在 WordPress Gutenberg 編輯器中編輯塊可見性的簡單方法
已發表: 2021-05-18隨著越來越多的 WordPress 網站使用 Gutenberg 塊編輯器構建,新功能的願望清單也隨之增長。 這是有道理的,因為更重的使用往往會暴露任何缺點或“如果......不是很好”類型的想法。
編輯器一直在改進。 但是,即使缺少的功能沒有進入 WordPress 核心,開發人員社區也可以自由地構建自己的解決方案。 例如,隱藏特定塊或安排它在特定時間顯示的能力。
這對於許多常見情況可能會派上用場。 一方面,它允許您在準備好發布之前處理一段內容而不將其公開。 或者設置限時活動,例如需要顯示一些臨時內容的競賽或會議。
實現此目的的一個解決方案是 Block Visibility,這是一個免費的 WordPress 插件,允許內容創建者控制他們的塊。 頁面中的任何塊都可以根據各種標準隱藏或顯示。 此外,它還無縫集成到塊編輯器的 UI 中。
想了解更多? 讓我們看一下您可以在自己的 WordPress 網站上使用 Block Visibility 的幾種不同方式。
入門
在我們深入研究 Block Visibility 可以做什麼之前,需要記住一些先決條件。 值得慶幸的是,它們非常少。
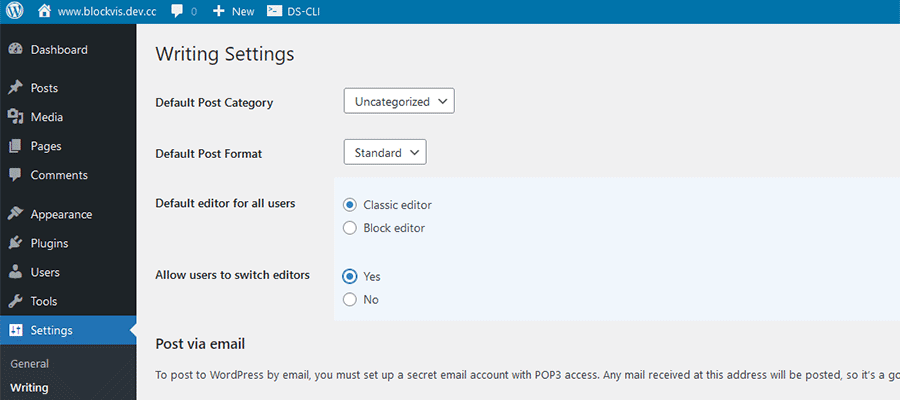
首先,您需要一個使用 Gutenberg 塊編輯器的 WordPress 網站。 如果您碰巧安裝了 Classic Editor 插件,請確保您已將其設置為允許在編輯器之間切換。

除此之外,您還需要安裝並激活 Block Visibility 的副本。 在 WordPress 中,導航到Plugins > Add New並蒐索插件。

這裡的所有都是它的!
導航塊可見性
最基本的,塊可見性使您可以簡單地隱藏頁面或帖子上的一個或多個塊。 但是該插件還包含一個相當全面的用戶界面。 因此,最好了解自己的方式。
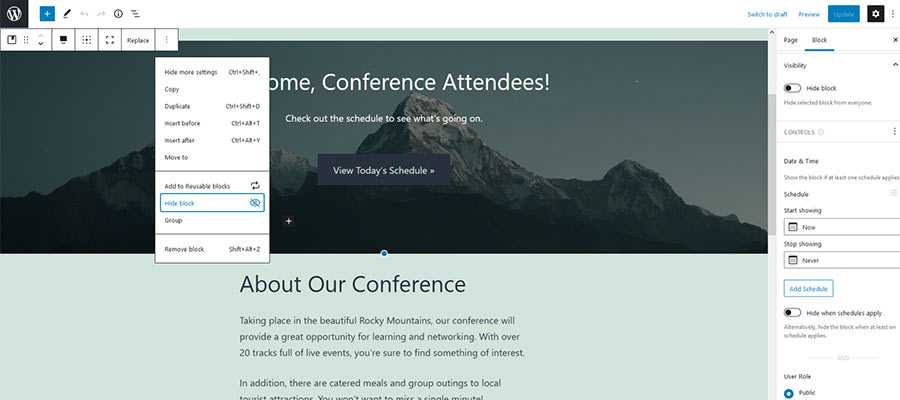
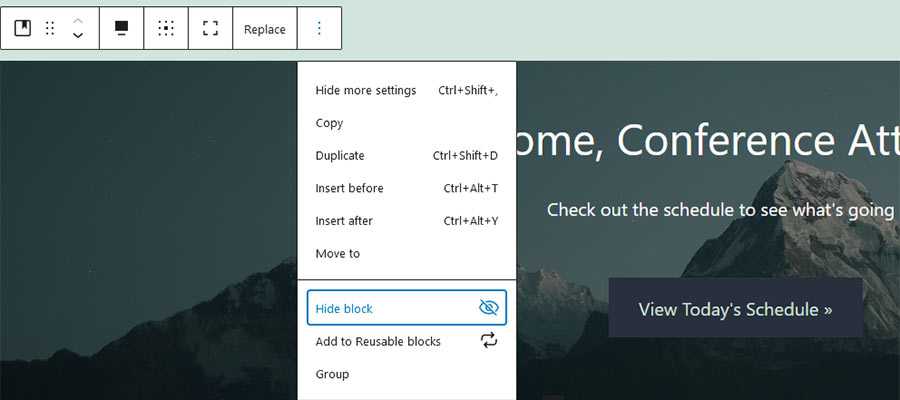
首先,在每個區塊的選項菜單中,都有一個“隱藏區塊”條目。 它完全按照它所說的去做——不需要太多解釋。 雖然,我們將在下面提供一個演示。
然後,在塊編輯器的設置側邊欄,有一個“可見性”面板。 這是事情變得更詳細的地方。
此部分允許您根據多個場景隱藏或顯示塊。 提供用戶角色、屏幕大小和日期/時間等標準。 此外,還可以根據自定義字段的值來控制塊的可見性。

插件設置
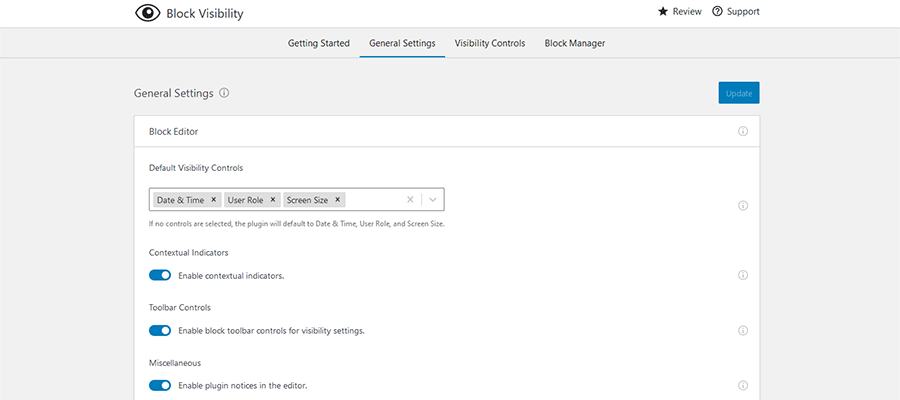
我們還應該注意,您可以通過其設置屏幕“設置”>“塊可見性”進一步調整“塊可見性”可以做什麼。
設置屏幕可讓您選擇哪些塊類型具有可見性控件、可用的可見性標準類型以及哪些用戶角色可以進行更改。 您甚至可以設置斷點以通過屏幕大小控制可見性。
如果您需要幫助,隨附的“入門”選項卡將為您填寫常見任務。

隱藏古騰堡街區的多種方法
現在我們已經介紹了塊可見性的基礎知識,是時候看看它的實際應用了。 該插件的功能範圍從超級簡單到半複雜,具體取決於您的需要。
以下是隱藏古騰堡區塊的各種方法的幾個示例。
只是隱藏一個塊
要從您網站的前端隱藏一個塊,請單擊塊選項菜單上的“隱藏塊”條目。

將出現一個對話框,確認該塊已被隱藏。 此外,所討論的塊將被塗上陰影以看起來不活躍。 右上角也會出現一個裝飾圖標。 請記住保存您的更改!

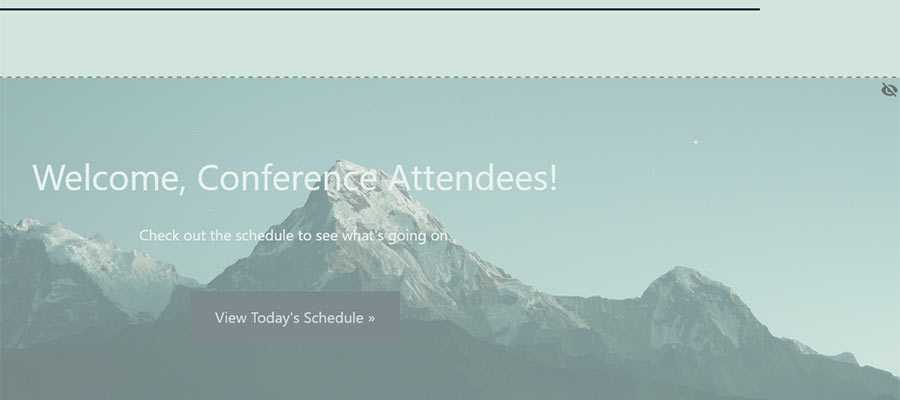
在前端,我們的示例 Cover 塊確實被隱藏了。 實際上,該塊根本沒有渲染。 因此,對性能沒有負面影響。

順便說一句,隱藏塊出現在源代碼中的唯一時間是您選擇根據屏幕大小隱藏它。 在所有其他情況下,它將完全從前端移除。
有條件地隱藏或顯示塊
要根據條件標準隱藏或顯示塊,您需要使用“可見性”面板。 它可以在屏幕右側的“設置”側欄中找到。 單擊要修改的塊並打開面板以開始使用。
在內部,有多種方法可以設置塊的可見性:
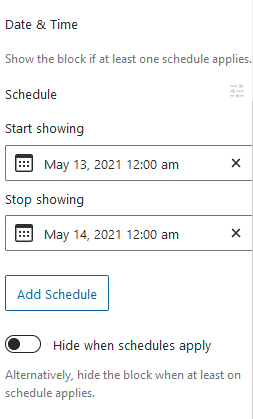
約會時間
此設置允許您顯示(或隱藏)特定日期和時間範圍內的塊。 在我們虛構的會議網站上,我們選擇僅顯示選定的封面塊 24 小時。 請注意,每個塊可以設置多個計劃。

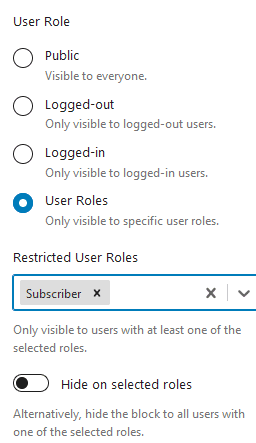
用戶角色
也可以根據用戶的角色或登錄狀態顯示一個塊。 默認設置為“公開”,向所有人顯示。 但是,您也可以選擇向已登錄或已註銷的用戶顯示阻止,或者僅向屬於特定用戶角色的用戶顯示阻止。

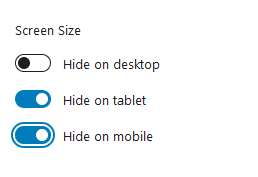
屏幕尺寸
在您只想針對特定屏幕尺寸的情況下,Block Visibility 可以輕鬆實現。 您可以選擇在台式機、平板電腦或移動設備上隱藏塊。 可以在 WordPress 的上述設置 > 阻止可見性屏幕中設置自定義斷點。

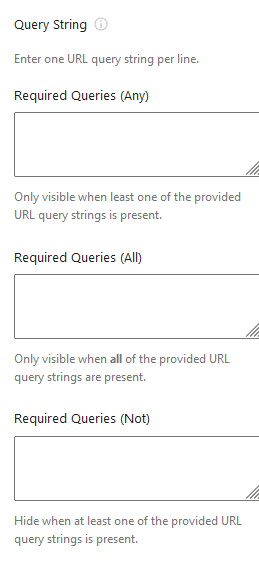
請求參數
默認情況下隱藏,查詢字符串設置可以根據帖子 URL 中是否存在任何特定查詢字符串來顯示一個塊。 您可以通過設置屏幕(設置>阻止可見性)或單擊可見性面板中的“控件”鏈接啟用此設置。 插件文檔有一個關於這個主題的快速教程。

還值得一提的是,您可以結合上述一個或多個條件來對塊的可見性進行細粒度控制。 例如,您可以安排一個塊在特定時間範圍內顯示並且僅在桌面設備上顯示。 然而,這只是眾多可能性之一。
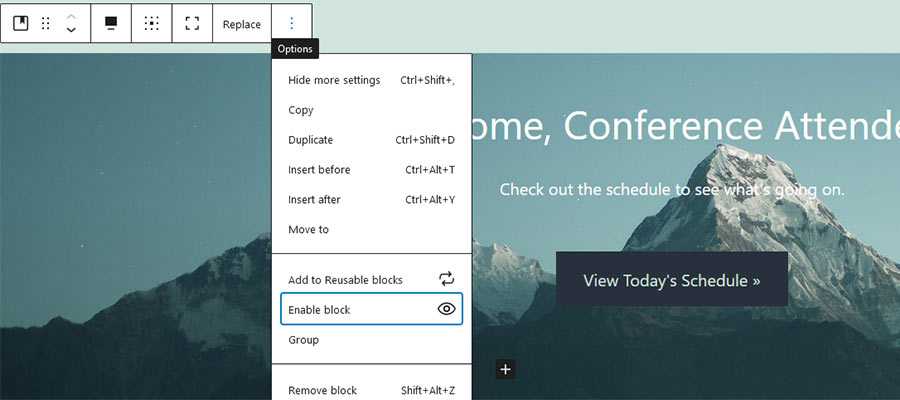
顯示隱藏塊
每當您想顯示隱藏塊時,請返回其選項菜單並選擇“啟用塊”。 或者,您也可以取消選中“可見性”面板中的“隱藏塊”設置。

控制您的 WordPress Gutenberg 塊
從表面上看,Block Visibility 似乎是一個相當簡單的 WordPress 插件。 然而,它可以幫助您執行一些高級功能,只需點擊幾下。 以前,需要大量自定義代碼才能在您的網站內容中實現類似的壯舉。
另外,隱藏塊是可能被認為是古騰堡本身缺失的功能之一。 值得慶幸的是,這只是開發者社區填補空白的另一個例子。
