如何準確找出您網站設計的問題
已發表: 2019-05-08您的商業網站的設計和用戶體驗會對您公司的成功程度產生巨大影響。 糟糕的用戶體驗可以立即停止銷售,甚至您網站的整體外觀也可以決定客戶是否會參與。
根據Adobe 關於網頁設計的報告,與平淡乏味的網站相比,客戶更有可能使用包含漂亮且有吸引力的設計的網站。 但是,用戶體驗中的一些簡單問題會很快導致用戶脫離。
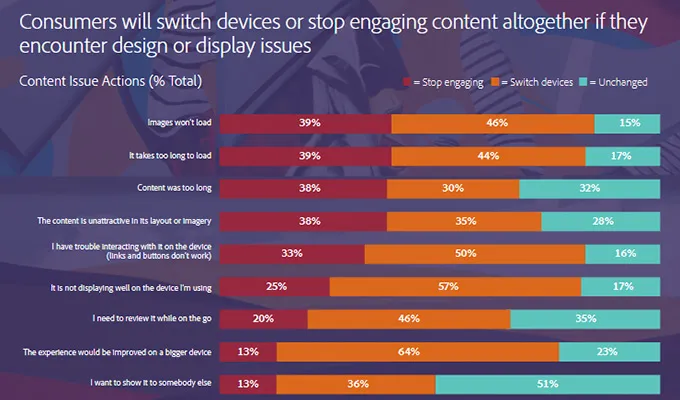
如果網站的可用性受到阻礙,將近 40% 的觀眾會立即退出。 最常見的是,與加載速度、內容長度和不吸引人的顯示相關的問題會導致訪問者在轉換之前退出。

找到這些問題的根源顯然是必要的。 但是,在轉換之前確定導致客戶離開的問題可能很棘手,尤其是在罪魁禍首不明顯的情況下。 顯然,加載速度不快或加載不正確的頁面很容易被發現。 然而,這些更複雜的細節,如整體美學或導航功能,更難以確定。
那麼,您如何確定需要修復、更改或完全刪除哪些內容才能獲得更好的 UX 以鼓勵更多轉換?
讓我們討論。
注意痛點
沒有人真正喜歡閱讀客戶在網上發布的負面評論。 雖然一些負面反饋肯定是有道理的,但其中很多往往是惱怒客戶的直接反應。 不幸的是,這導致許多企業遵循一種不健康的模式,即忽略甚至刪除客戶的負面反饋。 然而,事實是,差評實際上可以成為確定您網站最大問題的完美資源。 一般來說,客戶會提供相當詳細的信息,說明他們為什麼會有如此負面的體驗——尤其是在被問到時。 儘管並非所有問題都可能與您的網站直接相關,但它可以提供線索和洞察一些用戶體驗問題,這些問題可以為未來的訪問者進行調整。
這裡的關鍵是使用評論收集方法,鼓勵客戶就他們體驗的各個方面,特別是 UX 留下更詳細的描述。 在這裡使用旨在進行比較購物的第三方評論網站會很方便。 詢問客戶體驗的多個方面的詳細反饋,例如網站或程序的用戶友好性、客戶服務的幫助程度以及價格的整體價值。
這些評論的反饋不應僅限於您的客戶服務團隊。 確保對這些評論進行監控,並將客戶的任何潛在問題或建議轉發給適當的部門,尤其是與網站用戶體驗相關的部門。
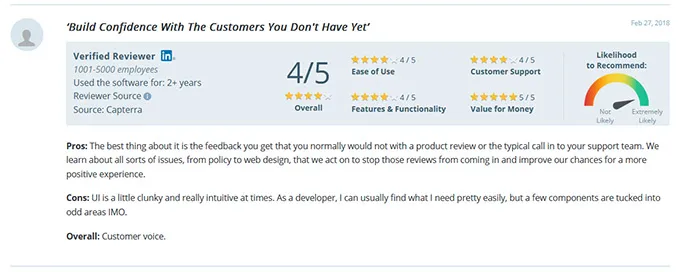
Trustpilot使用他們的客戶評論對其平台進行了許多必要的用戶體驗更改。 幫助他們確定最大問題的一件事是要求客戶對業務的不同方面(包括特性和功能以及易用性)進行評分,並提供有關其產品優缺點的詳細信息。

這種負面反饋被用作更改網站和平台用戶體驗的指南。
如果收集和使用得當,負面反饋可能是改變您的網站和用戶體驗的絕佳起點。 請務必查看客戶的負面反饋並確定重複出現的模式。 如果一個客戶抱怨某個問題,這可能是異常情況,但如果有幾個客戶報告了類似的問題,它可能會揭示需要解決的網頁設計不一致問題。
尋找常見錯誤
沒有人能免於犯錯,即使是最有經驗的網頁設計師也是如此。 此外,客戶偏好和行為會隨著時間而變化。 例如,移動搜索和瀏覽的使用在過去幾年中急劇增加。 在台式機和筆記本電腦上表現良好的設計原則可能不適用於小得多的屏幕,因此必須不斷進行更改以適應最新的移動設計趨勢。 當偏好和技術發生變化時,曾經被認為是一種智能設計方法可能會在幾個月後完全過時。
關於用戶體驗及其與網頁設計的關係,已經進行了大量的資源、研究和調查。 做你的研究,看看其他專家說什麼是主要的設計禁忌,但要確保他們的說法有可靠的數據支持。 然後把這個建議應用到你自己的網站上,看看你是否會犯一些小錯誤。
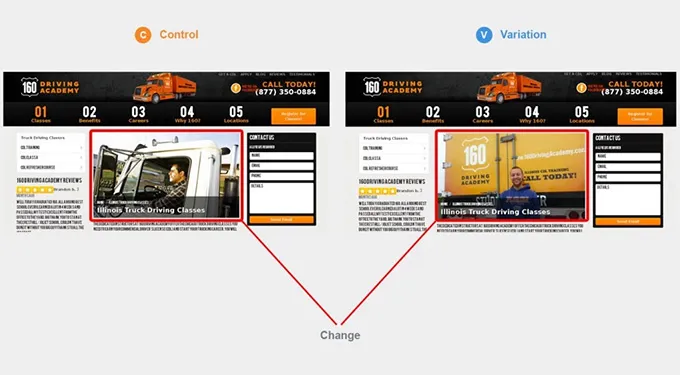
即使是最小的設計調整也會產生重大影響。 例如, 160 駕駛學院在其網站上進行了 A/B 測試,以了解哪些設計更改會對轉換產生更大的影響。 以前,他們的網站在佈局上使用了庫存照片,這種做法很常見。 他們的團隊比較了顯示原始圖像而不是基本庫存照片時的結果。 真實圖片帶來了驚人的 161% 的轉化率和 39% 的註冊註冊。 此外,客戶報告說,這讓他們對購買更有信心。

儘管這是許多網站都犯的一個簡單的設計錯誤,但快速的改變帶來了很好的結果。 這個簡單的圖像問題正在損害銷售,但用戶體驗團隊可能從未意識到這是一個問題。 這就是為什麼隨著偏好的變化,反複檢查基本的設計錯誤是如此重要。 確保您沒有忽略最基本的設計缺陷,並及時了解最新報告和趨勢。

修剪脂肪
關於客戶旅程,您的網站在某種程度上就像一張地圖,引導客戶前往下一個目的地。 但是,如果向訪問者提供了太多選項,則可能會導致混亂,從而導致脫離。
如果客戶是您網站的首次訪問者,他們是否知道該去哪里或下一步該做什麼? 如果有很多選項或隱藏的導航選項卡,訪問者可能會立即迷路。
這裡一個明顯的現實例子是快餐連鎖店Sonic和In-N-Out的菜單選項。 如果您是第一次來的顧客,Sonic 的菜單可能會讓人難以抗拒。 有數百種食物和風味選擇、配菜和組合優惠可供選擇——而且菜單上的組織很少。

另一方面, In-N-Out的菜單非常簡單。 仍然有很多選擇,但他們通過保持簡單來減少脂肪(可以這麼說)。 他們的標語完美地體現了這一點:“訂購就像 1,2,3 一樣簡單。”

對於商業網站,最好採用簡單而有條理的方法。 複雜或令人困惑的導航系統是一個巨大的問題,會立即導致負面的用戶體驗。
簡單是提高轉化率的關鍵,因此請盡量減少多餘的內容、不必要的登錄頁面和死胡同頁面,以使您的佈局更簡單、更易於導航。
如果您的網站有很多選項,請找到一種以合乎邏輯的方式組織這些頁面的方法,例如帶有子文件夾的下拉菜單選項類別。 添加搜索欄是另一個用於更輕鬆導航的好工具。 與其在主頁上顯示每個選項,不如將您的子頁面簡化為有組織的邏輯選項卡,以便於瀏覽。
您還應該看看哪些頁面是不必要的,或者可以組合起來以獲得更簡化的佈局。 一種方法是查看您的各個著陸頁的 Google Analytics(分析)數據。 如果某些頁面的點擊率低、跳出率高或退出次數高,則可能表明它們沒有為客戶提供太多用處。
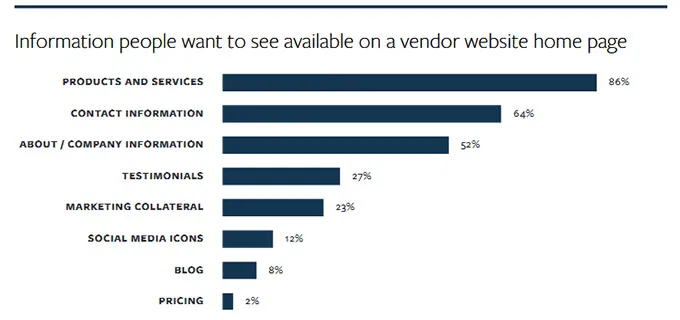
此外,請確保每個頁面都清楚地顯示 CTA 按鈕,這些按鈕將導致常見的登錄頁面。 86% 的客戶訪問供應商的網站以查找產品和服務信息,而 64% 的客戶正在尋找聯繫客戶服務的方式。 將您的網站的重點放在訪問者的搜索意圖上,並確保最熱門的信息鏈接距離主頁只有一鍵之遙。

使用分析找到問題的核心
最後,您可以使用最有價值的網站資源之一:Google Analytics(分析)來發現客戶參與度的確切下降點。 通過觀察關鍵指標的模式和變化,您的設計團隊可以成功識別關鍵的用戶體驗問題並確定需要更改的地方。
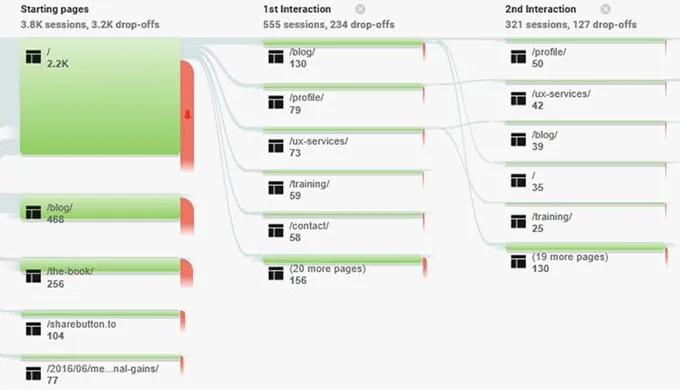
使用此信息的最佳方法之一是創建用戶旅程地圖,其中包含每個步驟的退出率。 這可以通過創建一種“選擇你自己的冒險”類型的行為流報告來完成。 然後可以應用來自 Google Analytics 的數據來確定每個頁面的退出率。 如果某些步驟的退出數量異常高,則可能表明存在設計缺陷或 UX 問題。
您還可以通過“行為”選項卡下的 Google Analytics(分析)創建行為流標題。 這將創建統計報告,顯示用戶如何登陸您網站的不同頁面,他們之前和之後做了什麼,以及通常導致最終操作的交互順序,無論是轉換還是退出)。
這種行為跟踪也將有助於識別是否缺少任何過渡頁面。 這些頁面充當了通常很快被點擊的橋樑,但有助於推動客戶前進。 如果有一個明顯的下降點,包括這些服務頁面之一可能會非常有益於使客戶的過渡更加順暢。

結論
談到網頁設計,這項工作從未真正完成。 總有可以做出的改進和測試的新趨勢。 還應定期優化或重新配置組件,以便為訪問者提供更好的體驗或更好地滿足他們的偏好。
為了讓您的網站發揮最大潛力,您需要識別並解決任何阻礙您的網站的問題。 注意您的客戶評論(尤其是帶有負面情緒的評論)以識別可能的用戶體驗問題。 及時了解當前趨勢和偏好,以避免對客戶沒有吸引力的老式設計或佈局。 通過消除不必要的選項並使用 Google Analytics 優化客戶進行轉化的路徑來增強您網站的導航之旅。
請務必牢記這些策略,以幫助您的設計團隊做出將對您的企業網站產生最大積極影響的更改。
