網頁設計中雙色調配色方案的鼓舞人心的例子
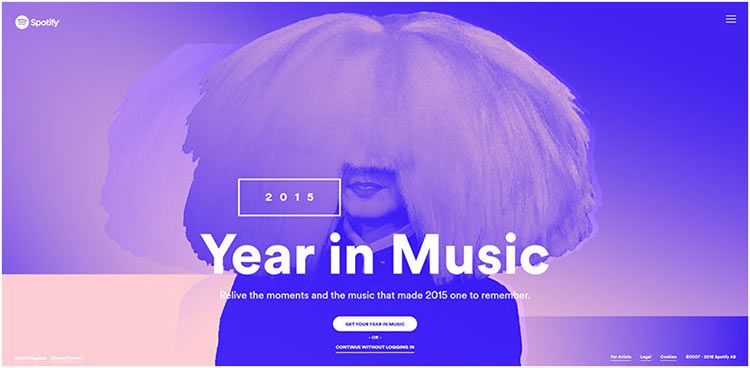
已發表: 2021-03-13雙色調調色板已經在設計中使用了很長時間,但在網頁設計中並沒有那麼多 - 直到現在。 Spotify 是否開始了新的趨勢可能是有爭議的,但這種數字音樂服務當然值得稱讚,因為他們使用洗色技術對其網站和營銷產生如此高的影響力。
什麼是雙色調? 它本質上是使用兩種互補色來組成一個調色板。 頁面上可能存在其他顏色組合和多色圖像,但雙色調圖案要么占主導地位,要么幫助用戶專注於特定圖像。 雙色調效果可以應用於主圖、空白或背景圖像,包括視頻。
兩種原色的冷色混合
雙色調技術以及名稱都來自印刷機是主要信息提供者的時代。 雙色調印花要么由一種顏色的兩種色調組成,要么由黑色和一種顏色組成。

在網頁設計中,大多數雙色調效果是通過在圖像頂部放置鮮豔的疊加層來創建的,從而襯托出黑暗和明亮,從而創造出令人驚嘆的視覺效果。
雙色和一色
您可以通過多種方式使用雙色調技術。 例如,您可以使用雙色調作為主要的全屏元素來強調品牌。 您可以在空白處使用它作為有趣、非侵入性的背景,或突出其他設計元素或內容塊。

這種技術通常在用作單個設計元素時效果最佳,但應適度使用。 正如你會注意到的,它可能是壓倒性的。
網頁設計和雙色調品牌
Duotone 是一個被賦予了新生命的舊備用。 它已成為網頁設計的趨勢。 雖然經常使用兩種互補色,但單色搭配黑色,或者同色的不同深淺,往往會給你呈現出更漂亮、更有力量的效果。 復古棕褐色印花將是一個很好的比較。

創意界花了一些時間來接受雙色調技術——主要是因為害怕破壞他們整體設計方案的和諧。 今天,許多同樣的創意人員已經開始採用雙色調技術,意識到明亮色彩和色調的美麗和力量以及色調的微妙使用。
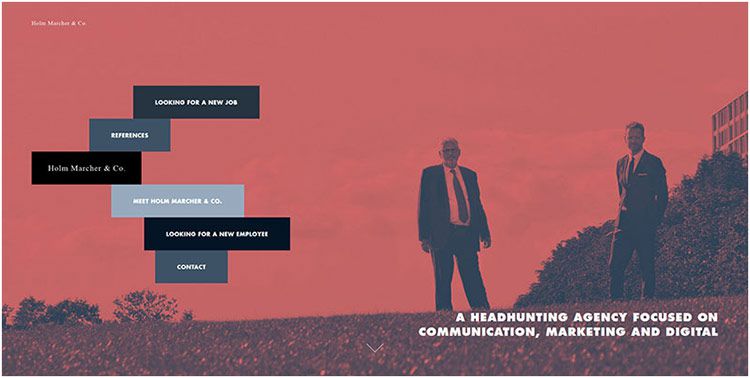
黑色和紅色,紅色和黑色 - 和綠色
Duotone 的使用已被證明是一種引人注目的方式,因此,它可以為您的主頁帶來強大的視覺吸引力。 它吸引用戶,而不是在他們感受到您網站用戶體驗的完整、積極影響之前讓他們失望。

使用雙色調也是使您的網站與競爭對手區分開來的理想方法。 它可以給你一個獨特的身份,你的訪問者會覺得很有吸引力。
努力在您選擇的顏色和設計的結構(和意圖)之間取得適當的平衡。 圍繞傳統網格界面構建的網站可以從使用深色調和色調中受益。 淺色調也可以吸引註意力,尤其是在具有分層設計的網站上。 您有很多可用的選項,並且您在此處看到的內容應該為您提供了很多可以使用的想法。
為什麼你應該使用它
最大限度地利用雙色
以下瑞典運動隊的網站有兩點值得注意:第一; 雙色調背景如何提高可讀性。 這是通過疊加雙色調顏色來實現的,以使背景顏色變化變平,並使文本脫穎而出——無論它放在圖像的哪個位置。 第二; 注意球隊標誌的顏色是如何在整個網站上體現的,以加強品牌。

雙色調背景的放鬆效果
已經註意到如何使用微妙的雙色調效果來強調品牌。 它還可以用作使您的網站煥然一新的一種方法,而無需進行全面檢修。

只需最少的努力,您就可以將您已經很棒的網站變成一個更棒的網站。 想像一張灰色的背景圖片,然後看看將其更改為冷藍色如何使文本更加突出,同時提供涼爽、輕鬆的氛圍。
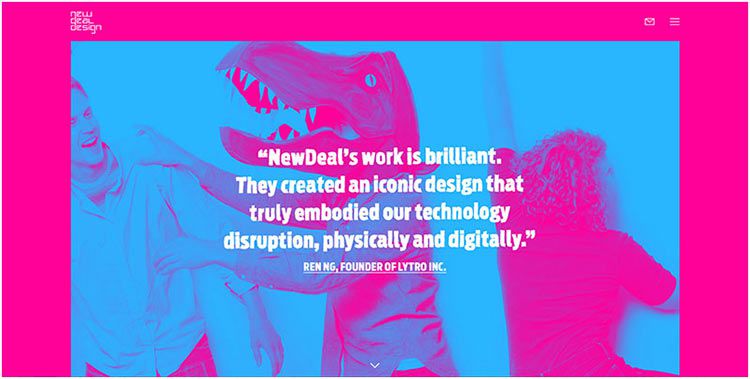
明亮過度靜音的強大效果
對於一些更保守的網頁設計師來說,下面的這個網站圖像可能有點過於引人注目,但它確實傾向於吸引用戶。 在嘗試雙色調技術時,不要害怕走出舒適區。 顏色並不總是必須匹配,您可以隨時進行更改,或利用 A/B 測試來查看哪些有效,哪些無效。

從微妙保守到狂野美妙
相當多的網頁設計師已經採取了雙色調趨勢,其他人也加入了遊行隊伍。 這些設計師中有不少人嘗試過色彩對比和方案,至少可以說,這些方案並不常見,也不是特別受歡迎——他們在吸引用戶方面取得了成功。

結論
您在這裡看到的是雙色調技術似乎很自然地適合網站主題的示例,以及其他示例,雙色調的使用可能被更好地描述為“尖端”,甚至是有風險的。 使用這種技術確實有風險,而且絕對具有挑戰性; 但如果做得好,您的用戶將獲得更好的體驗。
您可以使用雙色調來傳達一種戲劇性的感覺,讓您的網站看起來更加低調、寧靜,突出內容,或者只是讓它活躍起來。 這取決於您,絕對值得一試。
