12個花式旅遊網站設計示例
已發表: 2019-10-16雖然旅遊網站可能看起來很簡單,但在設計旅遊行業網站時需要牢記幾個元素。 一般來說,旅行社網站必須包括高質量的英雄形象、酒店推薦、當地活動信息和地區概況。 要進一步創建有用的網站,您可以添加打包提示、地圖和公共交通信息。 所有這一切都取決於您想要設計的網站類型和您想要定位的受眾。 開始構思的最佳方式是列出您想要在您的網站上實現的功能。 如果您遇到困難並想要一些靈感,這裡有 12 個精美的旅行社網站可以幫助您入門:
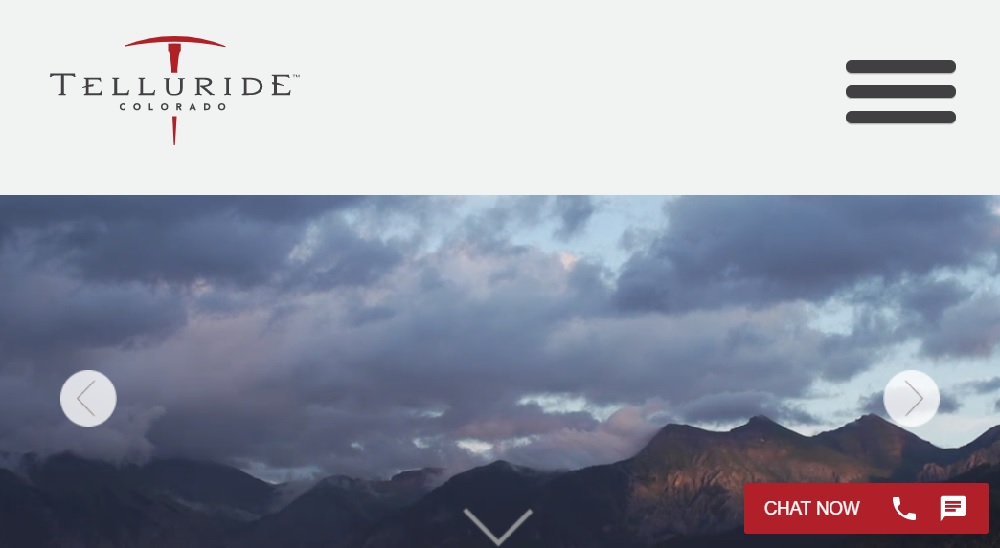
1. 科羅拉多碲化物:
他們在主頁上使用了一個很棒的高質量圖片庫來吸引用戶。 Telluride Colorado 使用了一個很棒的導航面板來為用戶提供預訂住宿的選項。 除此之外,他們還提供了一個選項來導航和查看他們將要訪問的地方的天氣。 他們在主頁上提供了一個聊天室,以便他們的用戶可以隨時通過電話或消息與他們聯繫。 當您滾動瀏覽主頁時,您會看到預訂住宿的選項。 為了使他們的網站對訪問者更有幫助,他們提到了訪問者可以體驗的活動和餐飲場所。 他們沒有一個詳細的網站,而是使用照片來展示如果他們選擇通過他們的網站預訂,他們的體驗會是什麼樣子。 這種方法之所以有效,是因為它將引人注目的視覺效果與明確的行動號召相結合。
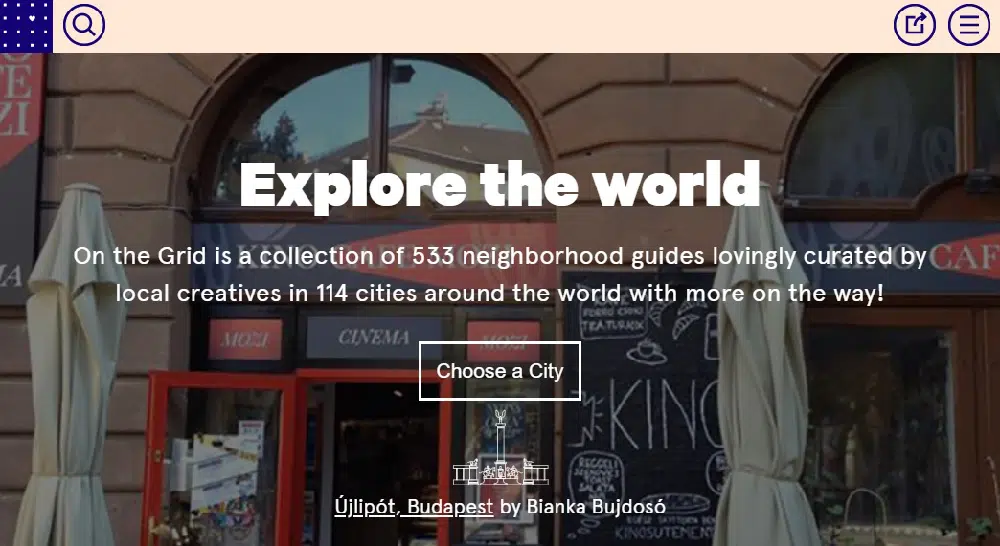
2. 在網格上:
與其他旅遊網站不同,在網格上是基於不同的城市。 歡迎頁面提供了不同國家的各種高質量圖片,看起來很有吸引力。 導航欄突出,因為顏色與不斷變化的圖像形成對比。 在不浪費用戶太多時間的情況下,他們提供了一個有組織的網格視圖供用戶選擇他們想要訪問的國家/地區。 這些地方按字母順序排列,以便用戶輕鬆找到一個地方。 網站的背景顏色為藍色,字體與基色形成鮮明對比。 他們還使用著名的紀念碑來代表一個特定的地方。 該網站簡單明了,不會給用戶留下任何混淆的餘地。 但是,他們沒有在主頁上提供任何联系信息,這在旅遊網站中非常必要,因為訪問者在預訂地點時往往會產生疑問。
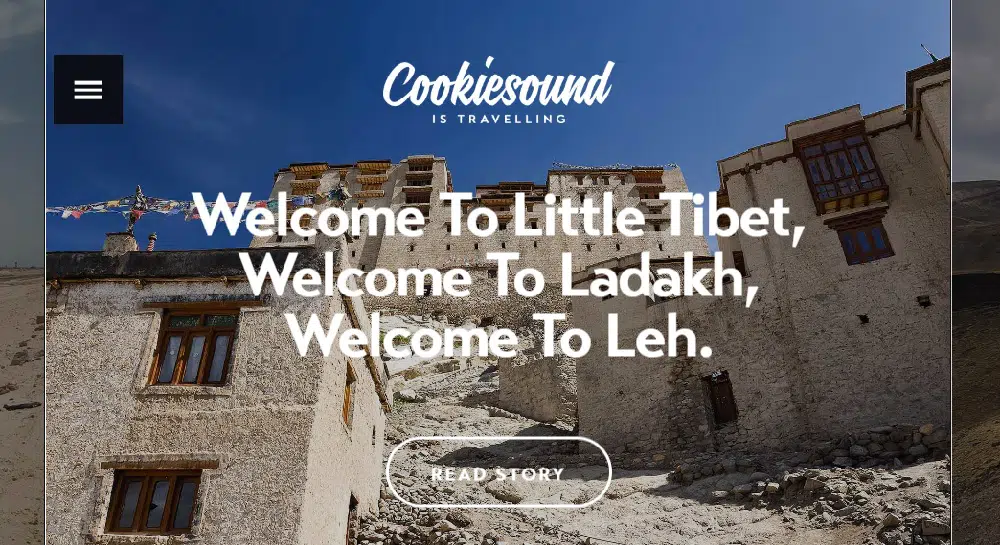
3.曲奇聲音:
Cookiesound 使用了一種獨特的方式,通過使用引人注目的推薦和精美的圖片來吸引訪問者瀏覽他們的網站。 除了圖像,他們還花時間創作寫得很好的、有趣的內容。 他們鼓勵訪客閱讀其他人的故事,以建立對潛在客戶的更好信任。 他們沒有為導航欄使用太多空間,並將其放置在網頁的右上角。 單擊導航按鈕後,您會看到一個突出顯示的導航面板。 他們突出使用白色來使他們的網站看起來乾淨而有條理。 當您滾動瀏覽網站時,您會看到一張地圖,使網站更有幫助。 他們還在主頁上提供了有關其社交媒體的信息和其他聯繫信息。 該網站具有移動響應能力,從而擴大了獲得更多流量的機會。
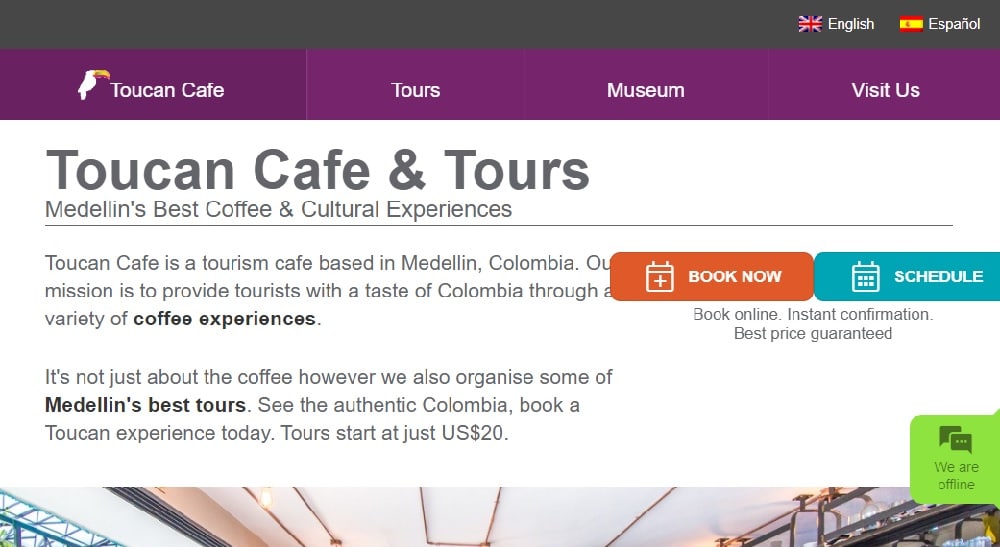
4. Toucan Cafe & Tours:
Toucan cafe 還提供旅遊和語言交流服務。 他們有一個綜合網站。 他們有不同類型的旅行和有關咖啡館的信息以及遊客的必要信息。 他們將號召性用語放在右上角,這樣很容易引起注意。 在 CTA 下方,他們提供了有關他們正在進行的折扣的詳細信息,以便吸引訪問者通過他們的網站進行預訂。 如果他們的訪問者發現任何困難,他們可以通過右下角的聊天支持與他們聯繫。 他們提供了更改語言的選項,允許人們通過他們的網站進行預訂並增加他們的潛在客戶。 您可以與他們聯繫並在他們的社交媒體上閱讀評論。 他們還有一個有用的浮動導航面板,對比鮮明,可以在主頁上突出顯示。
5. 訪問猶他州:
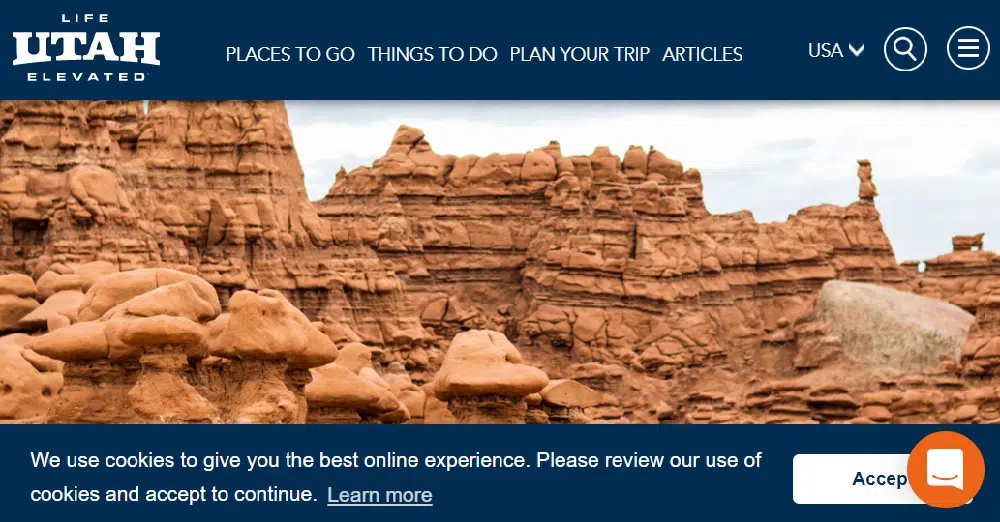
Visit Utah 使用了很棒的背景圖片,但重點是強烈的標題。 和其他旅行社網站一樣,他們的首頁也有聊天支持,讓遊客解惑。 他們有一個出色的導航面板,其中包含所有重要元素,包括 CTA。 訪問者可以點擊歡迎圖片上的特色 CTA 以了解更多關於照片中位置的信息。 Visit Utah 還列出了遊客可能感興趣的體驗和活動的詳細信息。 該網站的配色方案採用白色和藍色的基本組合,使其看起來很常見。 他們的網站上也有博客來詳細描述不同的位置。 另一組 CTA 出現在主頁的頁腳中。 他們在網站末尾提供了他們的地址和聯繫方式,使人們更容易訪問或打電話給他們。
6. 俄勒岡州旅行:

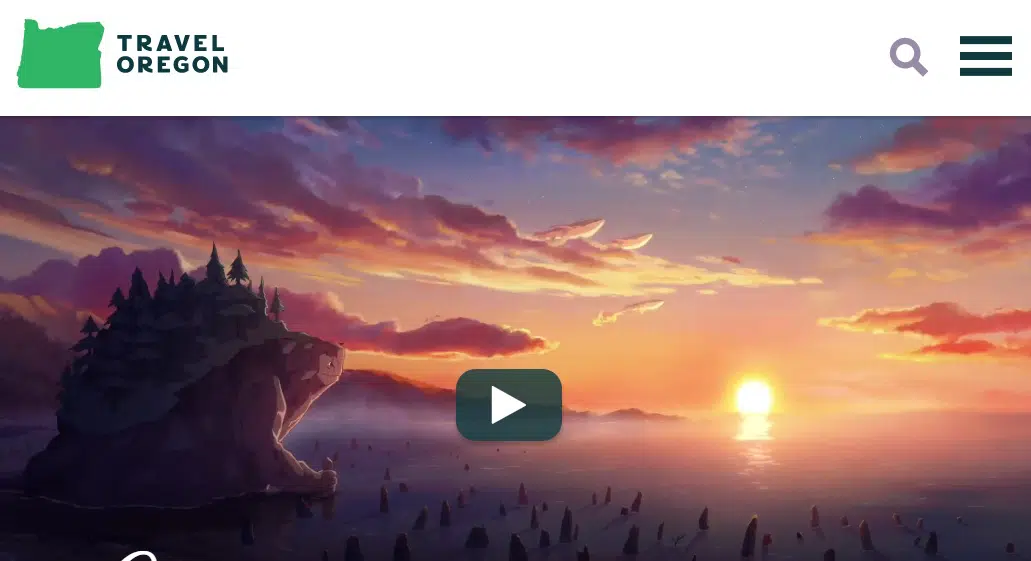
Travel Oregon 採取了不同的方法,通過在他們的歡迎頁面上使用視頻來吸引他們的訪客。 一旦你點擊播放按鈕,它就會帶你到一個動畫視頻,展示這個地方的美麗。 他們使用了“俄勒岡州是魔法”和“看看魔法海岸”等引人注目的信息來激發遊客的好奇心。 導航欄很簡單,提供了所有必要的選項來探索網站,例如“要去的地方”、“要做的事情”和“計劃你的旅行”。 當您滾動瀏覽主頁時,您會發現有趣的圖像,這些圖像會促使您進行更多探索。 他們付出了很多努力來展示他們網站上最好的地方並突出它。 使用原創攝影可以建立對訪客的信任,讓他們能夠做出有利於自己的決定。
7. 訪問澳大利亞:
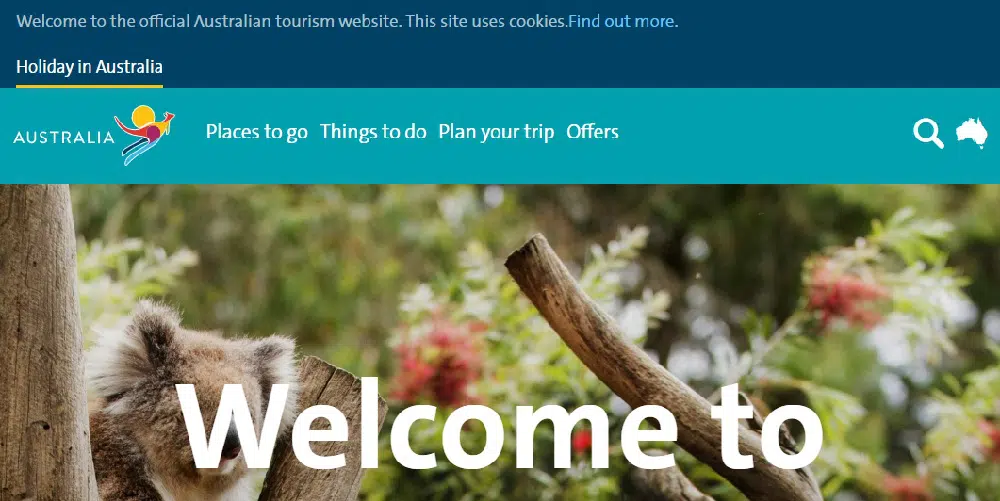
澳大利亞旅遊局有一張很棒的野生動物照片作為他們的歡迎形象。 這是澳大利亞旅遊的官方網站。 他們有一個全面的導航欄,以淺藍色突出顯示。 他們的主頁上有不同的部分,提供有關澳大利亞發生的不同美食和活動的信息及其詳細信息。 他們還提供有關澳大利亞不同熱門地點及其特殊景點的詳細信息。 該網站還提供 360 度視頻以吸引廣大觀眾。 更深入的地圖和視頻讓遊客可以選擇一個方便他們住宿的度假地點。 他們還挑選了一些最有趣和最具視覺吸引力的 Instagram 帖子來展示在他們的網站上。 他們還添加了一項獨特的功能來更改其網站上針對廣泛受眾的語言。 他們擁有所有主要語言來翻譯網站。
8.活非洲:
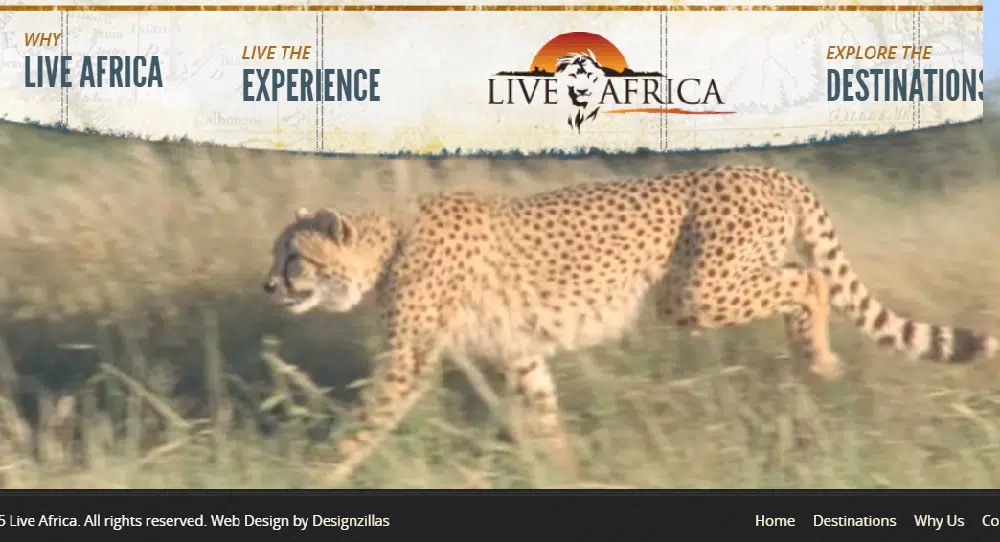
Live Africa 在他們的主頁上有一段很棒的野生動物視頻來吸引遊客。 該視頻拍攝精美,描繪了自然棲息地中的動物,因此使人們對參觀這樣一個地方的想法感到滿意。 他們的網站上有一個雙導航欄。 頂部導航面板有一個有趣的舊地圖基礎,以及探索該站點的不同選項。 底部導航欄有更多關於網站設計者和聯繫方式的信息。 CTA 位於頁面底部,並以橙色突出顯示。 主頁沒有太多可探索的地方。 但是,您可以通過單擊導航中提供的選項來選擇了解更多信息。 網站的整體設計在每個頁面上都是一致的,這使得網站看起來具有凝聚力。 排版簡單但引人注目。
9. 攀登乞力馬扎羅山:
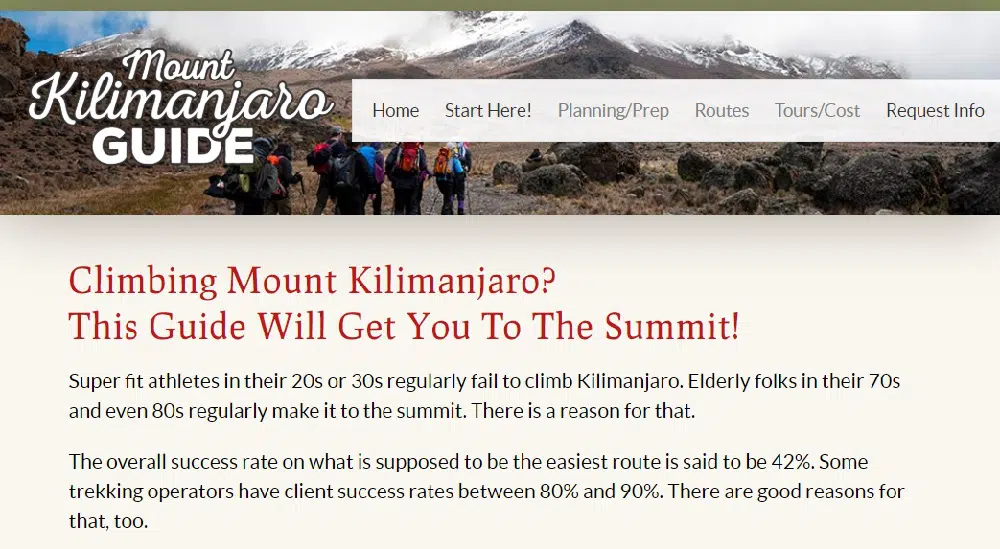
攀登乞力馬扎羅山有一個簡單而有條理的網站,重點是解釋這個地方。 導航面板很簡單,帶有基本的排版和下拉菜單,其中包含請求信息、計劃/準備和旅遊/成本等選項。 在主頁上,他們已經解釋了為什麼你應該選擇參觀這個地方。 他們特意提供了有關登山以及人們應該如何準備登山的統計數據。 他們還提到了一些關於攀登乞力馬扎羅山以打破常見神話的有趣事實。 該網站還提供有關天氣、費用、旅遊和高原反應的其他詳細信息。 他們在網站末尾提供了聯繫方式。 在頁腳中,他們提到了有關其網站的所有信息,例如站點地圖、隱私政策和聯繫方式。 該站點具有純色背景,主要內容為白色。
10.夏威夷旅行:
夏威夷旅遊推出了一段高質量的視頻來歡迎遊客。 導航欄很全面,排版也很簡單。 該網站提供 7 種主要語言版本,以涵蓋來自不同國家的廣大受眾。 當您滾動瀏覽該網站時,您將看到代表夏威夷各種體驗的圖形。 他們還使用地圖來描繪不同的島嶼以及一個人需要多少時間才能到達目的地。 遊客甚至可以在觀看夏威夷群島的視頻時想像這個地方。 您可以發現島上發生的不同事件。 該網站還顯示了各個島嶼的當前溫度,以幫助遊客進行相應的計劃和打包。 他們甚至有一個應用程序可以方便地在手機上獲取所有內容。 您可以在他們的頁腳中探索更多關於該網站的信息,也可以訂閱他們的時事通訊。
11. 訪問愛達荷州:
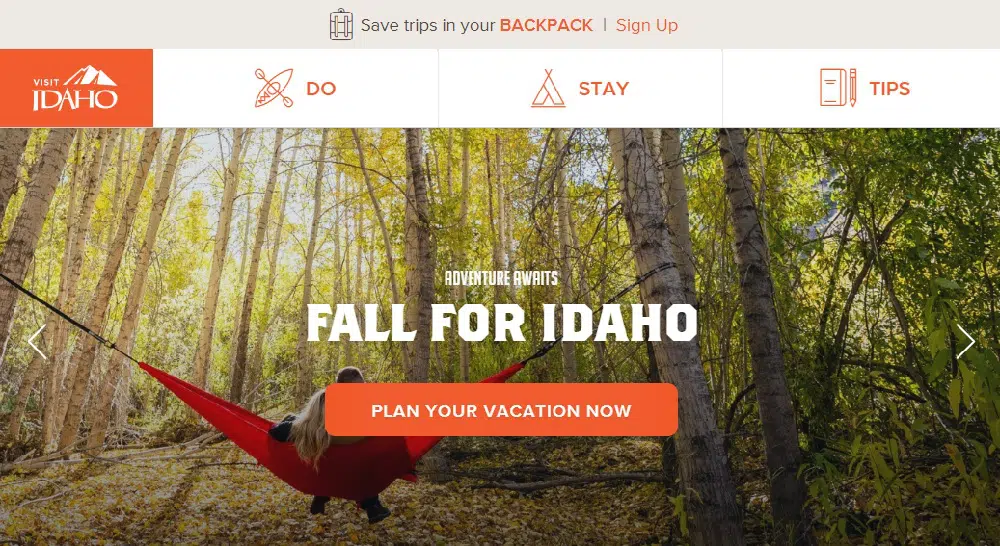
訪問愛達荷州有有趣的高質量圖像,當您將鼠標懸停在它上面時會移動。 他們有一個出色的導航欄,其中包含吸引人的圖形來代表不同的選項,例如旅行提示、住宿地點和要做的事情。 CTA 放置在中心以吸引訪問者的注意力。 當您瀏覽網站時,您會更多地了解您可以在愛達荷州體驗的不同冒險。 您甚至可以在網站上找到幫助遊客打包的旅行提示。 您可以關注他們的 Instagram 帳戶以了解更多關於其他人的體驗。 他們還包括 360° 遊覽,讓他們的遊客更好地了解這個地方。 您可以註冊他們在頁腳中的時事通訊,以了解有關交易和新體驗的更多信息。 頁腳包含瀏覽網站的所有選項。
12. 埃及旅遊局:
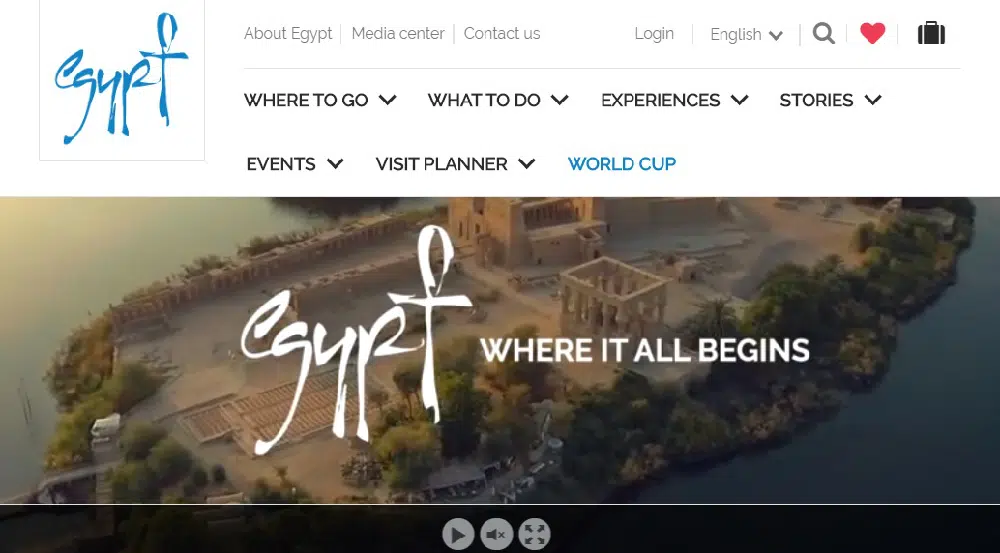
埃及旅遊局在其歡迎頁面上展示了幻燈片,首先是一段極具視覺吸引力的視頻,展示了埃及提供的各種體驗。 他們使用雙導航來提供各種選項來探索該站點。 第一個面板包含有關其網站和不同語言選項的信息。 他們有 14 種語言可供選擇,因此來自不同地方的人可以輕鬆訪問該網站。 當您將鼠標懸停在某個選項上時,第二個導航欄包含與埃及相關的所有選項以及下拉菜單預覽。 你可以在他們的主頁上閱讀更多關於這個地方的信息。 他們在他們的網站上包含了一張地圖,以幫助遊客了解如何有效地計劃旅行。 他們有三種查看地圖的選項,例如道路、區域或鳥瞰圖。 如果您想了解更多關於即將舉行的活動,您可以在網站的頁腳中找到它們。
因此,在設計旅行社網站時沒有固定的模板可以遵循,因此您應該根據自己的要求進行設計。 但是,在設計旅遊網站時要記住的一些基本事項是確保導航欄簡單且對新訪問者有幫助。 此外,使用高質量的圖像可以增加您網站上的流量,因為人們喜歡在決定訪問之前直觀地看到該地點。 除了高質量的照片外,還要確保加載時間不會增加,因為大多數用戶等待網站加載的時間不會超過 3 秒。 最後,嘗試設計一個獨特的網站,並以最少的元素傳達您想要的信息。