電子商務業務的 10 大 UI/UX 設計趨勢
已發表: 2020-05-122019 年已經過去了,我們必須感謝它,因為它帶來了今年的許多趨勢。 特別是,有一種趨勢將長期存在。 至少在電子商務方面。
是用戶體驗。
越來越多的電商品牌將投資UI和設計作為自己的首要任務,這不再是心血來潮。 必須的。
這是統計數據。 根據 Sagipl 的說法:
- Alexa 排名前 100 的網站中有 82% 使用自適應設計。 因此,您對 UI 和 UX 設計的投資是保持競爭力的先決條件。
- 如果購物者覺得網站不有趣或界面有問題,他們會在 0.05 秒後離開網站——這個問題,用戶體驗設計可以解決。
- 由於越來越多的購物者更喜歡從移動設備上購買產品(67%),擁有您的網站/服務,沒有一個用戶友好的網站/應用程序可能會讓您損失一半以上的受眾。
電子商務在今年出現了一些重要的 UI 和 UX 設計趨勢。 這些趨勢與創建無縫用戶體驗、增加參與度、流量、轉化、銷售以及吸引高質量的潛在客戶有關。
這些趨勢將繼續存在,如果您希望您的電子商務業務保持競爭力,那麼遵循它們至關重要。
讓我們仔細看看這些趨勢,並分析一些電子商務品牌的例子。
1. 極簡主義的呼喚
今年勢頭強勁的趨勢表明,網站越來越簡約。
為什麼是極簡主義?
UI 和 UX 設計的這種趨勢是對複雜和“填充”設計的反應。 而且,由於簡化用戶界面的趨勢越來越大,極簡主義提供了實現它的一切。
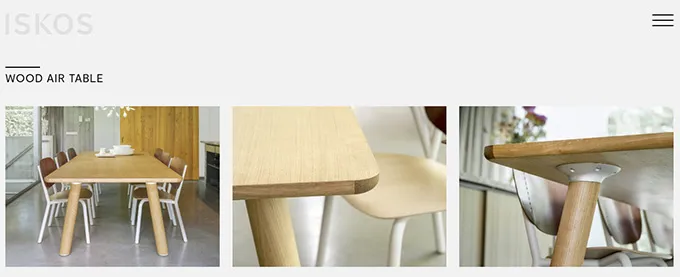
讓我們看一下家具製造商 Iskos 位於丹麥的網站的示例:

乍一看,你已經可以看到極簡網頁設計的主要屬性,即:
- 負空間 - 主頁的空白或背景
- 平面紋理——所有圖像和 UI 元素都沒有使用 3D 或其他技術來脫穎而出,因為它們已經做到了,這要歸功於負空間。
- 對比(硬)圖像 - 極簡主義設計使用圖像來突出基本元素,而不是背景和 UI 元素的明亮顏色(在這種情況下,製造商展示他們的產品)。
- 極簡字體——這個網站是極簡設計的一個很好的例子,因為它使用了體面的字體大小和平靜但對比鮮明的字體顏色。
您還可以注意到整體上有限的配色方案。 這種方法創建了一個很棒的用戶界面,因為它直接將用戶的注意力吸引到了這一點上。
該網站僅使用簡單的標題和產品圖像分為多個部分。
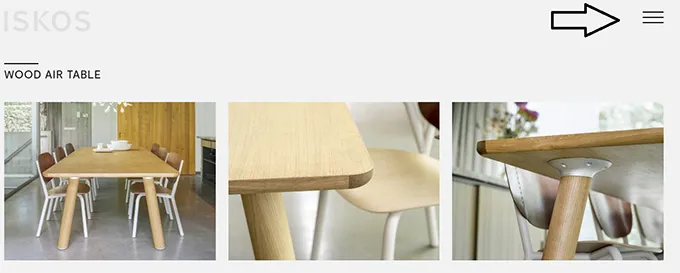
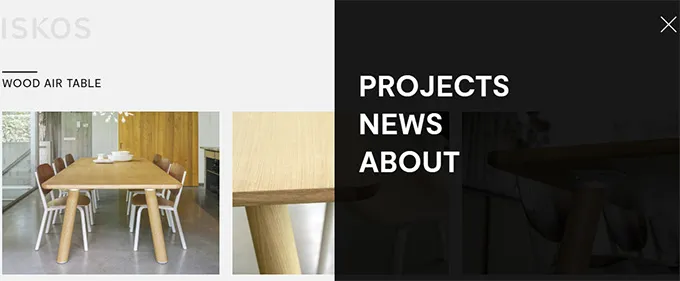
該網站上一個對比鮮明的 UI 元素是屏幕一角的彈出菜單窗口:


無需在此菜單中添加更多部分,因為它們都已在主頁上,因此此菜單可為希望與品牌進行更多互動的用戶提供額外的信息來源。
這樣的設計,以簡單的導航和產品為主要焦點,非常適合實現 UI/UX 設計的卓越。
2. 重視品牌
UI 和 UX 設計的另一個趨勢是加強用戶體驗和品牌之間的聯繫。
用戶體驗由用戶與品牌的接近程度來定義,這成為 UI 和 UX 設計師關注的重點。 此外,以品牌為中心的設計,使用戶體驗的每一步都集中在向這個用戶介紹品牌。
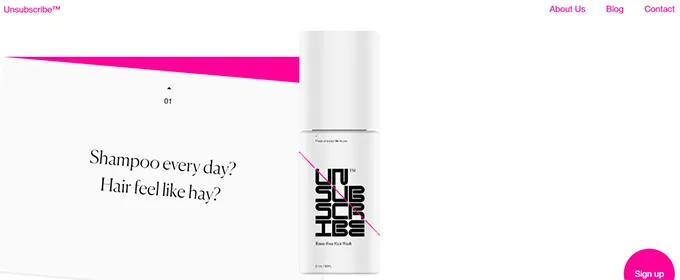
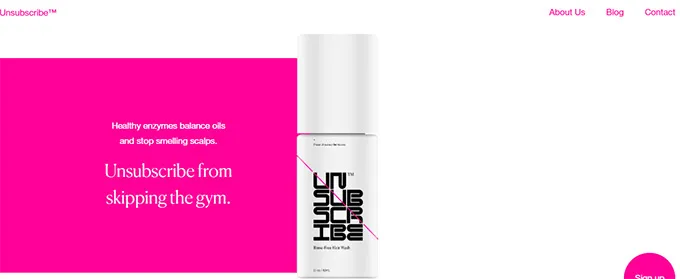
在 UI 和 UX 設計中強調品牌的一個很好的例子是取消訂閱,這是一個護髮產品的電子商務品牌。
他們的網站是結合用戶體驗和品牌推廣每一步的傑作。 滾動瀏覽該網站,用戶會遇到不同的元素,這有助於實現與品牌的完整互動:


除了在他們的口號中看到與品牌名稱相對應的“取消訂閱”這個詞外,他們還將他們的目標作為網站的焦點,即幫助活躍的人們更好地照顧他們的頭髮:

而且,當然,該網站採用最佳的極簡實踐,有助於創建簡單但多功能的用戶界面和整體積極的用戶體驗。
3. 更大膽
今年,設計師們觀察到了更粗、更簡單的字體的增長趨勢。 這種趨勢與上面提到的極簡主義趨勢不謀而合。
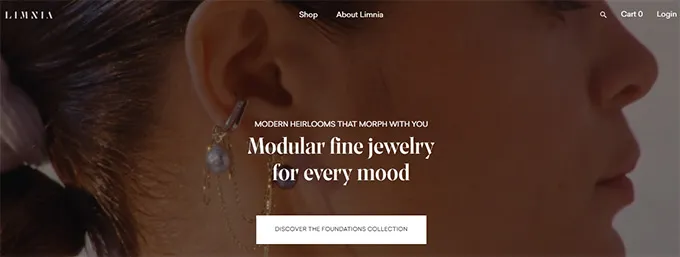
在電子商務中,粗體字體用於將用戶的注意力集中在通常位於頁面中間的消息上。 以下是銷售高級珠寶的電子商務品牌 Limnia 的示例:

儘管該網站在背景中使用了展示產品的模型視頻,但我們的注意力並沒有被它吸引,而是被放置在頁面中心的粗體字信息所吸引。
在最常用的字體中,UI 和 UX 設計師更喜歡 Helvetica、Sans 和 Univers。 但是,您不能隨意選擇 UI/UX 設計的字體。 這種選擇取決於幾個不同的因素,即:
- 與設計的其餘部分相比的大膽程度。
- 字體的大小以及它與設計的其餘部分相比如何被感知。
- 字體的類型、粗細程度、大小和顏色與您的品牌美感相關。
所有這些因素都會影響用戶如何看待您的品牌並與之互動,因此字體的選擇應該有助於 UI 和 UX 設計的一致性。
4. 適應移動
我們在本文的介紹中提到,超過一半的客戶更喜歡通過移動設備購物。 由於電子商務品牌主要在網上運營(其中只有一些擁有實體展廳),因此投資於移動用戶體驗設計是強制性的。
根據交互設計基金會的說法,移動用戶體驗旨在通過網站、應用程序和移動設備上使用的其他服務創造積極的移動體驗。 移動用戶體驗的關鍵目標是效率和可發現性。
對於電子商務品牌而言,移動用戶體驗首先意味著對網站所有元素的完全可訪問性和界面的簡單性。
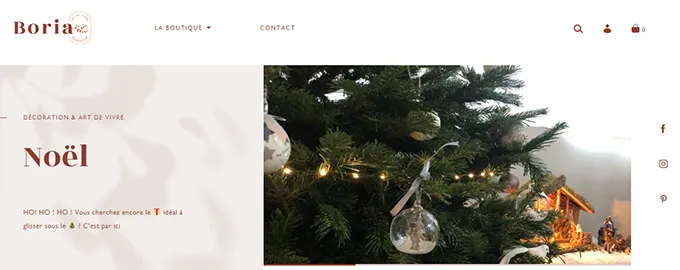
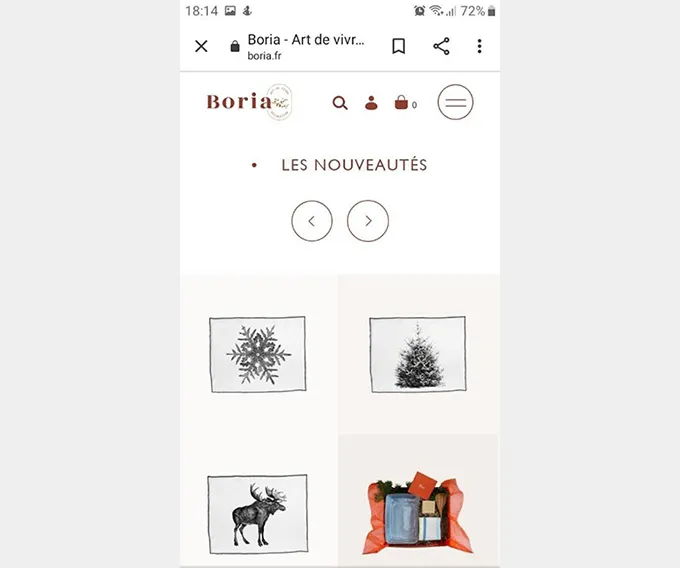
為桌面和移動設備調整網站的一個很好的例子是 Boria,一個銷售家居裝飾的法國電子商務品牌:

Boria 網站的移動版設計元素較少。 但是,它保留了客戶通過移動設備購物所需的所有關鍵部分:

投資移動用戶體驗不僅是獲得出色用戶體驗的先決條件。 這對於您的電子商務品牌的 SEO 排名也很重要。
谷歌對擁有適合移動設備的高質量網站的品牌排名很高。 但是有幾條規則可以讓移動網站變得很棒。 這就是為什麼在 2015 年,Google 發布了面向開發人員的移動 UX 設計技巧,並隨著新趨勢的出現定期更新這些技巧。 在這些提示中,您可以找到:
- 在原型之前進行研究。 由於用戶體驗設計師有偏見,谷歌建議不要馬上進入原型設計,而是先通過啟發式分析和 AB 測試來研究目標受眾。
- 處理觸摸目標。 即使移動網站的界面是用戶友好的並且網站在移動設備上加載速度很快,但如果網站的元素對他們的觸摸沒有響應,用戶仍然會放棄該網站。 這意味著這些元素的觸摸目標太小,Google 建議將它們設置為至少 7-10 毫米寬。
- 少雜亂。 與 UI 和 UX 設計中的極簡主義趨勢同義,此提示表明 Google 將雜亂的移動網站排名較低,因為它們難以交互。
換言之,電子商務品牌應同時關注其網站在台式機和移動設備上的功能,以提供完整的品牌體驗。

5.專注於速度
在文章的開頭,我們還提到,客戶在訪問您的網站的前 0.05 秒內就決定是否與您的品牌互動。
對於電子商務品牌來說,低頁面加載速度可能是有害的。 由於這是一個競爭非常激烈的行業,用戶去尋找另一個具有類似產品但加載速度快的網站的電子商務品牌是沒有問題的。
性能也是用戶體驗的一部分,它充分說明了您如何將訪問者視為電子商務品牌。
那麼,當談到完美的頁面加載速度時,UX 設計師的目標是什麼?
根據 Unbounce 的說法,登陸頁面加載平均需要 15.3 秒。 但是,如果您的目標是創造積極的用戶體驗,這已經很長了。
因此,Unbounce 聲稱最佳頁面加載速度是 2.4 到 3.21 秒,但在 5 秒內加載的網站也會獲得更長的平均會話時間(根據消息來源,延長 70%)。
因此,積極用戶體驗的最終目標是實現平均 3 秒的頁面加載速度。
6.創造更衣室體驗
現在,讓我們從討論的技術部分轉向電子商務品牌可以提供的服務趨勢,以增強用戶體驗和用戶與品牌的互動。
今年 UI 和 UX 設計的增長趨勢之一是引入虛擬更衣室。
在線試衣間體驗是對消費者日益增長的與產品互動和試穿需求的回應。 我們都知道,如果我們不能實際接觸產品,我們就是在捅豬。 對於銷售服裝或配飾的電子商務品牌來說尤其如此。
此類電商品牌之一是銷售眼鏡的在線公司 Warby Parker,針對這一問題推出了一款移動應用程序,用戶只需拍照即可試戴不同形狀的眼鏡:

這個應用程序對想要購買眼鏡但對哪種形狀的眼鏡適合自己的臉猶豫不決的客戶非常有幫助。
這種趨勢是 UX 和 AR(增強現實)之間的融合,因為客戶與現實生活中的對象進行交互,這些對象通過計算機生成的感官模式得到增強,以獲得完整的品牌用戶體驗。
7. 通過視覺講故事
旨在通過網站內容改善用戶體驗的另一個趨勢是視覺敘事。
講故事在營銷中的作用是巨大的。 研究表明,以故事形式傳遞的營銷信息的吸引力和令人難忘的程度高達 22 倍。 講故事意味著更多的價值,這就是它成功遷移到用戶體驗設計並成為視覺講故事的原因。
對於電子商務品牌而言,視覺敘事對於用戶體驗至關重要,因為它使客戶更接近品牌並讓他們獨家參與定義該品牌。
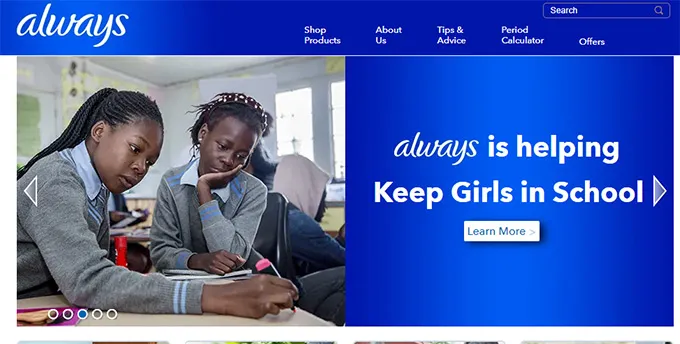
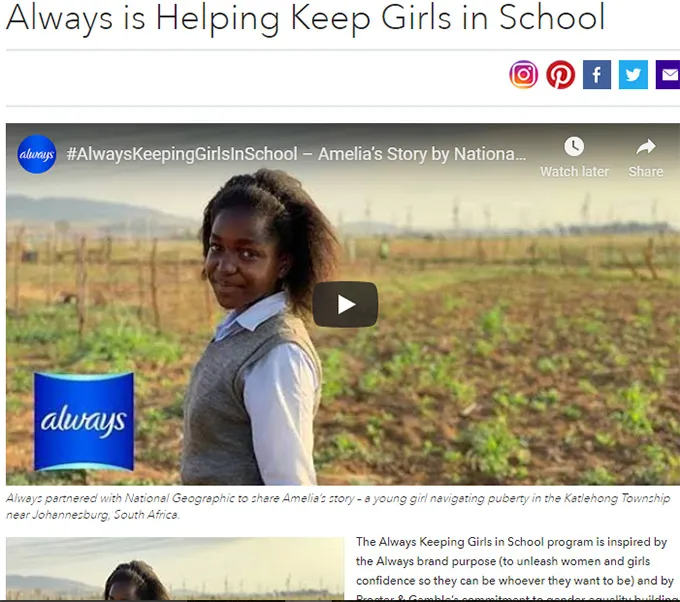
成功結合視覺敘事和積極用戶體驗的品牌之一是寶潔的個人衛生品牌 Always:

使用視覺敘事,Always 講述品牌如何參與許多社會事業,揭示故事,人們如何通過個人觀點與品牌及其產品互動:

然而,當談到 UX 設計中的視覺敘事時,內容放置存在問題。 根據目標受眾所說的語言以及他們閱讀的方向(從左到右或從右到左),內容的放置方式會有所不同。
例如,對於從左到右閱讀的觀眾,內容應該放在中間或左邊,每行大約 75 個字符:

視覺敘事是用戶體驗設計中的一種基本方法,這對於電子商務品牌至關重要,因為它們將與客戶的整個體驗建立在在線體驗之上。
8. 輕鬆結賬
要求苛刻的客戶的另一個趨勢是使結帳更加輕鬆。 輕鬆結帳也是用戶體驗設計中最大的挑戰之一。
根據 InvestCRO 最近的統計,平均購物車放棄率為 65.23%,其中以下原因做出了相當大的貢獻:
- 14% – 沒有客人結帳選項
- 11% – 複雜的結賬流程
- 7% – 沒有足夠的付款方式
由於完成付款和結帳屬於用戶體驗,因此 UX 設計師應該關注使其更輕鬆。
如果網站在購物車放棄率高的情況下苦苦掙扎,則 UX 設計師的任務是:
- 在可用性測試的幫助下(通過用戶訪談和從客戶支持收到的數據)找出為什麼會發生這種情況。
- 考慮從可用性測試中收集的數據,繪製客戶旅程圖。
- 做 AB 測試,看看解決方案是如何工作的。
由於電子商務品牌的成功在很大程度上取決於客戶的結賬體驗,因此通過 UX 設計使這一過程更加輕鬆是對積極用戶體驗的重要貢獻。
9.專注於個性化優惠
個性化是一種趨勢。 用戶體驗可以通過設計個性化的優惠將其提升到另一個層次。
許多電子商務品牌已經在充分利用它。
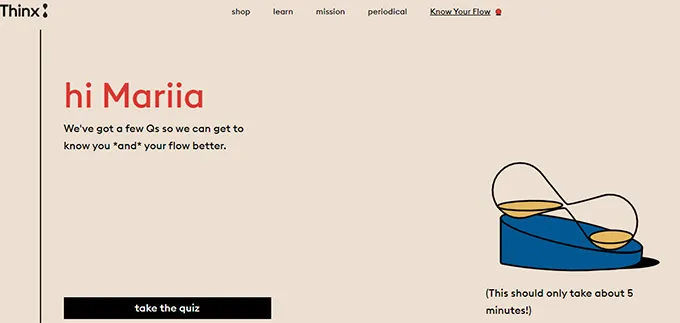
例如,銷售內衣和個人衛生用品的電子商務品牌 Thinx 設計了一項調查,以幫助挑選適合用戶需求的產品:

根據調查結果,該品牌創建了個性化的優惠,非常適合初次購買的客戶。
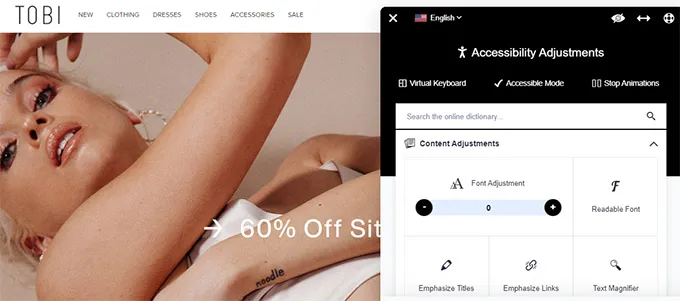
另一家公司 Tobi 是一家銷售服裝的電子商務品牌,它通過設計一個彈出窗口來幫助殘疾人調整網站,使用戶界面更舒適,從而專注於包容性:

這些 UI 和 UX 設計貢獻的目標是個性化每個用戶的品牌體驗,承認每個用戶的獨特特徵和行為。
10.與客戶交談
在電子商務中,聊天機器人發揮著重要作用,提供客戶支持。 它們也是用戶體驗的一部分,無論他們使用圖形 UI 設計還是語音 UI 設計。
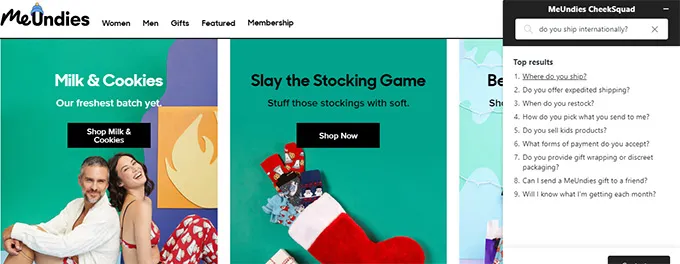
在創建聊天機器人時,UI 設計為電子商務品牌提供了極大的多功能性。 例如,銷售內衣的電子商務品牌 MeUndies 使用他們的網站聊天機器人來回答搜索最多的問題:

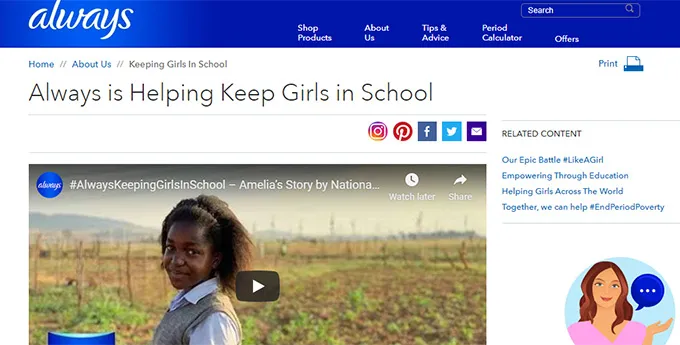
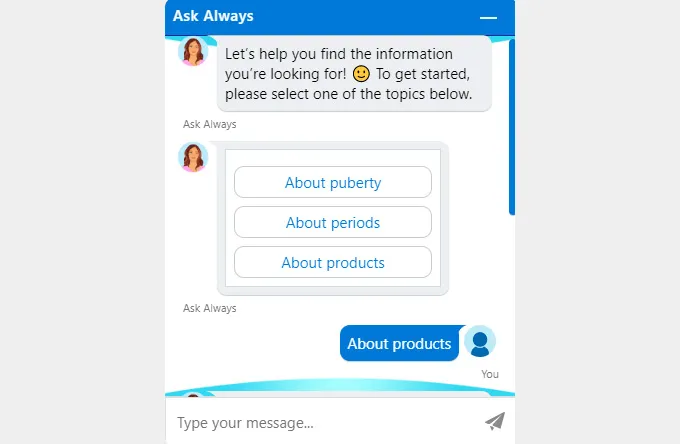
一些品牌尋求更具互動性的聊天機器人體驗。 例如,總是將與他們的聊天機器人的對話變成與人類的逼真互動:

選擇聊天機器人取決於您希望它如何代表您的品牌。 但不可否認,聊天機器人趨勢仍將是 UI 和 UX 設計的一部分,因為它直接影響用戶體驗的質量。
不要忘記價值
我們在本文中討論的每一個趨勢都非常注重為客戶提供價值。 他們專注於無害的設計,而是強調價值。 這些趨勢還旨在通過視覺敘事、對話式人工智能設計和用戶體驗品牌推廣,讓您的電子商務品牌更貼近客戶。
跟上這些 UI/UX 趨勢可以幫助電子商務品牌將用戶體驗帶到最前沿,確保他們在這個競爭激烈的行業中保持成功。
