從電子商務運輸和庫存警報中消除恐慌
已發表: 2022-03-10在電子商務網站上顯示運輸和庫存警報時,您必須非常小心,以免引起購物者的恐慌。
“商品缺貨。”
“預計運輸延誤。”
“頁面不存在。”
光是這些話,就足以將愉快的購物體驗變成驚慌失措的體驗。
您也必須非常小心如何在您的網站上設計這些通知。 您顯然希望告知訪問者影響他們購物體驗的變化,但您不希望恐慌成為看到警報時產生的情緒。
更好的搜索用戶體驗
對於大型電子商務網站,搜索體驗是一個越來越重要的工具。 通過深思熟慮的微文案和正確的語境化,您可以極大地改善用戶的體驗。 閱讀相關文章 →
當人們恐慌時,自然的反應是想辦法重新控制局勢。 問題是,重新獲得控制權通常是以犧牲企業的利潤、信任和客戶忠誠度為代價的。
不幸的是,我們在警報方面做出的一些設計選擇可能會導致過度恐慌。
“
如果您想更好地控制購物者的反應並讓他們走上轉化之路,請繼續閱讀。
注意:由於以下帖子是在冠狀病毒大流行期間撰寫的,因此您將看到的許多警報都與此有關。 然而,這並不意味著這些提示不適用於其他引發恐慌的情況——比如暴風雨摧毀了一個地區,無法在店內或網上訂購任何東西,或者像 11 月的購物狂潮期間——庫存盤點是家常便飯。
1. 盡可能避免缺貨通知
科琳·柯克 (Colleen Kirk) 是紐約理工學院營銷學教授和領土購物專家。
她有一個很好的類比來幫助我們理解為什麼會發生這種情況:
你有沒有覺得好像另一個司機偷了你的停車位,或者當別人搶走了你注意到的最後一件毛衣時感到不安? 如果是這樣,你經歷了心理所有權。 您幾乎可以對任何不屬於您的東西感到心理上的所有權,從展示櫃中的最後一塊巧克力松露到您在 Zillow 上找到的夢想之家,甚至是諸如想法之類的無形事物。
當涉及到親自購物時,人們通過將他們的物品放入購物車中來表現出地域性購物特徵。 或者當他們在傳送帶上的物品和身後的人之間放置一個分隔條時。
我們在網站上並沒有那麼奢侈。 我們能做的最好的事情是讓購物者將他們的商品保存到他們的購物車或願望清單中,但這並不能阻止商品在他們有機會購買之前就賣光了。
這可能會導致巨大的問題,尤其是當購物者對他們“擱置”的玩具或襯衫感到興奮時,幾個小時後才發現該物品已經消失或不再可用。
您可以做的最糟糕的事情是刪除缺貨的產品頁面。 您不希望購物者進入 404 頁面,不僅會感到恐慌,還會感到困惑和沮喪。
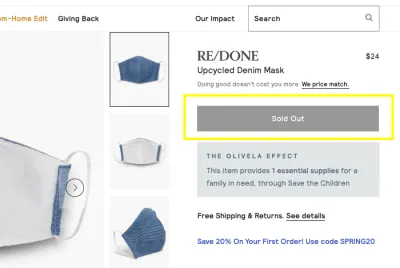
雖然還不錯,但我也建議不要像 Olivela 在這裡所做的那樣向購物者顯示非活動的“售罄”或“缺貨”通知或按鈕:

看到這種感覺就像谷歌地圖將您引導到您的目的地,只是讓您最終到達一個應該有道路的湖邊。
“你到底為什麼把我送到這裡來?” ,是您的購物者會想知道的。 然後他們將不得不轉身嘗試尋找可與之媲美的東西來購買。
有更好的方法來處理這個問題,這也將減少您的購物者恐慌購買他們真正想要的商品的二流替代品的機會。 這涉及到領土購物的想法(但以一種健康的方式)。
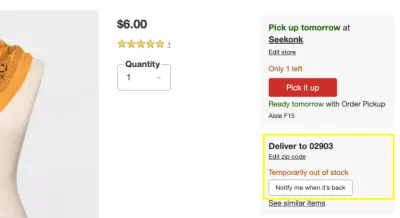
當一件商品“暫時缺貨”時,Target 會這樣做:

與其顯示一個不可點擊的按鈕並完全關閉購物者獲得該商品的希望,而是提供了一個“當它回來時通知我”按鈕。 這是處理缺貨庫存的一種更積極的方法,如果客戶真的想要該商品,他們更有可能使用它,而不是滿足於其他東西或完全嘗試另一個網站。 (我將在下面討論“拿起”選項。)
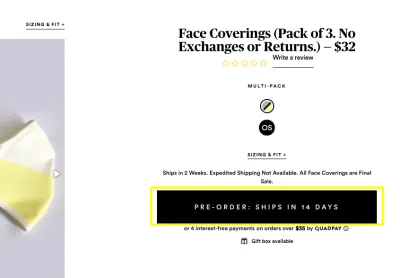
您可以處理此問題的另一種方法是執行 Summersalt 所做的操作,並將您的“售罄”按鈕變成“預購”按鈕:

這個按鈕的好處在於,它不僅使購物者能夠保護他們所關注的當前不可用的商品,而且還能準確地告訴他們什麼時候可以買到。
因此,如果您知道庫存何時恢復,這是比“通知”按鈕更好的選擇,因為可用性更加透明。
2.不要過度承諾或給購物者虛假的希望
讓您的購物者了解外部情況如何影響他們的在線購物體驗是一個好主意。 您可以使用網站的粘性橫幅或主頁上的促銷橫幅等關鍵區域來做到這一點。
也就是說,要非常小心你推廣的東西。
特別通知不像 cookie 同意通知或潛在客戶生成彈出窗口那樣被忽略。
“
消費者知道要查看這些區域以獲取促銷代碼和銷售活動詳細信息等內容。
如果你在裡面放了其他東西,你最好確保通知是積極的、有用的和真實的。

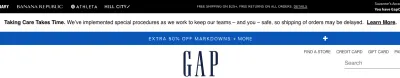
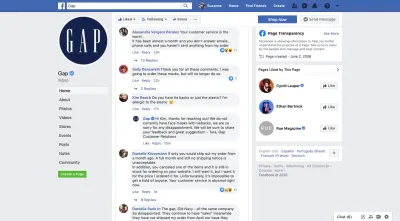
讓我們看一下 Gap 網站的情況:

Gap 在其網站的標題中顯示了三個通知:
- 黑色: “25 美元以上免運費,所有訂單免費退貨。”
- 白色: “照顧需要時間。 我們已經實施了特殊程序,以確保我們的團隊以及您的安全,因此訂單的發貨可能會延遲。”
- 藍色: “額外 50% 的降價優惠 + 更多。”
這是壓倒性的。 就好像他們希望中間的警報被忽略(或完全錯過),因為它夾在兩個非常醒目的橫幅之間,宣傳有吸引力的交易。
如果您的警報與會影響購物者體驗的某些事情有關,請不要掩埋它,也不要試圖用過於樂觀的消息來按摩它。 此外,不要與另一個表明第一個不需要擔心的警報相矛盾。
這就是我這麼說的原因:

由於幾個原因,此消息存在問題。 一方面,如果 Gap 的口罩僅可用於預訂,它們並沒有真正“回歸”。 其次,它與頂部橫幅關於運輸延誤的信息背道而馳。
毫不奇怪,購物者對這個大肆宣傳的公告反應不佳:

當 Facebook 在 Facebook 上進行有關口罩的促銷活動時,遭到了顧客的強烈反對。 許多客戶不想听到有關口罩的消息,因為他們已經等待了一個多月的現有訂單發貨,並且無法讓客戶服務代表與他們交談。 也有人抱怨說,他們的訂單被取消了,只是為了讓他們神奇地再次在商店裡“有貨”。
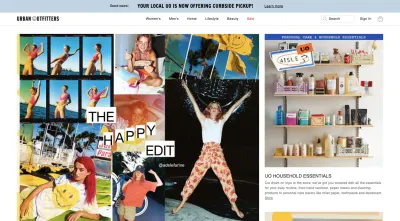
現在可以很好地處理類似情況的網站是 Urban Outfitters:

Urban Outfitters 與現在的許多非必需品零售商一樣,不得不做出一些調整以保持活力。 但是,Urban Outfitters 並沒有像許多同行一樣顯示提醒在線購物者發貨延遲的通知,而是將其轉變為積極因素。
橫幅上寫著: “您當地的 UO 現在提供路邊取貨服務!”
這裡沒有隱藏的信息試圖解釋品牌的不良行為。 沒有貪婪的現金搶奪,儘管可能會延遲發貨,但承諾為與他們一起購物的人提供大幅折扣。 沒有誇大他們不可能遵守的承諾。
這是一個可行的提議。
對於想要讓客戶站在他們一邊的電子商務企業——即使是在動蕩的時期——我的建議是讓他們的警報保持簡單、誠實和有用。 如果你要宣傳多個,請確保它們講述的是同一個故事。
3. 通過推廣多渠道選項來減輕打擊
我最近簽了一份公寓的新租約,但很沮喪地發現我的入住日期和家具交付日期由於運輸延誤而無法對齊。 當我購買時,我很清楚這一點,但我並沒有像我想的那樣做好準備。 而且因為我們正處於全市範圍內的封鎖之中,所以我無法與住在州界的朋友一起撞車。
我想, “我會睡在充氣床墊上。 沒什麼大不了的。” 但後來想起我把我的留在了特拉華州。 所以,我不得不想辦法買一個便宜的充氣床墊。
我所有的電子商務網站都有發貨延遲警報。 當我仔細閱讀他們可用的產品(很少)時,我的恐慌只會加劇。 直到我發現一個提供 BOPIS 的網站。
在線購買-店內提貨是一種購物趨勢,已被證明非常受消費者歡迎。 根據 Doddle 的數據和 Business Insider 的報告:
- 68% 的美國購物者曾多次使用 BOPIS。
- 50% 的人根據 BOPIS 的可用性選擇了購物地點。
- 運輸成本(避免它們)、速度和便利性是客戶更喜歡在線購買和在店內購物的主要原因。 這是兩全其美的。
如果您正在為一家擁有零售點的公司建立電子商務網站,那麼請確保您立即讓客戶考慮它。
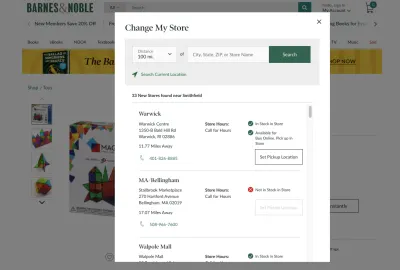
例如,Barnes and Noble 使購物者能夠設置他們喜歡的本地商店:

這是一個很棒的功能。 我唯一不同的是在站點的標題中放置一個按鈕,該按鈕立即將他們帶到“更改我的商店”或“查找商店”彈出窗口或頁面。 這樣一來,購物者就不必等到他們找到喜歡的產品後才知道該產品是否可以在他們的商店中取貨。
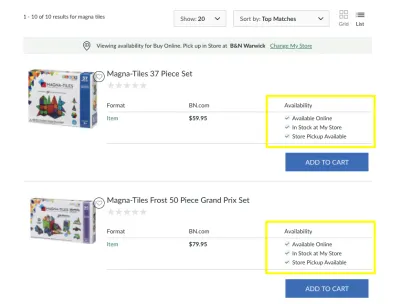
但是,一旦用戶設置了他們的商店位置,Barnes & Noble 就會記住它並使用它來增強其餘的購物體驗:

當用戶將搜索設置為“列表”視圖時,這就是 Barnes & Noble 網站上“Magna Tiles”的搜索列表的樣子。 很整潔,對吧? 雖然“網格”視圖是標準視圖,僅顯示特色圖片、產品名稱和價格,但此視圖提供有關可用性的額外詳細信息。
這可以為那些經常在單個產品頁面上遇到“缺貨”或“店內無貨”通知的購物者提供很大的緩解。 這樣,他們可以花時間查看他們可以最快速、最方便地獲得的物品。 沒有驚喜。
如果有跨渠道選擇——網站和移動應用程序、網站和零售商店、網站和第三方送貨服務之間——確保您儘早引起注意,以便客戶可以利用簡化的購物體驗。
包起來
恐慌的購物可能會給您的電子商務網站帶來嚴重的問題。 與其讓您的購物者陷入對似乎每時每刻都設置障礙的網站感到不耐煩、不滿意和沮喪的境地,不如設計您的警報,讓他們將糟糕的體驗變成積極的體驗。
