選擇移動原型工具的 12 個因素
已發表: 2022-03-10多年前,一個孩子試圖通過用刀切割樹枝來製作蝴蝶結。 祖父見狀,遞給他一把鋸子,說:“做事要用對的工具!” 作為故事中的孩子,我在工藝方面學到了寶貴的一課:當您選擇工具來解決問題時,有很多好工具,但有些工具比其他工具更適合任務!
近年來,出現了新的原型設計工具,其中許多用於移動設計。 環境在不斷變化,一些工具失去了 UX 設計師(或 UXers)的青睞,而另一些工具則取而代之。 雖然本文不會作為選擇原型工具的完整數字繪製手冊,但我們將討論影響選擇過程的重要因素。
關於 SmashingMag 的進一步閱讀:
- 懷疑論者的低保真原型指南
- 內容優先原型
- 使用 Sketch 進行響應式網頁設計
- 使用 Sketch 製作 iOS 和 Android 應用程序原型
我將依靠我在使用和研究各種工具方面的個人經驗來解釋某些工具如何比其他工具更適合。 在文章結尾處,“資源”部分將為您指明更具體的比較方向,為您提供更多決策背景。
你需要一個移動工具。 你做什麼工作?
儘管您有許多工具可供您的移動項目使用,但選擇其中一個並不一定是一項艱鉅的任務。 您可以通過回答問題以形成選擇標準來縮小可能性。
項目的需求會給你很好的初始約束。 你在測試可用性嗎? 視覺設計會成為原型設計的一部分嗎? 原型會捕捉到高級概念還是完整的生產工作?
用戶體驗設計師不斷評估給定的問題並製定路線圖。 那麼,為什麼我們不採用相同的流程來選擇原型製作工具呢? 將選擇分解為更小的因素將建立您對最終追求的方向的信心。 以下每一項都可以在您的決定中發揮重要作用:
- 交互保真度,
- 動畫和動作,
- 手勢支持,
- 視覺設計,
- 演示簡單,
- 數字協作,
- 文件,
- 反應能力。
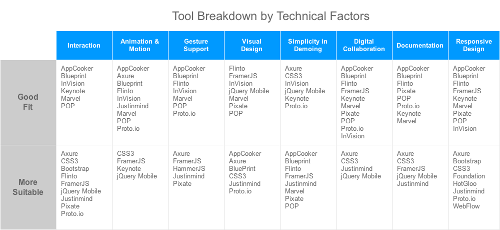
要考慮的技術因素
隨著令人興奮的新工具的出現,移動原型設計領域每年都在增長。 每個工具都有不同的功能,使設計人員能夠解決各種問題。 有些工具對於一組任務比另一組更有價值。 沒有一種工具能勝任一切!
根據我們的選擇標準,以下是對常見原型工具和技術的適用性的一種解釋。 請記住,您的選擇將取決於項目。 您可能會發現下面標記為“適合”(而不是“最適合”)的工具是您項目的更好選擇。
“良好匹配”評級僅表示強烈推薦特定工具,但另一個工具(表示為“最合適”)功能略高,使某些任務更容易完成。

1.交互式保真度
交互有不同的風格。 您可能只需要溝通流程; 因此,點擊原型將是理想的(這是概念和可用性測試的典型)。 相反,該項目可能需要您說明多步驟條件交互(如果您需要生產就緒和以文檔為中心的原型)。 無論如何,有一個原型工具可以提供幫助!

合身
一些移動工具能夠通過熱點鏈接點擊原型。 演示軟件,如 Keynote 和移動紙工具 Fluid UI 和 Marvel 就是很好的例子。
更適合
當工具支持用於管理狀態、詳細事件模型和元素重用的變量時,將獲得交互靈活性。 符合此要求的工具包括基於雲的工具,例如 Pixate 和 Proto.io,以及桌面軟件,例如 Axure 和 Justinmind。 Bootstrap、jQuery Mobile 和 Framer 等編程技術也提供了這些功能,它們的有效性取決於您構建原型的速度。
2.動畫和動作
動畫在傳達移動交互方面發揮著重要作用。 在移動項目開始時,確定您是負責在原型中創建動畫還是由其他人負責,例如開發人員或動畫設計師。 無論誰來處理這個問題,了解原型中需要對動畫進行何種級別的控制都會有所幫助。

合身
此類移動工具通常帶有內置動畫,但缺乏可定制性(例如 Blueprint 和 Xcode)。 一些更強大的工具提供動畫配置,包括時間和彈性設置; Axure、Justinmind 和 Proto.io 都有這個功能。
更適合
要對動畫的速度、彈性、摩擦力和其他基於物理的屬性進行額外控制,您可以嘗試使用 Framer 或 CSS3 動畫等編碼工具。 其中許多工具還可以為獨特的小部件屬性設置動畫,包括大小、旋轉、不透明度、顏色和模糊級別。
3.手勢
移動原型設計涉及手勢輸入設計,因此請考慮您的項目是否需要這樣做。 大多數 UX 特定工具開箱即用地支持這一點——一組工具將內置通用手勢,而另一組將支持手勢創建和多指輸入。

合身
內置手勢可以在 Blueprint 和 AppCooker 以及許多基於雲的移動工具中找到,例如 Proto.io。 這些工具支持點擊、滑動和輕彈。 有些具有觸摸和按住和雙擊功能。 手勢沒有可配置的參數,如果您需要在手勢輸入時觸發特定交互,這些參數可能會受到限制。
更適合
如果您的原型需要更精細的手勢控制,包括阻力阻尼、速度和方向性,那麼您將需要利用具有某種 API 形式的移動工具,無論是基於代碼的還是以人類可讀動作的形式抽象的。 很好的例子是 Hammer 和 Axure。 一些工具甚至支持多指手勢:Justinmind、Pixate 和 Framer 執行兩指捏合和旋轉。
4.視覺設計
在為移動設備設計原型時,確定對可交付成果的視覺保真度的期望。 用戶體驗人員通常負責視覺設計,這是委託給大型組織中的專業設計師的責任。 保真度將由項目的目標和受眾決定:高用於推銷和生產工作,中到低用於可用性測試,低用於概念證明。

合身
藍圖等紙上移動工具、基於代碼的工具(Framer 和 CSS3 動畫)和基於雲的工具(Flinto、Pixate 和 InVision)圍繞從外部視覺應用程序導入的視覺資產創建交互。 其中一些工具甚至能夠通過內置小部件進行視覺設計。 在這種類型的工作流程中,UX 用戶可能會發現自己在原型工具和可視化應用程序(如 Sketch 或 Photoshop)之間切換。
更適合
一些原型製作工具能夠進行複雜的視覺設計,包括漸變、陰影、自定義字體和可重複使用的樣式(例如 Axure 和 Justinmind)。 這形成了一個獨立的過程,可以滿足您的大部分原型設計需求。 然而,對於更多涉及的視覺設計,包括遮罩、多路徑矢量和照片增強,用戶體驗設計師必須依賴專用的視覺工具。
5. 演示簡單
將移動原型呈現在觀眾面前對於驗證設計至關重要。 演示移動原型有兩種主要方法:在計算機上或直接在目標設備上。 兩者之間存在差異,例如從計算機鏡像到設備,反之亦然。 在開始一個項目時,請考慮哪種方法最有意義以及您的原型設計工具支持哪種方法。

合身
許多基於代碼的工具(jQuery Mobile 和 CSS3 動畫)需要將原型託管在雲中並通過鏈接加載到目標設備上。 這可以創建額外的演示步驟。 iOS 上的 ProtoSee 等工具允許將生成的原型直接加載到設備上,從而使它們成為更快的解決方案。 一些移動工具更進一步,提供能夠將原型從雲端拉到設備上的應用程序,包括 Axure、InVision 和 Proto.io。

更適合
許多供應商已經開始為目標設備推出配套應用程序。 這允許 UXer 在桌面上進行原型設計,並通過 Wi-Fi 將原型實時鏡像到移動設備上。 Pixate、Flinto 甚至 Framer 通過本機應用程序支持這一點。 請牢記 Wi-Fi 可靠性和原型的整體尺寸。
有趣的是,允許您直接在目標設備上創建原型的移動工具也提供了演示原型的最簡單方法之一。 AppCooker、Blueprint 和 Marvel 具有在編輯和預覽模式之間切換的內置功能。
6. 數字協作
設計師不會在真空中工作。 UXers 在項目的生命週期中與利益相關者和其他專業人士(包括視覺設計師和開發人員)合作。 因此,原型的協作創建很重要。 預先了解您應該如何與他人合作。

合身
許多移動原型工具是為單個用戶體驗設計的,因此不支持共同創建或捕獲反饋; 想到 Pixate 和 Framer。 有些工具不支持共同創造,但提供某種程度的協作; Marvel 和 InVision 允許捕獲外部反饋,最終推動迭代。
更適合
提供最強大協作的移動原型設計工具允許共享項目、版本控制和分佈式共同創建。 Justinmind 和 Axure 都能夠做到這一點。 兩者都允許審閱者對原型發表評論。
7. 文檔
並非所有的移動原型都需要文檔; 互動和流動有時是足夠的。 對於具有大量業務邏輯和復雜性的系統,文檔成為為開發人員闡明細節的重要工具。 文檔記錄了交互設計中尚未實現但駐留在 UXer 腦海中的細節。

合身
許多原型設計工具依賴原型作為文檔(Flinto 和 Pixate)。 一些工具更進了一步,使用戶體驗人員能夠將設計導出為 PDF 或一堆 PNG。 在此類別中,工具對註釋的支持不一。 例如,Proto.io 沒有此功能,而 AppCooker 和 Blueprint 允許自定義註釋和註釋。
更適合
最靈活的文檔來自 Axure 和 Justinmind 等平台原型工具。 使用它們,您可以對單個 UI 小部件或整個頁面進行註釋,創建動態文檔類別,並通過單擊按鈕生成完整的規範! 此外,許多基於代碼的工具捕獲內聯文檔(Framer 和 jQuery Mobile),這對開發人員很有幫助。
8. 響應能力
確定您的原型是支持原生體驗還是響應式。 此外,如果您正在處理響應式網頁設計,請考慮該工具是否支持自適應或流體佈局,它是否具有響應式小部件庫,以及如何在該工具中演示響應性。

合身
一些移動工具無法顯示不同斷點的屏幕; Marvel 和 Keynote 等演示軟件就是很好的例子。 但是,可以單獨記錄斷點並在並排比較中顯示。
其他工具支持單個斷點的不同方向,甚至支持跨斷點的同一設計的變體,但它們尚未在演示期間跨斷點動態切換。 Blueprint、InVision 和 Pixate 只是其中的一小部分。
更適合
支持響應式設計的專用 UX 工具正在興起。 Axure 有一個功能可以讓你為多個斷點創建自適應原型。 流體設計是可能的,儘管它需要一些黑客攻擊。 Proto.io 和 Justinmind 能夠進行真正流暢的設計。
使用前端響應式框架(例如 Bootstrap 和 Foundation)可以實現更大的靈活性。 其他具有響應式支持的工具包括 HotGloo 和 WebFlow。
對您的選擇的隱藏影響
您現在已經完成了對工具的調查。 您對自己的選擇非常滿意,並想跳入設計領域。 創造出色作品的前景是一個很好的動力,但有時它會阻止我們看到大局! 除了技術方面,我們還必須考慮次要因素。 在獲得建議之前,讓我們簡要回顧一下這些內容!
易學性
選擇一個原型工具,尤其是你沒有任何經驗的工具,是一個棘手的提議。 除了花在項目本身上的時間外,您還將花時間學習移動工具的複雜性和錯誤以及重新設計設計的過程。 這不應該阻止你潛入水中。

熟悉工具的基礎知識可能需要六個月到一年的時間。 精通伴隨著持續使用和一些工具,這可能需要長達兩三年的時間。 掌握需要立即知道如何解決問題而無需研究。 這些估計來自我的個人經驗,但取決於您自己對編碼和原型設計的熟悉程度。
您將不得不採用與開發相關的心態:劃分、邏輯傳播、事件檢測和響應都需要時間來適應。 每個工具在 UI 級別以不同的方式處理這些方面,為您創建新的設計隱喻來處理。 但是,隨著您掌握的每個連續工具,您將積累可轉移的知識!
成本
對於可安裝產品,請查看分層定價。 例如,Axure 有標準版和專業版,它們在成本和功能上有所不同。 其他考慮因素包括單個許可證支持的機器數量和升級頻率。
基於雲的工具按月定價。 計算六個月和一年的成本,適合大多數大中型項目。 這些工具的項目數量、功能甚至允許的審閱者數量都會有所不同。 查看此類別中的 InVision 和 Proto.io。 還有混合版本,包括獨立版本和基於雲的版本,例如 Justinmind 和 Pixate。
不要小看免費的力量! 一些雲服務為一到三個項目提供免費計劃。 可下載的工具通常有一個月的試用版。 對於還在上學的 UX 用戶,公司提供免費或打折的工具: Pixate 在被 Google 收購之前曾經有一個“學術帳戶”; Axure 有很好的學生項目; Proto.io 提供 50% 的教育折扣。
如果您打算將一個工具用於多個項目,您將通過購買該工具而不是使用訂閱獲得最佳的投資回報。 對於個人和小型設計工作室來說,這是最好的選擇。 通過訂閱,在工具的整個生命週期中花費的總資金可能不具有成本效益,除非您的團隊在地理上分佈很廣並且依賴於實時協作。 大型設計機構和公司擁有採用這種方法的財務靈活性。
技術支援
您的決定不僅取決於工具的功能,還取決於所提供的技術支持。 我指的是視頻教程、分步演練、API 庫等形式的公開文檔。 Proto.io 的網絡研討會月度計劃做得很好; Axure 有詳細的分步演練; Framer 有一個 API 網站和社區構建的示例。
另一個考慮因素是更新工具以適應不斷變化的用戶體驗需求的速度。 每三個月發布一次小版本,每六到十二個月發布一次主要版本的原型工具能夠保持領先於設計曲線。 例如,Framer 有許多用於錯誤修復和新功能的小更新,而 Axure 通常每十二個月發布一次主要版本,中間有增量更新。
第三方資源
移動原型工具供應商專注於社區建設。 設計師經常解決同樣的問題; 因此,知識共享是高度相關的。 許多工具都帶有在線論壇,用戶可以在其中貢獻自己的原型和信息,包括 Axure、Proto.io 和 Justinmind。 包括 Framer 在內的其他供應商使用 Facebook 群組等替代解決方案。

您的選擇還應該基於 UX 社區對工具的接受程度。 出版物和專業活動的數量是設計師興趣的一個很好的指標。 對於更廣泛採用的工具,您將看到用於銷售設計資產的認證課程和市場。 例如,Axure 有書籍、文章和年度網絡研討會,而 Framer 在多個城市有專業研討會和用戶貢獻的 GitHub 存儲庫。
概括
在本文中,我們介紹了為 UX 選擇移動原型工具的實際考慮因素,涵蓋了技術因素和更具戰略性的選擇標準。 請記住,沒有正確或錯誤的決定——設計師有不同的工作風格、專業知識和需求!
為了使您的選擇更加明智,請確定您的優勢。 你知道編碼嗎? 你是一個優秀的視覺溝通者嗎? 你確定了多少需求? 回答這些問題並收集有關項目的信息將幫助您確定正確的工具。
建議
沒有人想成為一匹特技小馬。 因此,我們建議在您的移動原型設計工具包中至少包含以下每個類別中的一個:
- 解決各種移動問題的完整平台:Axure、Justinmind
- 用於控制交互和動畫的基於代碼的工具:Framer、jQuery Mobile
- 用於協作和分佈式工作的基於雲的工具:Flinto、Proto.io、Pixate
- 用於快速概念模型的設備原型設計工具:Blueprint、AppCooker、Fluid UI
努力成為您學科中的佼佼者; 對新的交互工具(例如 Principle、InVision Motion 和 Adobe Experience Design CC)保持好奇; 並繼續為您的業務合作夥伴和最終用戶打造出色體驗的原型。 我期待聽到您在為移動設備選擇原型工具方面的經驗!
資源
工具的高級比較
- “設計師工具包:原型設計工具”,艾米麗·施瓦茨曼,Cooper
- “UX 工具”,Fabricio Teixeira 和 Caio Braga,UXdesign.cc
- “UX/UI 原型工具列表,”Michael McDearmon
- 原型工具,Javier-Simon Cuello
深入探討利弊
- “分析當今一些最流行的原型設計工具和應用程序的優缺點,”Stephen Meszaros
- “比較每個設計師應該考慮的 9 個移動原型設計工具,”Dave Crow
- “比較流行的基於層和基於代碼的原型工具,”Bona Kim,UX 雜誌
- “比較四種流行的、基於頁面的交互式原型工具,”Bona Kim,UX 雜誌
