在移動設備上放棄或重新利用的元素
已發表: 2022-03-10隨著年底的臨近,每個人都在預測 2019 年的網頁設計趨勢。 在大多數情況下,我認為這些預測看起來與 2018 年的預測非常相似——這令人驚訝。
隨著我們深入移動優先領域,我們無法堅持對在桌面上查看的網站有意義的相同預測。 當然,我們不能忘記桌面體驗,但它需要讓位於移動端。 這就是為什麼我希望 2019 年(及以後)的預測在本質上更加實用。
我們需要在設計網站時主要考慮移動用戶,這意味著擁有更高效的內容交付系統。 與其花下一年左右的時間在我們的曲目中添加更多的設計技術,也許我們應該拿走一些?
正如抽象表現主義畫家漢斯霍夫曼所說:
“簡化的能力意味著消除不必要的,以便必要的可以說話。”
所以,今天,我要談談我們已經堅持了太久的移動設計元素,以及你應該如何處理它們。
為什麼我們需要在 2019 年擺脫移動設計元素?
儘管響應式設計和極簡主義已經讓我們更接近移動優先的預期效果,但我認為它並沒有把我們帶到我們能做到的程度。 部分原因是我們不願放棄已經存在了很長時間的設計元素。 它們可能看起來很重要,但我懷疑它們中的許多可以從網站上刪除而不會損害體驗。
這就是為什麼:在桌面上,有很大的發揮空間。 即使您沒有用內容填充屏幕的每一英寸,您也可以找到使用空間的創造性方法。 使用移動設備,您已經大大減少了空間。 最大的副作用之一是移動訪問者必須進行的滾動量。
為什麼這很重要?
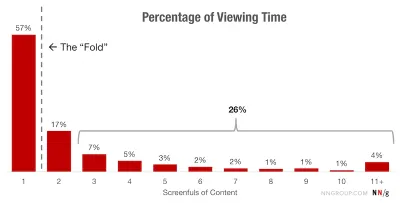
尼爾森諾曼集團 2018 年關於滾動和注意力的一項研究表明,許多用戶 (57%) 不介意滾動超過首屏線。 也就是說,所有觀看時間的 74% 發生在前兩個屏幕上。

如果您嘗試將傳統桌面體驗中的所有這些無關設計元素融入移動體驗中,那麼您的訪問者很有可能永遠不會遇到它們。
儘管在移動設備上進行較長的滾動可能很容易執行,但您也可能會發現您的訪問者遭受滾動疲勞。 我的建議是刪除移動設備上會產生過多滾動的設計元素,從而考驗訪問者的耐心。
2019 年你應該放棄的 4 個移動設計元素
如果我們不打算從 2018 年到 2019 年徹底改變網頁設計趨勢,那麼我認為現在是清理移動網頁體驗的好時機。 如果您希望增加在網站上花費的時間以及轉化率,那麼創建更時尚、更高效的體驗將大大改善您的移動網頁設計。
為了解釋今年你應該放棄哪些移動設計元素,我將桌面和移動體驗相互對比。 通過這種方式,您可以了解為什麼需要在移動設備上告別它。
1. 側邊欄
長期以來,側邊欄一直是博客和其他新聞機構的便捷網頁設計元素。 然而,隨著響應式和移動優先的設計接管,側邊欄現在往往只是被推到博客文章的最底部。 但那是最好的地方嗎?
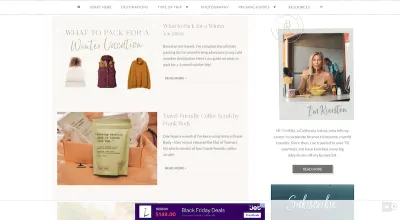
The Blonde Abroad 就是將大部分側邊欄內容置於帖子底部的示例。
以下是帖子在桌面上的顯示方式:

請注意,這也不是側邊欄的結尾。 此屏幕截圖中顯示的小部件下方還有許多其他小部件。 這就是為什麼移動版對這個網站來說運行時間過長的原因:

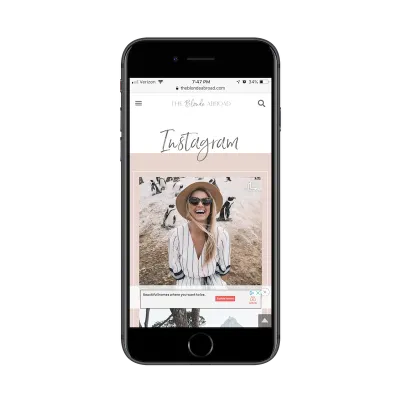
你在這裡看到的不是一個很酷的以社交媒體為中心的頁面。 這是移動用戶滾動過去後發現的內容:
- 廣告,
- 她的網上商店的宣傳,
- 推薦/相關職位,
- 訂戶表格,
- 一個評論表格。
然後出現 Instagram 提要,然後再次顯示訂閱者表單! 總而言之,大約需要頁面滾動的一半才能到達內容的末尾。 然後頁面的其餘部分充滿了自我宣傳材料。 實在是太多了。
如果 Instagram 對她來說是一個如此突出的平台,那麼她應該在標題中有一個指向它的鏈接。 我還建議減少移動網頁上的表單數量。 三種形式(其中兩種是重複的)過多。 而且我可能還建議將帶有圖像和標題的推薦帖子轉換為純文本鏈接。
MarketingSherpa 博客就是一個能夠很好地處理側邊欄的權威網站示例。 正如您在此處看到的,桌面體驗中包含一個相當密集的側邊欄。

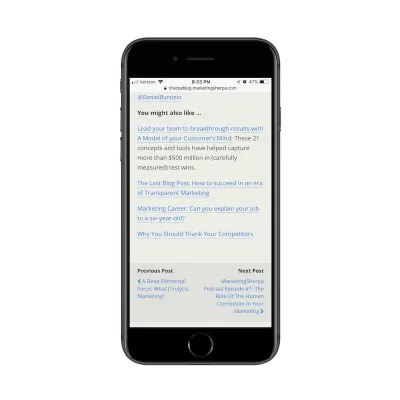
但是,將注意力轉移到移動設備上,側邊欄就完全消失了。 相反,你會遇到超輕量級的體驗:

在博客上的每篇文章下方,您會找到作者推薦的簡潔鏈接列表。 還有一個上一個/下一個小部件,使讀者能夠快速移動到下一個已發布的帖子。 這是一種讓讀者在網站中不斷移動的好方法,而不必讓移動網頁變得不必要的長。
2. 模態彈窗
我知道移動彈出窗口並沒有消亡,至少就 Google 而言。 但是除了侵入性彈出窗口之外,傳統的彈出窗口在移動設備上還有位置嗎? 如果我們真的在考慮優化用戶體驗的方法,那麼完全取消模態是否有意義?
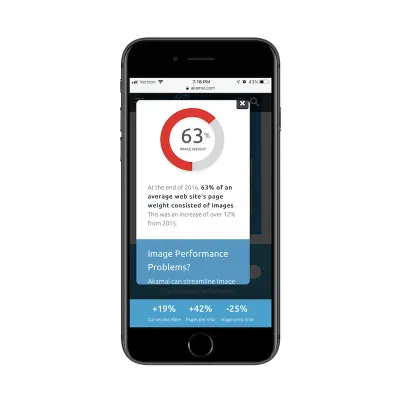
這是來自 Akamai 的一個示例,我什至對它的存在感到震驚:

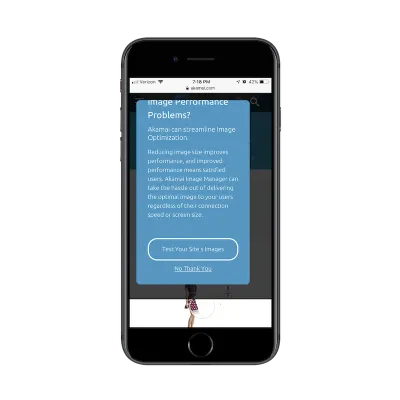
在瀏覽移動網站的一個內部頁面時,這個彈出窗口出現在我的屏幕上。 起初,我想,“哦,酷! 帶有圖形和統計信息的彈出窗口。” 但後來我讀了它並意識到它是一個滾動彈出窗口!

老實說,我不確定我以前是否見過其中之一,但我認為這是為什麼模態移動彈出窗口從來都不是一個好主意的完美例子。 除了幾乎完全阻止網站內容外,彈出窗口還要求訪問者完成工作才能看到整個消息。
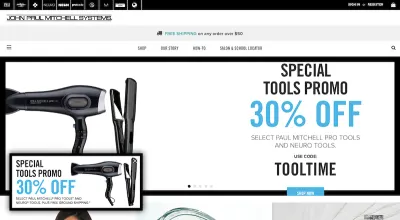
我遇到了另一個糟糕的彈出窗口的例子。 這個在 Paul Mitchell 網站上:

我認為在彈出窗口和滾動英雄圖像中放置相同的促銷是一個奇怪的選擇。 然而,這個很容易被忽略,因為它很清楚什麼是彈出窗口和什麼是圖像。
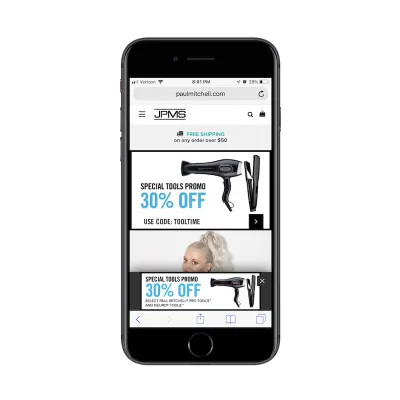
在移動設備上,區分起來並不容易:

如果我沒有在桌面上看到匹配的彈出窗口,我可能會在第一次看到重複項時認為這個網頁有錯誤。 英雄橫幅現在在黑框中有一個箭頭圖標也無濟於事,這很容易與關閉匹配彈出窗口的“X”混淆。
這是一個非常奇怪的設計選擇,我會告訴其他人遠離。 彈出窗口不僅會立即出現在主頁上(這是一個禁忌),而且會產生令人困惑的第一印象。 它可能不是傳統的模態,但看起來仍然很糟糕。
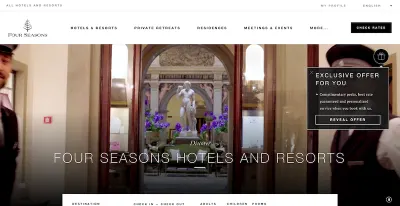
換個角度來看,四季網站在處理彈出窗口方面做得非常好。 這是桌面彈出小部件:

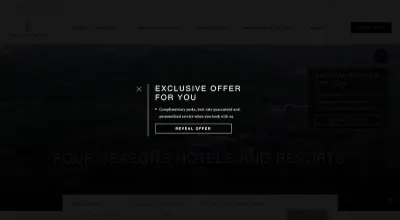
單擊彈出窗口,它將打開一個全屏彈出窗口。 這是一個很好的接觸,因為它可以讓訪問者完全控制他們是否想看到彈出窗口。


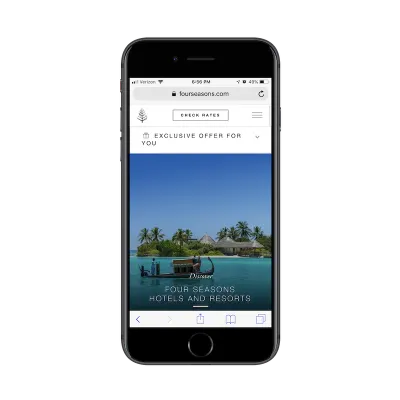
移動彈出窗口對應物做了類似的事情:

彈出式優惠緊貼標題,從不影響移動網站的體驗。

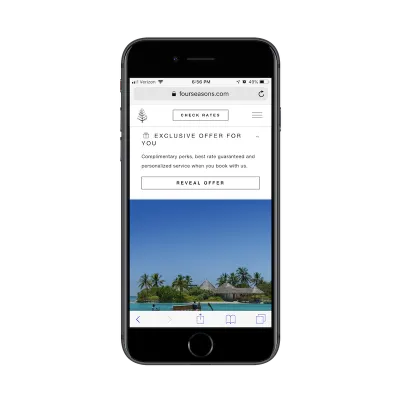
即使單擊彈出窗口,它也不會阻止移動網站的查看。 它只會將內容進一步向下推到頁面上。 它設計簡單,易於遵循,並且在參與度方面將所有控制權交給了移動用戶。 這是一個很好的設計選擇,我希望看到更多移動設計師在設計彈出式元素時使用它。
3. 粘邊元素
我認為移動網站上的粘性導航欄或底部欄是一個絕妙的主意。 正如我們已經看到的,訪問者願意在網站上滾動。 但是,如果訪問者有一種簡單的方法可以去其他地方——到另一個頁面、結賬、到特別折扣優惠等,他們更有可能進一步向下滾動頁面。
也就是說,我不喜歡移動網站方面的粘性元素。 在桌面上,它們運行良好。 它們通常是貼在網站側邊或底角的小圖標或小部件。 它們顏色醒目,易於識別,並為訪問者提供了在準備好時進行交互的選擇。
然而,在移動設備上,粘性元素不是一個好主意。
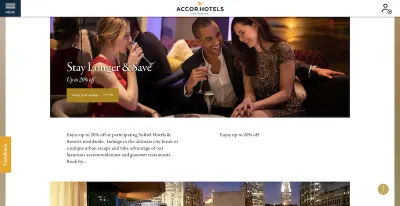
讓我們以索菲特網站為例。

如您所見,屏幕左側有一個橙色的“反饋”按鈕。 當您向下滾動頁面時,它會保持原狀,如果出現問題,訪問者可以方便地給開發人員留言。
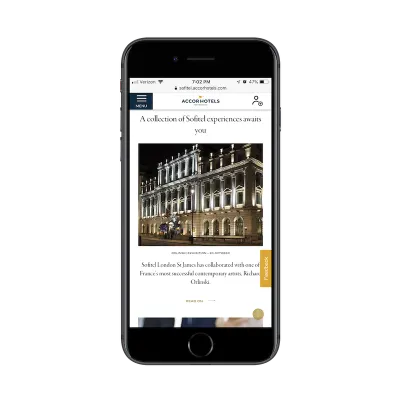
以下是相同按鈕在移動設備上的顯示方式:

儘管“反饋”按鈕並不總是阻止內容,但有時它會在用戶滾動時與圖像或文本重疊。 這似乎是一個小小的不便,但它很容易讓訪問者從對網站感到惱火或沮喪到完全接受它。
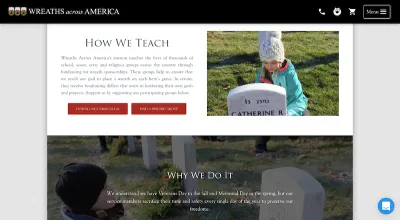
Wreaths Across America 是另一個阻礙粘性元素的例子。 在桌面上,藍色的實時聊天小部件放置得很好。

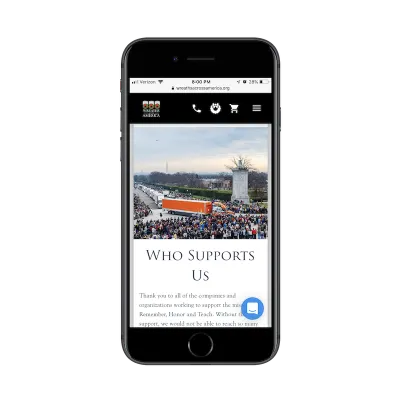
然後,將其移至移動設備,實時聊天會持續覆蓋右下角的大量內容。

如果您的訪問者沒有在移動設備上積極參與實時聊天或其他粘性元素(並且您的統計數據應該告訴您這一點),請不要將他們留在那裡。 或者,至少,提供一種簡單的方法來消除它們。
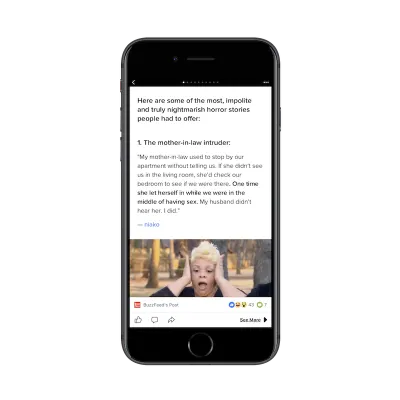
解決粘性重疊問題的一種方法是 BuzzFeed 選擇的解決方案。
近年來,許多網站使用浮動和粘性社交媒體圖標。 這是一個合乎邏輯的選擇,因為您永遠不知道讀者需要多長時間才能決定他們只需要分享您的網頁或與他們的社交媒體聯繫發布。

正如我們在上面的實時聊天和反饋小部件中看到的那樣,粘在屏幕一側的元素在移動設備上不起作用。 相反,我們應該看看 BuzzFeed 在這裡做了什麼,讓這些圖標與屏幕底部齊平。
我們已經知道粘性導航和底部欄不會影響內容,所以讓我們使用移動設備的這些關鍵區域來放置我們希望人們參與的粘性元素。
4. 內容
您應該考慮在移動體驗中移除這些無關的設計元素或異常值。 我相信有時候內容本身並不需要存在。
如果您想讓訪問者在幾個滾動條中了解您的信息的關鍵,您可以不害怕刪減不是 100% 必要的內容。
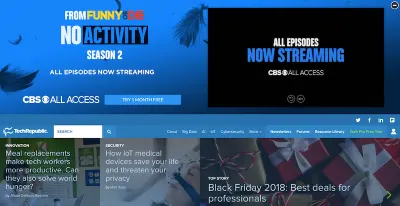
我認為廣告是最嚴重的違規者之一。 TechRepublic 有一個特別糟糕的例子——無論是桌面版還是移動版。

這是您第一次訪問 TechRepublic 桌面網站時的外觀。 僅此一項就很可怕。 為什麼有人不再在標題上方使用廣告橫幅? 為什麼這個尺寸必須這麼大? TechRepublic 的標誌和導航不應該是人們第一眼看到的東西嗎?
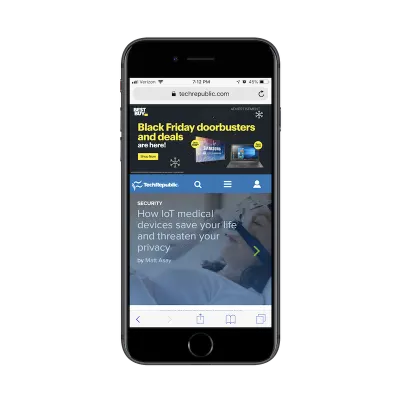
我希望,在訪問移動網站時,廣告會消失。 可悲的是,事實並非如此。

我們這裡有一個百思買廣告,它佔據了大約三分之一的 TechRepublic 移動主頁。 當然,一旦訪問者向下滾動,它就會消失。 但是您認為遊客的眼睛會首先看向哪裡? 我敢打賭,他們中的一些人會看到左上角的徽標,並想知道他們最終是如何出現在百思買網站上的。
這是最好重新考慮您的獲利策略的時候之一,如果它會侵入和混淆移動用戶的體驗。
現在,讓我們看看好的。
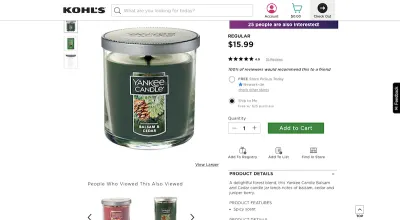
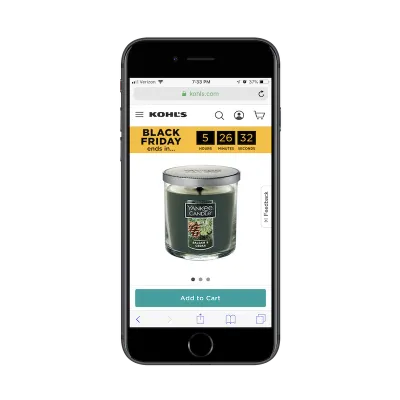
Kohl's 有一個非常標準的電子商務網站產品頁面:

但是,當在移動設備上顯示時,您會發現產品視圖消失了:

不同的產品視圖隱藏在滑塊下,而不是試圖為它們騰出空間。 如果您不想在顯示多少內容上妥協,這是一個不錯的選擇——尤其是當它對銷售產品至關重要時。
在移動設備上顯示內容時,挑选和選擇戰鬥的另一個很好的例子來自 The Blonde Abroad。
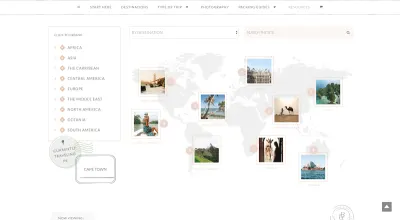
她博客的讀者可以根據全球目的地選擇內容,如桌面網站上所示:

這是一個非常簡潔的搜索功能,尤其是因為它將內容放置在實際地圖的上下文中。
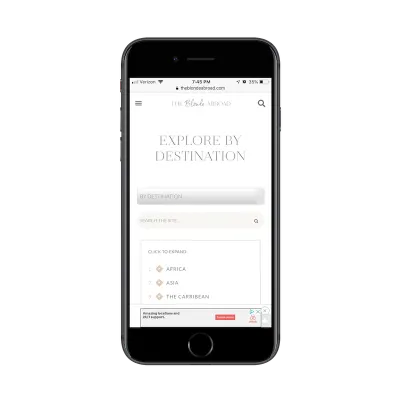
The Blonde Abroad 並沒有試圖強迫這樣的圖形適應移動設備,而是僅包含進行搜索所需的基本要素:

雖然移動閱讀器可能會錯過映射的內容,但這提供了更加簡化的體驗。 移動用戶不希望為了從超大圖形中搜索內容而必須左右、上下滾動。 該網站的這一部分的核心是關於搜索。 而且,在移動設備上,這種簡潔的搜索選項展示足以給讀者留下深刻印象並激發他們閱讀更多內容。
包起來
在斯蒂芬·金的寫作指南On Writing中,他說了這麼一段話:
“創建你的內容。 然後,審查它並刪除你創建的 10% 的內容。”
當然,這適用於寫故事,但我相信同樣的邏輯也適用於移動網站的設計。 換句話說:為什麼要測試訪問者的耐心——甚至更糟——創造過於繁瑣的體驗,以至於他們錯過了其中最重要的部分? 繼續將您對傳統桌面環境的想法轉化為移動環境。 然後,在移動設備上查看它並消化所有不必要的內容或設計元素。
