2020 年值得關注的電子商務網站 UX 設計趨勢
已發表: 2020-02-24隨著 2019 年底的臨近,幾乎所有企業都注意到電子商務銷售的增長。年輕一代通常更喜歡在線購物,而且這種情況不太可能很快改變。
然而,電子商務是一個競爭激烈的利基市場。 客戶期望值不斷提高,商家越來越難以脫穎而出。 為了獲得轉化和重複業務,在線零售商必須擁有具有出色用戶體驗的網站。
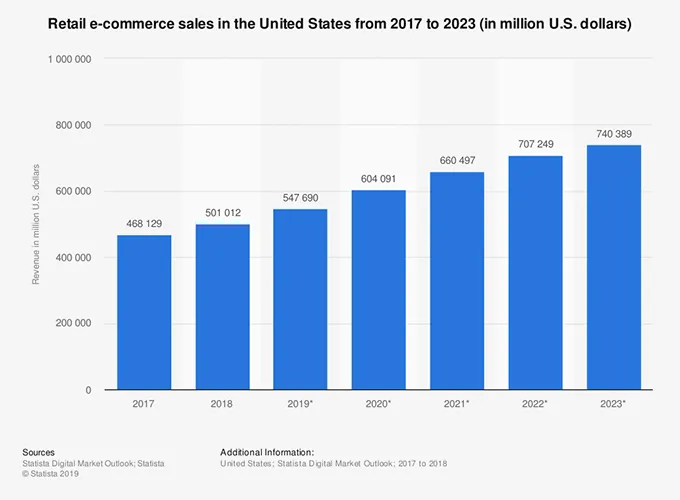
雖然在線銷售中使用移動設備的情況正在增長,但大多數電子商務購物者仍然喜歡通過他們的台式機和筆記本電腦訪問在線商店。 查看過去 3 年美國電子商務銷售增長的趨勢以及 Statista 下的預測見解:

作為擁有在線業務的零售商,您需要致力於為您的購物網站創建卓越的用戶體驗。
考慮到這一點,在本文中,我們將重點介紹 2020 年及以後的電子商務網站用戶體驗設計技巧。
創建一個驚人的主頁
您的主頁就像潛在客戶的歡迎墊,是他們對您的公司和品牌的第一印象。 在那裡,您應該嘗試與訪問者建立情感聯繫。
- 使用簡單的單詞
- 不要過度擁擠屏幕
- 盡量減少 UI 元素
- 消除一切不會產生影響的東西
- 確保促銷橫幅是最新的
- 創建一個有意義的導航欄
- 明智地選擇類別和子類別
- 創建功能強大的搜索過濾器
- 將一個 CTA 按鈕放在折疊上方
創建信息豐富的產品頁面
確保設計結構良好的頁面,以滿足所有客戶的期望。
正如 Nielsen-Norman Group 的電子商務報告中所總結的那樣,人們在購物時與網站互動的方式有很多。 這項在線行為研究表明,您的網站必須吸引以下每種類型的購物者:
- 瀏覽器
- 注重細節的研究人員
- 注重價格的討價還價者
- 以任務為導向、以產品為中心的購物者
- 一次性購物者
- 留下評分的客戶
另外,不要忘記在產品頁面上包含麵包屑。 這些可能包括對相關產品的建議、進行產品比較的能力、有關可用性的詳細信息以及預計的到達時間。
最後,創建功能性號召性用語按鈕。 確保它清楚地說明了您希望客戶做什麼。 “添加到購物車”按鈕將是最明顯的按鈕,但根據您的業務模式,您的按鈕可能是其他按鈕。
實現流暢的購物車體驗
讓用戶可以選擇為自己創建個人資料或以訪客身份進行購買。 您還應該考慮為您的網站查看者實施跟踪選項。 如果您可以獲取他們的電子郵件地址,那麼您可以偶爾發送有關已開始和已放棄的結帳流程的提醒。
創建以客戶為中心的搜索
根據 Salesforce 的一份報告,40% 的客戶在購買前會求助於智能助手。 在設置站點時,您需要考慮您的電子商務業務可以實施什麼來在這方面創建以客戶為中心的搜索。
使用水平過濾
您應該了解水平過濾的許多優點。 一方面,它們更靈活。 除了鏈接和復選框之外,水平過濾器還允許您使用滑塊、表格、段落等。
它們可以在用戶滾動時顯示,因為水平導航可以固定到頁面上。 這提供了更舒適和直觀的用戶體驗。 它還允許完全使用頁面寬度。 相比之下,左側網站導航佔據了頁面的很大一部分。
分頁
大多數電子商務網站都使用分頁,這仍然是加載新項目的最流行方式。 如果您的電子商務商店有大量目錄,那麼不要一次顯示所有產品是有意義的。 通過提供較小的信息塊,您可以讓您的客戶專注於他們訪問的每個頁面的最關鍵方面。
保持註冊和結帳簡單
沒有人喜歡漫長而費力的註冊和結帳流程。 良好的用戶體驗意味著讓您的客戶盡可能快速、簡單地完成購買過程。 為此,您需要製定旨在提高轉化率的註冊和結帳策略。
因此,請記住,您的客戶和確認購買之間的步驟越多,您的購物車放棄率就越高。 不要在一開始就問很多關於你的客戶的問題。 盡可能將您的結帳表格劃分為語義組。 這種方法給用戶一種逐漸填寫表格的感覺,並防止他們不願意回答。
網頁設計中的 AR
AR/VR 技術幾乎影響著每個行業,電子商務就是其中之一。 AR 已成為網絡商店的一大 UX 趨勢,因為它讓在線購物變得不那麼令人沮喪。 它可以幫助客戶選擇想要的產品,看看它在現實生活中的樣子。
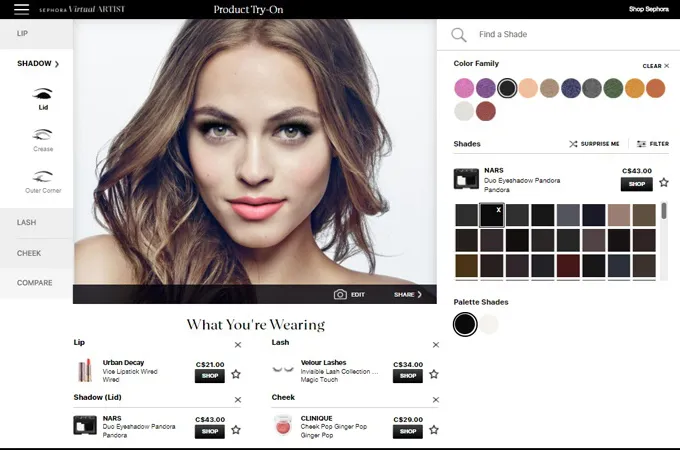
絲芙蘭虛擬藝術家是電子商務商店內置增強現實的一個很好的例子。 它可以幫助用戶測試不同的化妝產品,並查看它們在虛擬模型上的外觀。 它為女性或化妝師創造了真正令人興奮的購物體驗,並幫助他們選擇他們正在尋找的產品。


此外,談論移動 AR 是移動購物應用程序必須具備的 UX 功能之一,以提高轉化率和客戶對品牌的忠誠度。
智能 CSS 網格
如果您希望您的設計對桌面和移動設備都具有響應性和靈活性,那麼智能 CSS 網格是一種可行的方法。 該佈局系統可以使您的網站適應多個版本以適應用戶的屏幕尺寸。
智能 CSS 網格可為網站訪問者提供高質量的體驗,無論他們使用的設備類型和大小如何。
動作設計與微動畫
電子商務網站 UX 最有前途的趨勢之一是微動畫,以展示產品在生活中的樣子。 雖然動作設計也有助於電子商務設計,並且可以為用戶提供引人入勝且信息豐富的即時信息。 它們也比文字或圖片內容更有效。
在很短的時間內,GIF 甚至可以將最複雜的信息傳達給您的網站訪問者。 GIF 也適用於任何設備和瀏覽器,只要它們兼容和適應。
不對稱佈局
2020 年,從創意的角度來看,網站設計將變得更加大膽。 正因為如此,您可以預期不對稱結構的使用會增加,這些結構代表您的品牌的樂趣、熱情、獨特性和個性。
3D 設計、建模和渲染
這些概念對於希望以有意義的方式與訪問者互動的電子商務網站很有用。 產品的 3D 設計將使客戶更好地了解他們在向您訂購時可以期待什麼。
2020 年,公司應該預見到 3D 建模和渲染在網站設計中的普及。 專家表示,即使對於那些沒有在該領域接受過專業培訓的人來說,3D 建模和渲染也將更加實惠且易於使用。 Defy 和 Adidas 等品牌現在正在其網站上採用 3D 建模,預計在不久的將來會有更多的企業朝著這個方向發展。
互動購物:動畫和電影攝影機
谷歌的 Material Design 已經非常流行。 作為對此的回應,電子商務網站將在來年建立更多互動元素。 您應該會看到許多使用動畫的網站。 其他人將採用創新的交互方式,幫助購物者通過滑動或點擊快速導航。
電子商務網站還將具有視覺上引人注目的按鈕。 他們將有圖標旋轉和動畫加載欄來吸引網站訪問者的注意力。 您可以期待明年會有更多的電影攝影機出現在電子商務商店中。
醒目的色彩
過去幾年都是關於極簡主義和白色空間的使用。 今年的電子商務設計趨勢應該會看到網站創建者更多地嘗試大膽、明亮的顏色,這將使網站流行起來。
在設計方面,顏色不僅是出於審美目的。 它們還允許品牌與客戶進行有意義的聯繫。 在電子商務中,顏色的戰略性使用可以幫助傳達信息並帶來轉化。
UX 中的聊天機器人
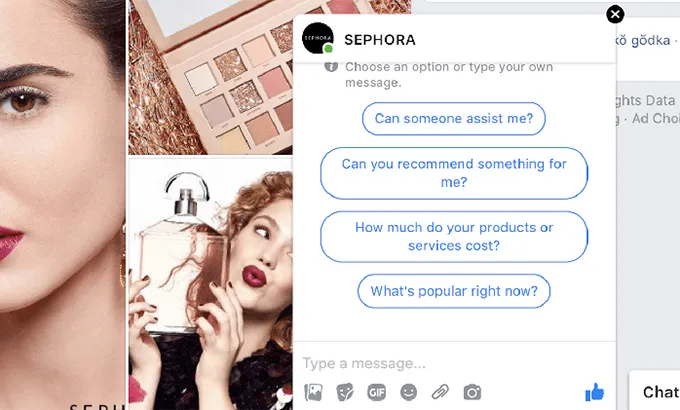
向滿足每位客戶需求的個性化購物轉變,使零售商調整其在線商店以應對這一市場挑戰。 謝謝,人工智能和機器學習等新技術有助於做到這一點。 電子商務中的聊天機器人是如何在零售中使用人工智能為每個用戶提供個性化購物 UX 體驗的一個很好的例子。 例如,聊天機器人幫助客戶在網上商店購買和訂購,提供特別折扣或優惠以考慮客戶的偏好和興趣。 因此,有了這樣的人工智能助手,您的在線購物網站的用戶體驗可以變得更好,銷售額也可以更高。 看看聊天機器人是如何在絲芙蘭化妝品店工作的,以創造最好的用戶體驗。

在設計中使用漸變
在您的設計中使用漸變有助於使其更加深入和大膽地展示您的品牌理念或概念。
使用不同的字體和粗體字體
近幾年來,在線商店設計中使用不同字體和粗體字體的規模正在逐步擴大。 似乎這將被進一步使用,因為它有助於吸引用戶對網站上某些點的關注,例如折扣或特別優惠或任何您喜歡的東西。 此外,將各種字體與粗體字體結合使用有助於更加突出。
基於手勢的設計
研究用戶如何與您的商店網站互動並根據這些用戶的活動將其轉換為正確的設計元素已成為本年度的網站設計技巧之一。
各種用戶在線活動,如點擊、滾動、滑動、拉動都可以被視為手勢。 在基於手勢的設計理念中,任何這樣的手勢都會觸發目標問題。 因此,UX 設計師應該致力於 UX 設計元素,這些元素以人們如何與現實世界中的對像做出反應的方式進行交互。
測試用戶體驗
我們的零售網站 UX 提示列表中的最後一個提示是測試您的設計並不斷改進它。 根據 Econsultancy 的電子商務性能報告,測試和實驗是優化性能和轉換以及改善網站用戶體驗的最佳選擇。 因此,任何努力爭取客戶並為客戶提供更好服務的電子商務企業都需要進行可用性和 A/B UX 測試。
無論如何,這並不是電子商務網站 UX 最熱門功能的完整列表,這些功能似乎對任何在線商店來說都是最有前途和最有效的。 這是因為在線商店的這些提示旨在了解用戶在購物時的需求,並通過適合這些目的的 UX 設計來解決它們。
因此,希望讓您的用戶在您的網站上在線購物時感到滿意,並從中為您的業務獲利。 密切關注這些趨勢,嘗試實施對您最有效的方法,測試,繼續改進,您將獲得理想的結果。 祝你在這條路上好運!
