為大屏幕設計網站的挑戰
已發表: 2021-10-07移動設備已經接管了網絡。 因此,如此多的設計師注意力(正確地)用於確保我們構建的網站是兼容的。 我們不斷改進我們如何實現響應式功能,以便它們在小屏幕上完美運行。
雖然這是一項值得的努力,但還有其他屏幕需要考慮。 大視口也是一個非常重要的考慮因素。 很難找到屏幕分辨率低於 1080p (1920 x 1080)的新台式機或筆記本電腦設備。 4k (3840 × 2160)和 8k (7680 x 4320)顯示器都提供了更多的屏幕空間。
利用大屏幕可能是一個挑戰。 關鍵在於創建一個既可用又清晰的佈局。 此外,必須注意避免在用戶面前放置太多東西而使用戶不知所措。
如果您想建立一個利用大屏幕的網站,我們已經整理了一些一般的經驗法則。 它們可能不適合所有情況,但會為您提供一些因素,讓您在做大之前仔細考慮。
相應地縮放文本和父容器
1080p 或 4k 屏幕上的全角文本是一個很大的禁忌。 閱讀和跟踪您在段落中的位置需要花費太多精力。 您擁有的文本越多,用戶就越難以消化。
因此,文本在有限寬度的容器中時效果更好。 考慮理想的寬度不超過 900-1200 像素。 空白也很重要,因為它允許一些喘息的空間。 嘗試各種容器大小、邊距和填充,以找到最適合您的佈局的內容。
在為大屏幕設計時,字體大小也是一個關鍵因素。 增加字體大小有助於文本突出,也可以限制給定行上顯示的字符數。
最後,考慮增加 CSS line-height屬性以獲得足夠的行間距。 這提高了易讀性並為整體設計增加了一些開放性。

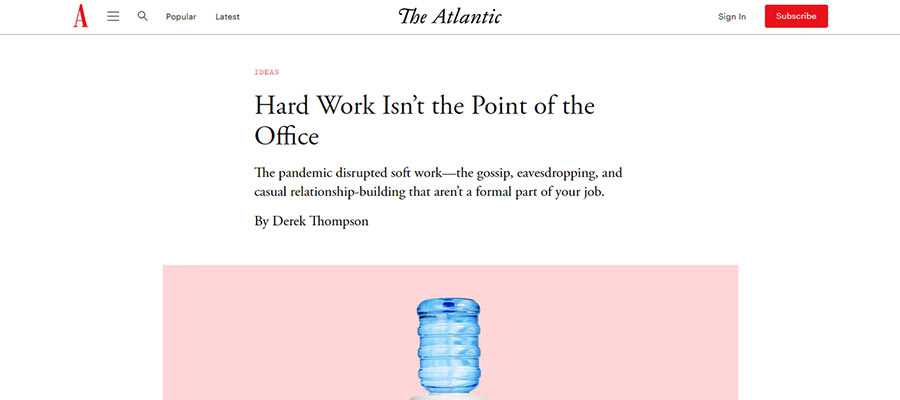
大西洋將文章文本限制在一個狹窄、易於閱讀的容器中。
利用多列佈局
利用額外屏幕空間的一大優勢是它為多列佈局提供了充足的空間。 也許這就是為什麼這種技術經常出現在面向新聞的網站上的原因。
對於傳統的 1,000 像素網格和由三列或更多列組成的佈局,其中的內容往往會被壓縮。 例如,1,800 像素的頁面寬度允許列之間有相當大的邊距。 而且在增加字體大小的同時還有添加內部列填充的空間。
更寬的頁面還可以啟用一些高級列配置。 例如,想一想佔據頁面左半部分的“最新消息”區域 - 帶有特色圖片。 然後,兩個 25% 寬度的列在右側顯示其他基於文本的標題。
這可能是大屏幕的完美佈局類型。 它避免了空間浪費,同時可能使用戶更容易識別他們感興趣的內容。
更好的是,CSS Grid 和媒體查詢的組合讓您可以滿足最大的屏幕分辨率,同時優雅地適應較小的屏幕分辨率。

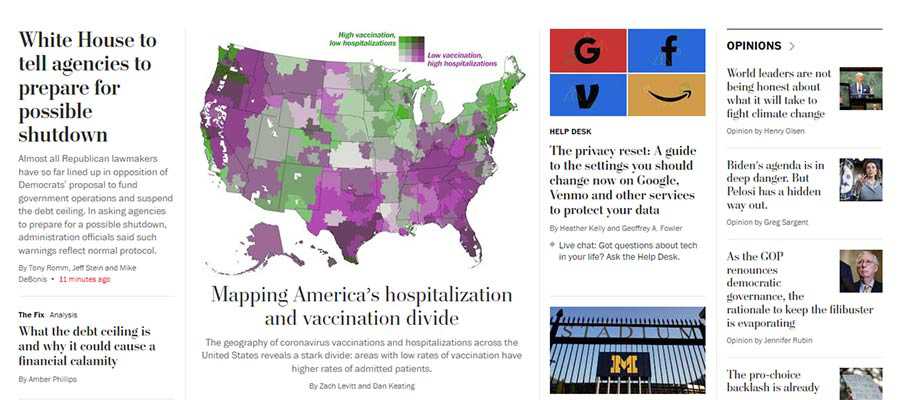
華盛頓郵報的多欄主頁。
將重要物品放在觸手可及的地方
超寬佈局的潛在缺陷之一是某些關鍵項目可能需要用戶的光標移動相當長的距離。 至少,這是一個不便和糟糕的用戶體驗。 在最壞的情況下,它可能被認為是一個相當大的可訪問性問題。
然而,這些問題可以通過設計來解決。 頂部導航欄可以在屏幕上水平居中,這樣就不需要大量的鼠標移動。 使其對鍵盤友好可以確保那些不使用指點設備的人可以訪問它。
額外的寬度也意味著其他重要的部分很容易在充滿內容的森林中丟失。 登錄表單和號召性用語等元素需要放置在高度可見的區域。
將它們集成到站點的標題或靜態側邊欄是可能的解決方案。 “粘性”標題還可以提供一條路徑,讓最重要的項目始終觸手可及。
有很大的創作空間。 但主要想法是確保用戶不必不斷地穿過屏幕的寬度來到達他們想去的地方。

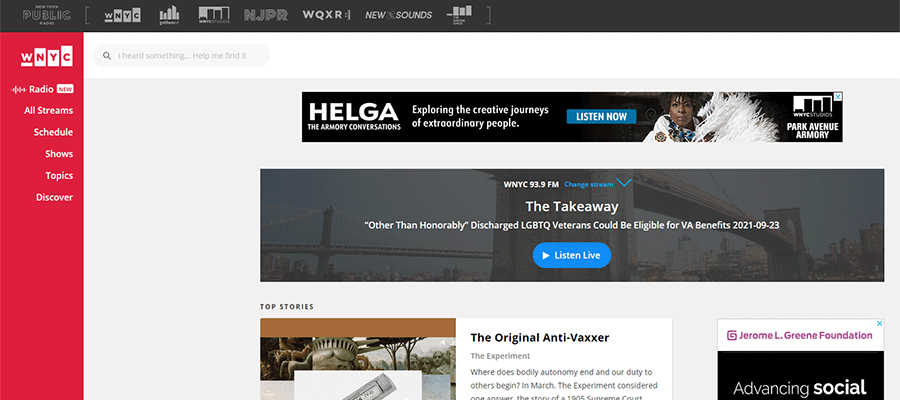
WNYC Radio 使用色彩鮮豔的靜態側邊欄來保持其網站導航可見。
使用可預測的設計模式
考慮到以上所有因素,首要主題是創建可預測的設計模式。 這意味著網站的佈局允許內容以直觀的方式流動。 雖然某些項目可以設計為吸引註意力,但它們不應影響整體用戶體驗。
這在實踐中如何運作? 一個例子是前面提到的多列佈局。 頁面上可能有幾個部分使用列,每個部分都有自己唯一的編號和位置。 沒關係,只要間距、排版和相關樣式保持一致即可。
在面向新聞的網站上,這可能意味著“技術”和“社論”部分的欄目佈局不同。 “最新消息”部分甚至可以使用不同的背景顏色。 但是,如果它們的外觀一致,則有助於創建流程,同時避免單調的瀏覽體驗。 每個部分都很突出,但又融入了整體設計。
與任何設計項目一樣,在設計大屏幕時需要進行大量規劃和實驗。

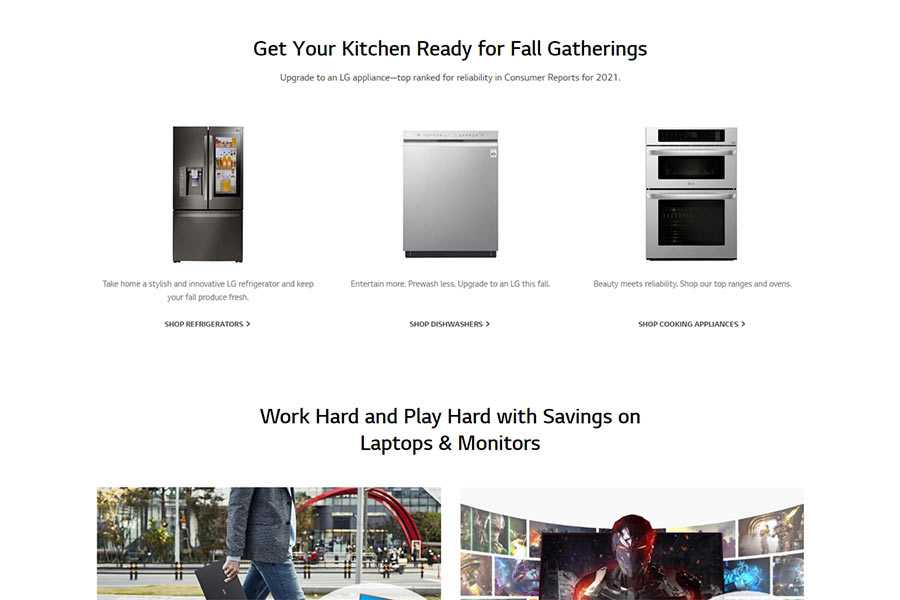
LG 在其主頁上使用交替的列佈局模式。
有效利用這些額外的像素
高分辨率大屏幕的美妙之處在於它們可以用來創造身臨其境的體驗。 我們一直在遊戲、電影和其他媒體中看到它。
不過,通過網站來實現這一點更具挑戰性。 對於文字較多的網站來說尤其困難。 在可用性方面存在一些明確的風險。
儘管如此,精心設計的佈局可以有效地利用額外的屏幕空間。 這是一個確保易於導航、易讀性和設計一致性的問題。
然而,這些是網頁設計師每天都在實踐的原則。 牢記它們,您將創建一個在從手持電話到大型 8k 顯示器的所有設備上看起來像素完美的網站。
