等效體驗:它們是什麼?
已發表: 2022-03-10如果您花足夠的時間與數字無障礙從業者互動,您可能會遇到“同等體驗”一詞。 這句話簡明扼要地總結了無障礙工作背後的許多理念。
我們的行業往往將很多焦點放在如何,往往以犧牲為什麼為代價。 對於與可訪問性相關的問題,了解殘疾人的歷史和生活經歷是至關重要的,作為理解設計和代碼的必要性的背景信息。
這是關於等效性主題的兩篇文章中的第一篇,以及它與數字可訪問性的關係。 它將幫助我們定義什麼是等效體驗。 一旦我們達成共識,我將討論如何為常見的可訪問性相關問題實施等效體驗。
事物的狀態
事情的真相是,即使我們生活在一個充滿智能手機、增強現實、語音助手和物聯網智能傳感器的多設備世界中,我們的默認設置仍然主要是:
- 視覺的,
- 大屏幕,
- 快速連接,
- 強大的電腦和顯示器,
- 男性,
- 白色的,
- 富裕,
- 年輕,
- 西,
- 精通技術,
- 並且有能力。
這反映了我們設計、開發和發展產品的方式固有的偏見。
前面的列表可能不是最舒服的閱讀方式。 如果您還沒有關閉瀏覽器選項卡,請花點時間考慮一下您的日常工作流程以及您的同事是誰,您將開始理解我的意思。
從本質上講,提供同等體驗最終是為了保持意圖——意圖是創建網站或 Web 應用程序及其包含的所有內容和功能背後的動力。
這意味著讓每個交互、每個組件、每張照片或插圖、每一行代碼都可以被最廣泛的人理解,無論他們的設備或能力如何。
現有技術
我不是第一個討論這個話題的人(希望不是最後一個)。 演講者、培訓師和顧問 Nicolas Steenhout 就是這樣的倡導者之一。 他的好帖子,可訪問性是關於人的,而不是標準,非常值得一讀。
如果你是那種喜歡播客的人,他的 A11y Rules 有一個很棒的系列,叫做 Soundbites。 它的特點是“與殘疾人就他們在網絡上遇到的障礙進行簡短討論”。 這些富有洞察力的採訪也觸及了本文所討論的內容。
什麼不是等效體驗?
展示某物不是什麼的例子可以幫助定義它。 對於同等體驗,一個示例是面向公眾使用的沒有移動斷點的 Web 應用程序。

在這個例子中,每個使用小顯示屏設備的人都被迫通過捏合、平移和縮放來獲得他們需要的東西。 在這裡,責任落在了唯一犯罪是使用智能手機的任何人身上。
最有可能的是,無論是誰構思、設計和開發了它,都沒有停下來思考他們自己以外的情況。 在這種(不幸的是仍然太常見)場景中,我幾乎可以保證 Web 應用程序在製作它的設計師和開發人員的筆記本電腦或台式機上看起來很棒。
設計師說,“它對我和我的‘老’眼睛有足夠的對比度”,就像開發人員說的一樣,“在我的機器上工作”。
— 希瑟 (@_hmig) 2019 年 12 月 19 日
但問題是,我們不是為自己設計或開發。
那麼,我們真的可以對不像我們的人說“你不重要”嗎? #a11y
使用智能手機訪問本網站的人是環境的受害者。 某人需要做的額外努力才能間接地表明他們不是優先事項,因此不被重視。 如果您在很長一段時間內使用網絡,我願意打賭,或者類似的經歷發生在您身上。
這個例子也是一個跳躍,跳過,和另一個我們經常不考慮的常見但嚴重的可訪問性問題:屏幕縮放:
屏幕縮放
屏幕縮放是指阻止某人縮放他們的顯示器並使文本變大——許多本地移動應用程序都犯了這個罪。 當您禁止此類行為時,您是在告訴潛在用戶,除非他們的願景與您相似,否則您對他們能夠使用您的應用程序不感興趣。
對於這種情況,一個溫和的提醒是,我們都會變老,隨著年齡的增長,會出現一大堆與視力相關的問題。 您應該問自己的一個問題是,您未來的自己是否能夠使用現在的自己正在製作的東西。 一個後續問題是你是否也在詢問你管理這個的人。
我只是睜大了眼睛,所以我無法閱讀任何不是很可笑的文字。 我不知道如何使用屏幕閱讀器。 幾個小時後我會好起來的,但這是一段令人著迷的旅程,讓我們了解第三方 iOS 應用程序在多大程度上尊重文本大小的可訪問性設置!
— Em Lazer-Walker (@lazerwalker) 2020 年 1 月 29 日
(線)
無障礙體驗不一定是等效的
起初,這可能是一個有點難以掌握的概念。 讓我們用這台 Joseph Herscher 製造的 Rube Goldberg 機器把辣椒遞給他的晚餐客人來比較:
為了讓辣椒通過,機器將它通過一個由重量、配重、坡道、滾動物體、彈射器、斷頭台、燃燒器、計時器、旋轉木馬等組成的複雜系統——所有這些都是由常見的廚房用品構成的。 雖然這種設置在技術上可以確保辣椒通過,但這是一個煩人的、過度勞累的、耗時的過程。
在可訪問性方面,許多數字體驗很像 Rube Goldberg 機器。 由於可訪問性問題如此普遍,許多形式的輔助技術提供了大量功能,以允許用戶繞過常見障礙。
不幸的是,發現障礙,然後找出並激活適當的功能組合來克服它們可能會花費大量的時間和精力。
換一種說法:對於殘疾人來說,簡單地點擊按鈕可能會花費更多的時間和精力,具體取決於按鈕的製作方式。
寒蟬效應
令人沮喪的是,殘疾人必須投入額外的時間和精力來操作技術上可訪問的體驗,這可能會反饋到他們的殘疾狀況。 例如,關節炎等運動控制障礙的存在可能會使整體體驗更加繁重。
認知可訪問性問題也是要考慮的另一個重要問題。 對一個人來說似乎很容易理解或直觀使用的東西可能不適用於另一個人。 這在以下情況下尤其普遍:
- 專業領域知識,
- 新理念教育,
- 和/或缺乏關於用戶界面如何運作的共同啟示。
認知可訪問性也不是一個抽象的問題。 糟糕的用戶界面設計忽略了最終用戶的情況並將過多的認知負擔轉嫁給他們,這可能會產生非常真實、非常嚴重的後果。

複合效應
這些因素並不相互排斥。 勺子理論的支持者知道,難以接近的經歷會削弱一個人的精神和體力,使他們筋疲力盡,失去動力。 更糟糕的是,這類場景通常不僅僅是一個人永遠以減弱的能力運作。
令人沮喪的數字體驗可能會導致一個人徹底放棄它們,將系統的錯誤內化為他們自己的個人失敗。 這種放棄也可能轉化為一個人操作其他數字界面的意願和能力。 換句話說:我們越是拒絕人們,他們就越會停止嘗試出現。
“以前沒有人抱怨過”是不關心可訪問性的愚蠢藉口。 你是對的,他們沒有抱怨。 他們走了。
— 投票藍色,不管是誰。 (@karlgroves)2018 年 12 月 8 日
不要相信我的話
為了使摘要立即生效,我在 Twitter 上聯繫了人們,詢問他們使用輔助技術瀏覽網絡的經歷。
我還特意對輔助技術進行了寬鬆的定義。 我們經常假設“可訪問”一詞僅意味著“在屏幕閱讀器中工作”。 事情的真相是,輔助技術遠不止這些。
網絡的構建方式——它的基本原則和行為——使其具有非凡的適應性。 是我們,那些在網絡上為網絡而構建的人,打破了這一點。 由於沒有考慮這些與 Web 內容交互的設備和方法,我們隱含地偏離了等效性。
一致性
對於某些人來說,輔助技術可能意味著專門的瀏覽器擴展。 這些微應用程序用於增強、增強和定制瀏覽體驗,以更好地滿足某人的需求。
數字設計師 Damien Senger 使用名為 Midnight Lizard 的瀏覽器擴展程序在多個網站上實施類似的體驗。 這有助於他們“直接關注內容,並限製網站之間存在太大差異。 它還幫助我避免過於刺眼的顏色對比,這真的很不舒服。“
Damien 還寫道:“對於我來說,通常網站真的很難閱讀,因為要么佈局缺乏一致性,要么線條太窄,要么字體大小和行高之間沒有足夠的平衡。 與此相關的是,顏色會造成很多無益的干擾,當附近的文字對比過於強烈時,我會感到很掙扎。”
如何保持對等
- 較大的字體大小和舒適的行高對於使內容易於閱讀大有幫助。
- 具有良好對比度的經過深思熟慮的調色板有助於讓讀者沉浸在您的內容中。
- 顏色的一致應用還可以幫助傳達可以與哪些元素進行交互,只要它不僅僅是指示交互性的顏色。
- 確保使用文本編寫文本內容(不顯示為圖像),允許大聲朗讀、重新設置樣式和重新格式化。
- 使用語義 HTML、分段元素和結構化微數據,讓您的內容適應專門的閱讀模式和瀏覽器擴展。
- 了解品牌塑造除了外觀外,還包括某物的行為、響應和反應。
此外,Damien 還通過使用廣告攔截技術來增強他們的瀏覽體驗,“不僅用於廣告,還可以攔截對我的 ADHD 來說過於分散注意力的動畫或內容”。
不難想像為什麼分散和惹惱您的用戶是一個壞主意。 就廣告而言,該行業不受監管,這意味著禁止多動症、偏頭痛和/或癲癇觸發動畫的規則不受尊重。 從這個角度來看,廣告攔截器是消費者自衛的一種形式。
我再說一遍:告訴用戶他們的訪問權限不如你的底線重要,這是一個錯誤的做法。 只要不通過移動造成障礙,廣告就可以! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
——小殼牌(@ShellELittle)2020 年 2 月 27 日
Kenny Hitt 也談到了廣告:“……不管平台如何,最讓我煩惱的是帶有廣告的網站,這些廣告基本上會導致網站不斷地自動更新。 這使我作為屏幕閱讀器用戶無法閱讀這些網站的內容。”
同樣,缺乏監管意味著用戶必須自己採取措施以保持同等體驗。
如何保持對等
- 避免使用自動刷新頁面的腳本。
- 避免閃爍和頻閃動畫,尤其是已知會觸發癲癇發作的動畫。
- 提供暫停任何和所有動畫的方法。
- 如果需要,請使用
prefers-reduced-motion媒體查詢來禁用動畫。- 不要使用試圖檢測廣告攔截的腳本。
- 如果使用模態通知某人有關時事通訊註冊、cookie 政策或他們正在使用廣告攔截器,請確保模態捕獲焦點並且可以使用鍵盤將其關閉。
機會
缺乏同等經驗直接導致失去機會。 與我交談過的許多人都提到,他們會放棄通常無法訪問的數字體驗。
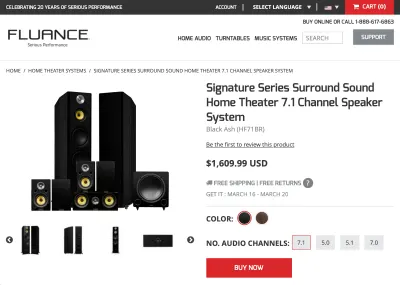
Brian Moore 提到,“有些網站我非常喜歡他們的產品,但不會購買它們,因為該網站本身就是一個難題,並且嘗試與他們聯繫時遇到了沉默或拒絕採取任何行動。”
Brian 引用了 Fluance 網站作為最近的例子。 其購物用戶流中存在的錯誤使他無法購買高端消費音頻設備。
Fluance 的整個網絡存在都是為了銷售產品。 雖然更新網站或 Web 應用程序以使其可訪問可能是一個費力的過程,但確保其結帳用戶流程盡可能穩健肯定符合 Fluance 的最佳利益。

機會也不僅限於電子商務。 隨著越來越多的服務數字化,我們自相矛盾地將更多的人推向了依賴這些數字化服務的社會——擁有受保護權利的人。 同樣,這種從同等體驗的轉變是罪魁禍首。
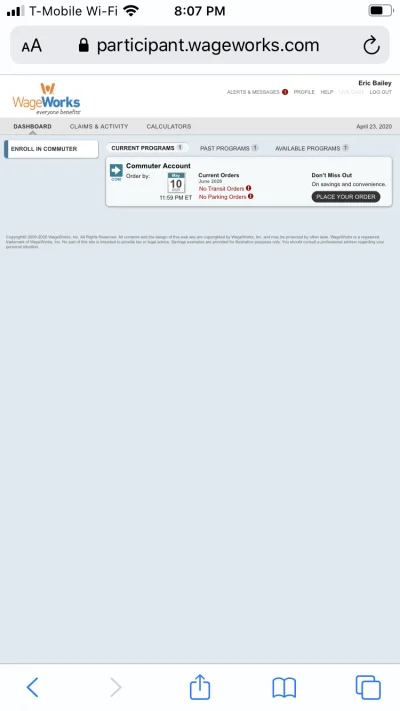
Justin Yarbrough “今年夏天在亞利桑那州經濟安全部申請與無障礙相關的工作,他們希望我在那裡進行評估。 開始評估的按鈕是一個可點擊的div 。 他們最終放棄了對該職位的評估要求。”
Jim Kiely 告訴我他的兄弟“已經停止在線支付水費,因為城市供水網站 [不] 不能很好地使用屏幕閱讀器和高對比度。”
就我個人而言,我有朋友因為無法訪問他們的求職門戶網站而被阻止向多個網站提交簡歷。
如何保持對等
- 使用語義標記(按鈕的
button元素、鏈接的錨元素、表單的input和label元素等)。- 使用輔助技術對您的用戶流進行初步測試,以確保它們有意義。
- 使用高對比度模式和反轉顏色查看您的網站或 Web 應用程序,以確保正確顯示交互式內容。
- 使用實際的輔助技術用戶來測試您的用戶流程。
- 要求第三方供應商簽署其產品的可訪問性,包括自願產品可訪問性模板 (VPAT)。
適應性
產品營銷經理和設計倡導者 Soren Hamby 寫下了他們使用屏幕放大軟件和屏幕閱讀功能的經驗。 索倫“有不同程度的視力,因此 [他們] 往往並不總是需要相同程度的適應。”
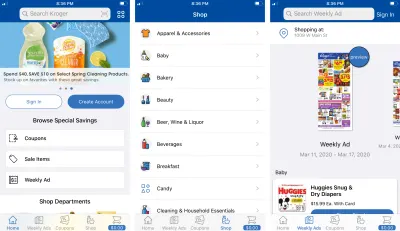
值得注意的是,Soren 提到了他們與雜貨配送應用程序的鬥爭,特別是“購物車通常只讀取數量而不是商品名稱。 與視力正常的人一起訂購會容易得多。”
這裡需要考慮三件事:
首先是表面上承認應用程序對不同人的操作方式不同,這是本文的重點。
其次,Soren 使用多種形式的輔助技術,根據他們手頭的任務組合以及數字界面滿足他們訪問需求的程度,組合會發生變化。
如何保持對等
- 確保交互式控件的標籤相關且簡潔。
- 將殘疾場景和條件納入您的設計角色。
- 避免使用絕對長度單位。 (不,說真的。)
- 避免設置最大寬度和高度。
- 避免使用固定和粘性滾動組件,尤其是較大尺寸的組件。
- 通過縮放和/或增加默認字體大小來測試您的佈局,以確保內容不會被遮擋。
這將我們帶到了第三點也是最重要的一點:
自治
不得不依靠有視力的人的幫助來訂購雜貨並不理想。 對許多人來說,獲取、準備和食用食物可能是高度個人化的行為。 被迫將外部援助納入此過程與自願邀請某人分享經驗大不相同。 同樣的概念也適用於所有其他數字產品。
Kenny 還提到了雜貨應用程序:“……我當地的克羅格雜貨店已於 2019 年 6 月開始重新設計應用程序,這破壞了他們應用程序的可訪問性。” 在討論這種回歸時,他繼續詳細說明,“因為我不能在財務上改變到另一項業務,所以我不會讓它下降。 克羅格會發現我不會因為一個問題而停下來。 如果你想在世界上取得成功,堅持解決問題是任何殘疾人的要求。”

平等
克羅格會明智地聽取肯尼的反饋。 雜貨公司 Winn-Dixie 最近因無法使用屏幕閱讀器而被成功起訴。 該訴訟辯稱,該雜貨店的網站與其實體店高度整合,因此違反了美國殘疾人法案 (ADA)。
最近的另一個案例涉及 Domino's Pizza 特許經營權。 一直到最高法院,該裁決明確明確地指出,僅僅因為他們使用屏幕閱讀軟件而阻止某人使用網站或應用程序是違憲的。
在這兩種情況下,實施修復的成本都比上法庭便宜得多——下次你決定在哪裡訂購披薩時要考慮這一點。
儘管對該裁決存在一些醜陋的誤解,但證據很清楚:在美國,現在有法律先例,私營公司因無法訪問的數字體驗侵犯公民權利而被起訴。 歐洲和亞洲部分地區也有類似的法律。
如何保持對等
- 了解技術決策可能會產生法律後果。
- 遵守法律,不要製造導致歧視的情況。
- 熟悉 Web 內容可訪問性指南 (WCAG)。
- 將可訪問性要求添加到您的接受標準。
- 為您的設計和開發工作流程添加手動和自動可訪問性檢查。
反應性
保持同等體驗的另一種方法(通常不被考慮)是對可訪問性問題的報告給予與其他軟件錯誤相同的重視和關注。
報告的可訪問性問題通常被輕描淡寫和忽略,或者被發送給不知道該問題和/或無權修復它的人。
1984 年開始使用帶有屏幕閱讀器的電腦的肯尼說:“當我現在遇到無障礙問題時,我會嘗試報告它,當我從不關心的人的反饋中得到通常的回應時,我就放棄了然後走開。 如果 [回复] 來自不了解可訪問性的營銷人員,我就會放棄並離開。 試圖教這些人有關可訪問性的知識是沒有意義的。”
肯尼的觀點得到了殘疾人社區的許多其他人的認同。 記住我之前所說的複合效應。
布賴恩報告說,
“如果我發現某個網站存在重大問題,我會報告它。 取決於我與誰交談,範圍從‘這是行不通的’到各種技術細節,如果我能找到合適的人,為什麼會這樣。”
把它交給合適的人是關鍵。 同等經驗的另一部分是及時和建設性地處理反饋,就像您處理產品或服務的任何其他問題一樣。
響應可訪問性問題很容易:
- 感謝此人花時間和精力報告問題。
- 確認問題並確定將由哪些人或團隊來處理它。
- 根據需要提出澄清問題。
- 提供潛在的解決方法,並理解在解決根本問題之前它們只是暫時的。
- 提議讓他們參與這個過程,包括在問題得到解決時通知他們。
對錯誤修復過程保持開放、誠實和透明,對於在歷史上和經常被忽視的人群中建立信任大有幫助。
還要知道,指派某人負責一個電子郵件地址以代表輔助技術用戶執行任務並不是一個合適、有效或可持續的解決方案。 記住前面討論過的圍繞自治的擔憂。
如何保持對等
- 創建可訪問性聲明,包括已知問題、修復的暫定時間表以及易於發現的聯繫信息。
- 確保任何面向客戶(質量保證、客戶支持、營銷等)的人都接受過與可訪問性相關的問題報告協議的培訓。
- 量化內部和報告的可訪問性相關問題。
- 注意發現可訪問性問題的模式和趨勢,因為它們代表了學習機會。
- 了解並非所有收集反饋的平台都是平等的。
動機
我們已經涵蓋了人們日常生活中的挫敗感,以及公民權利和當前的法律環境。 如果這些不能激勵你,請允許我提出另一個需要考慮的因素:利潤。
我想提請注意兩項發人深省的研究,但它們絕不是在這個領域進行的唯一研究。

首先是 Click Away Pound 調查,該調查於 2016 年和 2019 年進行,旨在“探索殘障人士的在線購物體驗並檢查忽視殘障購物者的業務成本”。
調查發現,超過 400 萬人因為發現訪問障礙而放棄了零售網站。 這些人代表 171 億英鎊(約 211 億美元)的潛在收入損失。
其次是美國研究機構於 2018 年進行的《殘疾工作年齡成年人的購買力》(PDF)。 這項研究發現,殘疾工作年齡的成年人估計有 4900 億美元的可支配收入。 那是十億,資本為B。
我想強調這些研究中的兩個(許多)要點:
首先,從歷史的角度來看,網絡仍然非常新。 最重要的是,它的普及是最近才出現的,這意味著普通人群的使用只是它存在時間的一小部分。
二是普通人群中有很多殘疾人,他們的需求沒有得到滿足。 這些未滿足的需求代表了數十億美元的潛在收入。
這是一個巨大的市場,我們作為一個行業,現在才意識到這一點。 與其以規避風險的心態來接近可訪問性,為什麼不將這種學習用作查看當前和未來商業機會的好方法呢?
根據定義,遵守 ADA 是可訪問性的法律要求的最低要求。 它沒有考慮到良好的用戶體驗、可用性和創新性。 除非你一直在爭取最低限度,否則合規是不夠的。https://t.co/qOYw6ji23u
— mikey 在家 (@mikeyil) 2020 年 3 月 5 日
讓我們不要停在這裡
我們常常認為可訪問性是一個需要解決的問題,而不是一種看待世界的方式。 同等的經歷需要我們質疑我們的假設和偏見,並思考我們自己之外的經歷。 起初考慮這可能是一件令人不舒服的事情,但這一切都是為了讓所有人都可以使用它。
作為網絡專業人士,我們的工作和特權是確保我們提供的體驗是相同的。 在第二部分中,我們將研究如何做到這一點。
延伸閱讀
- “WCAG 入門”,利樂邏輯
- “Web 無障礙基礎知識”,Marco Zehe 的無障礙博客
- “Web 可訪問性清單:改善網站可訪問性的 15 件事”,WebsiteSetup.org
- “手動輔助功能測試的重要性:致電專業人士”,Eric Bailey,Smashing Magazine
- “讓可訪問性超越合規性”,Dennis Deacon,24 歲
- “殘疾人使用技術的視頻”,Hampus Sethfors,Axess 實驗室
- “Web 可訪問性觀點:探索對每個人的影響和好處”,Web 可訪問性倡議 (WAI),W3C
感謝 Brian Moore、Damien Senger、Jim Kiely、Justin Yarbrough、Kenny Hitt 和 Soren Hamby 分享他們的見解和經驗。
