扁平化設計指南——它是什麼以及如何將它用於您的網站
已發表: 2019-06-28多年來,扁平化網頁設計的流行已經爆炸式增長——這要歸功於大型組織正在改變他們的設計美學並接受扁平化設計。
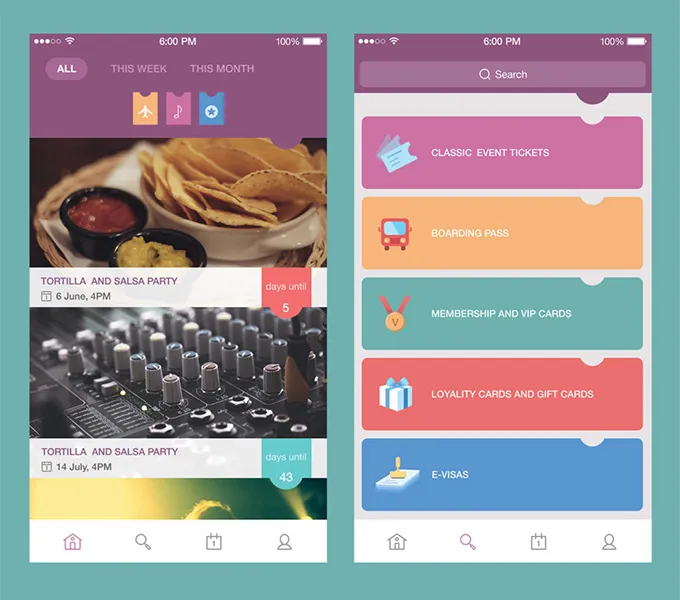
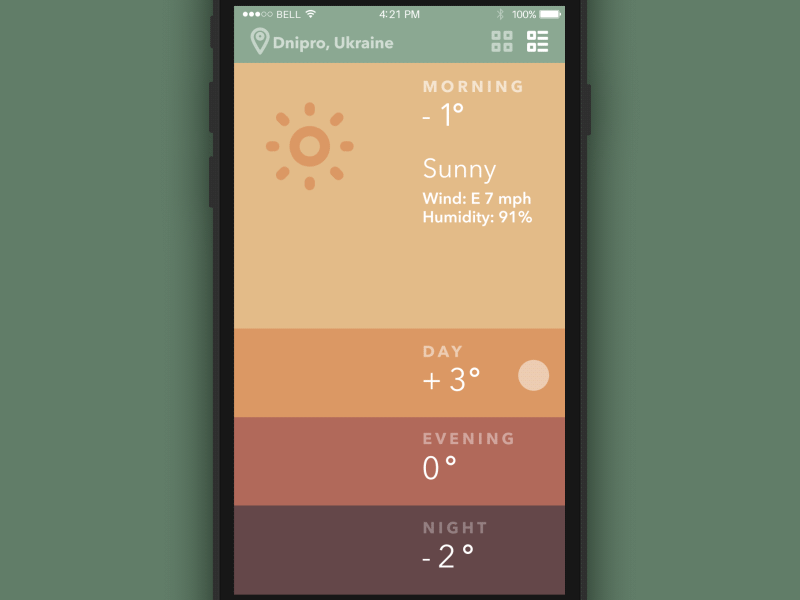
扁平化設計是一種簡單的用戶界面 (UI) 設計,它使用簡單的二維元素和鮮豔的色彩。 有時,它與擬物風格形成對比,通過複製現實生活中的屬性來製造 3 維的錯覺。
您可能已經註意到,流行的操作系統,即Windows、iOs 和 Android,已經逐漸將其設計語言轉變為更扁平化的設計語言。
那麼,什麼是扁平化設計,你應該在你的網站上實現它嗎?
平面設計史
“平面設計”一詞是在國際印刷風格興起後的 1950 年創造的。 然而,它進入了數字世界,當時微軟的 Zune MP3 播放器採用了簡約的平面 UI,帶有簡單的單色、平面圖標和排版。

後來,網頁設計師採用這種方法來簡化他們網頁的展示。
扁平化設計的好處
從提高網站加載速度到使其更具移動響應能力,扁平化設計以多種方式幫助網站。 實施扁平化設計的一些重要好處包括:
速度
頁面加載速度是網站成功的關鍵方面。 畢竟,53% 的人會放棄加載時間超過 3 秒的網站。
扁平化設計文件往往比傳統的 3D 效果更緊湊,佔用的空間更少,因此它對您網站的加載速度產生了積極影響。 為了提高您網站的速度,您還可以投資購買可靠的主機,因為您的網絡服務器的性能會對您的網站加載速度產生巨大影響。
用戶體驗
由於市場競爭如此激烈,網站所有者必須盡一切可能贏得客戶的滿意。 增強用戶體驗的一種好方法是使用扁平化設計。
它利用空白和粗體字體將用戶的注意力吸引到您的網站上。 平面網頁設計具有清晰突出的文本,使號召性用語更加有效。
移動響應能力
扁平化設計使用可縮放的矢量圖形,可以通過瀏覽器輕鬆調整大小,使您的網站對移動設備有效。 與復雜的 3D 圖形相比,平面設計部件更容易適應不同的屏幕尺寸。
搜索引擎優化
快速加載網頁、移動響應能力和用戶友好界面等因素很容易被搜索爬蟲注意到。 Google、Yahoo 和 Bing 等搜索引擎為提供出色用戶體驗並帶來更高 SEO 排名的網站賦予了更多價值。
讓我們了解如何為您的網站使用平面網頁設計。
為您的網站使用平面網頁設計
盡可能簡單
在平面網頁設計方面,您應該避免向您的網站添加任何 3D 元素,因為平面設計僅以二維方向顯示對象。
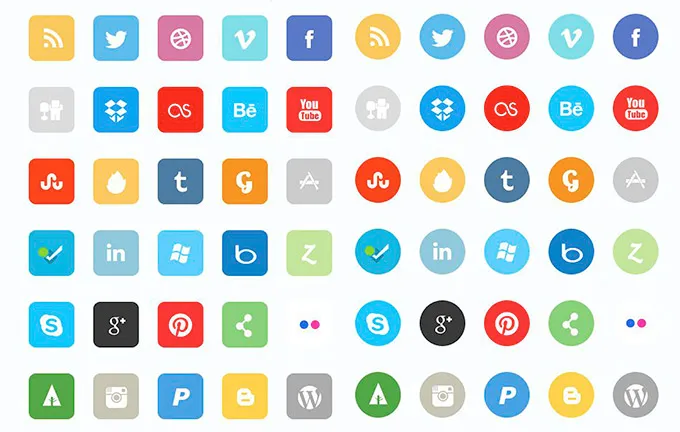
但是,如果您需要呈現複雜的對象,請盡量簡化它們。 表示複雜對象的一種最佳方式是僅顯示其輪廓(輪廓)。 它將幫助您在不深入細節的情況下使對象更易於識別。
平面圖標就是一個很好的例子。


使用基本顏色
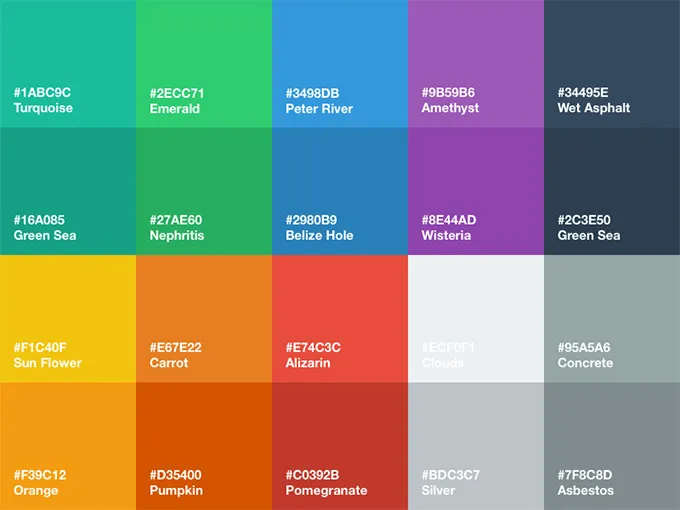
平面設計最重要的特徵之一是顏色的使用。 通常,平面網站是使用原色設計的。 飽和和大膽的顏色是平面設計的最佳指標。 但是,顏色選擇主要取決於您要披露的內容。

平面設計不限於顯示一組特定的顏色。 這些網站還可以使用多種色調。 有一些在線工具,如 Adobe Color、Canva Color 等,可以幫助您獲得最佳的配色方案。
在設計配色方案時,請牢記以下平面設計的通用原則:
- 去飽和的顏色為網頁增添了更多的美感。
- 明亮的色調有助於強調放置在柔和背景上的特定內容。
保持導航簡單
易於使用的導航是扁平化設計的另一個決定性因素。 始終將導航元素放在看起來最合乎邏輯和最重要的地方。
如果您的網站有多個頁面,請使用下拉菜單和類別來增強您網站的導航。 它將顯示您網站的所有主菜單,同時節省空間。
主要目標是創建一個看起來盡可能簡單和簡約的主頁。
使用正確的排版

就像使用網站結構和顏色一樣,還要確保使用正確的排版。 由於並非所有字體都適合平面設計,因此最好優先選擇簡單和簡約的字體。
Sans-Serif 系列的字體被認為閱讀起來更舒適,加載速度也更快。 例如,Helvetica 一直是平面設計師的最愛之一。 以下是為平面樣式設計選擇理想字體的一些提示。
- 使用具有變化和粗細的無襯線字體為您的文本帶來乾淨和新鮮的外觀。
- 不要使用過度修飾的字體。 字體的色調應與您網站的整體設計方案相匹配。
添加動畫
除非您向他們展示,否則人們永遠不會知道您的網站上什麼是重要的。 為了提高用戶參與度,您可以添加動畫元素來增強網站的平面設計。

界面中的運動感使用戶能夠遵循正確的方向。
通過在您的平面網頁設計中添加動效,您不僅可以在界面中提供視覺指南,還可以提供視覺反饋和驗證。
扁平化設計絕對值得一試
扁平化設計具有所有基本元素和屬性,可幫助您使您的在線項目更具功能性和可用性。
通過將簡單的字體、顏色和圖標嵌入您的網站,您可以使其更具吸引力和吸引力。 所以,如果你想設計一個可以吸引更多注意力但又看起來簡約的網站——扁平化設計是一個不錯的選擇。
