超越故障:在網頁設計中使用扭曲的圖像
已發表: 2020-03-03它始於 2017 年,當時設計師們開始玩毛刺效應。 它隨處可見:視頻、動畫,當然還有圖像。 這種效果完美地融入了一股懷舊的浪潮,席捲了虛擬世界和現實世界。
然而,時間已經過去了。 儘管像 Young Sheldon 或 Stranger Things 這樣以 80 年代和 90 年代為中心的電視劇仍然處於領先地位,但 2019 年向我們承諾了一些新的趨勢和痴迷。
如今,故障效應的受歡迎程度正在下降。 然而,它成功地賦予了另一種時尚的解決方案:圖像顯示失真。 它每天都在設計師中越來越受歡迎。
該方法非常普遍。 雖然乍一看它似乎是豐富幻燈片之間過渡的另一個聰明想法,但它也可以與界面的各種細節配對。 即使是簡單的靜態圖像塊也可以從中受益。
讓我們看一些展示這種新趨勢的例子。
元野
雖然在我們的理解中它沒有傳統的失真效果,但這裡的圖像仍然是變形的。 藝術家能夠實現逼真的窗簾般的效果,當你向下滾動時,它會迫使圖片在風中飛舞。
在這樣一個溫和的環境和最小的設計中,效果簡直閃耀。 它使整個網站看起來精緻而簡單。

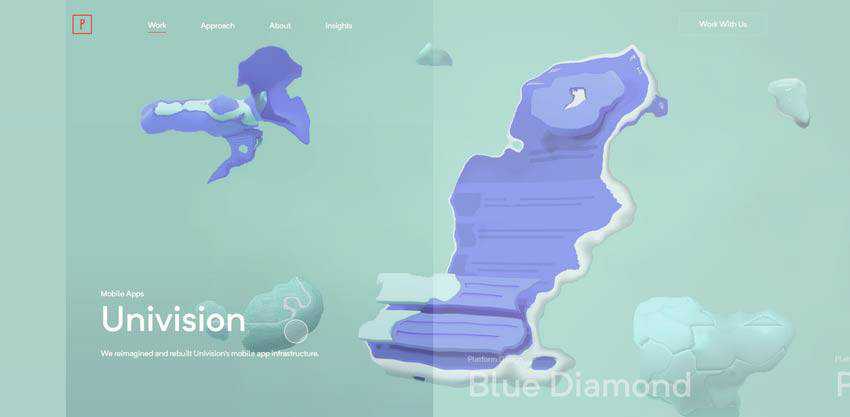
達拉拉斯特拉代爾
沒有人能說 Dallara Stradale 的官方促銷網站很無聊。 該網站是真正的傑作,就像意大利團隊創造的汽車一樣。 它充滿了創新功能,以滿足產品本身的意識形態。
因此,在這裡,每一個細節都很重要也就不足為奇了。 每一個方面都是現代和時尚的。 伴隨主頁主要部分之間的每次轉換的奇妙圖像失真效果就像手套一樣。
它將簡單的滾動轉變為表演,為每個區域提供戲劇性的入口。 更重要的是,由於它的模糊性,它自然地模仿了一種速度感,這也是 Dallara Stradale 的特徵。

行星
在前面的例子中,速度感是過渡效果的核心,而這裡是一種時尚的液體效果,試圖以其流動性贏得讀者。 通常情況下,這裡在主屏幕輪播中使用圖像失真效果。
我們可以享受可愛的過渡,而不是煩人的滑動效果,流暢的自然和魅力,讓每一個場景都發生變化。 更重要的是,效果也與機構的銘牌相呼應——強化地外高科技氛圍。

馬克斯·柯爾特
世界知名的視覺效果製作人 Max Colt 的個人作品集也具有失真效果。 與 Planetary 的情況非常相似,它改善了旋轉木馬幻燈片之間的切換,這些幻燈片描繪了藝術家最令人印象深刻的作品。 由於其受水啟發的性質,它具有相同的魅力,但與 Planetary 的解決方案相比,它看起來有點不同。

商業夥伴
由於其基於幾何的失真效果,該網站與我們收藏中的其他網站形成了驚人的對比。 其他示例以扭曲圖像的漣漪效應為中心。 在這裡,相對較寬的垂直面板和菱形使場景的表面變形。
該解決方案與整體四四方方的氛圍完美契合,做出了重要貢獻。

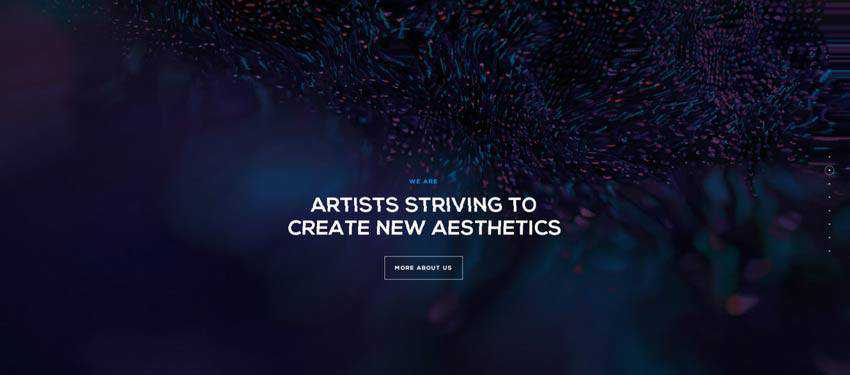
1MD
1MD 是我們綜述中的第一個示例,其中失真效果不伴隨任何移位。 它僅用於主頁上顯示的部分之一,以將其與其他部分區分開來。
它不僅是動畫背景的一部分,而且還是為中間的標語增添趣味的媒介。 結果,該部分令人鼓舞,而導致“關於我們”頁面的號召性用語看起來可點擊且誘人。

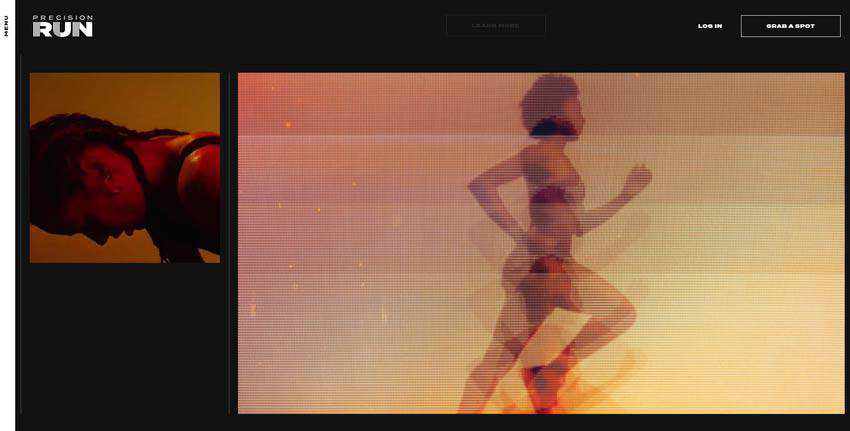
精密運行
Precision Run 背後的團隊也走類似的路線。 而這一次,他們使用這種時尚的解決方案,讓一張簡單的靜態圖片變得引人注目。
這裡的主頁包括復古風格的元素,如雙色調著色。 巧妙搭配雙重曝光的畸變效果,為整個界面增添了一種奇妙的懷舊感。 它與網站上的所有其他內容完美搭配,並有效地將圖像置於聚光燈下。

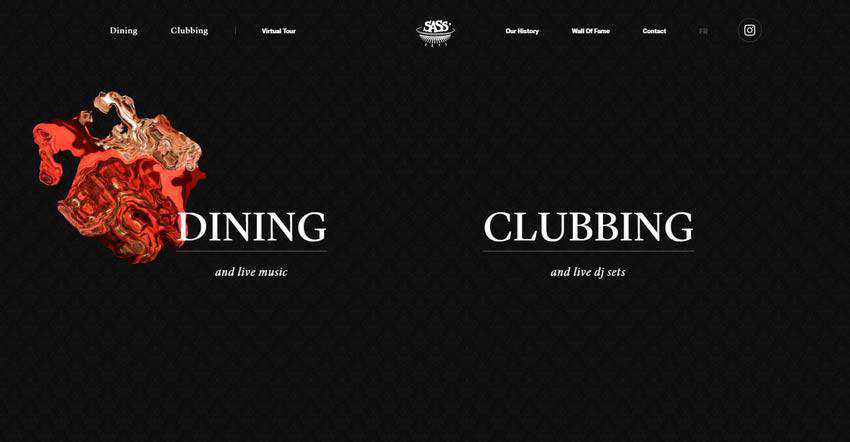
薩斯咖啡廳
Sass Cafe 背後的團隊展示了一種從失真效果中獲益的不同方法。 他們將效果與遮罩和鼠標交互相結合,將英雄區域變成了遊樂場。
帶有兩條粗體標語的干淨黑色畫布首先向在線觀眾致意。 如果您開始四處移動光標,您會注意到裡面隱藏著一些東西。 有兩個背景圖像。 當您將鼠標懸停在標語上時,每一個都會成為焦點。 其餘時間,圖片保持嚴重變形。
該解決方案從一開始就引起了人們的興趣。 這只是一個絕妙的主意。

阿達·索科爾
Ada Sokol 的個人作品集的特點也是很少會弄亂圖像顯示。 這是我們集合中的另一個示例,它脫離了通常的陳舊路徑,並與鼠標光標一起使用。
您可能已經註意到,英雄區域包含多個代表藝術家作品的標題。 每個標題都由當您將鼠標光標懸停在其上時出現的圖片支持。
在這種情況下,當您移動光標時,圖片會留下一絲扭曲的圖形。 它讓人想起顯卡缺乏必要的帶寬並且無法跟上用戶動作的情況。 這個獨創的解決方案自然會鼓勵我們玩網站,從而讓我們停留一段時間。

添加意想不到的扭曲
標準的圖像效果仍然受到青睞,但您必須承認它們已經失去了一個理想的“哇”因素。 借助陳舊的滑動或彈跳來吸引註意力變得越來越具有挑戰性。
因此,開發人員總是試圖想出一些新的東西來保持他們的網站引人注目也就不足為奇了。 曾經被避免的臭名昭著的失真效果現在挽救了局面。
儘管該解決方案意味著變形和扭曲的外觀,但它仍然非常普遍。 它可以很好地處理各種細節。 但從中受益的不僅僅是滑塊。
正如實踐所示,該技術與基於鼠標光標交互和常規滾動的解決方案完美協作。 效果讓平凡的事物看起來清爽又鼓舞人心。
