XD 中的固定元素和疊加層:用於原型的非常簡單有趣的方法
已發表: 2022-03-10(本文由 Adobe 贊助。) 固定元素是您設置在畫板上固定位置的對象,允許其他項目在其下方滾動。 這樣,您就可以在桌面和移動設備上獲得逼真的滾動模擬。 使用新的疊加功能,您可以模擬燈箱效果和子菜單等交互。
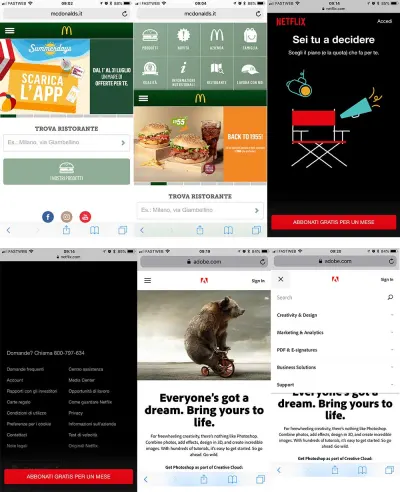
知名品牌如何使用固定元素和疊加層? 好吧,讓我們先看一些例子來獲得一些靈感。

在本教程中,我們將學習如何將菜單欄設置為固定元素,以及如何在原型中應用疊加過渡,以模擬通過單擊按鈕打開菜單。 這兩個示例都將在移動模板中完成,這樣我們就可以直接在移動設備上看到我們的模擬。 我還包含一個帶有圖標的 Illustrator 文件,您可以使用它來快速設置示例。
讓我們開始吧。
準備移動模板
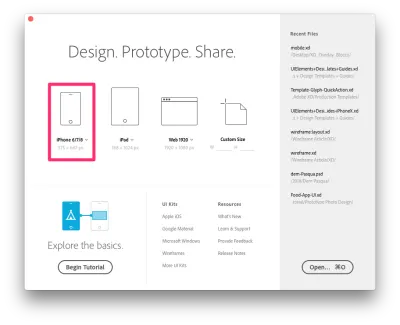
打開 Adobe Xd,然後選擇“iPhone 6/7/8 Plus”模板。 然後,轉到File → Save As並選擇一個名稱來保存您的文件(我的是mobile.xd )。

讓我們創建一個餐廳應用程序,人們可以在其中從食物列表中選擇要點什麼。
我們將創建兩個家庭佈局。 第一個將是一個長頁面,我們將使用它來查看固定導航的工作原理。 第二個將具有全屏圖像,用戶將能夠單擊並打開覆蓋主屏幕的菜單欄。
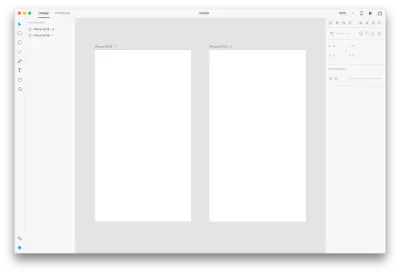
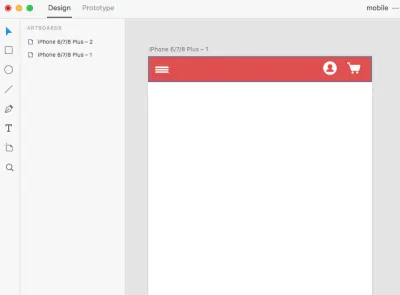
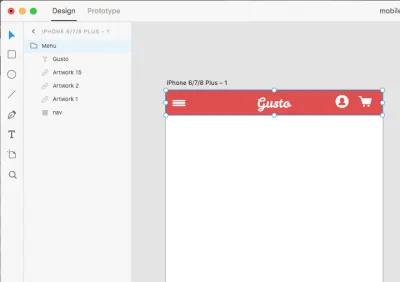
要開始,請單擊左側的畫板圖標,然後單擊當前畫板的右側。 這將在第一個附近創建第二個相同的畫板。

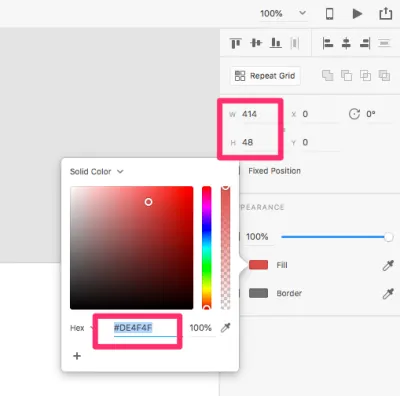
讓我們開始設計我們的元素,從導航欄開始。 單擊矩形工具 (R) 並繪製一個 414 像素寬和 48 像素高的形狀。 將其顏色設置為#DE4F4F 。

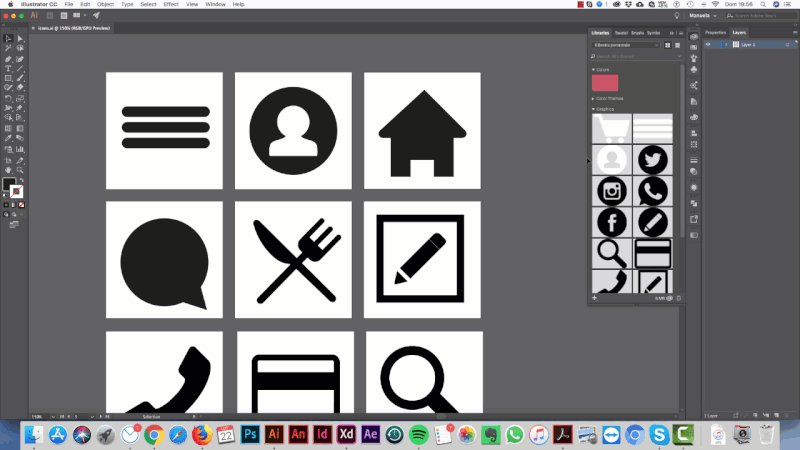
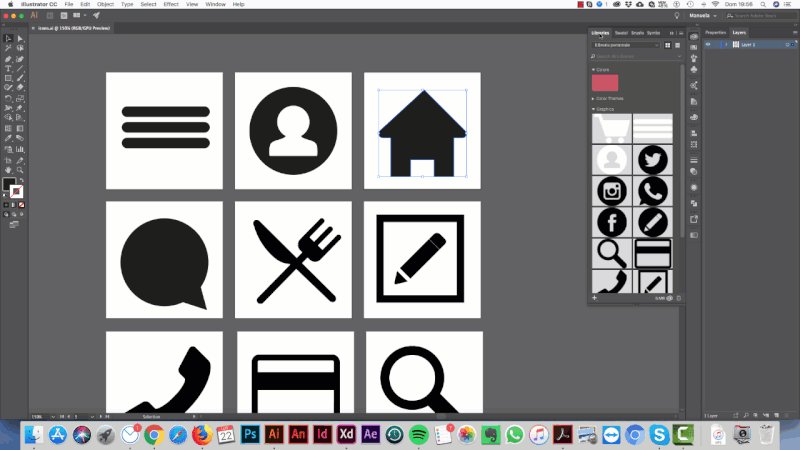
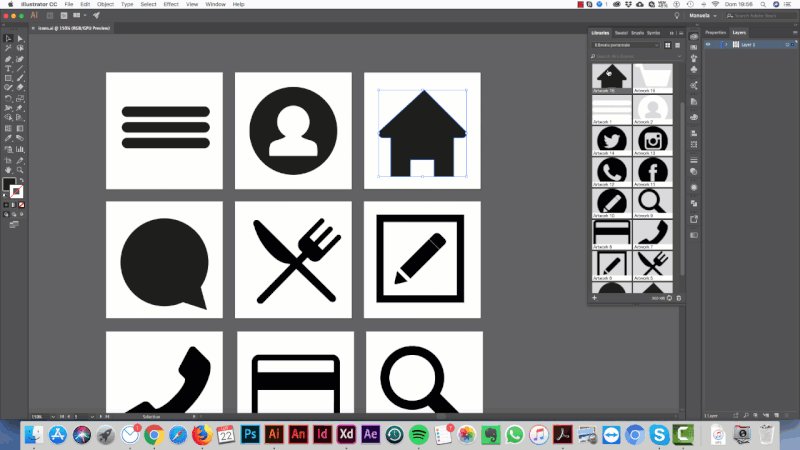
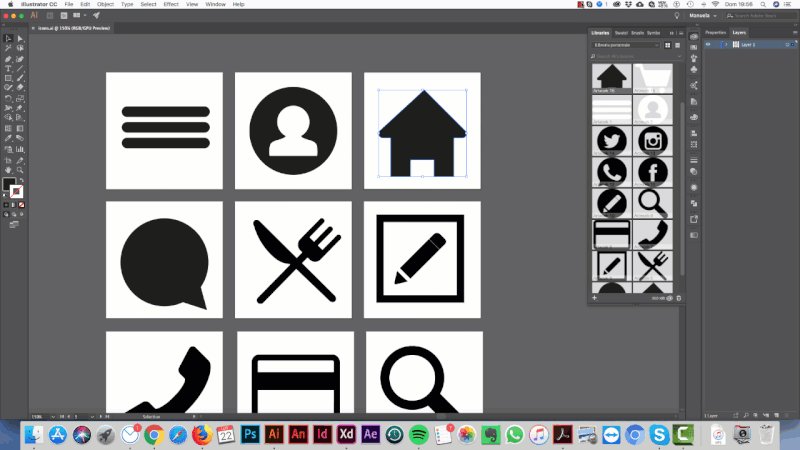
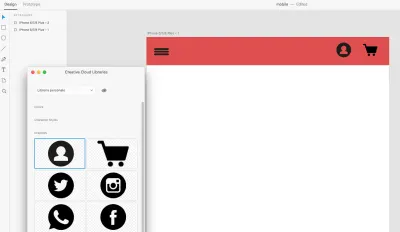
我在 Illustrator 中準備了一些圖標用於我們的佈局。 只需打開我提供的 Illustrator 文件,然後將圖標拖放到您的庫中,如下所示:

這樣做時,您的圖標也會自動上傳到您的 Adobe XD 庫。
要了解有關如何在不同應用程序中使用庫的更多信息,請閱讀我之前的文章,其中我介紹了一些如何將圖標和元素添加到庫(例如在 Illustrator 中)的示例,然後通過在其他應用程序(XD,在這種情況下)。
添加圖標後,打開 XD 庫。 您應該會看到相應的圖標:

將圖標拖放到畫板上,如下所示。 定位它們,並確保它們的寬度都約為 25 像素。

因為我們需要我們的圖標是白色的,所以我們必須修改它們。 我們可以直接在庫中修改它們,如我之前的教程所示。 完成後,我們將看到它們直接在 XD 中更新,而無需再次從庫中拖動它們。

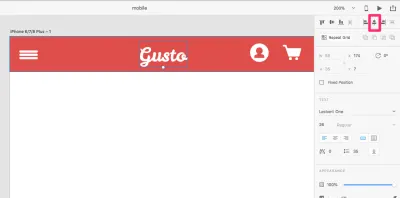
現在我們想要的圖標已經到位,讓我們創建一個徽標。 我們稱這個應用程序為“Gusto”。 我們將簡單地使用文本工具來添加它。 (我在這裡使用 Leckerli One 字體,但您可以隨意使用任何您喜歡的字體。)通過單擊右側邊欄中的“對齊中心(水平)”將徽標對齊到導航欄的中間。

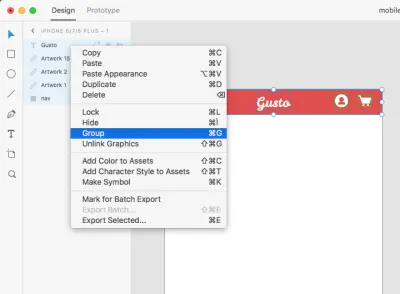
將所有導航元素組合在一起,並將該組稱為“菜單”。 為此,請選擇左側面板中的所有元素,右鍵單擊並選擇“組”。


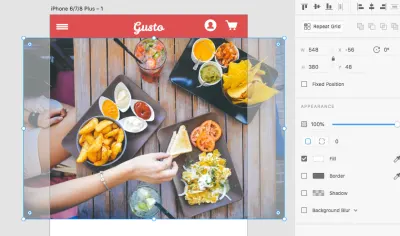
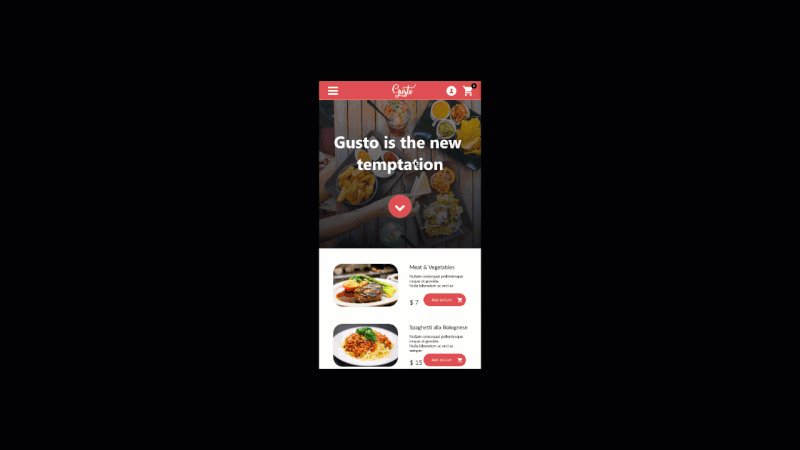
讓我們添加一個漂亮的英雄形象。 我從 Pexels 中選擇了一個。 將其拖到您的畫板上,並將其高度調整為 380 像素。

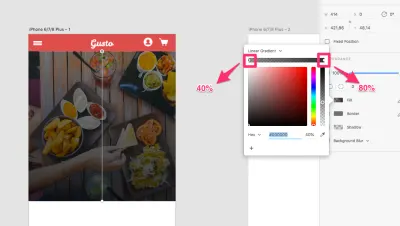
現在,點擊矩形工具(R),繪製一個與主圖相同大小的矩形,並將其放置在圖像上。 使用下圖中顯示的值設置矩形顏色的漸變。

(如果您想了解有關漸變的更多信息,請隨時查看我之前關於如何在 XD 中應用漸變的教程。)
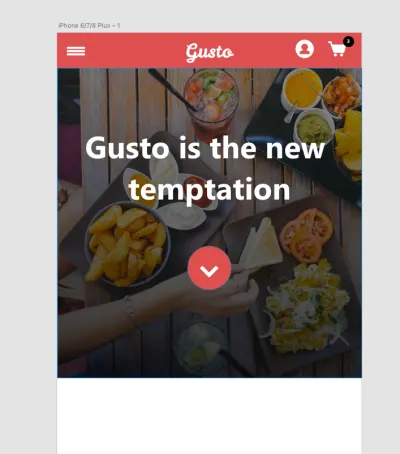
在英雄圖像上插入一些白色文本,並在按鈕上插入一個圓圈。 在購物車圖標上放置一個帶數字的小圓圈; 我們稍後會需要它。

接下來,讓我們增加畫板的高度。 我們必須這樣做才能插入新元素並創建滾動模擬。
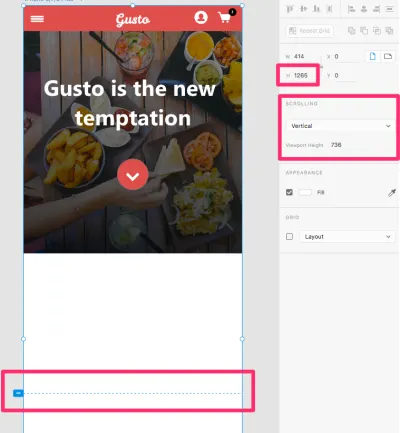
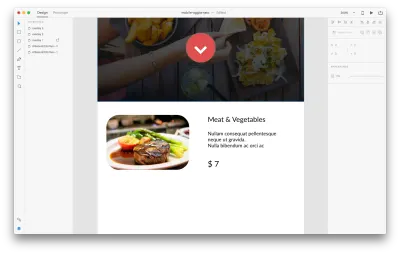
雙擊畫板後,將其高度設置為 1265 像素。 確保“滾動”設置為“垂直”並且“視口高度”設置為 736 像素。 一個小的藍色標記將允許您將滾動邊界設置為朝向畫板的底部,如下所示:

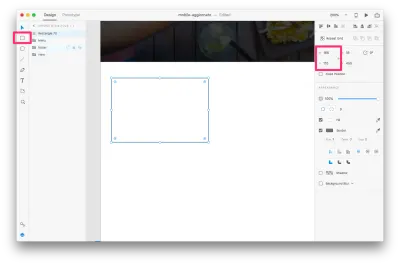
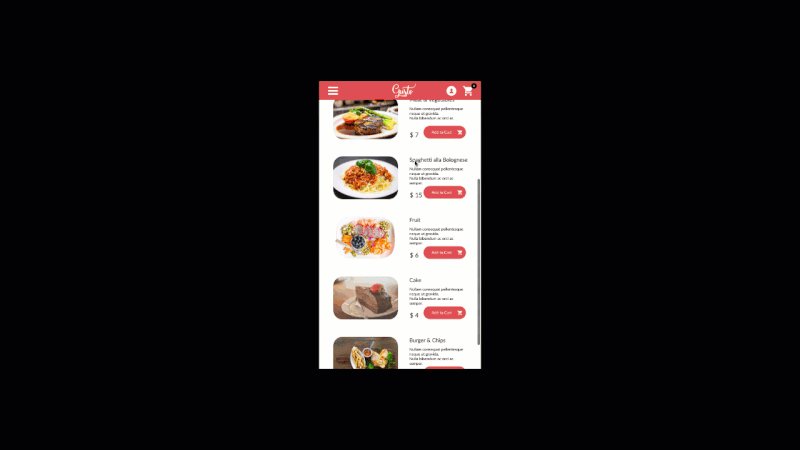
讓我們添加我們的內容:Gusto 令人垂涎的菜單。 單擊矩形工具 (R) 為我們將添加的圖片創建一個矩形。

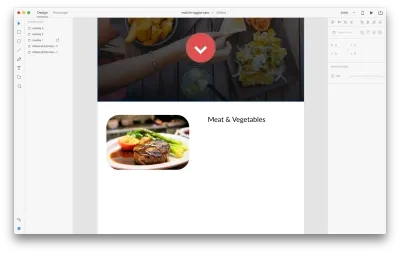
直接將圖片拖放到我們剛剛創建的框中; 圖像將自動適合其中。 單擊它一次,然後從一個角度向內拖動白色的小圓圈,以使所有角度變圓。 它們的值應該在 25 左右,如下圖所示。 通過取消選中右側邊欄中的邊框值來消除邊框。

單擊文本工具 (T),然後在圖像右側寫一個標題。 我選擇 Lato 作為字體,14 像素。 隨意使用其他字體,但保持 14 像素大小。

再次使用文本工具 (T),為描述(Lato,10 像素)和價格(Lato,16 像素)寫幾行。


使用矩形工具 (R) 並繪製一個 100 x 30 像素的矩形。 用我們在英雄圖像按鈕上使用的橙色給它著色; 使用文本工具 (T) 添加文本“添加到購物車”; 並從庫中添加購物車圖標。 下面的短視頻介紹了所有這些步驟:
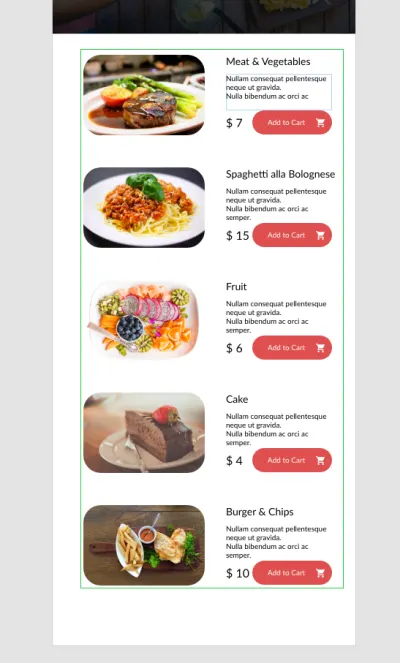
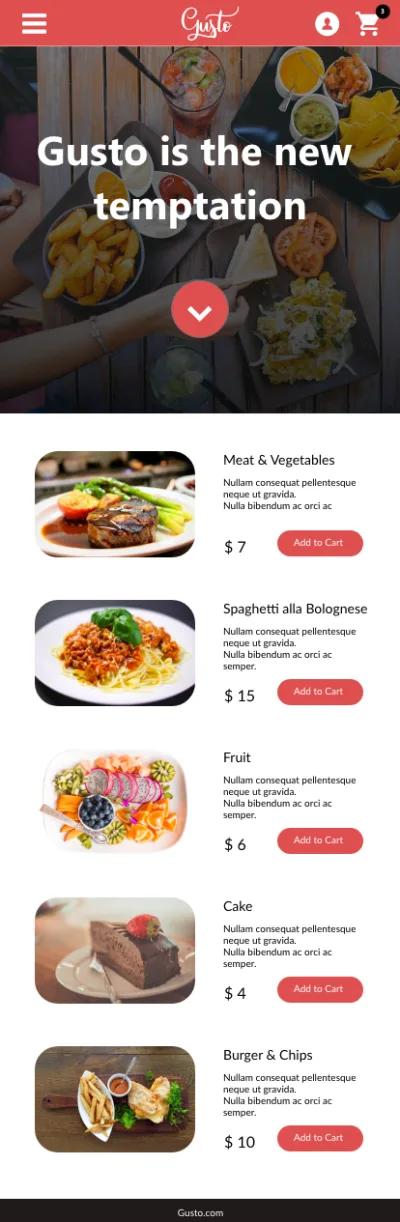
最後,單擊“重複網格”為該部分創建一個網格。 完成後,我們可以輕鬆更改圖像和文本,如下面的視頻所示:
如果您想了解有關如何創建網格的更多信息,請按照我的教程進行操作。
我使用了來自 Pexels 的以下圖片:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
添加一些標題、描述和按鈕。

最後,讓我們為頁腳添加一個矩形,中間是文本“Gusto”。 將矩形的填充顏色設置為#211919 。

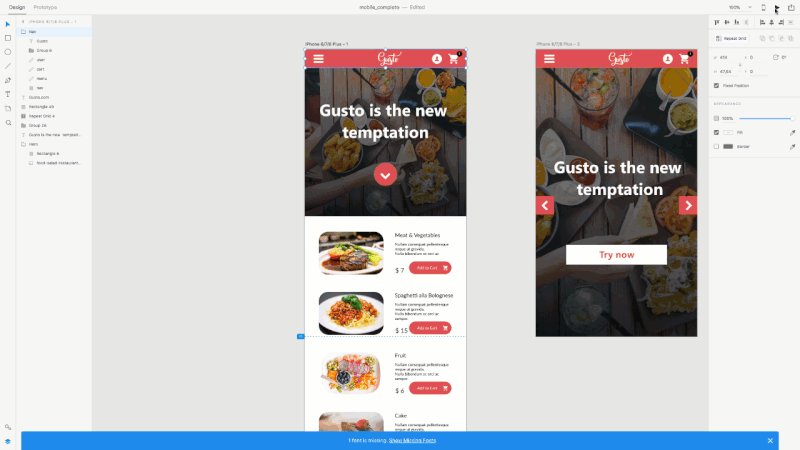
是的! 我們已經完成了第一個模板設計。 在開始原型設計之前,讓我們設置第二個模板。
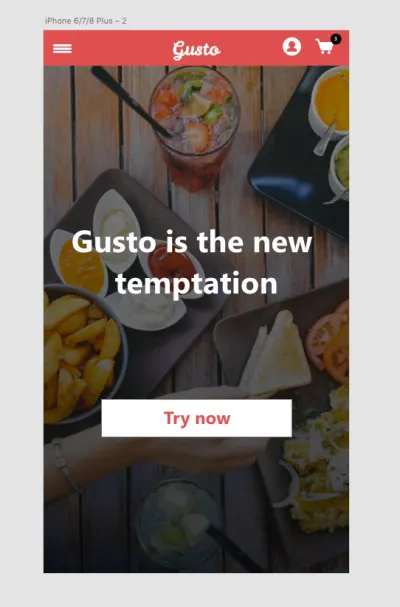
對於我們的第二個移動佈局,只需從第一個佈局複製並粘貼導航和英雄部分,並將英雄圖像調整為全屏。 然後,添加一個“立即嘗試”按鈕。
在下面的短視頻中,我將向您展示如何將元素複製並粘貼到第二個畫板上,使用矩形工具 (R) 創建一個新按鈕,並使用文本工具 (T) 在其上書寫文本。

優秀! 讓我們繼續並創建我們的原型。
設置固定元素
我們希望固定佈局的頂部導航,使其在我們滾動畫板時固定在其位置。
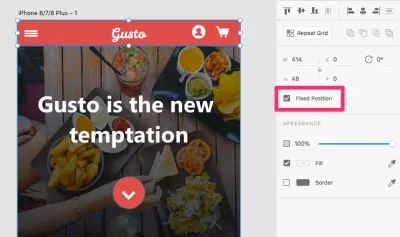
單擊“菜單”組將其選中,然後在右側欄中選擇“固定位置”。

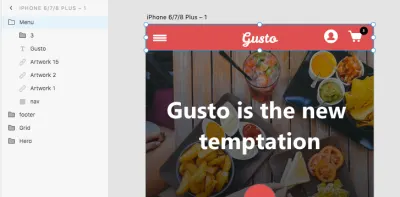
重要提示:為了讓所有元素在菜單下滾動,菜單應位於所有其他元素的頂部。 只需將菜單文件夾放在左側邊欄中的頂部。

現在,要查看固定導航的實際效果,只需單擊“桌面預覽”按鈕並嘗試滾動。 你應該看到這個:

非常簡單,不是嗎?
設置疊加元素
要了解疊加在 XD 中的工作方式,我們首先需要創建將被疊加的元素。 當您單擊菜單中的某個項目時,您希望發生什麼? 完全正確:應該出現一個子菜單。
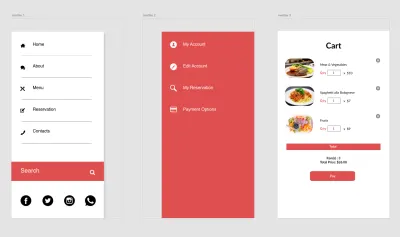
讓我們使用矩形工具 (R) 創建三個不同的子菜單,如下圖所示。 我選擇了一個矩形,因為菜單會覆蓋屏幕,所以它不會覆蓋整個畫板,而只是它的一部分。
按照下面的視頻了解我是如何創建三個疊加菜單的。 您會看到我使用了矩形工具 (R)、線條工具 (L) 和文本工具 (T)。 我們使用矩形來創建菜單背景,因為我們需要一個對象來覆蓋屏幕。 我已將圖標包含在 Adobe Illustrator 文件中,您可以在此處直接下載。
下面,您將看到我如何使用“重複網格”以及如何修改其中的元素。
這是最終結果:

此時我們將處理第二個家庭佈局。
將視覺模式設置為“原型”,從屏幕左上角選擇它。

接下來,雙擊小漢堡菜單圖標,並將藍色小箭頭拖放到“Overlay 1”畫板上。 當彈出窗口出現時,選擇“疊加”和“向右滑動”。 然後,單擊“桌面預覽”按鈕以查看它的運行情況。

讓我們對用戶圖標和購物車圖標做同樣的事情。 在原型模式下雙擊用戶圖標,然後將藍色小箭頭拖放到“Overlay 2”畫板上。 當彈出窗口出現時,選擇“疊加”和“向左滑動”。 然後,單擊“桌面預覽”按鈕以查看它的運行情況。

現在,在原型模式下雙擊購物車圖標,然後將藍色小箭頭拖放到“Overlay 3”畫板上。 當彈出窗口出現時,選擇“疊加”和“向左滑動”。 再次單擊“桌面預覽”按鈕以查看它的工作情況。

我們完成了! 這些很棒的新功能非常容易學習,它們將為您的原型添加新級別的交互模擬。
快速提示:想要在手機上預覽佈局? 只需將您的 XD 文件上傳到 Creative Cloud,下載適用於移動設備的 XD 應用程序,然後打開您的文檔。
以下是我們在本教程中學到的內容:
- 設置和創建移動佈局和元素,
- 設置固定元素,
- 使用覆蓋來模擬點擊打開子菜單。
你會在哪裡使用固定元素或覆蓋? 隨時在下面的評論中分享您的示例!
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
