為什麼扁平化設計對於吸引更多觀眾很重要?
已發表: 2017-07-01扁平化設計消除了人工設計技術的所有噪音。 它為看起來優雅優雅的簡單乾淨的網頁設計鋪平了道路。
那麼,當我們可以用五顏六色的插圖和華麗的動畫重現最好的網頁設計時,為什麼還要平面設計,更不用說具有現實生活特徵的仿寫結構和陰影了。
唷,對於觀眾的感官來說,一次處理太多了。
平面設計原理
讓我們了解一個好的網站設計的基本目標/效用 -> 創造無縫的用戶體驗,讓用戶回來獲得更多; 這最終導致了收入的產生。 用戶可以更好地理解平面設計並與之交互,因為界面乾淨並且設計比其 3D 對應物更具響應性。 由於結構簡單,這些設計更容易掌握,很容易吸引觀眾的注意力。
扁平化設計還提供了一個色彩豐富的調色板來構建更大、更大膽的圖標。 功能性是扁平化設計原則的首要考慮因素。 因此,設計師的任務是牢記用戶體驗和用戶界面的原則。

扁平化設計的特點是:
- 簡單——沒有 3D 效果和 Flash 演示,重點是創建簡單的設計、有效的佈局和乾淨的界面,以便用戶可以在導航/瀏覽中獲得無縫體驗。 儘管扁平化設計看起來很容易構建,但對於沒有充分了解設計原則的開發人員來說,它們實際上是很棘手的。
- 極簡主義——遵循“少即是多”的理念,使用極簡主義的原則來避免混亂和混亂。 再一次,UI/UX 的原則被牢記在心,只使用了幾個元素來設計應用程序。 這裡的重點更多地放在內容和用途上,而不是“修飾網站”。
- 顏色——由於我們使用簡單的元素來定義功能和結構,顏色的使用對於使設計充滿活力和吸引力變得至關重要。 完美使用顏色對於使網站領先於競爭對手至關重要。 僅僅因為你必須使用顏色來定義你的設計,你不能僅僅添加明亮的顏色來引起注意。 不同的顏色會喚起不同的情緒。 設計師應該了解色彩的科學,然後將其應用到設計中。 是的,請嘗試並嘗試,因為選擇是無窮無盡的。
- 排版——沒有 3D 效果,沒有漸變和陰影,也沒有使用紋理,吸引人的網頁設計的責任主要在於排版。 選擇正確的字體對於傳達正確的情緒和信息至關重要。 有效使用的漂亮字體是平面設計的重要元素。

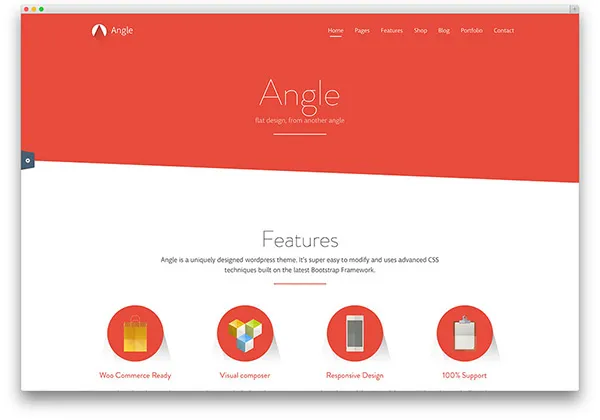
Angle 是一個設計精良的 WordPress 主題,將平面設計的所有四個元素完美地編織在一起,創造出一個模範設計。 顏色和字體已被精美地用於顯示乾淨清晰的圖像和圖標。 因此,設計和個性化這個主題對用戶來說變得非常容易。
扁平化設計的悠久歷史
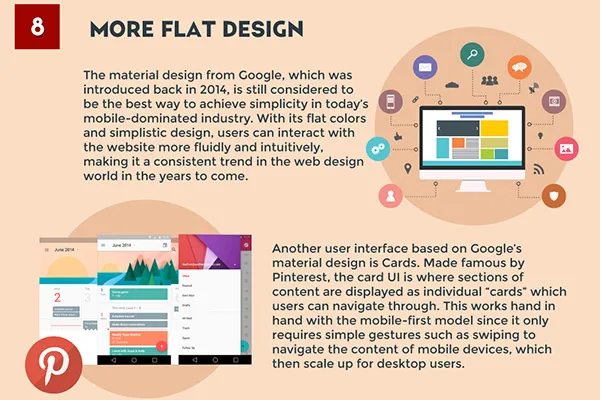
平面設計是微軟的寶貝。 微軟是使用扁平化設計的先驅之一,緊隨其後的是谷歌。 Google 引入了一個名為 Material Design 的新概念,它與平面設計不同,但使用相同的功能概念。 後來,Apple 也採用了 iOS7 的扁平化設計技術。 其他大量採用扁平化設計的流行品牌是 Twitter 和 eBay。

隨著響應式設計概念的出現,扁平化設計得到了很大的推動。 精細的設計很難在移動設備上加載,因此簡單和極簡的設計開始流行。

那麼扁平化設計在網絡世界有前途嗎? 或者它會完全被它的後代——材料設計所取代。
讓我們來了解一下。
扁平化設計的一些特點
誠實乾淨的設計

扁平化設計的簡約本質,非常淋漓盡致地散發出一點——誠實。 這些設計沒有多餘的裝飾和幻想,一針見血。 它們精確、中肯,並向用戶顯示應用程序/網站的確切詳細信息。 當 3 維效果、陰影和漸變不可見時,沒有驚喜元素。 用戶在他的計算機/移動屏幕上看到提供的內容。 因此,平面設計代表了誠實的現實生活元素。
時髦的

為了與最新趨勢保持一致,扁平化設計真正流行起來。 白色空間、排版和鮮豔的色彩又回來了,因此每個人都希望將這些元素融入他們的網頁設計中,因為它們既時尚又時尚。 這可能是一種趨勢,也可能是一場革命,但在如此人性化的方面,這種使用扁平化設計的時尚趨勢似乎會持續很長時間。
可用性

隨著設計和結構減少到最低限度,扁平化設計具有很高的實用性和意義。 平面設計中的所有按鈕、圖標和其他元素都有與之相關的特定任務。 沒有什麼不合適的地方,所有分散注意力的元素都從設計中刪除(但必須正確完成)。 這個想法是讓用戶專注於網頁設計的有用元素,以改善他的用戶體驗。 用戶可以利用顏色和字體來達到他們的興趣點。
注意-使用簡單的設計肯定會簡化用戶體驗,但這些美學涉及設計。 應注意在設計中包含所有功能元素,同時仍保持其簡單性。
響應式

平面設計具有基於網格的佈局和圖形,所有這些都非常適合移動和網頁設計。 由於它們的佈局,它們可以很容易地為各種設備調整大小和重組。
正如我們所看到的,該網站簡化了相同的網頁設計,以便在移動設備上使用。 它提供了一致的用戶體驗,用戶可以輕鬆地在小工具之間切換和瀏覽,而不會受到任何阻礙和阻礙。 為不同的設備和平台調整大小時,3D 效果、細節和陰影無法有效超越。 因此,扁平化設計是應用於在網站上動態縮放問題的最佳技術。 正是由於這個原因,像微軟和蘋果這樣的大公司在他們的網頁設計中廣泛使用了扁平化設計原則。

靈活性

隨著響應能力,也伴隨著靈活性的元素。 網格、卡片、塊具有定義的幾何形狀,使它們易於調整大小和重組。 它們在佈局中有特定的位置,因此設計人員可以根據設計要求為它們分配區域並輕鬆更改它們的位置。 網格可以形成多種配置,它為網頁設計師提供了根據設計美學和需求展示內容的靈活性,而不是將它們放入預定義的區域。
改善局的佈局使用網格風格的小冊子來突出顏色、排版和圖標。 統一的顏色增加了平面設計的效果,製作既吸引人又簡單。
排版

由於排版是平面設計的重要組成部分,它們更加流線型和可讀性。 沒有額外的附加組件和特殊效果,因此字體清晰易讀。 在排版中使用明亮(和正確)的顏色將網頁設計提升到一個更高的水平。 帶有彩色調色板的簡單字體不僅可以吸引觀眾,還可以保留他們以供進一步瀏覽。
快速抓住注意力

簡單的設計可以更快地進入用戶的腦海。 結果-他們被設計所吸引,並且信息很容易傳達。 帶有圖像和插圖的網格和塊描繪了快速掌握的動作。 另一方面,擬物化設計需要更長的時間來破譯和記錄在用戶的腦海中。 由於注意力跨度越來越短,設計中過多的細節將迫使用戶轉移注意力並繼續前進。 正是圖標的簡單性讓觀眾緊緊盯著網站/應用程序。
這些純色塊非常吸引眼球,可以輕鬆展示不同的動作,指導用戶導航的每一步。
快速高效

簡單的設計加速了工作的處理並迅速開始了要完成的工作。
扁平化設計可以快速抓住用戶的注意力,從而提高效率。 我們可以在更短的時間內專注於設計的基本要素。 字體清晰,說明簡單,幫助用戶快速無縫地實現目標。 扁平化設計不僅可以快速掌握,它們還堅持任何網頁設計的主要目標——高效、快速地完成工作。
一些很棒的平面設計示例
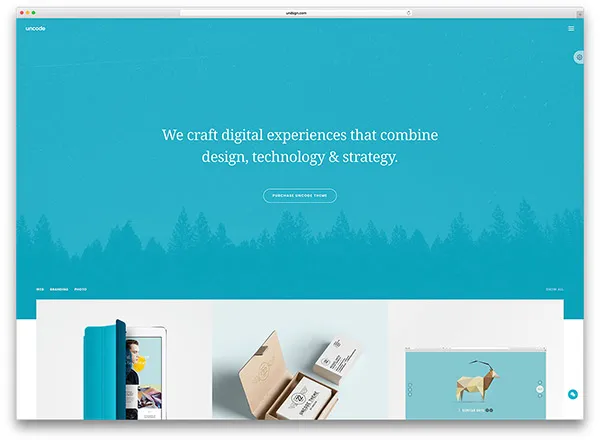
取消編碼

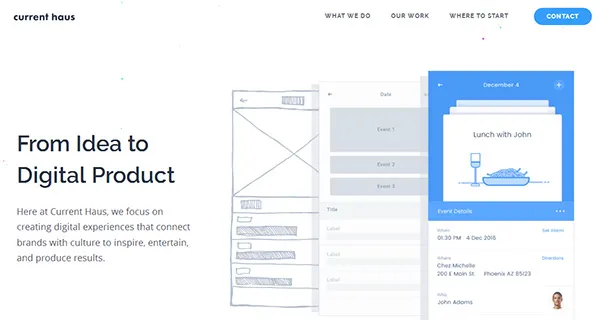
Uncode 是一個扁平化設計風格的 WordPress 主題。 使用此主題設計的網站佈局簡潔,字體清晰,色彩鮮豔。 界面是交互式和靈活的。 它可以根據用戶的需要完全定制,並調整大小以適應不同的設備。 您可以像在台式機/筆記本電腦上一樣輕鬆地在手機或平板電腦上查看網站。 強烈的美學設計實用,不帶有任何額外的天賦。 此功能使用戶體驗無縫,而設計師必須自由地嘗試創意設計。
由於其扁平化設計,該站點易於加載,從而減少了用戶的工作時間並提高了他們的效率。 扁平化設計很流行,這個 WordPress 主題展示了讓用戶領先於競爭對手的樣式和佈局。
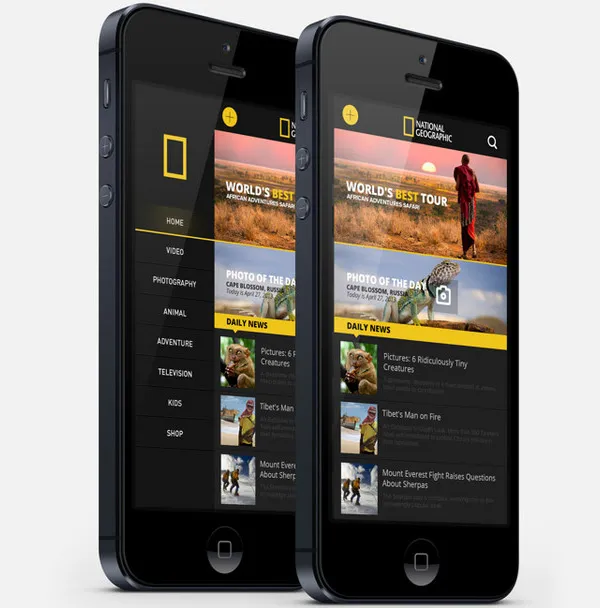
國家地理

為了跟上不斷變化的趨勢,《國家地理》對自己進行了時尚改造。 深黃色和黑色的組合是相同的,但仍然引人注目。 它們配有清晰易讀的白色字體。 扁平化的設計理念,善用顏色和字體,不費吹灰之力,再次使國家地理網頁設計成為標誌性的設計示例。
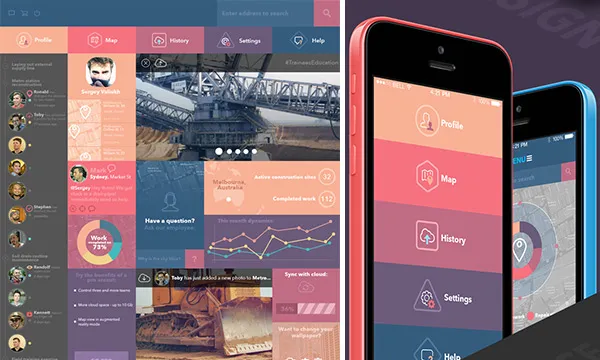
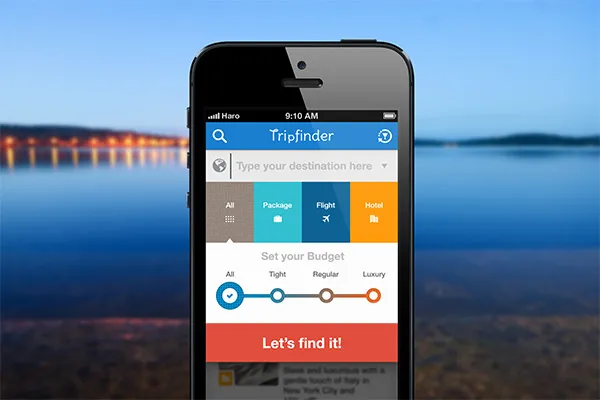
旅行查找器應用程序

Trip finder 是印度尼西亞設計師 Bady 的一款旅行計劃應用程序。 該界面易於理解且易於使用。 一切都以塊和網格的形式佈置,方便用戶操作。 顏色和字體的智能使用賦予了易於識別的圖標意義。 在設計 Web 應用程序時,UI 的各個方面都得到了極大的重視。 Trip Finder 應用程序提供的界面讓您搜索合適的航班再簡單不過了。
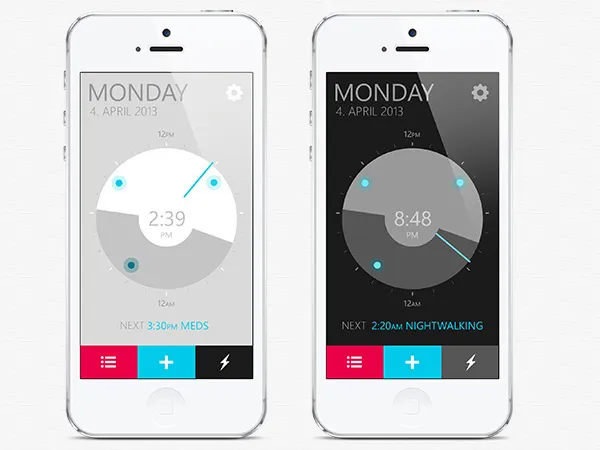
Samuel Bednar 的鬧鐘應用程序

簡單的圖形、灰度和充滿活力的功能——這些最小的元素也構成了一個非凡的網頁設計。 扁平並不僅僅意味著色彩豐富,它意味著給定功能元素的良好可用性。 Samuel Bednar 的鬧鐘應用程序是另一個出色的應用程序,它使用平面設計技術,但以不同的方式吸引了觀眾的注意力。 其簡潔的界面是其 USP,並吸引瀏覽者訪問該網站。
包起來
那麼您現在是否完全相信平面設計在吸引遊客方面很重要? 我敢肯定,所有網頁設計的目的都是為了引起潛在客戶的注意。 顏色和排版吸引了網站的瀏覽者,簡潔和極簡主義帶來了良好的用戶體驗。 這些元素確保查看者被粘在網站上並且在工作完成之前不會離開。 隨著注意力的持續時間越來越短,人們的時間越來越短,扁平化設計非常適合不斷變化的趨勢。
設計師/開發人員必須首先分析網頁設計的功能和可用性。 然後,必須牢記用戶的需求並繼續設計應用程序。 平面設計涉及較少的天賦,但網頁設計師應該對設計原則有技術和紮實的知識。 如果不是這樣,則存在重大回滾的風險,即扁平化設計無法給觀眾留下深刻印象並產生潛在客戶。 文字必須清晰簡潔; 按鈕和鏈接應該引人注目,圖標和圖像應該清楚地定義其目的。
響應式設計正在掀起巨浪,已經成為移動設計的代名詞。 扁平化設計與響應式設計兼容 扁平化設計原則可以很容易地應用於響應式設計。 那麼我們是否看到了平面設計的視覺簡潔性可以與擬物化配對的未來? 扁平化設計看起來很健壯,並準備好迎接當前網頁設計的未來。 它們很流行,並將在很長一段時間內繼續流行。
