當大還不夠大時:使用英雄圖像進行設計
已發表: 2022-03-10英雄形像不僅僅是一張漂亮的照片。 這是一個強大的溝通工具。 在本文中,我將為您提供一些使用英雄圖像的技巧。 此外,如果您想開始嘗試製作原型並以不同方式構建您自己的設計,您可以免費下載和測試 Adobe XD。
關於 SmashingMag 的進一步閱讀:
- 功能動畫如何幫助改善用戶體驗
- 不僅僅是漂亮:將情感融入您的網站
- 選擇響應式圖像解決方案
- 如何設計更好的按鈕
1. 使其相關
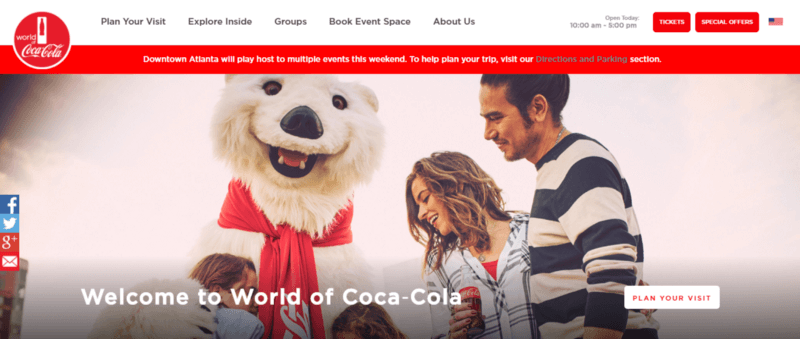
將英雄形像想象成介紹:它讓用戶了解對您網站的其餘部分的期望。 英雄形象的全部目的是立即告訴訪問者您的網站的全部內容以及它想要傳達的想法。 當一個主圖不能準確地將網站內容上下文化時,它對用戶沒有任何價值。 它浪費了屏幕寶貴的垂直空間,有時甚至會引起混亂。 當圖像不符合他們對品牌或產品的先入之見時,訪問者很容易感到困惑。

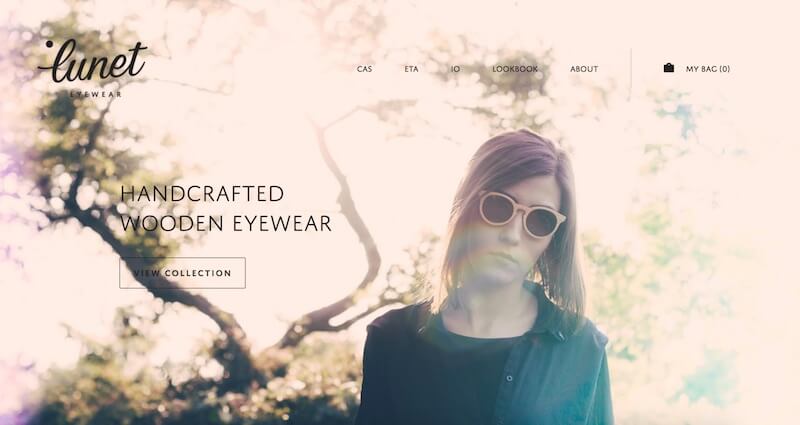
對照片挑剔。 選擇一個適合您正在創建的體驗的主題、目的或活動。 查看 Lunet Eyewear 的英雄形象:它闡明了網站的信息。 圖片的內容代表品牌。

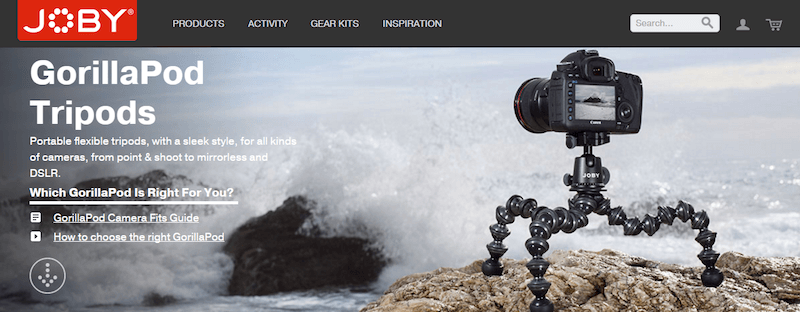
如果您正在使用您的網站來推廣或銷售產品,那麼英雄形象應該展示它的好處。 考慮為產品使用上下文主圖——不僅展示產品的外觀,還展示它在真實環境中的工作方式。

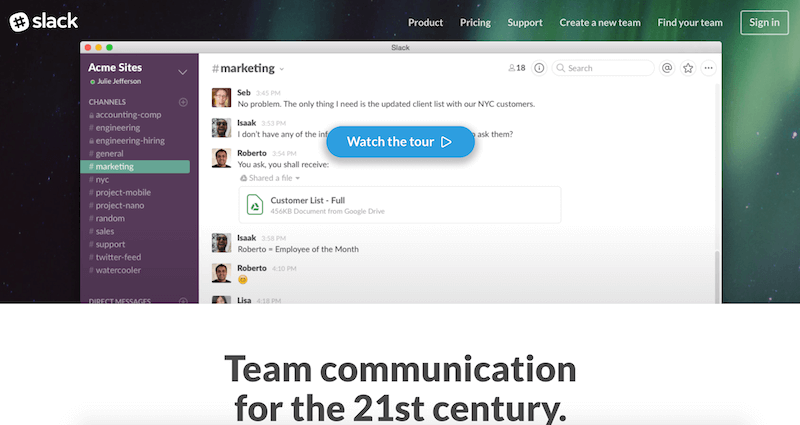
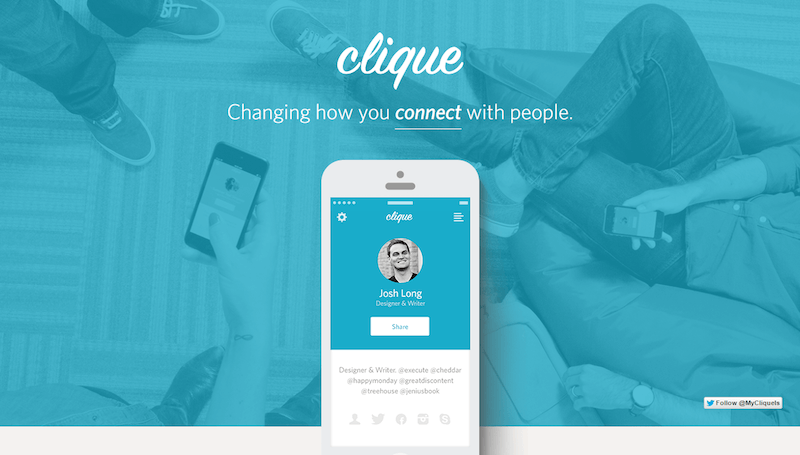
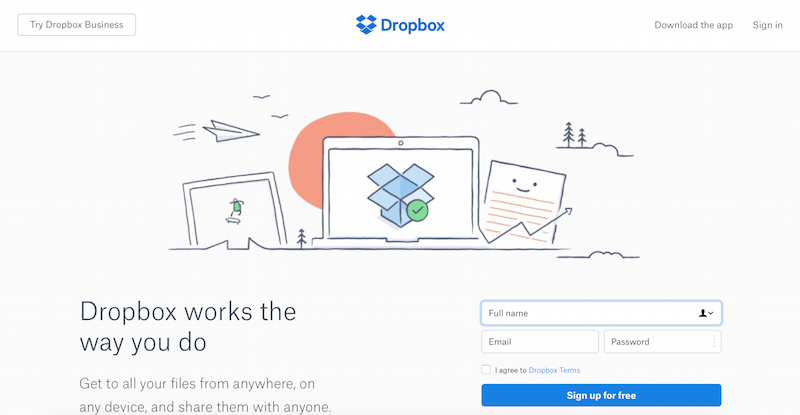
數字產品和服務當然也是如此。 通過在兼容設備上模擬屏幕截圖,讓人們體驗他們對您的應用或服務的期望。

當然,設計和選擇英雄形像是困難的; 它既是藝術又是科學。 為了簡化任務,您可以使用框架來指導您的決策。 Angie Schottmuller 創建了一個七點框架來判斷英雄形象:
- 關鍵字相關性
圖片是否可視化了目標關鍵字? - 目的明確
圖片是否闡明了網站的信息? - 支持設計
圖像是否支持並使得頁面流更加無縫導致號召性用語? - 真實性
圖片是否以可信的方式代表了您的品牌? - 附加價值
圖片是否增加了相關性或展示了好處? - 渴望的情感
圖像是否描繪了有助於觸發所需動作的情緒? - 客戶為英雄
一旦他們配備了產品,特色圖片是否將客戶描繪成英雄?
2.使圖像成為中心
英雄形像是存儲一點信息的完美容器。 你想要一些與眾不同的東西。 它應該讓用戶在每次訪問時停下來檢查網站。 但這並不意味著圖像需要說明一切。 相反,圖像只需要以相關的方式在視覺上強化信息。

3.選擇具有情感說服力的圖像
情感應該融入設計中。 您的圖像應該具有情感影響,產生靈感並加強您試圖灌輸的感覺。 畢竟,當人們做出重要決定時,情緒往往會凌駕於邏輯之上。 積極的情緒刺激可以建立與用戶的互動感。


4. 盡快加載和渲染
因為英雄圖像是關鍵的設計元素,它們應該快速渲染。 不幸的是,許多以英雄圖像為特色的設計都會遭受 HID(英雄圖像延遲),主要是由於阻塞腳本和样式表。
設計人員需要關注何時查看英雄圖像。 但這比聽起來更棘手:今天的瀏覽器沒有可以用來知道內容何時變得可見的鉤子。 Steve Souders 在他的文章“Hero Image Custom Metrics”中建議向任何具有英雄圖像的頁面添加自定義指標,以確定顯示此重要內容的速度(或緩慢)。
一個簡單的例子是內聯腳本 timer ,這是一個記錄時間的腳本,它緊跟在img標籤之後。 代碼如下所示:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>該代碼利用了 User Timing API,您可以在 Steve 的測試頁面上看到它是如何工作的。
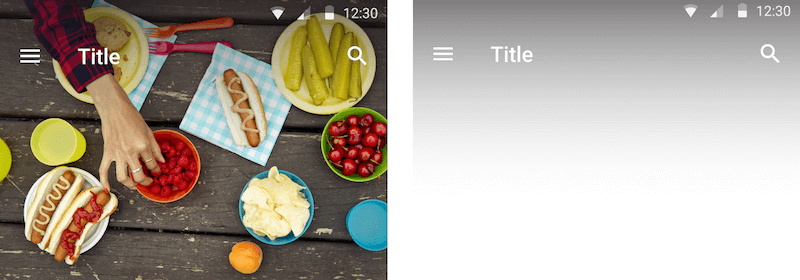
5.使用高清視覺效果
圖像不應出現像素化或模糊。 沒有什麼比大的低質量圖像更糟糕的了。 如果您要使用這種技術,圖像就是一切,積極的第一印象至關重要。 包括高質量的圖像以確保發生這種情況,但是,不要主動懲罰使用低分辨率屏幕的人——他們畢竟也是你的客戶。 對於關鍵圖像,使用<picture>元素和srcset和sizes提供各種圖像變體同樣重要——響應式圖像的詳細指南已經得到您的支持(也可能有客戶提示!)


6.考慮不同的屏幕尺寸
確保您的圖像大小適合顯示器和跨平台。 優化所有設備的圖像,即使這意味著在小型設備上調整大小或將大圖像換成較小的圖像。
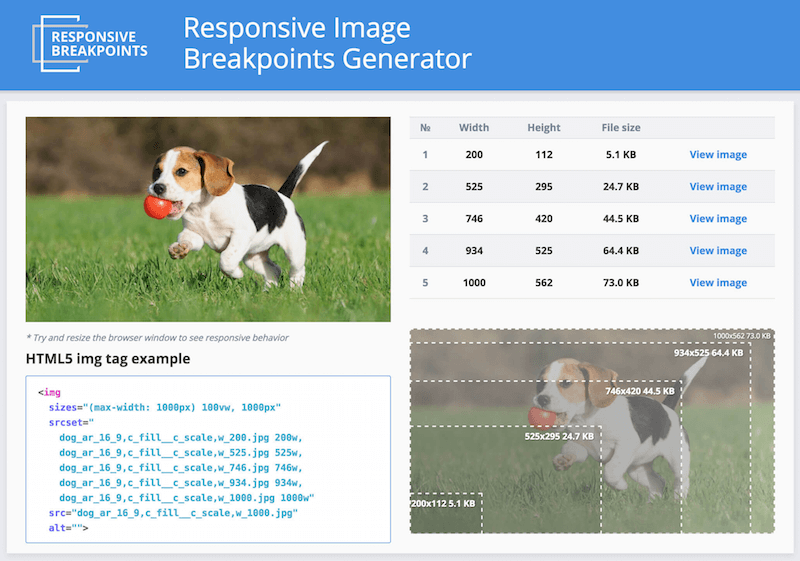
響應式網站的開發人員,即使是最現代的網站,也經常難以選擇最適合各種設備的圖像分辨率。 很明顯,一張圖片適用於所有屏幕分辨率和設備是不夠的。 一個網站必須適應在所有不同的設備和所有不同的分辨率、像素密度和方向上看起來都很完美。 管理、操作和交付媒體(尤其是圖像)是開發人員在構建響應式網站時面臨的主要挑戰之一。 值得慶幸的是,這個問題有一個解決方案。 響應式斷點生成器是一個免費的開源 Web 工具,可幫助您以交互方式為圖像生成斷點。

7. 強調行動號召
雖然英雄形像是核心,但您仍然需要包含基本元素,例如號召性用語。 號召性用語不應與圖像競爭。 顏色對於強調非常重要。 號召性用語按鈕應該比平時更亮。

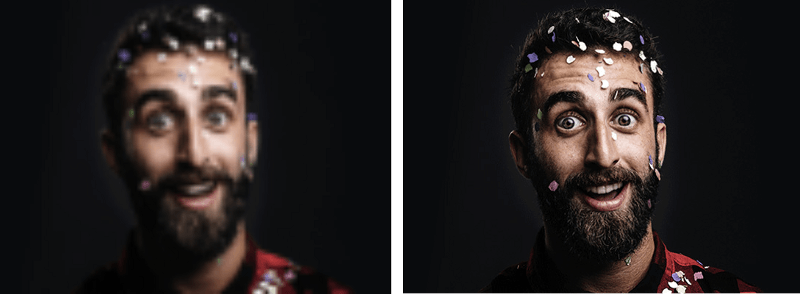
使用模糊效果測試您的號召性用語
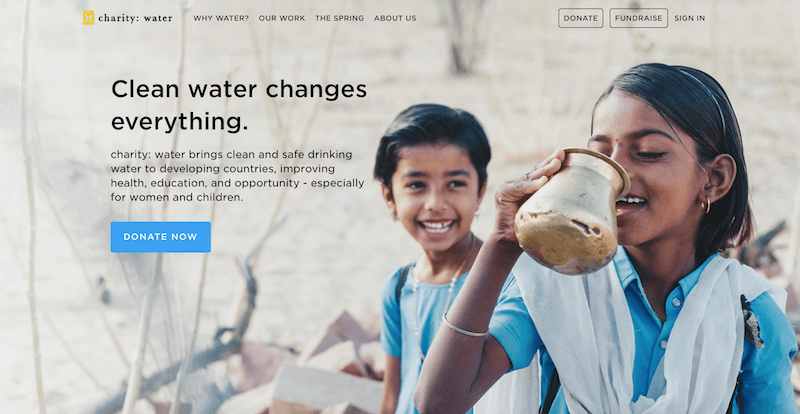
使用模糊效果來測試頁面的視覺層次。 模糊測試是一種快速技術,可幫助您確定用戶的眼睛是否真的會去您希望它去的地方。 您需要做的就是截取您的網站並在 Adobe XD 中應用對像模糊效果(在 XD 中添加模糊效果)(請參閱下面的 Charity Water 頁面示例)。 查看頁面的模糊版本,哪些元素脫穎而出? 如果您不喜歡正在投影的內容,請返回並修改。

8. 對比設計
確保圖像頂部的字體清晰易讀。 選擇粗體、易於閱讀的字體,這些字體與視覺效果相得益彰,但又與視覺效果不同。 如果您打算在圖像上放置文本,請確保圖像的主要部分仍然可見且易於理解。
覆蓋
也許最簡單的做法是將純文本直接放在圖像上。 但是,如果文本和圖像之間的對比度不夠,您可以使用半透明色塊覆蓋整個圖像。

您可以使用品牌的顏色來增強英雄形象。 如果您正在為產品或品牌進行設計,則很可能某些顏色已經與之相關聯。 確定原色並嘗試將其置於圖像的最前面。

粗布
或者,您可以以稀鬆布的形式添加文本對比。 稀鬆布是一種視覺設計輔助工具,可以柔化圖像,使疊加的文本變得更清晰。

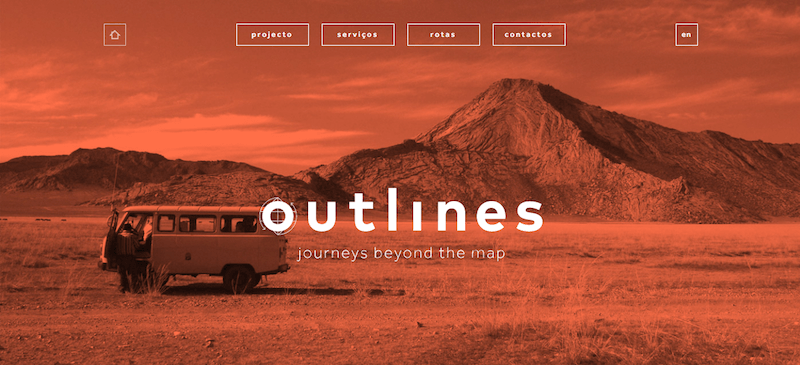
根據環境選擇漸變的不透明度。 一些主圖需要更暗的漸變,例如下面顯示的圖像,它有 60% 的漸變。

您將在 CSS-Tricks 文章“設計注意事項:圖像上的文本”中找到有關如何實現各種此類技術的實用建議。
9. 展示真實的人
使用人類圖像是吸引用戶的一種非常有效的方式。 當我們看到人們的臉時,我們會感到與他們有聯繫,而且我們不覺得我們只是在購買產品。 然而,許多企業網站因過度使用虛偽的攝影而臭名昭著,用於“建立信任”。
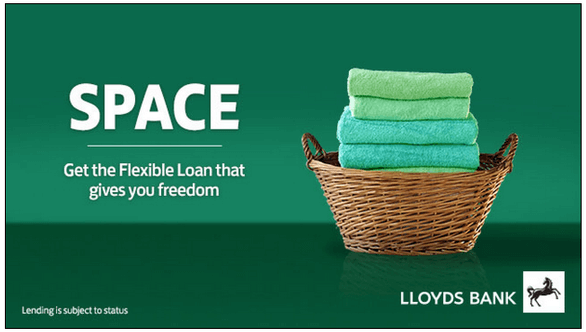
可用性測試表明,純粹的裝飾性照片(如下圖所示)很少會為設計增加價值,並且比改善用戶體驗更容易造成傷害。 因此,請避免無緣無故微笑的普通商務人士。

一個非常簡單的經驗法則是使用與您的應用或網站特徵相匹配的人的高質量照片。 圖像應該是您的產品、公司或文化的真實代表。


以下是一些提示:
- 盡量避免人群射擊。 使用具有單一主題的照片。
- 爭取有真實故事的圖像。 拍攝您的人做有趣事情的照片。 如果您有產品,請考慮他們可以與該產品交互的方式。
10.考慮插圖,帶有個人風格
英雄形像只是一種視覺效果——任何類型的形像都可以滿足要求。 插圖正迅速成為一種流行的替代品,有時比照片更具個性。 它們使您可以更好地控製圖像的內容和技術細節。 使用獨特的定制插圖,您可以在人群中脫穎而出,創造更好的品牌回憶。


為了具有功能性,插圖應該易於識別,並且它所傳達的信息應該由不同的觀眾以類似的方式解碼。 如果你使用多個插圖,它們應該看起來一致,就像它們來自同一個來源——也就是說,就像它們是由同一個人繪製的一樣。
結論
只要它是高質量的、有趣的並且與內容配合得很好,英雄形象就是一個很好的選擇。 設計具有足夠的對比度和明確的號召性用語,以充分利用這種技術。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的 Adobe Experience Design CC (Beta) 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
