體驗設計要點:移動應用程序中的動畫微交互
已發表: 2022-03-10著名魔術師達里爾·菲茨基曾說過:“魔術既在於細節,也在於表演。” 交互設計就是這樣。 設計師喜歡把握大局,但如果細節處理不當,解決方案就會失敗。 神奇在於細節。 這就是為什麼精心設計的微交互讓體驗感覺是精心製作的。
為了更好地了解您的設計如何從微交互中受益,這將有助於勾勒出您的應用創意。 Adobe 推出了一款名為 Experience Design(或 Adobe XD)的新設計和線框應用程序,可讓您設計線框並使其具有交互性。 您可以免費下載和測試 Adobe XD。
關於 SmashingMag 的進一步閱讀:
- 功能動畫如何幫助改善用戶體驗
- 動畫進度指示器的最佳實踐
- 如何為移動應用設計錯誤狀態
- 如何使用 Adobe XD 創建圖標
- Adobe XD 中有用的原型製作技巧
- 我們如何使用原型設計,以及它如何讓我們更有效率
顯示系統狀態
Jakob Nielsen 對 UI 設計的第一個啟發式指出,“系統應該始終通過在合理時間內通過適當的反饋讓用戶了解正在發生的事情。” 這意味著用戶界面應該通過提供反饋讓用戶了解正在發生的事情。 應用程序不應該讓用戶猜測——它應該告訴用戶正在發生什麼,而微交互可以幫助你通過適當的視覺反饋讓用戶知道這一點。
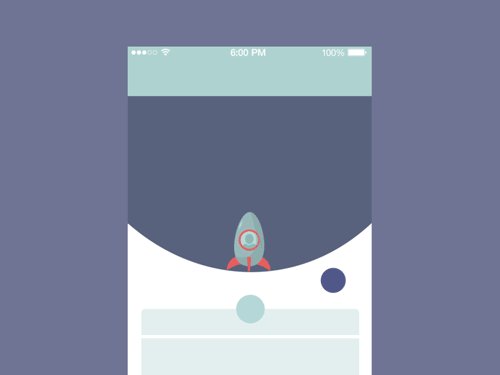
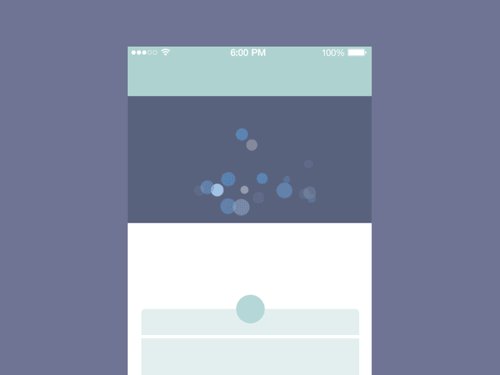
數據上傳和下載過程是創意動畫微交互的絕佳機會。

該組的另一個著名動畫是“下拉刷新”,它啟動了移動設備上的內容更新過程。 歡快的刷新動畫會讓用戶發笑。

要點:動畫提供應用程序進程狀態的實時通知,使用戶能夠快速了解正在發生的事情。
使按鈕和控件有形
按鈕和控件等用戶界面元素應該看起來是有形的,即使它們位於一層玻璃後面。 視覺和動作提示可以通過立即確認輸入並以看起來和感覺像直接操縱的方式製作動畫來彌補這一差距。 UI 按鈕可以模擬與常見物理對象的交互。 簡而言之,您可以通過對用戶輸入的視覺響應來增加清晰度。

要點:視覺反饋之所以有效,是因為它吸引了用戶對認可的自然渴望。 點擊一個應用程序感覺很好,總是感覺你知道發生了什麼。
建立有意義的過渡
您可以使用動畫在導航上下文之間順暢地傳輸用戶,解釋屏幕上元素排列的變化或加強元素的層次結構。
圖標可以從一種形狀變形為另一種形狀,在不同時間發揮雙重功能。


動效設計可以有效地引導用戶的注意力,同時讓用戶感到愉悅。 這對於移動設備和智能手錶尤其有用,因為這些屏幕上不可能容納大量信息。
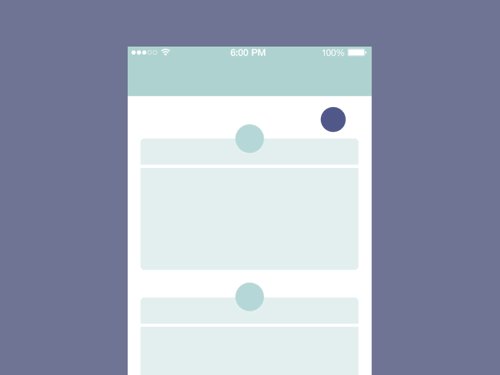
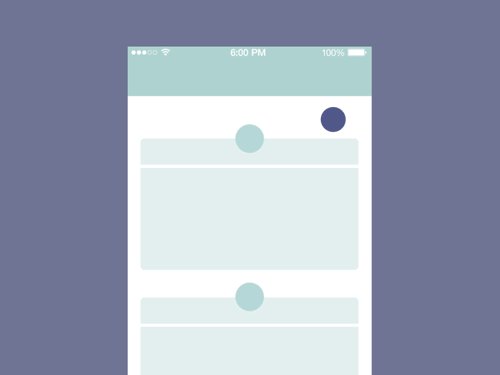
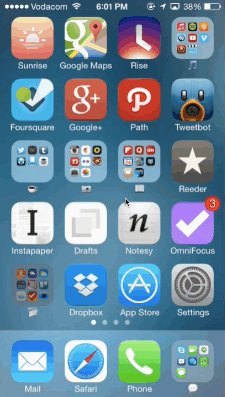
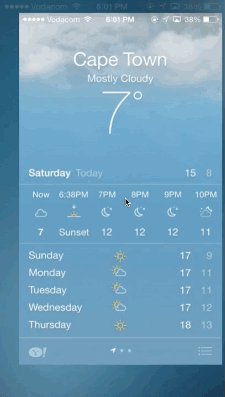
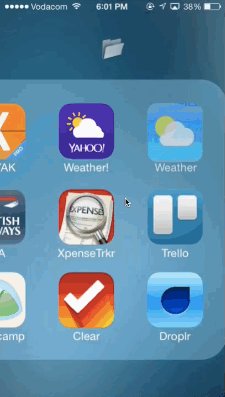
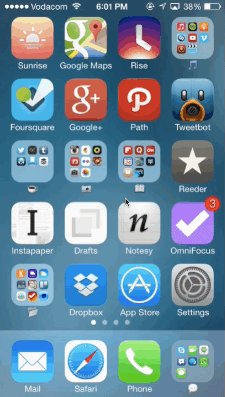
Apple 的 iOS UI 是有意義的過渡的一個很好的例子。 在下面的示例中,用戶選擇一個文件夾或應用程序並放大到其詳細視圖(或直接放大到應用程序的主屏幕)。

另一個很好的例子是動畫,它通過顏色和持久元素在兩種狀態之間創建視覺連接。 這使得過渡順暢而輕鬆。

要點:微交互可以在頁面之間建立視覺連接並增加 UI 的清晰度。
幫助用戶入門
微交互在入職過程中非常有用。 入門流程中完美的 UX 和動畫可以對首次使用該應用的用戶的方式產生巨大影響。 他們通過突出顯示最重要的功能和控件來指導和教育用戶在應用程序啟動後。

要點:微交互揭示信息並幫助用戶有效地達到他們的目標。
突出顯示 UI 中的更改
微交互可以引導用戶的注意力。 在許多情況下,動畫被用來吸引他們對重要細節的注意(例如通知)。 但是,請確保動畫服務於功能目的並且適合您的用戶。

要點:微交互可以為用戶提供良好的視覺提示。
添加令人愉快的細節
微交互動畫最基本的用途是在過渡中。 然而,當動畫以超出標準動作範圍的方式使用時,應用程序可以真正取悅用戶。 下面的按鈕無縫地改變狀態並提供雙重功能:通知用戶並創造奇蹟時刻。

要點:關注用戶情緒,這在 UI 交互中起著巨大的作用。
設計微交互時要考慮什麼
當您創建包含上述元素的視覺設計時,請記住以下幾點:
- 使微交互幾乎不可見且功能齊全。
確保動畫符合功能目的並且不會感到尷尬或煩人。 對於頻繁和次要的動作,響應可以是適度的,而對於不頻繁和重大的動作,響應應該更加實質性。 - 牢記長壽。
微交互必須能夠長期使用。 第一次看起來很有趣的東西可能在第一次使用後變得煩人。 - 遵循KISS 原則。
過度設計微交互可能是致命的。 微交互不應使屏幕超載並導致加載過程過長。 相反,他們應該通過即時傳達有價值的信息來節省時間。 - 不要從零開始。
您幾乎總是會了解您的目標受眾及其背景。 利用這些知識使您的微交互更加精確和有效。 - 與其他 UI 元素創建視覺和諧。
微交互應該與應用程序的一般風格相匹配,支持對產品的和諧感知。
結論
微交互表明,對小細節的關注可以產生巨大而強大的結果。 正如查爾斯·伊姆斯(Charles Eames)曾經說過的那樣,“細節不是細節。 他們負責設計。” 設計的每一個元素都很重要。 細節使您的應用程序在競爭中脫穎而出,因為它們可以是實用且令人難忘的,也可以是令人印象深刻、有用且令人難忘的。
始終小心設計,不要忘記,一個偉大的設計必須是全棧的,從功能部分到微交互。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的體驗設計應用程序專為快速流暢的用戶體驗設計流程而設計,因為它可以讓您在一個地方勾勒出想法、創建交互式原型、測試和共享它們。
您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
