您想知道什麼是響應式網站頁面嗎?
已發表: 2017-08-10僅在過去幾年中,世界就對移動設備的使用感到瘋狂! 人們選擇了一種新的社交方式。 超過 72% 的人將他們的智能手機放在一定距離之外,並且佔據了他們大部分時間。 即使在淋浴、約會、餵奶或購物時,我們也會使用我們的“手部寵物”。 從智能手機查看網站服務變得很普遍。 每天通過移動設備查看數以百萬計的頁面。
不幸的是,互聯網上的許多網站都不是為了讓任何東西都可以看到,只能被桌面看到。 對此信息佈局採用某種方法至關重要,因此可以輕鬆地在任何網站上查看信息,輕鬆地為任何現有設備工作。
響應式網頁設計是現代網站創建的一種網頁開發方法,在這種方法下,設計師可以方便地從任何設備瀏覽資源,無論屏幕尺寸如何,無論是台式機、手機還是平板電腦,以及任何設備目前存在或將來可能出現的任何其他小工具。
以下是響應式網頁設計的一些顯著且通用的特性:
- 靈活性。 現代網頁結構的吸引人的靈活性用於調整所有設備的屏幕分辨率。
- 流體網格。 靈活的基於網格的佈局將您網站的內容定位在與正確使用的設備顯示尺寸成正比的百分比中。
- 流體圖像。 除了流體網格結構外,網頁設計師還使用流體圖像或流體複製塊通過縮放來調整媒體或圖像,以防此類頁麵類型的寬度減小。 整個內容流將平滑收縮; 當網站本身檢測到您用於瀏覽的設備並使其能夠正確顯示頁面時,結構元素將相對減少。
例如,如果您有一個三欄式結構的自定義網站設計,在更窄的屏幕上它將變成一個兩欄甚至一欄的內容頁面。 上述功能可用於控制方向 - 縱向和橫向 -、縱橫比、最大寬度和高度、設備高度、寬度和高度等。
費城的網絡開發者會警告你:谷歌會因為不適合移動設備的網站設計而放棄你。
一個令人不快的事實是,谷歌降低了非移動友好網站頁面的搜索結果。 2016 年 4 月從字面上改變了世界! 谷歌提升了搜索結果算法,因此如果不縮放和捏合,就無法從移動設備瀏覽網站。 如果您的網站沒有針對智能手機瀏覽進行調整,那麼它的評級位置將被強制降低。
很久以前就出現了一個問題:存在還是不存在......哎呀!......擁有或不擁有響應式網站? 網頁設計師說:響應式網站是每個人都必須具備的功能。 如果您不相信我們費城的網絡開發人員,只需監控您的網站統計數據:您的流量是否突然下降?
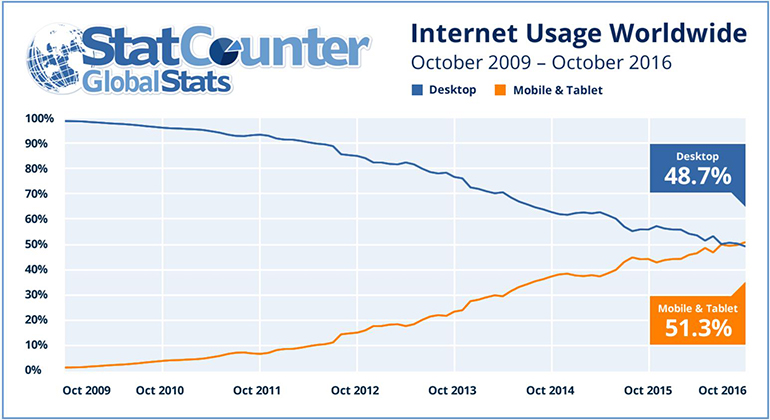
網絡開發正在進行中。 智能手機首先瀏覽,不是嗎?小工具在人們生活中的意義改變了 Web 的發展歷史。 最新統計數據表明,智能手機現在比台式機更常用於瀏覽網站。 2016 年 10 月成為一個關鍵點,因為這是移動設備流量超過全球桌面流量的月份。

早在八年前,幾乎 100% 的互聯網流量都來自台式電腦。 形勢發生了翻天覆地的變化。 流量每個月都在增長,並且繼續逐步增長。 這已經成為整個行業的一個臨界點。 世界上最大的企業、本地商業公司和電子商務所有者——任何服務現在都需要針對全球網絡變化進行調整。
現在,在開始創建網站之前,我們通常先處理智能手機平台的內容,然後再調整其元素佈局以適應台式電腦。
響應式網站的商業優勢。越來越多的人開始不僅使用台式電腦,還使用其他設備,例如智能手機、平板電腦、遊戲機和電視機來查看網站。 除了一些使用台式機的人,永久減少。
通過響應式設計,您的網站將針對任何屏幕類型進行自我調整,並消除用戶因顯示不平衡的圖像或笨拙且難以閱讀的小文本而離開網站的情況。
通過移動設備進行的谷歌搜索主要顯示了方便在智能手機上查看的公司網站,並降低了那些在這方面不牢固的網站的位置。
什麼樣的公司或服務需要移動網站?現在我們已經意識到響應式網站設計的優勢,現在是爭取頂級市場利基市場的好時機,這些利基市場顯然合理地要求擁有一個與世界及其客戶保持密切聯繫的移動應用程序。 好吧,讓我們看看誰在塑造頂級榜單?
- 首先,它是任何企業或公司,在這些企業或公司中,客戶可能需要立即獲取運營信息,但無法使用台式筆記本電腦。
- 餐館。 最新研究表明,超過 80% 的用戶通過手機訪問餐廳網站,這一數據優於其他行業。
- 幾乎所有專用於個人用戶的服務都主要需要網站的移動版本。 例如,根據 Robert Kiyosaki 的說法,“本地小企業占美國經濟的 63%,其中絕大多數對網絡營銷一無所知”
- 在電子商務中,商品主要通過智能手機購買。 現在,要運營一個成功的電子商務網站,必須關注智能手機和平板電腦用戶。 通過遵循這一點,您可以顯著增加接觸大多數潛在客戶的機會。 因此,為訪問者創建吸引人的網頁設計是您的責任。 移動購物者要求苛刻且挑剔,您應該意識到電子商務行業競爭激烈。 盡最大努力防止您的客戶從您的競爭對手那裡購買。 通過避免網站上的任何微不足道的麻煩,避免您的業務遭受所有重大損失。
- 黑色星期五現在有望創造新紀錄。 最近,黑色星期五購物由超過 60% 的移動設備組成。 網上購物持續增長。 定價範圍變化。 根據 2016 年 Adobe 報告,該公司一直在整個銷售假期跟踪電子商務交易,黑色星期五創下了超過 30 億美元的新紀錄,成為美國零售歷史上第一個從移動銷售中獲得超過 10 億美元的日子。
- 相比之下,B2B 服務更經常通過桌面查看,但即便如此,智能手機訪問的百分比已經增長到 30% 到 40% 之間
- 顯然,絕對領導者是社交網絡,因為他們從移動設備觀看的用戶比例接近 100%。 讓我們觀察幾年數據變化的圖表。
可以跟踪購物者在購物時使用智能手機的行為,這已經不是什麼秘密了。 2017 年 6 月,谷歌發布了有趣的研究,展示了買家在購買時如何使用智能手機。 這項研究的關鍵思想如下:過去客戶在購物之前選擇他們願意購買的東西,但今天他們直接從車間尋找他們需要的東西!

當購買者在購買決策過程中在網絡中搜索正確的信息以確保他們以更優惠的價格和更高的質量購買產品或服務時,行為模型會發生變化。
有必要向您的客戶詢問反饋,並詢問他們如何在互聯網上了解您、他們關注的重點以及他們選擇您的原因(例如任何旅行社或美容院的做法)。
重要的是,越來越多的進步人士更喜歡不是從台式機而是從智能手機購買。 根據這項研究,44% 的在線購物都是通過移動設備完成的!
如果您打算打造一支忠誠的客戶大軍,您絕對應該遵循這個非凡的理念:“對於購物者而言,無論何時何地,購物者需要時,商店都出現在店內並不重要。”
這個想法讓我們關注什麼? 與忽視兩個主要規則的零售商相比,使用所謂的“微時刻策略”的零售商顯著繁榮:對於主要由某些基本微時刻(例如“我想知道”、“我想去”、“我想做”和“我想買”。
這是什麼意思? 當用戶出於任何原因轉向移動設備時:搜索、觀看、簽到或簽出、學習或教學、發現或購買時,他們會展示和表達已經存在的微時刻確定偏好和慾望。 這是一個相當大的挑戰,因此必須立即響應的零售商:通過以可承受的成本提供最佳解決方案,對用戶正在尋找的內容和時間做出反應,在瞬間滿足高期望。
“我們想要事情正確,我們想要事情馬上”
測試您的連接性或我的網站是否響應?如果您的網站能夠從移動設備或平板電腦打開,則說明您的網站無權響應。 自定義響應式網站設計的目的是能夠相對於用於查看內容的設備進行自我調整。 這是它如何發生的示例

不再是我們是否需要響應式網頁設計的問題:它是任何專業企業的必備品,而且不再是問題。
在我們位於費城的 Direct Line Development 工作室,幾乎 100% 的設計網站都是響應式的。 我們精通我們的工藝,可以為您設計一個啟動速度快、運行良好、價格合理且在任何設備上都具有最佳外觀的網站(包括離岸海關)。 此外,我們可以成為您外包的資源——只需詢問我們的開發人員!
