在 Adobe XD 中探索重複網格
已發表: 2022-03-10如果您是視覺設計師,您可能會花費大部分時間對多個視覺元素進行小幅調整。 也許您的客戶已經決定他們需要在您的每個元素之間增加幾個像素的填充,或者他們可能已經決定他們的所有化身都需要有圓角。 無論如何,您可能會發現自己一遍又一遍地對設計進行相同的調整……一遍又一遍。
在Adobe Experience Design CC (Beta) 中,我們引入了重複網格功能來解決設計師工作流程中這個繁瑣的方面。 在本文中,我們將深入挖掘這一省時功能的真正威力。 我們將創建和調整重複網格,向其中添加內容,並在 Adobe XD 簡單而強大的原型模式中將其連接起來。 如果您想繼續學習,可以免費下載和測試 Adobe XD。
關於 SmashingMag 的進一步閱讀:
- 使用 Adobe XD 快捷方式進行快速 UX 原型設計
- 如何使用 Adobe XD 創建圖標
- 我們如何使用原型設計,以及它如何讓我們更有效率
創建和調整重複網格
重複網格的核心是一種特殊類型的組。 就像我們對對象進行分組一樣,我們將通過選擇一個對像或一組對象並將它們轉換為重複網格來創建我們的重複網格。 在本練習中,我們將製作一個帶有圖像和姓名的簡單電話聯繫人列表。
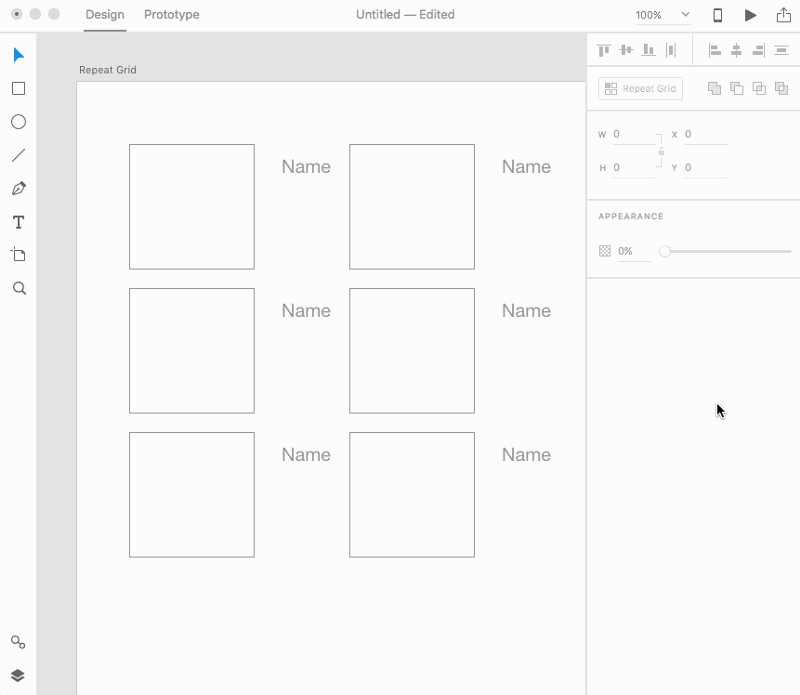
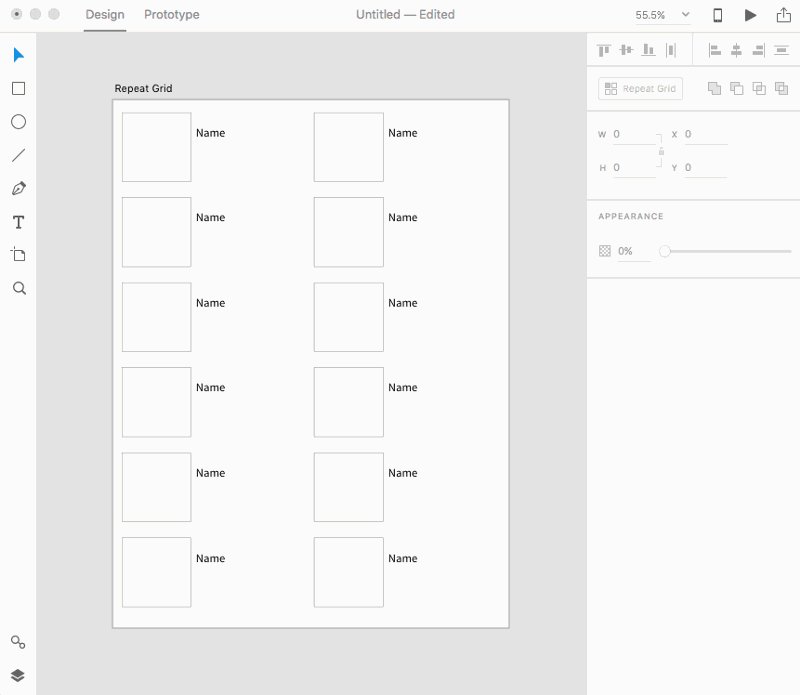
第 1 步:創建我們的初始對象
- 從歡迎屏幕中,選擇一種畫板類型以開始一個新文件。
- 使用矩形工具 (
R) 繪製一個矩形。 - 在矩形的右側,使用文本工具 (
T) 鍵入一些佔位符文本。 - 使用選擇工具 (
V),通過選取框選擇(在兩個對象周圍畫一個框)或通過選擇一個對象並按住 Shift 鍵選擇另一個來選擇兩個對象。
請注意,此時我們不需要精度,因為我們可以稍後調整元素。
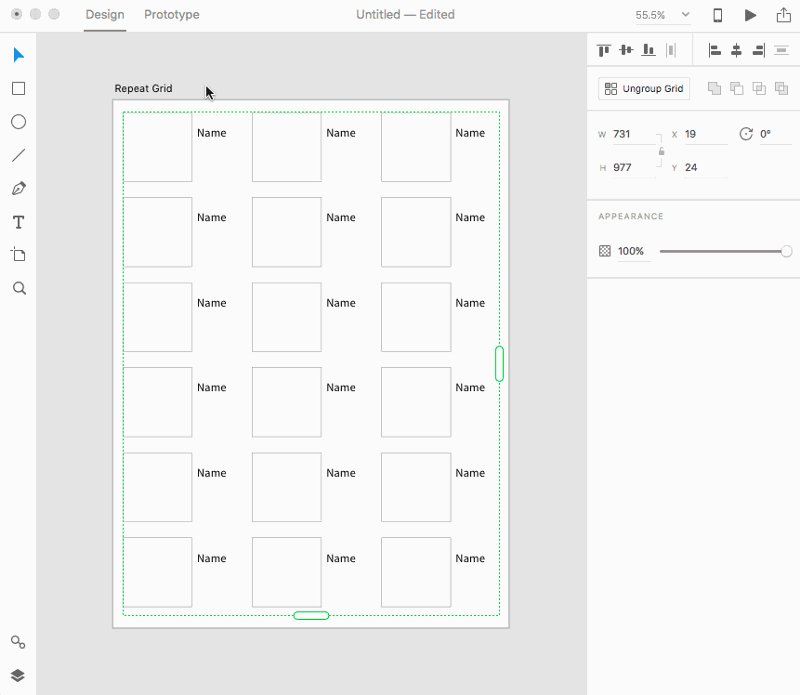
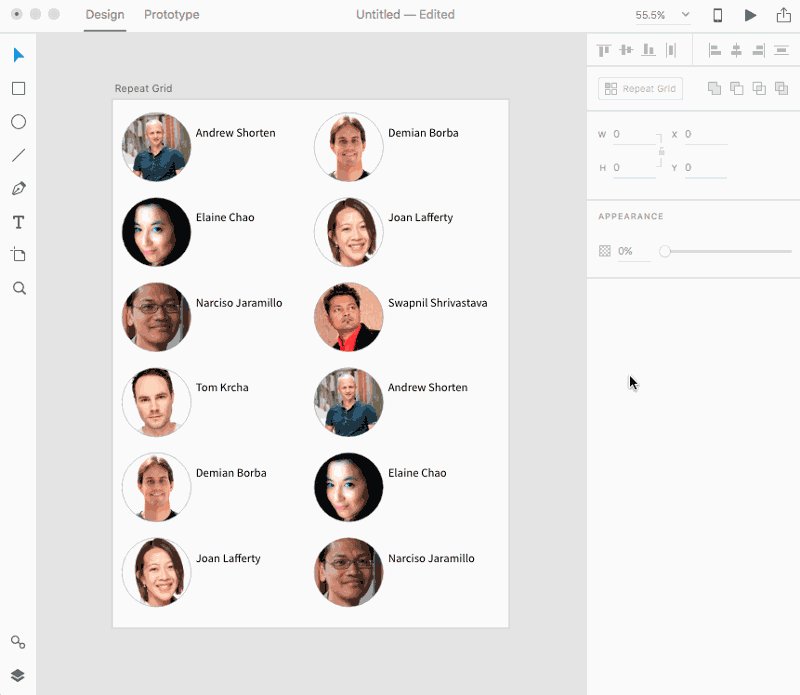
第 2 步:創建和調整重複網格的大小
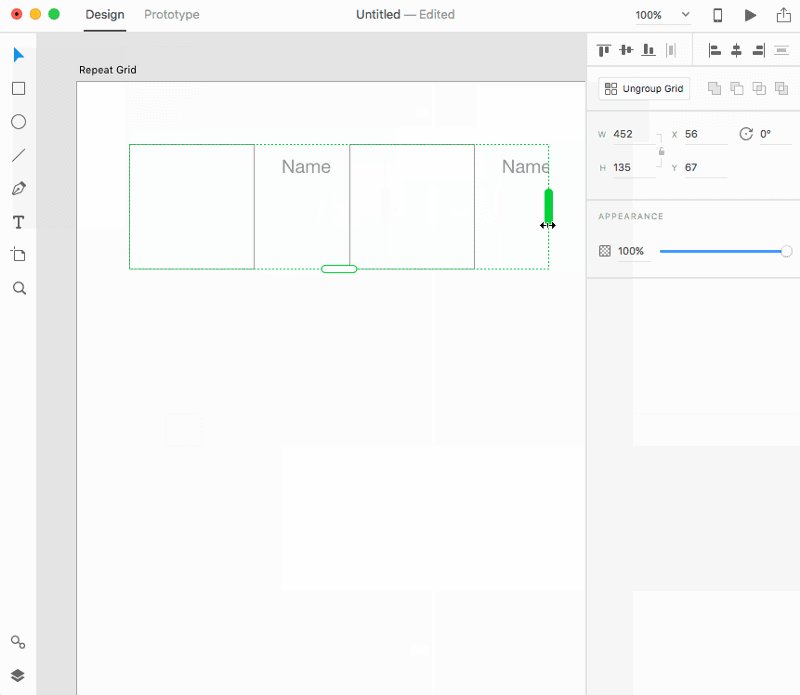
通過單擊屬性檢查器中的按鈕或使用快捷鍵Cmd + R將選擇轉換為重複網格。
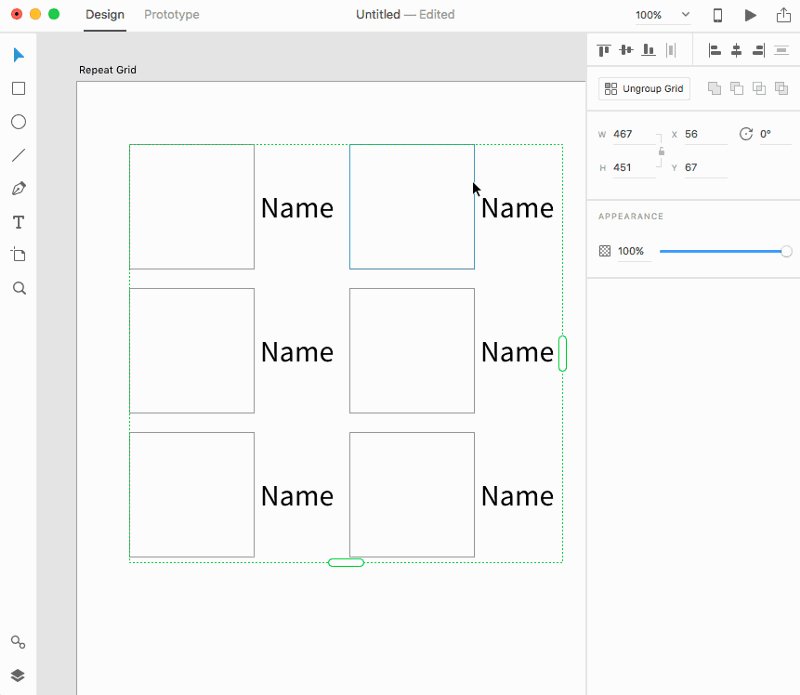
我們的小組現在是一個重複網格。 您可以看到它現在有兩個手柄,一個在右側,一個在底部,您的組周圍的框是一條綠色的虛線。

單擊並向右拖動右側手柄,展開重複網格。 要向下展開重複網格,請向下拖動底部手柄。
我們現在在重複網格中有重複的元素。 我們應用於任何對象的所有樣式都將應用於它的所有重複版本。
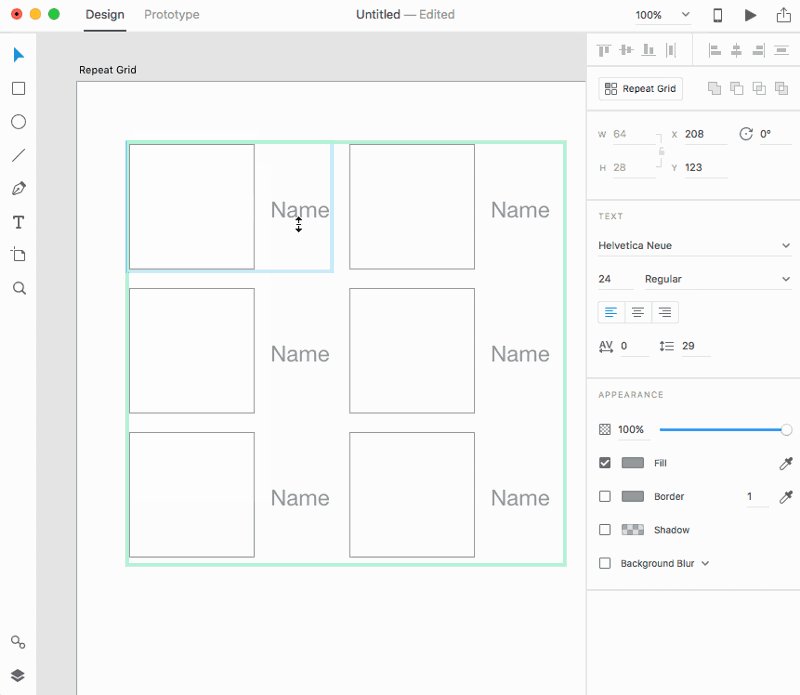
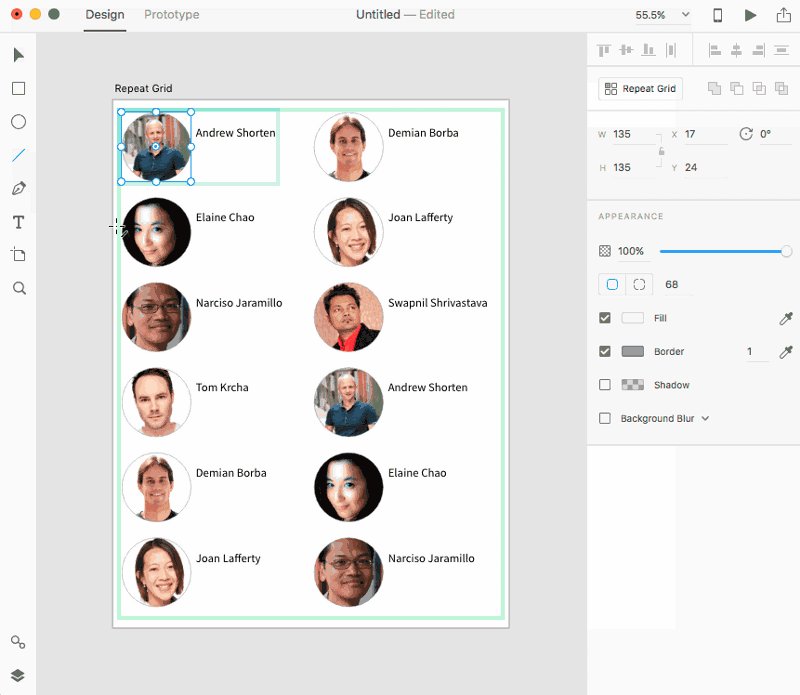
第 3 步:調整重複網格中的任何元素
像任何組一樣,我們可以通過雙擊組來訪問重複網格的組件元素。 完成更改後,我們可以通過按 Escape 鍵退出編輯上下文。 但是,還有其他方法可以訪問組件元素。 例如,我們可以在“圖層”面板( Cmd + Y )或直接選擇它( Cmd + Click )中向下鑽取元素。
- 使用選擇工具 (
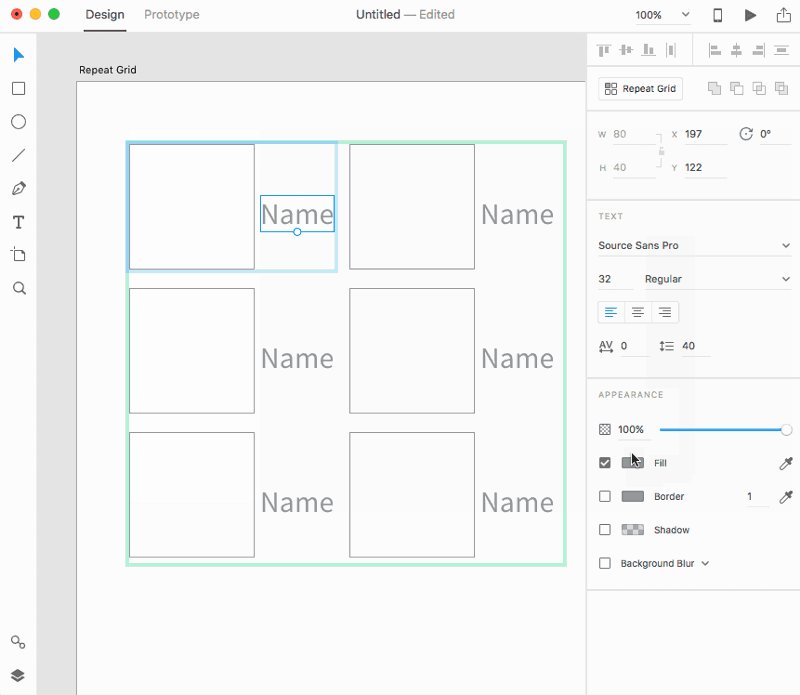
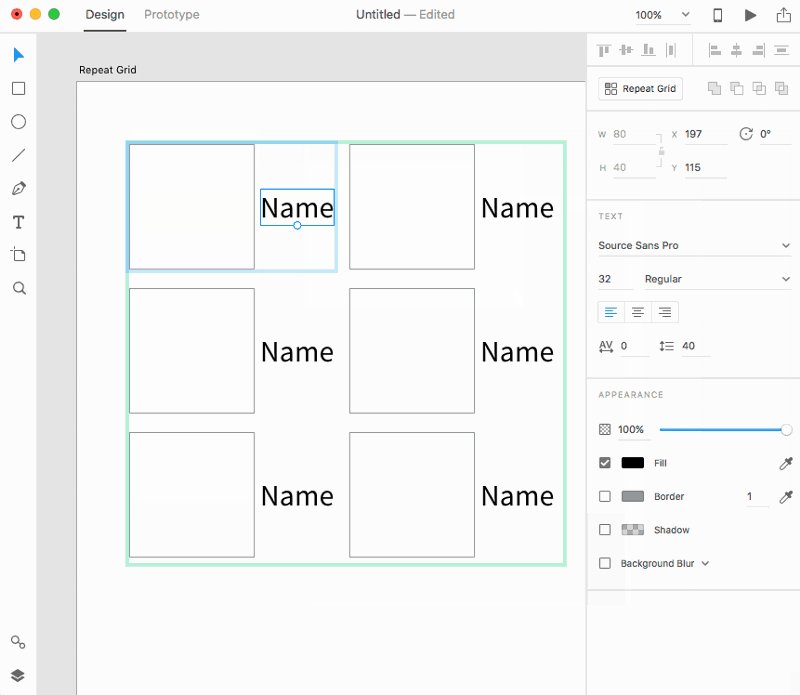
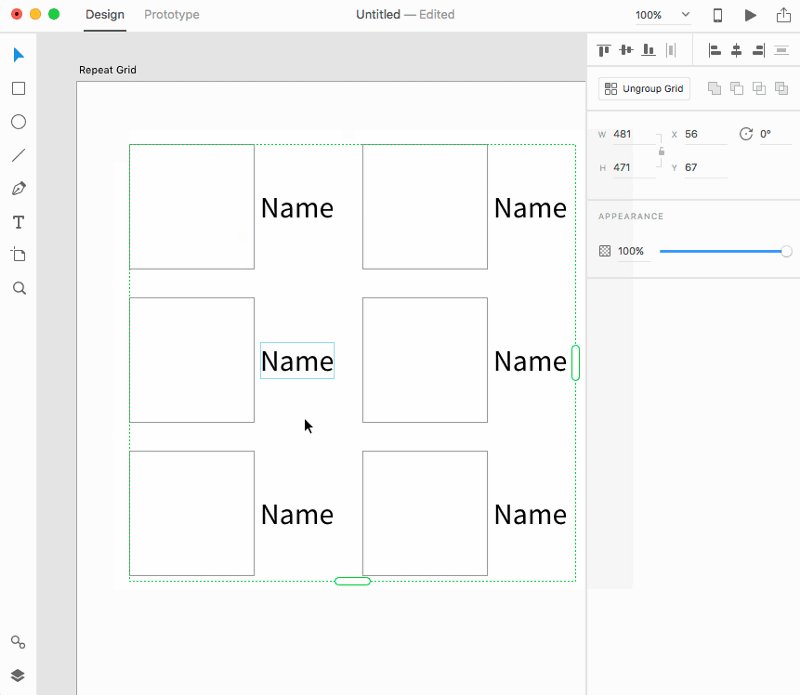
V),雙擊重複網格中的任何矩形。 您現在應該在正在編輯的單元格周圍看到一個淺藍色框。 選擇並拖動您的文本,使其與您的矩形對齊。 - 單擊 Text 對象並在右側的 Property Inspector 中更改字體和大小。 您的所有文本對像都共享相同的樣式。
- 按 Escape 退出編輯上下文並移動重複網格,使其與畫闆對齊。

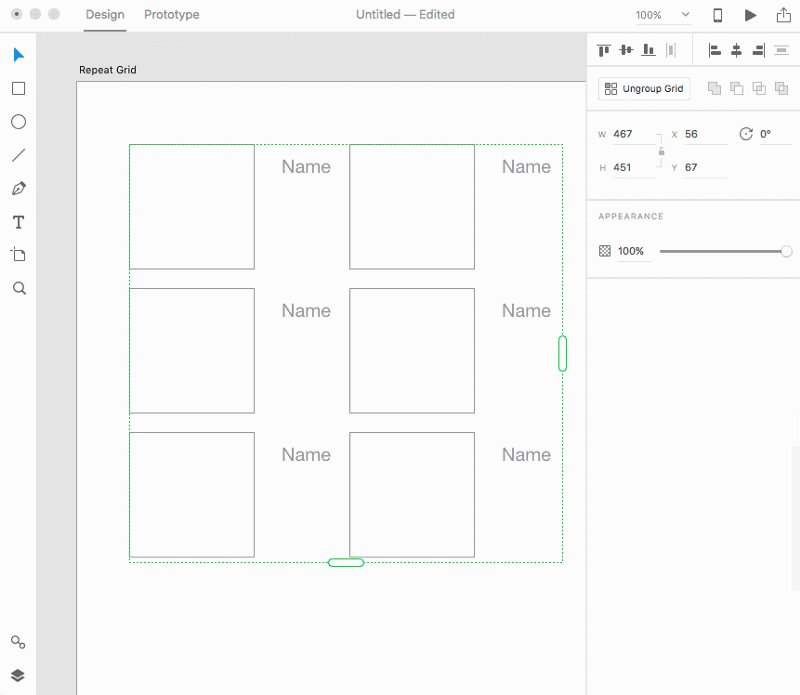
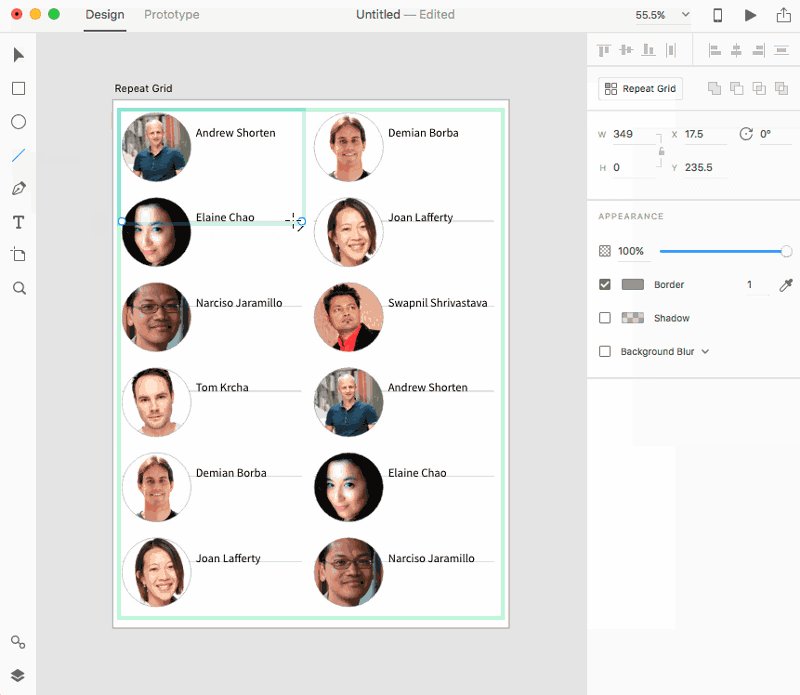
第 4 步:調整重複網格中的行和列填充
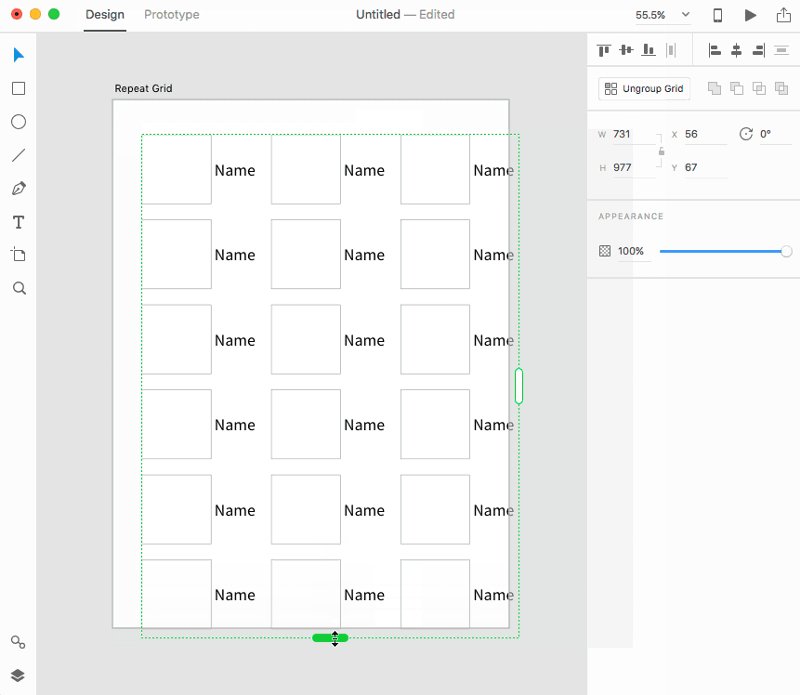
現在我們有了重複網格,我們可以開始調整每行和每列之間的間距。 通過將鼠標懸停在元素之間的間隙上,我們可以激活列和行指示器並根據自己的喜好更改它們。
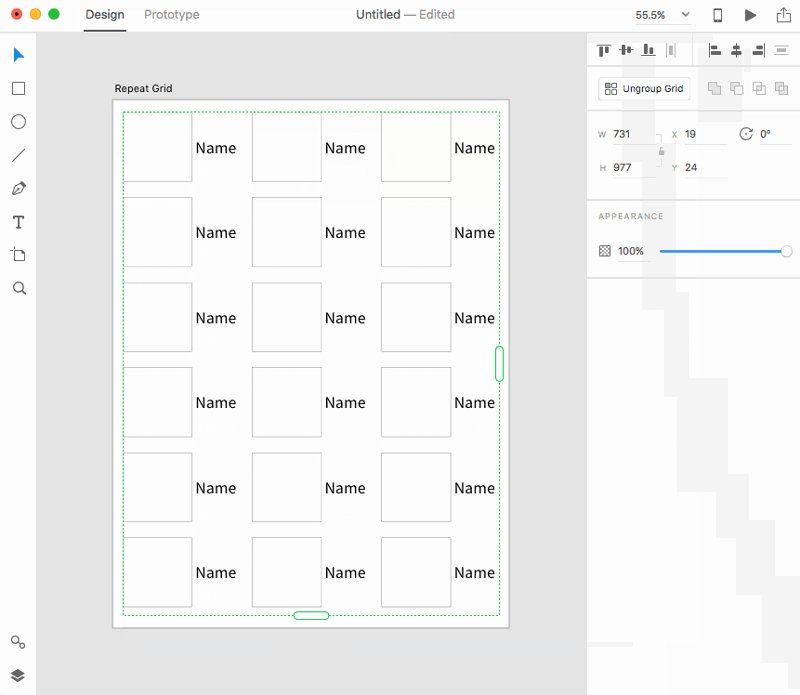
- 將光標放在文本元素的右側和矩形的左側之間,直接位於列間距中。 顯示粉色列指示器後,左右拖動裝訂線右側,直到設置為 30。
- 將光標放在矩形之間,直接在行間距中。 粉紅色行指示器顯示後,上下拖動裝訂線底部,直到設置為 30。
- 繼續調整單元格之間的間距和重複網格的大小,直到您擁有適合您的畫板的正確數量的元素。

您可以將任何一組對象轉換為重複網格。 這些對象成為重複網格中的一個單元格。 然後,您可以編輯單元格並調整行和列之間的間距。
在重複網格中使用數據
現在我們有了聯繫人列表的整體形狀,我們可以用內容填充它。 最簡單的填充方法是分別更改每個元素。
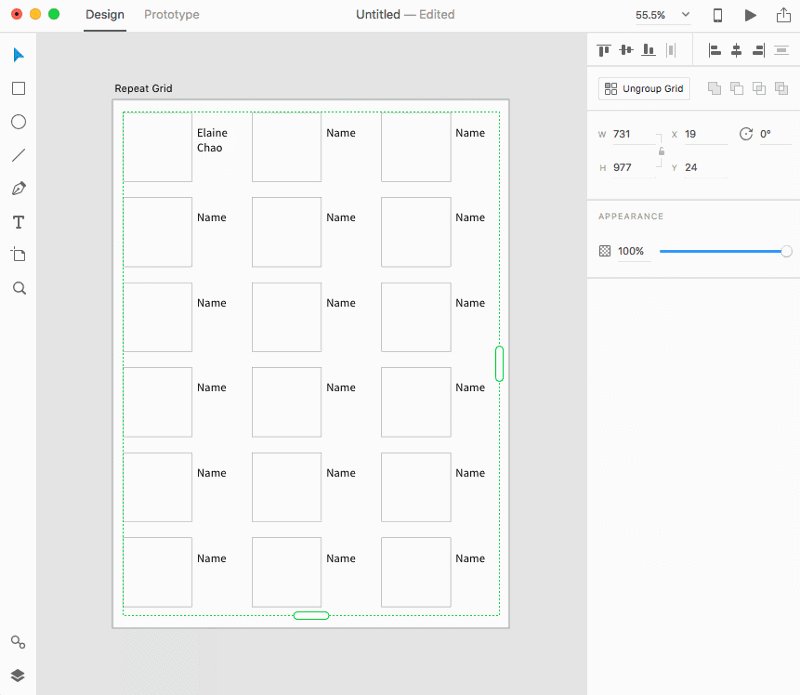
第 1 步:更新單個文本元素
Cmd + Click重複網格中的文本對像以將其選中。 您現在處於重複網格的編輯上下文模式。- 雙擊文本元素進行編輯並將文本更改為名稱。 請注意,內容並未應用於重複網格中的所有其他文本對象。 但是,應用於文本對象的任何樣式都會應用於所有文本對象。
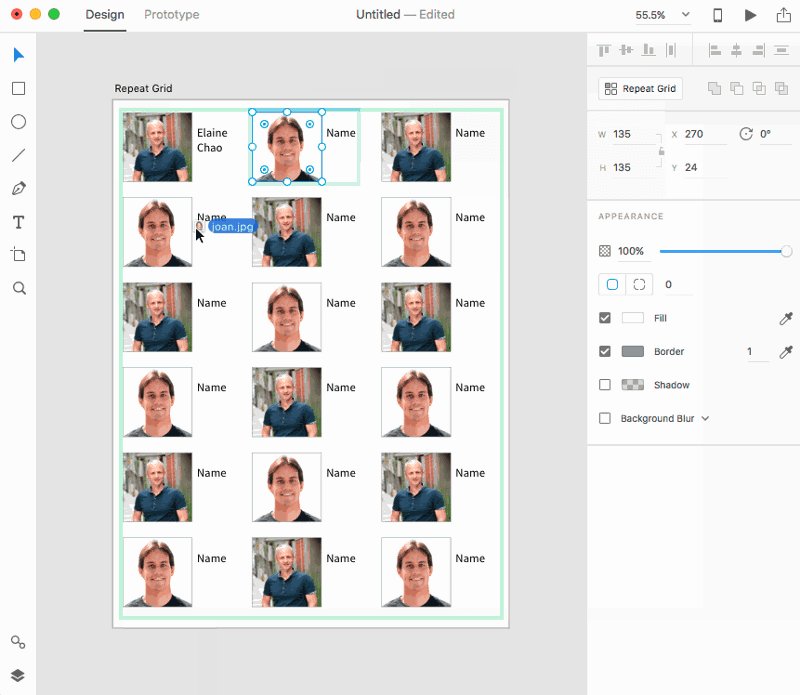
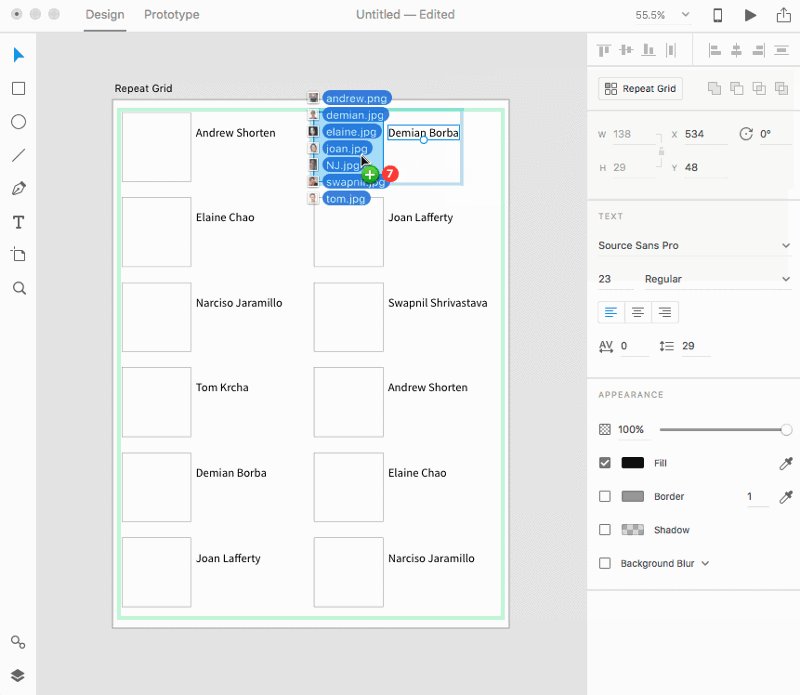
第 2 步:創建圖像填充圖案
- 將圖像拖入其中一個矩形以將其導入。 您的圖像將用作矩形的填充,並自動調整大小以填充形狀。 我們將此功能稱為自動屏蔽。
- 將第二個圖像拖到第二個矩形中。 我們以從左到右的閱讀順序(從左到右,然後從上到下)在重複網格中定義順序。 請注意,重複網格現在在第一張照片和第二張照片之間交替。 我們現在已經創建了 2 張照片模式。
- 將第三個圖像拖到第四個矩形中。 現在您已經將一個項目拖到第四個矩形中,我們有一個 4 張照片模式,第一張和第三張是相同的圖像。
- 將第四個圖像拖到第一個矩形中。 這將替換 4 照片圖案中的第一個元素,因此您的圖案中現在應該有四張獨特的照片。

文本適用於覆蓋的概念; 我們可以覆蓋文本對象本身的內容,但樣式仍然適用於對象的所有重複。 但是,我們可以使用自動蒙版對象構建重複模式的概念,其中對象的圖像填充以您定義的模式重複。 例如,如果您將第三張圖像拖到第三個矩形中,您將創建一個 3 張照片圖案。 同樣,如果您將圖像拖到第五個矩形中,您將創建一個 5 張照片圖案。

但是,這可能會變得非常乏味。 相反,我們要做的是使用我們提前準備好的內容。
第 3 步:將一個返回分隔的文本文件拖到您的文本對像中
- 創建一個擴展名為 .txt 的文本文件。 您可以使用 Mac 的 TextEdit(選擇格式 > 製作純文本)或您喜歡的任何文本編輯器來創建它。 用回車分隔每條數據。
- 保存文件後,將其從 Finder 拖到 Adobe XD 中的重複網格文本對像上以導入數據。
現在我們的對像根據文本文件中的行數重複。 如果我們的文本文件有四行,它將為每個文本對象放置一行,並在放置前四行後重複。
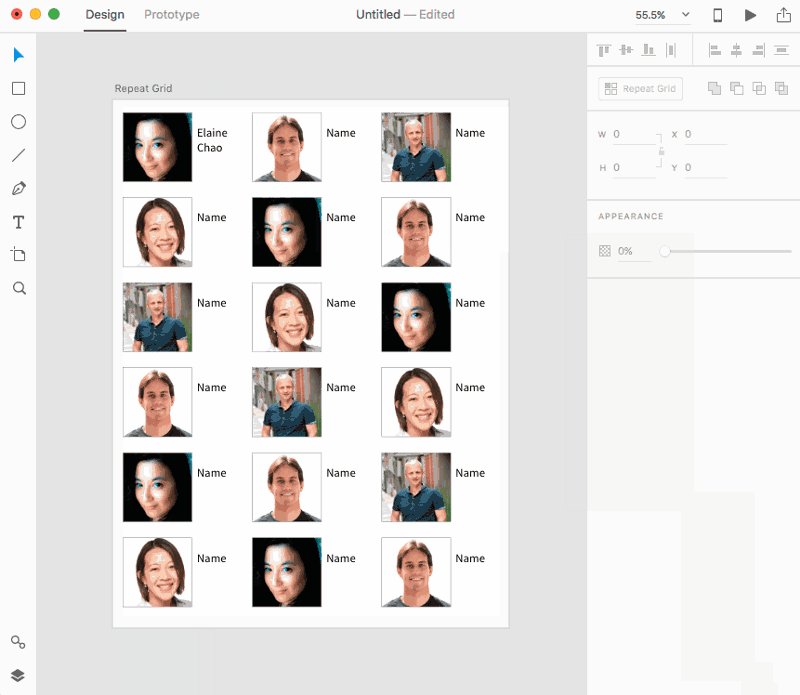
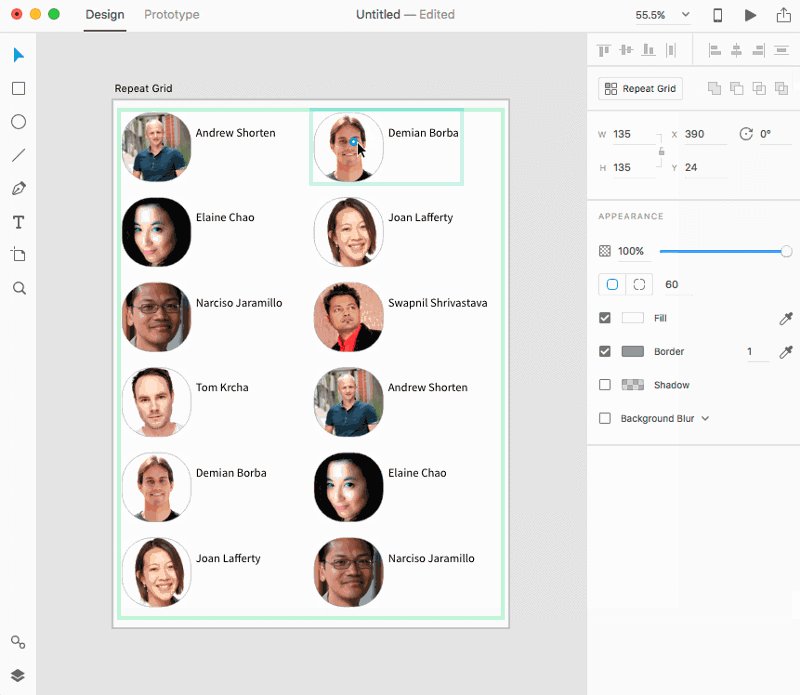
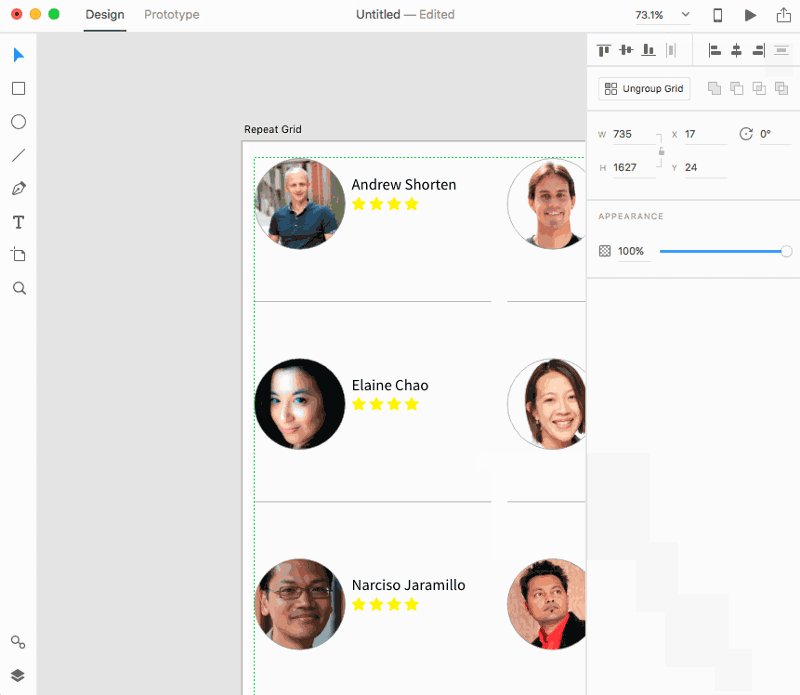
第 4 步:將選擇的圖像文件拖到矩形中。
- 在 Finder 中,選擇多個圖像。
- 將此選擇從 Finder 拖到重複網格的矩形上,以將圖像導入為重複矩形的填充。
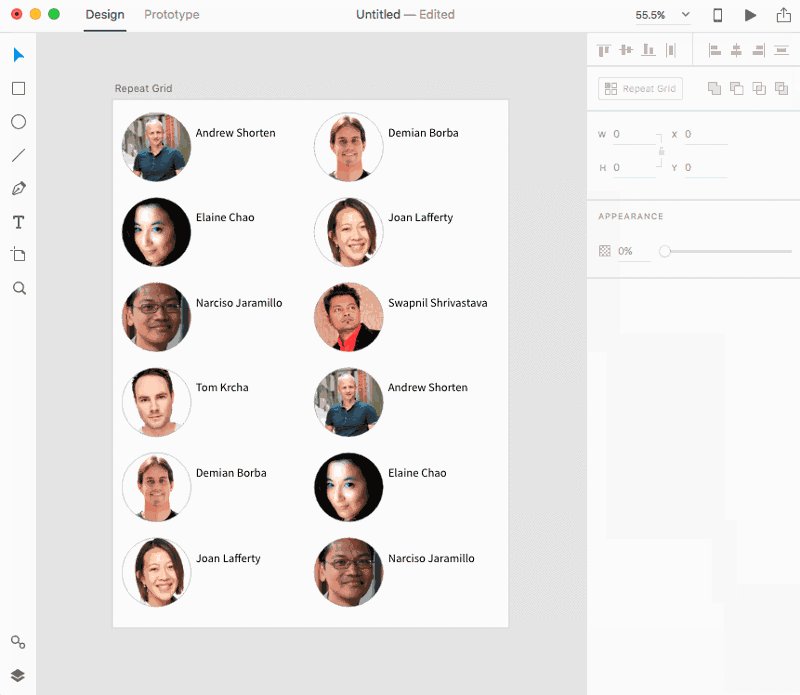
- 選擇矩形並通過拖動半徑控件之一來更改角半徑。 你所有的風格變化都會反映在每次重複上。

與一次拖動圖像類似,您正在為對象的填充創建重複圖案。 而且,就像文本一樣,對容器的任何更改都會傳播到重複網格中對象的所有重複項。
請注意,您可以通過更改單個對像或通過拖入數據源輕鬆更改重複網格的內容。 請注意,數據已導入且未鏈接,因此您對源文件所做的任何更改都不會影響您已放置在 XD 文件中的數據。 您的所有樣式以及任何容器的大小和形狀都反映在元素的所有重複中。
將內容添加到重複網格
現在我們有了一個相當充實的聯繫人列表,我們可以繼續我們的設計過程,在我們收到同事和利益相關者的反饋時進行迭代。 在這種情況下,我們可能需要在事後添加元素。 重複網格允許我們向單元格添加元素,從而使這變得容易。
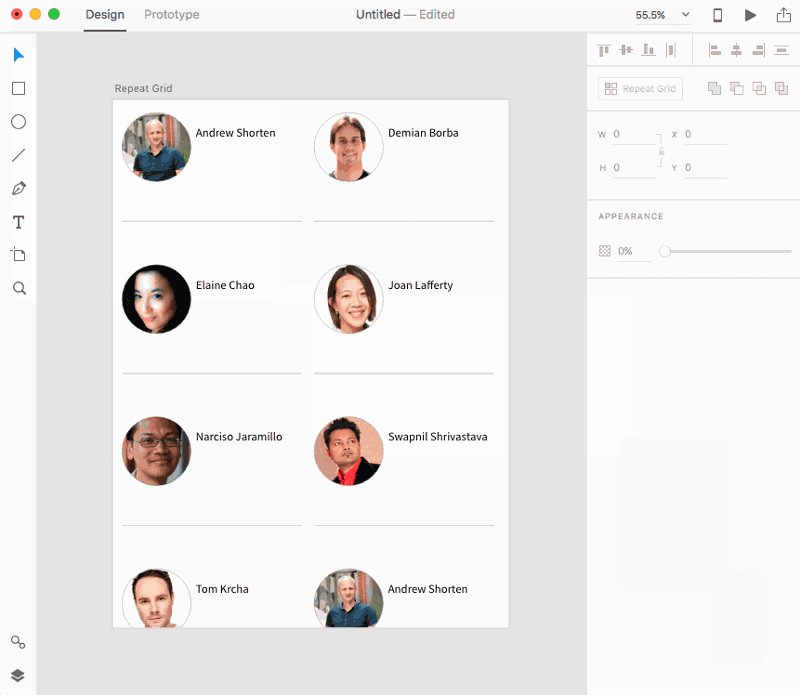
在我們的示例中,我們將添加一條水平線來垂直分隔單元格。
第 1 步:在編輯上下文中繪製
- 輸入重複網格的編輯上下文。
- 通過選擇線條工具 (
L) 並在拖動時按住 Shift 鍵,在下面的單元格上繪製一條水平線。 - 使用選擇工具,調整線條的位置,直到它與矩形的左側對齊。
- 按 Escape 退出編輯上下文。
我們可以在重複網格的編輯上下文中繪製任何元素或添加文本,即使在您創建之後也是如此。 由於重複網格會自動重複每個元素,這使我們可以靈活地以新的方式進行設計。
我們剛剛添加了一條線,但現在單元格相互重疊,給我們留下了視覺混亂。 我們需要在單元格之間添加垂直空間。 當發生這種情況時,Repeat Grid 會重新計算行或列之間的間距(從一個的底部到下一個的頂部,或從一個的右側到下一個的左側)並將其設置為負數,如果它們重疊。
第 2 步:重新調整負填充
- 懸停在重疊空間中。 抓住矩形的頂部或底部並將其拉下,使重疊不再存在,然後再進一步。

我們已經解決了這個問題,但是添加我們已經創建的藝術品呢? 我們可以從一個上下文中剪切並粘貼到另一個上下文中。
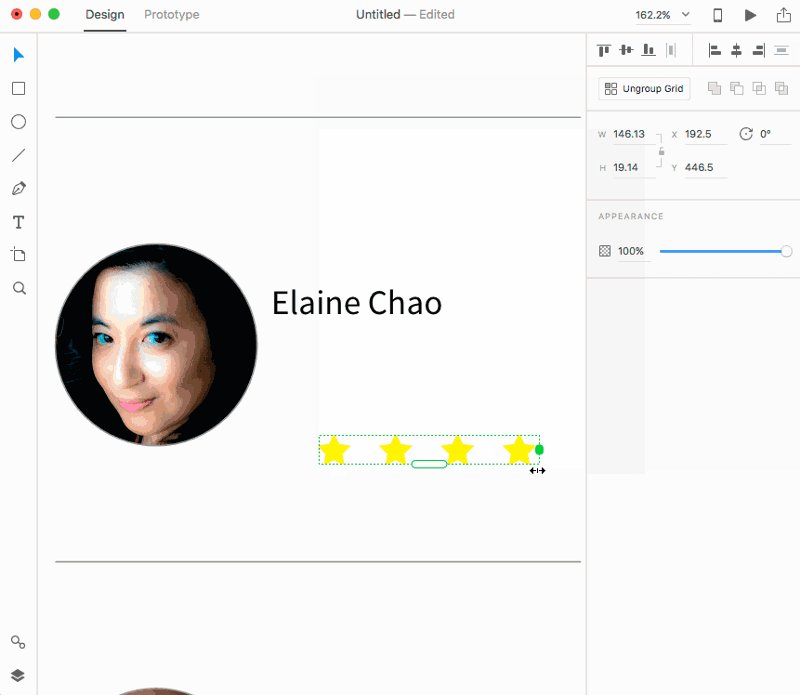
第 3 步:剪切並粘貼到重複網格的編輯上下文中
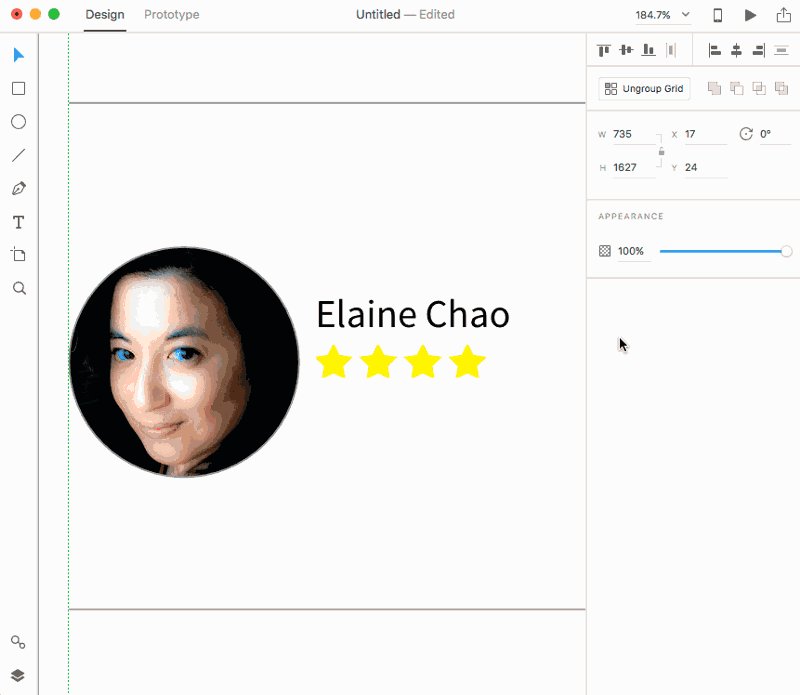
- 下載 star.svg 文件並將其拖到當前畫板之外的粘貼板上。 這會將 star.svg 文件導入到您的項目中。
- 將導入的路徑轉換為重複網格並將右側手柄向右拖動,直到總共有四顆星。 調整填充以使星星更靠近。
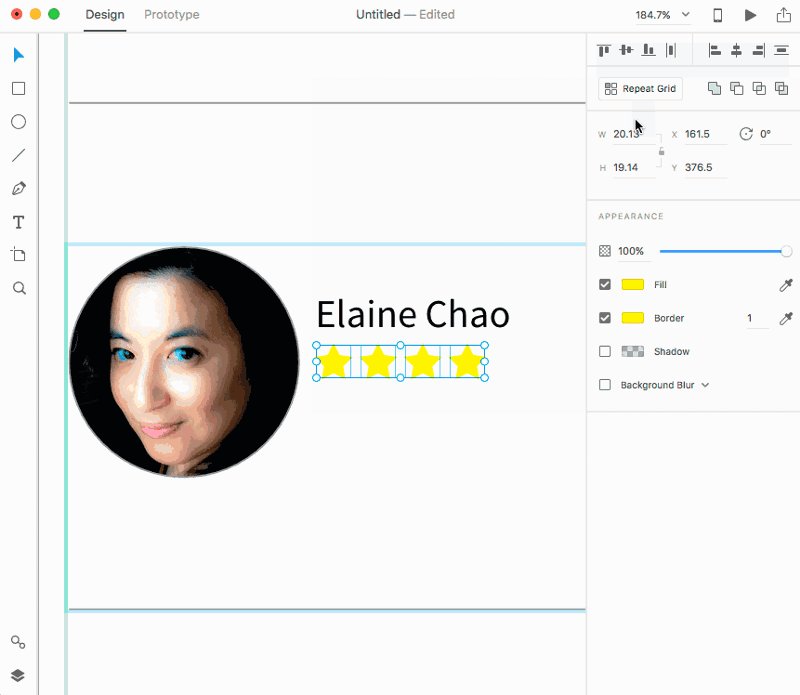
- 用星號(
Cmd + X)剪切重複網格,然後雙擊聯繫人列表的任何單元格以進入其編輯上下文。 - 粘貼(
Cmd + V)。 您的星星重複網格將粘貼到單元格的中心。 移動星星,使其位於文本下方。

不過,有時我們會想要拆分重複網格; 有時您只需要在將它們排列好之後就需要獨立的對象。 為此,我們將取消對重複網格的分組並進行更改。
第 4 步:取消組合內部重複網格並根據需要進行編輯
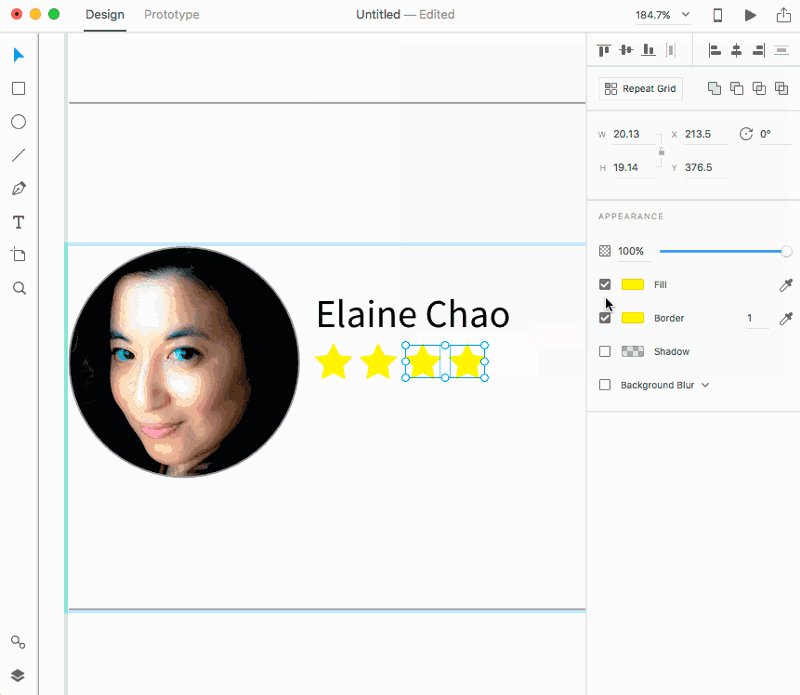
- 由於您已經在聯繫人列表的編輯上下文中,請單擊星號的重複網格以將其選中。
- 通過在 Property Inspector 中選擇 Ungroup 按鈕、從上下文菜單中選擇 Ungroup Grid(Ctrl-單擊或鼠標右鍵)或使用鍵盤快捷鍵
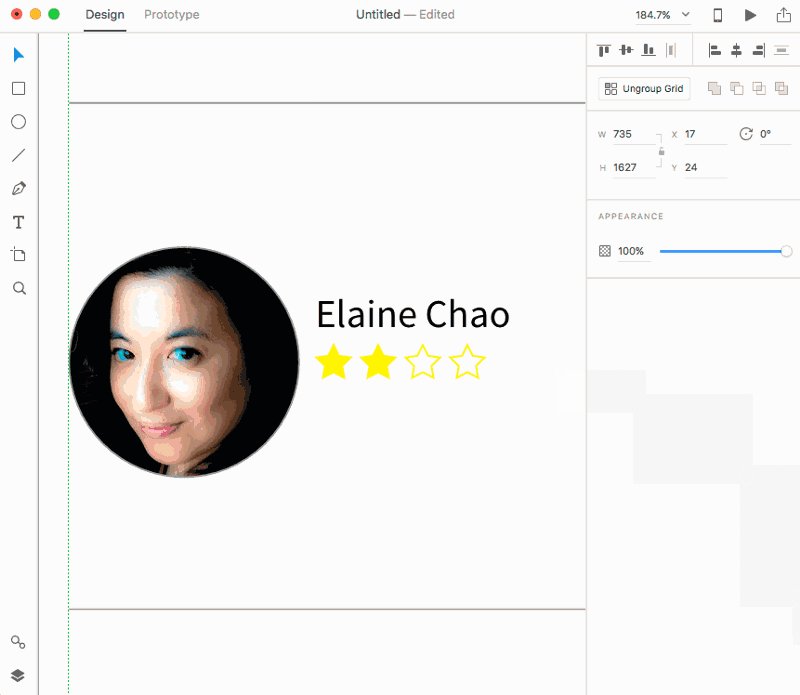
Cmd + Shift + G來取消對重複網格的組合。 - 選擇兩個星星並取消選中填充。

您甚至可以在創建後將對象添加到重複網格,方法是繪製或粘貼到編輯上下文中。 如果您有負填充,您可以通過將鼠標懸停在重疊區域上輕鬆調整它。 您可以將重複網格用作元素之間的簡單對齊工具,並通過取消組合來解耦重複的元素。
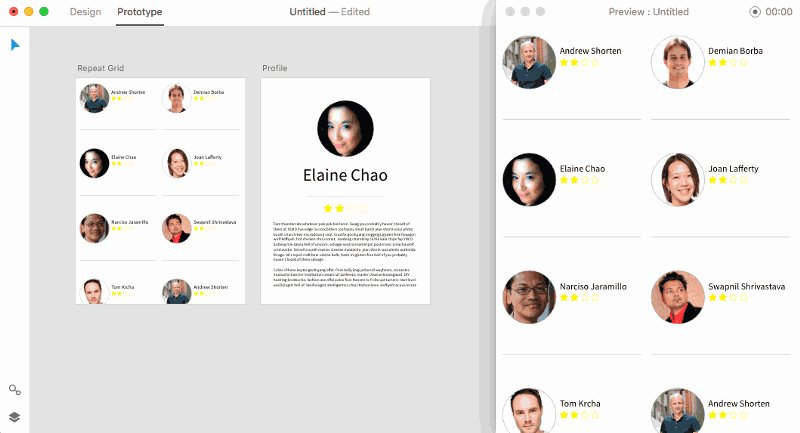
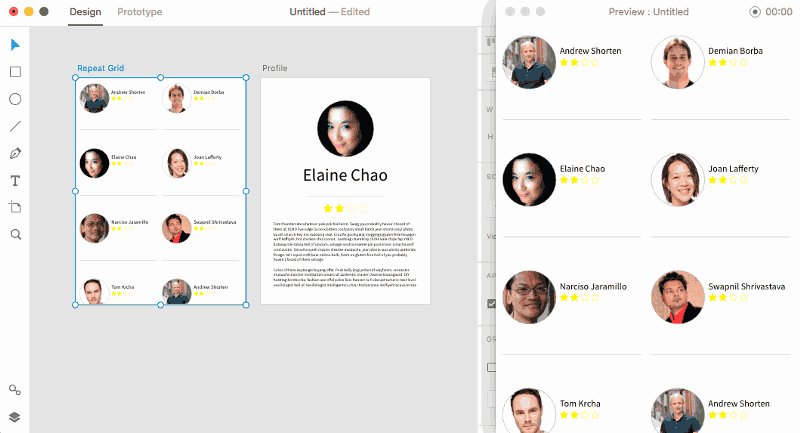
從重複網格進行原型設計
現在我們有了一個重複網格,我們將在原型模式下將它連接到另一個畫板。 使用 Adobe XD,我們可以快速在設計模式和原型模式之間來回切換,這使我們能夠同時編輯 UI 和交互。
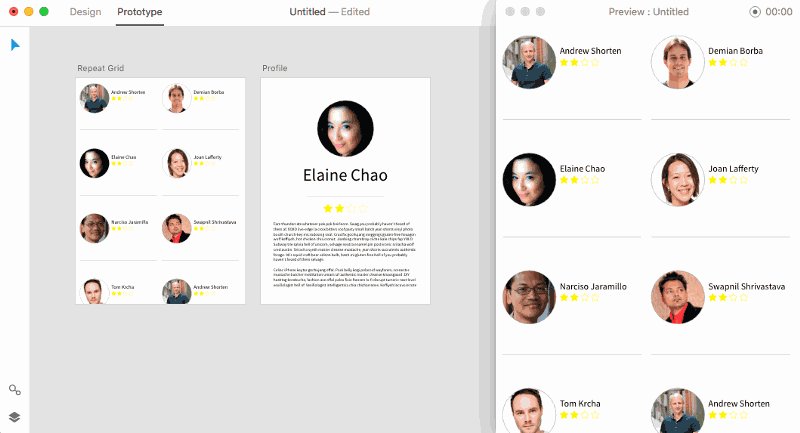
在這種情況下,我們將在三個不同的場景中從我們的重複網格創建第二個畫板和連線。
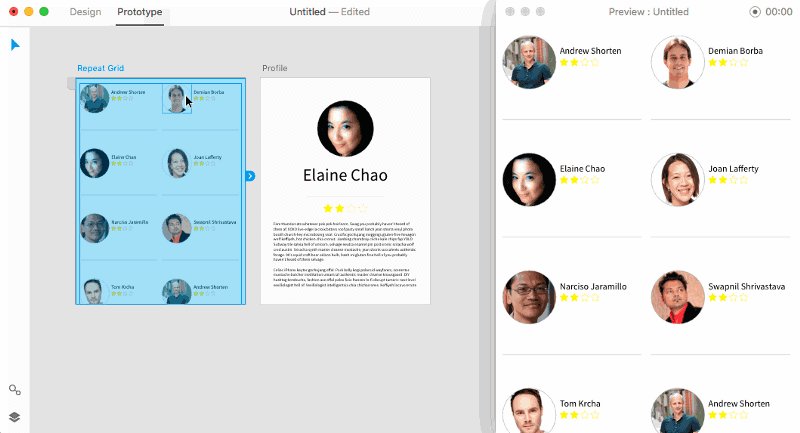
選項 1:為單個交互連接整個重複網格
- 使用畫板工具 (
A) 在文件中創建第二個畫板。 單擊現有畫板的右側,在您的第一個畫板旁邊創建另一個畫板。 - 通過單擊應用程序框架頂部的選項卡或使用鍵盤快捷鍵
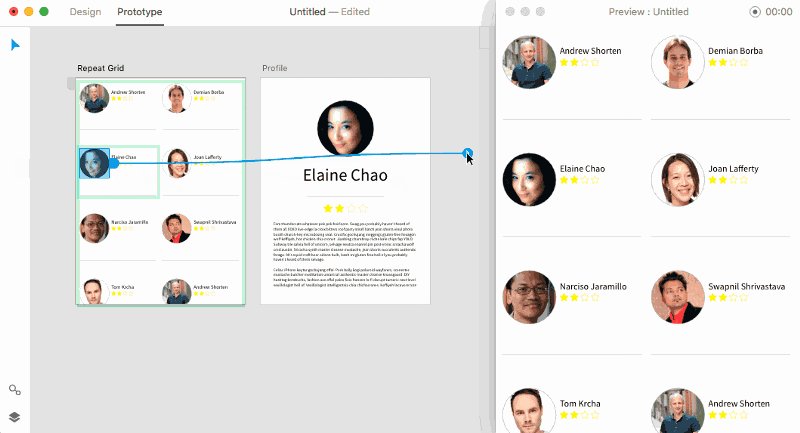
Cmd + Tab切換到原型模式。 - 在您的第一個畫板中選擇重複網格。 帶有箭頭的連接器將出現在對象右側的中點處。
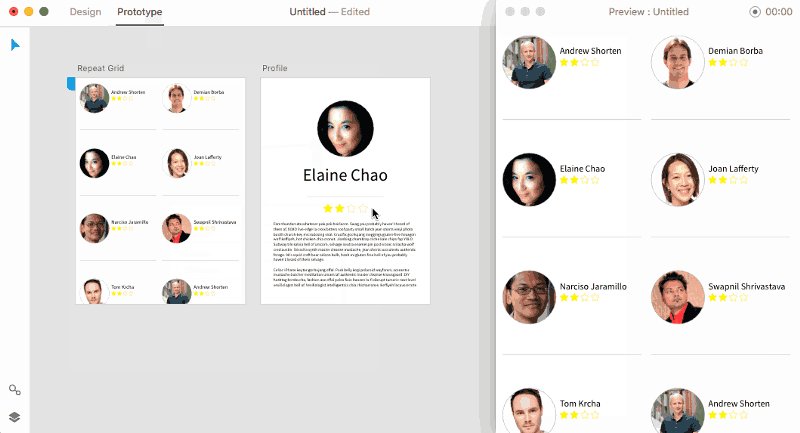
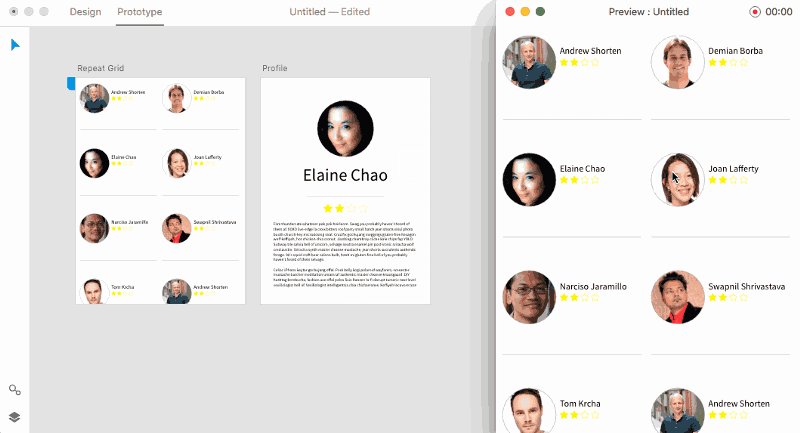
- 將此連接器拖動到下一個畫板。 在彈出窗口中選擇您的過渡選項,然後按 Escape 或單擊外部以將其關閉。
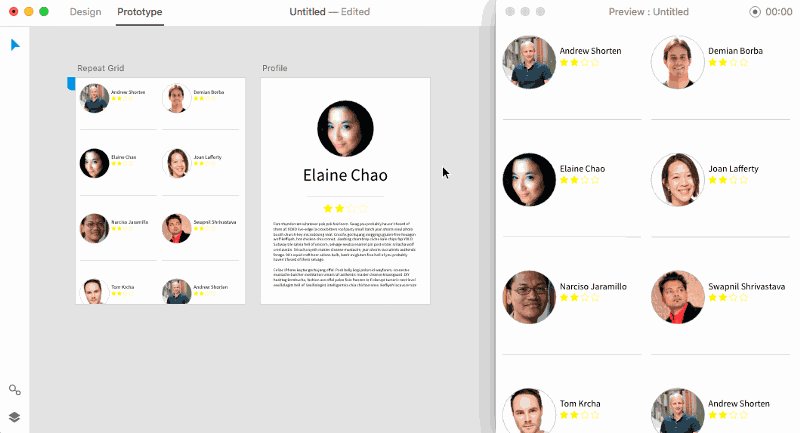
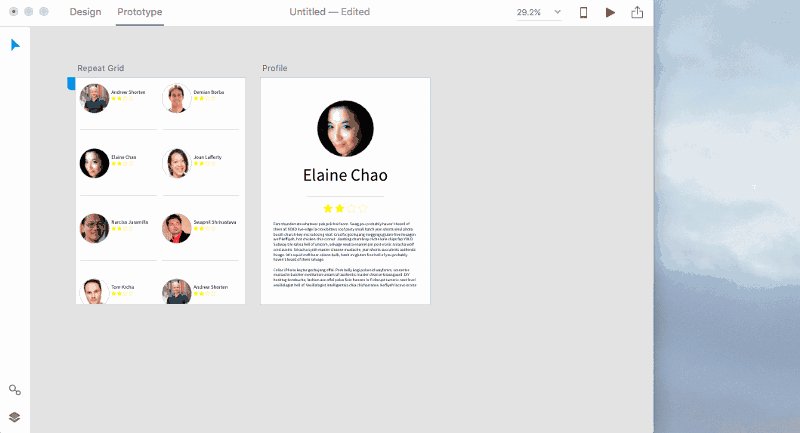
- 通過按下應用程序框架右上角的“播放”按鈕或使用鍵盤快捷鍵
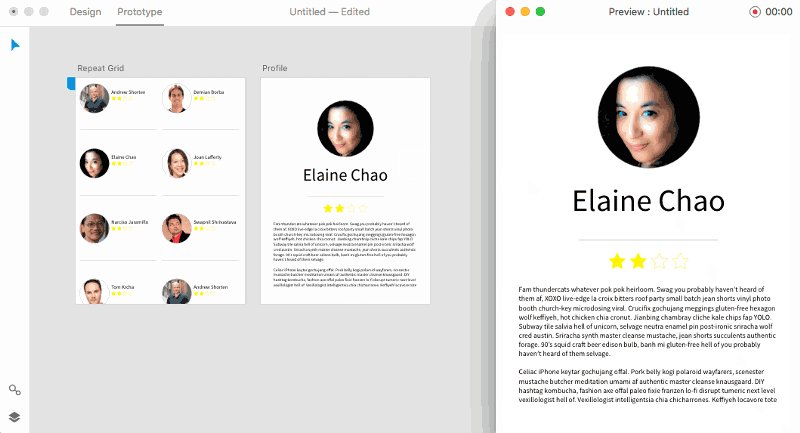
Cmd + Enter進行預覽。 單擊重複網格上的任意位置以播放交互。

我們在這一點上所做的是將整個對象(包括它的填充)作為交互的命中點。
選項 2:連接重複網格的單個元素以進行交互
- 使用鍵盤快捷鍵
Cmd + Z撤消最後一條線。 - Cmd 單擊重複網格中的矩形以直接選擇它。
- 拖動矩形右側的連接器並將其拖動到第二個畫板上。 像以前一樣在彈出窗口中選擇您的轉換選項,然後將其關閉。
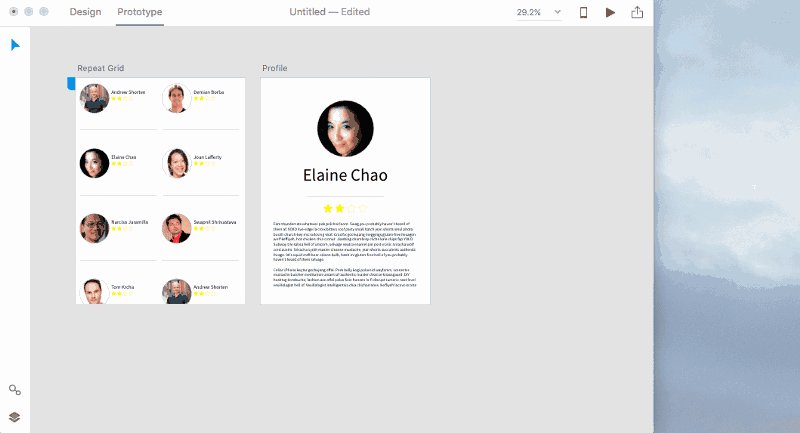
- 如果您的預覽窗口仍未打開,請再次啟動它並單擊目標。

此時,我們只有一個元素,但如果我們想選擇整個單元格會發生什麼? 我們可以在重複網格中創建一個組,以使其成為有效的命中點。
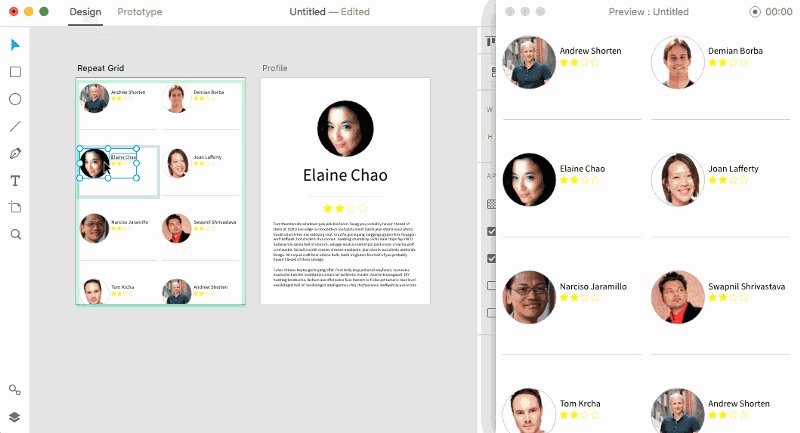
選項 3:在重複網格中創建一組元素並從該組創建交互。
- 使用鍵盤快捷鍵
Cmd + Z撤消最後一條線。 - 通過單擊選項卡或使用鍵盤快捷鍵
Cmd + Tab切換回設計模式。 -
Cmd + Click重複網格中的一個矩形以直接選擇它。 按住 Shift 鍵單擊它旁邊的文本對像以將其添加到您的選擇中。 - 使用上下文菜單選擇或鍵盤快捷鍵
Cmd + G對這兩個對象進行分組。 - 切換回原型模式。 請注意,您的選擇與在設計模式下的選擇相同。
- 將連接器從組拖到第二個畫板。 您現在已將整個組區域連接為交互的命中點。

您甚至可以通過將點擊點設置為整個重複網格、其中的單個元素或在其中創建的組來創建交互。
而已!
我希望這個簡短的教程可以幫助您探索重複網格的力量。 這個簡單而強大的功能在測試版中非常流行,並且隨著我們從用戶那裡獲得更多反饋,它也在不斷發展。 如果您有改進的想法,請在下面的評論部分中分享。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的體驗設計應用程序專為快速流暢的用戶體驗設計流程而設計,創建交互式導航原型,以及測試和共享它們——所有這些都集中在一個地方。您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
