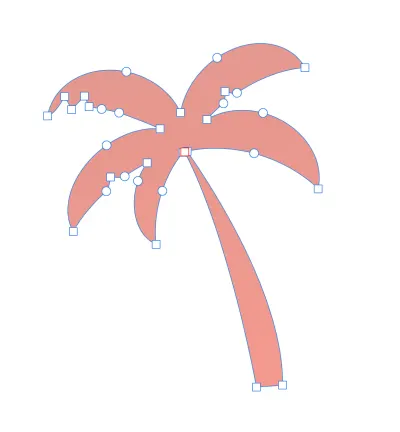
使用鋼筆工具創建棕櫚樹的樹幹,將所有形狀組合在一起,然後應用“添加”布爾值。 這樣,所有的形狀都會變成一個。 對其應用 60% 的不透明度。

多次復制樹的形狀,改變大小並進行調整,使樹木彼此略有不同。 (使它們完全相同會導致圖像不那麼有趣。)
我們需要做的最後一件事是太陽。
- 太陽
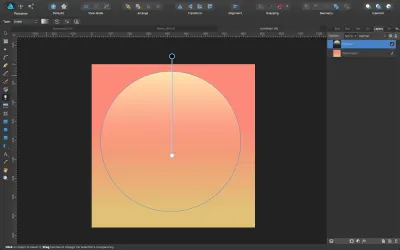
為此,只需繪製一個橢圓並為其應用顏色#FFFFBA。 使用透明度工具 ( Y ) 應用透明度,底部是透明的,頂部是不透明的。

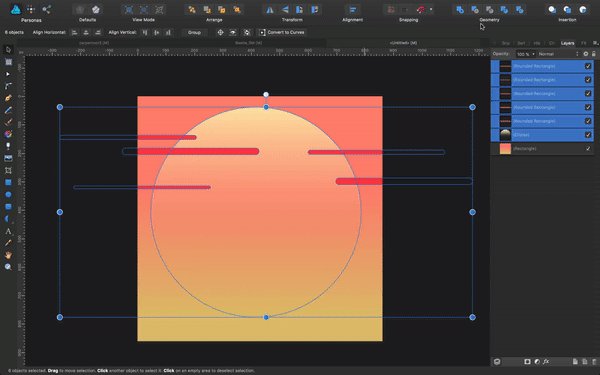
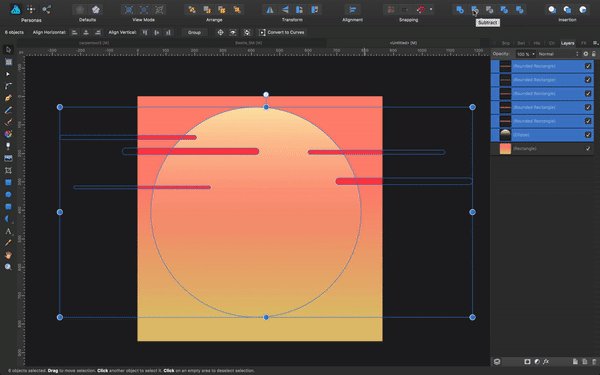
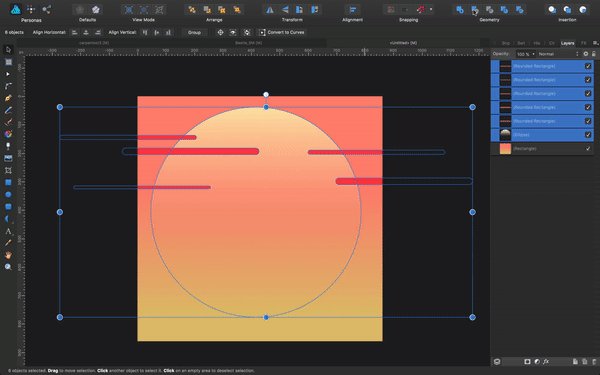
現在我們將通過在太陽圓上重疊幾個圓角矩形並減去它們來添加一些細節(如果您願意,請單擊Alt進行非破壞性操作)。

把你的太陽放在場景中,我們就完成了!
12. 關於堆疊順序(和層命名)的說明
在您工作時,隨著對象(層)數量的增加,這也會使您的插圖越來越複雜,請記住層的堆疊順序。 越早開始命名圖層並將它們按正確的順序放置越好。 另外,鎖定那些你已經完成的圖層(尤其是背景等),這樣它們就不會妨礙你的工作。
在此插圖中,元素從下到上的順序是:
- 背景,
- 地面,
- 太陽,
- 雲,
- 棕櫚樹,
- 車。
結論
我希望您可以順利完成所有步驟,並且現在可以更好地了解 Affinity Designer 的一些主要工具和操作。 (當然,如果您有任何問題或需要幫助,請在下方留言!)
這些工具不僅可以讓您創建平面插圖,還可以創建許多其他類型的藝術品。 我們在這裡使用的工具、操作和程序是設計師和插畫家(包括我)日常使用的一些最有用和最常見的工具,無論是用於簡單的插圖項目還是更複雜的項目。
然而,即使是我最複雜的插圖通常也需要我們在本教程中看到的相同工具! 這主要是了解您可以從每個工具中獲得多少。
記住一些重要的提示,例如鎖定可能妨礙您的圖層(或使用半透明),以正確的順序堆疊圖層並命名它們,這樣即使是最複雜的插圖也可以輕鬆組織和一起工作。 經常練習,並嘗試組織事物以改善您的工作流程——這將帶來更好的藝術作品和更好的時間管理。
此外,要了解有關如何創建此類插圖的更多信息,請查看我在 YouTube 頻道上發布的視頻教程。