DevTools 有什麼新功能?
已發表: 2022-03-10去年 9 月,我寫了一些關於我們心愛的 DevTools 的最新更新,包括 Firefox、Chrome、Safari 和 Edge。 從那時起已經過去了四個月,開發 DevTools 的不同團隊一直很忙! 在這四個月裡,他們建造了很多新東西供我們使用。 從強大的生產力改進到全新的面板,他們一直在不斷縮小差距,並通過新的調試方法和改進我們的 Web 體驗進行創新。
這意味著是時候進行另一個 DevTools 更新了,所以讓我們開始吧!
- 鉻合金
- 邊緣
- 蘋果瀏覽器
- 火狐
鉻合金
Chrome 團隊剛剛發布了一個新面板,可以非常簡單地記錄和回放用戶流程:記錄器面板。
記錄、回放和衡量用戶流
如果您曾經發現自己不得不在 Web 應用程序中一遍又一遍地重複相同的導航步驟以調查錯誤,那麼這可能會改變您的生活!
但還有更多! 記錄步驟後,您可以在測量性能時重播它們。 這樣,您可以優化代碼,同時確保每次測試時始終運行相同的場景。
您可以在此處了解有關記錄器的更多信息。 如果您對此工具有任何反饋,團隊將很高興聽到您對這個鉻問題的看法。
導航輔助功能樹
將頁面呈現到屏幕上並不是瀏覽器所做的唯一事情。 他們還使用在此過程中構建的 DOM 樹來創建另一棵樹:可訪問性樹。 可訪問性樹是當前頁面的另一種表示形式,可由輔助技術(如屏幕閱讀器)使用。
作為 Web 開發人員,訪問此可訪問性樹非常有用。 它有助於了解您選擇的標記如何影響屏幕閱讀器解釋頁面的方式。
Chrome DevTools 在元素面板的側邊欄中有一個輔助功能面板已經有一段時間了,其中包含輔助功能樹。 不過最近,該團隊一直在嘗試在同一個位置顯示可訪問性和 DOM 樹,允許開發人員在兩者之間來回切換。
要啟用此實驗,請轉到輔助功能側邊欄面板,然後選中“啟用整頁輔助功能樹”。 然後,您將在 DOM 樹的右上角顯示一個新按鈕,可讓您在 DOM 和可訪問性樹之間切換。
在此處了解更多信息,並讓團隊知道您的反饋。
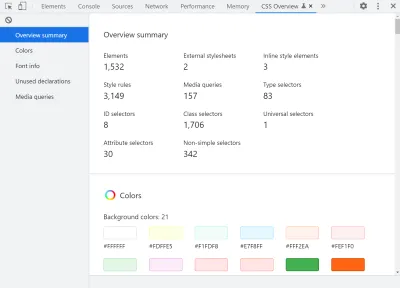
CSS 概覽現在默認開啟
CSS 概覽面板並不新鮮,但有這麼多面板可供選擇,您可能從未使用過它。 這是一個很長一段時間的實驗,這意味著您需要進入 DevTools 設置以啟用它,然後才能使用它。
這不再是必要的。 CSS 概覽面板現在只是一個常規功能,您可以通過進入… > More tools > CSS Overview來打開它。
如果您從未使用過它,請嘗試一下,因為它是一個非常有用的工具,可以識別潛在的 CSS 改進,例如對比度問題或未使用的 CSS 聲明。

當您在“ More tools ”菜單中時,四處看看。 Chrome DevTools 有 30 多個獨立的面板! 這很多,但請記住,他們都在這裡有一個特定的原因。 某些面板可能會幫助您處理您的 Web 應用程序的某些方面。 保持好奇,如果您不知道某件事是做什麼的,請記住您可以閱讀一些文檔。
邊緣
儘管微軟的瀏覽器團隊繼續為 Chromium 項目做出積極貢獻,但他們也將更多時間花在了只有 Edge 才有的新的和獨特的功能上。 讓我們在這裡回顧一下其中的兩個。
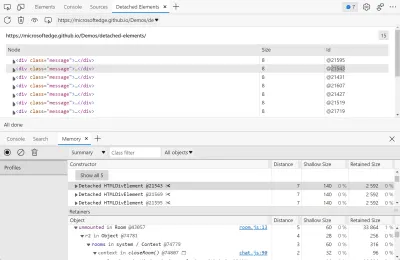
使用分離的元素面板調試 DOM 內存洩漏
Edge 剛剛推出了一個內存洩漏調查工具,即分離元素工具,它對於調查長時間運行的應用程序中的洩漏非常有用。
網頁洩漏內存的多個原因之一是分離的 DOM 元素:在某些時候可能需要的元素,但從 DOM 中刪除,並且從未重新附加。 當代碼庫變得複雜時,更容易出錯而忘記清理那些分離的元素。
如果您發現您的應用程序在使用時不斷需要越來越多的內存,請嘗試使用 Detached Elements。 它可以很快為您指明正確的方向。

在公告博客文章和文檔中了解更多信息。
具有焦點模式的 DevTools 全新用戶界面
從早期的 Firebug 時代開始,我們的 DevTools 就一直看起來像他們那樣。 當然,用戶界面隨著時間的推移發生了一些變化,添加了更多的工具,並且重新安排了一些東西,但在高層次上,它仍然基本相同。
Edge 團隊進行的實驗和用戶研究表明,DevTools 可能非常強大(我是說 DevTools 已經有 30 多個面板了嗎?)。 雖然新的 Web 開發人員並不清楚從哪裡開始以及如何探索和使用這些工具,但更有經驗的開發人員往往會發現自己只有一兩個熟悉的工作流程。
基於此,Edge 團隊發布了一項新的實驗功能,讓 DevTools 的學習和使用變得更加容易: Focus Mode 。
Focus Mode有一個新的活動欄、一種添加和刪除工具的簡單方法、一個快速查看抽屜和重新設計的菜單。
要嘗試Focus Mode ,請先轉到Settings > Experiments > Focus Mode來啟用它。
您可以在此 Edge 解釋器文檔中了解有關Focus Mode的更多信息。
蘋果瀏覽器
雖然 Safari 本身大約每年更新兩次(秋季主要版本包含新功能,春季發布另一個主要版本),但可以通過使用 Safari 技術預覽頻道獲得更頻繁的更新和訪問早期功能。 此版本的瀏覽器大約每 2 到 3 週更新一次。
您可能不想使用技術預覽頻道進行所有測試,因為您的客戶可能只安裝了常規的 Safari 版本,但它仍然是一個非常有趣的瀏覽器,可以不時使用。 通過這樣做,您可以更早地訪問新功能,並查看即將在 Safari 中出現的內容。

以下是技術預覽頻道中可用的 Safari Web Inspector 的一些最新更新,這些更新可以更好地使用 CSS。
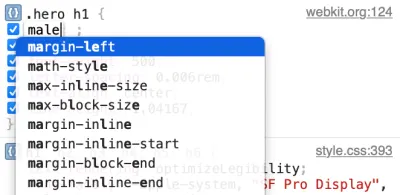
樣式面板中 CSS 的模糊自動完成
更改 CSS 是我們在 DevTools 中做的最多的事情之一,而 Safari 讓我們所有人都快了很多。
現在,他們的 CSS 自動完成功能支持模糊匹配,這意味著您可以輸入諸如“pat”之類的內容來匹配 padding-top,或者輸入“bob”來匹配border-bottom。
如果您使用 VS Code 或其他支持模糊自動完成的文本編輯器,您會感到賓至如歸。

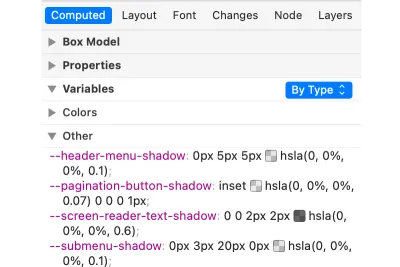
在計算面板中按類型對 CSS 變量進行分組
多年來,所有主要瀏覽器都支持 CSS 變量(又名自定義屬性),並且網站所有者、設計系統和庫已經真正開始廣泛使用它們。 有充分的理由,他們很棒!
但是隨著使用量的增加,我們的 DevTools 的Styles和Computed窗格開始感覺有點擁擠。
Safari 發布了一項對此有所幫助的功能。 Computed窗格現在列出了整齊地隱藏在可折疊部分中的所有 CSS 變量,並且也按值類型分組。 例如,所有顏色變量都分組在一起。

直觀地對齊和對齊 Flex 線和網格軌道
不久前,Chrome 和 Edge 在其Styles面板中為 flexbox 和網格佈局提供了非常好的對齊編輯器。 它們使處理複雜的對齊屬性(例如justify-content或align-items )更加直觀,因此更容易理解。
Safari 現在為align-content/items/self和justify-content/items/self CSS 屬性提供了一個類似的可視化編輯器。 使用起來非常簡單,只需單擊樣式面板中對齊值旁邊的圖標即可打開編輯器。 然後,您可以選擇柔性線和網格軌道的對齊類型。
火狐
一段時間以來,Firefox DevTools 團隊一直在重新構建 DevTools 代碼庫,雖然這導致在此期間交付的功能較少,但該項目現已完成。 這意味著團隊帶著很多非常酷的改進回來了。
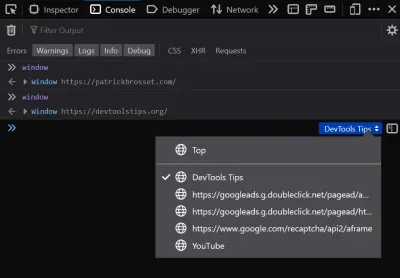
選擇您的執行上下文
有時您需要處理網站上的多個上下文,無論這些上下文來自多個 iframe 還是 Web Worker。 因為瀏覽器在多個不同的進程中運行這些東西,所以並不總是可以從 DevTools 輕鬆訪問它們。
為了幫助解決這種情況,Firefox 剛剛在控制台中添加了一個上下文選擇器,您可以使用它來選擇您鍵入的代碼的執行位置。 例如,如果您想知道 iframe 中某個全局變量的值,可以使用選擇器切換到 iframe。

在 Inspector 中支持hwb()函數
hwb() CSS 顏色函數是 CSS 顏色模塊 4 規範的一部分,是一種非常直觀的指定顏色的方法。 HWB 顏色使用 3 個值:第一個是色調,它是顏色的起點。 第二個和第三個值是應混合以創建最終顏色的白色量和黑色量。
hwb功能目前在 Safari 和 Firefox 上得到支持,Firefox DevTools 團隊剛剛在 Inspector 中發布了對它的支持。 現在hwb功能被正確識別,並且作為額外的獎勵,使用鍵盤增加和減少W和B值會自動將它們保持在0%和100%之間。
選擇不可選擇的元素
有趣的是,從 DevTools 中選擇元素取決於 pointer-events CSS 屬性。 也就是說,如果一個元素被指定為不接收任何指針事件(使用pointer-events:none ),那麼您將無法使用 DevTools 中的元素選擇器選擇它,因為它需要鼠標交互。
好吧,在 Chrome 和 Edge 中,有一個很少人知道的特殊技巧。 如果您在使用元素選擇器時按住Shift鍵,則即使是pointer-events:none元素也可以選擇。
好消息是 Firefox 也剛剛實現了相同的功能。 不同 DevTools 的功能相同對用戶來說總是好消息,因為它使在多個瀏覽器上測試和調試網站變得更加容易。
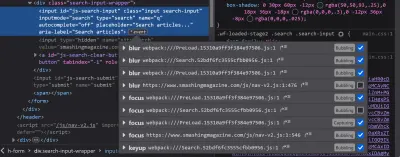
當我們討論平價的話題時,值得一提的是,Firefox 也剛剛提供了一種禁用單個事件偵聽器的方法。
在 Inspector 面板中,您可以通過單擊元素旁邊的[env]標記列出附加到元素的事件偵聽器。 現在,事件偵聽器列表還包含用於切換偵聽器的複選框。

忽略調試器中的單行代碼
如果您花時間在使用框架和庫的大型代碼庫上的 DevTools 中調試 JavaScript,您可能已經熟悉如何忽略源文件。 此功能允許您將整個文件標記為已忽略,以便調試器在其中暫停。
這意味著您可以將框架包文件標記為例如忽略,並愉快地調試您自己的代碼,而不必擔心進入框架代碼。
雖然其他瀏覽器也支持此功能,但 Firefox 正在通過一個非常酷的演變進行創新:可以忽略文件中的行範圍! 想像一下,你在一個文件中有一個實用函數,它一直被調用。 僅將此函數標記為已忽略可能很有用,並且仍然能夠正常調試該文件中的所有其他內容。 當使用將所有源代碼和庫分組在同一個文件中的捆綁器時,它也可能很有用。
在撰寫本文時,此功能仍處於試驗階段。 您需要首先在about:config頁面上將devtools.debugger.features.blackbox-lines布爾值設置為 true。
啟用後,您可以右鍵單擊源代碼的任何行並選擇Ignore line 。
現在就是這樣!
我希望您喜歡這些更新,並且希望它們在進行 Web 開發時變得有用。 與往常一樣,如果您有反饋、要報告的錯誤或 DevTools 的新功能想法,請讓自己聽到! 令人印象深刻的是,Web 平台調試功能已經走了多遠,我們都可以幫助它變得更好!
