改善圖標設計的 6 個簡單步驟
已發表: 2022-03-10本文分六個步驟討論了一組設計指南。 這些步驟遵循聲音圖標設計的基礎,包括一致性、易讀性和清晰度。 Hicks Design 的圖標設計師 John Hicks 在他的《圖標手冊》一書中詳細討論了有效圖標設計的原則,谷歌也在其係統圖標的材料設計指南中詳細討論了有效圖標設計的原則。 本文討論的六個步驟應被視為指南,而不是教條的規則列表。 成為一名優秀設計師的一部分是學習何時打破規則以及何時遵守規則,正如我們將在此處展示的那樣。
Iconfinder (我工作的地方)等圖標和矢量市場正在使精心設計的矢量圖標成為網絡和印刷設計師的廉價且容易獲得的資源。 提供數以千計的優質高級圖標集和數百種免費集。
提交給 Iconfinder 的每個圖標集都經過審查和評估,以了解對我們網站用戶的潛在吸引力以及作為高級圖標的潛在商業價值。 在審核提交給網站的圖標集時,我們對我們的設計師和客戶有責任確保網站上的所有高級圖標都具有最高質量。
關於 SmashingMag 的進一步閱讀:
- 如何設計引人注目的應用程序圖標
- 圖標作為出色用戶體驗的一部分
- 如何在 Adobe XD 中創建圖標
- 改善圖標設計的簡單步驟
為了實現這一點,我們不斷意識到“不夠好”和“優質”之間的區別。 差異通常很小,通常需要很少的更改,但對圖標集的設計和價值影響很大。 與許多其他市場不同,我們很少拒絕完全不符合我們質量要求的套裝。 相反,我們將分享非常具體的、可操作的建議,說明設計師如何改進圖標。
圖標的改造
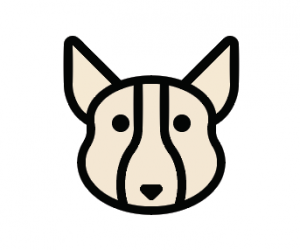
在本文後面的示例圖像中,所討論的六個步驟將應用於對名為 Kem Bardly 的 Iconfinder 用戶最近提交的狗(確切地說是柯基犬)圖標的重新加工。 該圖標具有潛力,但還不夠完善,無法被視為“優質”。 我們為 Kem 提供了一些易於遵循的提示,並且稍作修改,他的圖標就可以作為高級圖標集獲得批准。 下圖顯示了 Kem 圖標的前後版本。 在接下來的部分中,我們將解釋如何有條不紊地從前到後。

請注意,雖然本文中討論的指南適用於 Web 圖標,但它們通常也適用於打印圖標。 典型的每英寸 300 點 (DPI) 打印材料使像素完美基本上毫無意義。 如果您是閱讀本文的印刷設計師,則涵蓋的所有原則都適用,但您可以在很大程度上忽略像素完美部分。
有效圖標設計的三個屬性
精心設計的圖標對構成任何圖標設計的三個主要屬性表現出有條不紊和深思熟慮的方法:形式、審美統一和識別。 在設計一個新的圖標集時,以迭代的方式考慮這些屬性中的每一個,從一般(形式)開始,然後到具體(可識別性)。 即使您正在創建單個圖標,這三個屬性仍然是隱含的,並且可以從單個設計中推斷出來。
毫無疑問,三個以上的屬性構成了有效的圖標設計,但下面詳細闡述的三個是一個很好的起點。 為了相對簡潔起見,我們將重點放在我們認為的三個主要屬性上。
形式
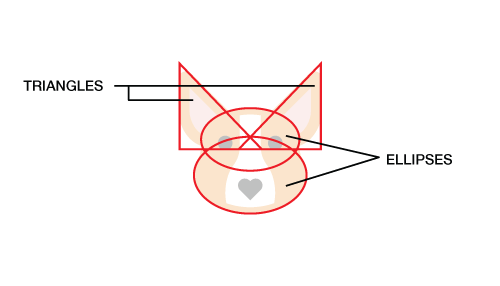
形式是圖標的底層結構,或者它是如何製作的。 如果您忽略圖標的細節並在主要形狀周圍畫一條線,它們會形成正方形、圓形、水平或垂直矩形、三角形還是更有機的形狀? 主要的幾何形狀——圓形、方形和三角形——為圖標設計創造了視覺上穩定的基礎。 在 Kem Bardly 的 Corgi 示例中,狗的頭部由兩個三角形和兩個橢圓組成。 就像一個人會從畫出最大、最簡單的形狀開始畫圖,然後細化到越來越多的細節一樣,人們會從最簡單的形狀開始畫一個圖標,然後添加更多細節——但只是傳達概念所需的細節被表示,無論是對象,想法還是行動。

審美統一
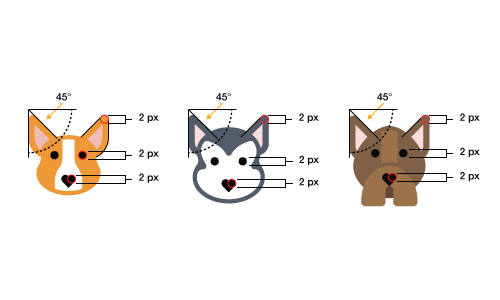
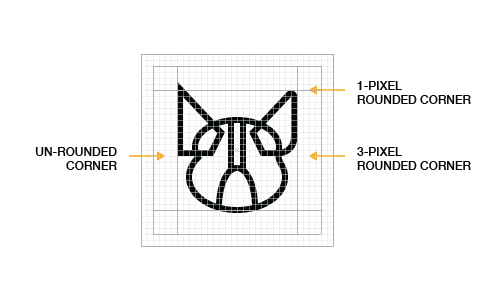
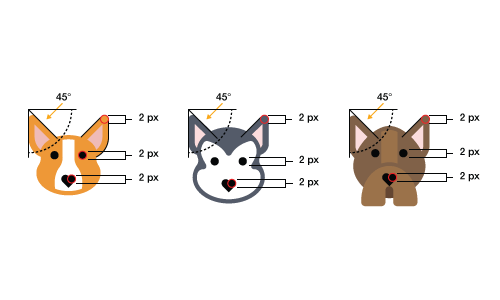
在單個圖標內和跨圖標集共享的元素就是我們所說的審美統一。 這些元素包括圓角或方角、角的特定大小(2 像素、4 像素等)、有限且一致的線寬(2 像素、4 像素等)、樣式(平面、線條、填充線或字形)、調色板等。 集合的美學統一是您在整個集合中重複的設計元素和/或選擇的集合,以在視覺上將其作為一個有凝聚力的整體聯繫在一起。 在下面的示例中,請注意 Kem 集合中的三隻狗中的每隻都具有共同的元素,例如 2 像素的圓角、狗臉部周圍的 2 像素粗的筆觸和心形的鼻子。

可識別性
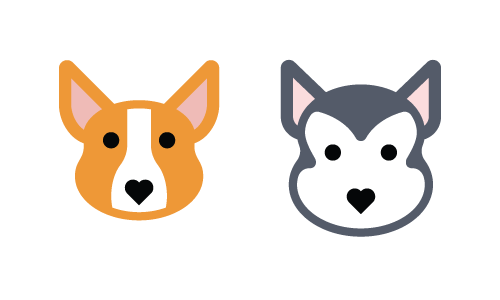
可識別性是圖標本質的產物,或者是使圖標獨一無二的原因。 圖標是否有效最終取決於觀看者理解它所描繪的對象、想法或動作的難易程度。 可識別性包括顯示觀眾通常與該想法相關聯的屬性,但它也可以包括獨特或意想不到的元素,例如柯基犬鼻子的心臟。 請記住,可識別性不僅指對所描繪的對象、想法或動作的理解,還指對您獨特圖標集的識別。 在這方面,審美的統一和認可可以而且經常會重疊。 在下圖中,由於它們獨特的顏色、頭部形狀和耳朵,我們將這兩隻狗分別識別為柯基犬和西伯利亞哈士奇犬,同時由於共享的設計和風格元素,我們仍將它們識別為同一組的一部分.

到目前為止,我們已經研究了我們認為是有效圖標設計的三個主要屬性。 在下一節中,我們將深入探討正確解決這三個關注領域的六個步驟。
六個步驟
始終從網格開始
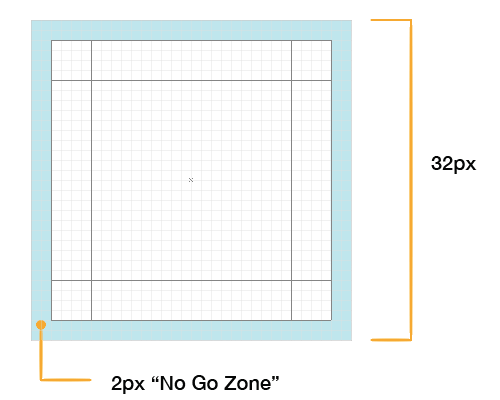
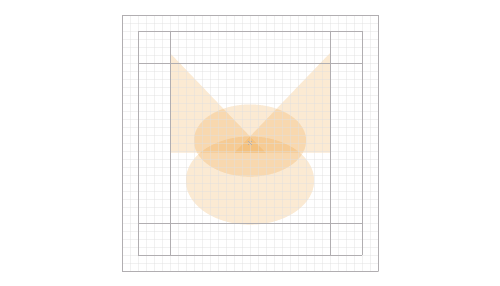
最好在單獨的文章中處理各種網格大小的好處。 出於我們的目的,我們將使用 32 × 32 像素的網格。 我們的網格還包含一些基本指南,以幫助我們創建每個圖標設計的基本形式。

網格的外部 2 個像素就是我們所說的“禁區”。 除非絕對必要,否則避免將圖標的任何部分放在此空間中。 禁區的目的是在圖標周圍創造一些喘息的空間。
圖標形式的一部分是一般的形狀和方向。 如果你在一個圖標的外邊緣畫一條線——邊界框,如果你願意的話——形狀通常是正方形、圓形、三角形、水平矩形、垂直矩形或對角矩形。
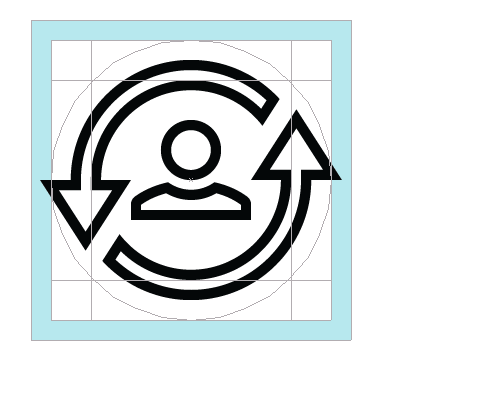
圓形圖標在網格中居中,通常會觸及內容區域的所有四個最外邊緣,而不會進入禁區。 請注意,打破禁區規則的常見原因是某些重音或次要元素需要超出圓圈以保持設計的完整性,如下所示。

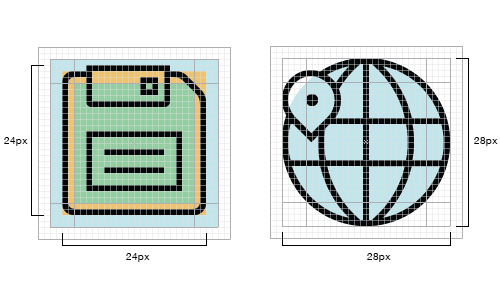
方形圖標也在網格中居中,但在大多數情況下,不會一直延伸到內容區域的最外邊緣。 為了與圓形和三角形圖標保持一致的視覺重量,大多數矩形和方形圖標將與中間的關鍵線對齊(下圖中的橙色區域)。 何時對齊每個關鍵線由圖標本身的視覺權重決定; 了解何時使用哪種尺寸只需要練習即可。 看看下面的方形佈局圖像。 上面提到的三個同心正方形以淺藍色、橙色和淺綠色表示。

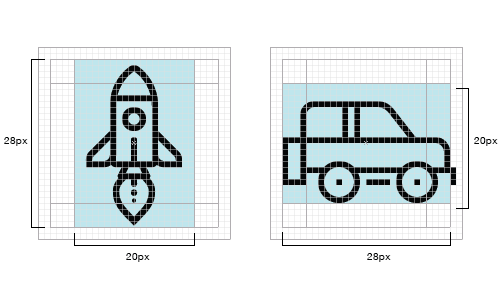
在 32 像素的正方形內,您會注意到 20 × 28 像素的垂直和水平矩形。 對於水平或垂直方向的圖標,我們鬆散地遵循這些矩形,並嘗試使任何圖標的尺寸如此定向,以匹配這些矩形的 20 × 28 像素尺寸。

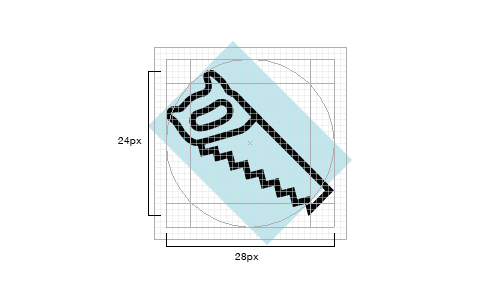
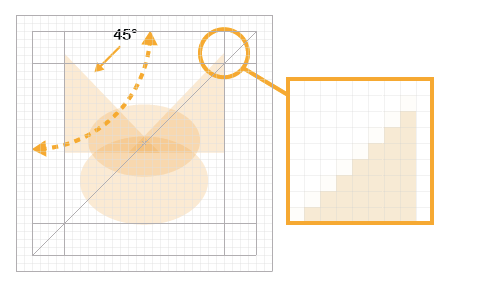
對角方向的圖標與圓形內容區域的邊緣對齊,如下圖所示。 請注意,鋸的最外點與圓的邊緣大致對齊。 這是一個您不需要精確的領域; 關閉就足夠了。

請記住,您不需要每次都完全遵循網格和指南。 網格可以幫助您使圖標保持一致,但如果您必須在製作精美圖標和遵守規則之間做出選擇,那就打破規則——謹慎行事。 正如 Hemmo de Jonge 所說,他的綽號為 Dutch Icon,他說:
單個圖標的本質超過了集合凝聚力的重要性。

從簡單的幾何形狀開始
通過用簡單的圓形、矩形和三角形粗略勾勒主要形狀來開始您的圖標設計。 即使圖標最終本質上是有機的,也可以從 Adobe Illustrator 中的形狀工具開始。 在製作圖標時,尤其是對於屏幕上較小尺寸的圖標,手繪導致的邊緣細微變化會使圖標看起來不那麼精緻。 從基本的幾何形狀開始將使邊緣更加精確(尤其是沿著曲線),並允許您快速調整設計中元素的相對比例,並確保您遵循網格和形式。

按數字:邊、線、角、曲線和角度
在不讓設計看起來過於機械和無聊的情況下,角落、曲線和角度應該在數學上盡可能精確。 換句話說,當涉及到這些細節時,請遵循數字,不要試圖用眼球或徒手畫它。 這些元素的不一致會降低圖標的質量。
角度
在大多數情況下,堅持 45 度角或其倍數。 45度角的抗鋸齒是均勻階梯狀的(活動像素首尾對齊),所以效果很清晰,這個角度的完美對角線是容易識別的圖案,人眼非常喜歡。 這種可識別的模式在圖標集之間建立了一致性,並在單個圖標內建立了統一性。 如果您的設計要求您必須打破此規則,請嘗試將其分成兩半(22.5 度、11.25 等)或 15 度的倍數。 每種情況都不一樣,所以要根據具體情況來決定。 使用 45 度的一半的好處是抗鋸齒的步進仍然相當均勻。

曲線
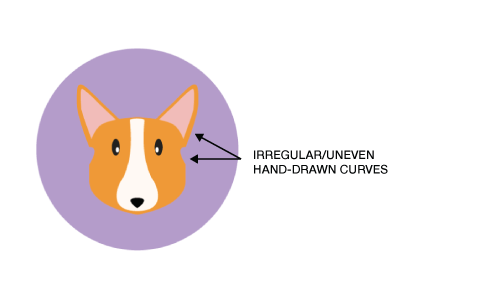
可能會降低圖標質量並且可能意味著專業外觀和業餘外觀之間的差異的最引人注目的區域之一是曲線不夠完美。 雖然人眼可以檢測到非常細微的精度變化,但手眼協調並不總是能達到高精度。 盡可能依靠形狀工具和數字來創建曲線,而不是手工繪製。 當您確實需要手動繪製曲線時,請使用 Adobe Illustrator(或您的矢量軟件)的約束脩飾鍵(Shift 鍵),或者更好的是,使用 Astute Graphics 的 VectorScribe 和 InkScribe 對貝塞爾曲線進行更精細的控制。

正如我們在上面的“之前”圖像中看到的,手繪線條會產生不規則的曲線,從而降低設計的質量。

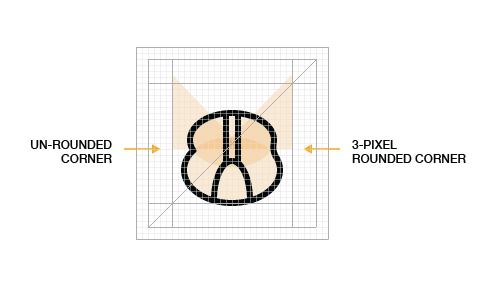
角落
常見的圓角(或半徑)值為 2 個像素。 在一個 32 × 32 像素的圖標中,2 像素的半徑足夠大,可以清楚地看到是圓形的,但不會柔化角落,以至於改變設計的個性(給出“氣泡”外觀)。 您選擇的價值將取決於您想要賦予設計的個性。 是否使用圓角是一個美學決定,需要考慮到佈景的整體美感。

從幾何形狀開始,我們現在添加了一個 2 像素的輪廓,展示了形狀工具以及圓角等細節的一致性如何改進設計。

這個大大改進的版本顯示了新設計的要點,均勻的圓角,平滑的曲線和耳朵周圍線條重量的基礎。
像素完美
在設計小尺寸時,像素完美對齊很重要。 小尺寸圖標邊緣的抗鋸齒會使圖標顯得模糊。 未與像素網格對齊的線條之間的空間將被消除鋸齒並顯得模糊。 將圖標與像素網格對齊將使直線的邊緣非常清晰,而在精確的角度和曲線上則更加清晰。
如前所述,45 度角是最好的(在直線之後),因為用於定義角度的像素是堆疊或階梯狀的,端對端完美地對角線。 拐角和曲線也是如此:它們在數學上越精確,抗鋸齒就越清晰。 但是請注意,像素完美的相關性較低,至少對於抗鋸齒而言,在更大尺寸和更高分辨率的屏幕上,例如“Retina”顯示器。
線寬
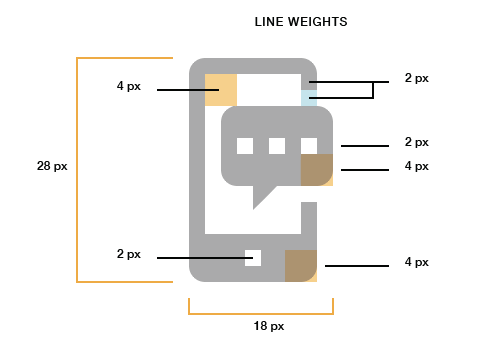
當涉及線寬時,兩個是理想的,但有時三個是必要的。 目標是提供視覺層次和多樣性,而不會引入過多的多樣性,從而破壞集合的一致性。 超過三個和一個集合可能會失去凝聚力。 2 像素和 4 像素線寬的好處是它們是 2 的倍數,因此可以輕鬆地以均勻的增量放大和縮小。 在大多數情況下,請避免使用非常細的線條,尤其是在字形和扁平圖標中。 除非你刻意創建“線條風格”圖標,否則依靠光影而不是線條來定義形狀。

跨圖標使用一致的設計元素和口音
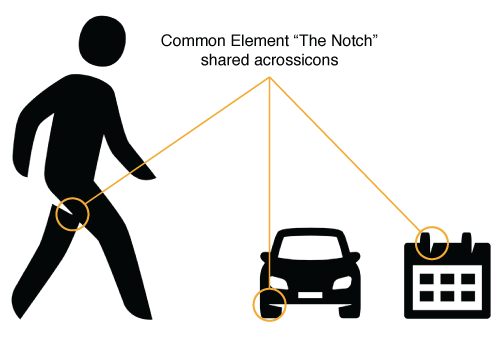
荷蘭 Icon 的 Hemmo de Jonge 在 2015 年的 Icon Salon 上發表了精彩的演講,他詳細地談到了圖標設計的這一方面。 在他為荷蘭政府設計的為期兩年的圖標系統項目中,Hemmo 和他的設計合作夥伴在每個圖標中加入了一個缺口。 不是每個圖標都有缺口,但大多數都有。 這種在圖標集中保守但始終如一地使用的口音可以真正將圖標集聯繫在一起。

在我們的狗示例中,我們採用了一種常見的風格元素,即心形鼻子。 使用心臟作為鼻子的視覺怪癖不僅將圖標聯繫在一起,而且增加了異想天開的元素並傳達了對我們四足朋友的喜愛。

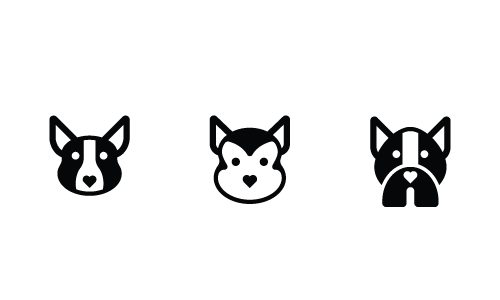
在許多情況下,即使圖標集的主要方面發生了變化——例如風格——構建審美統一的元素仍然可以將集合聯繫在一起,如下所示。 我們以字形樣式而不是平面樣式重新創建了相同的三個狗圖標,並且它們在美學上仍然保持一致。

謹慎使用細節和裝飾
圖標應該快速傳達一個對象、想法或行動。 太多的小細節會引入複雜性,這會使圖標不易識別,尤其是在較小的尺寸下。 您包含在單個圖標或一組圖標中的詳細程度也是美學統一性和可識別性的重要方面。 確定圖標或集合中正確詳細程度的一個好的經驗法則是包含使含義清晰所需的最少細節。

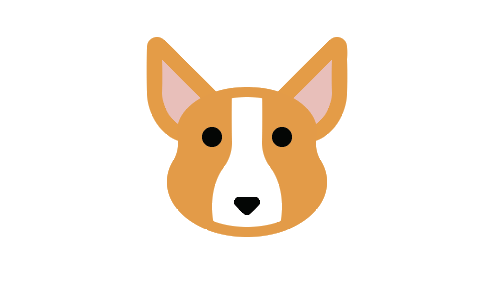
在上面的版本中,我們非常接近我們完成的改進設計。 耳朵周圍的黑色輪廓變成了耳朵周圍被毛皮覆蓋的棕色區域。 臉部周圍的黑線消失了,但在柯基犬臉上白色標記上方的 2 像素空間中仍然可以檢測到。 但是請注意,我們仍然保留了“之前”版本中的一些元素,例如普通的鼻子。 我們將在下一步中解決這個問題。
讓它獨一無二
創造高質量圖標集的才華橫溢的設計師數量似乎每天都在增長,其中許多是免費的。 不幸的是,這些設計師中的許多人過於依賴潮流或最受歡迎設計師的風格。 作為創意專業人士,我們應該放眼圖標行業之外,關注建築、排版、工業設計、心理學、自然和任何其他我們可以找到靈感的領域。 因為現在有很多圖標集看起來很相似,所以讓你的設計獨一無二變得更加重要。

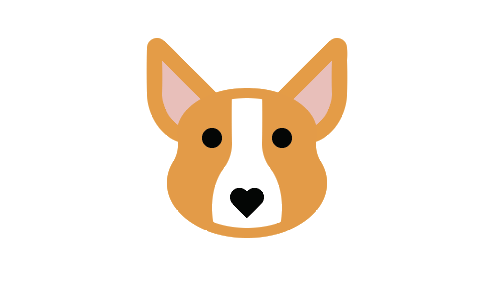
在最終的“後”圖像中,我們在心形鼻子上有獨特的觸感,為設計增添了幾分新奇和輕鬆。
這些簡單的步驟應該被視為一個起點,而不是一個明確的指南。 沒有單一的方法來設計圖標。 在本文中,我們概述了一致設計方法的基礎知識,但其他設計師當然有自己的觀點和技巧。 成為一名更好的設計師的最好方法是盡可能多地查看視覺參考,閱讀各種材料,定期素描(無論走到哪裡都帶著素描本),然後練習、練習、練習。

結論
我們分享瞭如何創建優質圖標的基礎知識。 這些基礎是技術技能; 任何人都可以通過實踐來學習和掌握它們。 請記住,要創建更好的圖標,從一般(形式)開始,向具體(可識別性)工作。 通過關注圖標或集合的共享元素(美學統一),保持圖標內部一致,以及整個集合的一致。 一旦掌握了技術基礎,您就可以將精力集中在使圖標真正脫穎而出的原因上:您獨特的創意願景。
您有自己的技術、技巧或基礎知識想分享嗎? 將它們留在下面的評論中。
延伸閱讀
- 教程,Iconfinder 博客
- 圖標教程,IconUtopia
- 偶像手冊,喬恩·希克斯
- 材料圖標(設計指南),谷歌
