設計聚焦:金融服務中的字體
已發表: 2020-04-07全球經濟快速增長,在線金融服務不斷征服世界。 長期以來,來自全球不同地區的大多數用戶一直無法想像如果沒有遠程轉賬的能力,他們的生活和業務,現金正逐漸成為過去的一部分。
越來越多的銀行和其他金融組織正在創建移動應用程序以與客戶保持聯繫,並且初創公司正在提出實施安全金融服務的新想法,即使沒有實體代表。
這一切都表明,在線金融服務正處於發展的浪潮中,但真的有那麼簡單嗎? 創建金融應用程序需要巨額投資,首先是聲譽投資,這可以藉助包括在內的設計工具來完成。 在本文中,我們將討論用於財務管理的 Web 和移動解決方案的設計,並特別注意此任務中字體的使用。
金融科技行業的設計思維和移動優先方法
那麼,當我們打開網站或啟動任何方向的應用程序時,我們首先看到的是什麼? 沒錯,我們主要關注的是設計。 在這種情況下,設計作為視覺工具的組合,潛意識地影響用戶並開始說服(或在實施不佳的情況下阻止)進一步使用我們的應用程序。 當一家公司將其應用程序的設計放在首位時,這稱為設計思維。 這是正確的方法,因為您不會有第二次機會給人留下第一印象。
對於創建金融服務尤其如此,因為在這種情況下,應該使用整套設計工具,以便用戶收到直接而強烈的信息,即他的錢在這裡是安全的。 字體是一種元素,不僅有助於傳達文本信息,還有助於傳達潛意識信息。
此外,移動優先的方法也用於現代應用程序開發過程。 按照這種做法,首先要考慮手機或其他小屏應用的設計理念,必要時才切換到桌面版。 金融服務設計人員主要關注移動設備,還應特別注意字體及其大小——因為實施空間將受到很大限制。 在這裡,字體開始與用戶界面緊密相連,用戶界面必須以這樣一種方式創建,即用戶可以在不超過三下的點擊或觸摸中找到必要的信息或執行必要的操作。
網頁設計中字體感知的特點
字體的心理決定了特定字體將對用戶產生何種影響。 排版或字體是一個非常重要的組成部分,忽略它會導致創建質量較差的網頁設計。 許多設計師專注於項目的美感和藝術感染力、色彩組合和實際意義,但很少有人對字體同樣一絲不苟。
他們根本不明白將消息發送給用戶的是文本的視覺組件。 字體是您需要非常認真對待的元素之一。 字體提供可讀性並帶有要點。 字體心理學在網頁設計的有效性中起著脊柱的作用。 每個設計師都知道顏色會影響人們的心情、情緒和感受。 這種意義上的字體與顏色具有相同的效果。
筆跡學家和開發人員一致認為,字體樣式的選擇伴隨著某個特徵值的轉移,無論是否有意使用該效果。 人們認為,在某種意義上應用特定字體的效果取決於上下文,以及感知人的特徵。 這種影響是潛意識的。 理想情況下,視覺文本和消息本身應該相互補充,否則,我們就會出現不匹配。
在現實生活中,這些情況是一個人說一件事,而他臉上的表情或語氣卻恰恰相反。 許多人使用特定字體是因為他們喜歡它,或者僅僅因為它安裝在他們的文本編輯器中,而沒有想像消息的接收者——閱讀他們創建的文本的人。 但是,這種方法對於創建金融應用程序將是極其錯誤的。
金融在線服務設計中字體感知的特點
因此,金融服務網站和應用程序的視覺感知有其自身的關鍵特徵。 它們源於服務轉化為吸引和留住用戶的價值。 在這種情況下,主要價值是安全性、可靠性、保證和聲譽,因為我們談論的是用戶暫時信任某個公司的有價值的資產。
因此,視覺元素必須符合和反映這些價值觀,在任何情況下都不能與它們相矛盾。 字體是一個,但不是唯一適用於此任務的元素。 為了創造視覺印象和傳達這些價值的用戶界面,金融服務設計師還需要從感知心理學的角度正確使用白色或空白空間,以及正確的顏色組合。 接下來,我們將討論哪些字體和顏色對最適合創建金融網站或應用程序。
可能匹配的字體對
帶有大圓形字母“O”和“馬尾辮”的字體被認為是友好和“人性化”的,可能是因為它們的風格模仿了人臉的形象。 例如 Apple Pay、Google Pay 和 Square。 在這種背景下,Square 是這個例子中最經典的指標,而人性化效果則是蘋果和谷歌通過在支付系統名稱前使用這種原生且熟悉的標誌來創造的。
直的和有角的字體與不靈活、僵硬有關; 他們的特點是冷酷、不露面和機械化。 在精神分析方面,它們被定義為“情緒夾雜”或“頭腦強大”等表達方式。 一個例子是 Skrill。
Times、Times New Roman 和 Palatino 等古董字體(襯線)是新舊字體之間的折衷。 它們清晰且相當簡單,具有明確的形狀和圓度,暗示著新古典主義的傳統和連續性。 它們引起信任感,因此它們是受尊敬的傳統企業代表的最愛。 例如 Stripe、PayPal 和其他一些世界級銀行。
無襯線字體,例如 Arial、Modern 和 Univers,具有較低的情感負擔,並且與實用性和理智相關。 它們具有現代共同的開端,對於那些渴望和諧並且不關心通過字體設計來表達自我的人來說,這是一個可靠的選擇。 一個例子是簽證。

通常,現代無襯線字體談論強度、可靠性和穩定性(如 Montserrat、Futura Medium 和 Overpass),而具有強烈個性的字體(如阿森納)通常用於金融服務行業。 此外,很多時候,設計師必須使用兩種字體來正確傳達必要的營銷信息,並在關鍵信息和附加信息之間劃清界限。 對於金融服務,以下字體對將是合適的,因為它們的組合增強了信任感和可靠性。
- Soleil + Borgia Pro。 這是兩種完美互補的經典字體,結合起來也很受歡迎。 他們談論信息的可靠性和經過驗證的數據。
- 吉布森 + 阿德里安文本。 這對與前一對有點相似,通常可以很好地執行其任務。
- 克拉倫登文本+界面。 這兩種 Serif 和 Sans Serif 字體具有圓角字母和出色的可讀性,正如我們之前所說,這有助於人性化您的服務。
- 四月標題 + Fira Sans。 這兩種字體一起使用,對信任水平有很好的影響,並且下意識地談到了保證——這正是你的金融應用程序可能需要的。
- Fira Sans + Freight Text Pro。 這是最後一個完美的組合,它傳達了對所做的每一個動作的信心。
可能匹配的顏色
然而,僅僅選擇正確的字體是不夠的。 還必須將它們與配色方案巧妙地結合起來。 從心理學角度來看,這裡是最適合金融服務的顏色。
- 白色:這是最流行的顏色,當您查看下面的示例時您會看到這一點。 白色傳達和平與和諧。 在金融服務的語言中,白色意味著所有行動的透明性和所有金融交易的無縫性。
- 淺藍色:淺藍色表示穩定和安全。 這是設計師為金融網站和應用程序選擇的第二大流行顏色。 藍色表示這是一個值得信賴的安全地方。 模擬是藍天,無論環境如何,它總是在我們頭頂。
- 灰色:灰色是專業和冷漠的顏色。 灰色用於金融應用程序的開發,表示所有操作都將以百萬分之一的數學精度執行。
- 紅色:紅色是一種足夠大膽的顏色。 然而,萬事達卡將它與黃色完美結合使用。 在這種情況下,顏色表示行業的領導地位和服務質量。
- 黃色:黃色是積極刺激的顏色。 潛意識裡,它也會喚起信任、保證和穩定的感覺,並激勵人們採取行動。
- 黑色:黑色是最嚴謹的顏色,再次強調專業性和鐵的保證。 黑色不允許情緒和錯誤。 這是明確的顏色。
實際例子
那麼,讓我們看看我們列出的字體和顏色如何在實踐中實現。
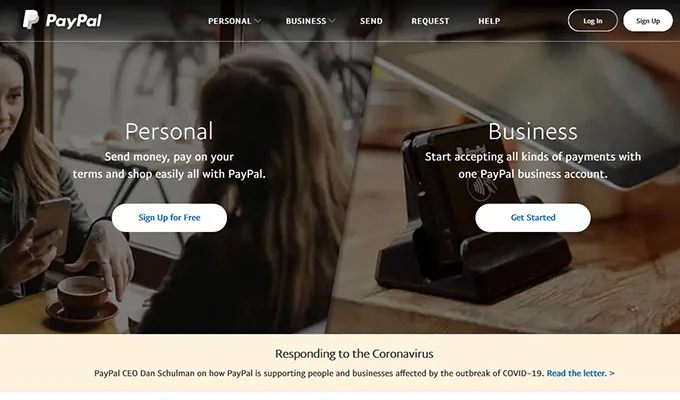
貝寶
PayPal 是金融服務設計中的經典之作。 該網站使用了兩種最流行和最可靠的顏色——白色和藍色。 此外,白色還用於空白空間效果,以強調文本信息的重要性。

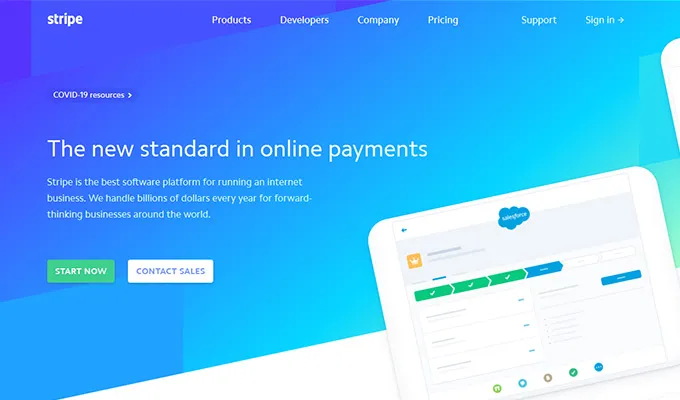
條紋
Stripe 延續了 PayPal 最初設定的經典趨勢。

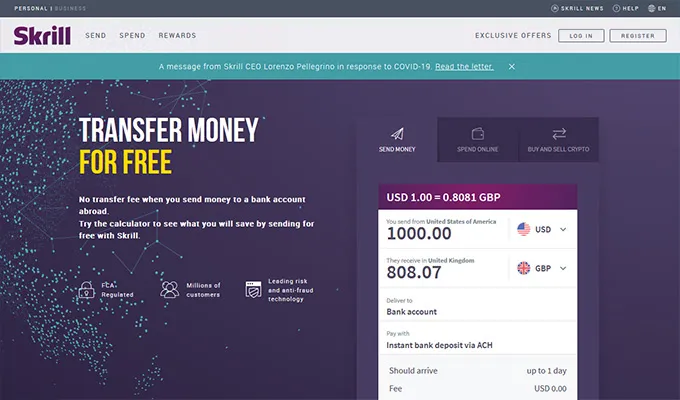
斯克里爾
該服務使用了一種意想不到的顏色——紫色,但也不拒絕藍色和白色,並添加了一點灰色。

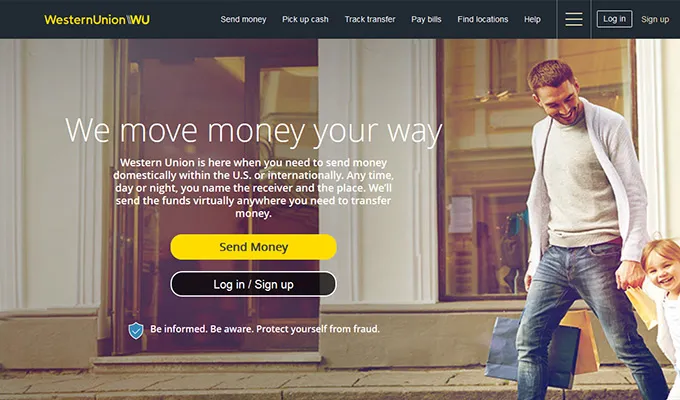
西聯匯款
WesternUnion 是一個強大而認真的金融市場參與者。 它的顏色有黑色、黃色作為原色,也有白色和藍色可選。

結論 – 請記住,並非一切都取決於字體的選擇
也許您的任務不是通過選擇“漂亮”的字體來解決,而是通過正確使用排版基礎知識來解決。 在佈局中,最終結果不僅受所選字體的影響,還受其大小、類型(例如,粗體或斜體)、行間距(前導)、字母間距(跟踪和字距調整)、縮進和邊距、印刷字符的使用(例如,長破折號和引號)、顏色、構圖、視覺層次、其他圖形元素的存在等等!
