使用這些流行的網頁設計趨勢時要小心
已發表: 2018-02-14像大多數文化產品一樣,網頁設計也有自己的時代精神。 每年都會出現一批新的流行設計組件、功能和趨勢。 態度變化很快,尤其是隨著新技術發展的快節奏。
一些網頁設計趨勢經不起時間的考驗。 您應該將阻礙可用性或阻止網站訪問者的趨勢放在過去。 設計師應該警惕採用以下可能會疏遠他們試圖吸引的人的趨勢。
沒有足夠的負空間
負空間在可用性中起著重要但通常不為人知的作用。 有時稱為空白,它是圖像或設計元素周圍和之間的空間。 就像在藝術中一樣,網頁設計中的負空間作為一種藝術元素有其自身的力量。 不幸的是,有些人認為負空間是浪費空間,但就像博物館的牆壁需要藝術之間的空間一樣,網頁設計塊也是如此。 負空間使您網站上的內容易於閱讀和查找。

網頁設計師最好聽從 Coco Chanel 關於少即是多的建議——“在你離開家之前,照照鏡子,取下一件配飾。” 在開始添加額外資源之前,Web 設計人員必須考慮 CSS 和 HTML 元素如何默認為無空白區域。
將這個問題與任何好的網站所需的高質量內容結合起來,問題就很明顯了——一個過度裝飾的網站,有太多地方可供查看。 當每個元素周圍有足夠的空間時,用戶會看到你的內容,你的 CTA 會脫穎而出。
對於擁擠的網站,有幾個簡單的修復方法。 首先,使用垂直滾動的無限容量。 當您的頂部導航清晰時,在折疊下放置其他次要元素是完全可以接受的。 當您的網站最初易於瀏覽時,用戶不會介意尋找更多信息。 其次,(我們稍後會更多地討論排版)注意字體大小。 太大會佔用空間並且可以積極地閱讀,就像你老闆的一封全部大寫的電子郵件。 這是一種平衡——找到一種不會讓人不知所措但仍能吸引註意力的字體。
漢堡菜單
過去幾年最突出的網頁設計趨勢之一是漢堡菜單。 出現這種趨勢的部分原因是使用移動設備訪問網站的用戶突然增加。 漢堡菜單的重點是隱藏菜單導航,這樣它就不會弄亂頁面的主要空間。 用戶可以識別這些圖標,並且通常可以輕鬆找到完整的菜單。 這是一個好主意——如果人們在到達那里之前就知道他們想要什麼。


當網站依賴於用戶有機地發現內容時,就會出現問題。 正如 Luke Wrobleski 所說,“顯而易見的總是贏家。” 很明顯——更高的可見性意味著更高的使用率。 考慮 Facebook 的例子。 當社交媒體從頂部的漢堡菜單轉移到其 iOS 應用程序的底部標籤欄時,用戶參與度飆升,用戶滿意度、收入和速度(及其感知)也隨之提高。
限制用戶自然會發現的其他內容的數量是一種危險的遊戲。 通過隱藏類別,訪問者不會立即看到選項。
漢堡菜單對電子商務網站尤其有害,因為電子商務網站的企業依賴於用戶接觸商品。 當要求用戶打開菜單時,他們可能會錯過您業務中最明顯和最重要的方面。 如果您的業務依賴於閱讀 RSS 提要的讀者,那麼應該完全避免使用漢堡菜單; 它們對依賴讀者能夠看到相關主題和其他當前標題的新聞網站產生不利影響。
頭版輪播
頭版輪播現在無處不在,您可以在從小型企業頁面到大公司的網站上看到它們。 設計師可能會被輪播吸引,因為它們創造了視覺經濟,通過一個功能傳遞大量信息。
如果您的公司仍在努力宣傳自己的名字,請謹慎使用輪播。 輪播使人們更難找到您的頁面,並且可能對搜索引擎優化 (SEO) 產生負面影響,因為它們通常意味著頁面正文中的內容較少。 頁面上的文本越少,Google 查找的元信息就越少。

但是,有一些解決方法,例如在頁面本身中添加文本,但這會破壞使用輪播來實現視覺經濟的意義。 輪播也可能導致網站上的主要可訪問性問題。 它們因減慢加載時間而臭名昭著,並且經常使用 JavaScript,這可能會導致性能問題。
輪播不僅降低了網站的可訪問性,而且無法成功吸引能夠訪問該網站的訪問者。 2013 年的一項研究發現,大約 1% 的網站訪問者點擊了輪播,具體取決於輪播是自動轉發還是手動轉發。
如果我們考慮 Wroblewski 提供的關於漢堡菜單的建議,問題與輪播相同——它們並不明顯。 在上述研究中,1% 的點擊者中有 83% 的人點擊了第一張圖片。 這對於您希望吸引用戶的其他四張圖片意味著什麼? 他們沒有取得任何進展,並且在促進參與方面幾乎沒有做任何事情。
Wroblewski 使用 PJ McCormick 在亞馬遜上的輪播設計作為實際可行的示例。 圖像被分成多個部分,當用戶將鼠標懸停在特定部分上時,它會變成輪播中的圖像,很明顯用戶可以點擊那裡找到他們正在尋找的東西。
彈出窗口
即使是最熟練的用戶,下拉菜單的操作也可能很複雜,將這種複雜性添加到小屏幕上,這是導航的噩夢。 另一方面,彈出菜單控件提供包含菜單選項的列表,無論用戶敏銳度或速度如何,都可以輕鬆滾動。 Apple 的 iPhone 就是一個很好的例子——拖動、輕彈或輕推——大目標和寬大的選項使其易於控制。
如果做得好,彈出窗口非常適合複合輸入——日期、身高、體重的輸入——並使過程更加簡化。
例如,代替輸入日期的三個選項(日、月和年),單個日期字段可以打開一組彈出菜單,讓用戶一次滾動瀏覽三個列表以輸入正確的日期。 這個簡單的修復可以減少輸入時間以及用戶不耐煩。
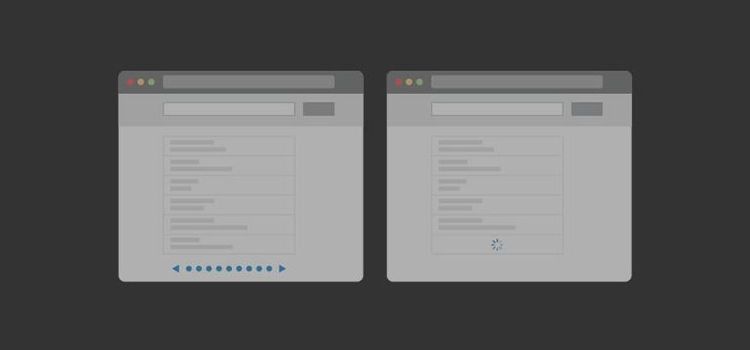
將無限滾動與頁腳內容相結合
無限滾動可能是一種有用的設計工具。 無休止、毫不費力地加載內容可以產生令人滿意的用戶體驗。 Pinterest 等網站使用無限滾動來達到出色的效果,並部分負責保持其時尚。 儘管垂直滾動在某些應用程序中取得了巨大成功,但水平滾動仍然讓許多用戶感到困惑。 他們通常甚至沒有意識到這是一種選擇。 如果內容似乎結束了,他們同樣會被難住。

當站點還具有包含用戶可能想要訪問的內容的頁腳時,無限滾動就會成為問題。 用戶將向下和向下滾動並且無法趕上頁腳。 精明的移動用戶會弄清楚這一點,但如果這讓他們感到沮喪,他們可能不會嘗試。 除了顯而易見之外,導航應該很容易。
加載緩慢的屏幕
用戶放棄網站的第一個原因——壓倒性地——是加載時間慢。 在調查中,大約一半的用戶表示他們不會等待超過 10 秒來加載頁面。 隨著我們已經習慣了更快的互聯網連接和設備,人們希望頁面幾乎可以立即加載。 屏幕加載時間越長,用戶離開的可能性就越大。
用戶不應該為此承擔責任,技術已經使我們的體驗變得足夠精簡,這已經成為一種期望。 當您平衡可能會拖慢加載時間的複雜內容時,請考慮如果沒有人看到它是否重要。 移動用戶在查看您的網站時不會坐在那裡喝拿鐵咖啡——他們在移動中,並且他們希望他們的移動體驗也同樣快節奏。
不必要的複雜排版
由於當今可用的字體種類繁多,網頁設計師可能會傾向於在單個頁面上使用多種字體。 有一個經常被引用的排版指南,即不應在單個文檔中使用超過兩種或三種字體。
雖然在某些情況下可能需要使用多種字體,但通常最好專注於乾淨、清晰的信息傳遞。 Wroblewski 提供了他對 Tim Brown 的排版最佳實踐的筆記。 排版最重要的元素之一是平衡——大小、前導和尺寸的平衡提高了可讀性和審美吸引力。 如果不被閱讀,字體的意義何在? 模糊設計的清晰度是違反直覺的,不會增加你的讀者群。

選擇一種或兩種字體可以創建統一的外觀,並幫助用戶更好地識別品牌。 請記住,目標是吸引用戶。 太多尺寸的多種字體使網站難以舒適地閱讀。 如果文本難以辨認,任何人都不會在頁面上停留任何時間。
浮動元素
浮動元素可能是吸引用戶注意力的好方法,但如果時間不合適,它們可能會通過阻止部分頁面並分散他們對他們想要看到的內容的注意力來疏遠你的用戶。 這一切都確保他們不會與網站互動。 對於試圖在較小屏幕上訪問網站的移動用戶來說,浮動元素尤其令人沮喪。
此外,浮動元素通常無法按預期運行,即使在關閉時也會打開並浮動在重要的頁面功能上。 用戶的體驗越複雜,他們繼續使用該網站的可能性就越小。
視差滾動
視差滾動不一定是一個糟糕的設計選擇,並且已在許多營銷活動中發揮了重要作用。 它為網站提供了一個新的選擇來區分自己,並且最近越來越受歡迎。
它確實有一些缺點。 與輪播一樣,它會對 SEO 產生負面影響,因為可供搜索引擎抓取的內容較少。 對於應該可以通過移動設備訪問的網站,視差滾動也不是一個好的設計選擇。 因為它依賴於 JavaScript 和大量圖形,它會導致頁面加載非常緩慢,從而增加用戶在頁面加載之前變得不耐煩並離開的可能性。
充分利用趨勢
雖然對於所有這些趨勢肯定有合適的應用程序,但網頁設計師在決定使用它們之前應該仔細考慮。 對於任何設計師來說,最好的規則是更重視功能和用戶體驗,而不是曇花一現的潮流。 任何設計都要牢記 Luke Wroblewski 的建議,並且要顯而易見。 內容再好,藏起來也沒用。
