Figma 提示啟動您的設計工作流程
已發表: 2022-03-10大約兩年前我已經切換到 Figma,到目前為止我沒有後悔。 在我之前關於該主題的一篇博文中,我對 Figma 進行了深入的回顧,我很高興我可以幫助其他設計師做出轉變。 在使用該工具兩年後,我對它非常熟悉,現在我想與您分享我每天使用的 20 個技巧,這些技巧可以幫助我更快地工作並更有效地工作。
關於快捷方式的注意事項
大多數快捷鍵都是為 Windows 和 Mac 編寫的,其中 Windows 上的Ctrl鍵對應於 Mac 上的Cmd鍵, Alt用於Alt (Windows) 和Option/Alt (Mac)。
例如, Ctrl/Cmd + Alt + C 在 Windows 上是 Ctrl + Alt + C ,在 Mac 上是Cmd + Alt/Option + C。
注意:本文適用於想要嘗試 Figma 或已經在探索它的一些功能的設計師。 為了從這篇文章中獲得最大的收穫,有一些 Figma Design 經驗會很好,但不是必需的。
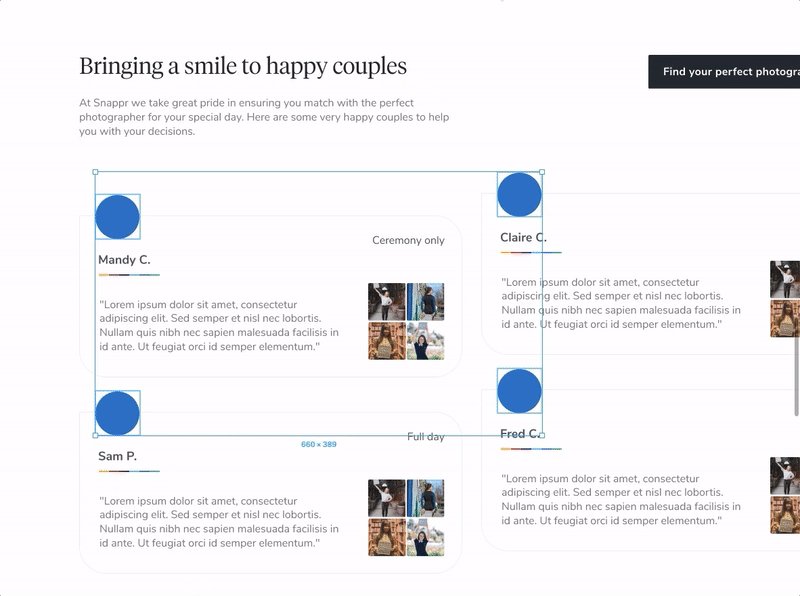
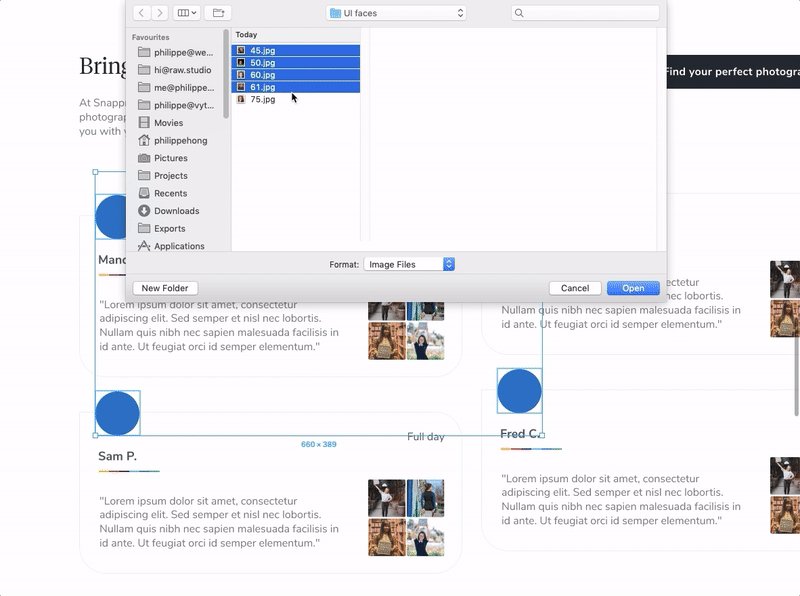
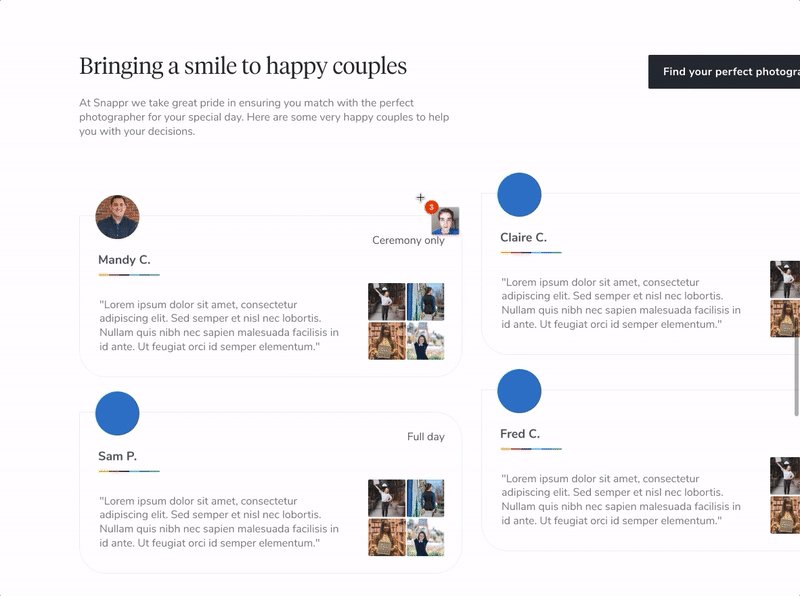
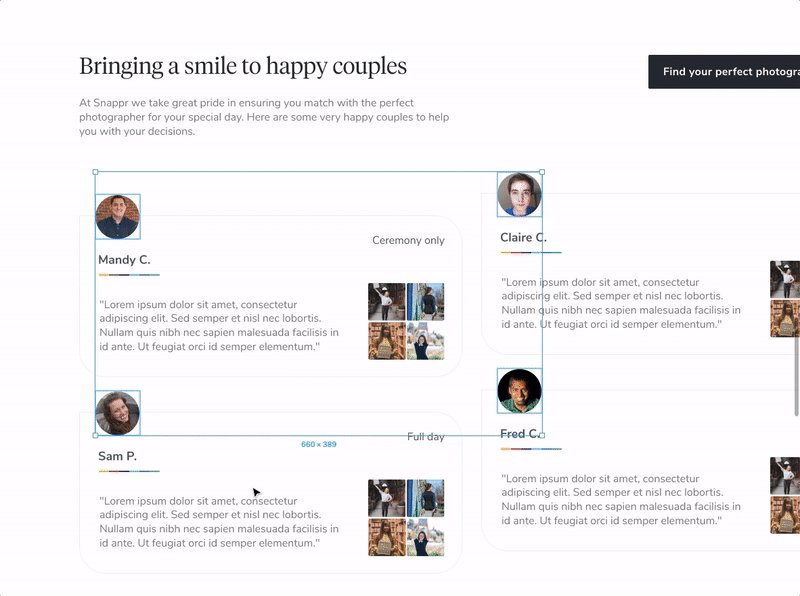
一、如何同時導入多張圖片
我們一直在設計中使用圖片和圖像,如果我們能夠使更改單個和多個圖像的過程更加簡單和直接,那將非常有用。
在 Figma 中,您可以導入多個圖像(使用快捷鍵Ctrl/Cmd + Shift + K ),然後將它們一一放置在您希望它們出現的圖層(對象)中。 這非常方便,因為您可以看到正在導入的圖像,然後實時放置。

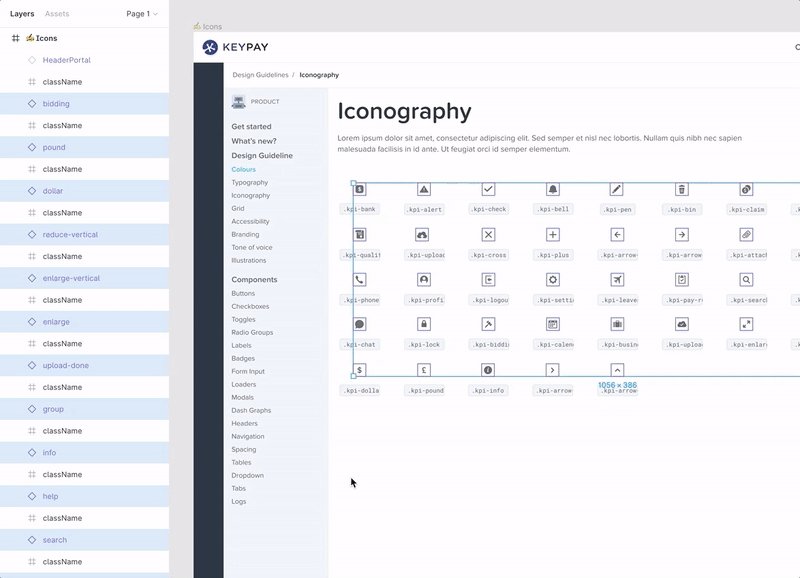
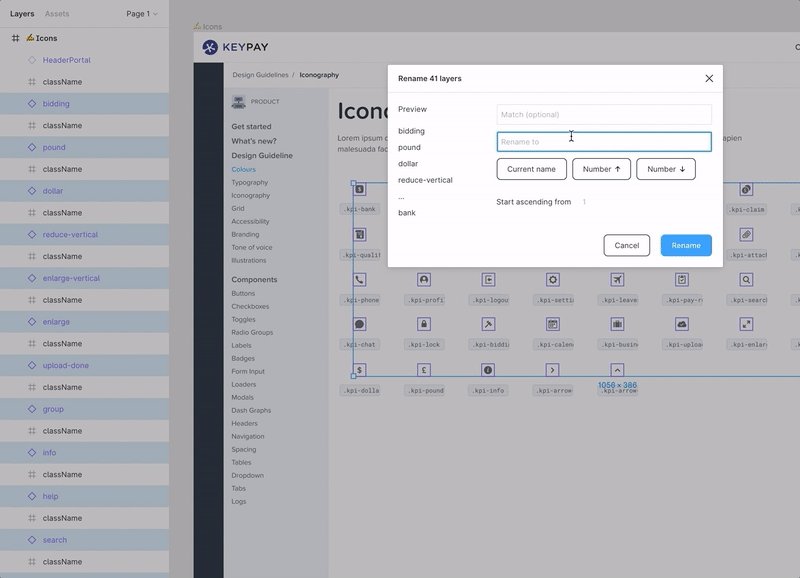
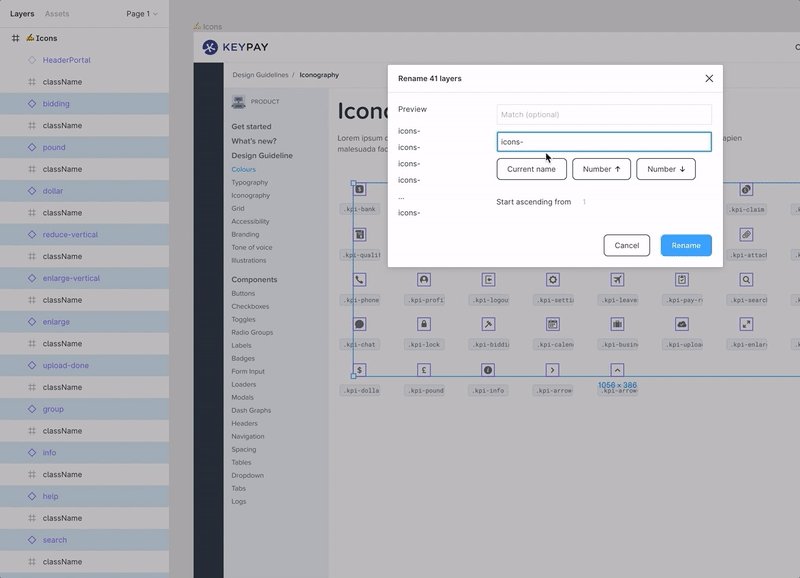
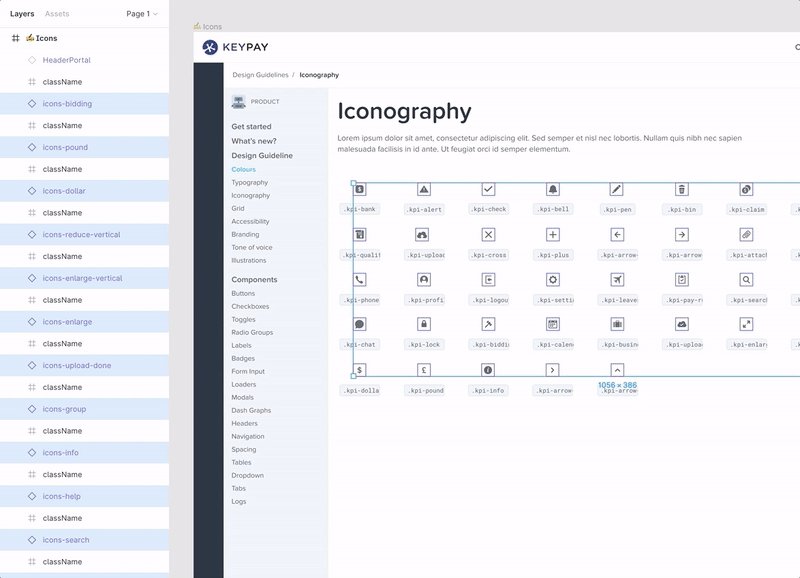
2.通過使用圖層批量重命名功能更好的重命名選項
有時(我真的是說很多次!),當我們需要準備我們的設計以進行導出(導出為圖標或一組圖像)時,或者只是當我們需要執行“設計文件中的深度清潔”過程。
在 Figma 中,您可以批量重命名圖層(和幀),這是一個非常方便的功能。 您可以重命名整個圖層名稱或僅重命名其中的一部分。 您還可以在圖層名稱中查找和重命名特定字符,並且可以為每個圖層添加不同的編號,以便稍後導出為單獨的文件。 您也可以通過在“匹配”字段中輸入來進行搜索和替換。
我發現這個功能非常有用。

關於圖層的注意事項:如果您對 Figma 比較陌生,下面的 Figma 幫助頁面將對圖層、框架、對象、對象組等有所了解。
3.在框架名稱中使用表情符號來顯示其當前的工作狀態
自從我們開始在我們的設計團隊中使用 Figma 以來,我們的工作流程更加協作,因為我們通常處理相同的設計文件,有時我們甚至同時處理它們。
要知道哪個框架或屏幕仍在進行中,哪個已準備好(最終變體已完成),我們添加了一個表情符號(Windows 快捷鍵: Win 鍵 + . 或 Win 鍵 + ; /Mac 快捷鍵: Cmd + Ctrl + 空格)在框架名稱之前,這樣每個人都可以一目了然地看到框架的當前狀態。

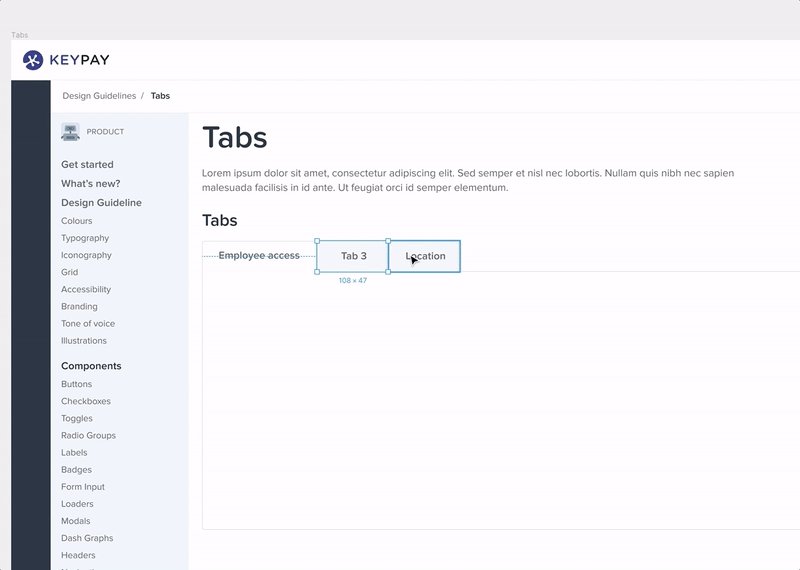
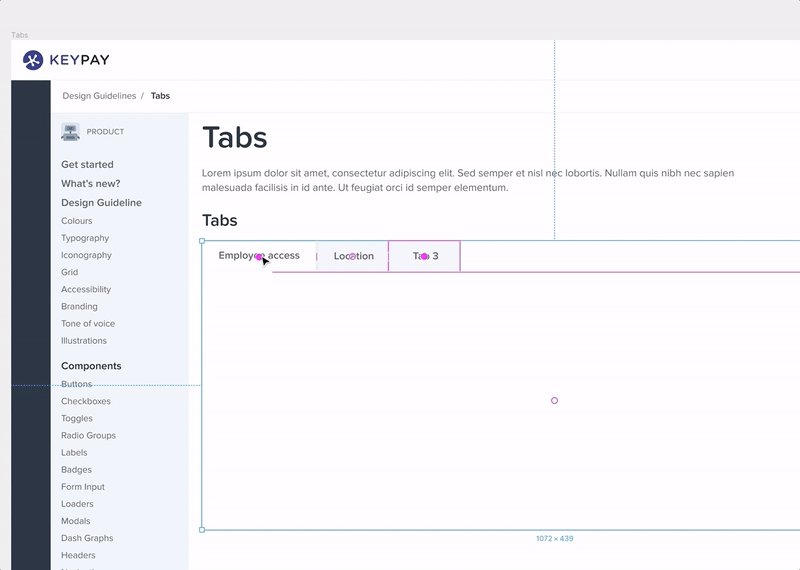
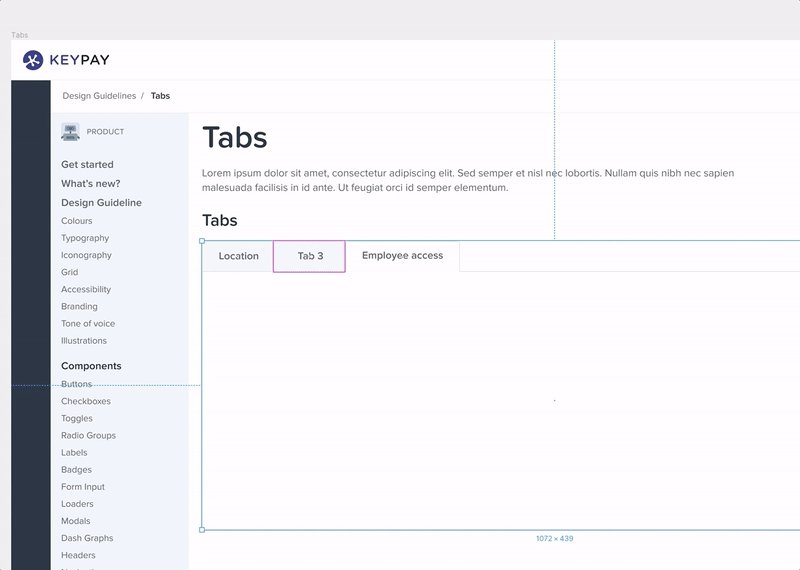
4.重新組織項目
Figma 的一大特色是能夠在 Frame 內重新組織項目。 在圖標、列表或選項卡上使用時非常方便,如下所示:

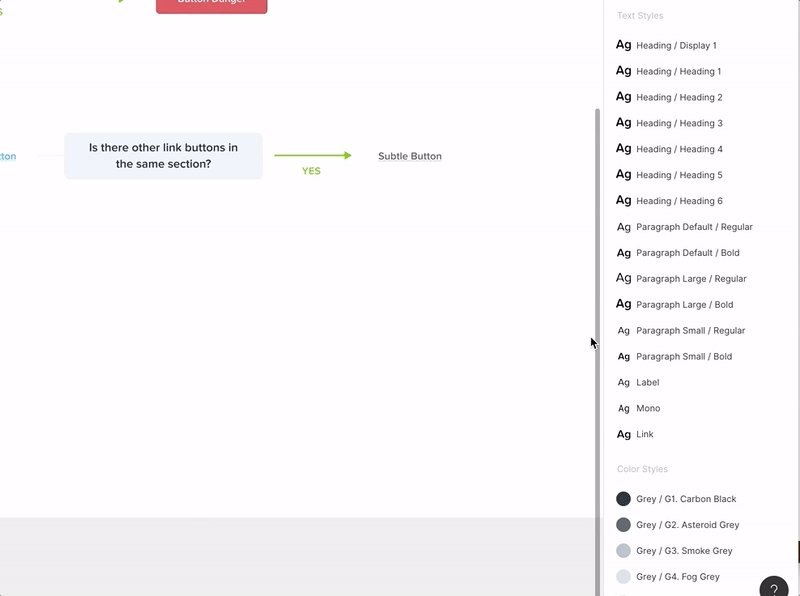
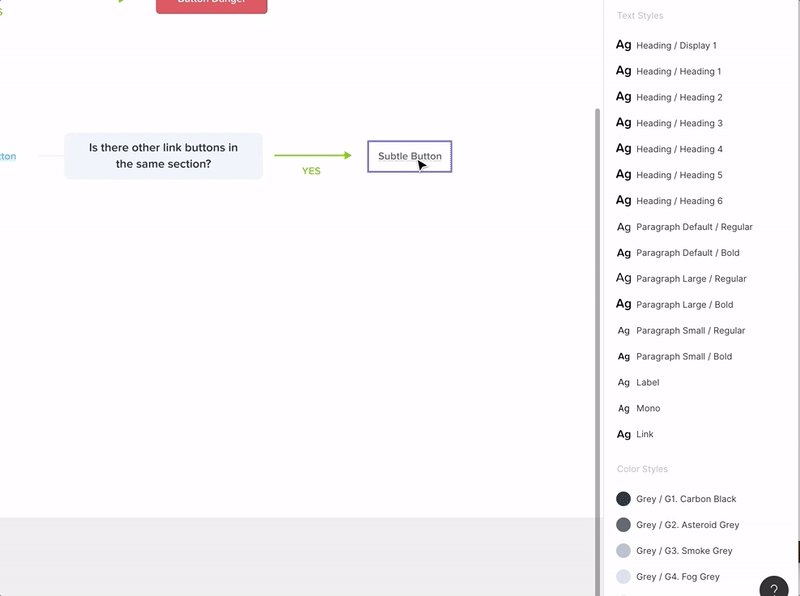
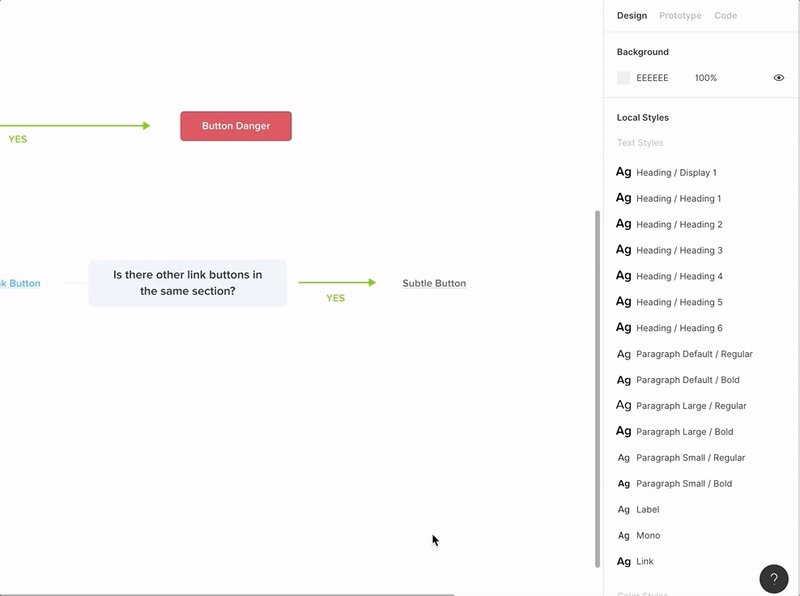
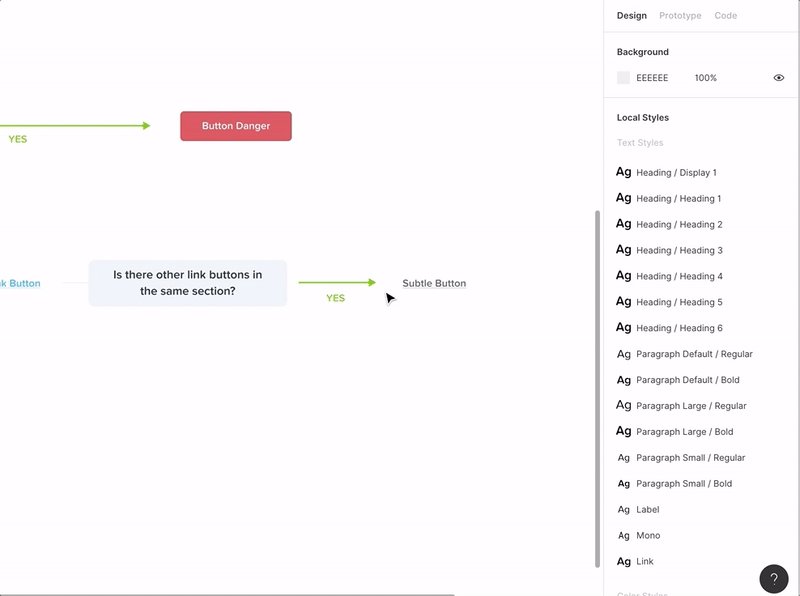
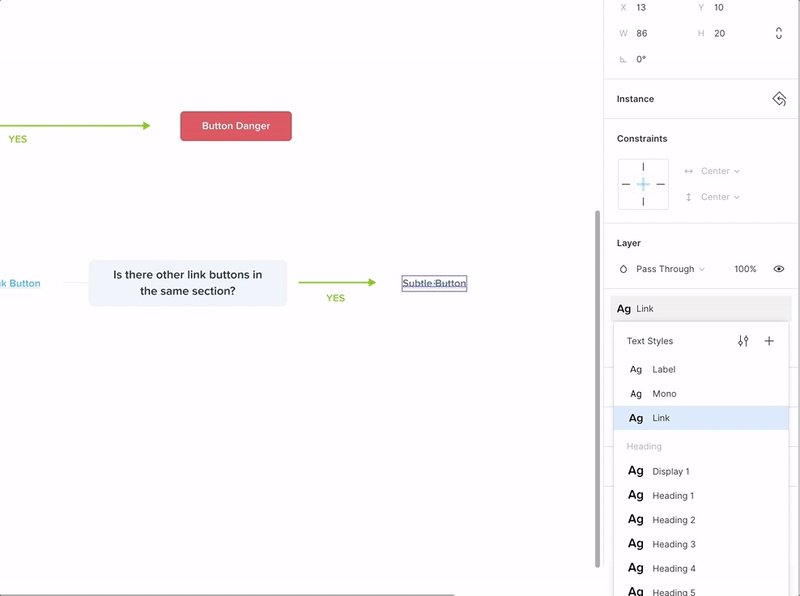
使用正確的命名來組織您的樣式(文本、顏色、效果)
本地樣式是 Figma 中最好的功能之一。 它允許您為所有組件創建設計系統或指南,以便您可以輕鬆地重複使用它們。 如果您更改主樣式,它會更改與其鏈接的所有組件。 超級強大! 但是,如果您沒有以正確的方式命名和分類它們,您可能會迷失所有樣式。 我將與您分享我是如何在 Figma 中構建我的樣式的——請繼續閱讀!
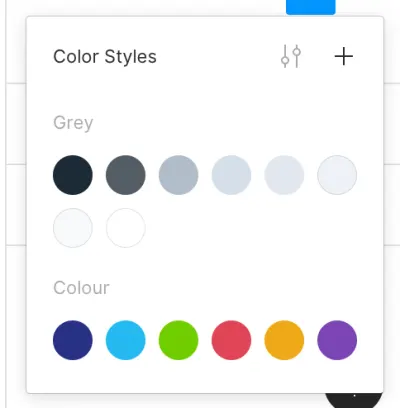
5.文本樣式命名
您可以通過添加“/”來組織子類別中的文本樣式。 例如,我會添加一個“標題”和“ / ”,所以我會將所有標題都放在“標題”類別中。 聽起來很花哨,但當你有很多不同的字體大小時,它更容易導航。 適用於Texts和Colors 。


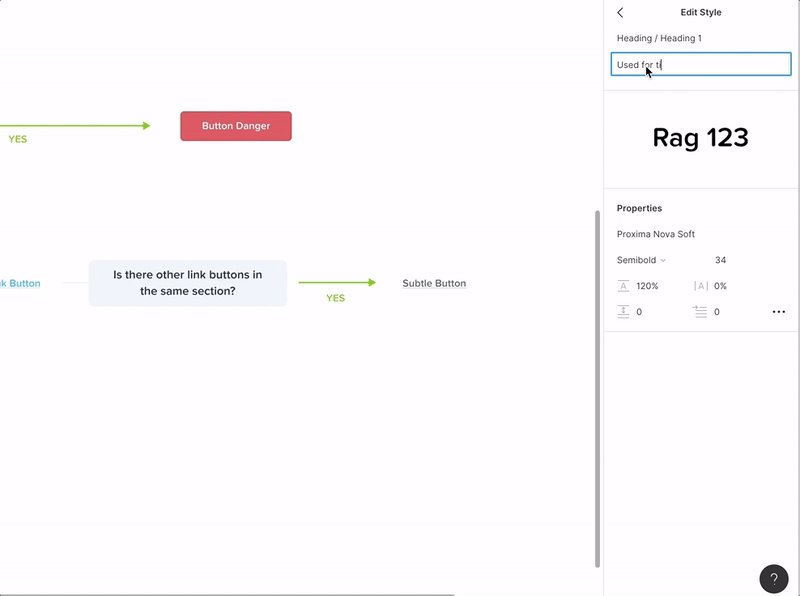
6.為每種樣式添加描述作為指南
通過添加有關如何使用樣式以及在何處使用的快速描述,可以很方便地了解在何處使用不同的組件,尤其是當您擁有一個設計師團隊時。 您可以在編輯文本樣式、顏色樣式或任何組件時添加描述。

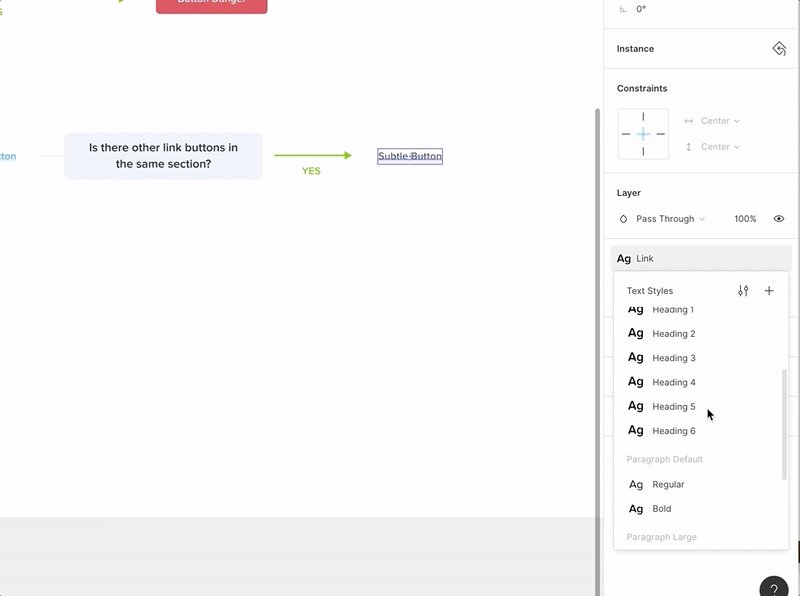
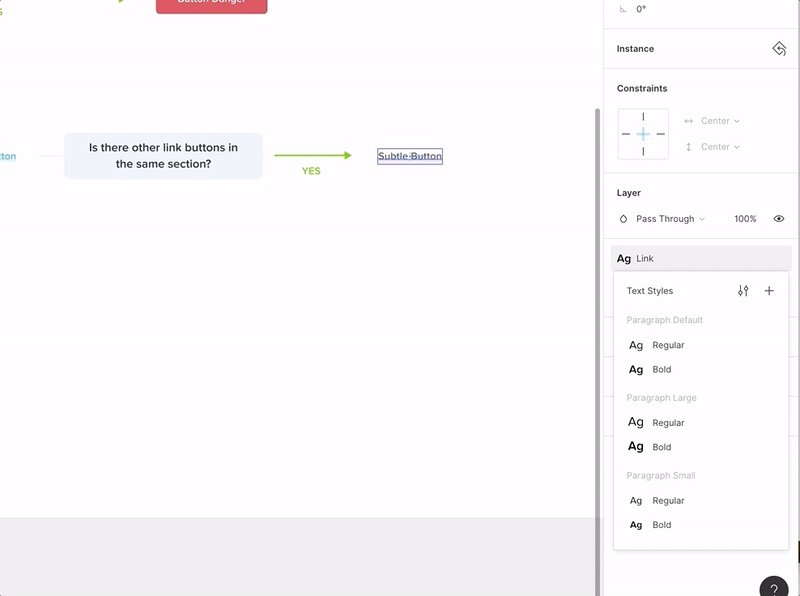
7. 如何從側邊欄切換實例
很多時候,我們最終會得到很多組件、圖標等,因此切換實例的下拉菜單可能不是最好的方法。 小技巧是,您可以從邊欄中按住Alt + Ctrl/Cmd將組件拖動到要切換的組件。 更輕鬆、更快捷!

8. 如何復制/粘貼所有屬性
在復制元素或只想複製元素的樣式時,我可以快速復制元素的屬性( Ctrl/Cmd + Alt + C )並將它們( Ctrl/Cmd + V )粘貼到新元素上。 對於具有多個屬性的圖像和样式元素,例如填充和描邊等,它非常方便。


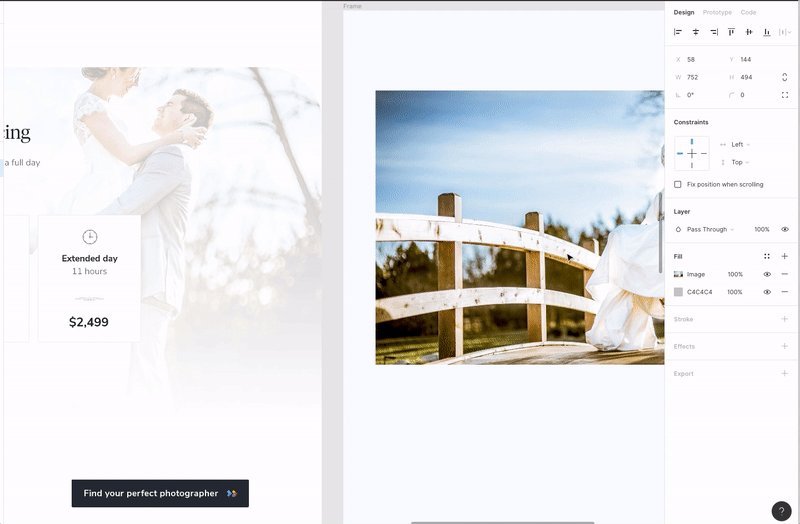
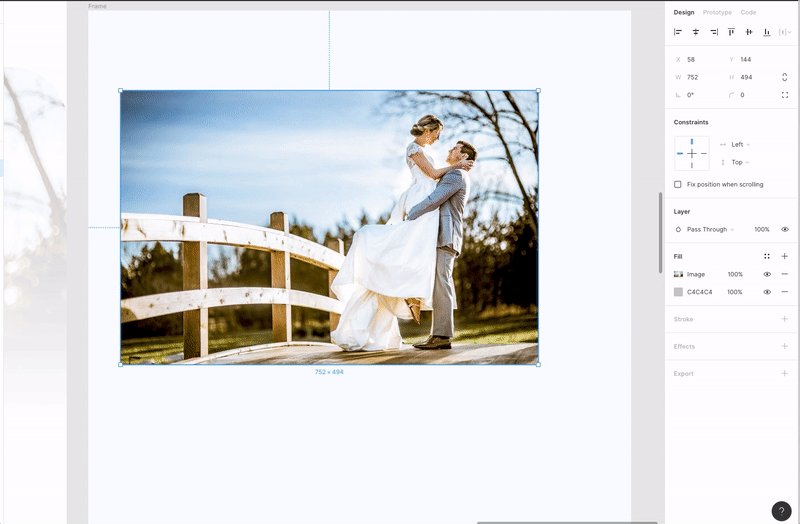
9. 如何復制/粘貼單個屬性
我發現另一個非常有用的快捷方式是複制單個屬性的能力——您可以選擇要復制的屬性! 從右側面板中選擇屬性(如視頻中所示)並使用簡單的Ctrl/Cmd + C然後Ctrl/Cmd + V將其粘貼到另一個對像上。 我發現這對圖像非常有用。

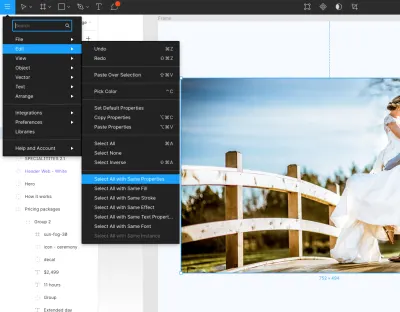
10. 搜索具有相同屬性、實例、樣式等的元素
當您有一個複雜的設計文件,或者您只是想整理您的設計系統時,能夠搜索具有相同屬性(例如特定顏色)的元素,然後將顏色更改為顏色非常方便風格。 在您適應設計系統並需要更好地組織所有組件後超級有用!

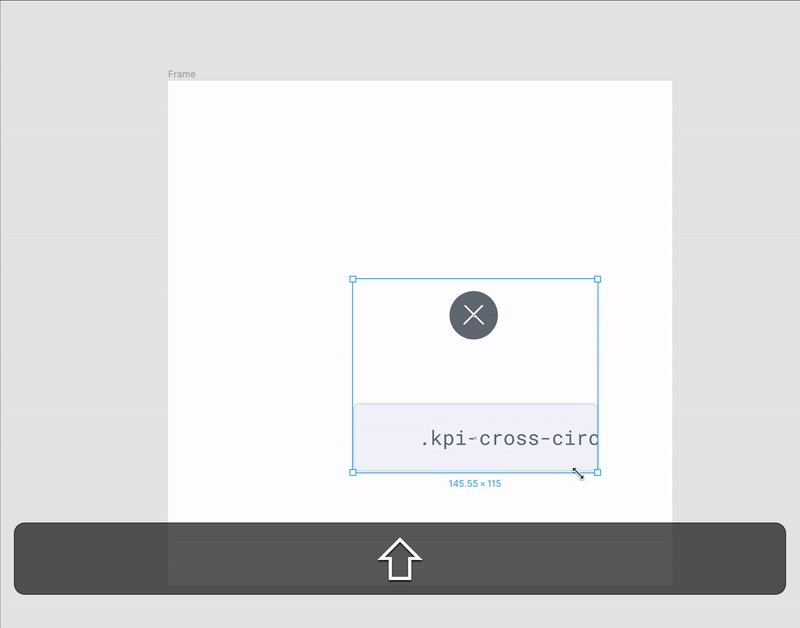
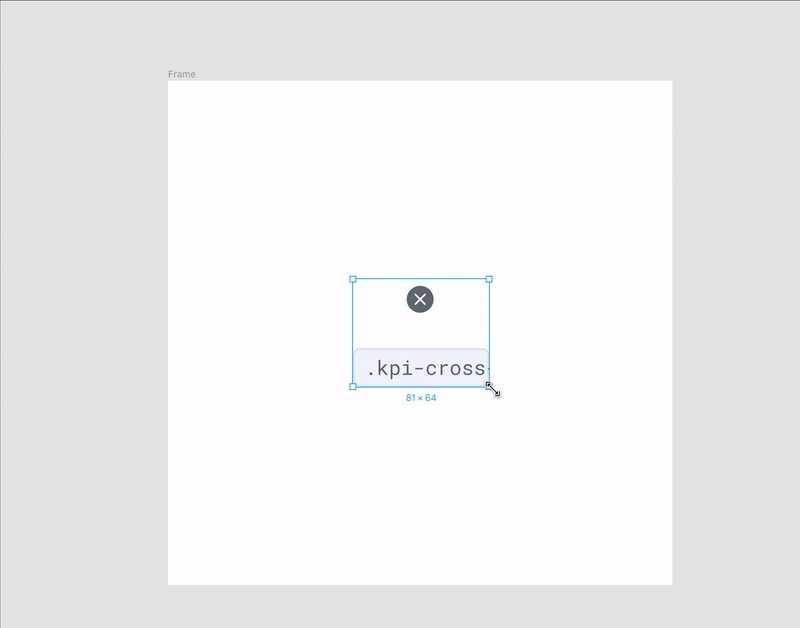
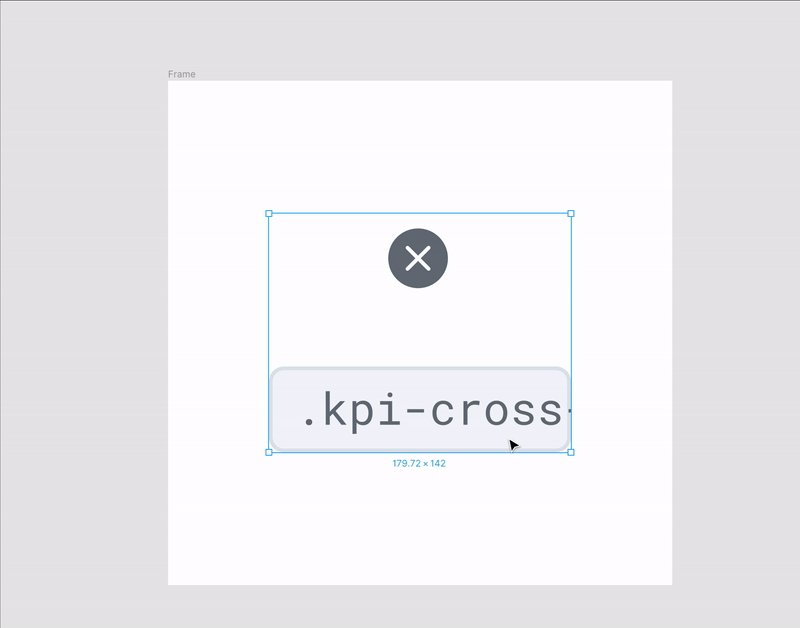
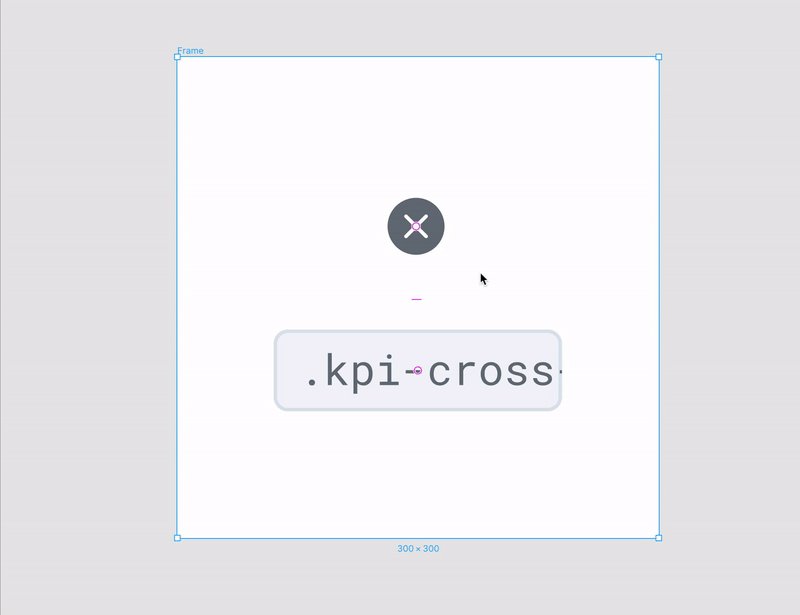
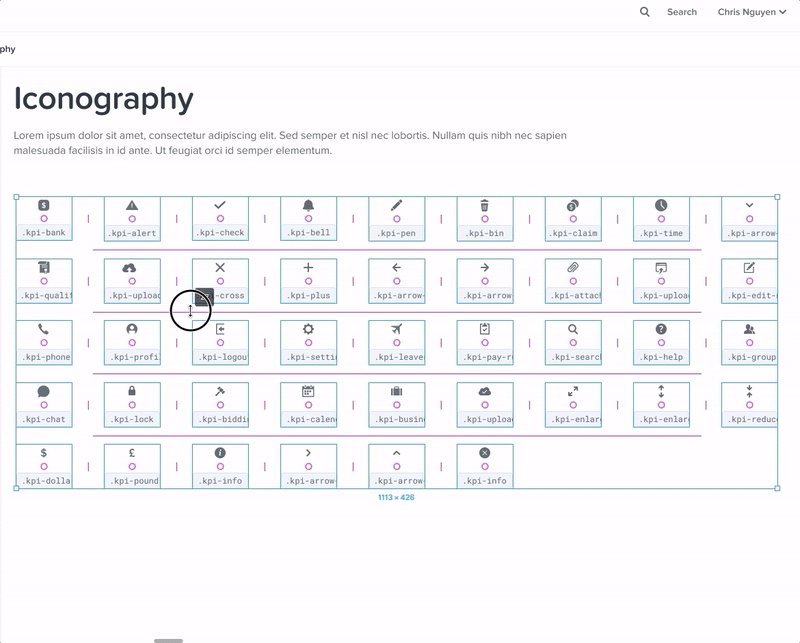
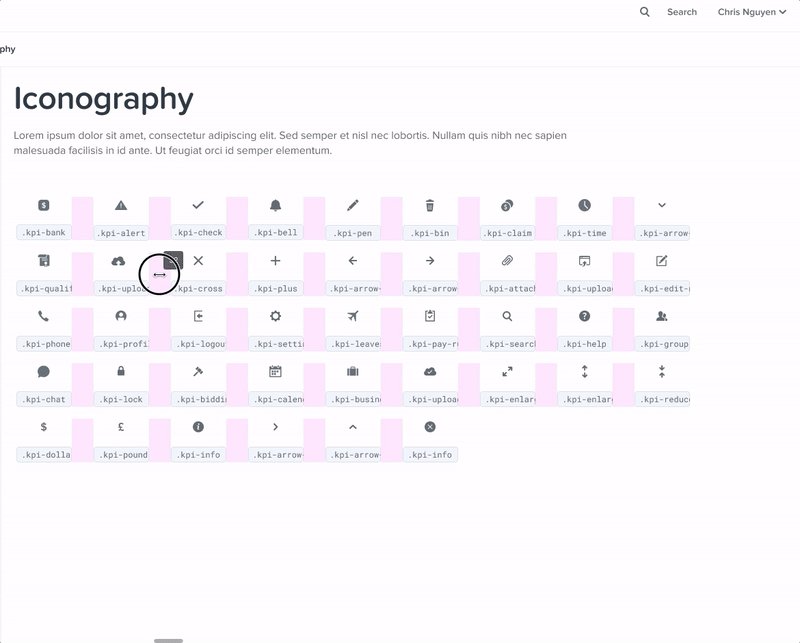
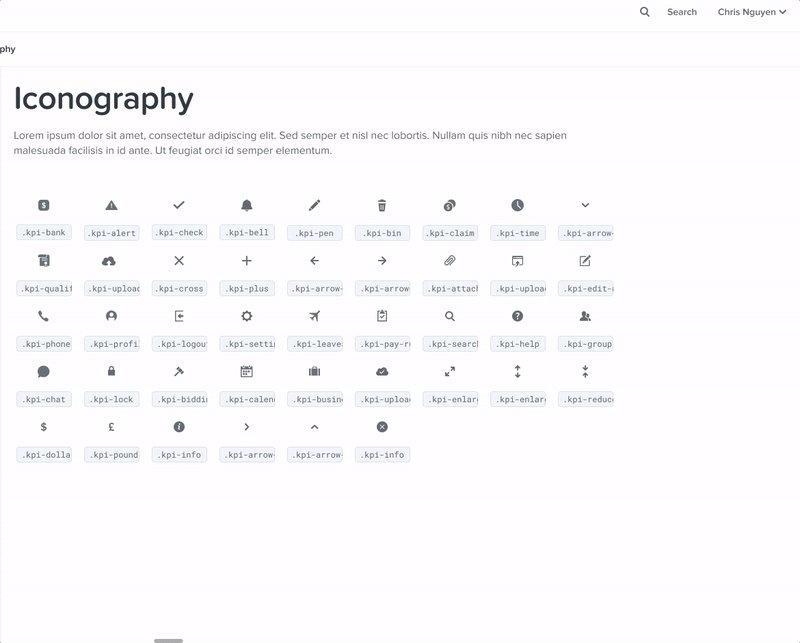
11. 使用縮放工具調整對像大小及其屬性
我發現能夠使用縮放工具 ( K ) 同時縮放元素及其屬性(筆觸、應用於對象的效果等)非常有用。 在這方面,我發現 Figma 比 Sketch 更容易一些,因為您不必選擇對象的大小。 縮放對象時,對象的尺寸及其屬性都會按比例調整大小。 通過按住Shift ,您還可以在擴展或縮小對象時保持比例。
注意:如果您需要更改對象的大小而不更改其屬性(筆觸、效果等),請使用“選擇”工具選擇對象,然後使用“屬性”面板調整其大小。 如果您使用縮放工具並調整對象的大小,則對象的大小及其屬性都會調整大小。

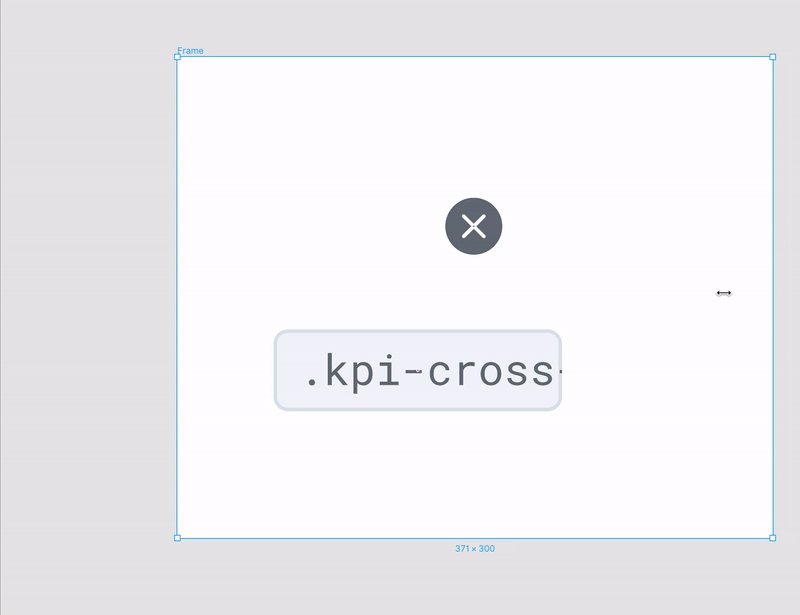
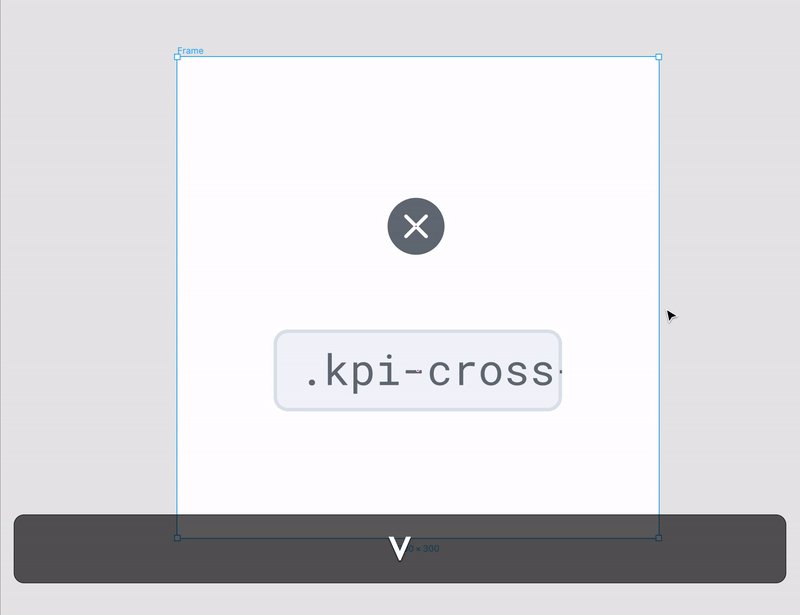
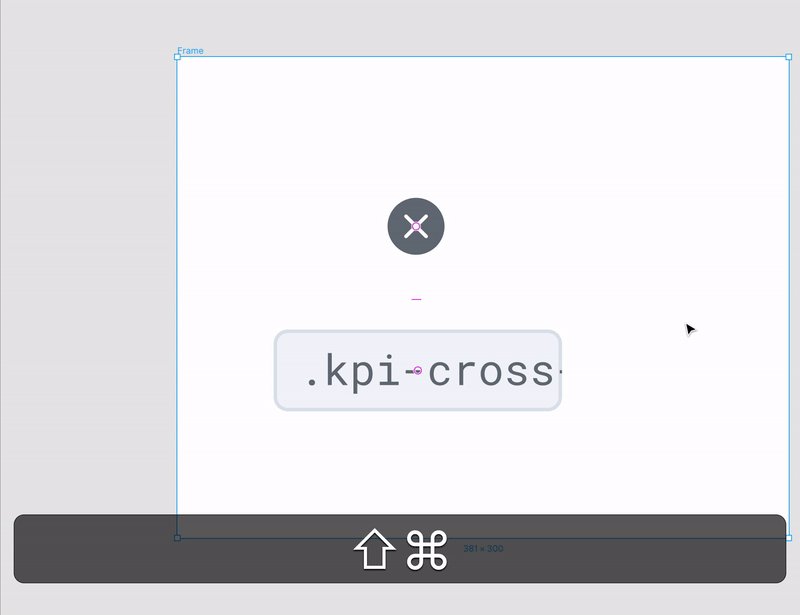
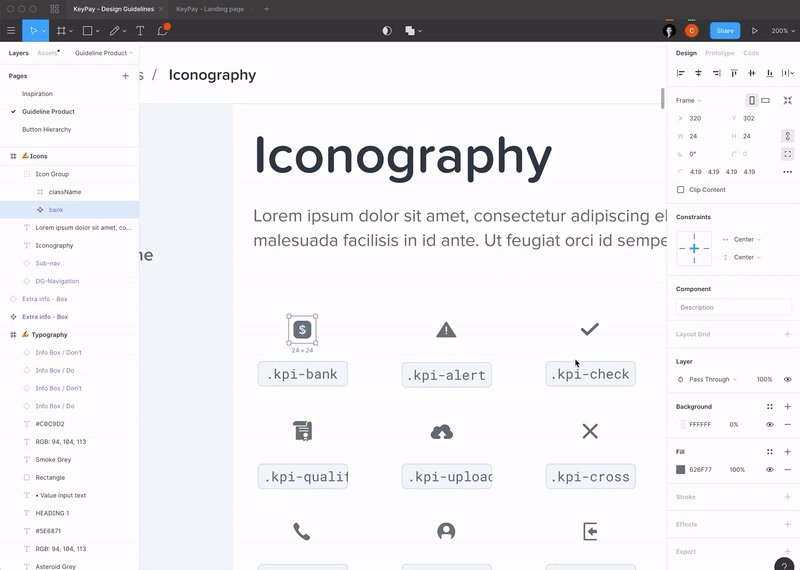
12. 調整框架的大小而不調整其中的圖層大小
在針對不同的屏幕分辨率進行設計時,您希望能夠調整屏幕框架的大小,而無需調整框架內所有元素的大小。 為此,請在執行調整大小操作時按住Ctrl/Cmd 。 魔法!

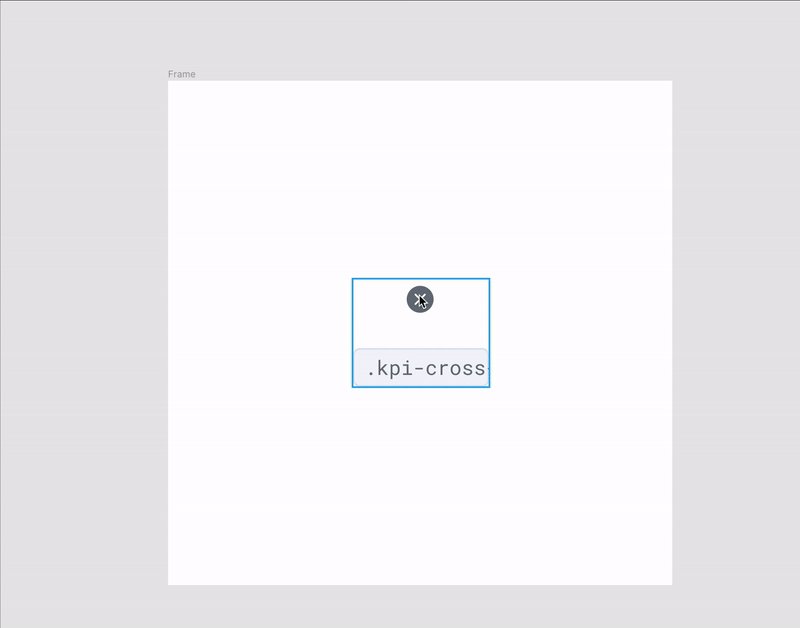
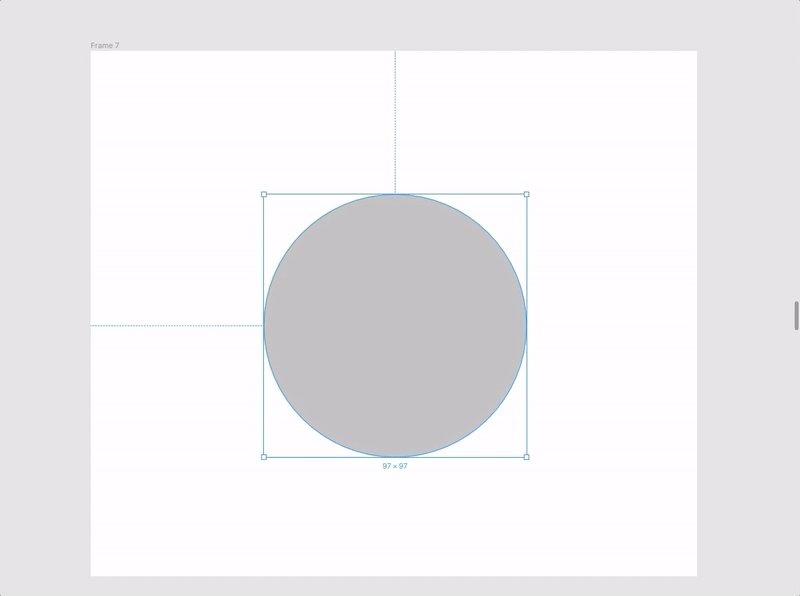
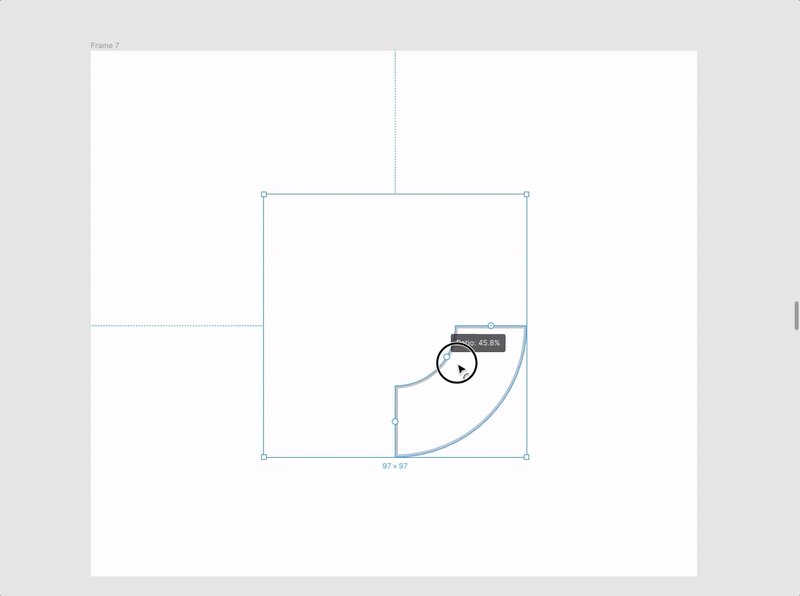
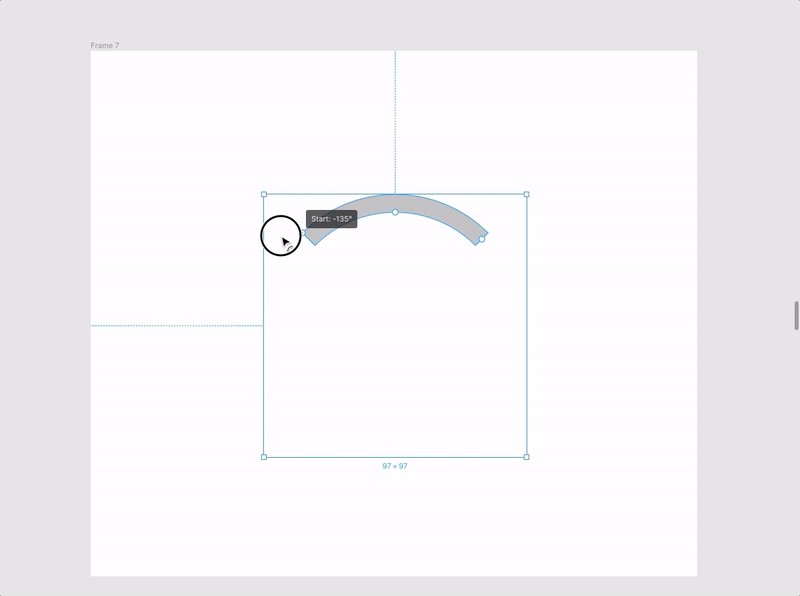
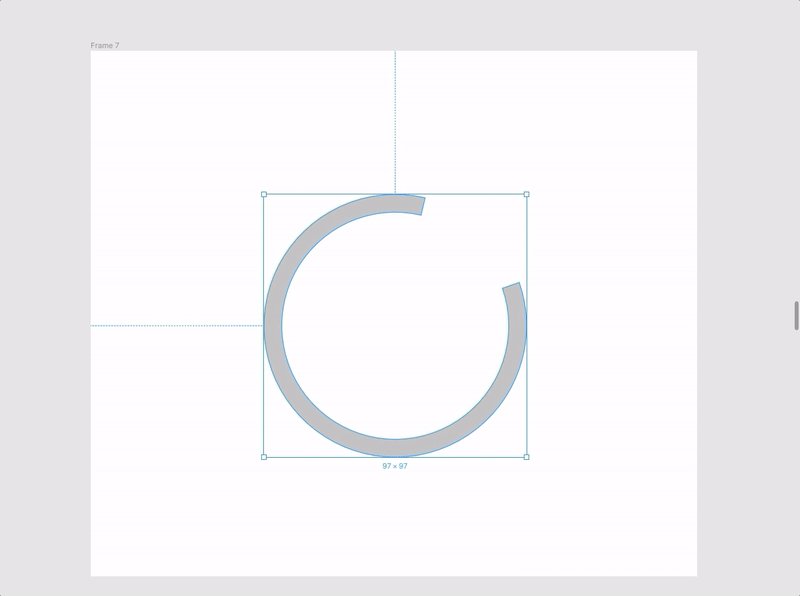
13. 在幾秒鐘內創建圖表/弧線
使用 Figma,您可以在幾秒鐘內創建圖形/弧線! 不再需要在圓上切割路徑來創建自定義圖形。 以下是創建加載弧的方法——所有這些值都可以從右側的“屬性”面板中精確控制。

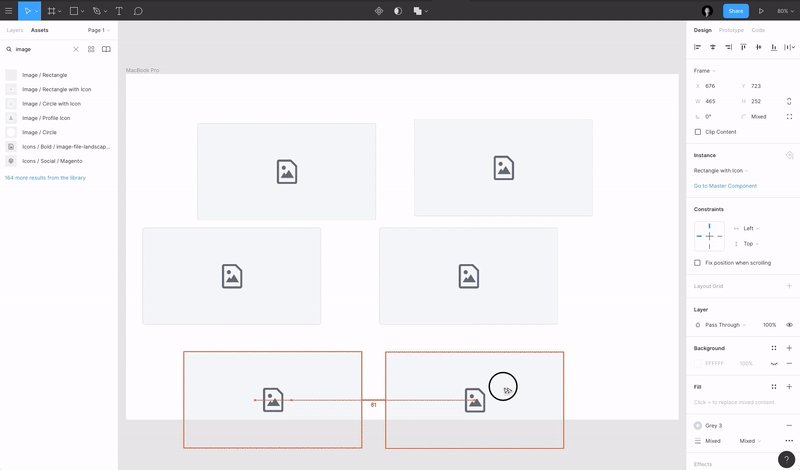
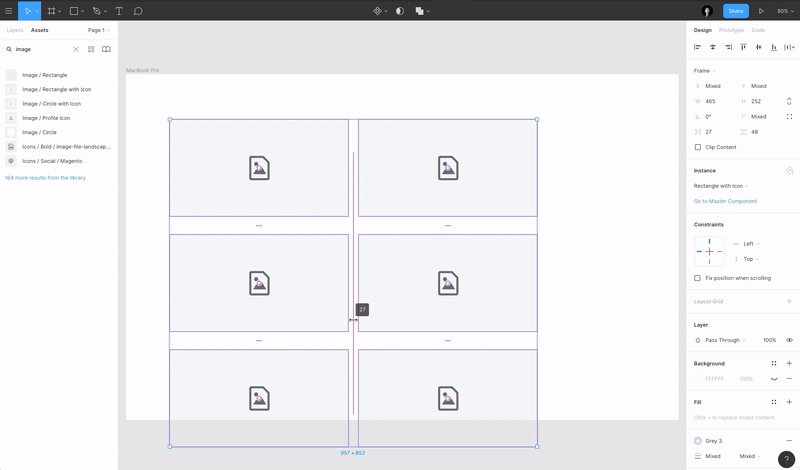
14. 隨時隨地更改間距
我喜歡 Figma 的功能,它允許您更改一組元素的間距。 它使在屏幕周圍佈置一組元素變得非常容易。 我將此功能用於多個元素,但也用於單個元素。

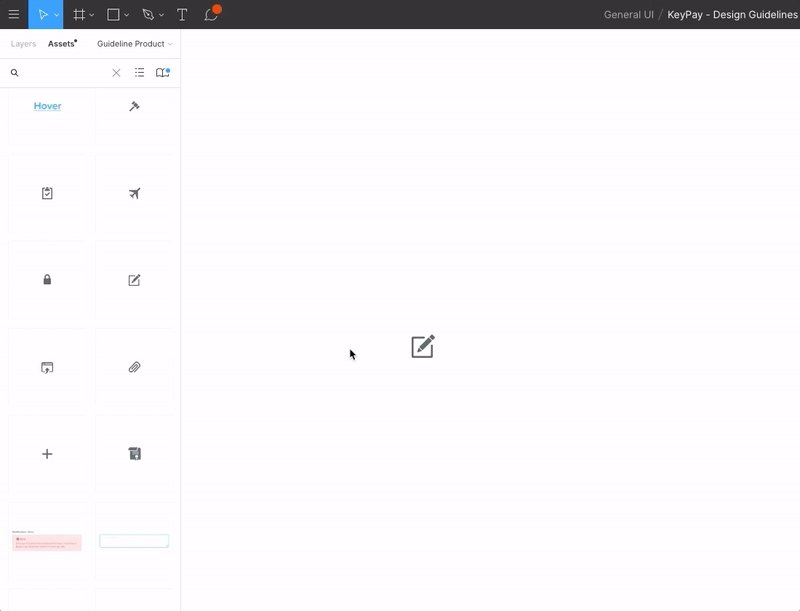
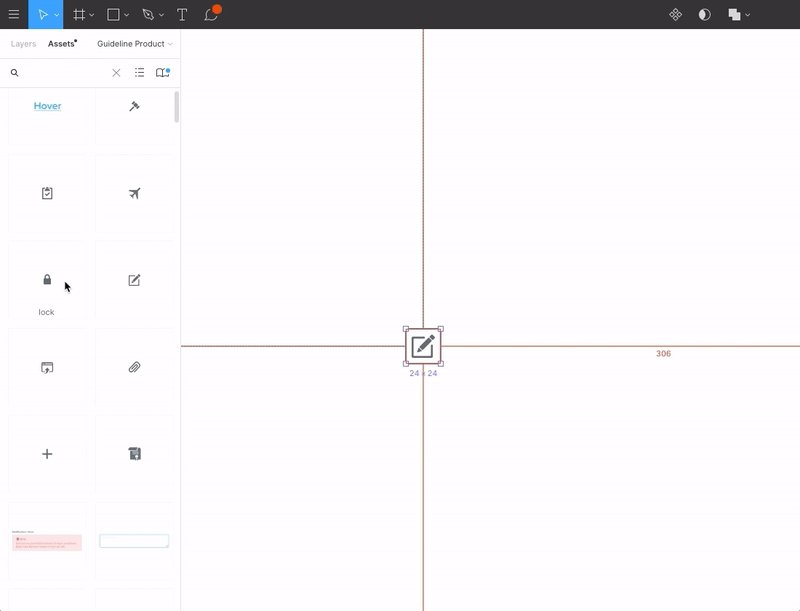
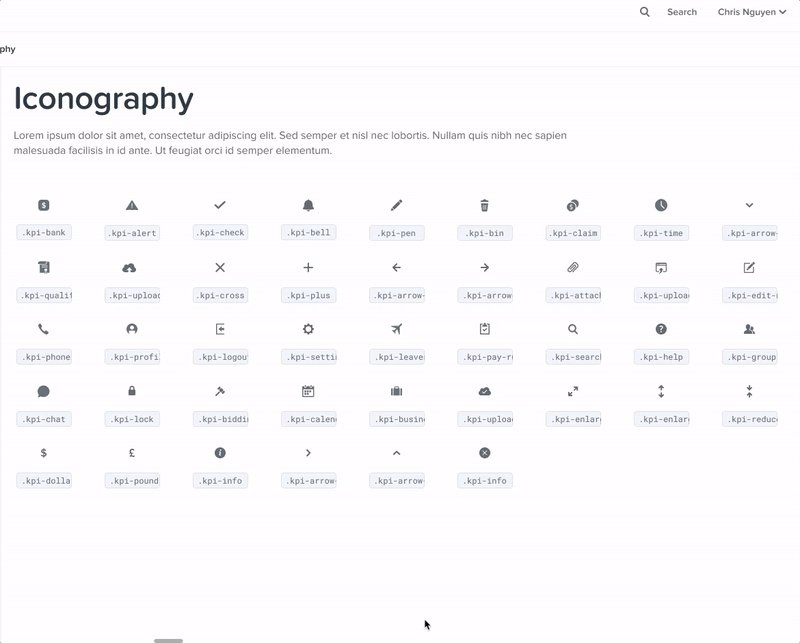
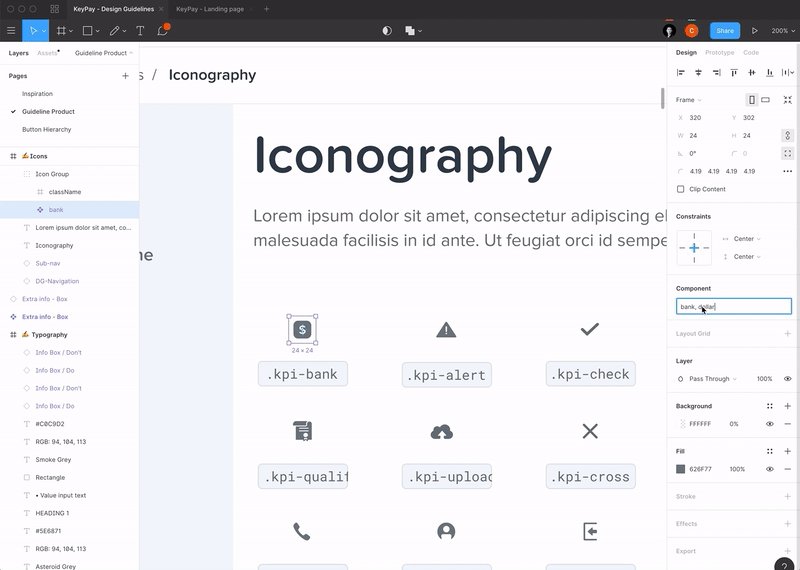
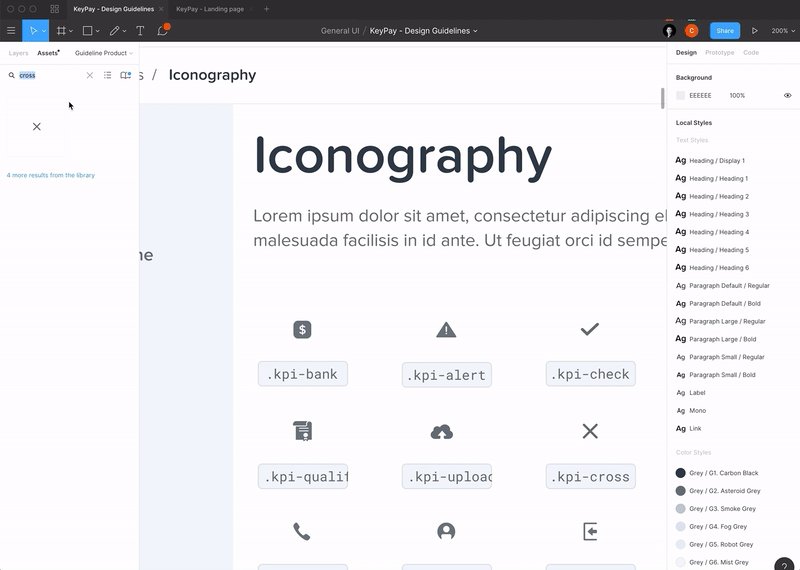
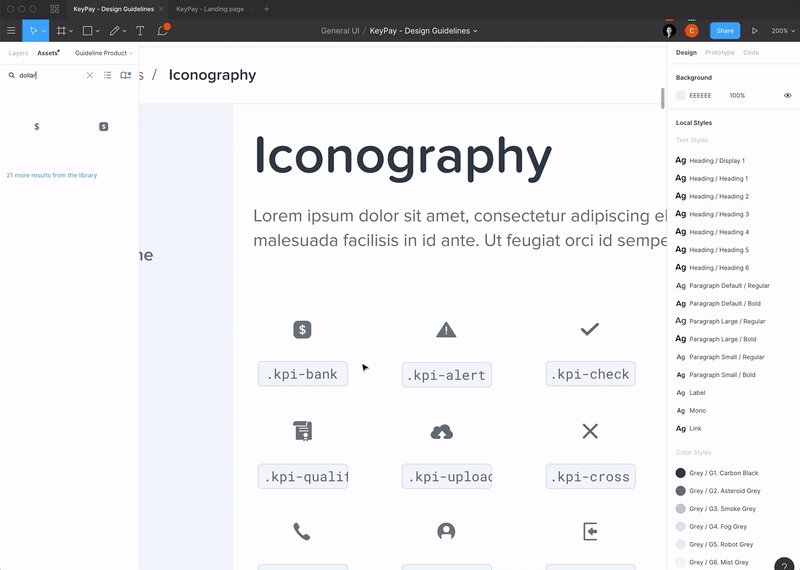
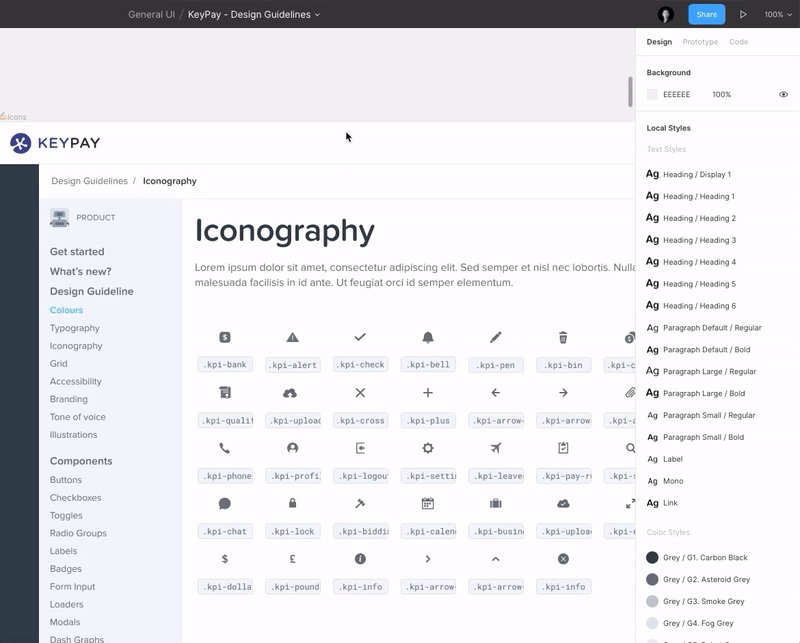
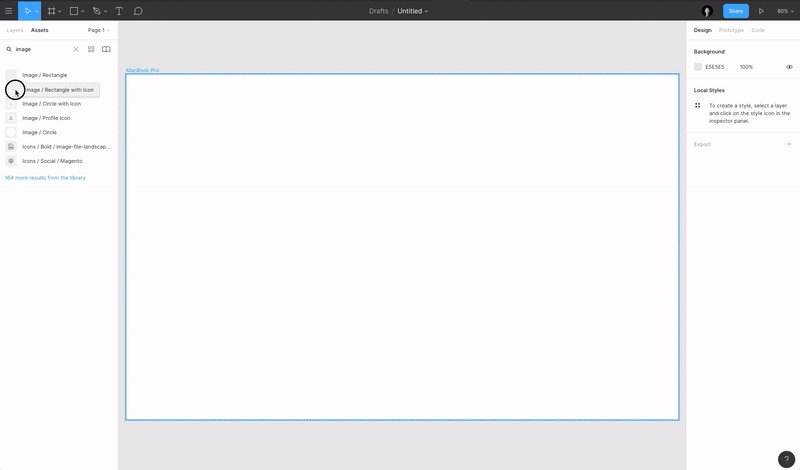
15. 易於搜索的組件關鍵字
當您開始擁有大量組件時,有時很難在庫中找到特定組件。 這時候組件關鍵字就派上用場了。 您可以將關鍵字添加到任何組件,因此即使組件的名稱不同,您也將擁有可以更輕鬆地找到它的關鍵字。 您會在下面找到一個示例:

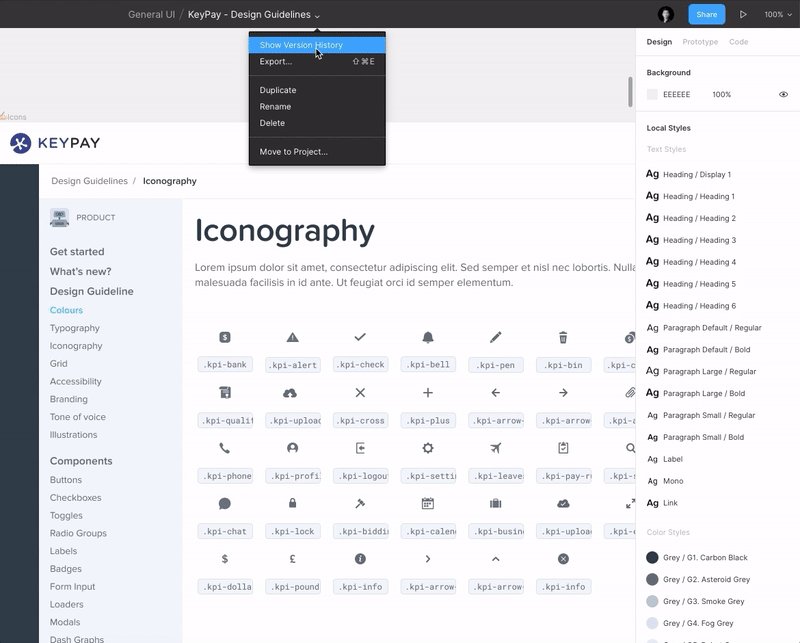
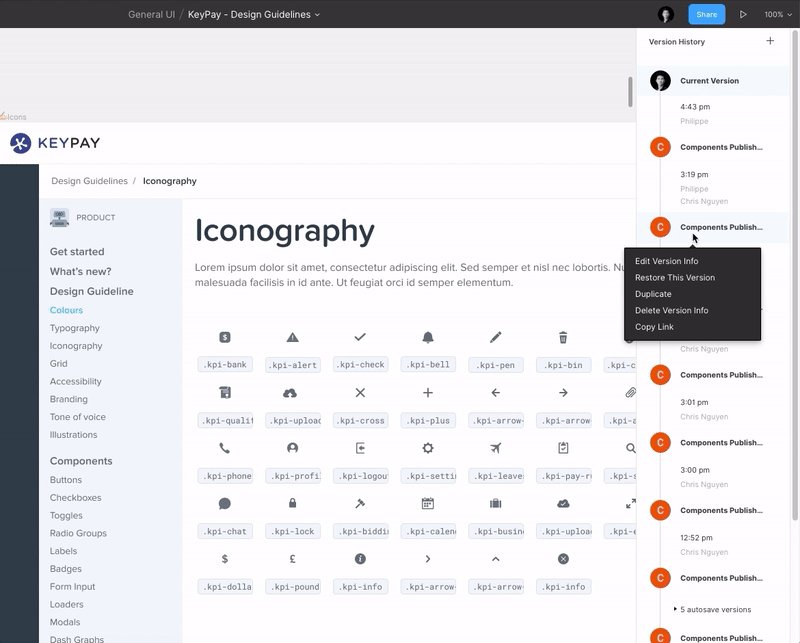
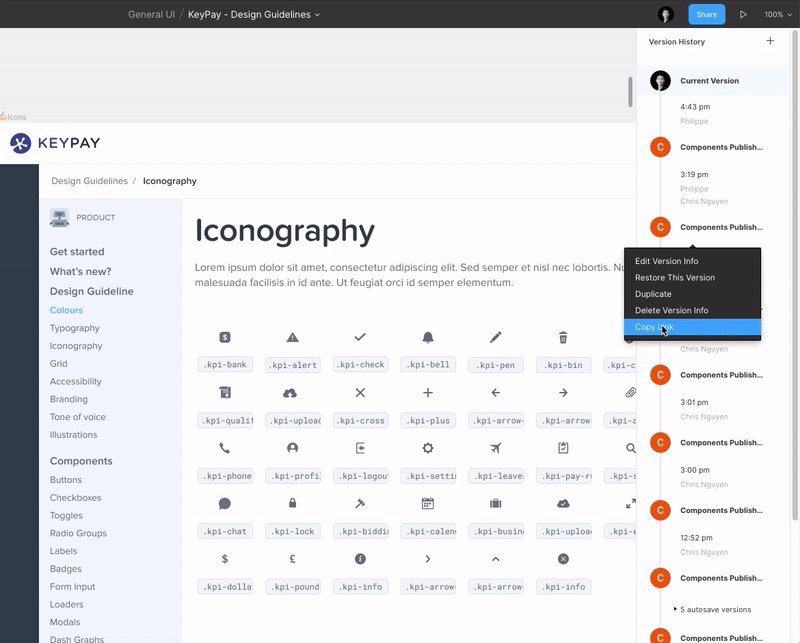
16. 恢復設計文件的早期版本或共享早期版本的鏈接
我喜歡能夠返回到我當前正在處理的文件的先前版本的功能。
不管是什麼原因(你犯了錯誤,或者客戶要求你切換到更早的版本等),能夠及時回到之前的版本真的很方便。 不僅如此,Figma 還允許您將鏈接複製到以前的版本,這樣您就不必刪除文件的最新版本。 聰明的!

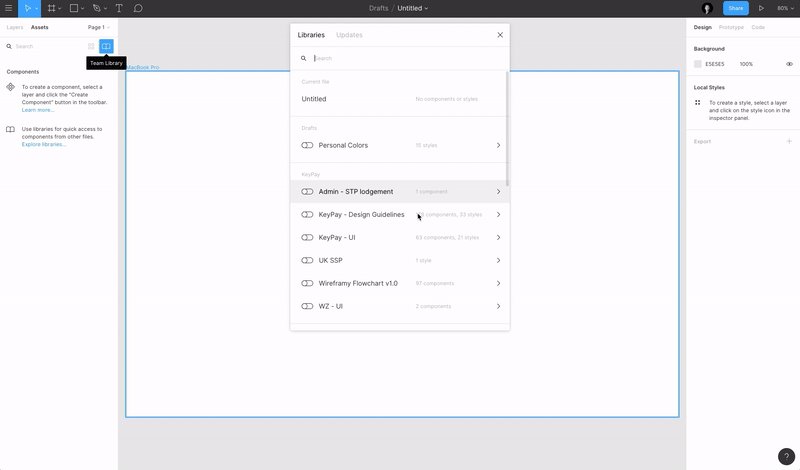
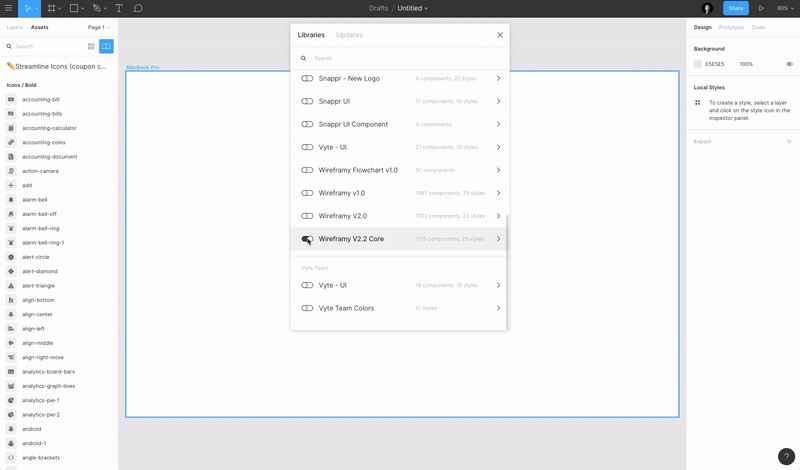
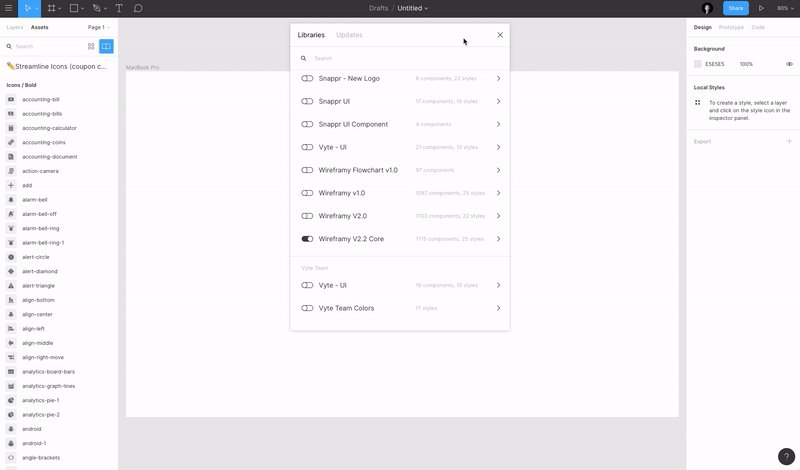
17. 啟動項目的 UI 工具包庫
我經常使用 UI 工具包庫來啟動我的項目。 例如,每當我需要設計一些線框時,我都會使用 Wireframy Kit。 我只需要激活圖書館,我準備好了! 我也經常使用 Bootstrap Grid 和 Figma Redlines。 (有大量可用的免費資產——檢查它們並選擇你需要的。)

18. 在原型中使用 GIF
Figma 剛剛添加了將 GIF 文件添加到原型的功能,從而增加了在原型中添加用戶交互動畫的可能性。 這是 Aris Acoba 的預覽:
它確實有效@figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 2019 年 7 月 9 日
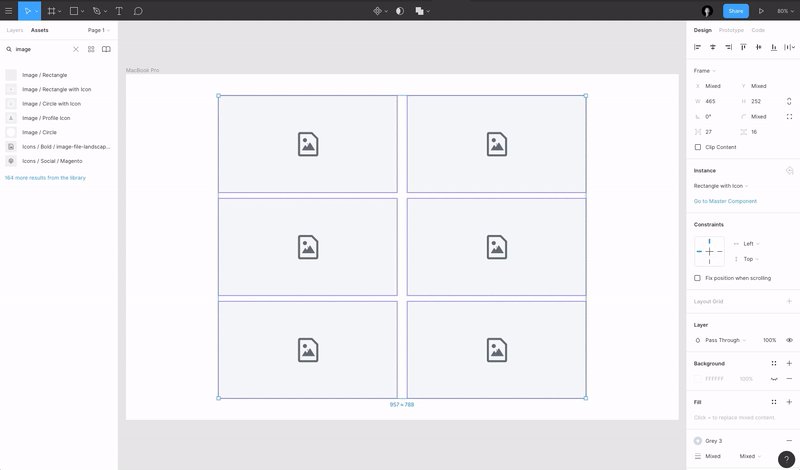
19. Figma,整理!
Figma 的整理功能確實適用於您想要快速重新排列網格中的元素或只是為了使所有內容對齊。 再加上我在第 4 點和第 14 點中提到的功能——它超級強大! 此外,另一種整理方法是將鼠標懸停在所選內容的右下角並單擊藍色圖標。

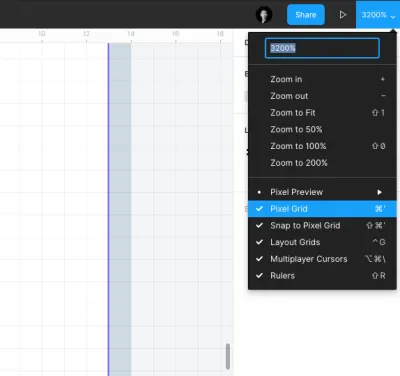
20. 查看設置
我花了一些時間找到這些設置,但是當您知道它們的位置時,它們非常方便。 您可以在窗口右上角的“設置”下拉菜單中配置您如何看待工作場所。 允許您顯示Rulers 、 Grid 、啟用/禁用“對齊像素網格”(有時有點煩人),但當您想要一點焦點而不想要時,還可以隱藏其他玩家(設計師)的光標被別人分心。

21. 額外提示:Figma 插件
Figma 最近剛剛推出了他們的新插件功能,這將允許人們構建為他們自己的工作流程量身定制的自定義插件。
我認為插件將為整個 Figma 生態系統增加很多價值,並將增強我們的設計工作流程。 到目前為止,我嘗試過的一些最好的插件包括:
- 內容捲軸
- 不飛濺
- 斯塔克
- 圖像調色板
- 谷歌表格同步

自己嘗試一下,也許您甚至可以構建自己的插件以滿足您的需求!
關於 SmashingMag 的進一步閱讀:
- 大規模設計:使用 Figma 的一年
- 使用 Figma 構建組件庫
- Sketch vs Figma、Adobe XD 和其他 UI 設計應用程序
- 如何使用 JavaScript、HTML 和 CSS 構建 Sketch 插件
