為微時刻而設計
已發表: 2022-03-10幾年前,谷歌宣布了一項新的移動優先計劃,它希望網頁設計師和營銷人員能夠接受。 這是我們對微時刻的介紹。
不要將這些與微交互相混淆,微交互是網站在“觸摸”界面關鍵點時與訪問者進行的微不足道的互動。 當用戶將鼠標懸停在可點擊元素上時,鼠標會改變其外觀。 錯誤填充字段後會出現顯示錯誤。 勾選後,複選框會短暫放大並更改顏色。 這些是微交互。
然而,一個微時刻源自您的訪客。 在 Myriam Jessier 的《2018 年設計師應該了解的關於 SEO 的事情》中,她總結了 Google 的四個微時刻:
- “我想知道。”
- “我想去。”
- “我想要做。”
- “我想買。”
基本上,這是每個消費者決定為特定目的拿起移動設備時的四個關鍵時刻。 因此,您的工作就是了解如何專門為這些微時刻進行設計。
推薦閱讀:提高移動結帳轉化率需要了解的內容
你應該如何設計微時刻
當訪問者到達移動網站(或應用程序)時,他們的動機很明確:
- “我想知道。”
- “我想去。”
- “我想要做。”
- “我想買。”
看起來很簡單,對吧? 然而,隨著谷歌在幾年前推出這一舉措,它有時間在這些微時刻悄悄地觀察用戶以及最恰當地回應他們的網站。 正如您很快就會看到的,消費者對移動網絡能為他們做的事情抱有非常高的期望。 基本上,他們希望你成為一個讀心者,並預測他們的每一個需求(甚至他們的位置),而無需他們說一句話。
這很嚇人嗎? 不應該。 您已經擁有回答該問題所需的所有信息。
以下是您應該如何設計您的移動網站,以便在消費者體驗這些微時刻時做出回應並吸引他們:
1. 從數據開始
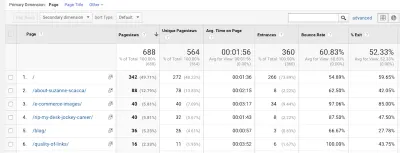
谷歌分析將幫助您破譯他們在您的網站上花費最多時間的地方。

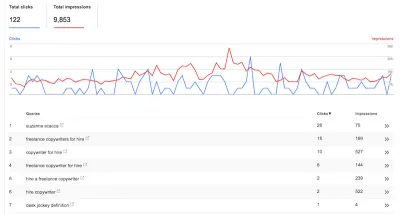
Google Search Console 會告訴您哪些關鍵字最能有效地為網站帶來高質量的潛在客戶。

一旦您知道訪問者在您的產品中看到最大價值的確切位置,您就可以求助於第三方工具,例如 Answer the Public,讓您深入了解用戶可能會詢問您的相關問題。

最終,這些數據需要在客戶到達您之前告訴您有關客戶旅程的所有信息。 究竟是什麼問題促使他們拿起智能手機進行搜索? 如果你能識別出那些微時刻,你就可以開始使用各種設計元素來回答這些問題。
2. 立即響應
根據谷歌:
人們正在尋找他們需要的東西的確切時刻,並正在尋找可以滿足他們迫切需要的地方。 換句話說,在做出這些現場決定時,他們更忠於自己的需求,而不是任何特定的地方。
儘管過去我們聽說過很多關於客戶對品牌忠誠度的事情,但讓谷歌對此事採取行動還是很有趣的。
雖然消費者可能確實仍然對那些非常照顧他們並在幾乎 100% 的時間內生產出高質量產品的品牌保持忠誠,但這個在他們的微時刻吸引這些客戶注意力的機會是真實的。 這樣做足夠多的時間,您的品牌和網站實際上可以贏得該客戶,只要他們每次搜索以滿足該需求時您都在那裡。
您可以做到這一點的方法之一是為用戶提供即時解決方案。 你的生意現在開門了嗎? 你能在當天寄出那個新產品嗎? 今晚你的餐廳會有空位嗎? 立即回答這個問題,您會發現轉化率急劇增加。
以特拉華州博覽會網站為例。
查看主頁頂部。 有展會的日期,這可能回答了最常搜索的問題之一。 有一個指向音樂會陣容和日曆的鏈接,它回答了人們想知道的關於他們可能想參加的特殊活動的任何事情。 然後有一個按鈕可以立即購買門票。 那裡沒關係。
Office Depot 是一家還明確解決當前需求的公司:
正如您在上面的示例中所見,Office Depot 使用了許多設計策略和元素來滿足這種即時性需求。
- 頂部有一個搜索欄。 如果他們不想/沒有時間,消費者甚至不必為導航或滾動頁面而煩惱。
- 您還會看到最近的商店的營業時間已張貼,並大膽地告訴我我可以多快在商店中買到任何產品。
- 最後,您可以為即將送孩子回學校的父母提供促銷類別。
另一個網站是奧蘭多環球影城; 它很好地避免了移動用戶篩選無關信息的麻煩,而是讓他們得到他們真正需要的信息:
除了主頁頂部的單個橫幅外,環球影城的網站設計還為訪問者提供了他們想要的東西。 導航只包括最相關的信息和預訂鏈接,主頁上的這個簡潔部分也是如此。 當選項如此明確時,真的沒有時間可以浪費。
這是處理即時性的網站的最後一個示例,儘管採用了更微妙的設計技術:Nordstrom:
如您所見,這是一個非常典型的電子商務產品頁面。 但是,有一個關鍵區別:Nordstrom 巧妙地引起人們對其周年特賣的關注,這也是此次購買價格大幅下跌的主要原因。 它沒有使用突兀的彈出窗口來宣布銷售和糾纏用戶購物,而是直接在頁面上更改價格並通過突出顯示的文本引起人們的注意。
3. 回復相關內容
根據谷歌:
在過去兩年中,“最佳”的移動搜索不僅增長了 80% 以上,而且“最佳”的搜索在“低關注度”產品中的增長高於“高關注度”產品。 換句話說,我們都變得痴迷於研究,即使是小事。
我們明白家人、朋友和同事的意見在消費者心目中非常重要。 但隨著越來越多的人轉向網絡進行購買,這意味著也願意相信網上的其他意見——這些意見可能更方便地從公司的網站、影響者的博客或社交媒體中表達出來。
無論這些智慧之言來自何處,重要的是要牢記 Google 的研究。 現在有如此多的消費者癡迷於擁有最好的一切並能夠在緊要關頭獲得它的想法,您的網站需要成為該問題的答案。
但這是棘手的部分。 根據 Google 的說法,這並不像成為狗糧製造商並將您的網站配置為解決以下問題那麼簡單:
“最好的狗糧”
消費者在細微的層面上體驗這些微時刻。 當然,可能有些人會想,“什麼是最好的狗糧?” 但是,這個問題在本質上不是更有可能更具體嗎? 例如:
- 最好的狗糧?
- 最好的無穀物狗糧?
- 最好的純素狗糧?
讓我們以穀歌為例。 以下是對單一“最佳”概念的各種搜索:

如您所見,它超越了基本問題。 通過您的設計和內容,您必須準備好回答用戶對您的產品或服務提出的最相關的問題。
通過內容,您將能夠回答許多與品牌相關的“我想知道”的問題,例如:
- 有關服務和產品的信息頁面。
- 白皮書、電子書、案例研究、報告和其他長篇內容,提供有關相關問題的大量研究答案。
- 博客文章、視頻博客、播客和其他更短的內容,可以更多地吸引消費者的情緒。
- 直接回答消費者提出的問題的教程和指南。
就設計而言,突出顯示這些頁面是您的責任,因此訪問者不必通過網站的各個部分或層(如頁腳或輔助導航)來尋找答案。
谷歌告訴他們它就在這裡,所以讓他們正確使用它是你的工作。
正如 Globus Journeys 所證明的那樣,導航將在其中發揮重要作用:
正如您在此示例中所看到的,Globus Journeys 直接在導航中回答了許多此類微時刻:旅行提示 (Touring 101)、旅行最佳實踐提示 (Travel Tips)、可用於旅行的優惠 (Deals & Offers)、等等。
另一種使用導航設計來告知訪問者他們將從這次體驗中學到/知道什麼的方法可以在博客上進行。 Salesforce 有一個有趣的例子:
有 Salesforce 網站的標準導航,然後是特定於 Salesforce 博客的導航。 這讓您——作為網站佈局的設計者和規劃者——有機會更好、更清晰地組織其中的內容。 因此,當訪問者出現並想了解特定於這些類別之一的提示時,它不需要隨機搜索或(更糟糕的是)無休止地滾動瀏覽完整的博客提要。

另一種可以更快、更徹底地告知訪問者他們感興趣的主題的方法是在博客文章中使用策略性放置的部分。
雖然您可能與網站博客內容的編寫無關,但您可以控制其佈局和格式。 要加快知識獲取過程,您可以做的第一件事是使用標註來詳細說明並鏈接到頁面上涵蓋的各個部分,就像 Be Brain Fit 所做的那樣:
當然,帖子本身很容易掃描,因此讀者可以引導自己找到最相關的部分。 但是,通過將其放在文章的頂部,您可以使他們能夠正確獲取他們所尋求的信息。
我還將建議彈出窗口在此問題上會有所幫助。
我知道我知道。 移動彈出窗口可能很煩人,但當它們被正確使用時,就像Fit Small Business在這裡所做的那樣。
在搜索創建 Facebook 頁面的最佳方法後,我遇到了這篇博文。 這是第一個 SERP 上的鏈接之一。 實際上,我對整個帖子感到非常滿意。 它將其分解為易於遵循的步驟、有吸引力且信息豐富的視覺效果,並為我提供了所需的答案。
但是,我特別高興地看到在我完成帖子後彈出底部橫幅。 Fit Small Business 不僅試圖通過提供有用的內容來吸引其受眾,而且它還為任何來到這裡並意識到“嗯,我真的不想自己打擾這個”的人提供替代解決方案。
4. 響應地理定位
根據谷歌:
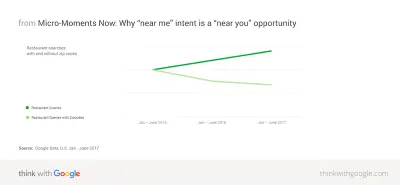
尋找附近的東西——咖啡店、麵館、鞋店——是我們最常見的搜索之一。 事實上,近三分之一的移動搜索與位置有關。
事情是這樣的:用戶不再使用“靠近我”限定詞了。

據谷歌稱,這是因為許多消費者現在認為搜索引擎、網站和移動應用程序已經在跟踪此類信息。 他們希望,如果他們搜索“狗糧”之類的東西,谷歌會自動為他們提供最相關的結果——其中包括考慮位置接近度。
在谷歌的研究中,它發現如果信息在地理上是個性化的,大約三分之二的移動消費者更有可能從網站或應用程序中購買商品。 有很多方法可以向遊客傳達這種對當地人的友好態度——通過副本、各種設計元素,甚至是照片。
谷歌是這個領域的先驅,所以我想在本節特別強調一下它對搜索結果的作用:
最重要的是,谷歌為其用戶提供了自動填充的搜索建議。 這些是基於用戶的地理、行為、歷史以及谷歌對查詢本身的了解。 正如您在此處看到的,它在巴爾的摩進行了擴展,以根據用戶想要飲酒的城市區域提供更具體的結果。
借助人工智能輔助搜索功能,任何網站都可以為其用戶提供相同級別的智能搜索。
當然,您首先需要訪問訪問者的地理數據,然後才能為他們提供這些智能且與地理相關的結果。 一種方法是要求他們登錄並使用這些詳細信息填寫個人資料。 然而,另一種方法是像百思買那樣通過這個地理定位請求為他們提供服務:
但是,一旦您可以訪問訪問者的當前位置,您就可以開始向他們提供信息,幫助他們實現“我想去”、“我想做”和“我想購買”的微時刻這導致他們首先伸手去拿電話。
這是百思買網站在我授予許可後向我展示的內容:
頁面頂部現在顯示離我最近的位置以及營業時間。 當我仔細閱讀該網站的其餘部分時,我將收到有關店內產品可用性、在線購買-店內提貨選項等的相關信息。 對於擁有銷售網站和實體店並希望融合這兩種體驗的企業來說,這是一個非常好的選擇。
您還可以在提供服務、約會和預訂的網站上使用此功能。 以下是棕櫚餐廳如何處理我的信息的示例:
首先,它使用我的信息讓我立即知道是否有靠近我的位置。 費城不是太遠,但能完整顯示地址還是很不錯的,這樣我就可以決定是否要在那裡用餐。 而且,如果我這樣做,我可以選擇其上方的“預訂”按鈕。
對此特別好的是預訂表格是預先填充的:
如您所見,它混合使用了我的地理位置以及最流行的預訂類型(即晚上 7 點的兩個人)來預填充表單。 作為用戶,這節省了我填寫和預訂的時間。
5. 響應方便
根據谷歌:
每天,人們都越來越依賴智能手機來幫助做出最後一分鐘的購買或一時衝動的決定。 事實上,與一年前相比,智能手機用戶期望在使用智能手機時立即購買商品的可能性增加了 50%。
最近,我寫了一篇關於提高移動結帳轉化率需要了解的文章。 潛在的信息是,如果您打算在那裡轉換移動消費者(而不是切換回桌面),則需要滿足某些期望。
- 獲得他們想要的信息的便利就是其中之一。
- 到達和通過結帳的速度是另一個問題。
- 安全地處理他們的聯繫方式和付款信息是最後一步。
顯然,網頁設計師正在做一些正確的事情,因為超過一半的智能手機用戶伸手去拿他們的手機買東西並隨後這樣做。 但它不能停止在那篇文章中提供的 10 個技巧。 您需要能夠預測他們將要購買什麼,以及當您在這些精確的微時刻捕捉到他們時他們究竟想做什麼。
讓我們以 UPack 為例。
在每一頁的最頂部是一個簡短的報價表,它只詢問他們需要的最相關的細節,以便向感興趣的客戶提供報價。 通過預測他們在訪問搬家公司的網站時想要做的事情,UPack 可能會體驗到非常高的轉化率。
但是,如果有人看到此表格並想知道“我應該為 UPack 的報價而煩惱嗎?”,他們在主頁的下一步提供了答案:
這個解釋器圖形很簡單。 它包括四點,展示了某人如何使用 UPack 服務將他們的家從一個目的地搬到另一個目的地。 當有人到達那裡並打算在他們的行動中獲得幫助時,UPack 已經在主頁的一個滾動和兩個面板中使其變得更加簡單。
然後,你有一個像 HostGator 這樣的公司,它根本不會浪費任何時間:
如果有人出現在網絡託管公司的網站上——尤其是眾所周知的網站——他們當然知道自己想做什麼。 現在,他們可以跳入導航並深入挖掘各種託管計劃(有些人可能會這樣做)。 但是,HostGator 可能希望通過這些“立即購買!”來吸引兩個特定的受眾。 主頁上的標註:
- Web 開發人員確切地知道他或她需要哪個計劃,並且不需要一整頁來向他解釋好處。
- 對網絡託管一無所知但信任 HostGator 的好名聲並只想盡快購買網絡託管的小企業主。
如果您知道大部分觀眾在進入網站後會立即準備購買,那麼這是一個非常好的設計技術選擇。 如果他們不必點擊進入另一個站點,請不要讓他們這樣做。
當然,一般來說,CTA 是設計微時刻時使用的重要元素。 當它們設計得很好——色彩鮮豔、大尺寸、標籤良好——你實際上是在為你的用戶提供一個轉換的捷徑。
BarkBox 在其主頁上使用了其中的一些權利:
由於該品牌在狗主人中特別知名,因此這是一個很好的舉措。 雖然有些人喜歡滾動瀏覽網站以查看有趣的狗圖片並了解更多關於本月 BarkBox 中的內容,但如果他們已經通過移動設備來到這裡,他們不應該等待訂閱。 BarkBox 在多個位置提供這些快捷方式,確保其客戶與其目標之間沒有摩擦。
包起來
隨著消費者越來越信任他們的移動設備,看到網絡變化如此之快真是令人驚訝。 現在,在 Google 首次開始建議我們在設計時考慮到微時刻近兩年後,這些建議似乎真的得到了回報。
為微時刻而設計讓我們有機會在消費者需要的時候更有效地接觸他們。 因此,這意味著接觸那些有更多購買意向的消費者,而不是那些隨便瀏覽網頁的消費者。 如果您可以使用您的數據和設計在消費者的微時刻主動接觸他們,那麼您可以在未來幾年有效地提高您的移動網站的轉化率。
