設計複雜漸變的注意事項
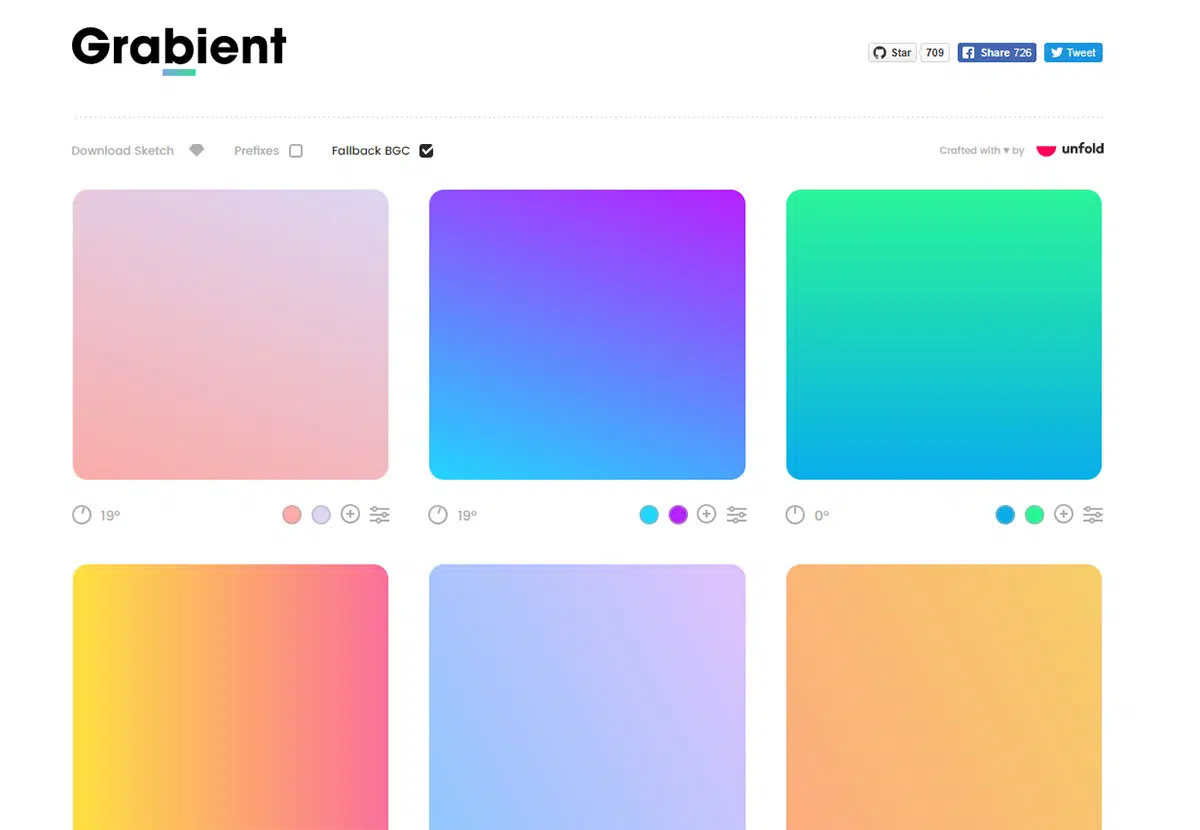
已發表: 2019-01-28漸變是混合不同顏色的結果。 這些顏色過渡可以增加設計的深度,否則看起來會顯得平淡。 純色是有限的,不會產生與漸變相同的效果。 通過混合顏色,設計師能夠創造出獨特而清新的顏色。 該方案可用於設定網站的基調並提升其設計的氛圍。 7ninjas.com 的團隊表示,可以通過混合光譜相反側的顏色或簡單地選擇類似或單色的顏色來創建漸變,該公司也是一家專門從事數字產品設計的軟件開發公司。 這些配色方案可用於在構圖中創建焦點。 無論哪種方式,結果都是外觀和感覺不同的顏色組合。 這些引人注目且充滿活力的色彩過渡有助於提升任何設計。
對於經常使用漸變的設計師來說,了解使漸變可用的基本原則會有所幫助。 閱讀本文,了解設計師如何創建獨特的顏色過渡以幫助增加平面設計的深度。 請注意,這些注意事項是從花費無數時間混合顏色的設計師那裡收集的,因此請給自己一些時間來掌握這些技巧。
顏色排列
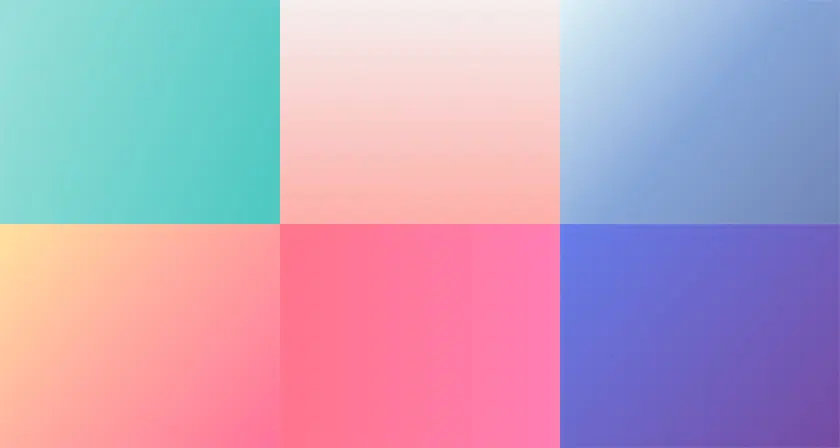
如果您想創建一個柔和的調色板,最好堅持使用兩個或三個中性色調以獲得更平滑的漸變。 而有趣、時髦的設計則需要您混合大膽的顏色並添加一些額外的顏色和色標。 無論您選擇何種安排,了解您的設計目的將幫助您創建一個和諧的調色板,可以為原本沉悶的設計設置正確的基調。
以下是混合顏色時要考慮的幾個關鍵點。
- 堅持使用兩種或三種顏色以創建平滑的漸變
- 盡量不要用超過 3 種顏色使漸變選項卡過載。
- 在給定時間使用少於 3 個色標
- 注意顏色過渡
設計具有互補色的漸變
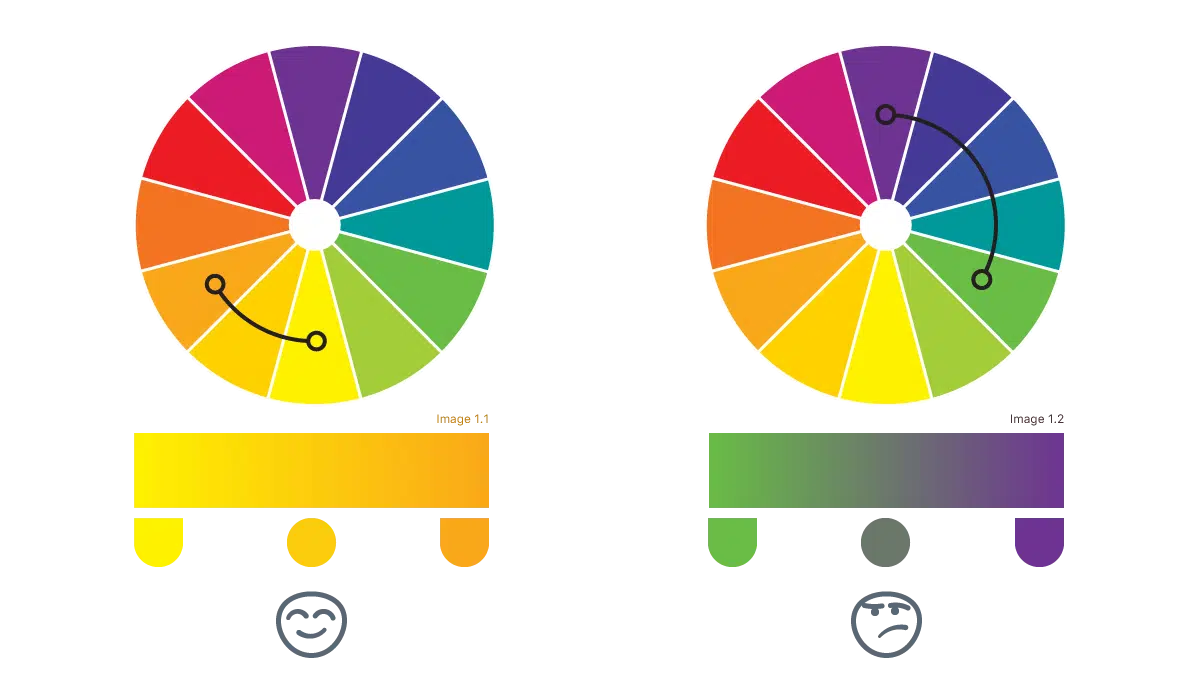
在設計漸變時,建議使用可以很好地協同工作的顏色。 因此,在使用補色時,學習一些顏色理論會有所幫助。 混合互補色可以創造出令人愉悅的對比。 但通常情況下,在創建這些顏色過渡時,設計師通常只使用兩個色標,這會導致畫布中心出現令人不快的灰色區域。 這會產生一種不和諧感,並使漸變不悅目。 您可以通過使用色輪中的色標來解決此問題。 以下是使用互補色時需要考慮的幾點。
- 使用能夠產生令人愉悅的對比的顏色。
- 使用三種以上的顏色來避免中間的灰色區域。
- 通過從色輪中選擇一種顏色來添加色標。
自然光漸變

在設計自然光漸變時,最好堅持使用類似的調色板。 選擇主要顏色並轉向較淺的顏色以創建過渡。 為了達到這個效果,您可以選擇主色,然後將顏色更改為較淺的陰影或較淺的黃色,以創建自然光效果。 確保保持色差很小,否則它可能最終看起來令人不安或不自然。
設計 3 級漸變時要考慮的事項
在為透明色漸變設計單調或平滑純色漸變時,請確保為兩個端點選擇相同的顏色——中間點的過渡階段顏色可以設置為 50% 的不透明度。
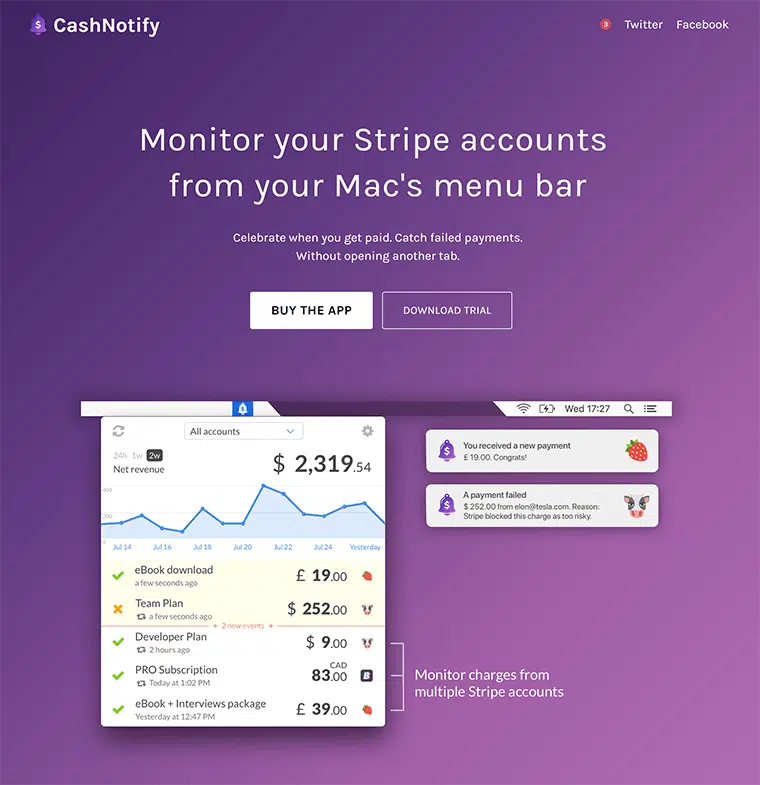
使用漸變引導用戶通過界面
漸變可用於控制應用程序或網站中的用戶流。 用戶的眼睛傾向於傾向於屏幕上更亮的顏色。 因此,通過以特定方式放置它們可以在屏幕內創造一種運動感。
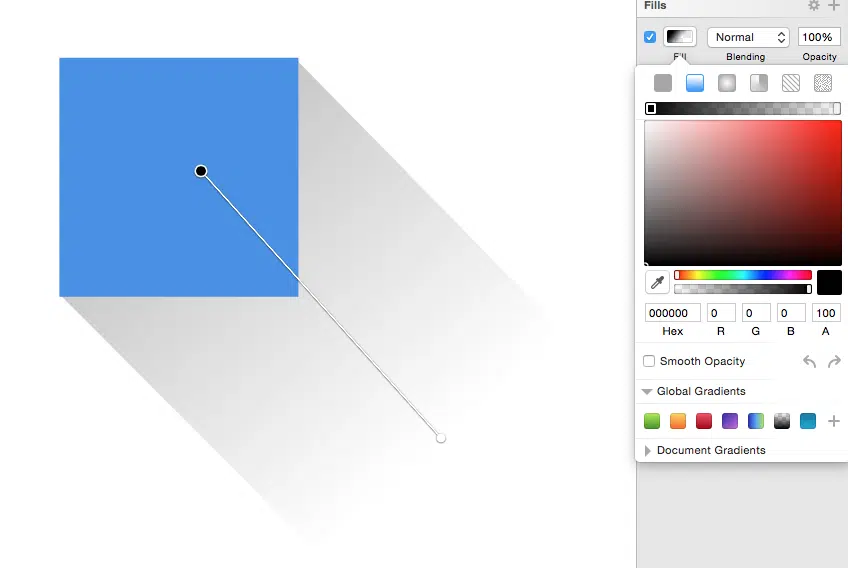
為漸變選擇顏色
選擇顏色時,請確保選擇彼此接近的顏色以獲得更平滑的漸變。 如果您最終選擇光譜相反側的顏色,它們通常最終會抵消彼此的亮度。 設計漸變時要記住的另一個提示是,明亮的顏色通常比中性/深色調更明顯。 因此,在您希望用戶看到的地方使用更亮的色調,並使用暗過渡來營造形狀或陰影感。
漸變放置
為了使漸變有效,它們必須正確放置在畫布或屏幕中。 漸變通常具有很強的存在感,因此在您的設計中使用它們時請使用您的良好判斷力。
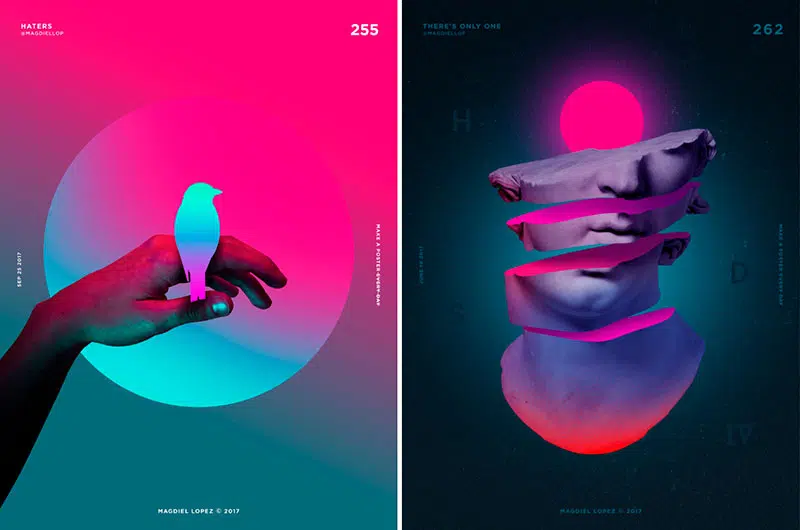
插圖和徽標的漸變
在插圖中使用漸變時必須小心。 線條和漸變疊加不能一起使用。 它們通常最終看起來格格不入,並沒有創造出和諧的覆蓋。 但是,在填充或等距插圖中使用它們可以賦予其 3D 外觀和感覺。
為 B2C 或 B2B 品牌使用漸變色時,請確保選擇代表品牌的顏色。 漸變必須代表品牌的價值,並在不同的平台和設備上工作
我們希望這個小指南可以幫助您使用和設計更好的漸變。 這裡收集的技巧是來自業內不同設計師的久經考驗的想法的集合。 如果您認為我們錯過了一個重要的技巧或想法,請寫信給我們,我們很樂意在這里分享。