在 Sketch 中設計響應式音樂播放器(第 2 部分)
已發表: 2022-03-10我們創建所有圖標的前提是盡可能多地使用基本形狀,而不是自定義矢量元素。 形狀更容易設置和修改,我們仍然可以使用布爾運算將它們組合成更複雜的形式。
關於 SmashingMag 的進一步閱讀:
- 使用 Sketch 進行響應式網頁設計
- 素描與。 Figma:決戰
- 使用 Craft 插件在 Sketch 中使用真實數據進行設計
- 素描與材料設計
網格不僅會阻礙圖標的創建,因此您可以使用Ctrl + G將其隱藏。
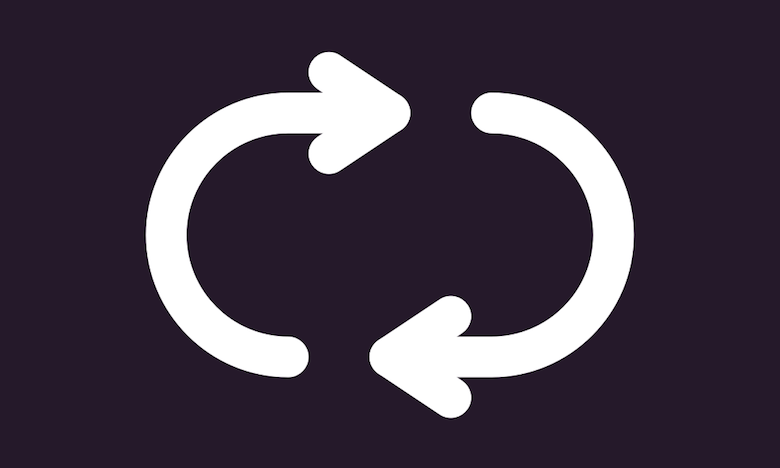
讓我們從左下角的重複圖標開始。

跟著我重複
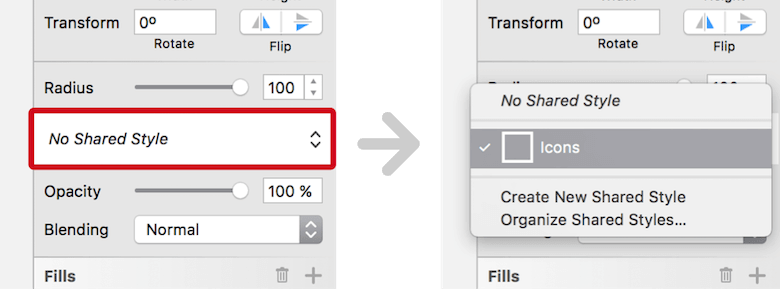
重複圖標基於一個簡單的矩形,尺寸為 22 × 12 像素和全圓角。 再次從填充更改為邊框,這樣您就可以將位置設置為“中心”,將粗細設置為“2”。 顏色選擇白色; “結束”需要設置為邊框選項中的中間圖標。 我們也有可能希望對其他圖標使用相同的屬性,因此設置共享樣式:單擊檢查器中顯示“無共享樣式”的下拉菜單,選擇“創建新的共享樣式”,然後將其命名為“圖標”。

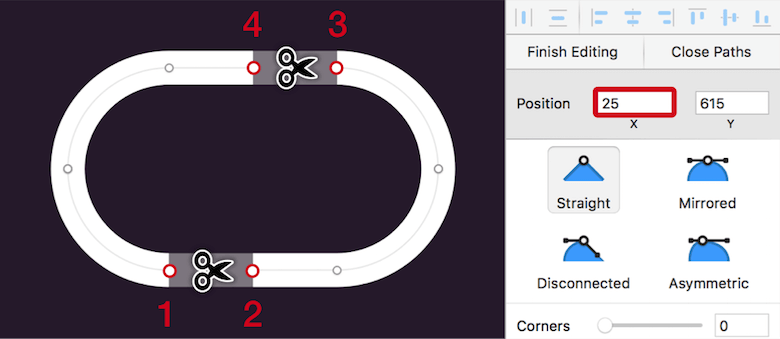
使用Cmd + 2放大矩形後,使用Enter進入矢量點模式。 將第一個點添加到左下角的直線段,它與曲線相交。 在 Inspector 中復制其X位置; 在右側添加另一個點,並粘貼此值但添加“+5”。 對頂部的直線段執行相同操作,但在右側:在與曲線相交的位置添加一個點,複製X位置,在左側添加一個點,粘貼該值,然後減去“-5px”。 現在,再次使用剪刀工具剪切點之間的線段:首先在左下角,然後在右上角。

對於箭頭,我們可以再次使用“箭頭”符號:插入、分離、移除組、將邊框粗細設置為“2”,然後在畫布上調整其高度為 3 像素,同時按住Shift (這樣該比率保持不變)。 最後,將其與基本形狀的底部對齊。
注意:這可能需要您以0.1像素為增量更改Y位置。 最簡單的方法是聚焦此輸入字段,按住Alt鍵,然後使用up或down箭頭鍵增加或減少值。
最後,複製箭頭,將其水平翻轉,並將其與頂部對齊。 將所有元素移動到“重複”組以完成第一個圖標。

隨機
雖然我們從重複圖標的矩形開始,但隨機圖標基於自由形式的矢量形狀。
將畫布向右平移一點,遠離第一個圖標,然後按V選擇矢量工具。 但在開始繪製之前,將“圓角”下拉菜單(在 Inspector 面板中的角滑塊下方)設置為“圓角到完整像素邊緣”,這將防止使用十進制數字創建點。
現在,單擊以添加一個點,然後按住Shift (將移動限制在水平軸上),稍微向右移動,然後再次單擊。 按下Escape將停止繪圖過程並讓您通過單擊再次聚焦第一個點。 與重複圖標一樣,在 Inspector 中復制其X位置,再次按Escape ,選擇第二個點,聚焦其X字段,並在那裡插入值,但添加“+5”。 按Enter會將點移動到另一個點的右側 5 個像素。
繼續製作矢量形狀:單擊在右上角插入第三個點。 按Escape ,再次聚焦第二個點,複製其“X”位置,將其插入第三個點,但添加“+10”。 同時復制Y位置——但相反,在此處減去 10 個像素,將點向上移動。 對於最後一點,您需要再次使用Shift並單擊右側將移動限制在水平軸上。 在X軸上從第三個點偏移 7 個像素。 完成後按Escape兩次。
您也可以先憑直覺插入所有點,然後再將它們的坐標相互匹配。

X (和Y )位置從一個點複製到另一個點以進行正確放置。 (大預覽)使這條線與重複圖標具有相同的外觀; 我們之前設置的共享樣式使這成為可能。 在檢查器中打開“無共享樣式”下拉菜單,然後選擇“圖標”。
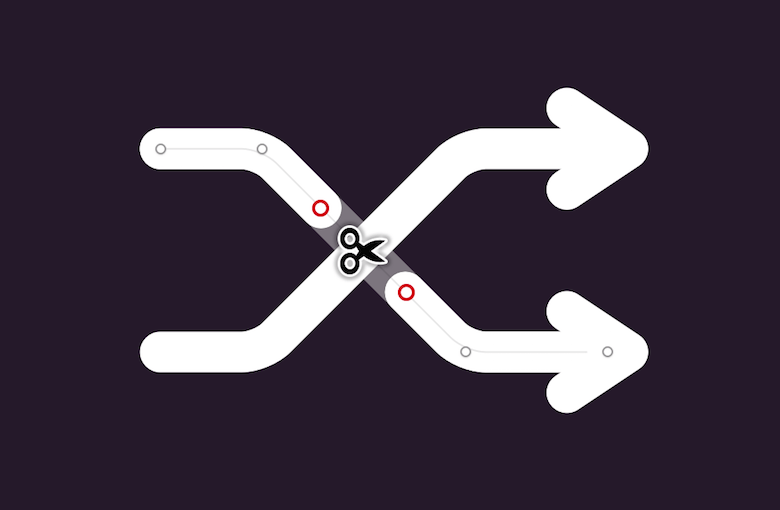
除了圓頭,中間的兩點也需要稍微圓角。 在矢量點模式下使用Cmd + A選擇所有點,並將角更改為“1”。 從重複圖標中復制指向右側的箭頭,並將其與右上角的矢量對齊。 將它們放在一個組中,然後復制並垂直翻轉以創建第二個箭頭。 確保直線段的高度相同。
我們需要稍微修改第二個箭頭,使其在與另一個箭頭相遇的地方折斷。 為此,再次進入線的矢量點模式,在交叉點前後添加一個點,然後用剪刀剪掉它。 相信你在這裡的分寸感。 最後,將這兩個組放入一個總體的“隨機播放”組中,並為您完成第二個圖標而感到高興。

我的絕對最愛
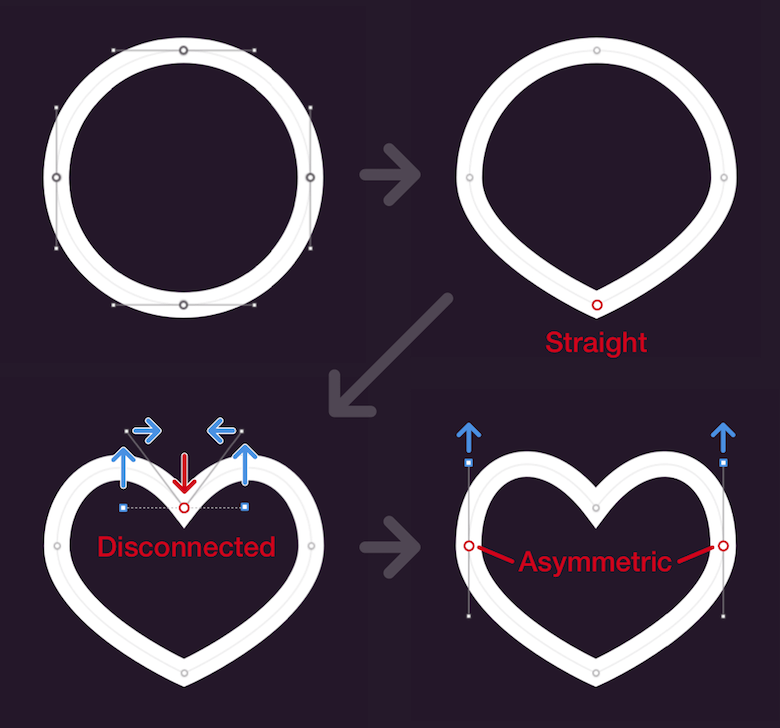
第三個圖標,可以讓你收藏一首歌,非常簡單。 您可能沒有意識到,但它是由一個簡單的圓圈組成的心。 我們只需要稍微調整它的點並更改點類型。 在直徑為 20 像素的 shuffle 圖標旁邊創建它,並為其賦予與之前圖標相同的共享樣式“Icons”。
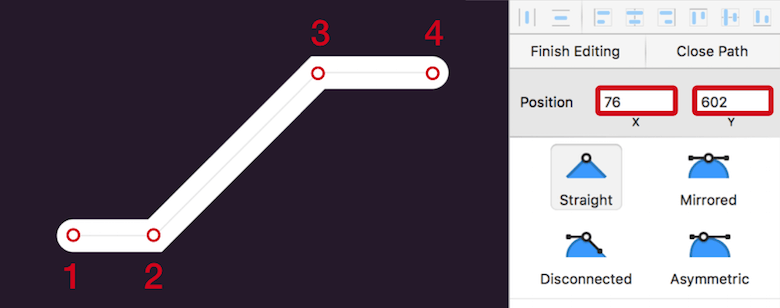
現在,點:進入矢量點模式,並在鍵盤上使用1或通過選擇檢查器中的相關選項將最底部點的點類型(應該已經選擇)更改為“直線”。 而已! 按兩次Tab循環到頂點,使用箭頭鍵將其向下移動大約 7 個像素,然後使用3將點類型更改為“斷開連接”,這可以讓您調整矢量控制點(伸出點的手柄) 分別地。 選擇左邊的,向上移動 6 個像素,向右移動 1 個像素。 對右側控制點執行相同操作,但將其向左移動 1 個像素。
圓圈已經像一顆心; 我們只需要稍微調整左右剩餘的點。 再按一次Tab循環到左側。 這需要一個“不對稱”點; 按4更改為這種類型。 通過這種調整,我們能夠將上控制點向上移動一個檔次,而與對應的控制點無關。 這使心臟在頂部更加彎曲。 對右側的矢量點重複相同的操作(再按兩次Tab選擇它),我們就差不多完成了。 我們需要做的就是將形狀重命名為“Favorite”。 那是輕而易舉的事!

把聲音調大
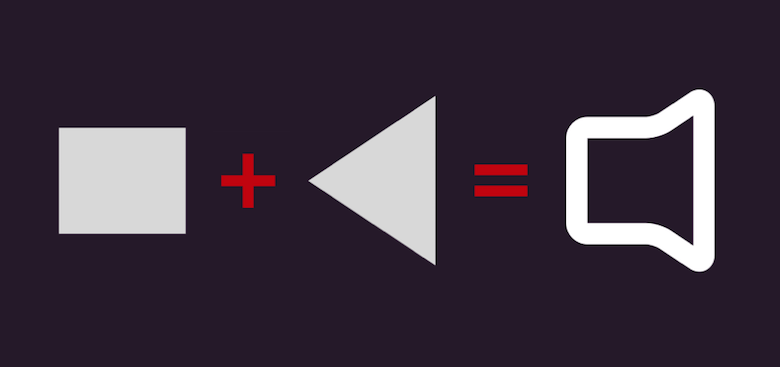
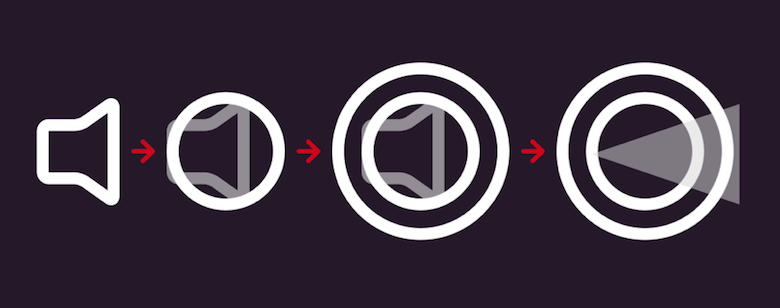
很高興我們能夠用最喜歡的圖標放鬆一下,因為音量圖標需要更多關注。 它由兩個用於揚聲器形狀的矩形(一個修改為三角形)和一些用於聲波的圓圈組成,大部分將被刪除。
創建第一個尺寸為 12 × 10 像素的矩形。 複製它,按住Alt (從中心調整它的大小),抓住畫布底部的中間手柄,然後向下拖動,直到它的高度為 16 像素。 將其修改為指向左的三角形,就像我們對後退圖標所做的那樣:進入矢量點模式,並在按住Cmd的同時在左側中間插入一個點。 然後,選擇上面和下面的點,然後刪除它們。
在您離開三角形的矢量點模式後,將其與矩形一起選擇並應用聯合佈爾運算(使用Alt + Cmd + U )。 這將創建揚聲器形狀,您可以將其設置為眾所周知的圖層樣式“圖標”。 使用菜單欄中的“圖層”→“路徑”→“展平”將其展平將其轉換為單個形狀,並允許您將矢量點模式下所有點的角更改為“1”。 但是,這將刪除布爾運算以及修改單個形狀的能力,因此首先創建一個備份並將其隱藏。 雖然在展平任何形狀之前這通常是一個好主意,但我們稍後也需要此備份用於其他目的。

接下來是聲波:添加第一個直徑為 18 像素的圓,並使用與揚聲器形狀相同的圖層樣式。 將其與揚聲器形狀一起選擇並將它們放在兩個軸上,但將圓圈連續向右移動 3 個像素。 為第二個聲波複製它,按住Shift和Alt ,抓住一個角手柄,將其從中心拖出,直到形狀的直徑為 28 像素。

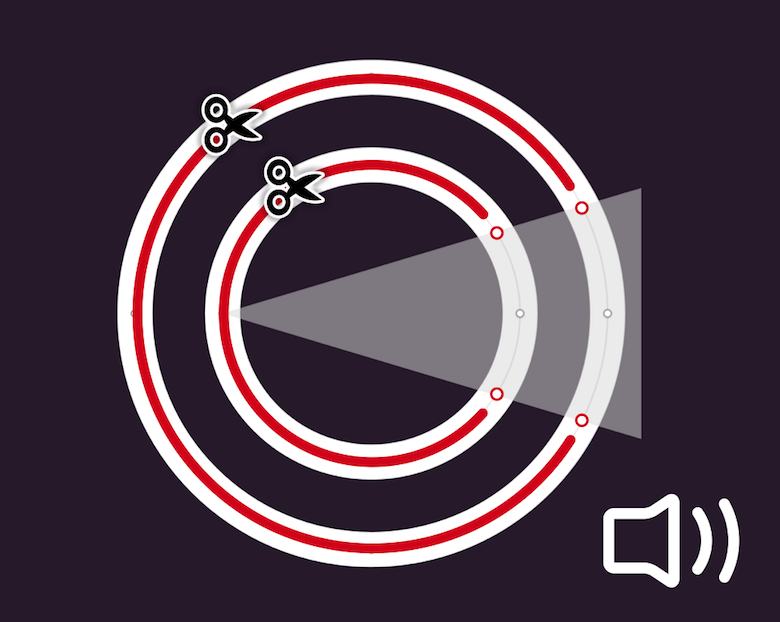
現在我們需要一個模板來為圓圈添加一些點。 它可以基於揚聲器形狀的三角形,我們之前備份的副本:複製,粘貼並將其移出隱藏組以顯示它; 此外,使用Ctrl + Alt + Cmd + up arrow將其放置在圖層列表的頂部。 在我們繼續之前,使用Shift + Cmd + H隱藏扁平的揚聲器形狀,因為我們需要在接下來的步驟中不受干擾地查看圓圈。 現在,在 Inspector 面板中將新三角形的寬度更改為25px ; 高度可以保持原樣。 將不透明度設置為50%將使圓圈發光。

這允許我們同時為兩個圓進入矢量點模式,並在它們與三角形重疊的地方添加點。 只要確保它與內圈左對齊即可。 離開矢量點模式後,可以使用剪刀工具剪切其餘部分。 不幸的是,您需要分別為每個圓圈執行此操作。 之後您可以刪除三角形,但再次顯示揚聲器形狀。 通過將其所有部分放入一個新的“音量”組來完成圖標。

顯示更多
經過這麼多的工作,我們應該再次休息一下。 幸運的是,剩下的“更多”圖標由不超過三個點組成。
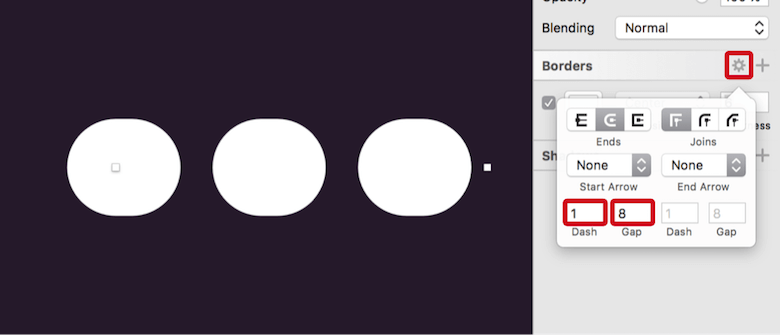
一種方法是創建三個帶有偏移的圓,但我們將採用稍微不同的方法並使用邊框選項。 這只有一個小缺點:這些點不會是 100% 圓形的,但您幾乎不會注意到圖標的實際(縮小)大小。
從一條 23 像素長並應用了 6 像素邊框的水平線開始(按L鍵)。 對於顏色,再次使用白色。 打開邊框選項,將注意力集中到“Dash”和“Gap”字段。 它們允許您創建虛線或虛線,我們將利用它們。 對於破折號,插入“1”,間隙“8”。 瞧,在你將兩端設置為圓形後,這會給你三個點! 只需將名稱更改為“更多”,我們就完成了所有五個圖標。

不幸的是,當您使用Cmd + 1返回完整視圖時,您會看到圖標分散在音樂播放器的底部。 讓我們給這個爛攤子帶來一些秩序。
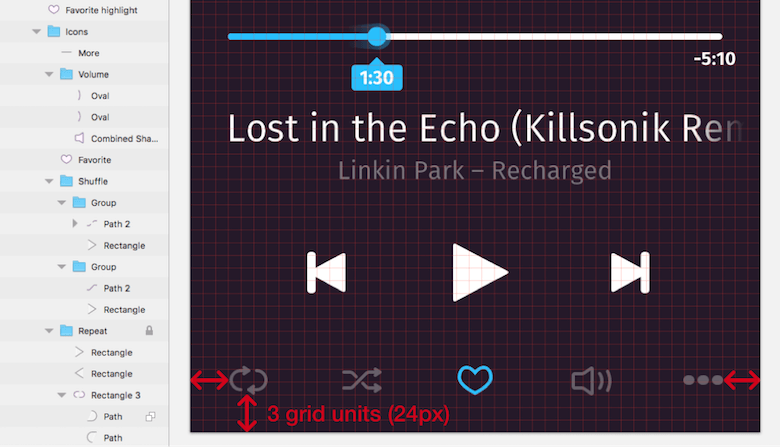
再次顯示網格(使用Ctrl + G ),並使用它來對齊“重複”圖標 3 個網格單位遠離左側和底部邊緣。 用Shift + Cmd + L鎖定它。 繼續“更多”圖標,並給它與右畫板邊緣 3 個單位的間距。 垂直對齊目前並不重要。 現在,選擇圖層列表中的所有圖標(或其組),包括鎖定的圖標; 從右鍵單擊中選擇“對齊中間”以將它們全部對齊到鎖定的元素,然後從同一菜單中單擊“水平分佈”以使它們彼此等距。 確保為下一步選擇圖標。
圖標的分佈情況看起來好多了; 但是,它們仍然非常突出。 為了解決這個問題,將它們全部放入一個“圖標”組(並將其移動到圖層列表的底部),並使用3將不透明度設置為30% 。 好的! 我們對圖標還有最後一件事要做:最喜歡的圖標應該代表選定的狀態,因此,它具有與進度指示器相同的明亮顏色。 複製並將其移出組,將其重命名為“最喜歡的突出顯示”並從“文檔顏色”中分配相應的顏色。

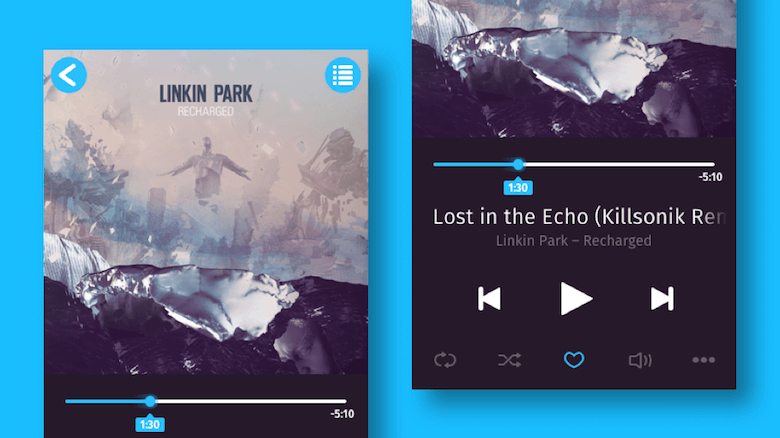
完成最後一個動作後,音樂播放器就完成了。 到目前為止,您已經做得很好,但是如果我們想將播放器用於不同的設備尺寸或寬度怎麼辦?
讓我向您展示如何借助 Sketch 的“組大小調整”功能使設計具有響應性。
從固定到流動
此功能的要求是擁有一個包含迄今為止創建的所有元素的父組。 使用Cmd + A選擇它們,使用Cmd + G創建一個總體組,並將其重命名為“Container”。
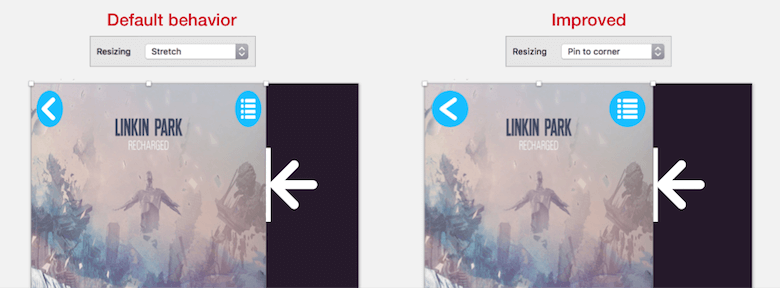
如果您現在嘗試調整該組的大小,結果將遠非令人滿意,因為所有層都將簡單地拉伸。 使用 Inspector 面板中“調整大小”下拉菜單的默認設置,元素的大小和間距都將相對於父組。
如果我們為某些對象更改此設置,我們將開始看到一些初始結果。 例如,選擇“返回按鈕”組,並將其設置為“固定到角落”; 這將阻止元素調整大小,但與父組的最近邊緣保持相同的距離。 對“列表按鈕”組執行相同的操作,現在嘗試調整“容器”組的大小。 這兩個元素將顯示改進的行為。

讓我們繼續封面。 因為 Sketch 不能同時調整圖層的大小並保持其縱橫比,所以我們將簡單地將元素居中。 有兩種方法可以實現這一點:
- 第一個是“漂浮在原地”。 這會保持對象的大小,但會設置相對於父組的間距。 這使得它也適合將元素居中。
- 第二種方式是我們已經知道的“Pin to corner”屬性。
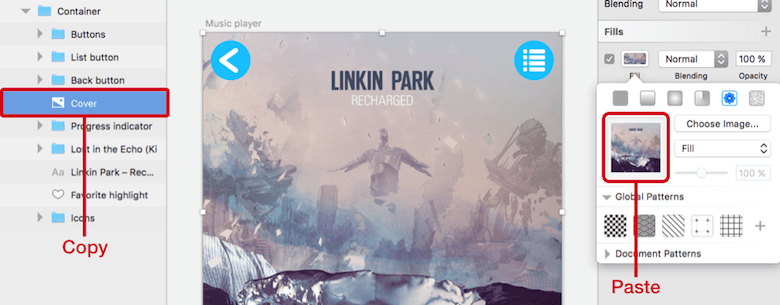
注意:圖像圖層的兩種選項都有一個警告。 元素不能小於容器; 否則,它將被壓扁。 幸運的是,有一種方法可以解決這個問題:更改為圖案填充。 為此,使用Cmd + C複製圖像圖層,向圖層添加填充,輸入其選項,轉到倒數第二個填充類型(“圖案填充”),單擊左側的預覽區域對話框,然後使用Cmd + V粘貼圖像。 現在,當容器縮小時,圖像將被剪切。

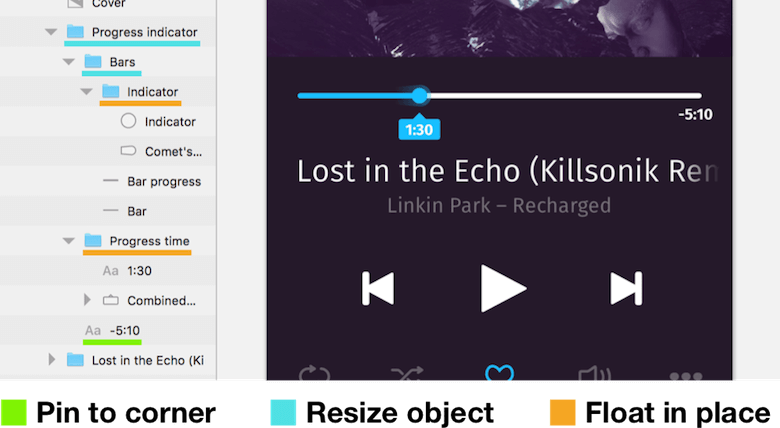
下一個大任務是進度指示器。 它需要更多考慮; 但是,如果有一些巧妙放置的子組,這根本不是問題。 在目前的狀態下,我們無法實現我們的想法——條形應該與父組一起調整大小,但保持它們的原始間距。 此外,圓形指示器和當前播放時間需要跟隨彩條的位置。 但是,總時間應該固定在右邊緣。
在我們開始添加所需的子組之前,我們可以將“進度指示器”組本身設置為“調整對像大小”; 這將保留元素的間距,但會更改相對於父組的寬度。 現在,選擇兩個欄(“欄”和“欄進度”),從中創建一個新的“欄”組,並將其設置為“調整對像大小”。 它還應包括“指示器”組(包含圓形指示器和彗尾); 依次將其更改為“Float in place”。 此設置確保指示器跟隨彩色條。 “進度時間”組也是如此。 最後,用“Pin to Corner”將總時間固定在右邊緣。 再試一次:調整容器的大小,讓魔法在您眼前展開。

山那邊
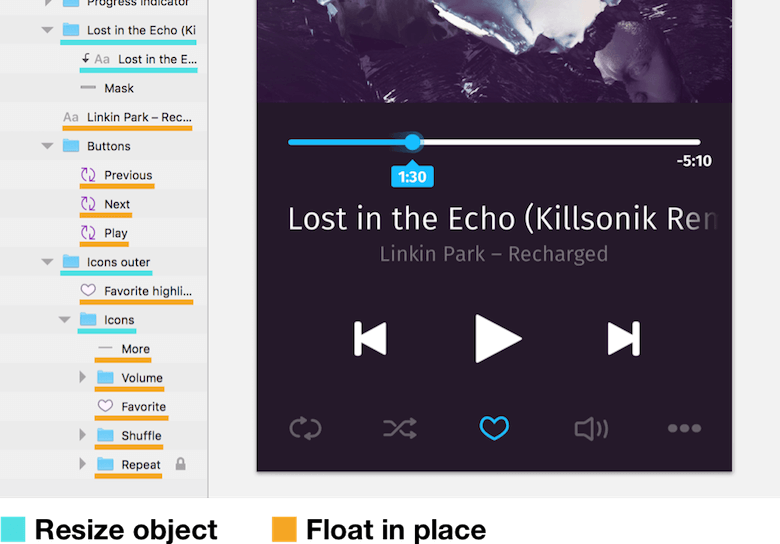
相比之下,後面的文字圖層的適配就比較簡單了。 歌曲標題的組,以及其中包含的文本層,可以設置為“調整對象”屬性。 這將確保保留間距,並且當您放大父級時,將顯示越來越多的文本,但漸變將繼續覆蓋右側部分。 第二個文本層可以再次以“Float in place”居中。
此設置對其餘元素也起著重要作用,因為底部的控件和圖標都應保持它們與容器邊緣的相對間距(彼此相對),但它們的大小應保持不變。 將“Float in place”應用於所有提到的元素(或其符號或組)。 對於圖標,我們需要進行一些額外的更改:我們要將外部的兩個圖標固定到容器的外邊緣。 最簡單的方法是將“圖標”組設置為“調整對像大小”。 這將保持與畫板邊緣的距離,但會相對於畫板的寬度調整組的大小。
突出顯示的“收藏夾”圖標需要一些特殊處理。 目前,它不與“圖標”組綁定; 將其移入該組將使其具有 30% 的不透明度。 解決方案是創建一個新的“圖標外部”組,其中包含此突出顯示的圖標和“圖標”組。 將其設置為“調整對像大小”。
現在,我們有了一個完全響應的音樂播放器!

如果您想切換到完全不同的設備類型(例如 iPhone SE),請選擇畫板,然後從菜單欄中的“編輯”中選擇“縮放...”(或按Cmd + K ):輸入“320px” “寬度”將按比例縮放所有元素。 從那裡開始,iPhone 6 的寬度只需簡單的一步:將畫板的寬度設置為 375 像素,選擇“Container”組,然後在 Inspector 面板中輸入100%作為寬度。 您會看到所有元素都正確響應。
結論
我希望您喜歡本教程的第二部分,並了解更多關於有效使用 Sketch 進行移動應用程序設計的知識。 在下面的評論中,隨時發布您的問題或提及製作音樂播放器特定部分的替代方法。 你也可以在 Twitter (@SketchTips) 上聯繫我,或者訪問我的小項目 SketchTips,在那裡我提供了更多關於使用 Sketch 的好技巧。
編者註: _Christian Krammer 是一位網頁設計師和 Sketch 應用程序專家,他編寫了我們全新的 Smashing 書籍The Sketch Handbook 。 如果您想掌握 Sketch 的所有棘手的高級方面,我們建議您購買這本書。 它包含超過 12 章的實際示例和教程,並提供印刷版和電子書。_
