通過樣式指南驅動的開發設計模塊化 UI 系統
已發表: 2022-03-10使用風格指南來推動開發是一種在前端開發中獲得很大吸引力的做法——而且有充分的理由。 開發人員將從樣式指南開始,添加新代碼或更新現有代碼,從而為稍後集成到應用程序中的模塊化 UI 系統做出貢獻。 但是為了實現模塊化的 UI 系統,我們必須以模塊化的方式進行設計。
模塊化設計鼓勵我們以模式思考和設計 UI 和 UX。 例如,我們不會設計一系列頁面或視圖來讓用戶完成任務,而是通過了解 UI 系統的結構以及如何使用其組件來創建用戶流程來開始設計過程。
關於 SmashingMag 的進一步閱讀:
- 如何製作有效的風格指南
- 生活方式指南工具的深入概述
- 自動化風格指南驅動的開發
- 作家和編輯的免費風格指南圖標集
在這篇文章中,我將解釋模塊化在 UI 設計中的價值,以及它如何與樣式指南驅動的開發過程聯繫起來,從而改進靈活和用戶友好的應用程序的實現,同時幫助設計人員和開發人員更高效地協作。
UI中的模塊化設計
模塊化設計是將設計分解為小部分(模塊),獨立創建它們,然後將它們組合成一個更大的系統。 如果我們環顧四周,我們會發現很多模塊化設計的例子:汽車、電腦和家具都是模塊化的。 由於它們的模塊化,這些系統的某些部分可以進行交換、添加、刪除和重新排列。 這對消費者來說非常有用,因為他們可以定制系統以滿足他們的需求。 您想要天窗、更強勁的馬達、真皮座椅嗎? 你說對了! 汽車的模塊化設計允許進行這些類型的定制等等。
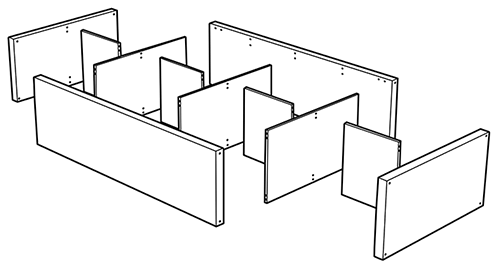
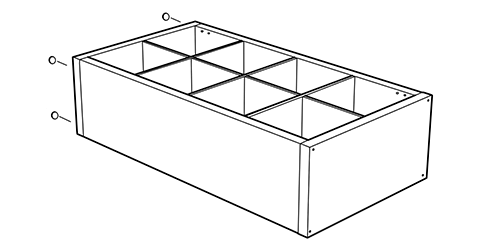
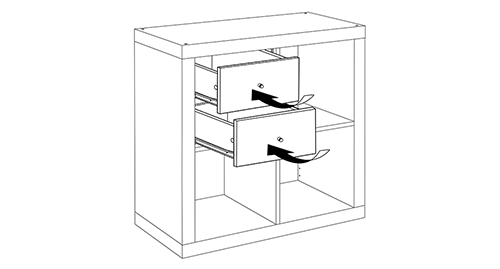
另一個很好的例子是宜家家具。 在下面的插圖中,您可以看到設計的模塊化不僅在於書櫃的形狀,這使得它可以設置在不同的方向,或者您可以在其開口處添加插入物,而且非常構成作品本身的部分,它們是不同大小的矩形,重複相同的圖案。



從製造的角度來看,模塊化設計也具有成本效益。 其中一個重要方面是,構建可以稍後連接的小型簡單部件比一次構建一個大型複雜部件更容易且更便宜。 此外,該解決方案可以反復重複使用,從而最大限度地提高生產力。
創建 UI 設計的目標是相似的。 作為設計師,我們希望創建一個在構建和操作上都高效的 UI 系統。 當我們找到問題的解決方案時,我們希望能夠在許多地方重用該解決方案。 這不僅節省了時間,而且建立了用戶可以學習一次並在應用程序的其他領域重新應用的模式。 我們還希望能夠針對某些場景定制系統,而無需重新構建所有內容。
這正是模塊化給 UI 設計帶來的東西:它帶來了一個靈活、可擴展、經濟高效、可定制、可重用和一致的系統。
模塊化設計示例
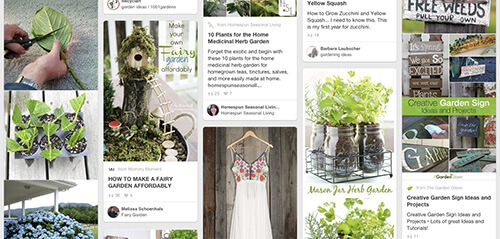
在響應式網格、平鋪窗口設計和卡片設計等模式中可以看到模塊化 UI 設計的一些示例。 在所有這些中,模塊被重複使用以提供靈活的佈局,可以輕鬆適應不同的屏幕尺寸。 此外,這些模塊充當組件的容器,使我們能夠插入不同類型的內容和功能,就像可以添加到宜家櫥櫃的插件一樣。


這是同質的嗎?
如果模塊化設計是關於設計一個系統,而 UI 系統大多包含相同的部分(按鈕、字體、圖標、網格等),那麼您可能想知道:
- 模塊化設計不是看起來都一樣嗎?
- 這將如何影響品牌識別?
- 如何使產品的 UI 獨一無二?
這些問題雖然有效,但也引發了一個潛在的問題:產品設計的創新和獨特性在哪裡? 這場爭論最近有所抬頭(參見“無法忍受的設計同質化”和“為同質化設計辯護”),但我想說,因為視覺設計是我們首先看到的,我們傾向於認為創新和獨特性在於設計的外觀。 然而,視覺設計只是其中的一部分。 產品設計的創新性和獨特性需要在整個產品中體現出來:它提供的內在價值以及人們體驗它的方式,包括它的外觀。 坐一把椅子。 它必須是一把椅子,但並非所有椅子設計的外觀、感覺或工作方式都相同。 事實上,椅子設計在歷史上一直是設計和材料創新的領域。 同樣,UI 也有自己的要求,使用被證明有效的模式並不意味著犧牲創新和獨特性。 相反,解決客戶遇到的特定問題需要創新和獨特性。 模塊化設計的美妙之處在於它鼓勵我們將這些解決方案視為一個相互連接的系統,而不是為了與眾不同而以孤立的方式尋找原始解決方案。 換句話說,應用到 UI 控件的創新設計不會只停留在應用程序中的某個位置,而是會滲透到整個系統中,保持凝聚力並提高可用性。
風格指南驅動開發的模塊化
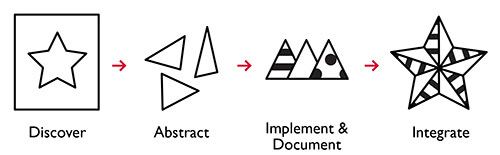
從實現方面來看,風格指南驅動的開發也是非常模塊化的。 對於初學者,該過程從發現階段開始:了解需要解決的問題、收集需求並迭代設計解決方案。 雖然設計解決方案通常作為一個完整的包或功能呈現,但它們實際上應該是樣式指南中記錄的系統的許多部分的組合。 設計的某些部分可能是新的,但仍應將它們創建為模塊。 重點是使用樣式指南來確定 UI 系統中哪些模塊可以重用或擴展以創建設計。
(如果沒有樣式指南怎麼辦?別擔心!我將在下一節向您展示如何以模塊化方式進行設計,即使您沒有使用樣式指南。)
風格指南驅動開發的下一步是抽象階段,這基本上是將設計解決方案分解為更小的部分的練習。 在此階段,設計人員和開發人員一起工作,以識別提議的設計並確定將使用或增強的元素和組件(即模塊),或者需要為實現而創建的元素和組件(即模塊)。

抽象階段也用於跟踪下一步的計劃:實施和文檔。 在此階段,模塊要么獨立於現有模塊的其餘部分構建或增強。 在 Web 開發中,這意味著構建組件或為獨立於應用程序的元素定義樣式。 這是模塊化的一個重要方面,因為它可以幫助您在流程的早期識別任何問題,防止與系統其他部分發生不可預見的依賴關係。 結果是更穩定的部分更容易集成到整體中。
樣式指南驅動開發的獨特之處在於,在實施過程中,文檔也會發生,而不是事後才想到。 這是可能的,因為當使用風格指南生成器時,文檔變成了生活風格指南,既可以作為框架,也可以作為實現的沙箱:

- 生活方式指南作為 UI 元素(如標題、列表、鏈接、輸入控件等)的定義框架和組件庫(如導航系統、工具欄、搜索工具、網格表等)。 ) 可供使用。 這意味著開發不是每次都從頭開始。 相反,它建立在 UI 系統中的現有定義之上並為其做出貢獻。
- 它也是一個沙箱,因為它用作構建和測試實現的演示空間。 這正是在將其集成到應用程序之前進行開發的地方。
樣式指南驅動開發的最後一步,即集成階段,類似於模塊化設計中的組裝步驟。 所需的 UI 元素或組件已開發並準備好集成到應用程序中。 剩下的就是配置和定制它們。 在集成過程中,樣式指南就像任何用於組裝物理模塊化設計的優秀說明手冊。
現在我們已經確定了模塊化設計和样式指南驅動開發的基本概念,讓我們來使用它們。
以模塊化方式設計
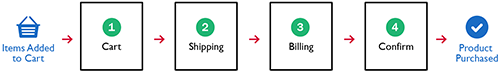
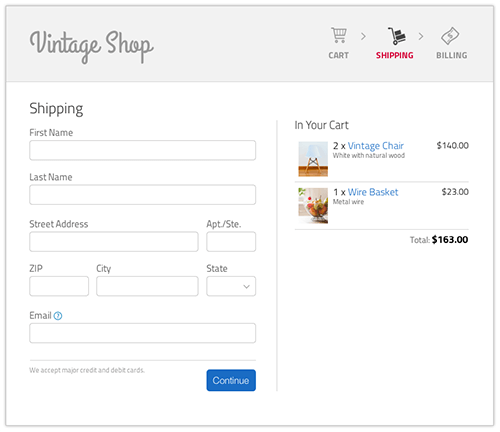
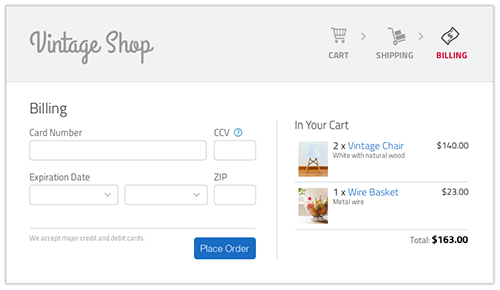
想像一下:你提出了一個很棒的用戶流程,將模型和原型放在一起來說明交互,並記錄每個部分。 很有可能您的設計已經遵循樣式指南,這可以使您處於極大的優勢。 (如果沒有,不要擔心!)只需退後一步,開始在高層次上繪製設計解決方案的主要部分。 這些部分可能是完成某些事情的交互點。 例如,結帳流程可能如下所示:

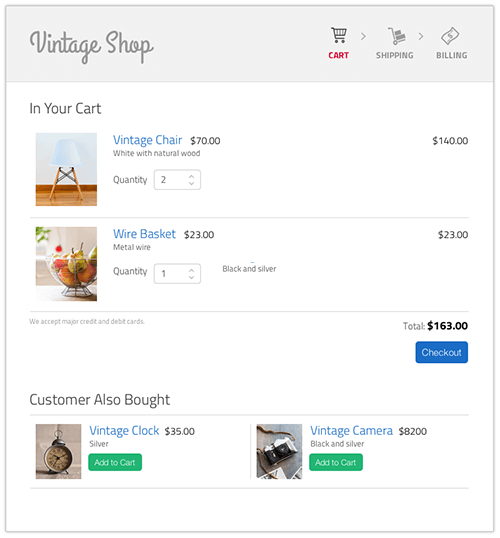
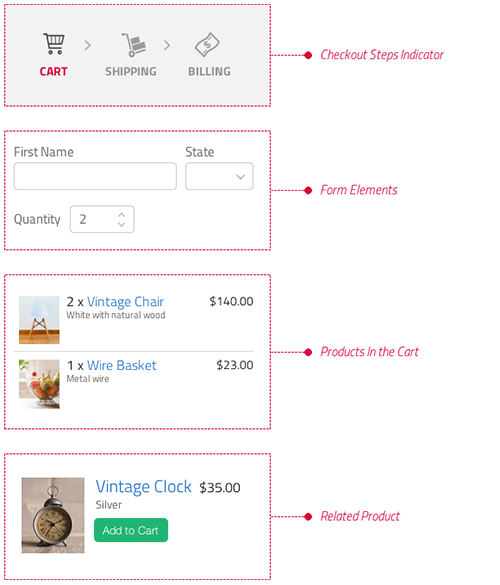
但是拿著你的槍! 這些還不是模塊。 要到達那裡,我們需要識別在流程中持久存在的 UI 元素,例如:
- 結帳步驟指示器,
- 用於輸入信息的表單元素,
- 購物車中產品的表示,
- 其他人購買的相關產品的代表,
- 關於購買的政策,
- 幫助文本,
- 消息和警報。




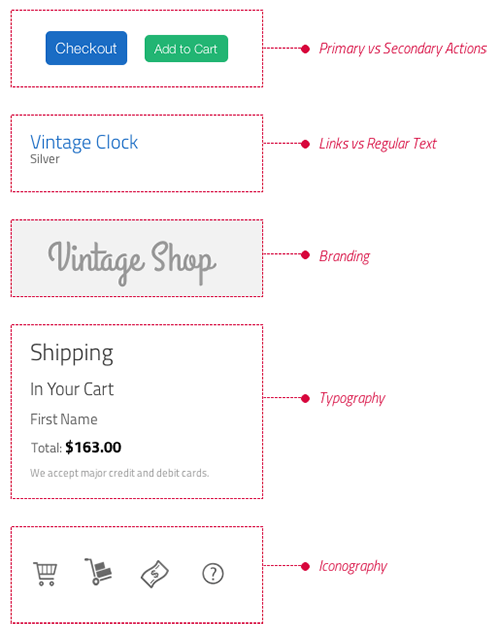
再深入一點,我們還會發現樣式和交互模式:
款式:
用於表示的顏色:
- 錯誤、成功、警告和信息消息;
- 主要行動與次要行動;
- 非活動與選定與禁用狀態;
- 鏈接與常規文本;
- 品牌推廣;
用於表示不同類型內容的排版:
- 用於分層排列信息的字體大小;
- 用於突出顯示消息或提供附加信息的字體類型;
- 匯總信息的列表;
圖像傳達視覺意義和快速參考常見動作。
交互模式:
- 顯示即將執行的步驟(已禁用);
- 顯示以前的步驟(啟用以便可以編輯信息);
- 顯示可編輯的摘要;
- 用戶點擊離開該字段後驗證信息;
- 提供關於翻轉的幫助文本;
- 做出選擇後更新購物車。

一旦設計被分解成所有這些較小的部分,我們最終將擁有我們的模塊。 在這一點上,很容易看到它們中的許多不僅適用於結帳過程,而且適用於應用程序的許多其他領域。 通過模塊化設計方法,可以創建這些模塊,以便它們可用於此特定設計以及未來的設計。
原子設計值得一提,它是一種可以加速創建模塊化設計過程的方法。 該方法使用化學作為類比分析系統不同部分之間的關係以及它們之間的相互關係。 完成這些步驟幾乎與我們之前的練習相反:
- 我們從atom開始,它們是系統中最小的模塊(在我們的示例中,是按鈕、排版和圖標)。
- 這些模塊變得越來越複雜,結合在一起形成分子,提供更多功能(在我們的示例中,結帳步驟指示器和相關產品模塊)。
- 然後是有機體,它們是在應用程序中組合在一起的分子(在我們的示例中,是應用程序的標題和各種形式)。
- 離開化學類比,下一個層次是模板,它們是放置生物體的預定義結構。
- 最後,還有pages ,它們是模板的實例。
這裡缺少的部分是一種記錄已識別模塊的方法。 這不僅是創建規範文檔以捕獲模塊需要如何構建的問題,或者是編寫捕獲高級定義的指南,例如品牌顏色和字體系列(這是任何標準樣式指南的典型)。 相反,文檔需要更加複雜和動態,以便當這些模塊發生變化時(你知道它們會發生變化!),文檔不會過時。 這正是生活方式指南填補空白的地方!
使用生活方式指南
生活方式指南在設計過程中非常有用,因為它提供了幾件事。
工作的基線
樣式指南不是每次都從頭開始,而是提供視覺方向和您應該用來創建設計的模塊。
因為生活方式指南是從實際代碼生成的,所以它反映了實施設計的最新和最好的版本。
設計解決方案的文檔
為解決特定 UI 或 UX 問題而獲得的知識可以委託以後使用。
這有助於保持實施的一致性,鼓勵您將任何新解決方案融入當前設計的一部分。
您將開髮用戶可以熟悉的模式,從而提高可用性。
易於溝通
該指南通過提供最新的 UI 表示來幫助傳達設計(不像靜態模型,它很快就會過時)。
開發了一種通用的 UI 語言,因為您必須在樣式指南中命名各種元素。 這不僅需要 UI 設計人員之間的協作,還需要設計人員和開發人員之間的協作,當您必須就如何實現設計進行溝通時,這是一個很大的優勢。
無論您有現有的樣式指南還是計劃創建一個,自動化流程都會讓您朝著正確的方向前進,以模塊化的方式推動設計流程。 因此,如果您準備購買生活方式指南生成器,那麼我推薦以下資源:
- “生活方式指南工具的深入概述”,羅伯特·哈里托諾夫,Smashing Magazine
- “模式庫生成器概述”,David Hund,GitHub
- “風格指南生成器綜述”,Susan Robertson,A List Apart
不要把它帶到極端!
既然我們已經了解瞭如何微調設計過程以結合模塊化以及生活方式指南的優勢,那麼讓我們來探討一下您在此過程中可能遇到的一些常見陷阱。
風格指南不能取代設計工作
經常聽到經理說,一旦生活方式指南到位,大部分設計工作就完成了。 雖然完成了許多重複和瑣碎的工作(例如一遍又一遍地對按鈕的不同狀態進行原型設計),但請考慮:
- 新功能將不斷需要構建,
- 尋找解決方案涉及做出設計決策。
所以,是的,擁有一個生活風格指南並遵循風格指南驅動的開發改進了開發工作流程,但它並沒有讓設計師脫離這個等式。 擁有一個可以加快工作流程並促進溝通的工具對設計師和開發人員都是有利的。 但這種方法的優點在於它為自定義 UI 提供了很大的空間,從而增強了用戶體驗——並且認為這是設計師角色的一部分。
不要遵循極端的模式
我們應該始終努力在應用程序中使用模式。 例如,一致地使用顏色和字體大小可以快速向用戶指示 UI 中可以與之交互的元素。 但是,避免僅僅因為它已經實現過就使用它; 相反,使用它,因為它確實解決了手頭的問題。
例如,如果您已經建立了在屏幕頂部顯示工具欄的模式,這種模式在大多數情況下都可以使用,但有時在更靠近用戶執行操作的位置呈現上下文工具欄時會更有意義. 因此,總是質疑模式的重用是否優先於用戶體驗的易用性。
不要忽視設計迭代
這與前一點有點聯繫。 在嘗試新模式和尋找設計界面的方法時不要忽視迭代和創新的價值,即使乍一看他們沒有遵循風格指南。 風格指南不應成為您努力創造最佳用戶體驗的束縛。 相反,顧名思義,它應該是一個指南,一個幫助您通過利用以前的工作和經驗來解決問題的起點。 設計階段的迭代應該繼續像以往一樣重要,並且應該促使您改進已建立的模式。
維護負擔
在你的工作涉及的無數事情中,維護風格指南應該是最後一件讓人感覺像負擔的事情。 為了克服這個問題,我發現以下做法很有幫助:
- 查找易於安裝且易於定期交互的文檔系統。
- 讓文檔更新成為您工作流程的一部分,而不是在實施完成後才考慮。 隨手記錄!
- 建立指導方針,使每個人都可以輕鬆地為文檔做出貢獻。 這將分配工作量並增加主人翁感。
設計模塊化構建模塊化
創建一個一致且易於定制、可擴展且具有成本效益的靈活 UI 系統不僅取決於它的構建方式,還取決於它的設計方式。 如果每個新設計都是獨立創建的,而忽略了既定的標準和模式,那麼組件庫的價值就很小。
另一方面,它不是要製作千篇一律的界面來重用相同的樣式和模式,因為它很方便。 一個好的設計之所以有效,不是因為它的獨特性,而是因為它結合了形式和功能,創造了一種很棒的體驗。 這個目標應該始終放在首位,並且使用諸如樣式指南驅動的開發之類的方法來為設計和開髮帶來模塊化應該可以幫助您創建一個有凝聚力的 UI 系統來實現這個目標。
