2021 年電子商務設計趨勢
已發表: 2021-01-19世界在 2020 年和大流行期間發生了動搖,大多數人仍然如此。 威脅並沒有消失,但已經大大減弱了。 在整個大流行期間,網站設計的重要性顯著增加。 大多數實體店別無選擇,只能求助於電子商務平台繼續經營。 然而,他們中的大多數人最終確實更喜歡這個過程。 要在在線平台上獲得相關性,您需要擁有一個具有最新安全協議和設計元素的網站。
現在我們已經到了 2021 年,我們應該回顧並預測一些最受歡迎的電子商務平台及其設計趨勢,看看哪些最有可能保持趨勢並被證明是有用的。
1.視差滾動動畫:
視差滾動動畫是多年來一直保持趨勢的一致競爭者之一,今年不會改變。 但是,您需要小心以最佳方式使用它。 假設您在視差效果中使用了過多的移動。 在這種情況下,它不僅會惹惱人們,還會傷害那些患有前庭疾病的人。 深度錯覺會導致頭暈和迷失方向。 您不應該讓視差滾動分散訪問者對重要內容位置的注意力。 它不應該使訪問者完成任務變得更加困難。
視差效果最好巧妙且很少使用,所以不要在同一個網站的不同地方過度使用。 如果您想對訪客安全負責,請保留關閉視差效果的選項。 您需要了解,每個視差動畫都不是為了在屏幕上做出宏偉的手勢。 也可以有一些微妙的應用。
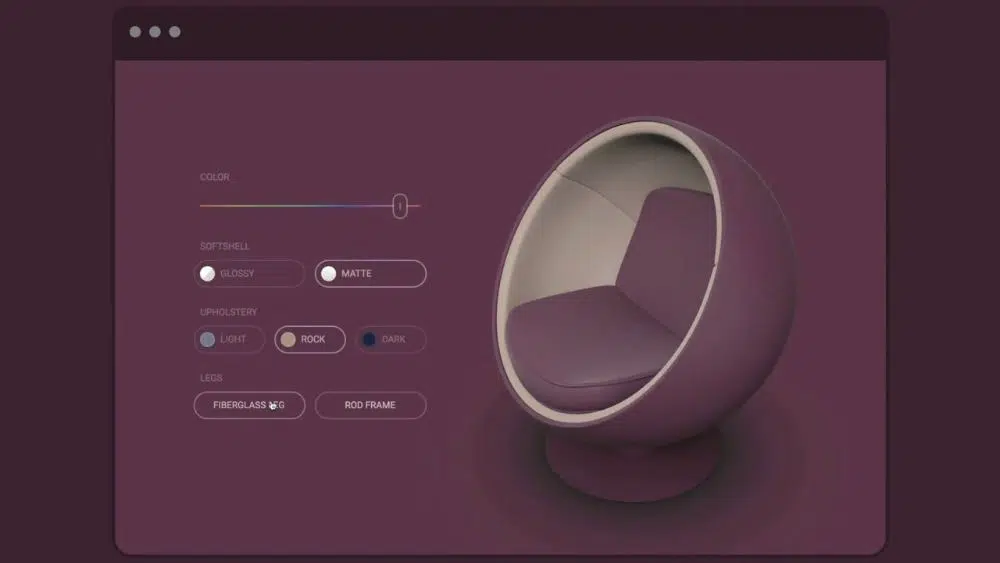
2. 3D 視覺效果和幾何圖案:
我們提高了屏幕分辨率,這帶來了比 Geocities 之前的塊狀邊緣更好的 3D 設計。 現在,3D 設計無縫地融入到網頁設計中。 他們不覺得是不必要的干擾; 相反,它們增加了整體體驗。
現代網頁設計中經常使用幾何圖案。 矩形、多邊形、三角形和菱形是我們經常看到的一些偶爾出現的平面形狀。 2021 年的幾何網頁設計似乎包含更多現代元素,例如 3D 形狀、可見網格線和浮動對象。 這樣做會將逼真的物體與超現實的運動融合在一起,從而創造出誘人的未來主義效果。
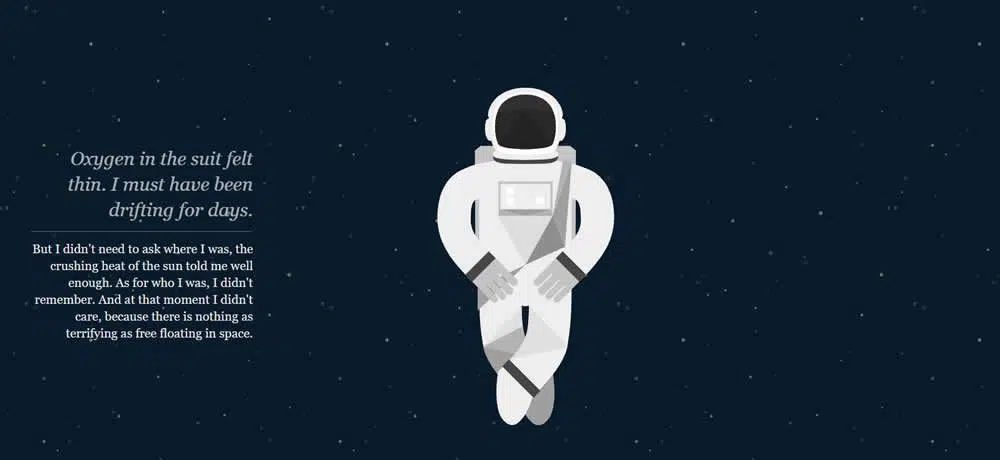
3. 插圖:
插圖在設計趨勢的世界中或多或少是永久的。 無論哪一年,它們都會以某種或其他方式很重要。 然而,它們在社交媒體、網頁設計和平面設計領域爆發。 許多品牌開始意識到插圖和數字藝術的力量和影響。 他們中的大多數人還在他們的網頁設計中使用手繪元素。 同樣,電子商務網站可能會使用插圖來導航、熟悉並與訪問者建立信任感。
4.將重點轉移到穀物上:
如果你看看這些天大多數電子商務網頁設計,它們都有一個平面的顏色覆蓋。 它們有沒有變化的純色。 這種顏色選擇會耗盡任何網頁設計的個性。 顆粒狀的紋理會給他們更好和自然的感覺。 它看起來更真實,並增加了網站設計的深度。
這正是圖像中的顆粒在很長一段時間內被認為是低效的攝影技巧。 攝影師不喜歡顆粒感的圖像。 這些天來,您會看到 Lightroom 和 Huji 等相機應用程序可以選擇添加和調整顆粒級別到一張從未有過的照片。 向某些圖像添加顆粒會增加其真實感,尤其是當圖片的主題是複古或垃圾時。
5.復古字體:
這是一種複古字體的現代方法,它將採用現代設計原則並通過現代詮釋重新設計復古字體。 其結果是具有更美觀和時間相關性的複古字體。 這可以稱為複古未來主義。
6.水平滾動:
這正在改變傳統垂直滾動的滾動性質。 這種趨勢更多地是關於用戶體驗。 改變訪問者最先天的心理期望之一,即在使用鼠標滾動時看到網站水平滑動,會感到奇怪的滿足。 好像這應該是不可能的。 但它是! 然而,打破這種模式並引入水平滾動的設計師並不是為了脫穎而出,而是作為一種逐步披露次要信息的實用方式。 我們絕不會期望水平滾動完全取代垂直滾動。 兩者的結合將有助於創建出色的電子商務網站設計。
水平滾動時應牢記的一些注意事項是:
- 不強迫用戶瀏覽橫向內容。
- 對於您希望訪問者閱讀的文本,請避免使用它。
- 想想哪些內容會從水平滾動中受益。
- 利用清晰的視覺提示來指示水平滾動內容的開始位置。
7、多媒體實現:

人們擁有更快的互聯網速度,因此他們可以輕鬆查看多媒體。 設計師意識到了這一點,並在各地推動更多的多媒體體驗。 它們匯集了視頻、文本、音頻和視覺效果,以增強用戶體驗。 到 2021 年,設計師將專注於創造以簡單為核心的多媒體。 對於有認知障礙的人來說,過多的運動可能會分散注意力和壓倒一切。
將徹底使用所有媒體格式以增加內容的可訪問性。 所有圖像都有替代文本,複雜的圖片將支持更長的描述性文本。 視頻自動播放會被看不起。 訪問者將獲得一個清晰的指示按鈕來播放或暫停視頻。
8. 音頻:
音頻是我們還沒有看到對網站設計產生重大影響的東西。 這是一些網站過去使用的一種設計趨勢,但並不多,也沒有充分發揮其潛力。 然而,使其在網站設計中更加不可或缺將有助於增加視力障礙者的可訪問性障礙,並且與那些寧願聽到網站內容而不是閱讀大量文本的人相處得很好。 越來越多的設計師可能會在 2021 年找到一種啟用音頻驅動/輔助網站的方法。電子商務網站可以在其聊天機器人和虛擬助手中集成更多 VUI——語音用戶界面。
9. 滾動講述:
這是網頁設計師多年來一直試圖掌握的東西。 這也是讓人們參與網站內容的原因。 假設觀眾購買並被通過有效的網站設計展示的故事所吸引。 在這種情況下,他們會在網站上花費更多時間,並且更有可能與網站必須提供的產品和服務進行交互。 滾動體驗會顯著影響網站的導航和視覺興趣。 它可以成就或破壞網站的迷人潛力。
2021 年的設計師希望通過牢記以下幾點來完善和改進他們的滾動講述藝術:
- 在狹窄的小區域內保持運動。
- 確保任何滾動式元素有助於強調故事而不是分散注意力。
- 為用戶提供交互控件以在需要時播放、暫停和停止交互。
10. 印刷靈感:
數字技術一直在接管物理對象和印刷媒體。 然而,在此期間,舊媒體已經死灰復燃。 如果你想想黑膠唱片以及它們的受歡迎程度,這證明人們仍然渴望 1 和 0 的二進制世界之外的東西。 意識到這一點,在他們的佈局中實施印刷靈感設計的設計師將滿足這些人與現實世界聯繫的願望。 在線雜誌的佈局和傳統的圖形元素就是很好的例子。
11. 增強現實:
AR 是最令人身臨其境的技術之一,可帶來討論電子商務設計趨勢的最佳體驗。 這意味著允許客戶使用 3D 相機軟件試戴一副眼鏡,或通過訪問網站獲得動手試駕體驗。 這適用於電子商務網站。 它在購買之前消除了產品感覺或使用的障礙,這使大多數人對在線購物持懷疑態度。
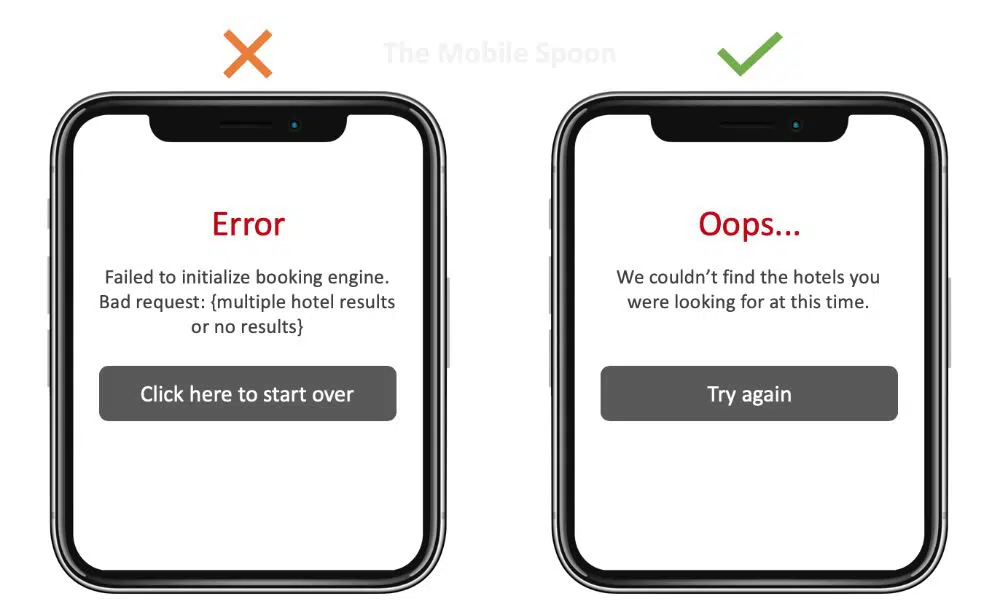
12. UX寫作和Microcopy:
即使您擁有最時尚且用戶友好的電子商務網站,您有時也可能會看到大量訪問您的網站的人。 但是,他們中的一小部分會從您的頁面轉換或購買產品。 設計的一般規則往往表明人們總是想要更多。 更多優勢、功能、視覺效果等。 但如今,人們想要一個故事比什麼都重要。 因此,將它們與您的產品和產品聯繫起來的內容應該與他們交流。 它應該引起他們的共鳴。 始終讓觀眾成為您品牌故事的“英雄”。 這些天來,通常的文案已經有點過時了。 人們厭倦了到處看到相同的內容。 因此,文案和公司應該稍微改變他們的舊方法來瞄准他們的受眾。
總體而言,對話可以不那麼正式,更友好,更能迎合目標受眾的喜好。 擁有縮微副本將使您的網站具有獨特的語氣和語言,從而可以更好地與您的受眾進行交流。 為此,您需要有效地捕捉品牌身份的真正本質。
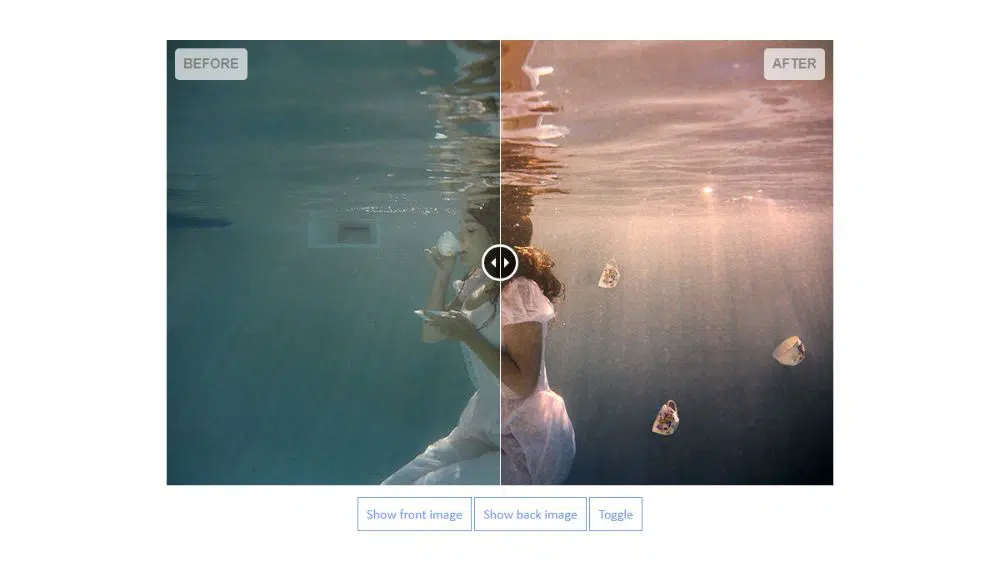
13、前後產品功能對比:
在某些情況下,很難解釋產品的外觀或效果。 您可以堅持觀看視頻教程來展示如何應用它以及使用此類產品的結果。 儘管如此,你還是會輸給那些會使用前後交互功能的人。 此類功能可以通過吸引人的 CTA 按鈕來激活,例如“實際操作”、“比較”、“轉換”等。 添加此功能將使您的訪問者通過向左或向右拖動滑塊來參與 UI 體驗,並幾乎實時查看差異。 這會讓他們感覺更多地參與品牌的溝通,讓他們更容易信任你。
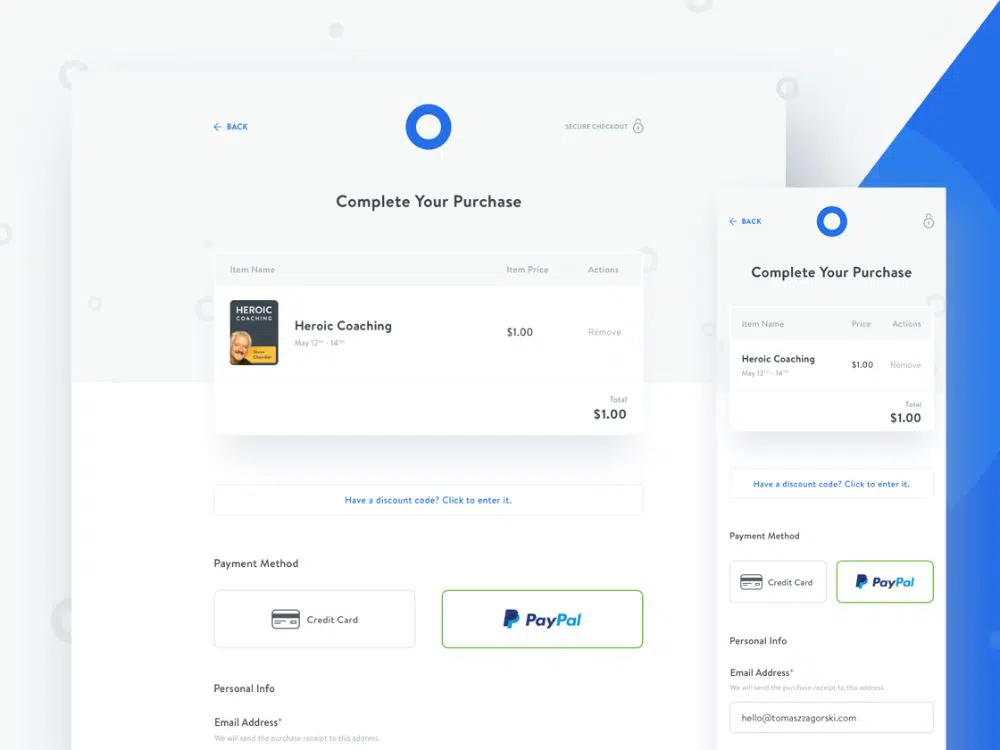
14.更快更短的結賬流程:
假設您在超市甚至商場,您找到了您想要購買的產品並將它們全部放在您的購物車中。 在這種情況下,您會去結賬櫃檯為您的物品付款並最終購買。 問題? 其他 100 多人也在等待查看他們的產品。 時間在最終的購買決定中起著至關重要的作用。 在線商店也是如此。
雖然您不必排隊等候輪到您查看您添加到購物車的產品,但某些網站有一個廣泛的結帳流程,可能會讓您的訪問者感到煩惱。 如果他們在將商品添加到購物車後需要與您的屏幕或應用程序交互 5-6 次,他們很有可能會放棄購物車並取消購買。 因此,對於成功的電子商務網站,專注於簡約和簡潔的結帳流程和字段至關重要。 您必須簡化他們的結帳流程,否則您將失去許多有保證的銷售。
這些是 2021 年要尋找的 14 個電子商務設計趨勢。為 2021 年及未來打造一個電子商務網站不僅僅是提供體面的購物體驗。 該網站的易用性和美觀性必須齊頭並進,才能真正讓您的訪問者驚嘆並讓他們再次光顧。 確保更新您的電子商務網站的設計或設計一個新的網站,並牢記這些要點。 以這些為指導點,讓您對整體設計感覺和體驗有所了解。