不要失去理智:評估無頭
已發表: 2022-03-10這篇文章得到了我們親愛的 Storyblok 朋友的大力支持,Storyblok 是一個友好的無頭 CMS,具有可視化編輯器、嵌套組件以及用於網站和應用程序的可自定義內容塊。 謝謝!
許多選擇伴隨著許多決定,並且很容易淹沒在不同系統的所有眾多和各種聲明的好處中。 那麼,您如何評估這些選項呢? 兩週前,Aaron Hans 在 Smashing Magazine 上闡明了無頭的用例以及它的好處。 今天,我將向您介紹 CMS 領域的一些入門知識,以及一些幫助您做出決定的問題。
無頭? 什麼?
無頭內容管理是將內容管理系統 (CMS) 與前端分離的做法。 與傳統(或“單體”)系統不同,CMS 不直接負責為 Web 前端提供動力。 相反,內容通過 API 從遠程系統提供給前端,前端使用這些數據來呈現其頁面。 這可能發生在運行時(當用戶登陸您的網站時),也可能發生在構建時(內容被預先渲染並提前生成),但這裡的重要概念是內容層和表示層之間的分離。
如果您打算使用 Jamstack 創建一個站點,那麼默認情況下您最終會朝著這個方向前進,但該方法對於其他類型的項目同樣有效,使用服務器端語言(如 PHP、.網,或紅寶石。
但為什麼這甚至是一件事?
Headless 最初是作為 Jamstack 管理內容的一種方式出現的(在 Jamstack 獲得它的時髦名稱之前),但由於很多原因,這種方法已經獲得了粉絲。 無頭內容管理允許我們將內容部署到不同的平台,例如,您可以在本機移動應用程序中使用您網站中的內容。
Headless 還允許我們修補其他系統中的缺點。 例如,Shopify。 雖然它的功能很棒,但在管理在線商店的內容時,它並不是最靈活的系統。 使用無頭 CMS,我們可以遠程管理 Shopify 網站的其他內容,並帶來比默認情況下更多的功能和靈活性。
我最近在一個項目上做這件事——擴展 Shopify 提供的內容,使用來自無頭 CMS 的更多、更豐富的內容(我們碰巧在這個特定項目中使用了 Contentful,但任何無頭 CMS 都可以完成這項工作)。 使用無頭內容管理解決方案使我們能夠創建可以根據需要定制的自定義數據結構。 例如,客戶想要突出他們在製造產品時使用的成分,而 Shopify 並沒有真正提供管理這一點的好方法。 我們在 Shopify 中創建了一個新的內容類型,並允許將其添加到包含我們創建的其他類型內容的自定義產品頁面。
Shopify 內容被提取並同步到 Contentful,這成為該網站的主要數據驅動程序,Shopify API 僅真正參與庫存水平檢查和購物籃創建。 能夠將這種豐富的數據添加到基於 SaaS 的電子商務網站是非常強大的。
我們碰巧使用 Nuxt 構建站點來實現這一結果,但我們同樣可以選擇將來自 CMS 的數據直接集成到 Shopify 模板中。 這裡選擇Jamstack作為更好的方法,但 headless 足夠靈活,幾乎可以在任何地方使用。 只要您可以通過 JavaScript 或更傳統的後端語言(如 PHP 或 .Net)訪問某種腳本,您就可以將 headless 集成到您的工作流程中。
將您的內容與表示層分離可能非常強大。 允許您的內容插入不同的平台和表示層有助於使您的內容在您的接觸點之間保持一致,並有助於確保您的內容不會分散在由不同團隊管理的一堆不同系統中。
想像一下,您想在您的網站、移動應用程序以及程序化廣告中談論您想要談論的產品。 使用 headless,您可以擁有一個中央內容存儲庫,並將相同的內容(或內容的各個方面)部署到所有這些平台等等。 對於更傳統的內容管理,您需要分別管理不同平台的內容。

這聽起來很棒! 那麼無頭適合我嗎?
選擇方法時需要考慮很多事情。 無頭模式有好處,但也有代價。 在考慮將無頭作為一種方法時,要問自己以下一些問題:
您對拆分的知識要求感到滿意嗎?
很多人認為遷移到 headless 可以“擺脫”對後端開發人員的需求,但事實是,有效構建數據和構建工作和擴展的內容模型的思維方式仍然與思維方式有很大不同大部分時間都需要成為一名出色的前端開發人員。 仍然存在知識差距,仍然需要填補。
如果您正在處理一個大規模的項目,您可能仍然希望一些開發人員專注於“後端”領域,而一些開發人員則專注於“前端”。 在無頭土地上,這些部門更精細,更具可塑性,但不要誤以為您可以通過無頭來減少一半的開發勞動力。
您知道總擁有成本嗎?
雖然無頭通常可以證明比單體更便宜,但大多數這些系統的 SaaS 特性可能意味著對於大型、快速變化的數據集或非常大的團隊,成本可能不會累加。 始終檢查成本是如何擴展的,以及擴展的基礎是什麼。 一些供應商根據數據量進行擴展,一些根據 API 請求的數量,還有一些根據編輯您的內容的協作者數量。 這些因素的結合會對您的成本隨規模增長的方式產生巨大影響。
您可能還需要查看多個不同的平台,以了解您的總擁有成本。 如果您沒有“開箱即用”地進行搜索,則需要考慮添加該功能將花費多少。 您通常可以預測這些成本將如何擴展,並且您通常可以從小處著手,但值得了解的是,從長遠來看,這些事情可能會讓您付出什麼代價。
如果您確實選擇無頭模式,請密切關注您的構建時間:這些時間會迅速增加,尤其是在開發和內容填充階段。 請注意,如果您選擇靜態生成站點,則需要在 CMS 的每個發布操作後進行構建。 對於大型站點,這些構建可能需要一段時間,因此值得記住的是,這些構建需要加以檢查。 許多流行的靜態託管服務(例如 Netlify 和 Vercel)支持構建資產緩存,並且與支持增量構建的現代框架相結合,這可以幫助減輕這種不斷增加的成本,但您仍然需要密切關注它並做好您的研究以確保您不會被抓住。
您是否為您的客戶解釋得足夠好?
您可能喜歡使用 Jamstack 和 headless 的開發人員體驗,但是在進行這些評估時,您必須記住,客戶是必須使用和使用您組合的解決方案的人,因此您需要努力讓他們的生活盡可能輕鬆。
在之前的職位中,我參與了向一家汽車製造商的宣傳,該製造商表示他們希望將行業領先的性能作為首要任務,但他們最終選擇了另一家提供更傳統解決方案的機構。 發生這種情況的原因有很多。 (我們很可能在推銷我們方法的好處方面做得不夠好,但是對於內容編輯來說,無頭模式似乎也很可怕,尤其是在面對一些有天賦的傳統“企業”系統時讓它看起來像一切“正常工作”。)
當你沒有頭緒時,你將把單獨的工具組合在一起,每個工具都被設計為非常擅長某一特定的事情,而不是擁有一個可以在一個地方完成所有這些事情的大型系統。 除非您可以讓您的客戶盡可能輕鬆地處理,否則這可能會非常令人生畏。
您是否考慮了額外的開發時間?
headless 的所有潛在功能和靈活性都不是免費的。 一切都是定制的缺點之一是,這意味著一切都需要從頭開始開發。 對於這個空間中的許多選項,沒有真正的“默認”文檔模式——事實上,它們是經過精心設置的,沒有任何像這樣的默認值。 一方面這很好,因為這意味著您可以獲得與您的需求完全匹配的緊密定制的文檔模型。
但是,另一方面,這意味著有人需要定義這些文檔模型,然後有人需要為您正在使用的系統創建它們。 然後,由於前端和後端是解耦的,通常需要有人創建一個引擎來允許預覽草稿內容; 許多現代框架包括一個允許預覽草稿內容的系統,但它們通常需要額外的配置才能工作,有些需要一定級別的自定義代碼。 當然,前端與內容無關,因此任何數據到前端組件的映射也需要完成。 即使使用緊密耦合的 CMS,您通常也必須至少完成其中的一些工作,但您可能必須為所有這些事情分配時間這一事實可能會很昂貴。
您/您的客戶對不在您自己的基礎架構上的數據感到滿意嗎?
雖然許多使用無頭 CMS 系統和其他 SaaS 供應商的人經常認為這是積極的,但在某些情況下,您自己的基礎設施之外的數據可能不太理想,例如涉及敏感產品或非公開生產數據的情況。 這些公司的安全性通常很好,但總是存在風險。
確保您權衡將內容存放在某處的匿名 AWS 服務器上的相對好處。 我們之前已經看到,即使是強大的 AWS 也可能會出現中斷,對於業務關鍵型系統來說,這些可能會造成極大的損失。 AWS 上的 SaaS 或使用您自己的基礎設施之間的區別在於,如果您自己的基礎設施出現中斷或安全漏洞,這很可能取決於您自己的產品或代碼,但在 SaaS/AWS 環境中,中斷是更有可能是由與您的業務無關的因素引起的。 這些情況很少見,但確實會發生,在做出這些決定時考慮到這一點很重要。
好,很好。 那麼我的選擇是什麼?
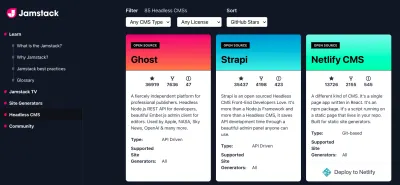
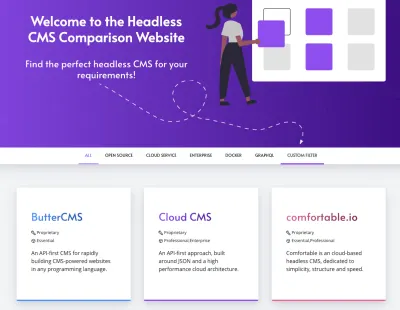
2021 年可用的無頭和無頭內容管理解決方案的數量驚人且不斷增長。 與其試圖在這裡涵蓋所有選項,我只想簡單介紹一些比較知名的選項。 如果您正在尋找更全面的列表,那麼您可能需要查看 Headless CMS 或 CMS 比較。

滿足的
Contentful 是最成熟的無頭 CMS 選項之一,成立於 2016 年,並獲得了幾輪成功的種子投資,並將自己描述為“提供數字體驗的 API 優先內容平台”。
近年來,Contentful 在更好地支持已翻譯和跨創建的內容方面取得了長足的進步,並且它們對多種內容“環境”有很好的支持,允許從您的生產數據中進行更改並在以後進行遷移。

Contentful 有一套與其他 SaaS 應用程序的集成,因此很容易與 Shopify 或 CommerceLayer 等電子商務應用程序集成,或與 Cloudinary 等資產託管和處理應用程序集成。

最適合:
那些正在尋找無頭空間中最完善的解決方案的人。
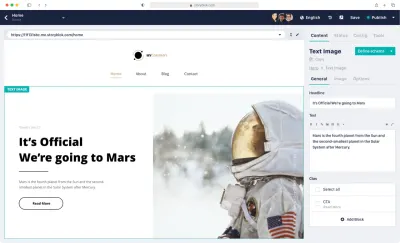
故事塊
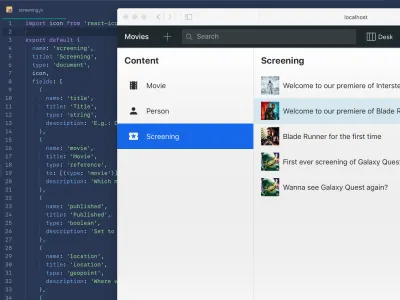
Storyblok 是這裡唯一一個真正將自己描述為 CMS 的無頭優先選項,並且具有非常好的可視化內容編輯器,它允許您使用奇妙的所見即所得界面創建和編輯看似在原位的內容。 這是將 CMS 與網站分離的傳統弱點之一,因此看到 Storyblok 創建的這種編輯環境是向前邁出的一大步,團隊應該為在這方面推動市場向前發展而感到自豪。

Storyblok 還能夠使用他們的 API 生成內容模式,讓這些東西與您的代碼一起生活,這對可維護性很有幫助。 基於角色的權限和翻譯/創譯功能使分佈式團隊能夠愉快地在多語言網站上工作。 總體而言,Storyblok 感覺像是一款經過精心設計且經過深思熟慮的產品,尤其是內容團隊可能會喜歡的產品。
最適合:
那些從無頭 CMS 中尋找一流的所見即所得內容編輯解決方案的人。
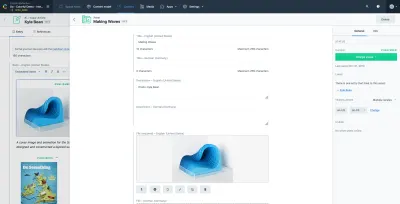
理智
理智是這個領域中較新的孩子之一,但很快就引起了人們的注意。 他們將自己描述為“幫助團隊實現遠大夢想并快速交付的終極內容平台”。
Sanity 做的事情與這裡的其他選項略有不同,因為你所有的配置和內容模型都是作為代碼完成的,對於開發人員來說,這是一個舒適的地方來保存東西。 通過使用文檔模型和自定義字段類型允許幾乎無限量的創造力,Sanity 允許開發人員為各種事物創建深度、豐富的內容結構,而不僅僅是 Web 內容。

Sanity 中的編輯套件簡潔、可定制、開源,並且基於 React。 您可以將編輯工作室部署到您喜歡的任何主機,或選擇使用 Sanity 子域在其基礎架構上進行託管。
最適合:
那些需要絕對控制幾乎所有實現方面的人,從自定義數據結構到輸入組件。
棱鏡
棱鏡確實是無頭空間房間裡的老角色,早在 2013 年就已經出現了,但這並沒有阻止他們在空間中的創新。 就在去年,他們推出了 SliceMachine,旨在通過在內容塊(或“切片”)和前端組件之間創建 1:1 的關係來彌合創建組件的前端開發人員和內容作者之間的差距,這使得構建新的頁面和內容部分對編輯來說輕而易舉。

Prismic 的編輯套件很可愛,他們似乎修補了一些曾經存在於他們的字段選擇中的漏洞,因此它提供了一個全面的體驗。
最適合:
那些希望盡量減少內容編輯的摩擦的人。
如果我想要一些更傳統的東西怎麼辦?
WordPress
WordPress 在 2021 年仍然很龐大。儘管圍繞其他平台大肆宣傳,但 WordPress 仍然為大約 40% 的互聯網提供動力,而且它不會去任何地方。 開發人員正在通過改進其無頭功能並更加關注其 API 支持來幫助確保這一點。 新的編輯工具也使在 WordPress 中寫作的體驗更加愉快,並且近年來使用 WordPress 的一些固有權衡得到了極大的改進。
與 Nestify 這樣的 WordPress 即服務公司合作可以讓開發人員擺脫很多焦慮和安全問題,但請注意,作為互聯網上最大的平台,WordPress 仍然非常誘人針對有惡意的人。
最適合:
那些希望堅持舒適、熟悉的內容平台,同時使技術保持最新的人。
網站核心
作為企業內容管理的巨頭之一,Sitecore 可能是您最不希望在此列表中看到的名稱之一,但他們在支持 headless 方面取得了巨大進步,發布了 Sitecore JSS 以使 Jamstack 項目能夠與 Sitecore 數據交互。
以無頭方式使用 Sitecore 或其他企業 CMS 系統的最大困難一直是啟動和運行個性化,但是 Uniform 的人已經解決了這個問題,他們實際上開始使用 Sitecore 來啟用這種功能.
Sitecore 是一頭野獸,它不適用於很多項目——僅成本一項就超出了除企業級客戶之外的所有客戶的範圍——但它與 AEM 一起值得在這裡列出,因為仍有很多人認為無頭內容管理只適用於小型網站。
最適合:
那些與不一定想“全力以赴”新技術的客戶一起尋找企業項目的人。
Adobe 體驗管理器
Adobe Experience Manager(或 AEM)是企業端的另一個主要參與者。 就像它的大多數競爭對手一樣,它是巨大的,而且非常昂貴,但是 Adobe 是另一家做出巨大努力的供應商,以使他們的產品對那些想要將其內容與網站展示分開的人更加友好。
AEM 現在支持從其平台請求數據的幾種不同方法,Adobe 現在將 AEM 推銷為“混合 CMS”,這意味著它在一個引擎蓋下結合了無頭和更傳統的、特定於渠道的操作。 對於需要跨不同平台工作並需要在這些平台之間精細控制內容的營銷團隊來說,這可能是一個很大的優勢,但是那些想要加入 Adobe 的“一個平台來統治所有平台”的營銷團隊將需要雄厚的資金才能開始。
最適合:
那些著眼於企業最高端、財大氣粗的人! AEM 做了很多事情(比我們希望在這裡提到的更多),但它很昂貴。
現在我對我的選擇有了一個想法,但我怎麼能希望在它們之間做出選擇呢?
現在無頭空間中有很多選擇,您很容易陷入選擇癱瘓。 但是,您可以使用一些問題來幫助形成初步意見或至少縮小該領域:
您需要多長時間才能加快速度?
不同的系統有不同的學習曲線和不同的支持開發者的方式。 此處列出的每個系統都有一個圍繞它構建的開發者社區,但並非所有社區都是平等的。 供應商是否提供詳細的文檔? 啟動項目? 所有這些都會對啟動時間產生重大影響。
您需要什麼樣的支持模式?
支持模式通常對客戶來說是最重要的,而且您經常發現要獲得更直接的支持,您需要為“企業”套餐付費,這可能會使您的投資高於您對使用情況的預期。
供應商的實力如何?
供應商的知名度如何? 他們是如何獲得資金的? 同樣,這些通常是客戶考慮因素而不是開發人員考慮因素,但是能夠儘早告訴客戶您推薦的供應商是穩定的,已經存在 X 年,並且他們有足夠的財務支持來支持確保他們不會很快去任何地方。 任何客戶想要處理的最後一件事是強制重新平台化,因為他們現有的供應商正在淘汰他們的產品,而客戶正在參與他們的中途!
編輯體驗是怎樣的?
對於任何項目客戶端的許多人來說,編輯經驗可能都非常重要。 這些人將日復一日地使用您選擇的任何 CMS。 如果 CMS 是一場噩夢,他們會這麼說——很多。 相信我,我參加過許多推介和後續會議,在這些會議上花費了大量時間與客戶一起列出他們對現有系統的許多挫敗感!
“您正在查看的系統能否提供上下文編輯或實時草稿預覽?”
“設置這些需要多少努力?”
“編輯器本身的運行速度有多快或多慢?”
“用戶是否被選項和不熟悉的按鈕轟炸,或者事情是否井井有條?”
所有這些問題都反映了系統的整體易用性。 一些解決方案,例如 Storyblok,已經竭盡全力讓內容編輯成為一種豐富且無縫的體驗,但它通常不被認為是整個無頭景觀中的強項,因此絕對值得放一個小規模的演示在您的內容編輯者面前,看看他們對您關注的解決方案的看法。
從平台上獲取數據有多容易?
我已經數不清自己參加過多少次推介會議,並被告知我們可能不得不從頭開始或為內容編寫自定義刮板,因為客戶的內容完全依賴於專有的內容管理系統,他們不能輕易地導出他們的數據。
無論您選擇的 CMS 看起來多麼酷,請絕對確定有一種簡單的方法可以在某個時候將您的所有內容從系統中取出。 可悲的是,沒有系統是永遠的,客戶最終會想要改變他們的網站,以及他們的基礎設施。 到那時,您可以做的任何讓他們的生活更輕鬆的事情都將是一個巨大的積極因素。
使用無頭 CMS 解決方案通常更容易做到這一點,因為它們的核心是支持 API 的,但它仍然需要進行更仔細的審查,以確保您不會在幾年後引起巨大的頭痛。
加起來
選擇內容管理的方法和平台是任何數字項目的重要選擇。 無頭內容管理功能強大且靈活,但確實會帶來一些成本,而且並非適用於所有情況。
請注意,您預先從供應商那裡看到的價格很少是解決方案的最終總成本,並確保您不會陷入認為可以通過消除傳統的“後退”來降低開發成本的陷阱-end”的開發人員。
確保每個人都對使用無頭 CMS 而不是更傳統的設置的現實感到滿意,並確保將內容編輯器帶上旅程,因為他們是使用您設置的系統最多的人頻繁地。
希望本指南至少有助於為炒作提供一些背景信息,並可以幫助您做出您和您的客戶都可以接受的決定。 你現在可以用headless 為中心構建幾乎任何你想要的東西——但總是問自己,你是否正在尋求一個解決方案,因為它是熟悉的或被炒作的,或者它是否真的是適合你情況的最佳解決方案。
