8 種微交互有助於改善用戶體驗
已發表: 2021-04-21當您的用戶在您的網站上花費時間時,他們會不斷地與其功能進行交互——其中一些小交互比您想像的更重要。
每個小動作都會影響他們的整體體驗。 利用這些小時刻來改善您的用戶體驗,並確保用戶在開始瀏覽您的網站時繼續進行進一步的互動。
什麼是微交互?
這些小的交互被恰當地命名為微交互。 它們是用戶在與您的網站交互時執行的基本任務。 如果設計得當,網站會在用戶與其交互時提供一種積極的反饋——用戶應該感覺自己是網站過渡和移動的一部分,但對這些交互的響應也必須自然而直觀。
這些交互允許用戶完成單個任務,例如將他們的設備同步到您的網站、與頁面上的功能交互、控制音量或亮度、上傳評論(如頁面)或打開或關閉功能。 微交互是對用戶已完成任務的確認。
微交互的例子
響應式交互向用戶顯示他們的操作有效或被網站接受,並且大多數情況下,用戶不會注意到它們。 您的站點對微交互的響應應該是界面的無縫方面。 用戶可能沒有意識到這一點,但微交互可以成就或破壞 UX。

然而,微交互不僅僅與網站的設計有關。 它們是具有響應式設計功能的任何設備的一部分。 微交互的一些示例包括智能手機在設置為靜音時振動,或者當您在 Facebook 上“喜歡”某些內容時發出的聲音。
這樣的交互可以是巴甫洛夫式的——用戶覺得他們的交互是一種享受。 “點贊”某人的狀態,有成就感; 將手機切換為振動,它會以盡可能安靜的方式告訴你它已經完成了它的工作。
在為網站創建微交互時,您希望用戶擁有同樣的積極體驗。 當您這樣做時,您的用戶將自動獲得更好的體驗,甚至不知道為什麼。
利用微交互獲得更好的用戶體驗
既然您了解了原因,請考慮您的微交互在哪裡可以產生最大的影響。 這裡有九個微交互來增強你的用戶體驗。
1.調整偏好
如果您的用戶可以控制您網站上的音量設置、亮度或其他偏好,請包括微交互。 一個在用戶調整級別時動畫或隨用戶移動的小徽標是與用戶交互的好方法。

圖片:Nick Buturishvili 的音量控制微動畫
2. 留言或評論
反饋或評論區域本身就是一個微交互。 您的用戶應該有一個可以訪問您的區域。 如果你不回應——或不友好地回應——這可能會適得其反。
考慮一下售票公司 TickPick。 當它未能將上半島包括在其密歇根地圖上時,其居民很快就讓公司知道了。
TickPick 的社交媒體回應沒有為他們贏得任何分數:“我們得到了密歇根的重要部分,這還不夠好嗎?” 然後,他們沒有道歉說:“我們確信密歇根上半島是一個宜居的地方,我向你保證,我們並沒有故意將它從地圖上刪除。 但說真的,這只是一堆森林。”
雖然業主確實與社區做出了補償,但它並不便宜。 他飛到該地區,並在一家高檔啤酒吧為當地人提供了標籤。 這是所有企業都可以學習的一課——培訓您的社交媒體響應團隊並保持積極態度。
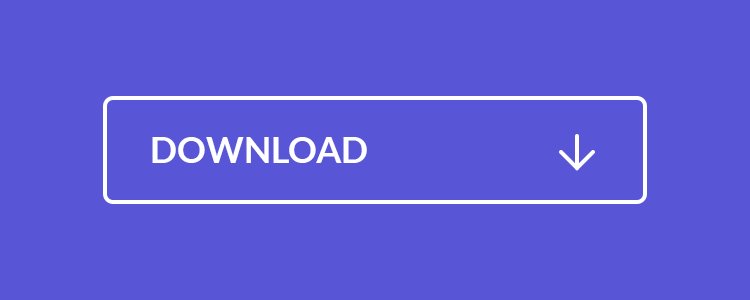
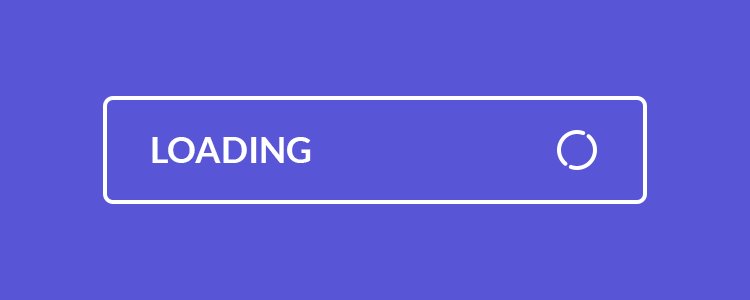
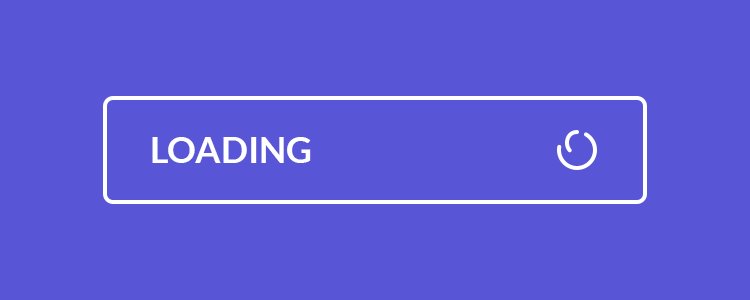
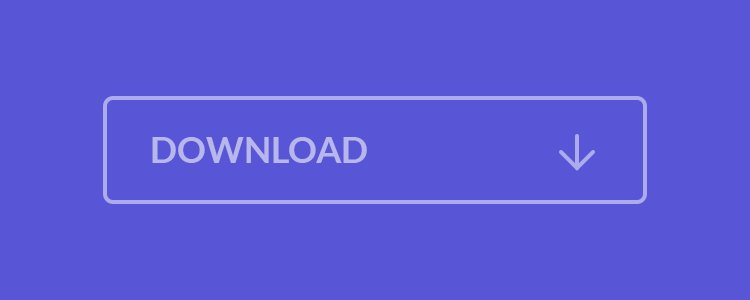
3.上傳或下載狀態欄
沒有人願意在決定上傳或下載某些內容後感到被冷落。 讓您的用戶在上傳或下載時了解正在發生的事情,他們可能會堅持下去。 如果他們不確定自己是否完成了任務,他們就不會對這種體驗感覺良好。

圖片:下載 Arto Baghdasaryan 的按鈕轉換
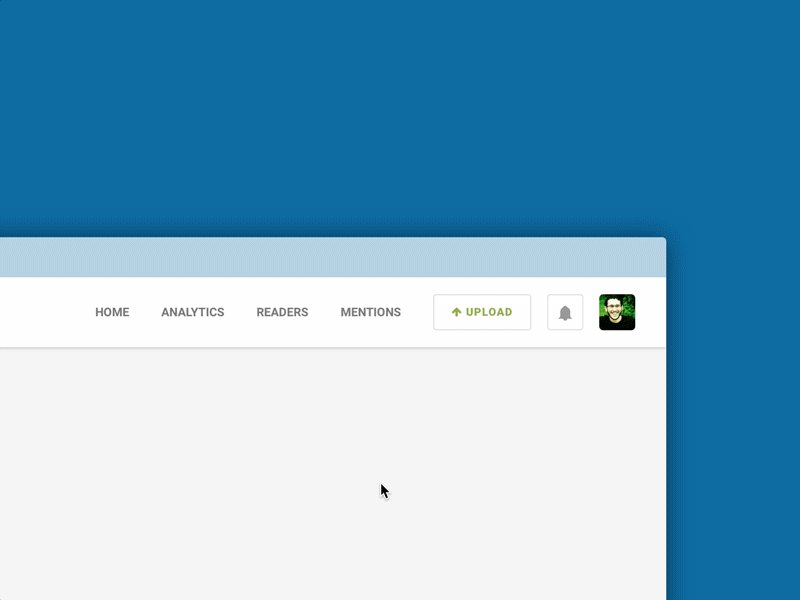
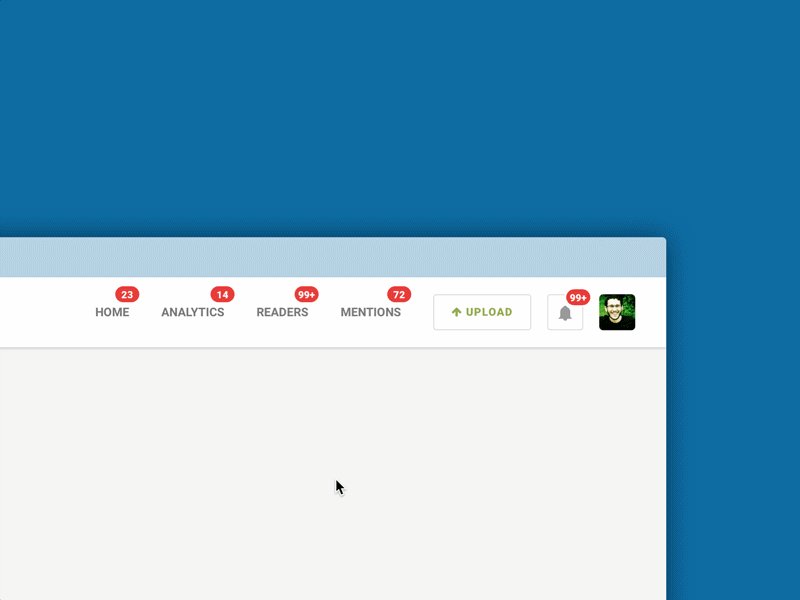
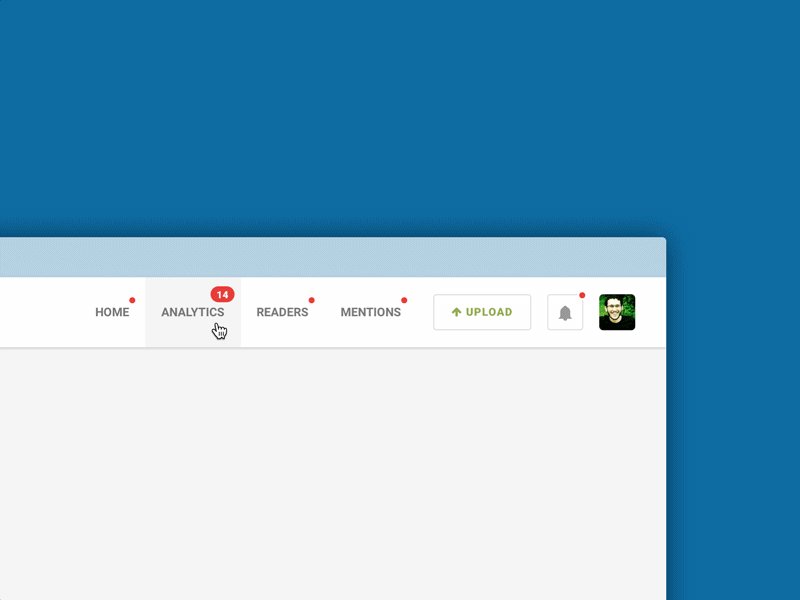
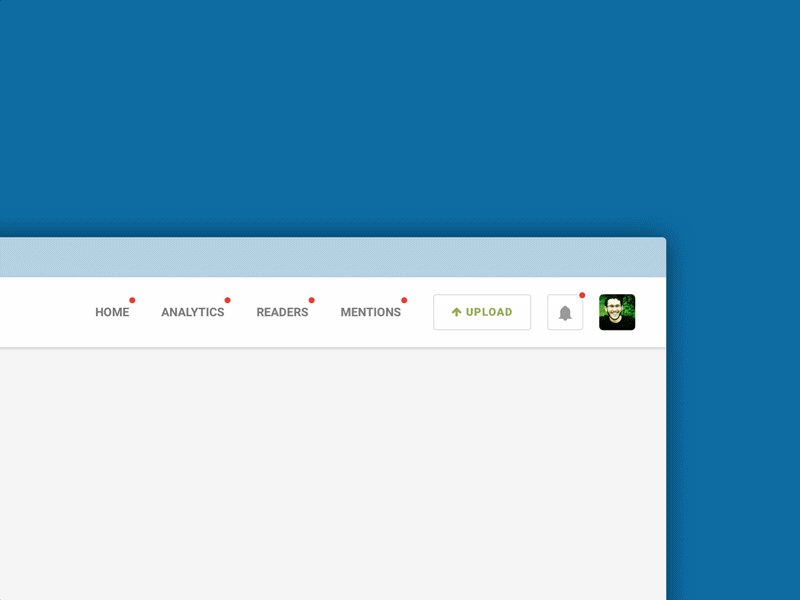
4. 通知
如果您的用戶從您的網站收到任何類型的通知,則涉及微交互。 開發動畫通知可以吸引用戶的注意力,並表明他們需要檢查一些重要的事情。
當您的通知有趣且引人入勝時,用戶會將這些感受附加到您的業務中。

圖片:Blaine Billingsley 的通知徽章
5. 下拉菜單
當用戶在移動設備上查看您的網站時,需要拆分單獨的頁面。 頁面上的下拉菜單允許用戶在頁面之間快速來回移動,而不會丟失他們的位置。 如果沒有這個簡單的響應,用戶可能會對導航感到沮喪。

圖片:Odneoko 下拉和刷新
6.加載頁面
您的網站可能包含加載時間比其他網站更長的頁面。 通知用戶頁面仍在加載的小型交互使他們保持參與並讓他們了解何時完成加載。
這對您的用戶來說是一種禮貌,有助於保持低跳出率。 當消費者知道頁面正在加載時,他們不太可能放棄該頁面,假設您的網站只是沒有響應。
7. 可視化輸入
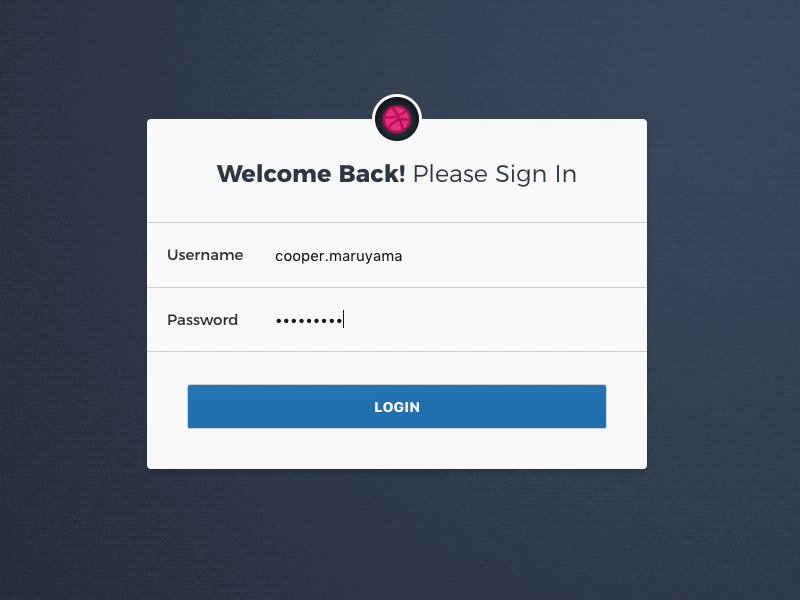
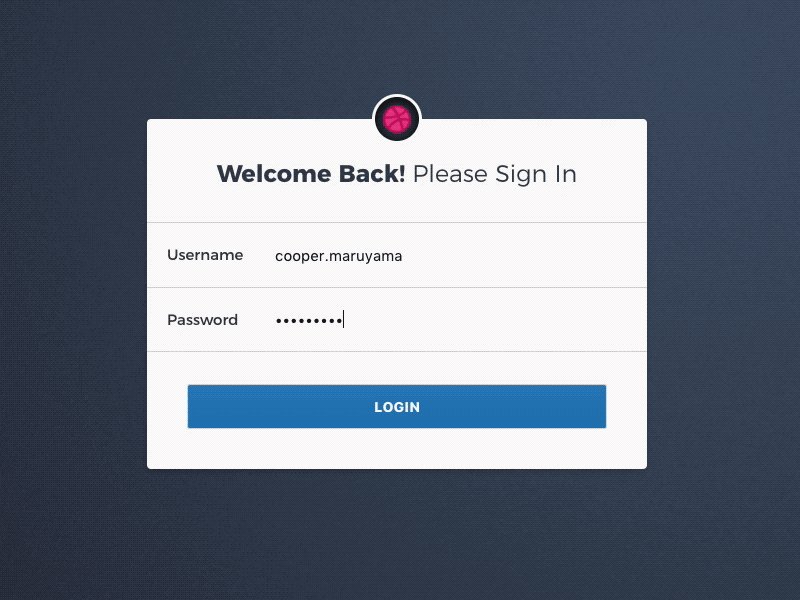
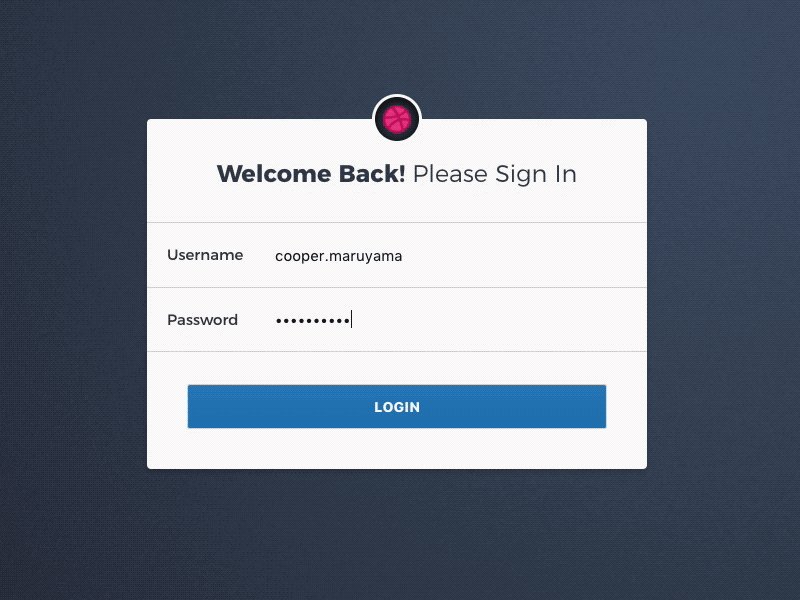
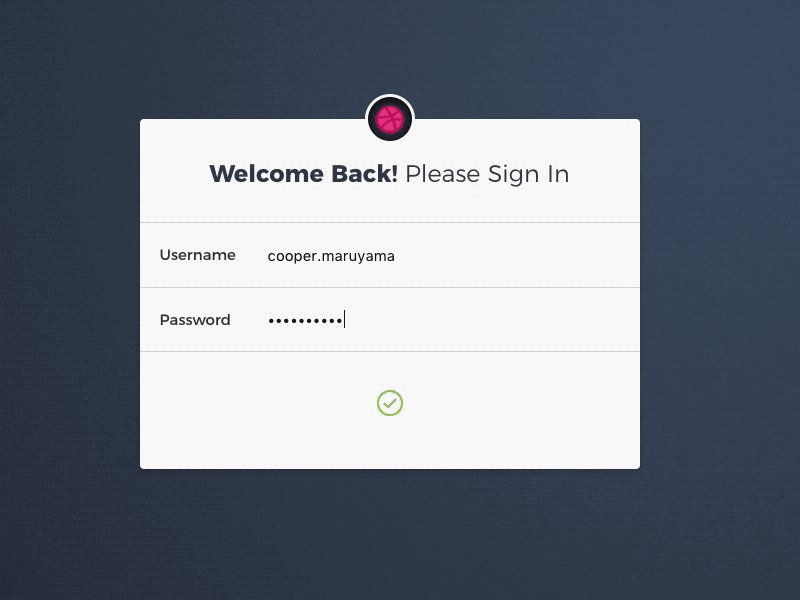
在您的網站上輸入數據的用戶希望能夠查看它。 如果他們正在填寫聯繫頁面或輸入信用卡信息,則可視化顯示他們已正確輸入信息。 這種微交互不是關於有趣的參與,而是更多關於清晰度和安全性。
視覺輸入可以與您的用戶建立信任,並讓人感覺您的網站是可信的。

圖片:Cooper Maruyama 的登錄動畫
8. 響應式號召性用語
微交互正在吸引您的用戶,並可以誘使他們按照您的號召性用語 (CTA) 採取行動,這是擁有網站的關鍵原因。
使用視覺提示或動畫來吸引用戶的注意力並鼓勵他們點擊。 您不希望這種交互過於突兀或煩人,因為您的用戶不太願意做出響應。

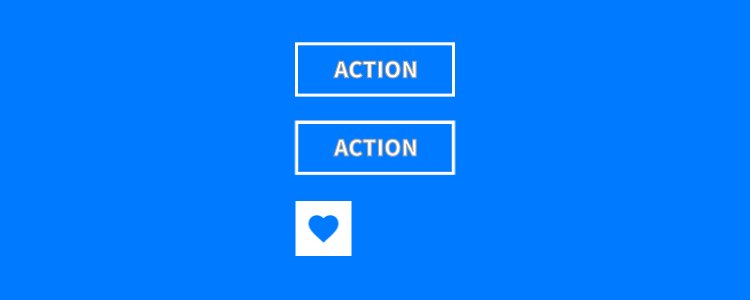
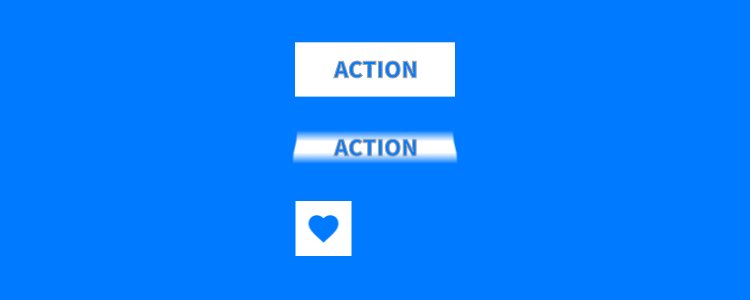
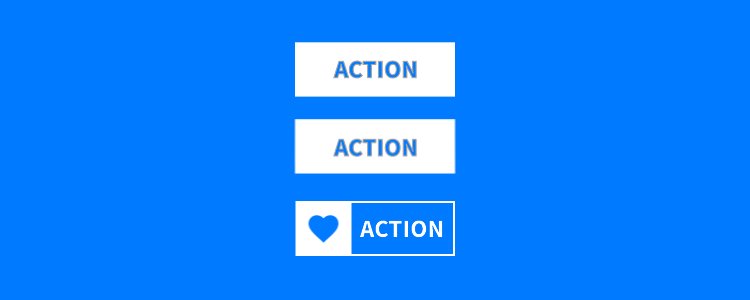
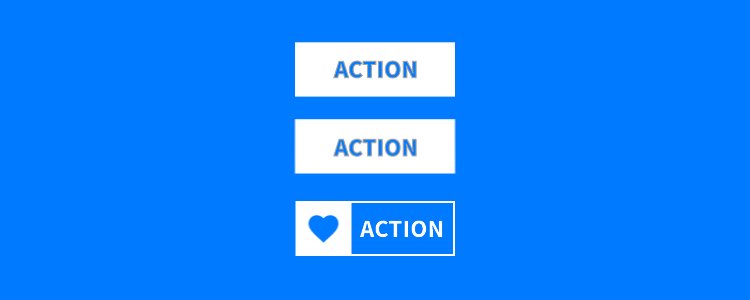
圖片:Michal Wojtowicz 的 UI 按鈕
有效的微交互
在您的微交互中包含四個關鍵步驟,以使其有效:
- 觸發。 這是提示用戶繼續前進的提示或可視化。
- 規則。 微交互的參數向用戶展示了交互將做什麼。
- 反饋。 當您的用戶單擊微交互時,他們應該會收到響應。
- 循環和模式。 考慮一下你的微交互的使用頻率,以及如何讓新老用戶都能識別它們。 循環是您熟悉交互的地方。 該模式是一種不同的反饋響應,向用戶顯示交互與第一次不同。
當你利用微交互來獲得更好的用戶體驗時,你正在與你的網頁設計的各個方面建立積極的聯繫,無論如何,這些方面可能需要以某種能力存在。 在為您的網站創建微交互時考慮這些想法。
